Icon Design Spotlight (November 2024)
Game-changing icons that caught our eye—interface, illustrative, signage, 3D, and more.

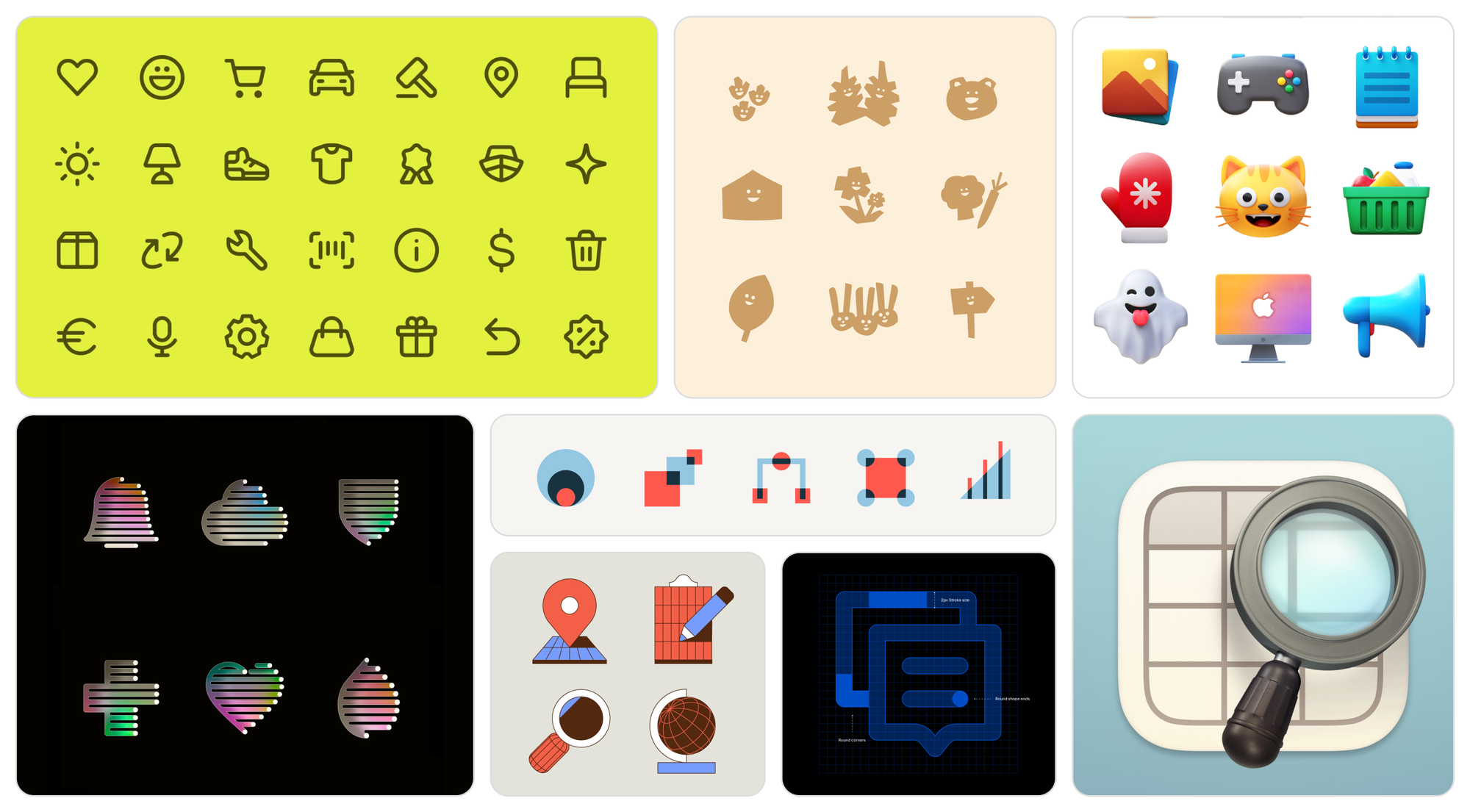
This month's highlights
✨ eBay published its icon system with detailed guidelines and it has been on our favorite list ever since.
🐻 Who said signage has to be formal and serious? We found a friendly and eye-catching example that redefines the purpose of signs.
🧪 A way to have fun with icons is to experiment with them. One of our favorite designers shows what can be done when we play with our constraints a little.
🔥 Check our Flex and Guidance icons used as brand iconography, museum signage, and more.
Let's get started 👇
Interface icons
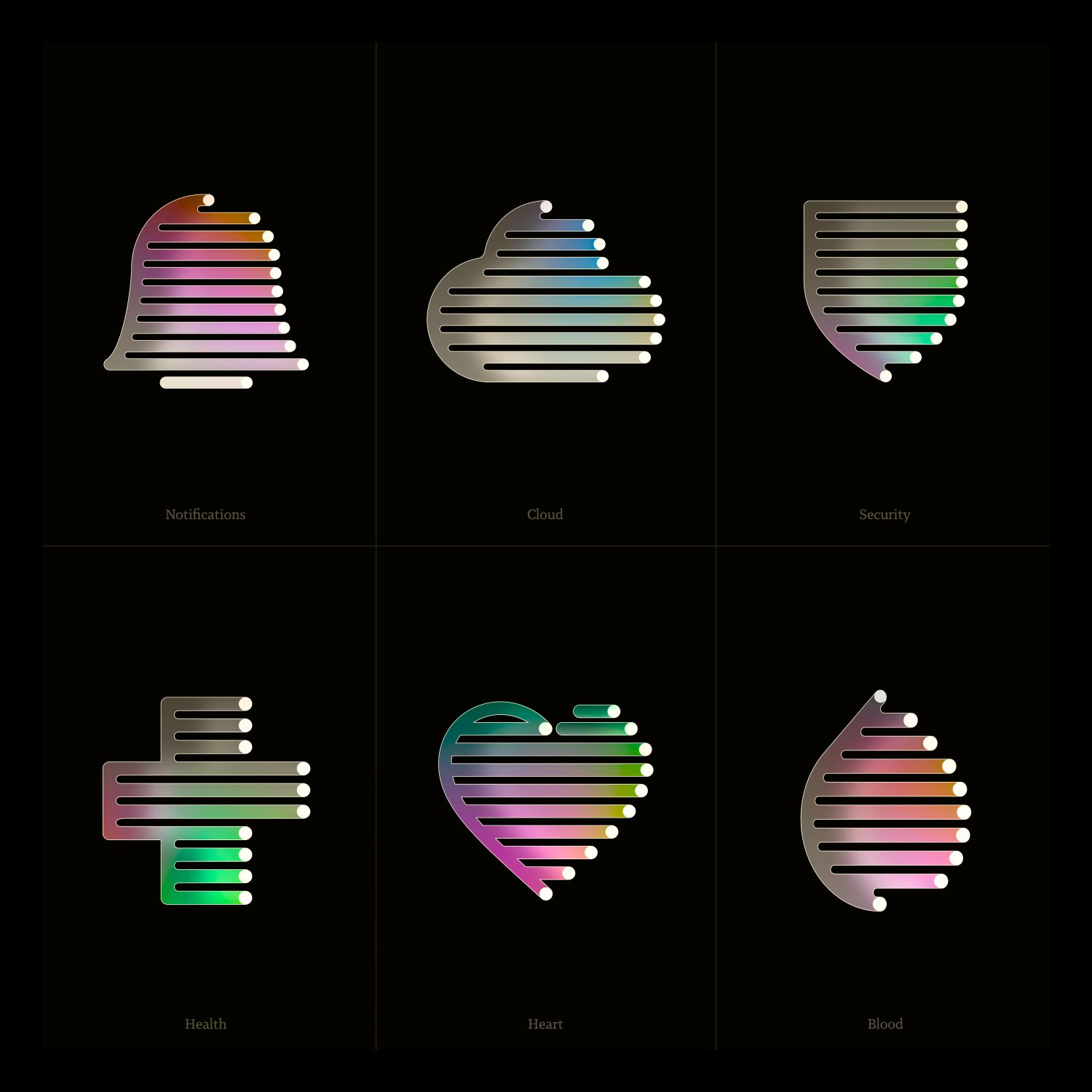
Sequence icons by Sam Hox

Broadlume Iconography by Focus Lab + Odi

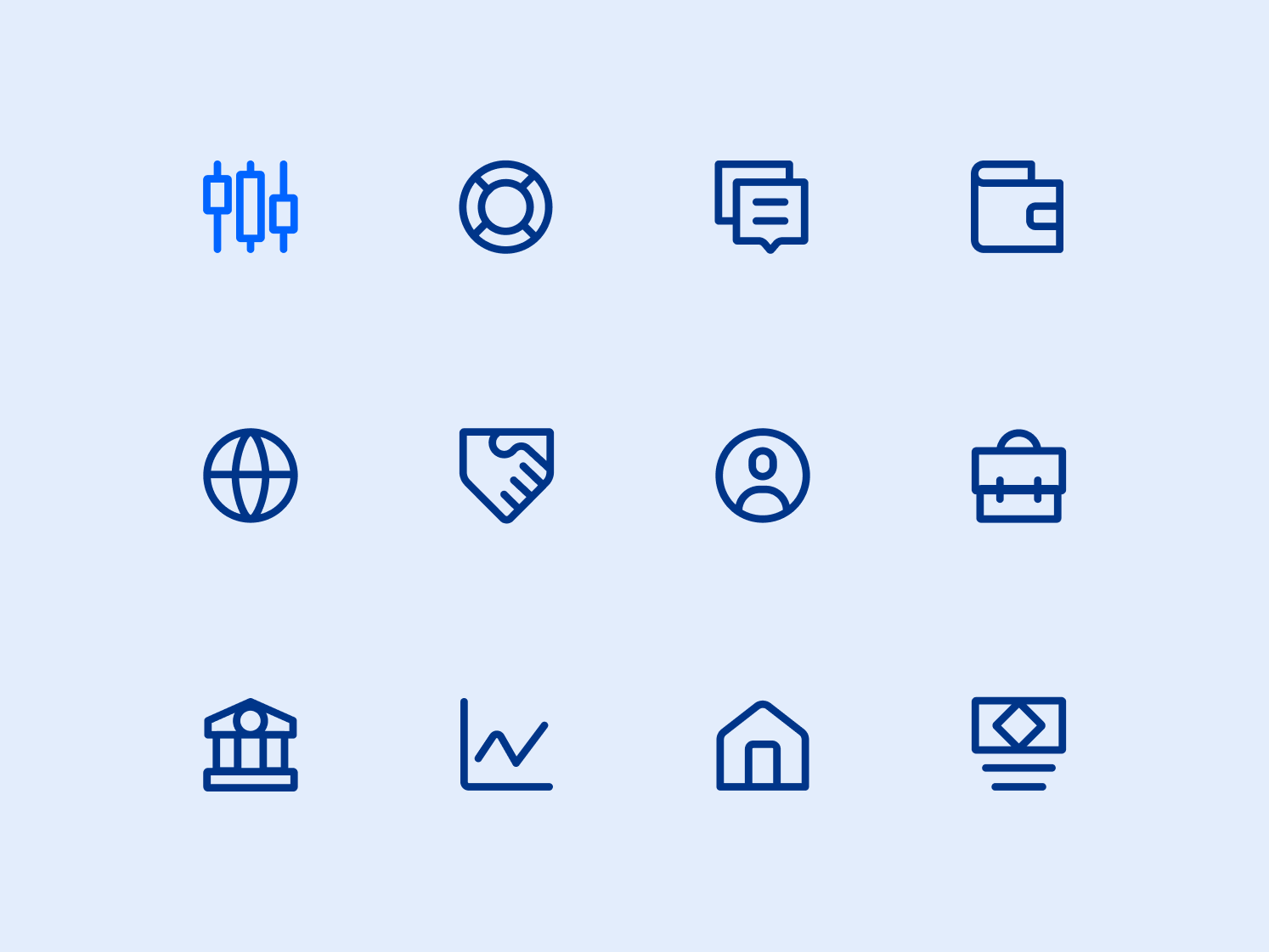
BlackBull Iconography by smart by design™



Brightscout Iconography by João Baptistella



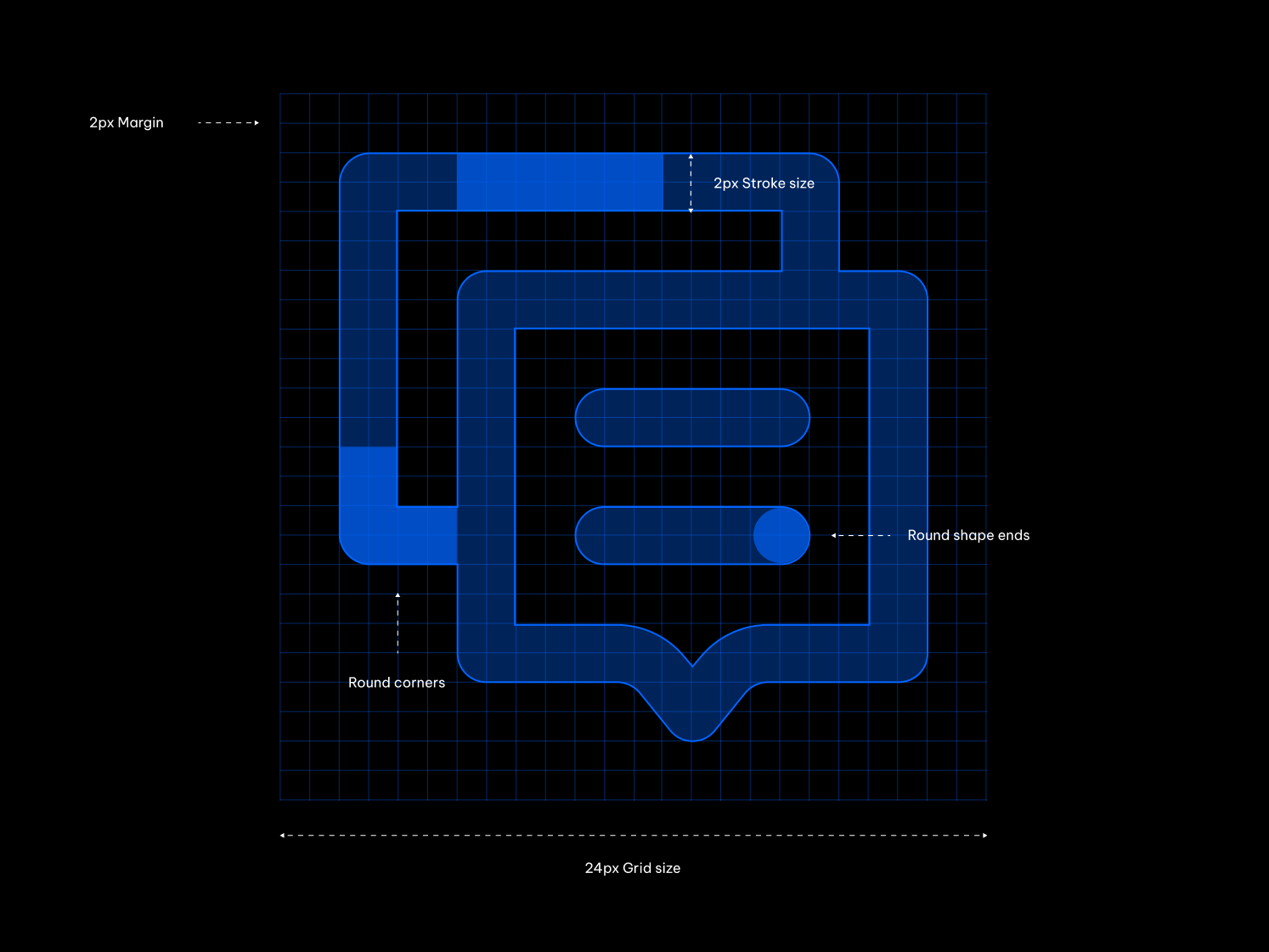
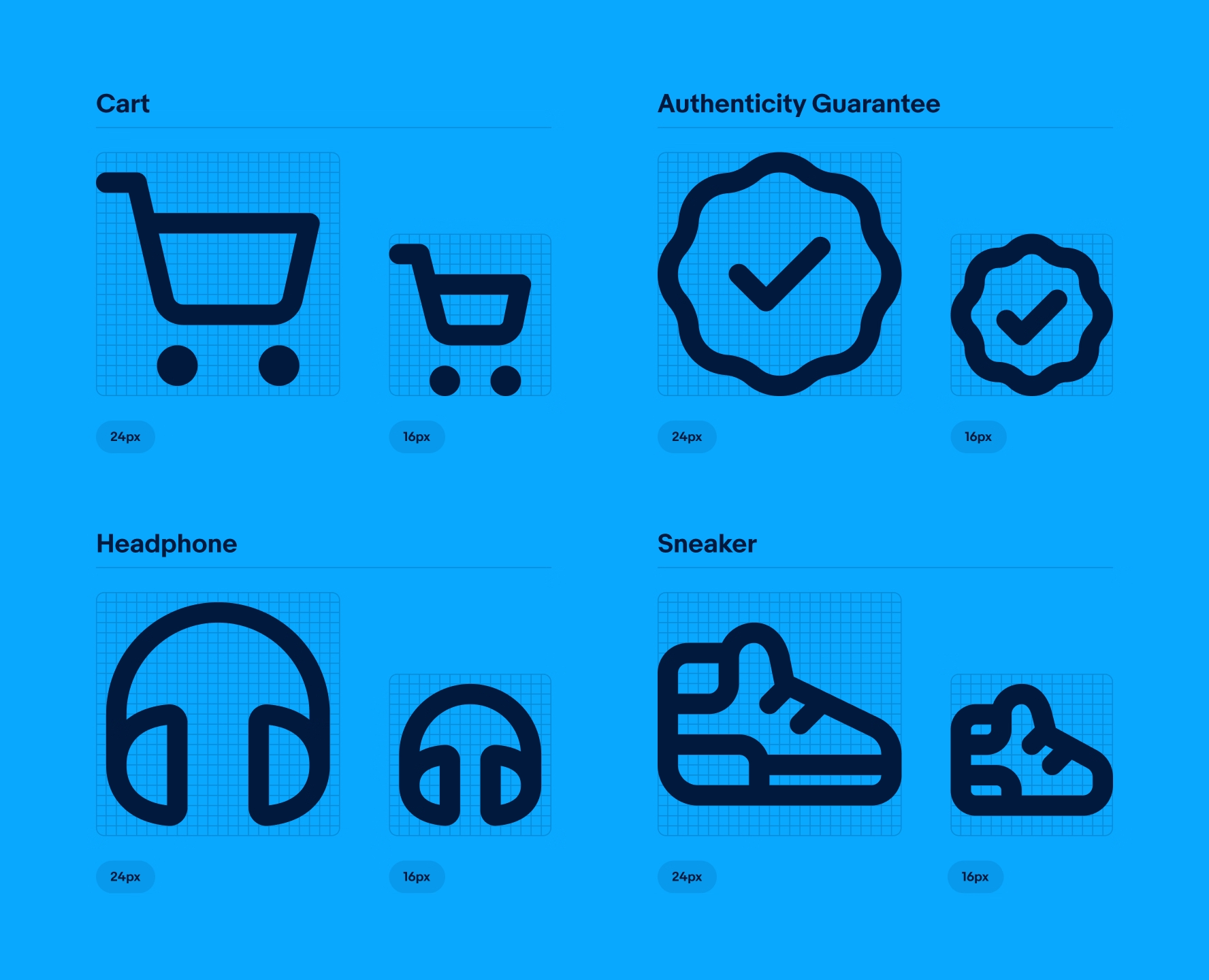
eBay Iconography by eBay design team



Feature icons by Hunter Thompson

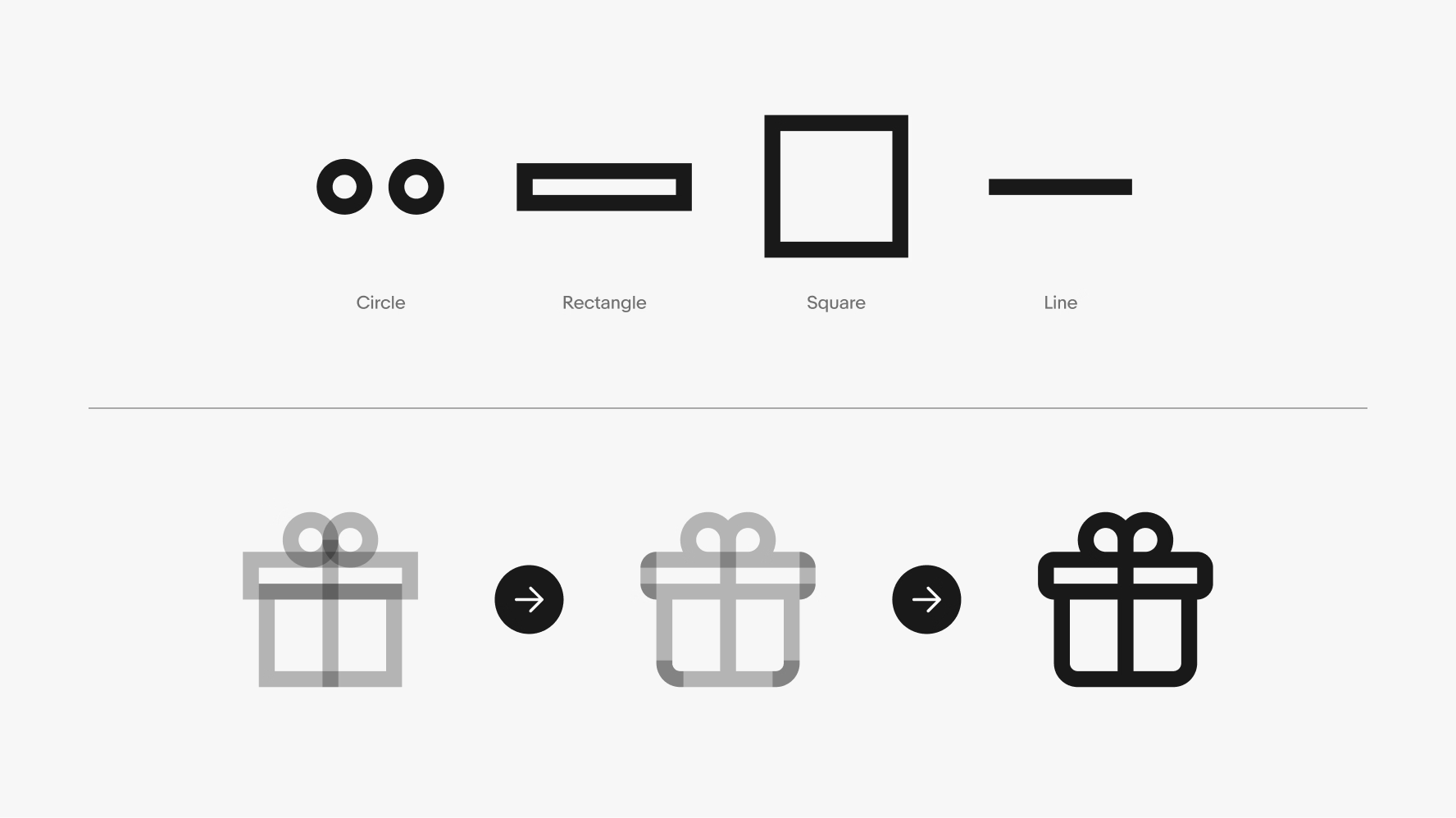
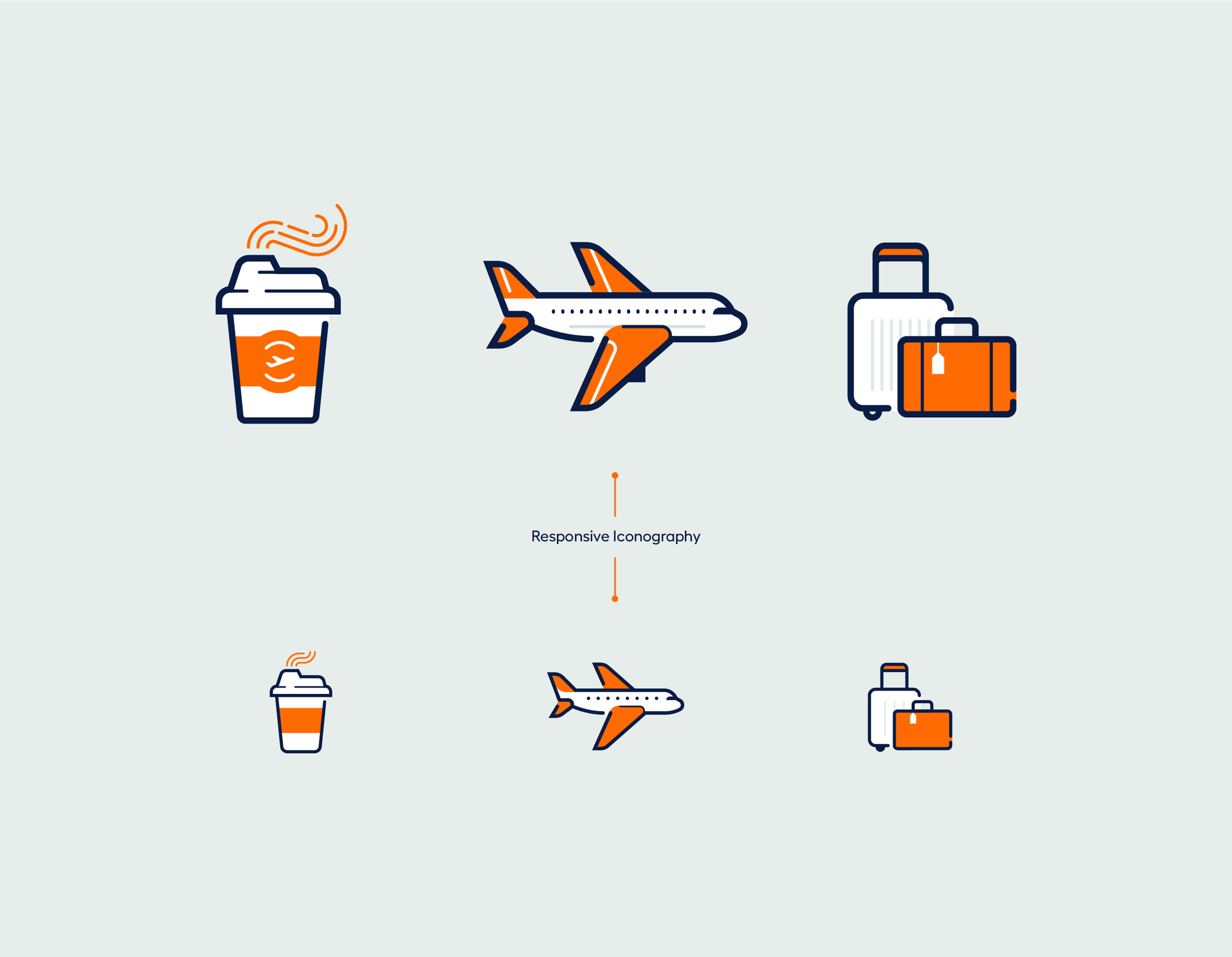
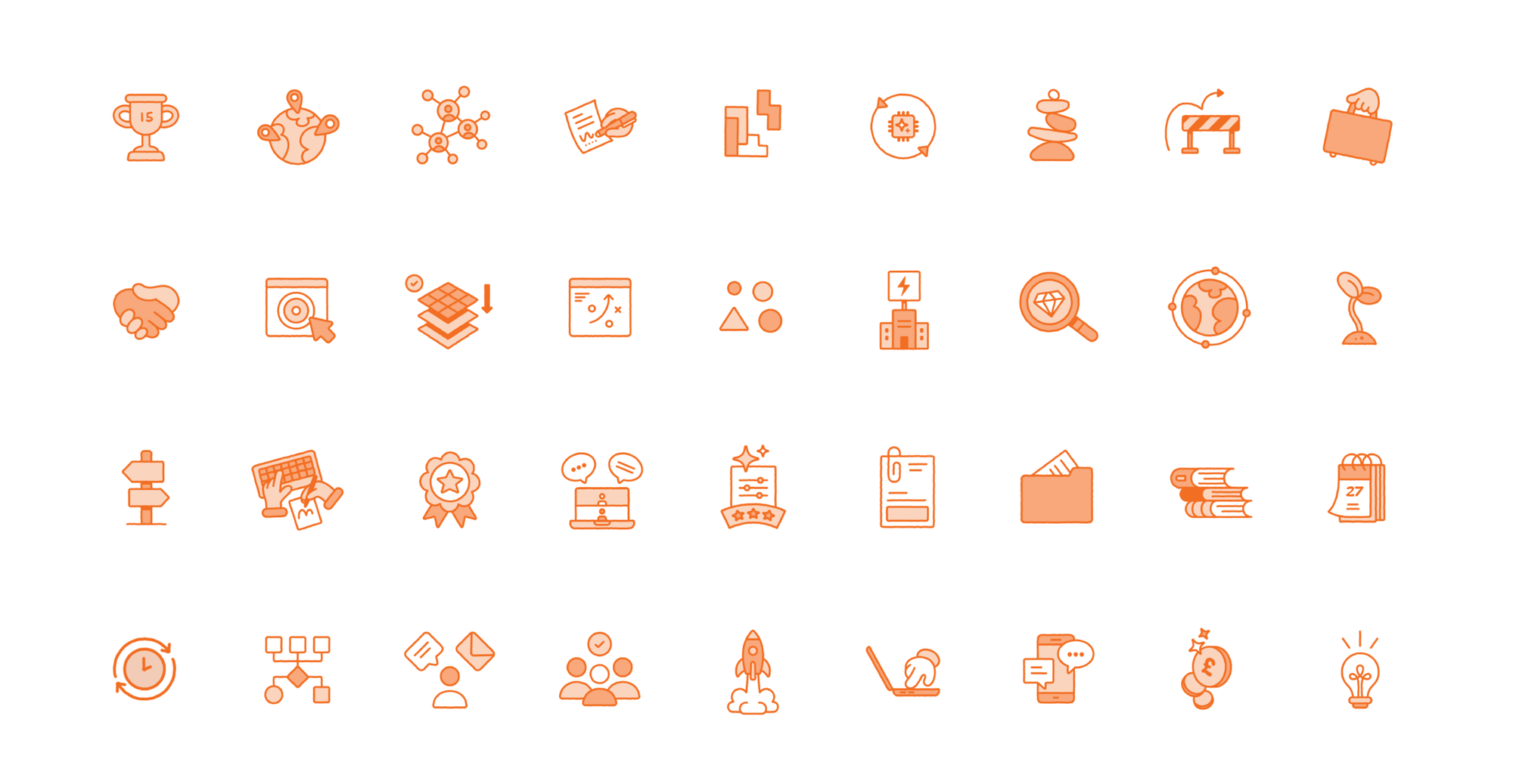
Detailed line icons by Sava Stoic

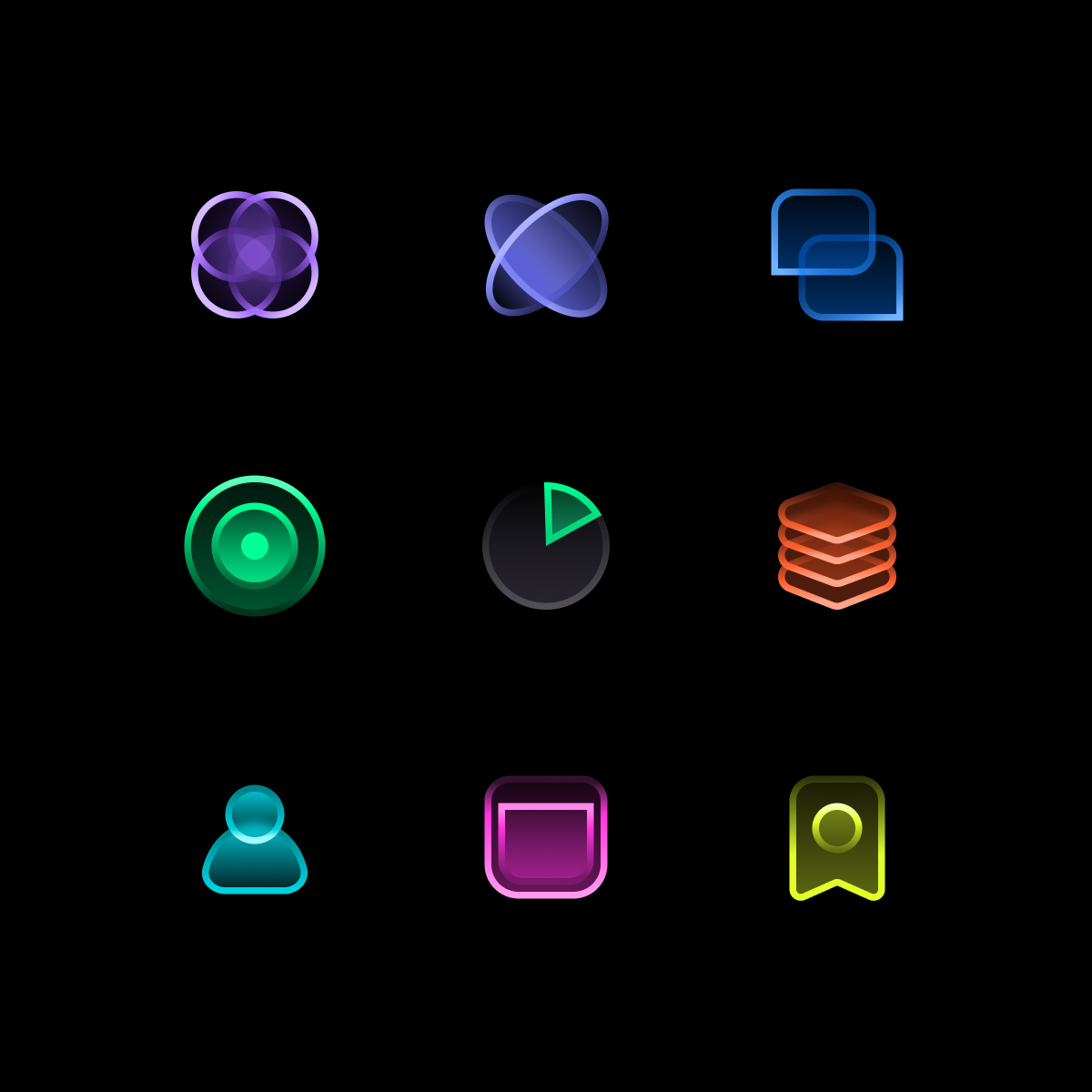
SaaS icons by Sharif

Illustrative icons
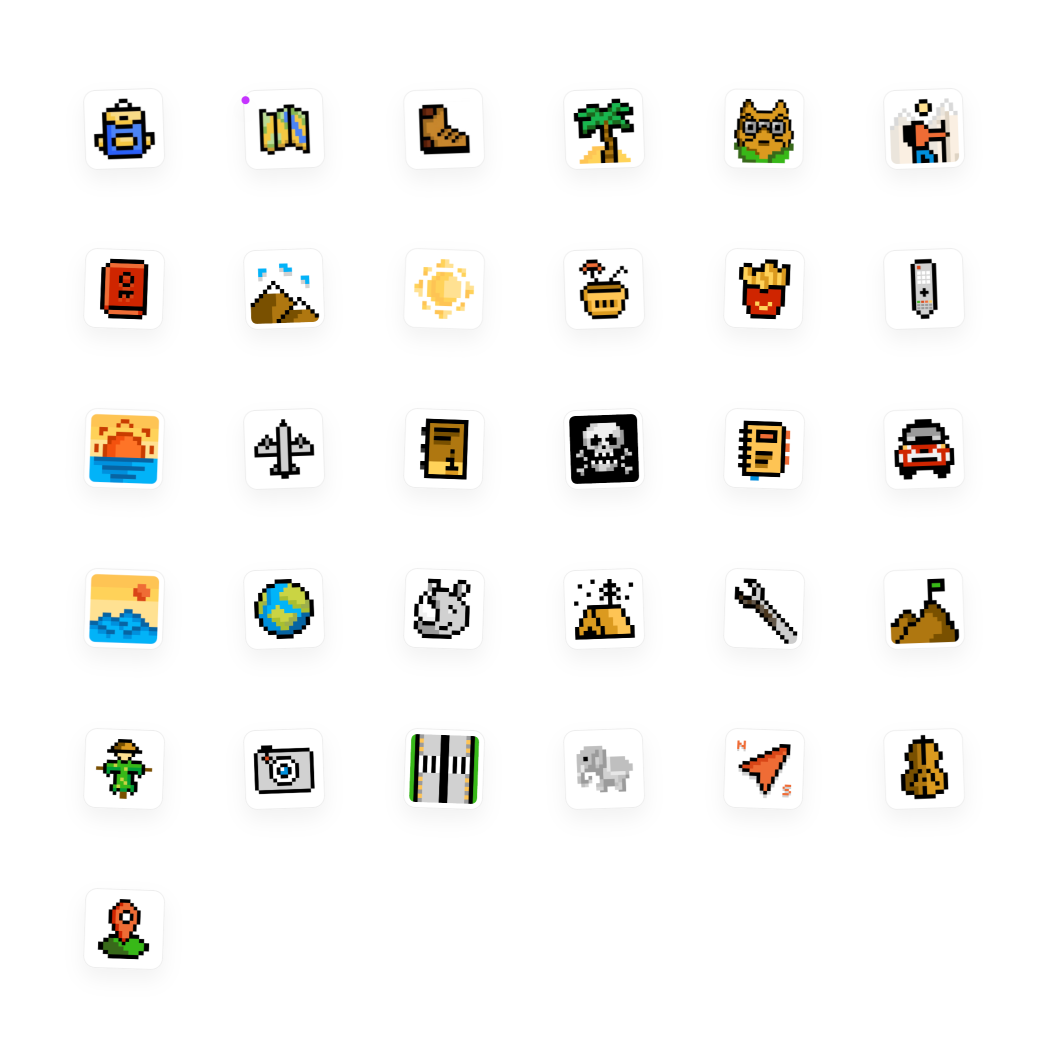
Pixel icons by Jahanvi Singh

Spot icons by Jordon Cheung

Uber Election icons by Jordon Cheung

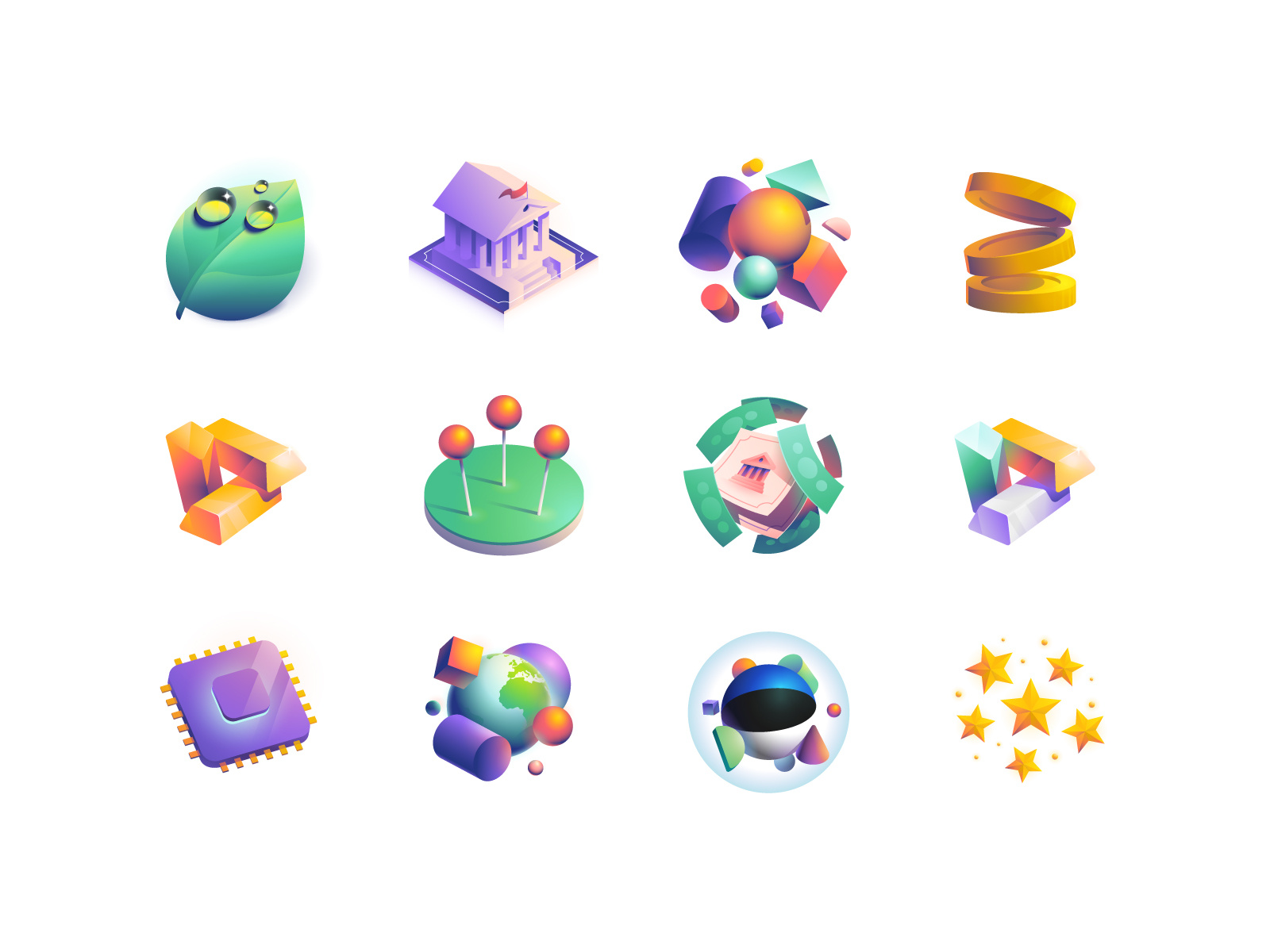
Financial Technology Icons by BoneHaüs


Uber Election Day by Ethan Fender

Lightyear Spot icons by Hellsjells

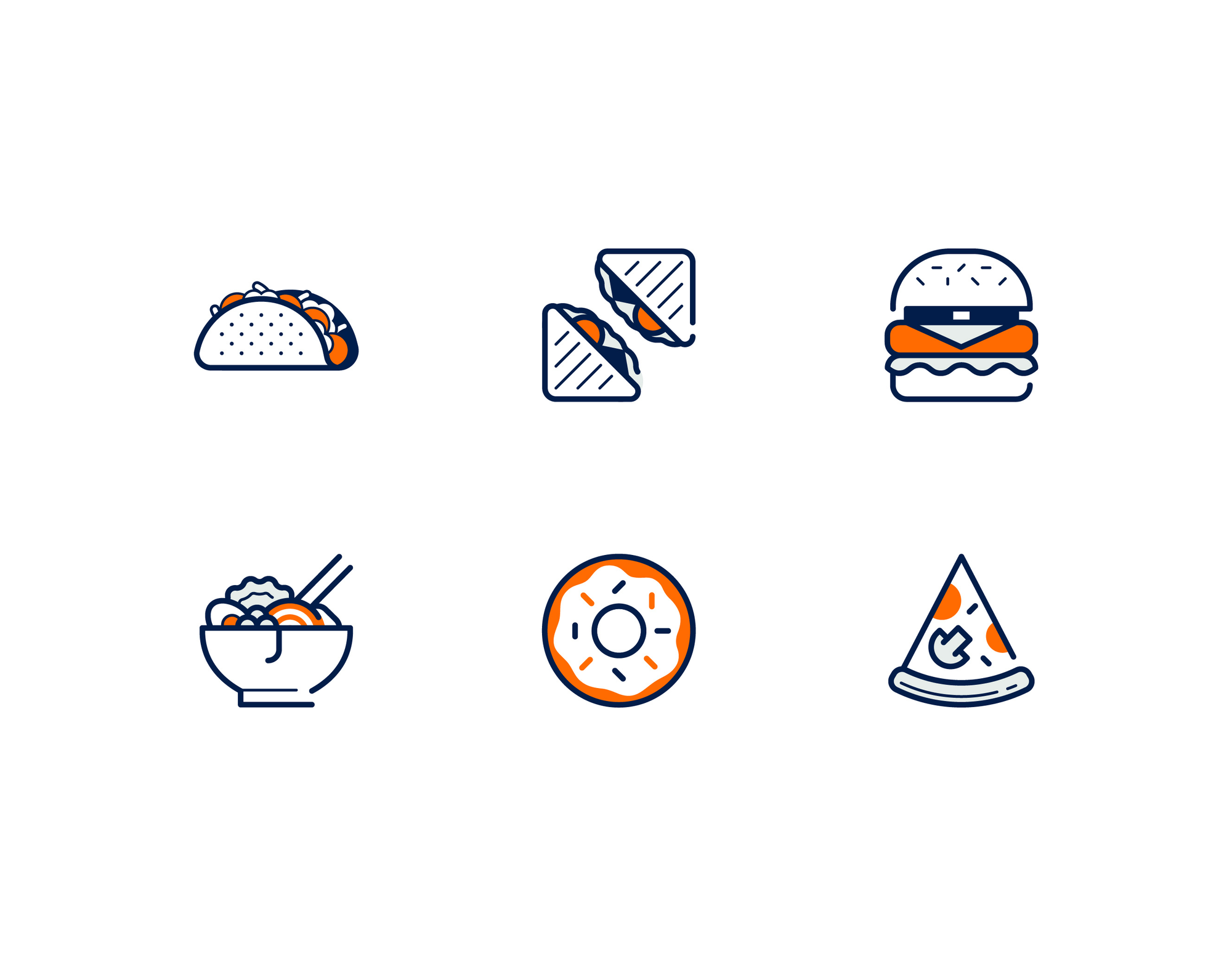
Wegrow Icons by Wegrow design team

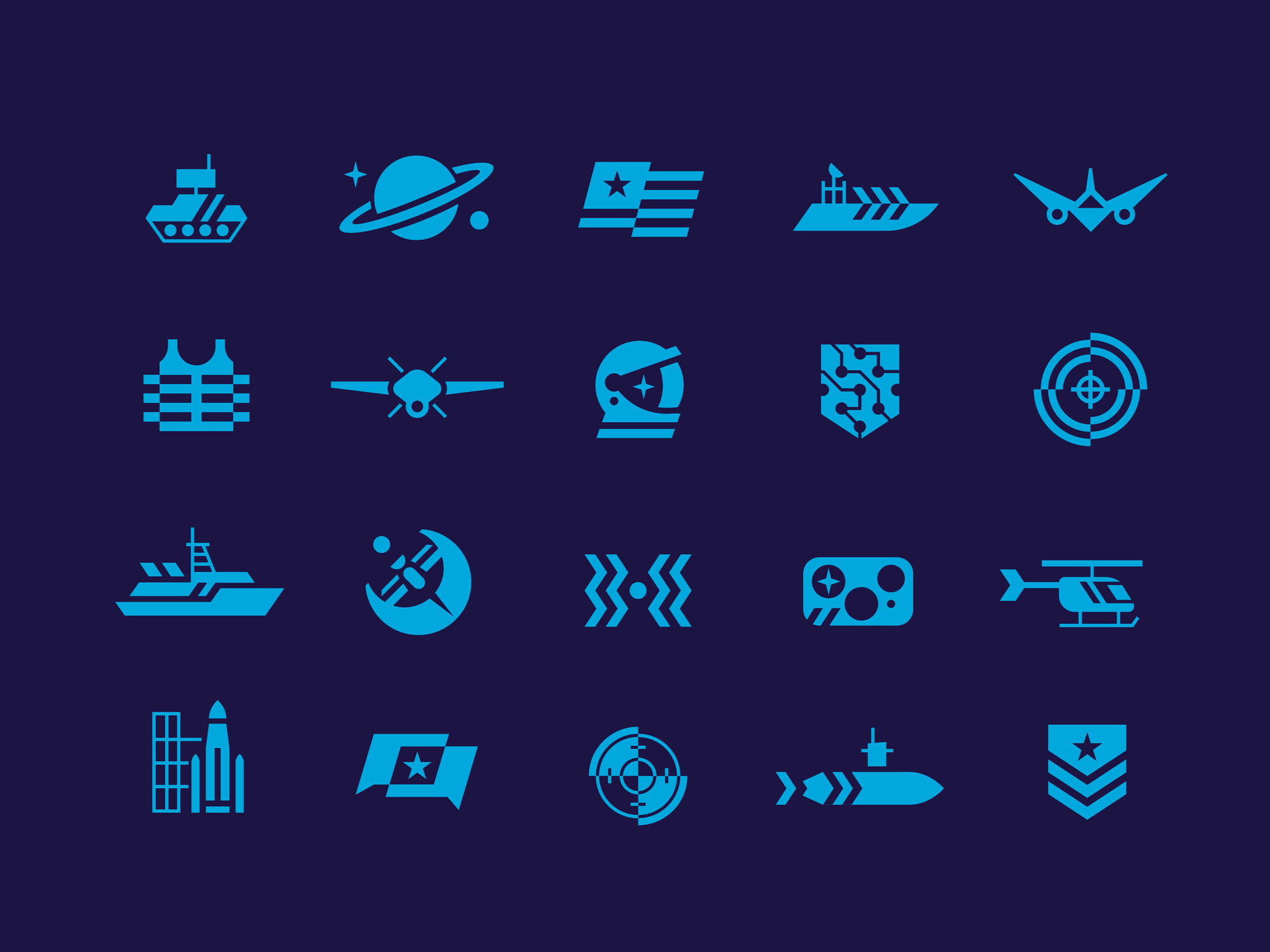
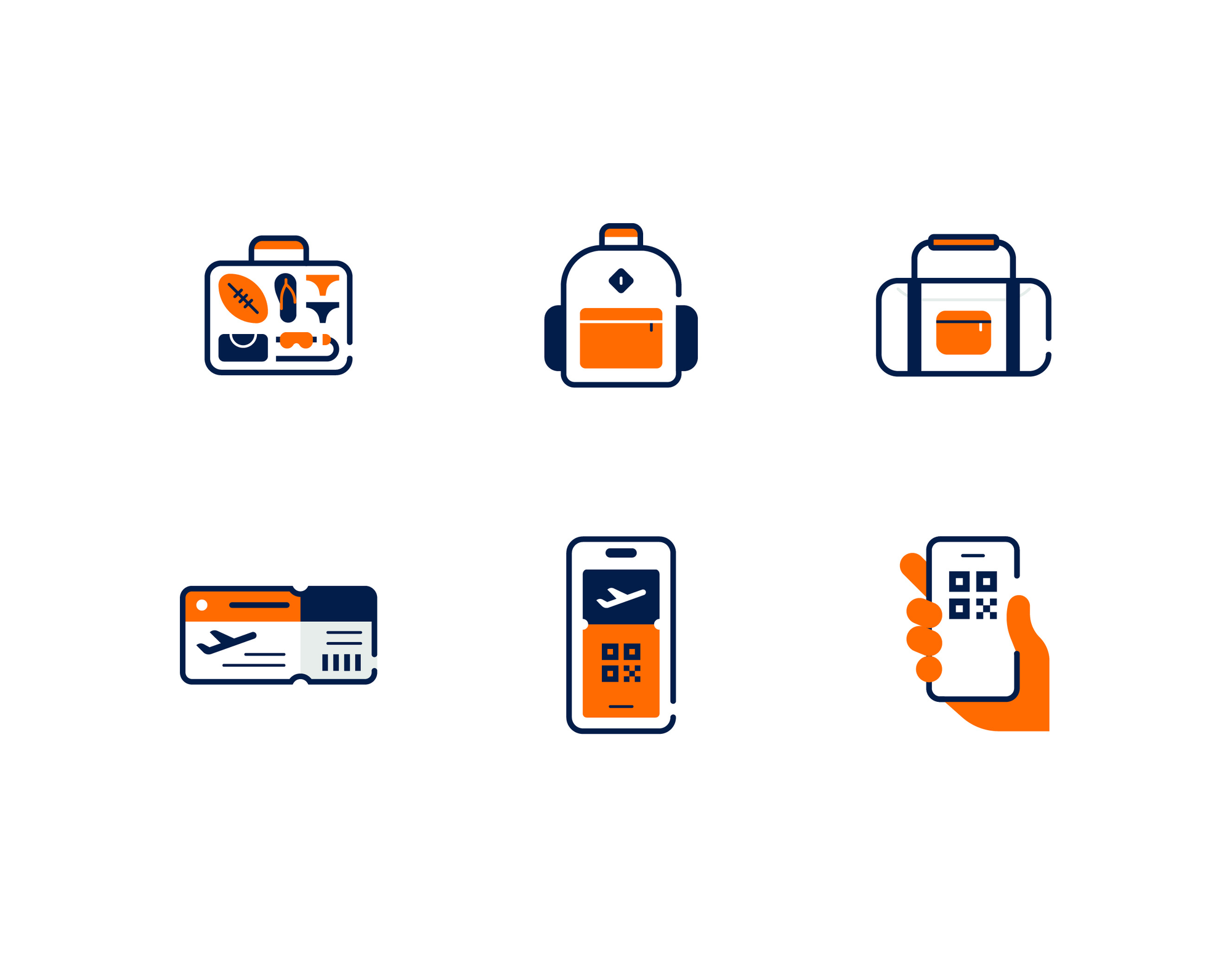
Aeronautical icons by Matt Erickson

SJC Airport Iconography by Makers Company



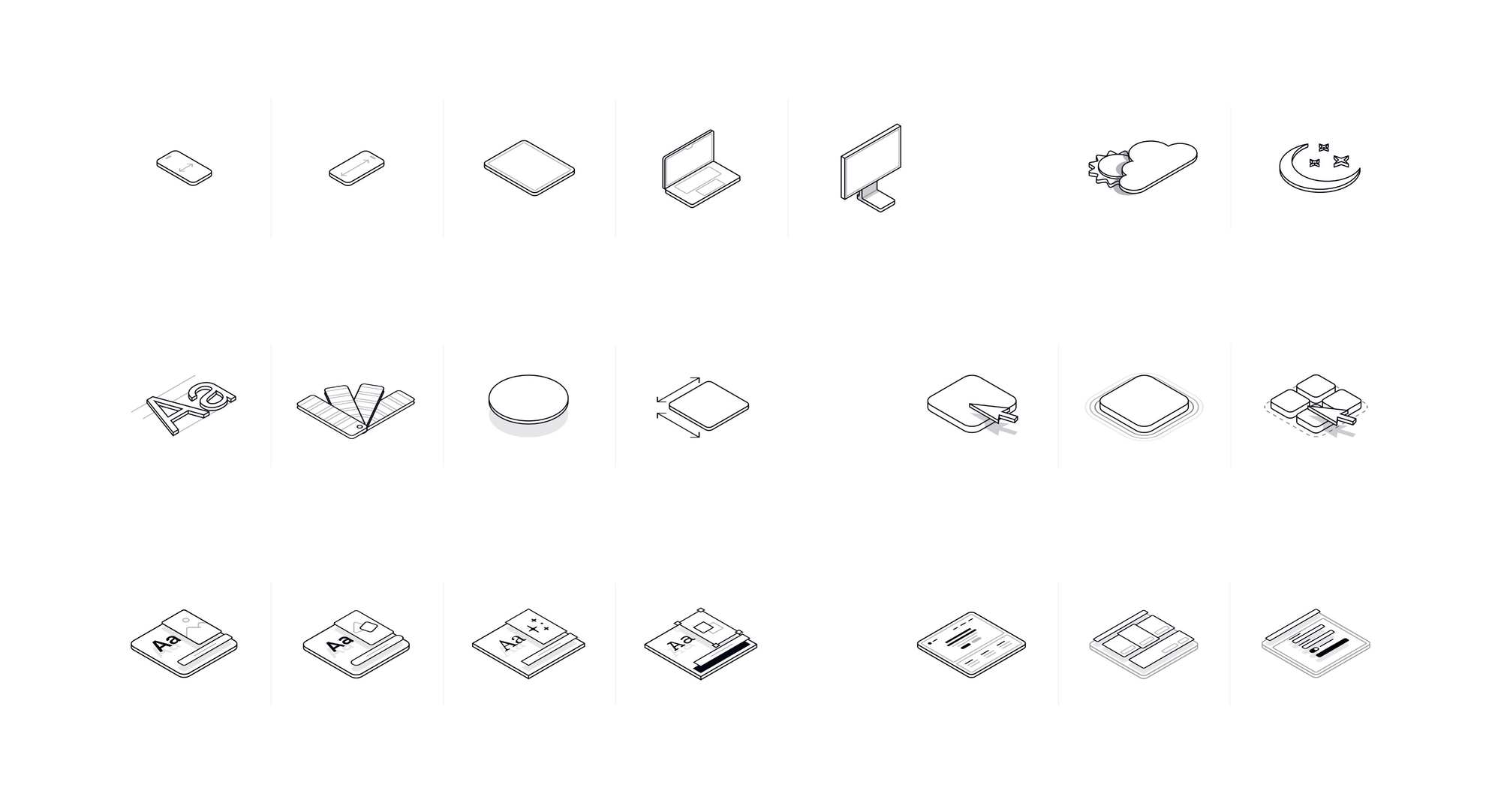
Isometric icons by Steve Schoger

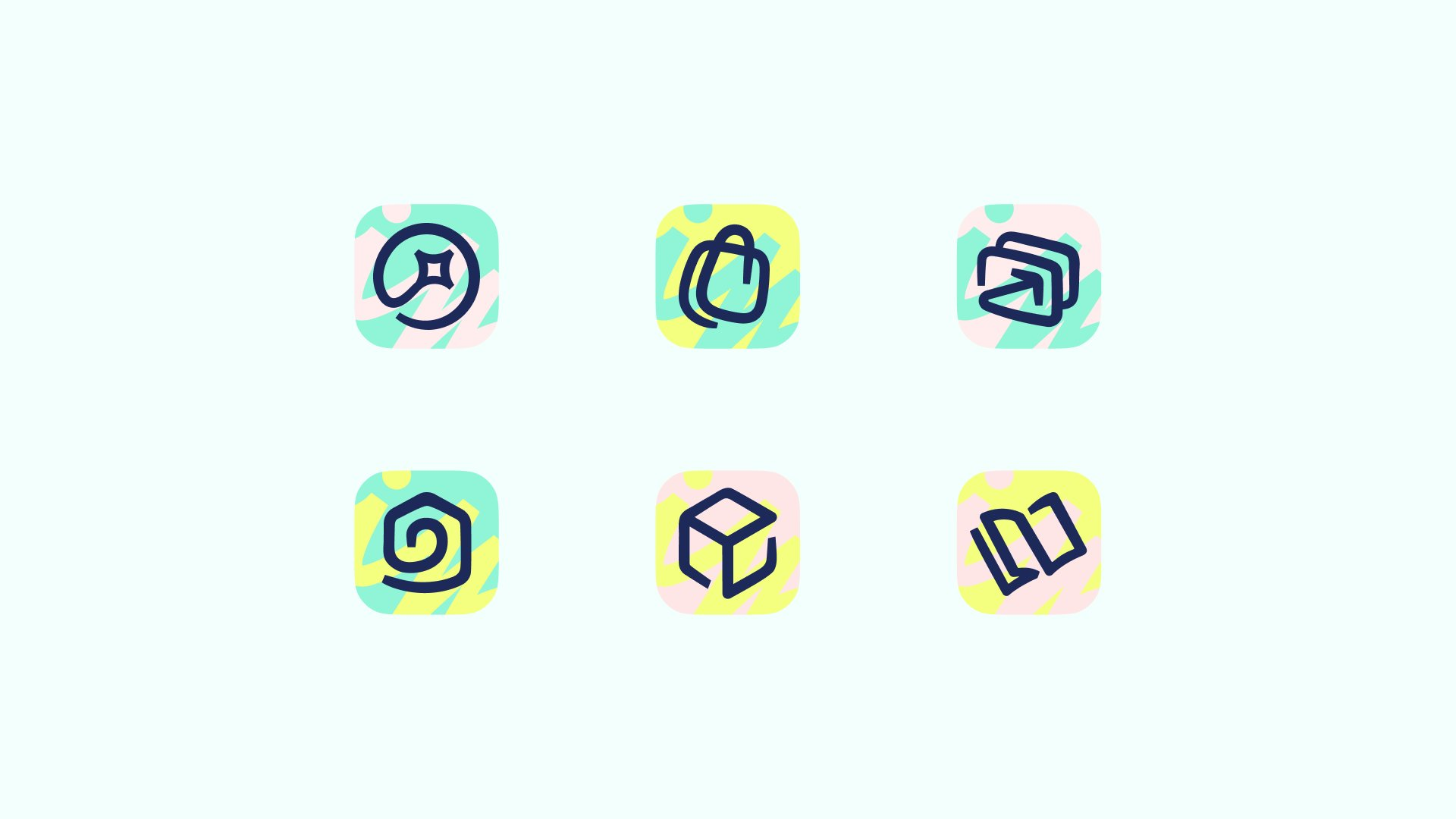
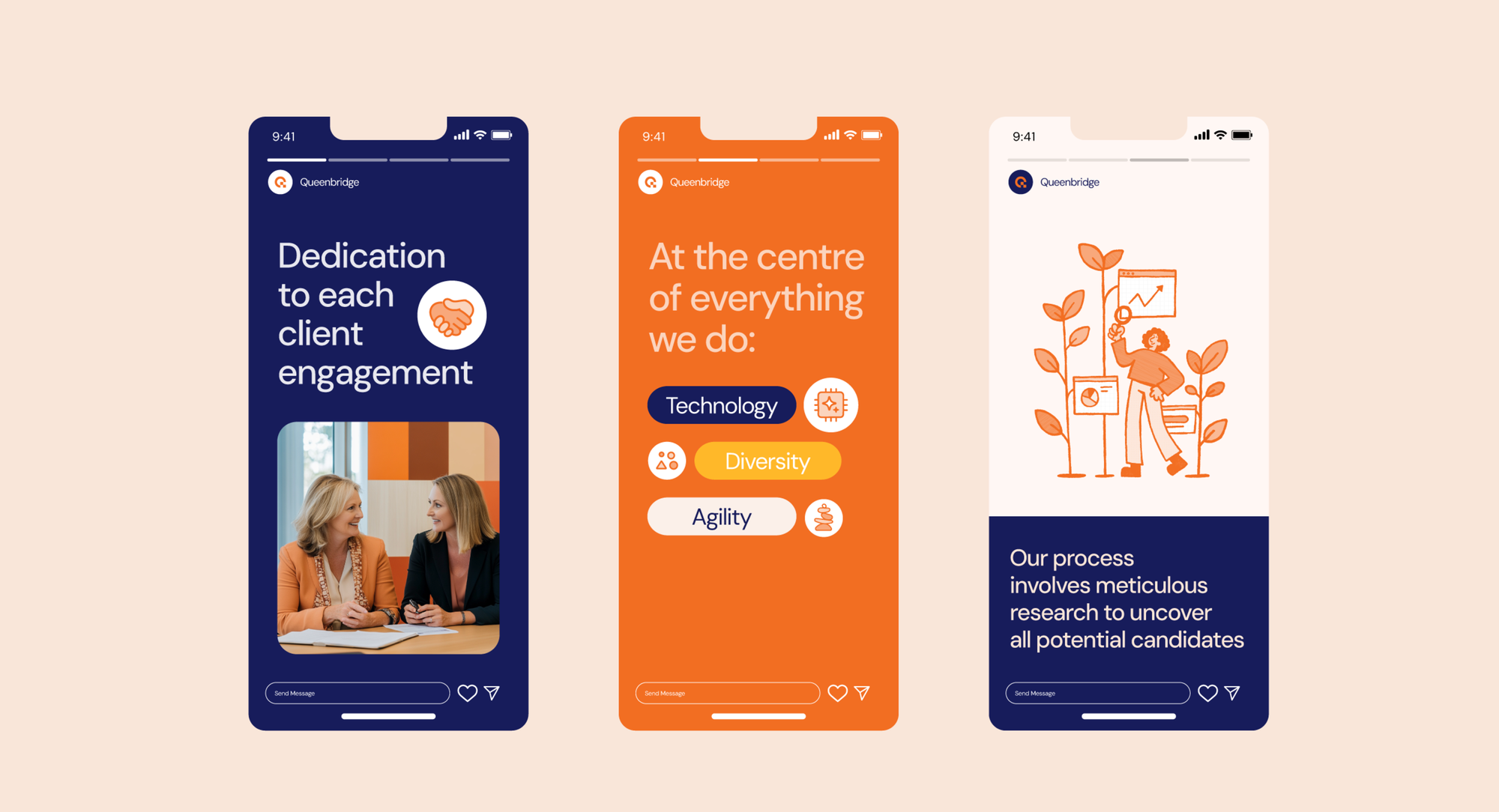
Queenbridge brand iconography by Mioe Studio


Stickers, Smileys, Badges
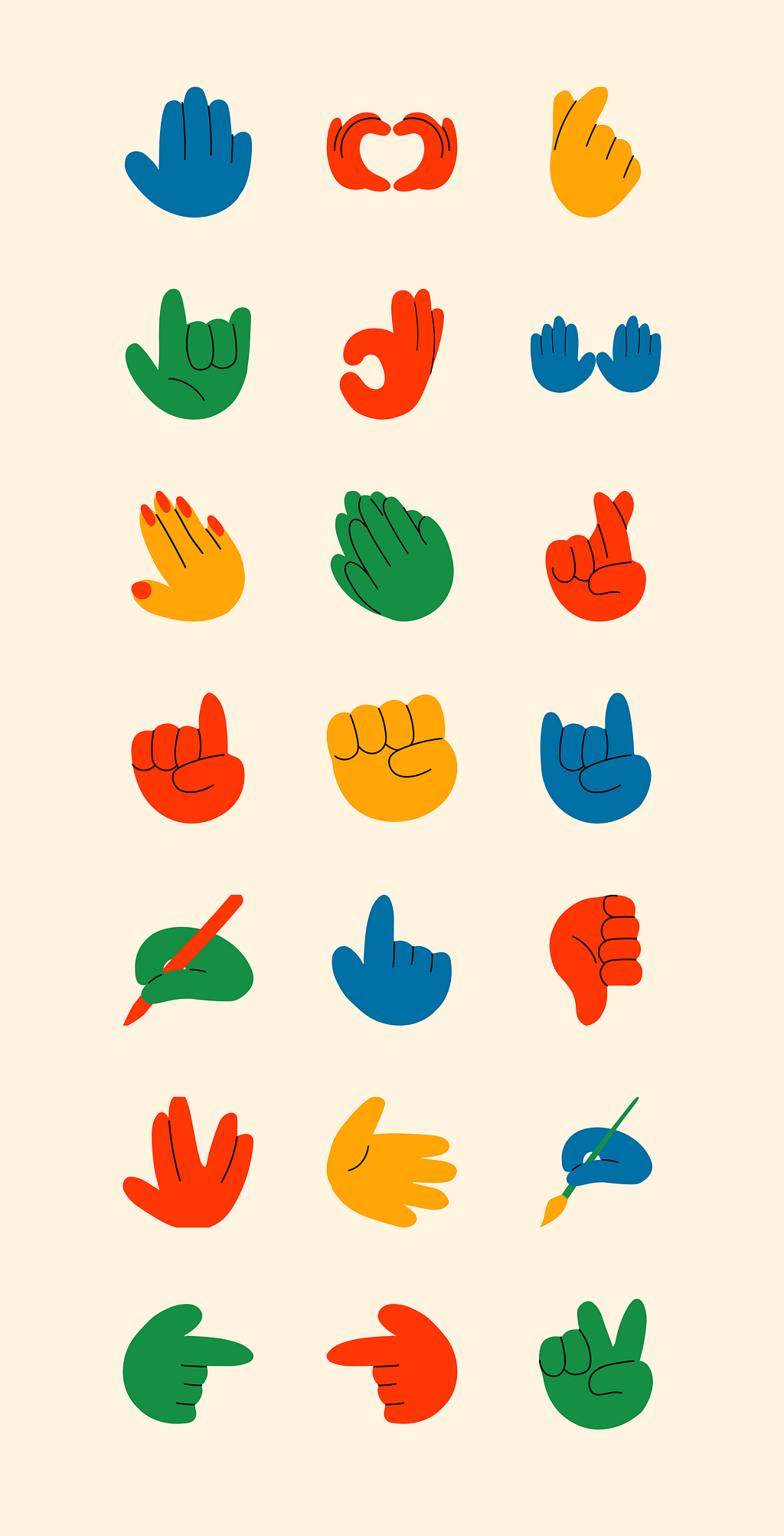
Vibrant hand emojis by Giri Hudakusuma

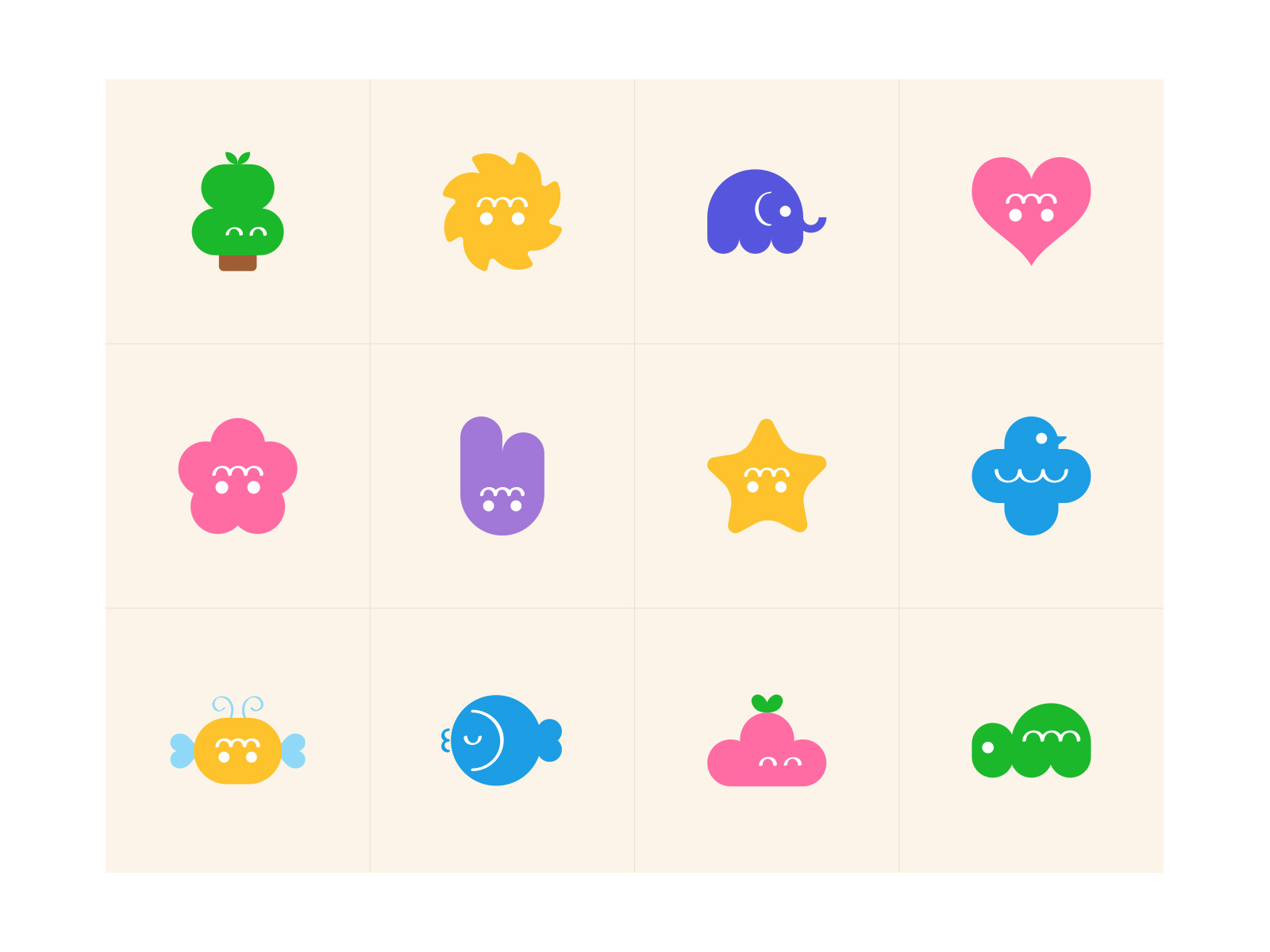
Cute stickers by Nino Mamaladze

Signages & Wayfinding
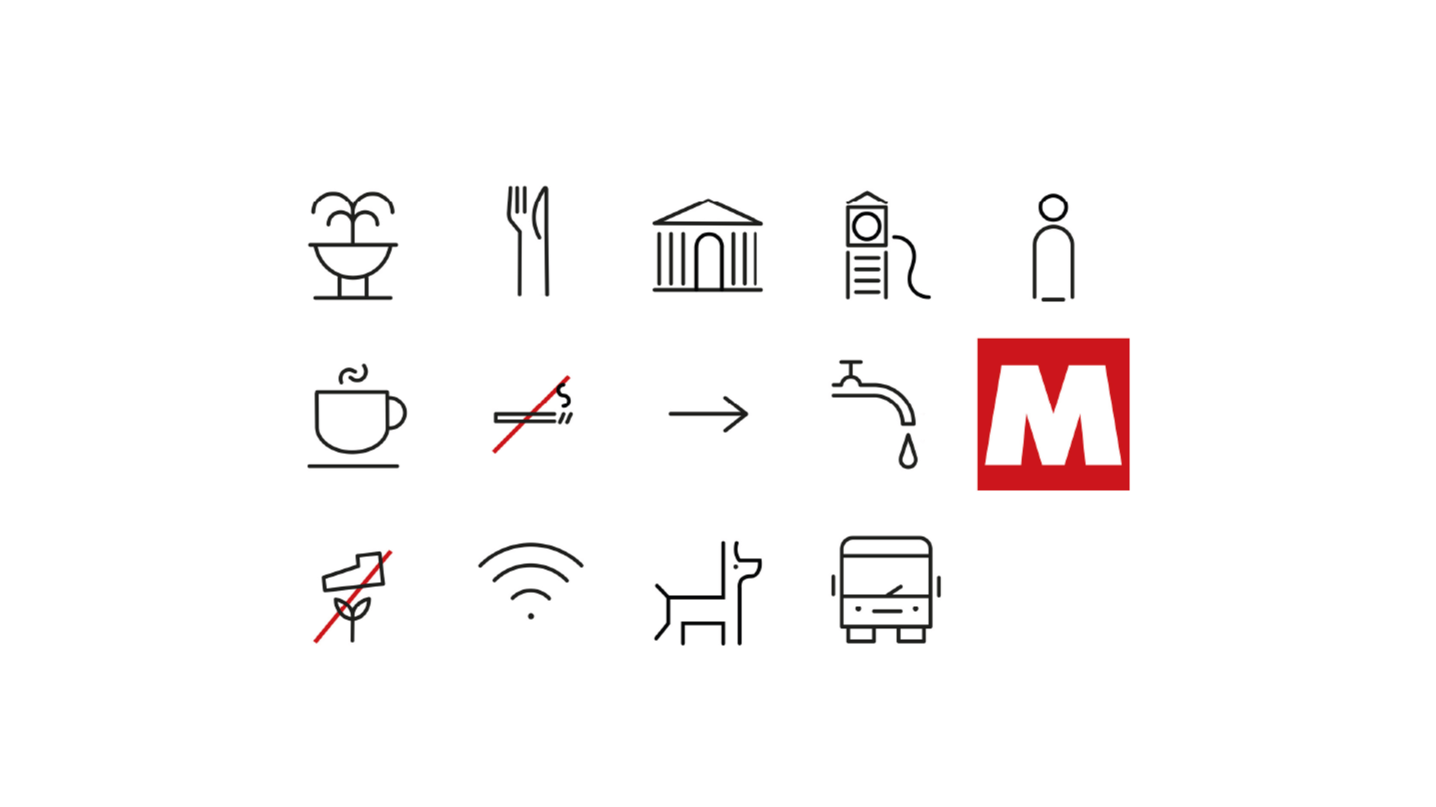
Signage for the Municipal Villa of Naples by Siriana La Rocca


Pincone Childcare Interior Signage by Philipp Zurmöhle





Symbols & Labels
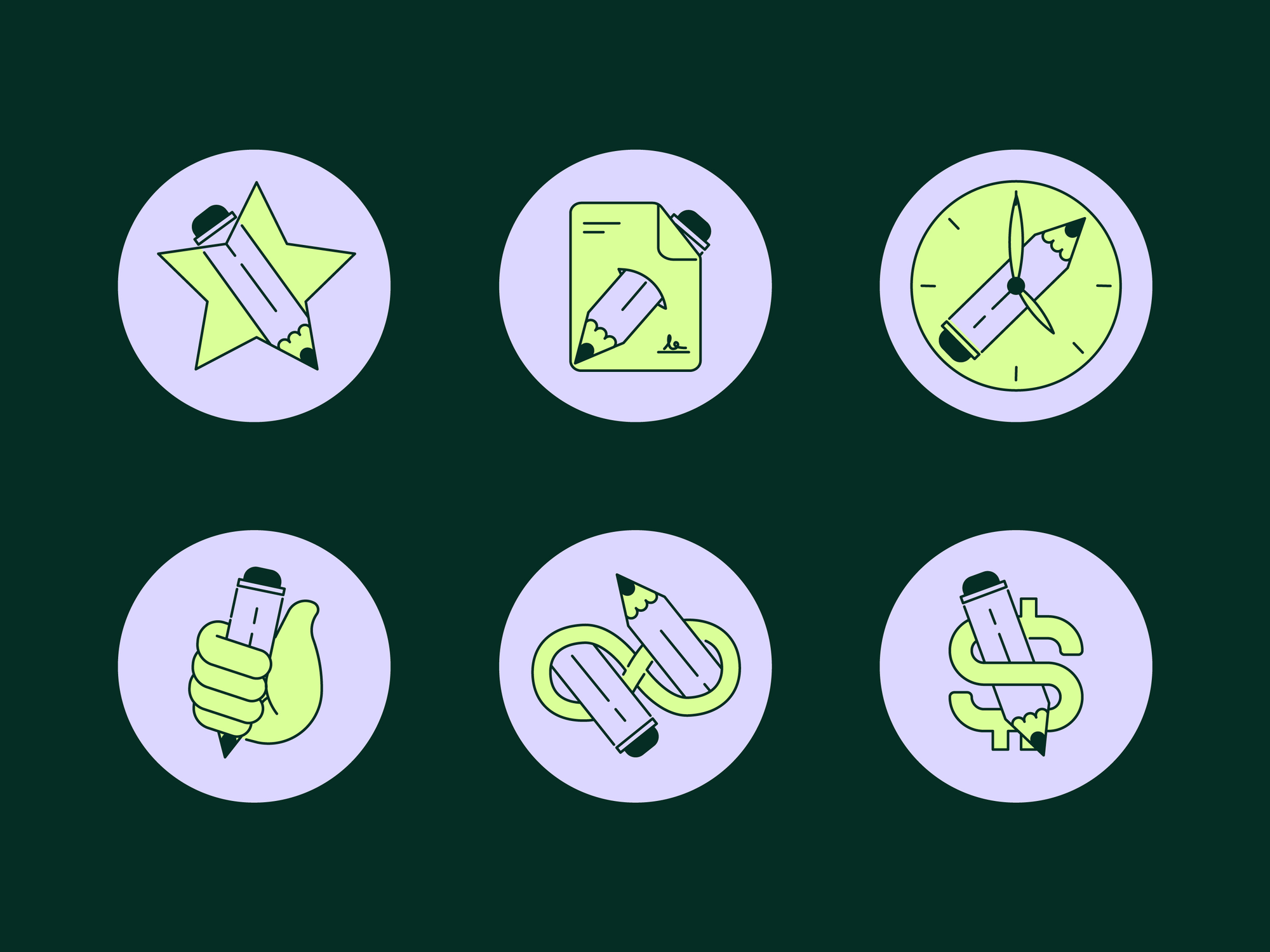
Pitch deck icons by Richelle Rolli

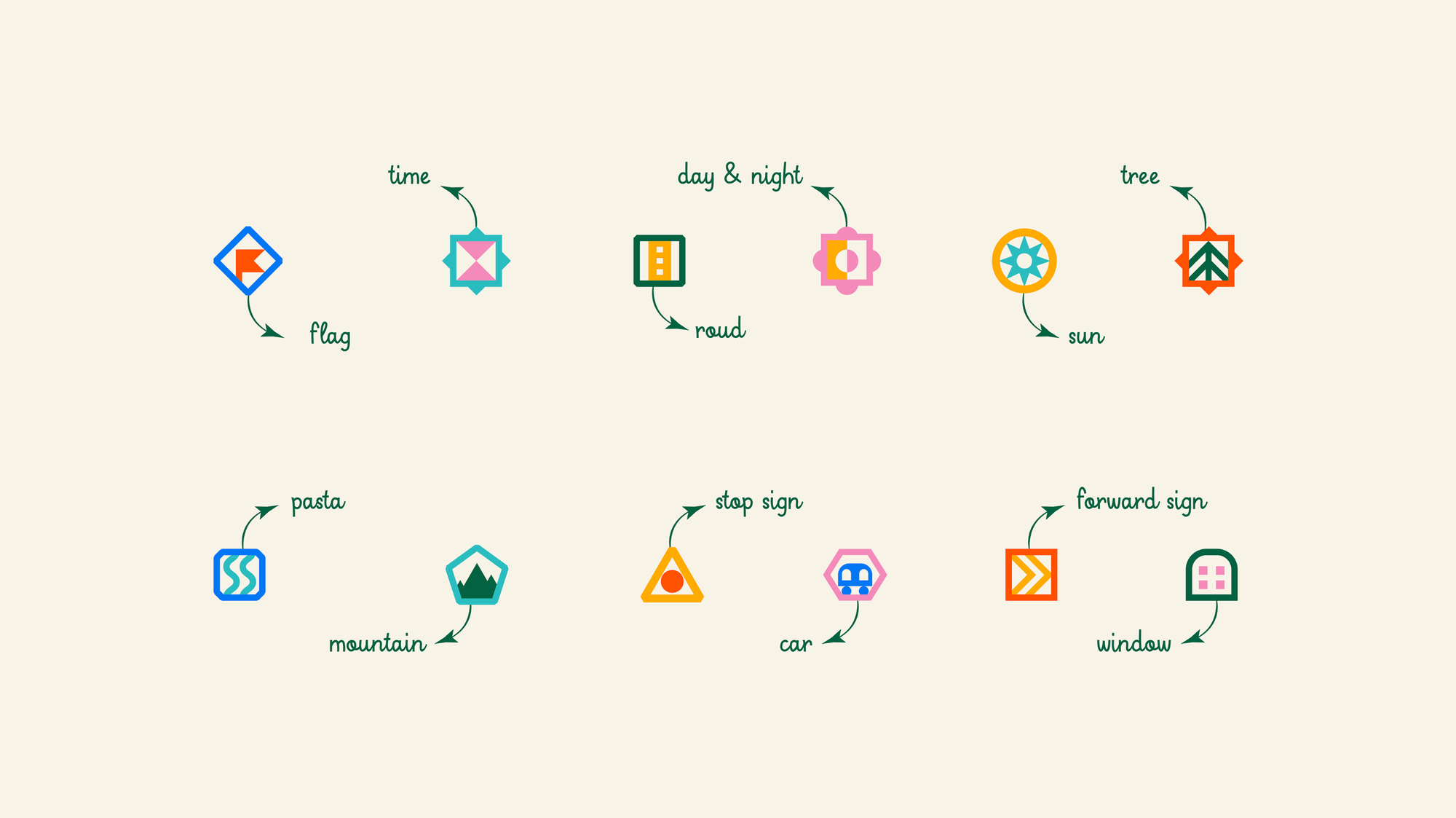
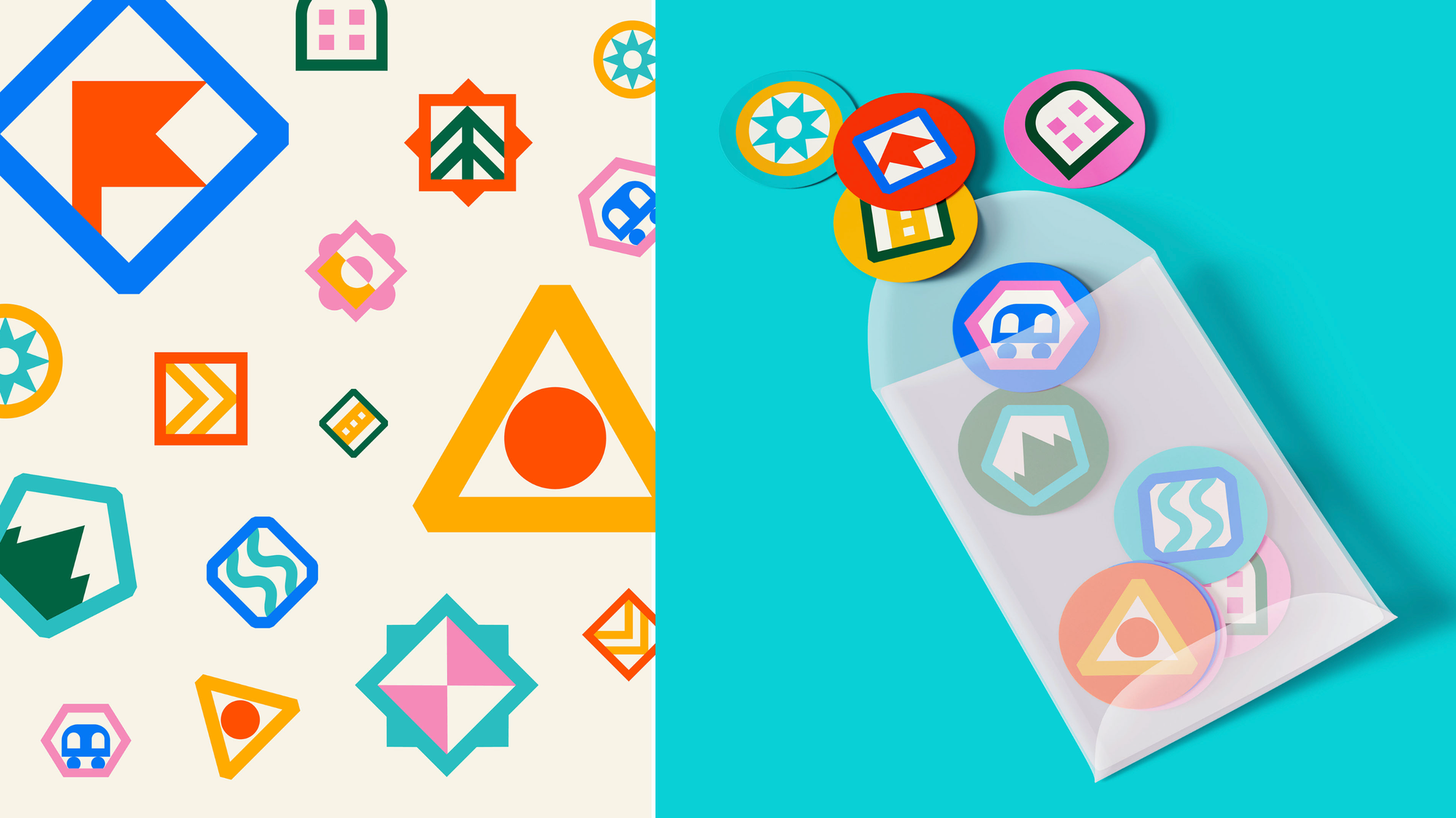
KEW Geometric Iconography by Studio Mast

Litheum Iconography by Meat Studio

Novabench Product Icons by Josh Warren

Pastalia Iconography by Muhamed Adel






3D Icons
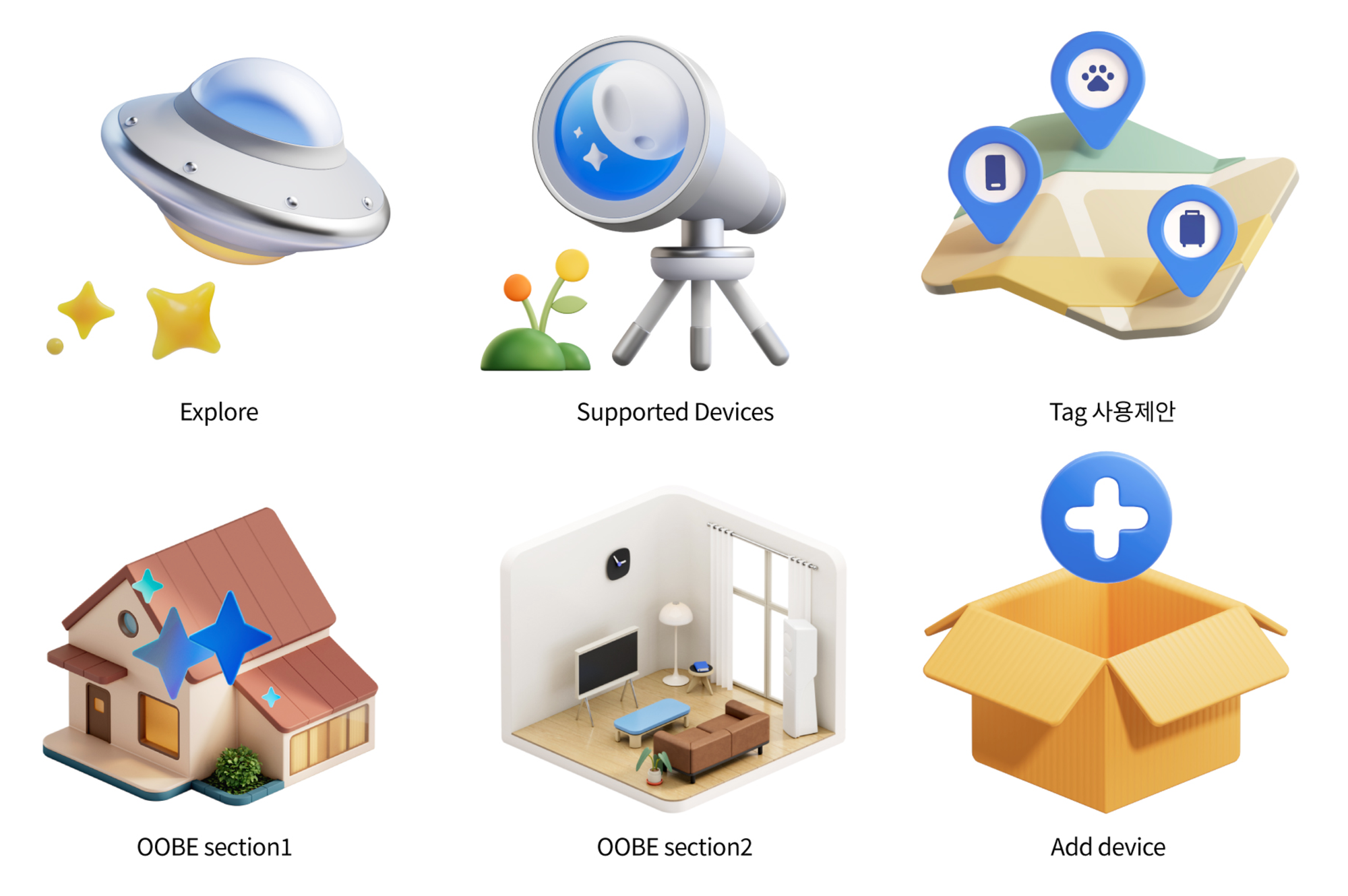
Samsung Smart Things 3D icons by WOOT Creative

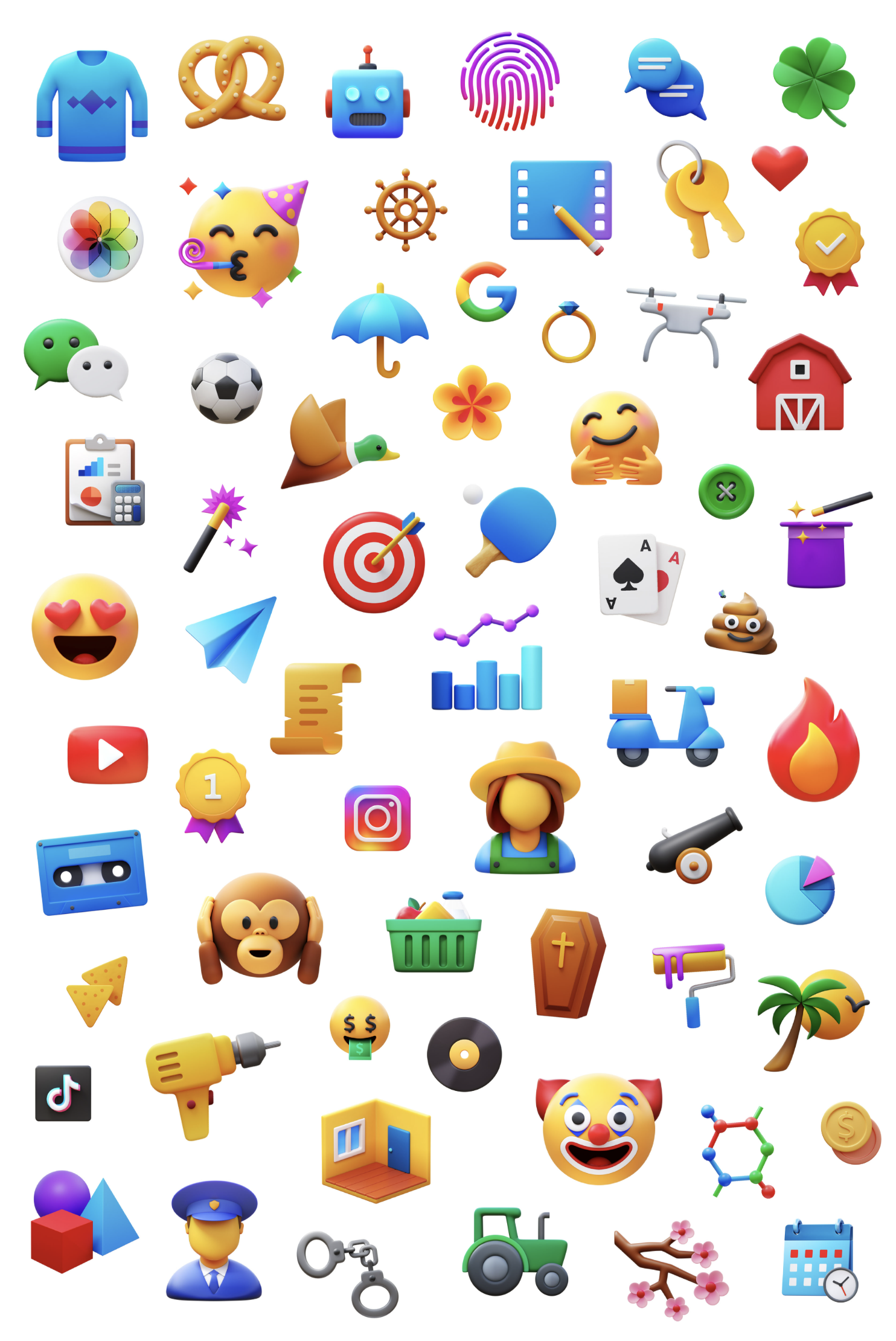
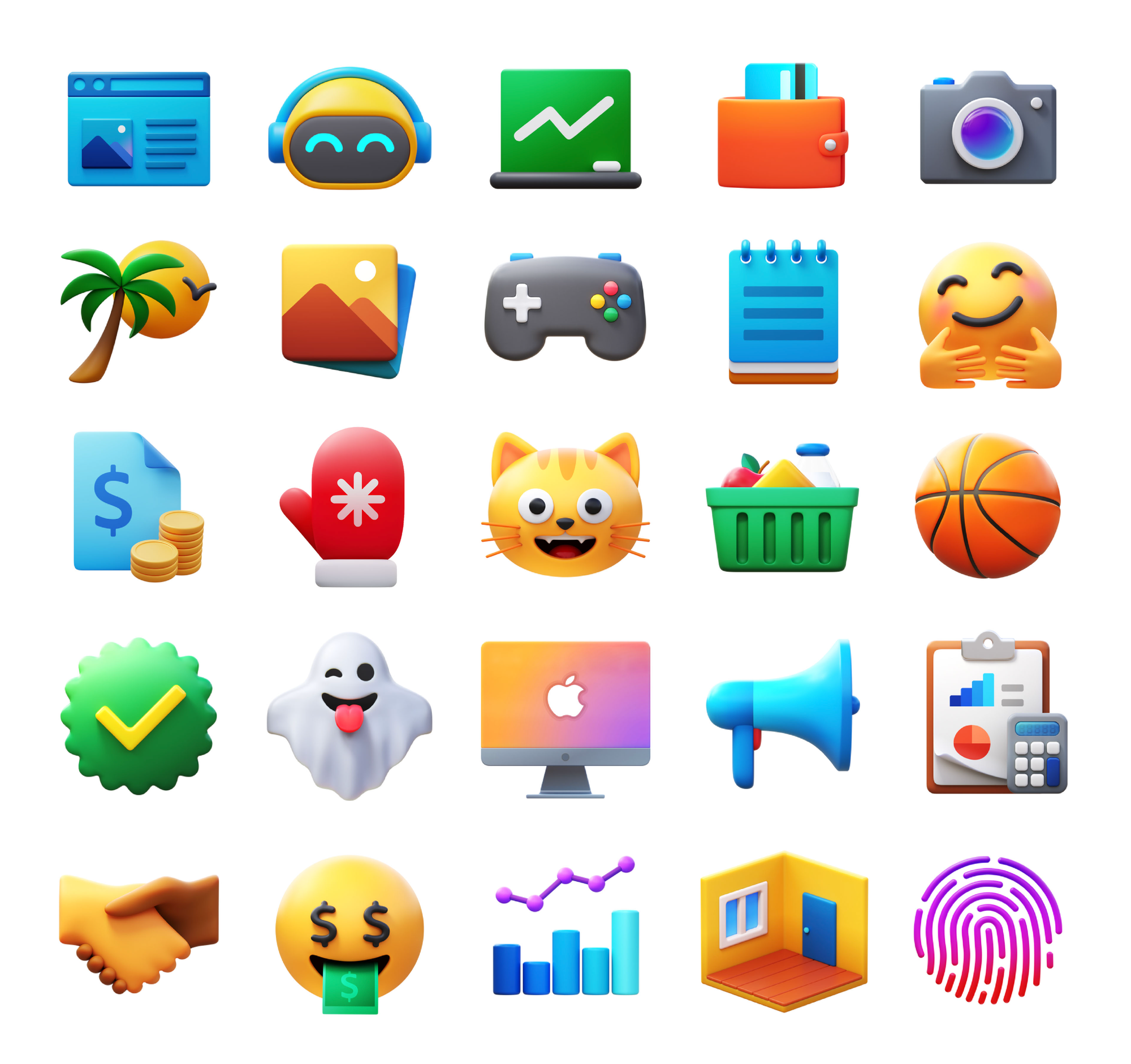
3D Fluency Icons by Olga N, Anastasia P, and Anna Ti



Move 3D icons by Alex Bolumar

App Icons
TableTool app icon by Matthew Skiles

Brain-shaped bonsai tree app icon by Michael Flarup

Animated Icons
Animated icons by Dmytro
🔥 Streamline in action
Flex Solid icons for Pawhome by Halo Branding
→ Get Flex icons

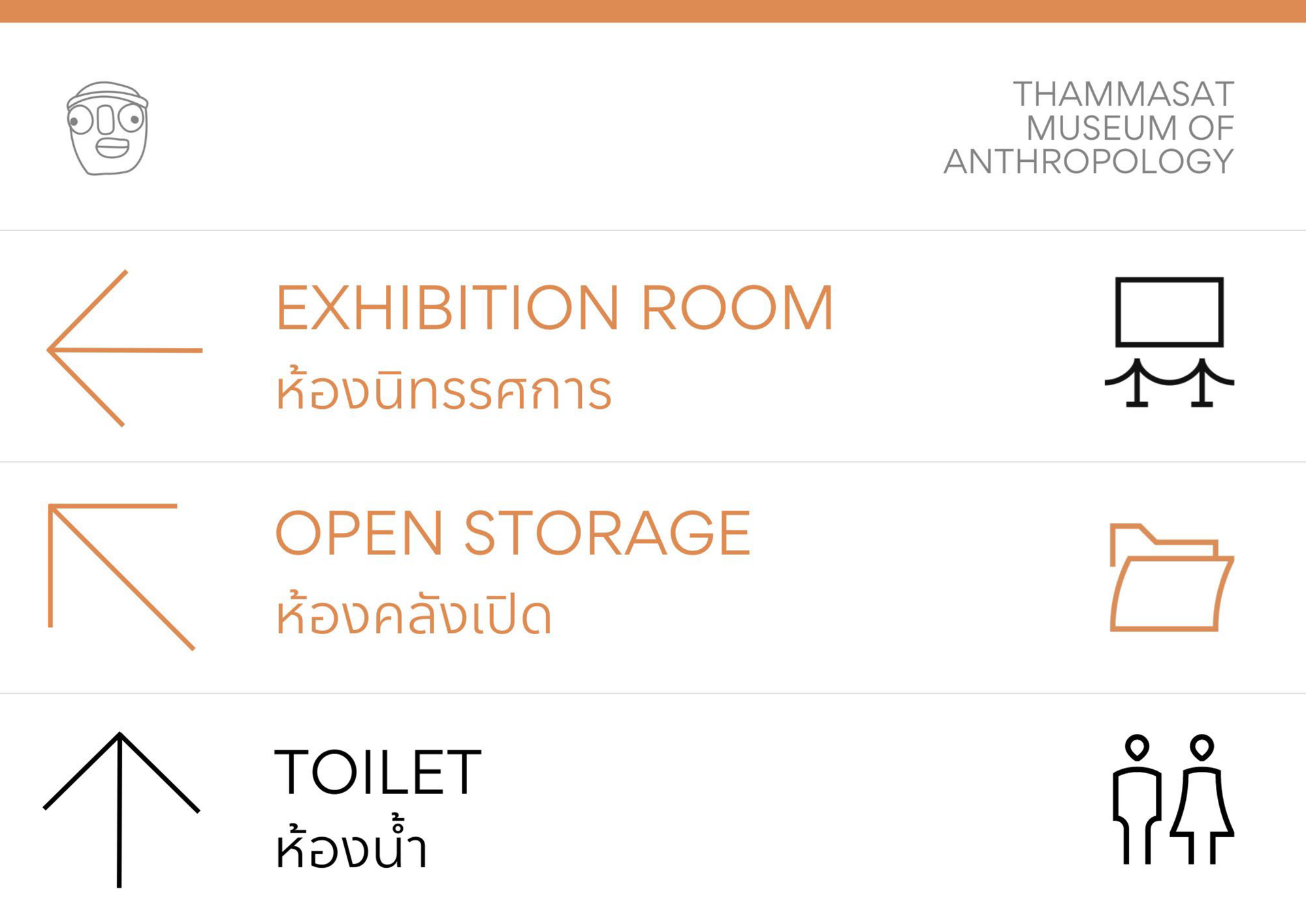
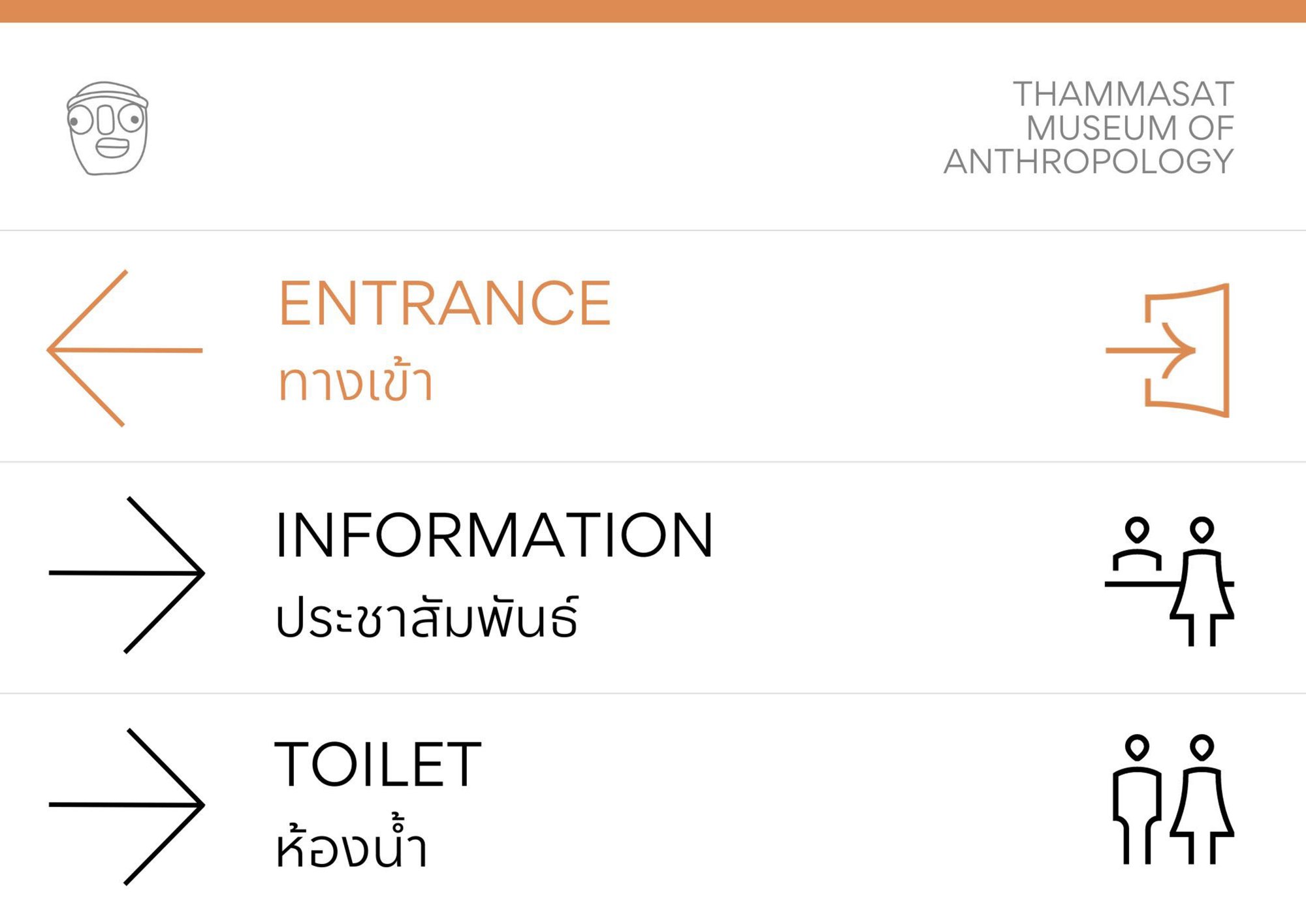
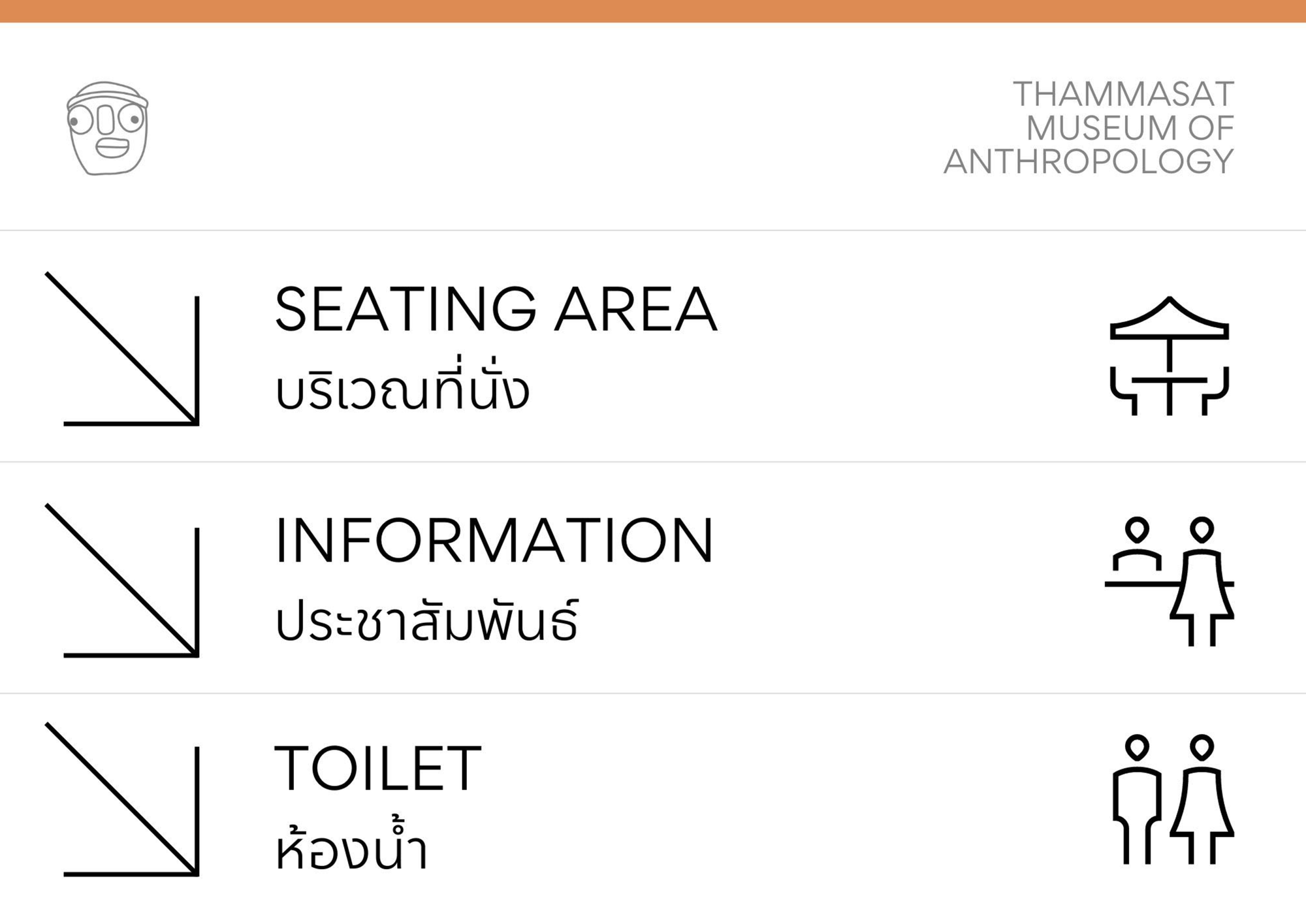
Guidance icons for Thammasat Museum signage by Chanon Lophanitchakun
→ Get FREE Guidance icons




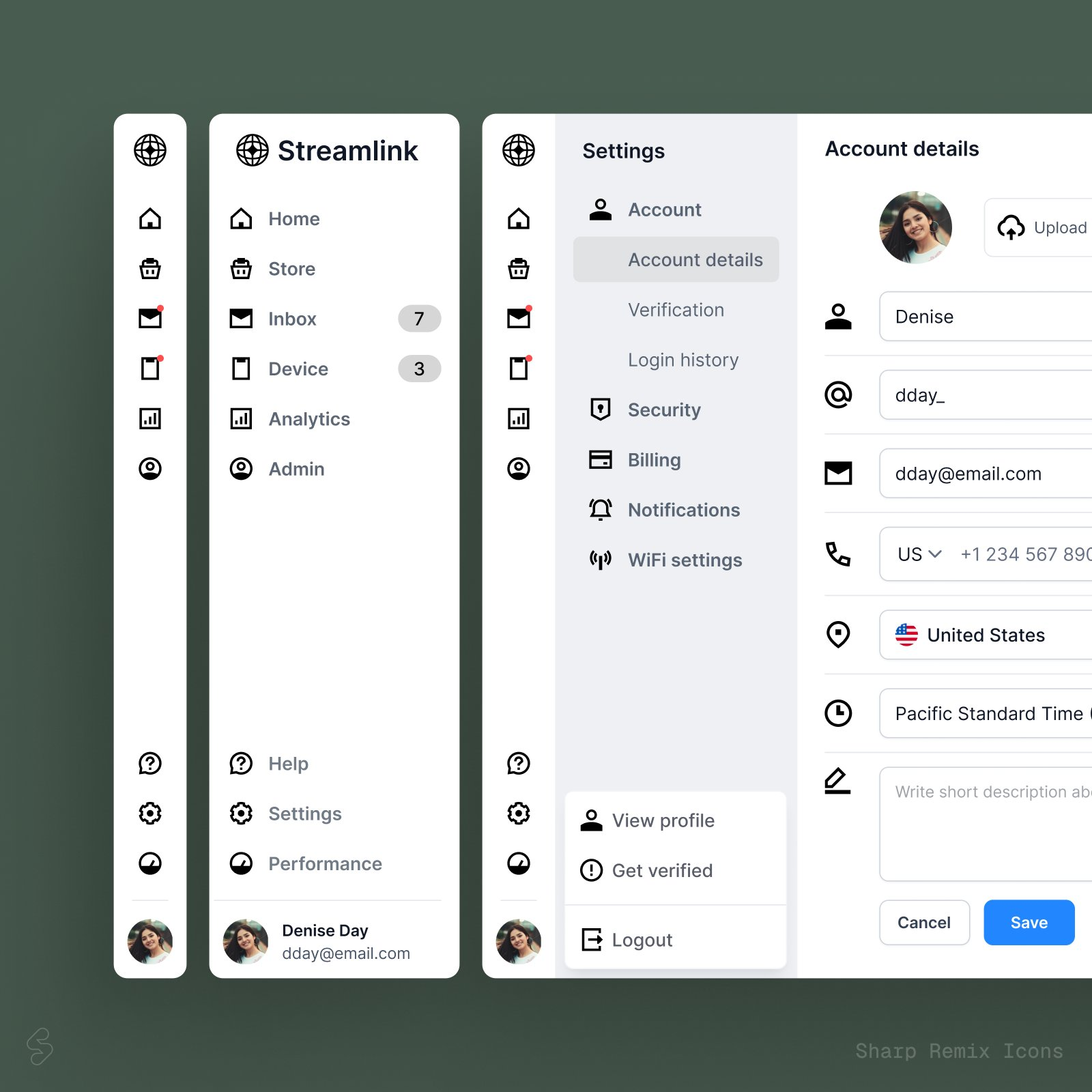
Sharp Remix icons for dashboard sidebar and settings by Streamline design team.
→ Get Sharp Remix icons

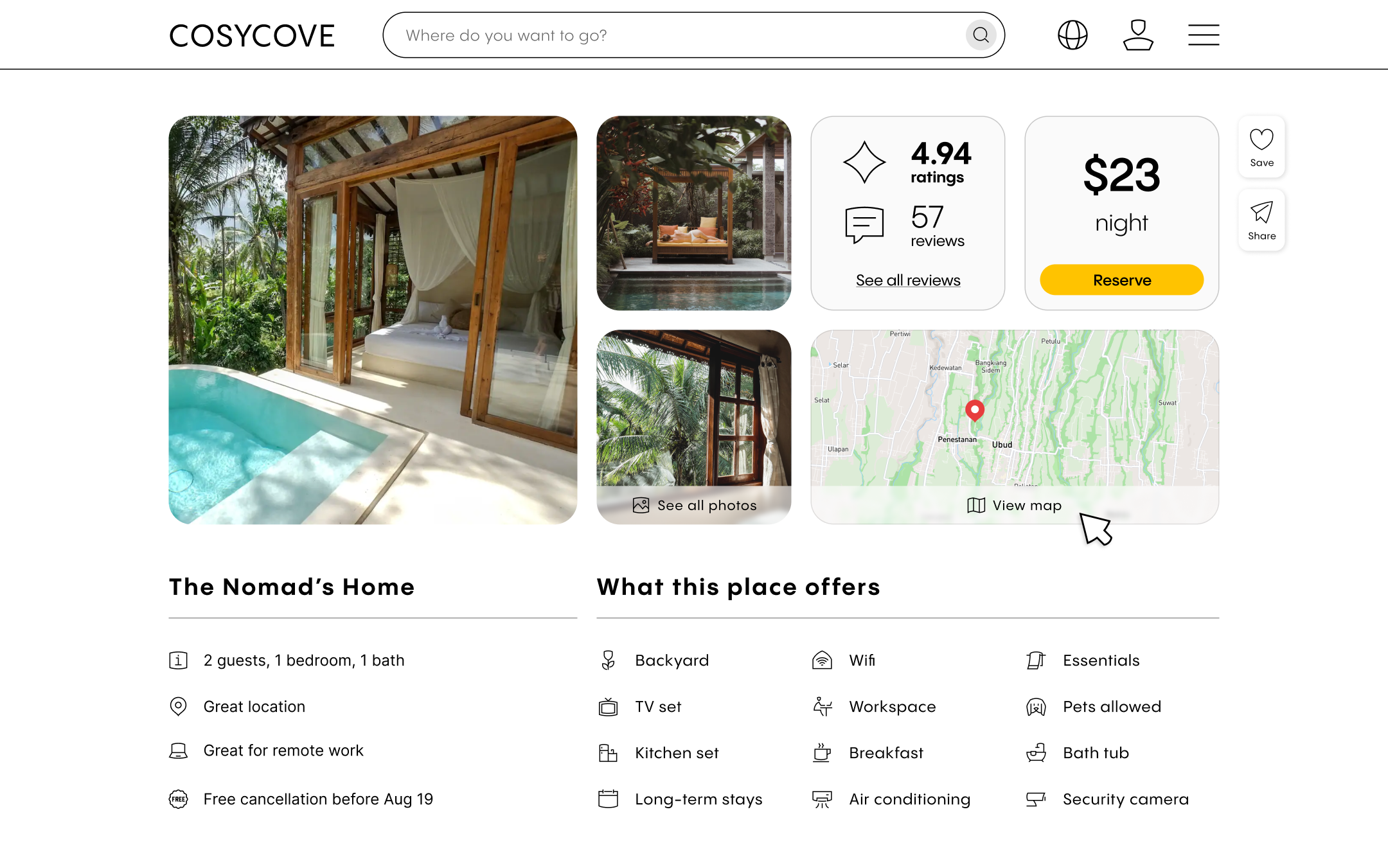
From our archive: experimenting with Platinum icons for hotel booking website inspired by Airbnb.
→ Get Platinum icons

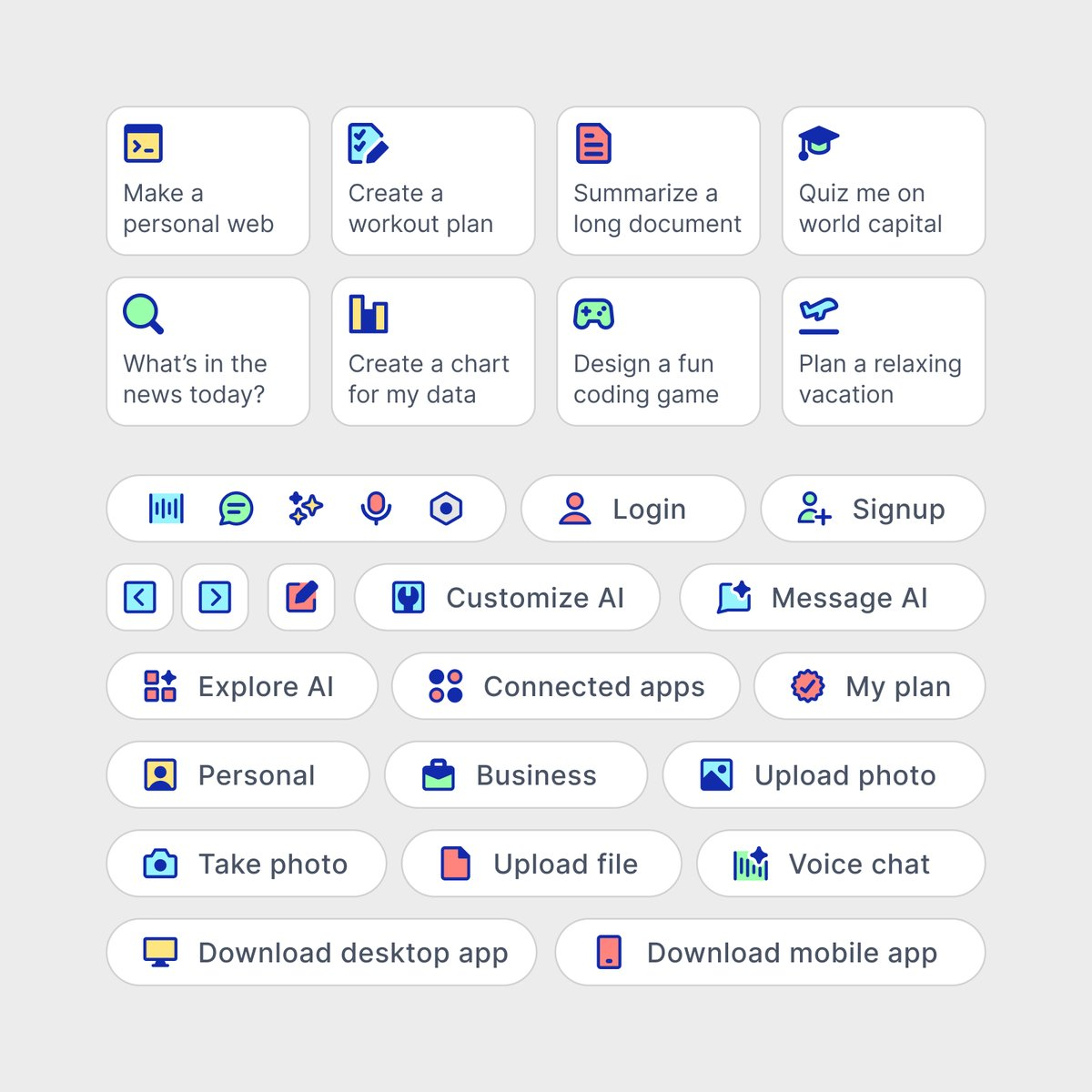
Core Pop icons for AI chat interface features and buttons by Streamline design team.
→ Try Core Pop icons

💬 Around the corner
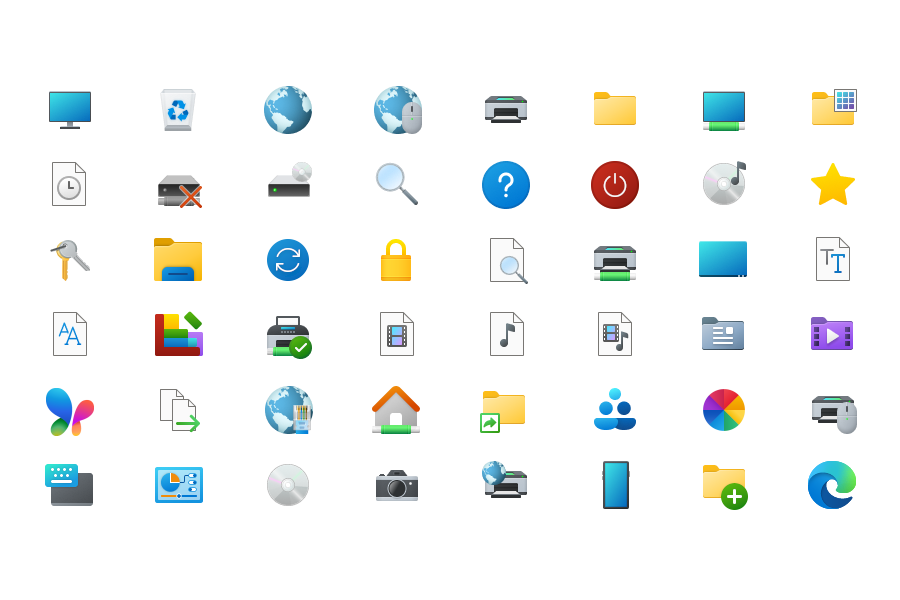
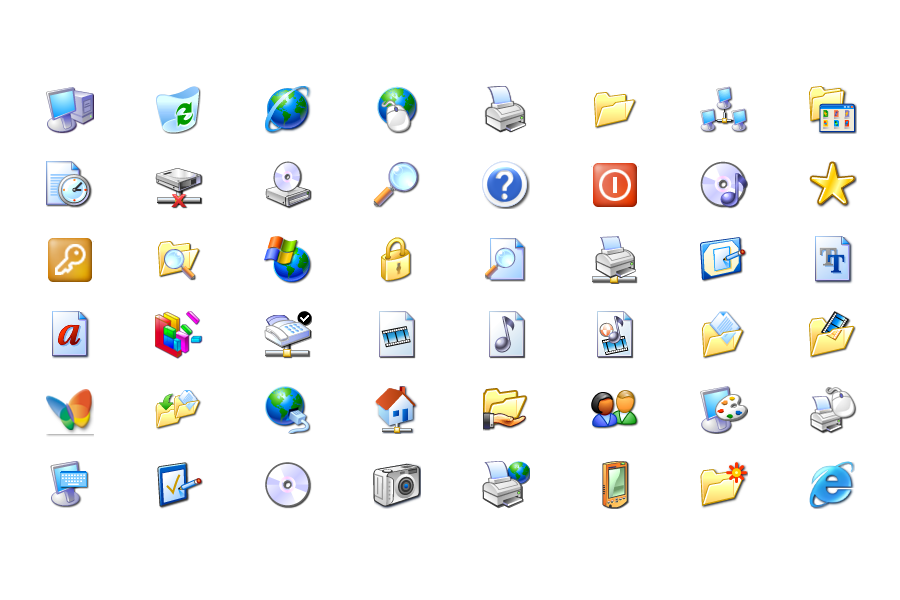
Comparison between Windows XP and Windows 11 icons.
Discovered by Web Design Museum and EpicB


How far are you willing to go in experimenting with your icons?
Evgeniy Artsebasov shows exactly what’s possible when we let go of grids, frames, and other constraints in icon design.






And that's a wrap!
The icon design community never ceases to amaze us. With each month bringing fresh inspiration, we'll be back again with more curated projects to spark your creativity. ✨
Check out Best Icons from the previous months in case you missed them.
- Best icons of January 2024
- Best icons of February 2024
- Best icons of March 2024
- Best icons of April 2024
- Best icons of May 2024
- Best icons of June 2024
- Best icons of July 2024
- Best icons of August 2024
- Best icons of September 2024
- Best icons of October 2024
⚡️ Inspire with us!
Join us inpiring the icon design community in next month's Best Icons. Submit your work to icons@webalys.com or mention us @streamlinehq—the best will get featured!
💡 Want to learn more about icon design?
Put on your learning hat and dig into our growing knowledge base about icon design on the Icon University.