Best Icon Projects – March 2024
Our icon design team curated the most inspiring icon projects: featuring UI, illustrative, signage, 3D, or app icons.

🤩 Spotted amazing icons? Share them for our next 'Best Icons of the Month'!
Tweet us a link or image – your own work is welcomed – The best will get showcased.
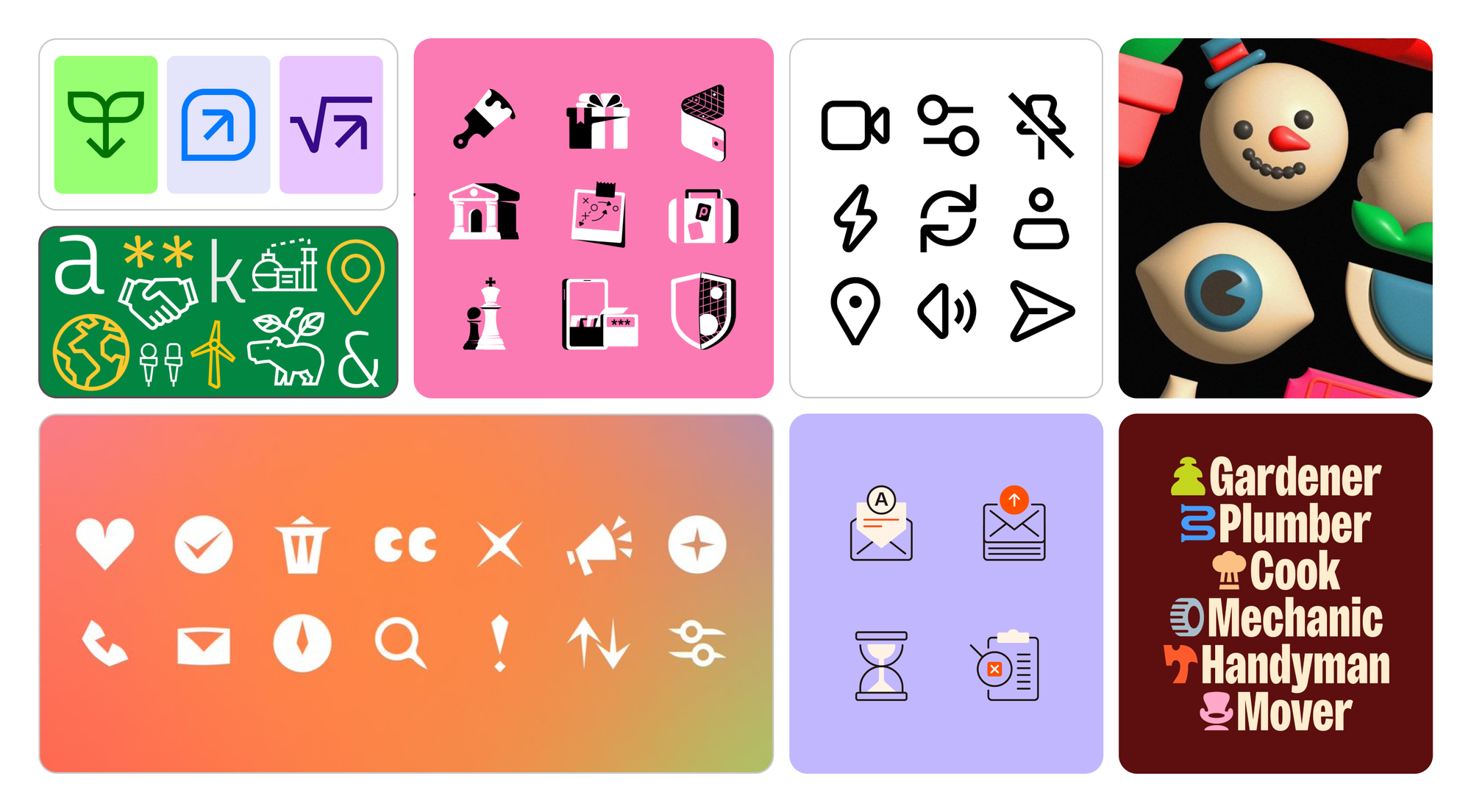
Interface icons
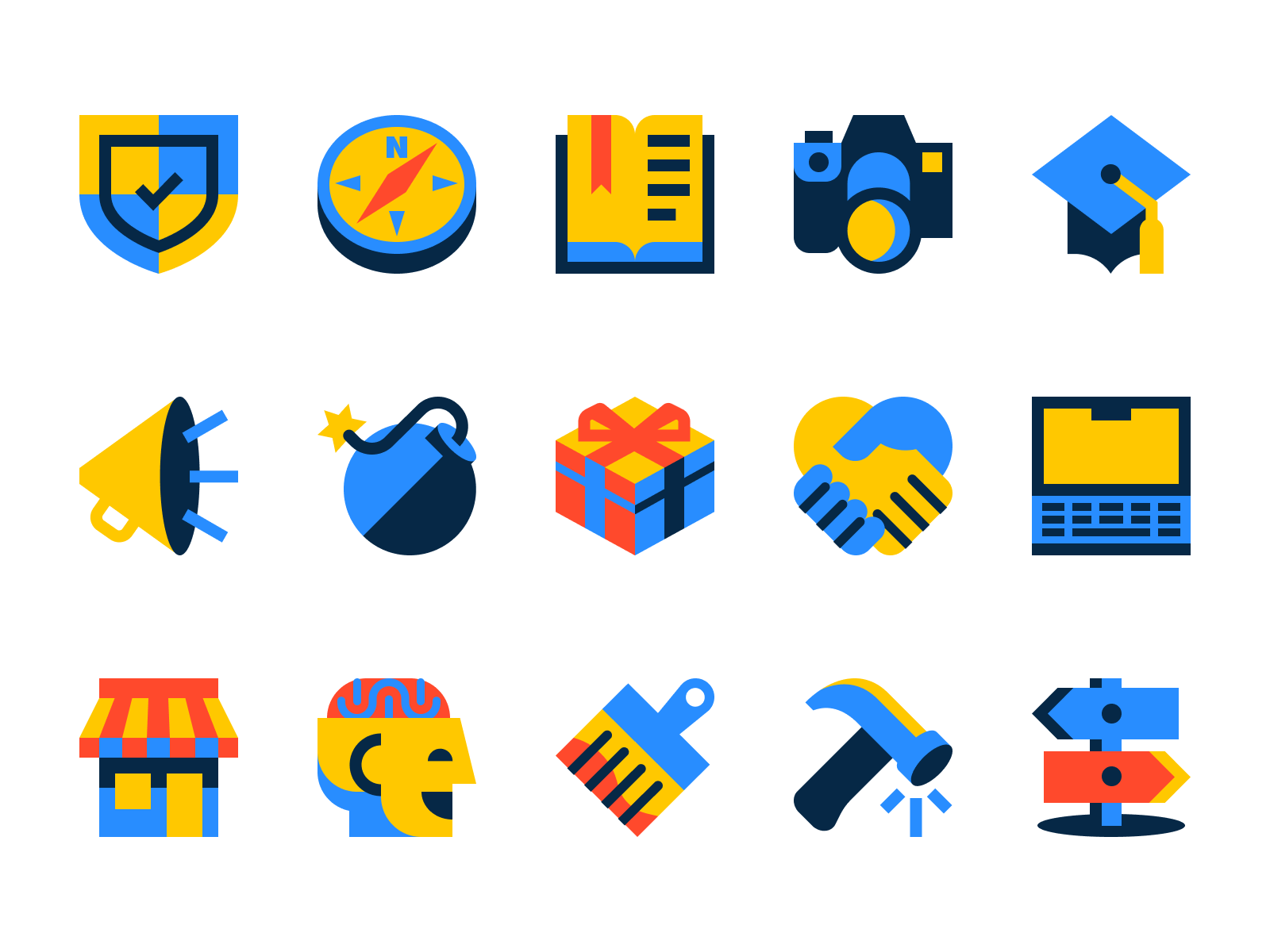
Icons for Nomad Market by Alexander Avdeev

Two-tone icons by James McDonald

Lilycare - Icons Collection by Valentine

Features Section icons by Mason Wellington
/filters:quality(100)/ae941414-2593-4e83-a008-cbd95af722c2-0001.jpg)
Travel icons by Marco Fortes
/filters:quality(100)/ba1d736e-f56d-405c-8e0d-57a48d94aa4f-Travel-Icons-2.png)
Gradient glassmorphism icons by Арина Загора (Arina Zagora)

AI Icons, Generative AI, LLMs by Vlad Solomakha

Figma Kit Icons by Maxim Matsevich


Playful account icon by Iconwerk

Icons for TradeApp Maxim Matsevich

Pixel icons Sava Stoic

Groovy Icons by Kendrick Pingkian
/filters:quality(100)/dec5307d-d964-49e6-bff5-aafe980e4b39-original-bc2c179f8c83dfe6d16f1eb90a94244c.png)
Health App Icon Design by Ann Tang

Liga Stavok icons by Evgeniy Artsebasov

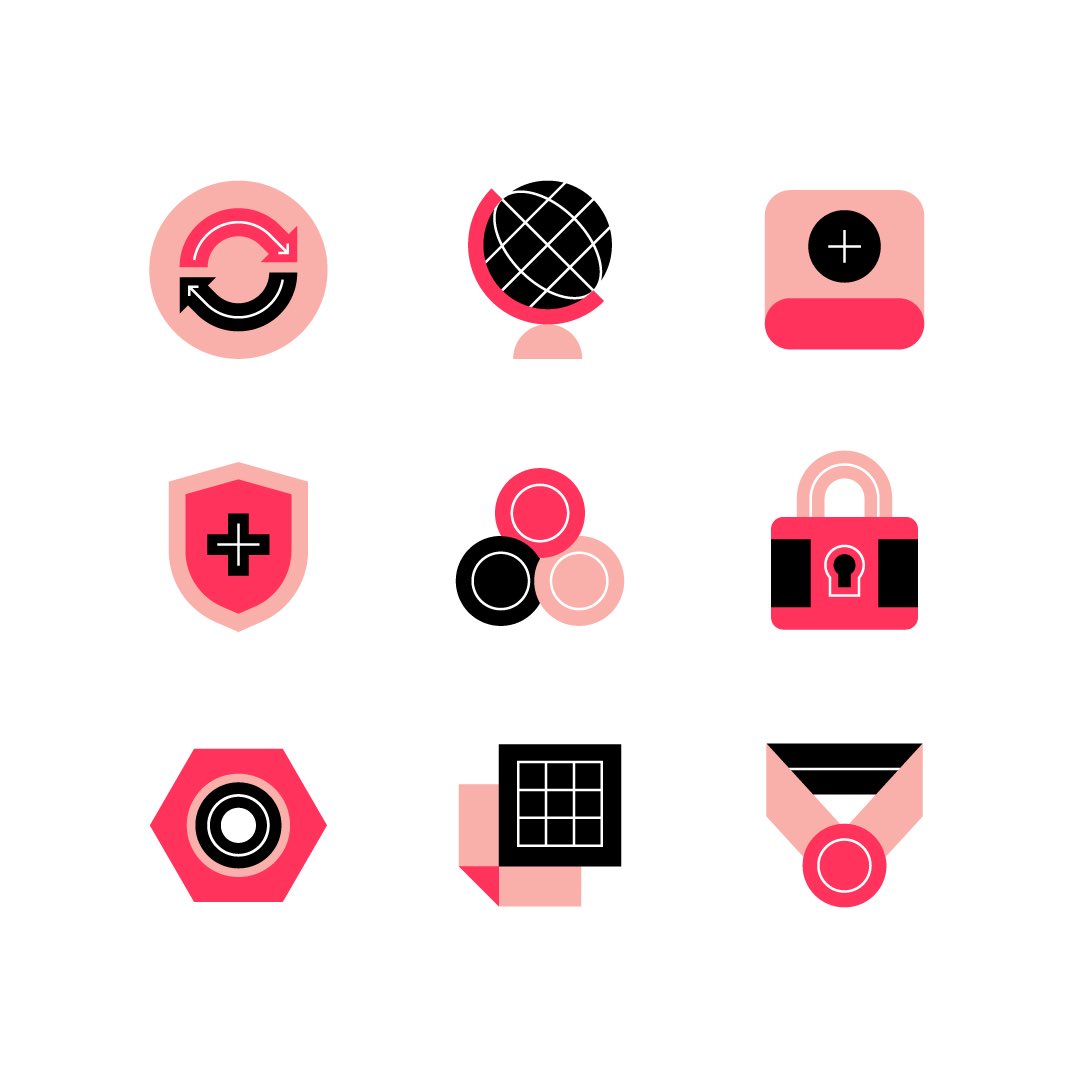
Essential icons by Vladimir Susakin

Blocky icons by Dmitri Litvinov

Category icons by she is K @albnnro

Icons from the Adidas Runtastic icon system by Carlotta Govi

Icons for Merck's Keycare App by Heyo

Solid icon set by Ankur

Illustrative icons
Iconography by Jorge Olino

WeightWatchers new icons by Dmitri Litvinov

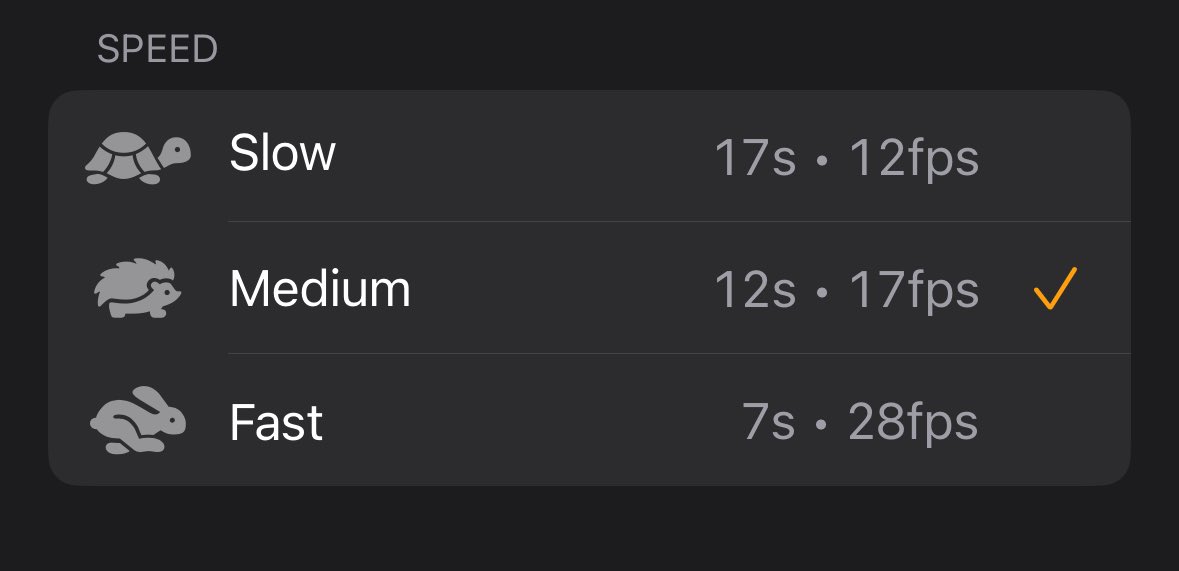
Speed level icons by Edward Sánchez

Icon projects by Sergey Ershov


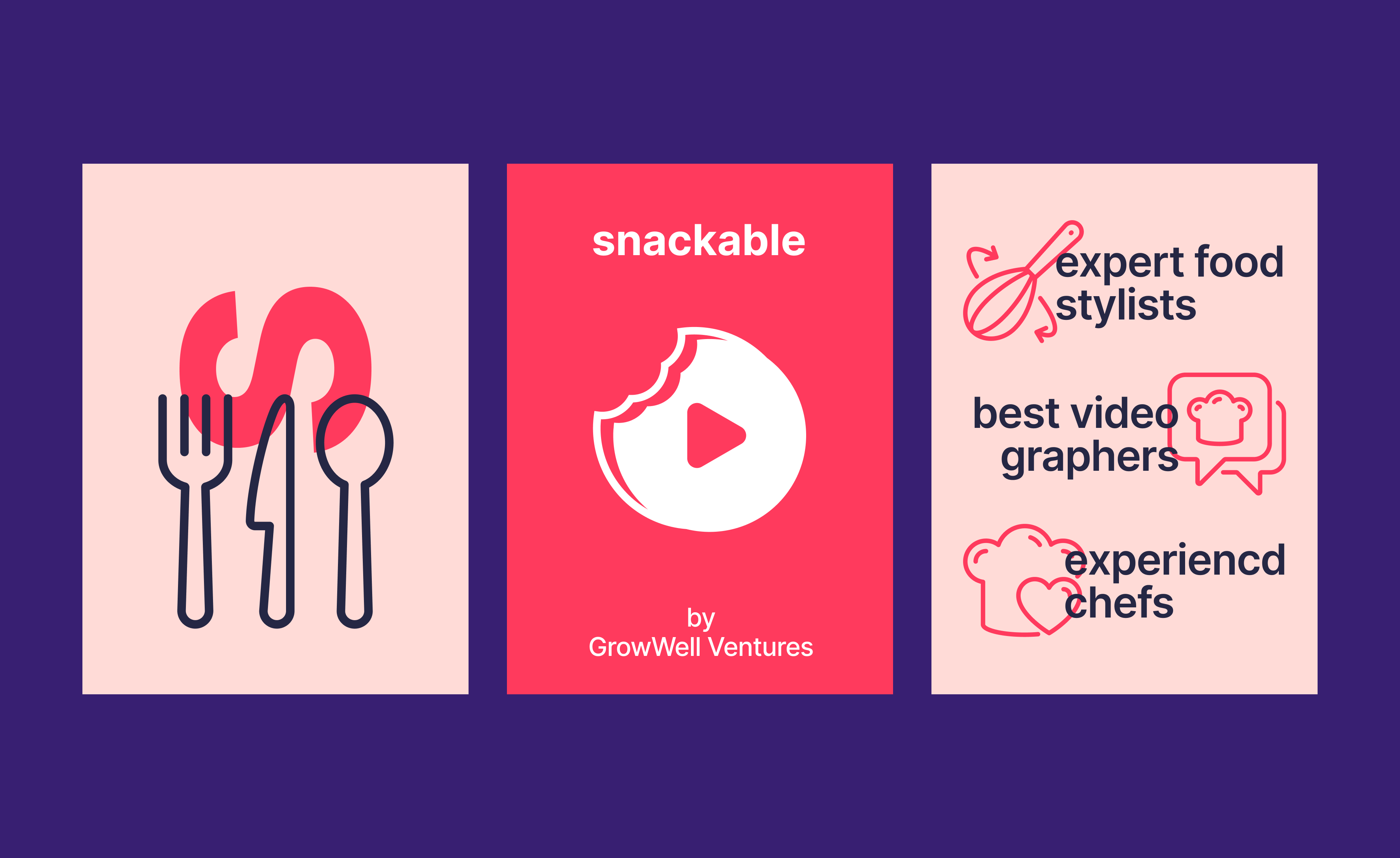
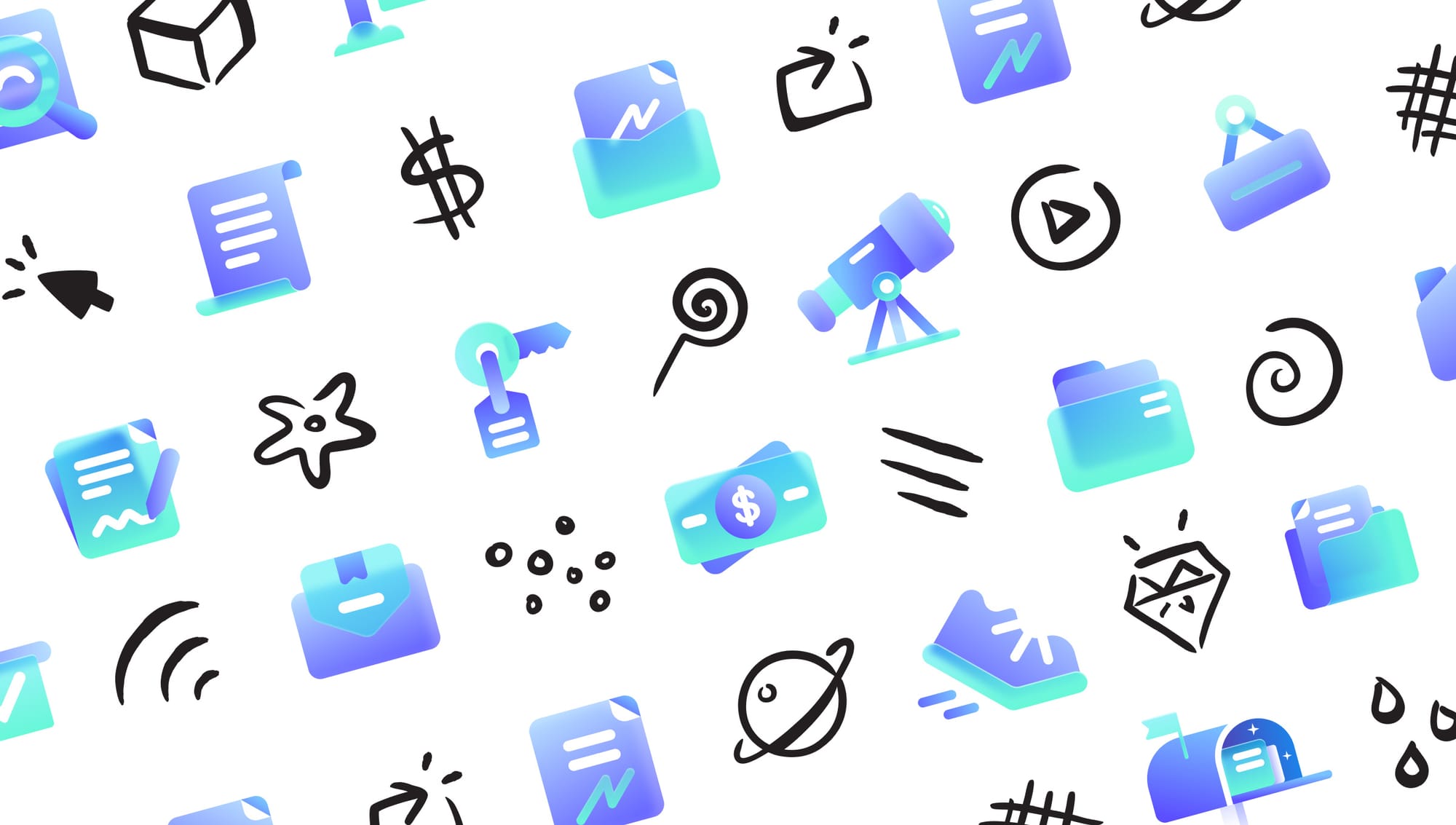
Snackable illustrative icons by Salman Saleem


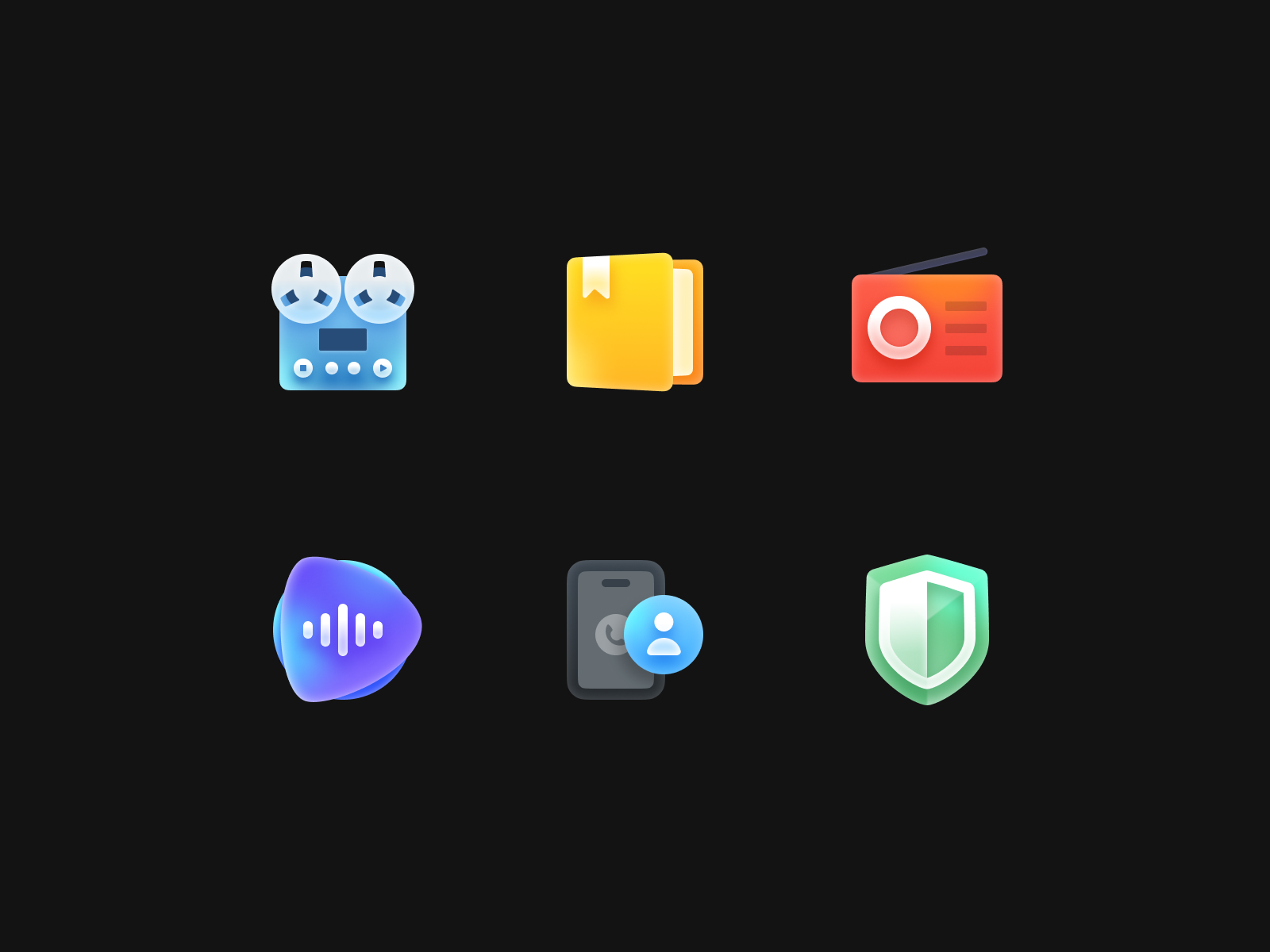
System Icons by KYLOD


BetMGM Icons by Ted Kulakevich

Modena (Nintendo) icons by Brian Brasher
/filters:quality(100)/34f99650-9119-440f-bf23-f769fc7983a0-modena.png)
Responsive icons by Dmitri Litvinov

Petrobras Icon System by Interbrand Brasil



Prokit icons by Brian Brasher
/filters:quality(100)/d7c59837-4629-41f2-9ffe-54d6f8cad9a2-Prokit_03-10.png)
Trilhares iconography by Gabriel Guilherme

Facebook emoji v1.0 by Brian Brasher
/filters:quality(100)/00cf75ae-9615-4d73-bf38-8540711474b7-FB_emoji.png)
TikTok music genre selection by Brian Brasher
/filters:quality(100)/ea5b312b-c6f3-4def-9628-b6d9cb6cf843-tiktok.png)
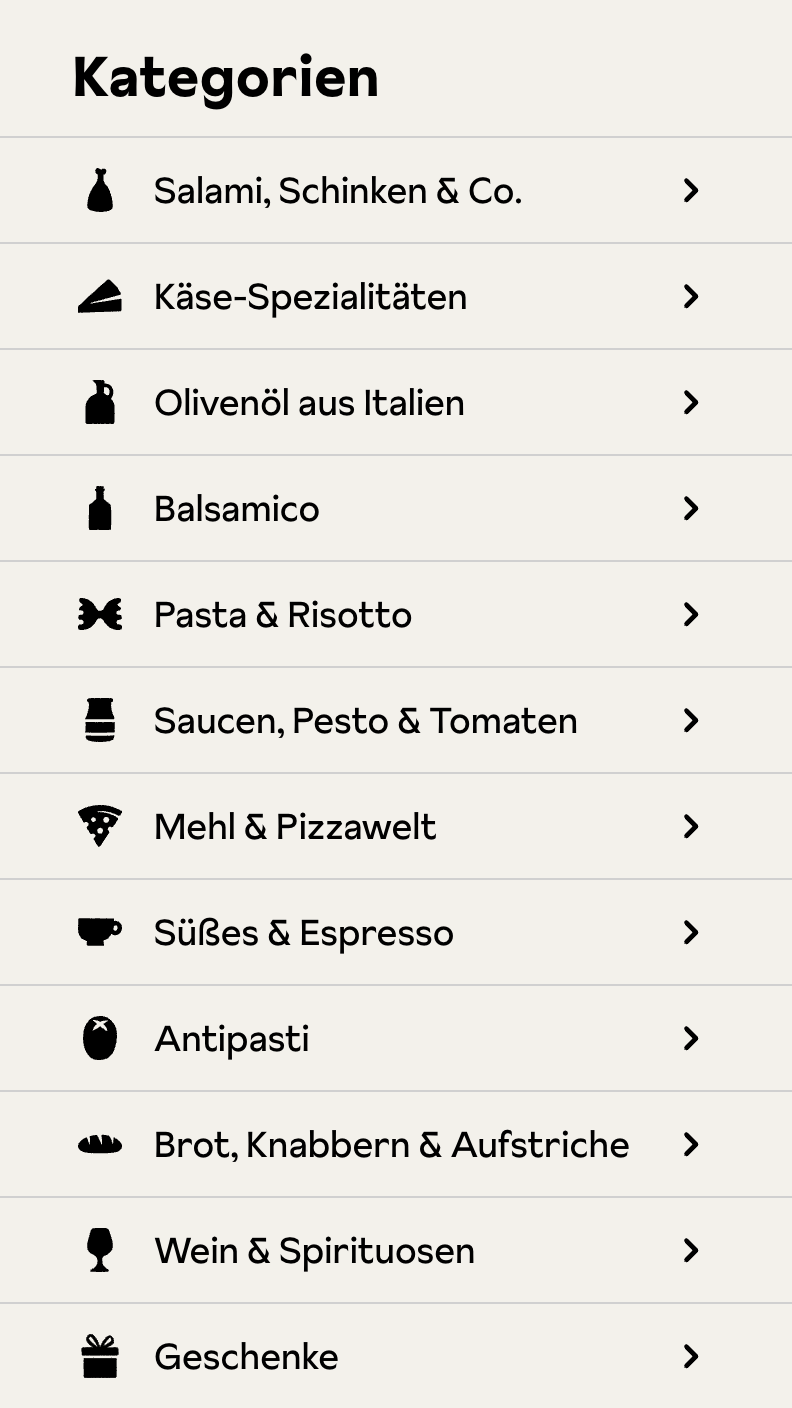
Gustini iconography by Koto



Picto pitch by Jordon Cheung

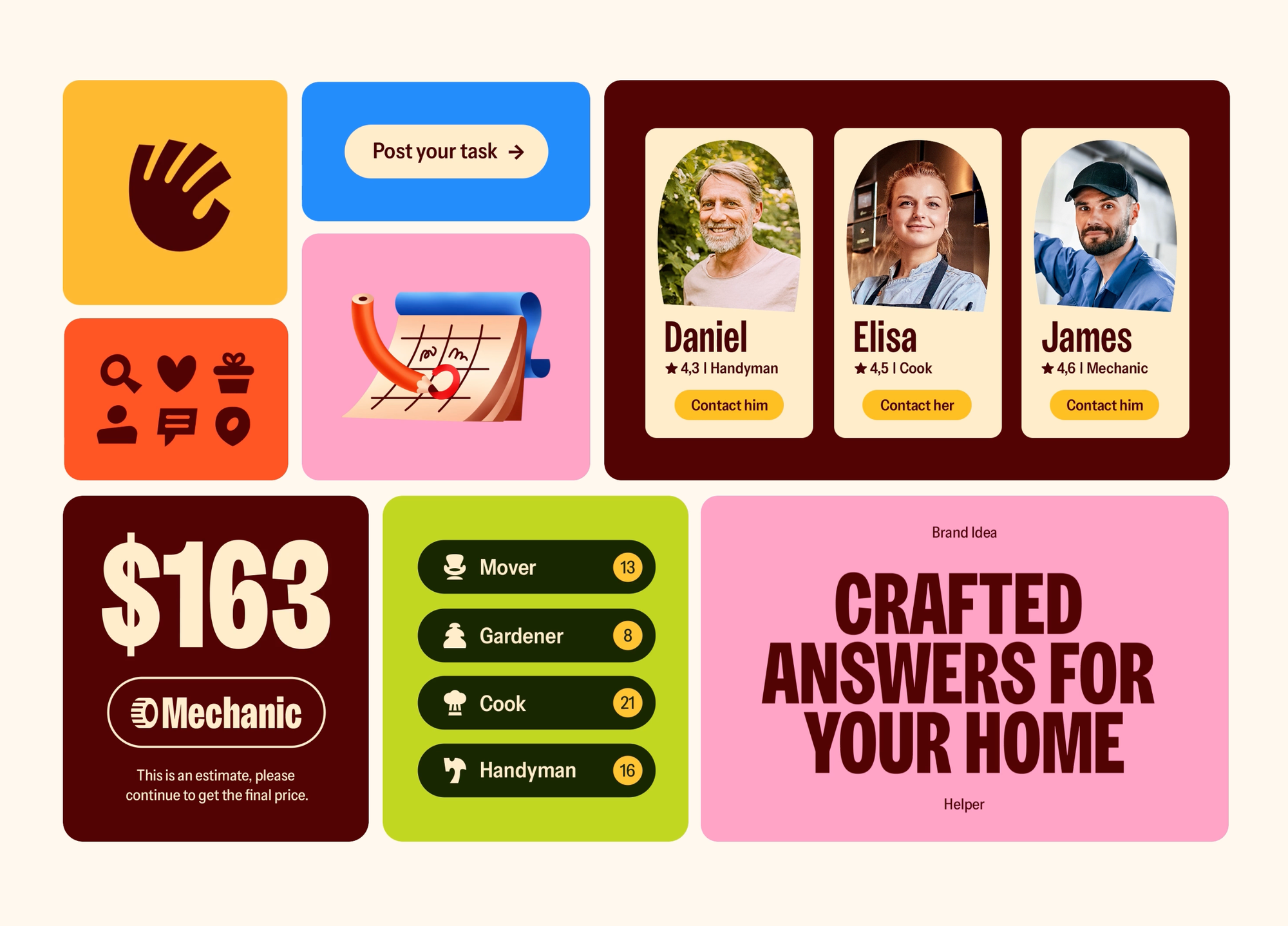
Helper iconography by Alexis Métayer



NFT icons by Andrii Kovalchuk


Fun Flourish Icons by Crazy Creative

TicToc iconography Set by Makers Company


Icons for an illustration system by Sean Brice



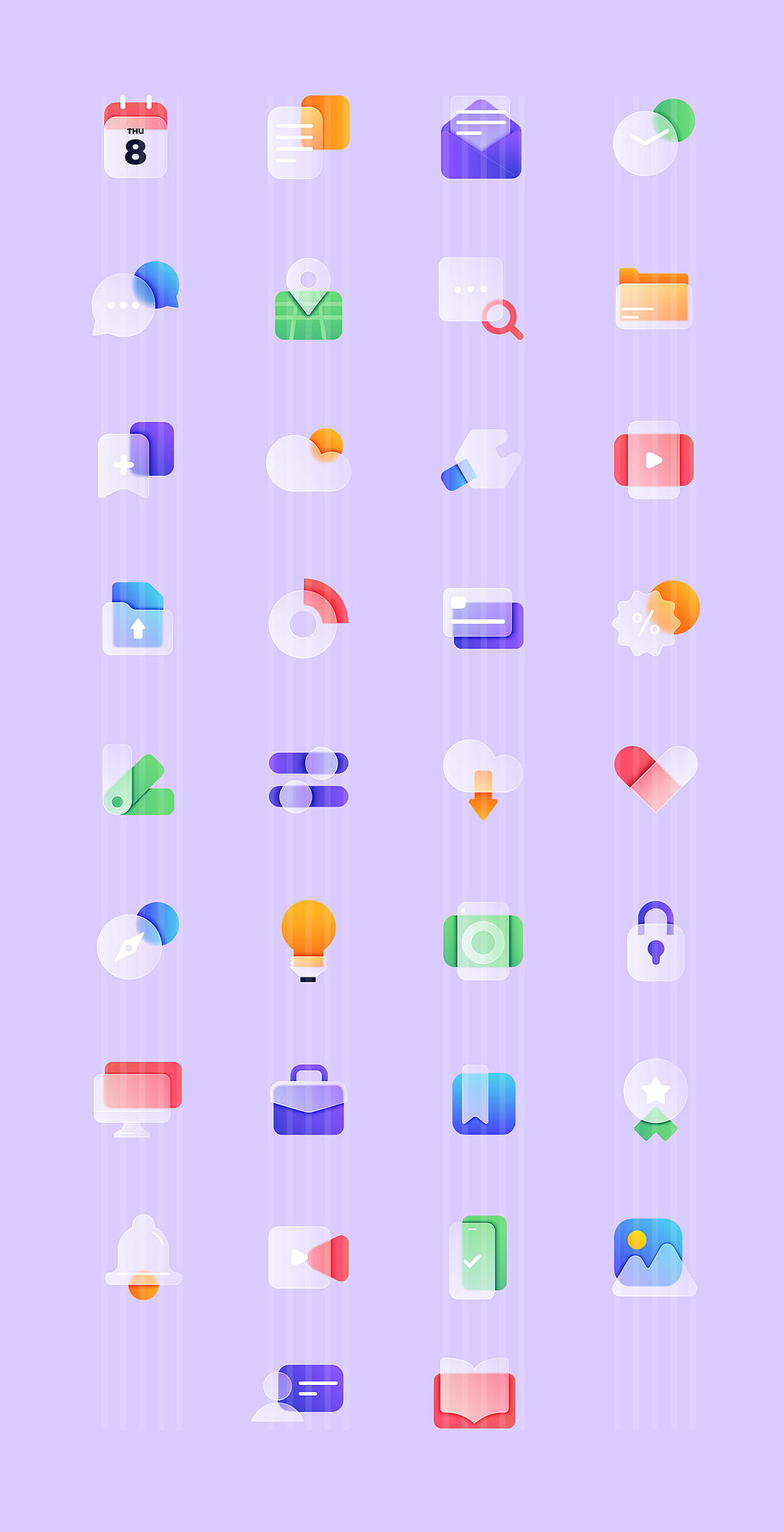
Glass Morphism icons by Darko Vujic

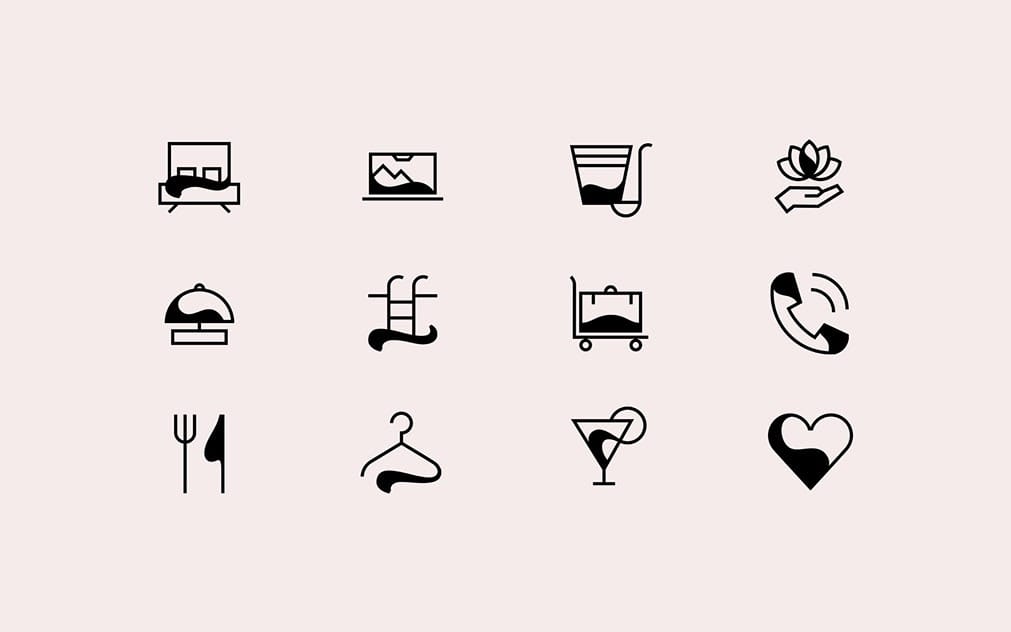
Hospitality Icon by Clay Stock

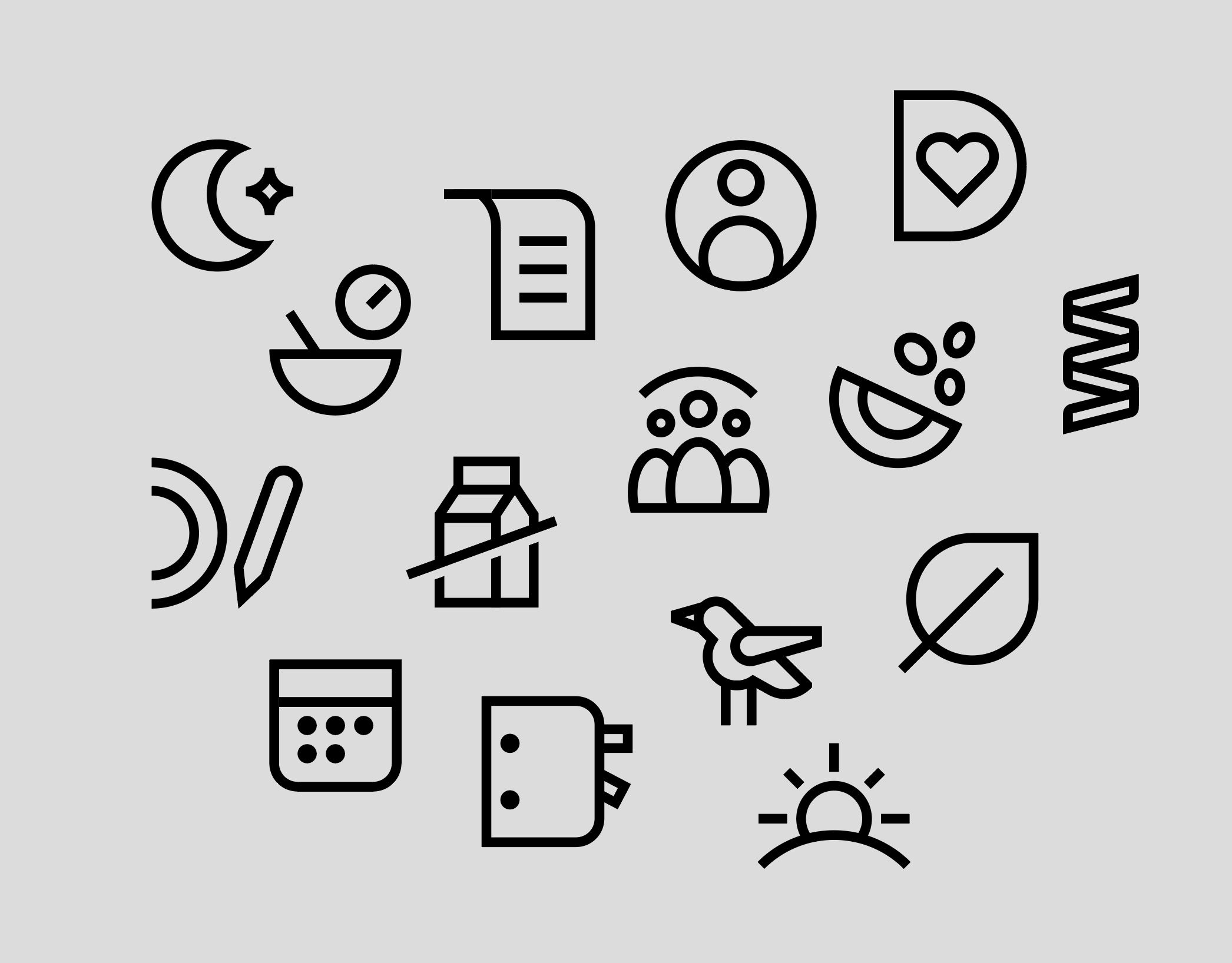
Icons for DietDoctor by Iconwerk

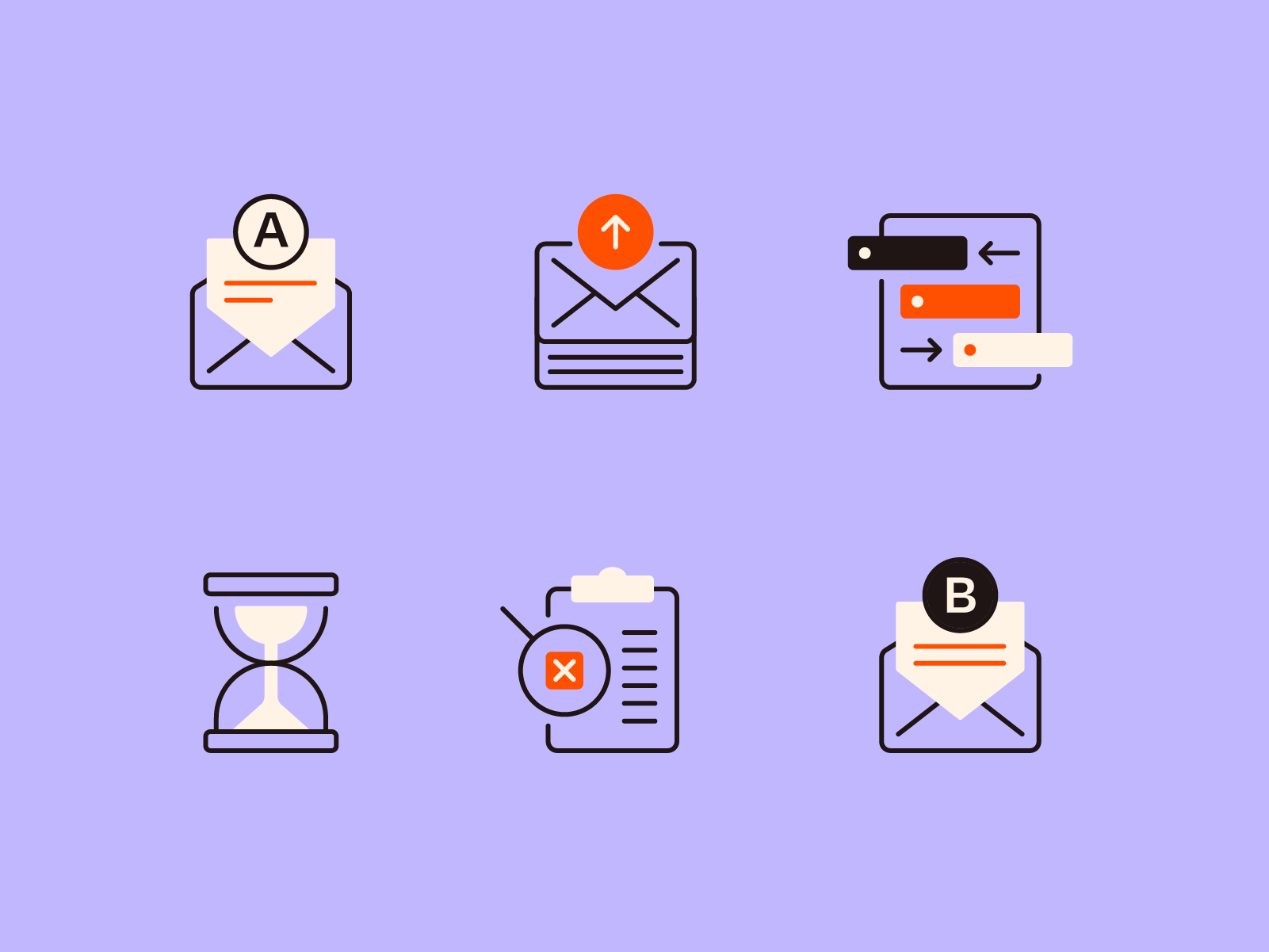
A/B Testing Icons by Dragan Sukurma

Hand drawn icons for packaging by Makers Company

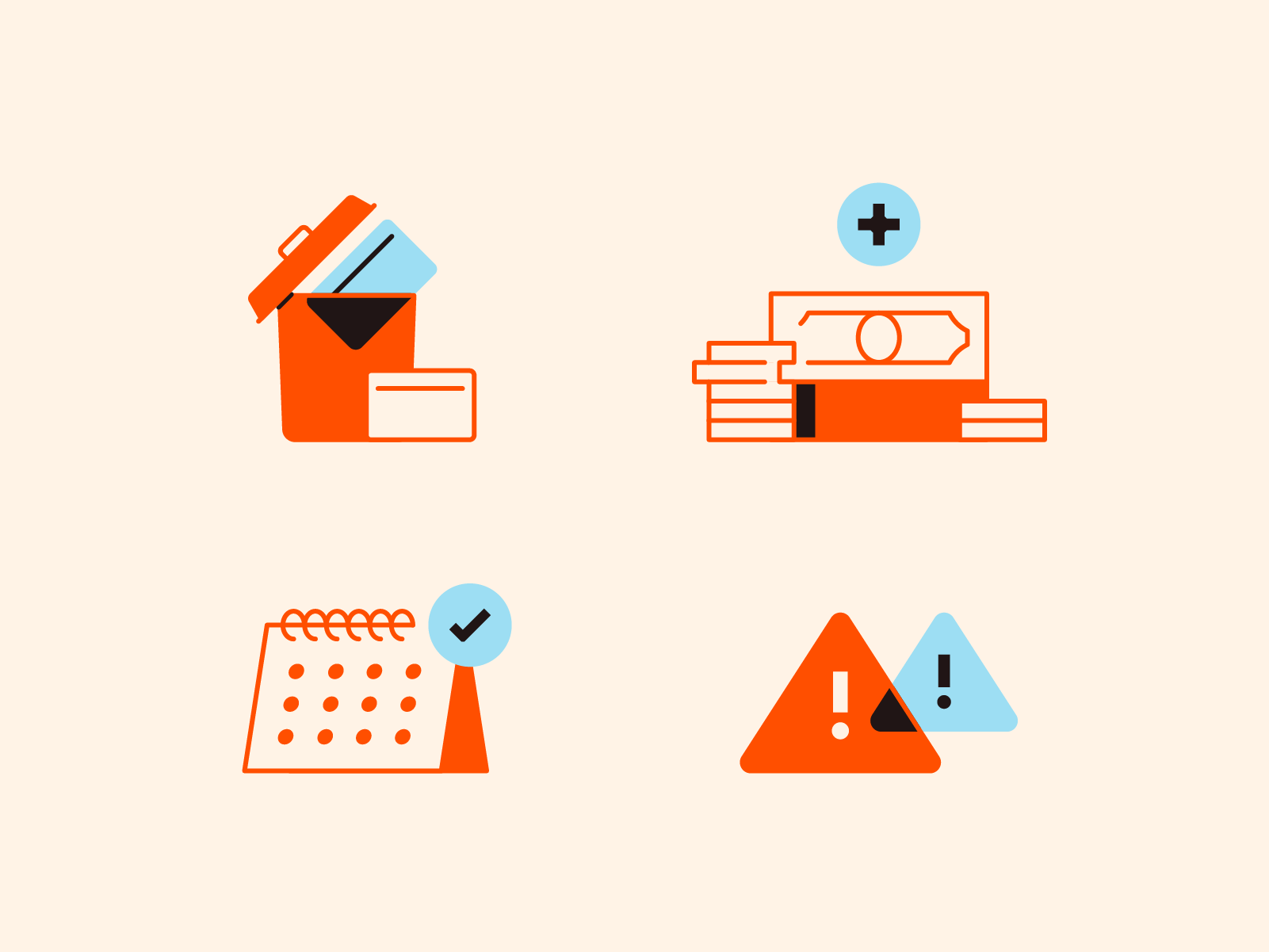
Proof of Concept Icons by Dragan Sukurma

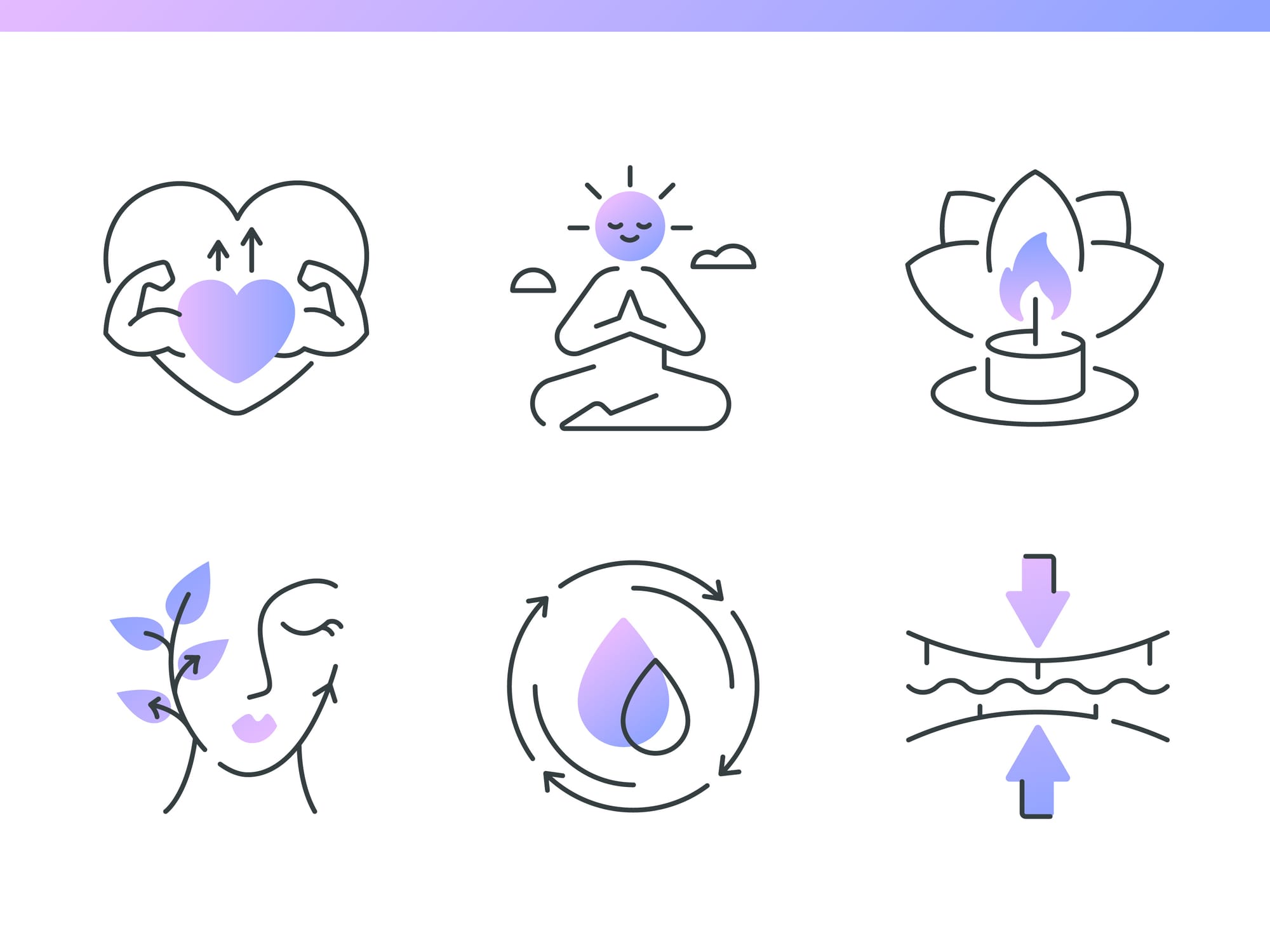
Face Yoga icons by Laura Reen

Illustrative icons by Marat Vahitov

Illustrative icons by Dana Chili

Links Icons by Vyshnav Gangadharan
/filters:quality(100)/b73c7570-09e8-4ef2-b536-df7852799084-Dribbble-shot-HD-1.png)
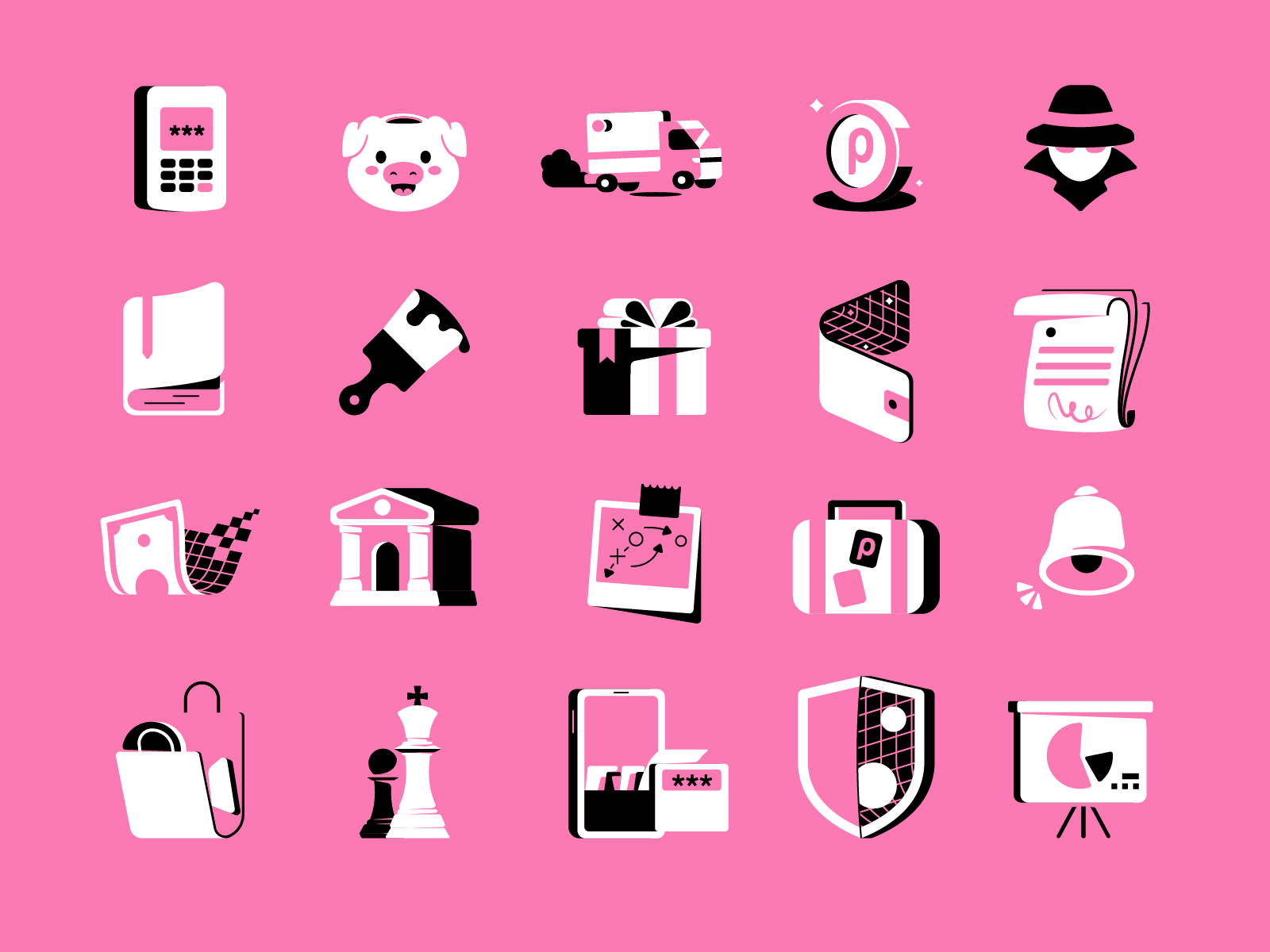
Icons for Curology by Jordon Cheung

Signage icons
Vehicles Icon Pack by Arseniy Ivanov

Bergsundet by Robert Holmkvist

ENQUIRER wayfinding system by Luisa Sharlyn Butovtsenko

Workspace Riachuelo iconography by FutureBrand São Paulo


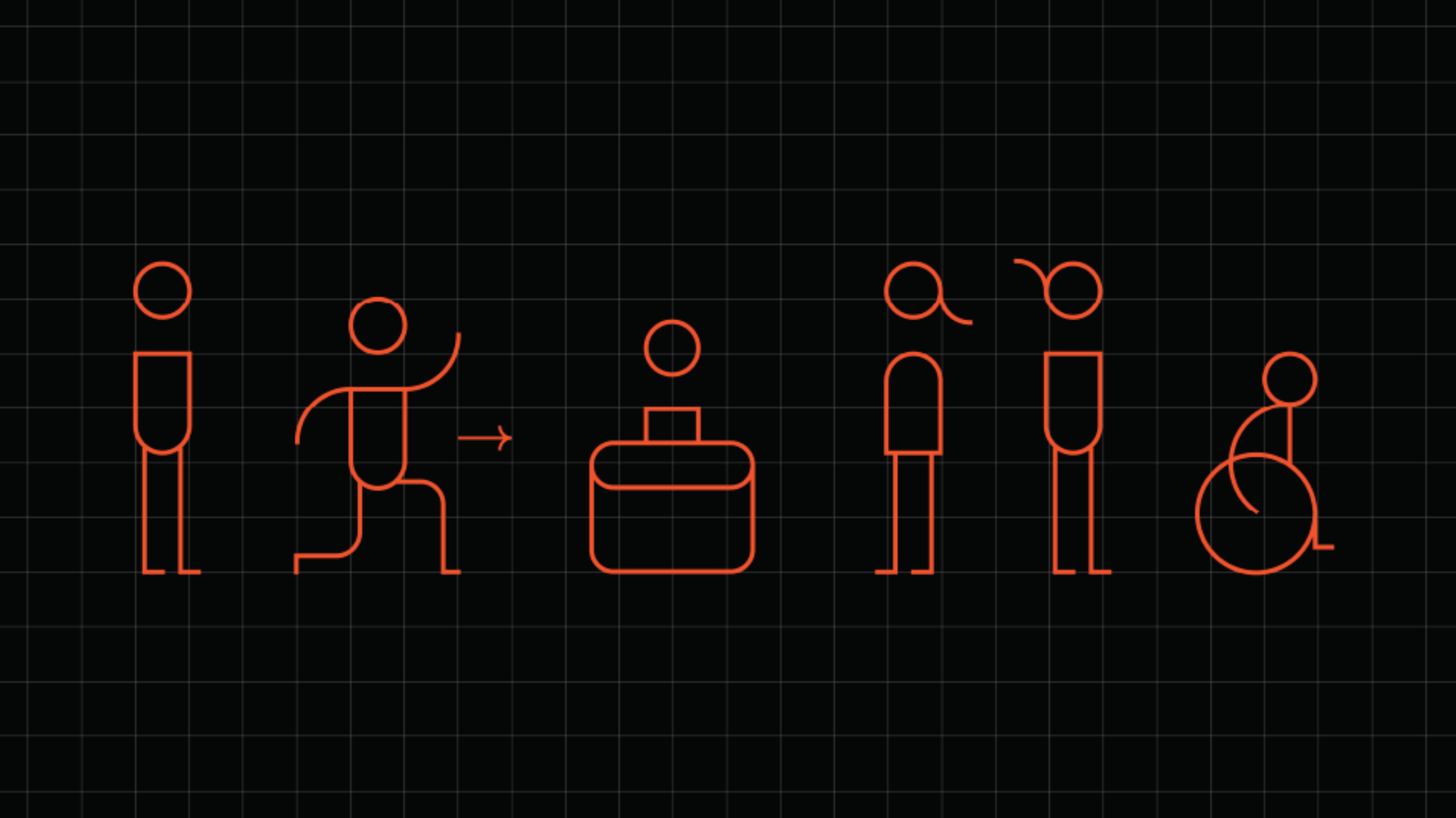
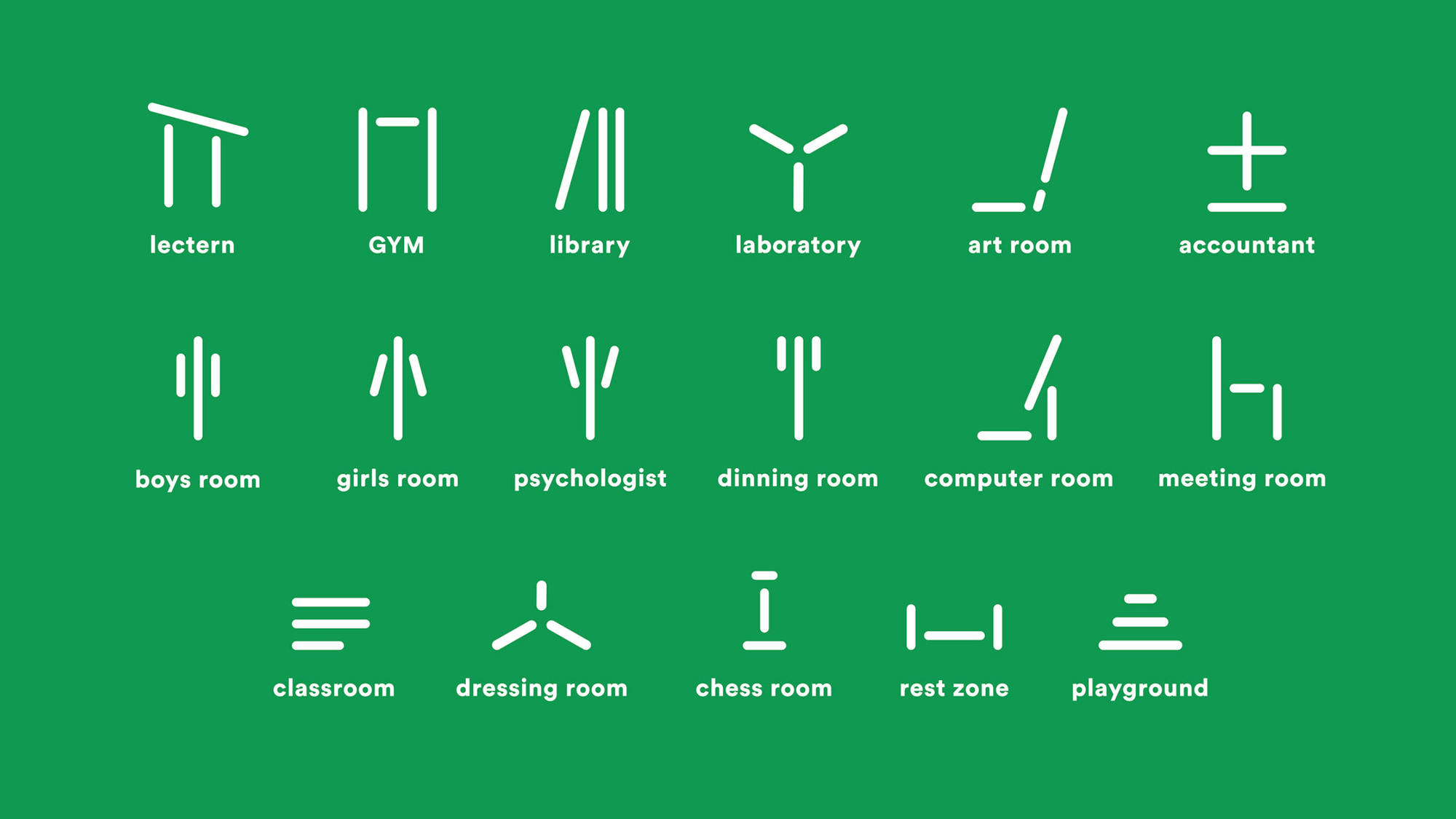
EUROPEAN SCHOOL signage by DamnWorx

Museum Signage System Wayfinding by chen xi

Symbols
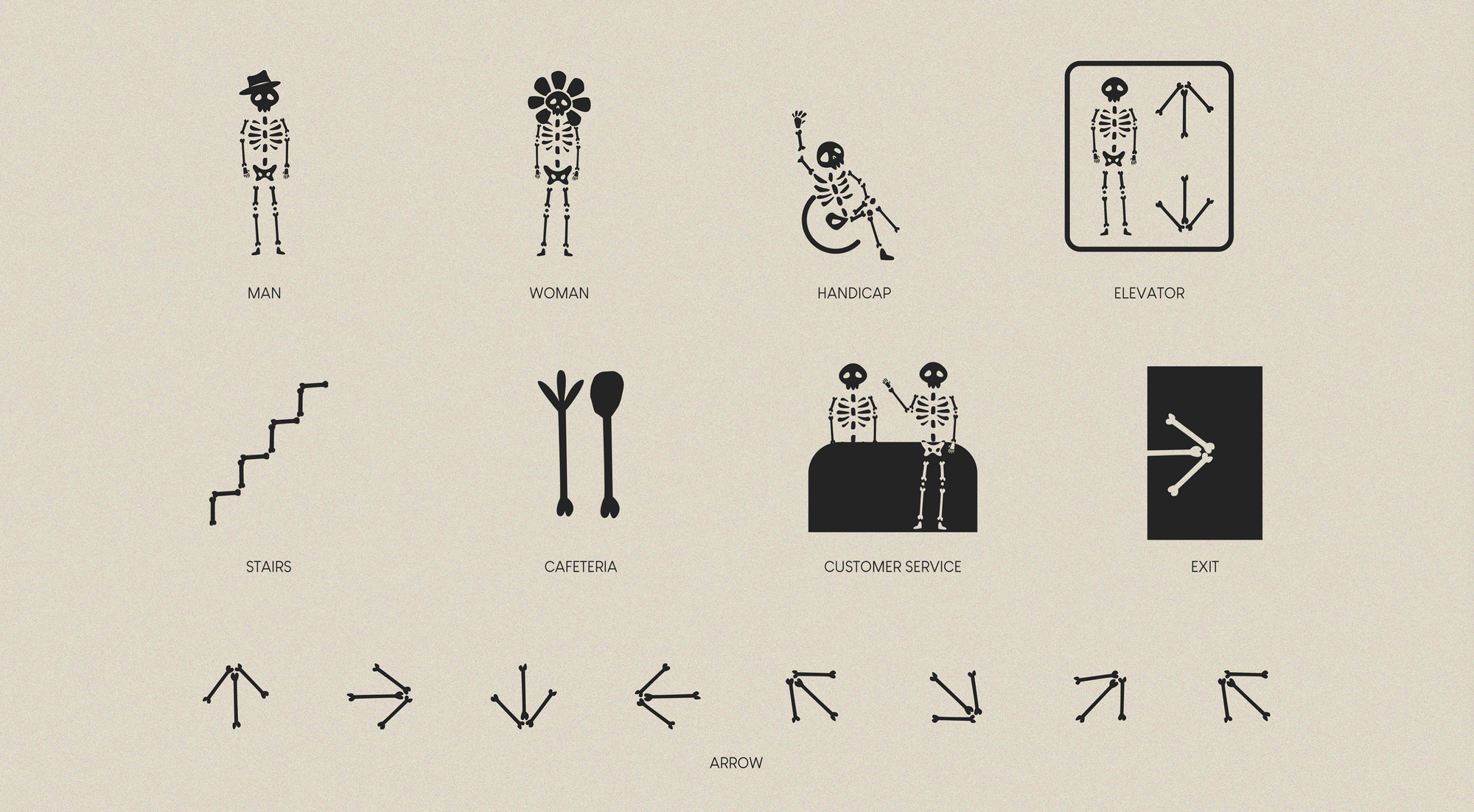
Turterra Icons by Josh Warren

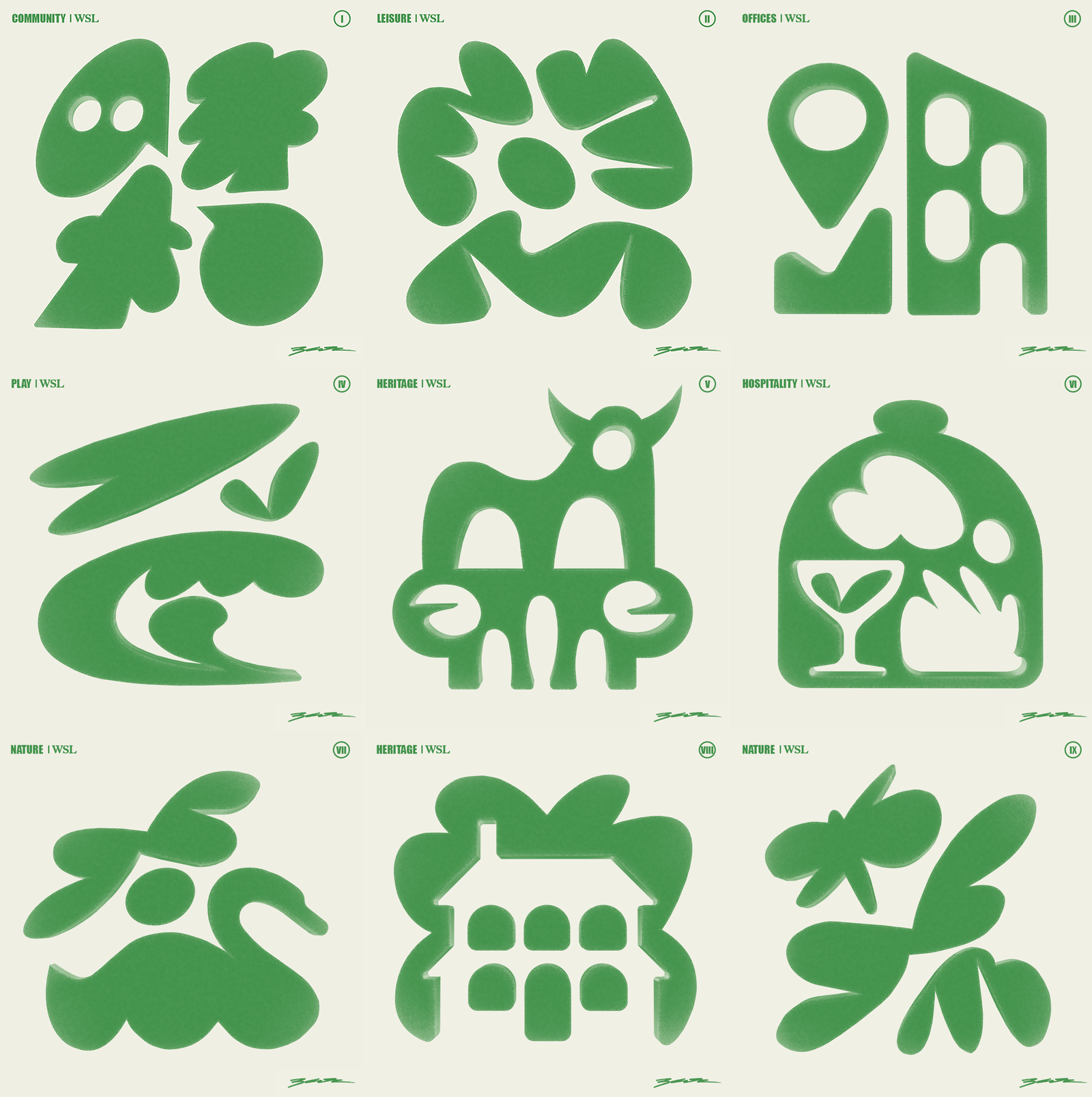
Western Sydney Lakes pictograms by Bogdan Katsuba

3D icons
3D icons for Yandex.Food by Redis Agency
0:00
/0:09
Icons for Dash website by Ross Horbi

Mosaic Icons by uouleee

Glossy inflated arrow icons by Paul Rover

A Few Things by Richard Perez

Hyundai Card 3D Icons by HAND Seoul

App icons
Music, movie, and application store icons by Tseng



Splitscreen - Unused Icon Concept by Matthew Skiles

Arc Browser app icon by The Browser Company
0:00
/0:06
App icon for Calq app by Fabs* @fabs_ws

Remove Unwanted Object app icon by Igor Radivojevic

Animated icons
AR icons by Niko_Ma
0:00
/0:13
Tab bar Animation by LtL.
0:00
/0:12
Animation Icon set by Marat Vahitov
0:00
/0:05
0:00
/0:05
Helper Icons Animation by Bryan @bryangmotion
0:00
/0:08
Extra
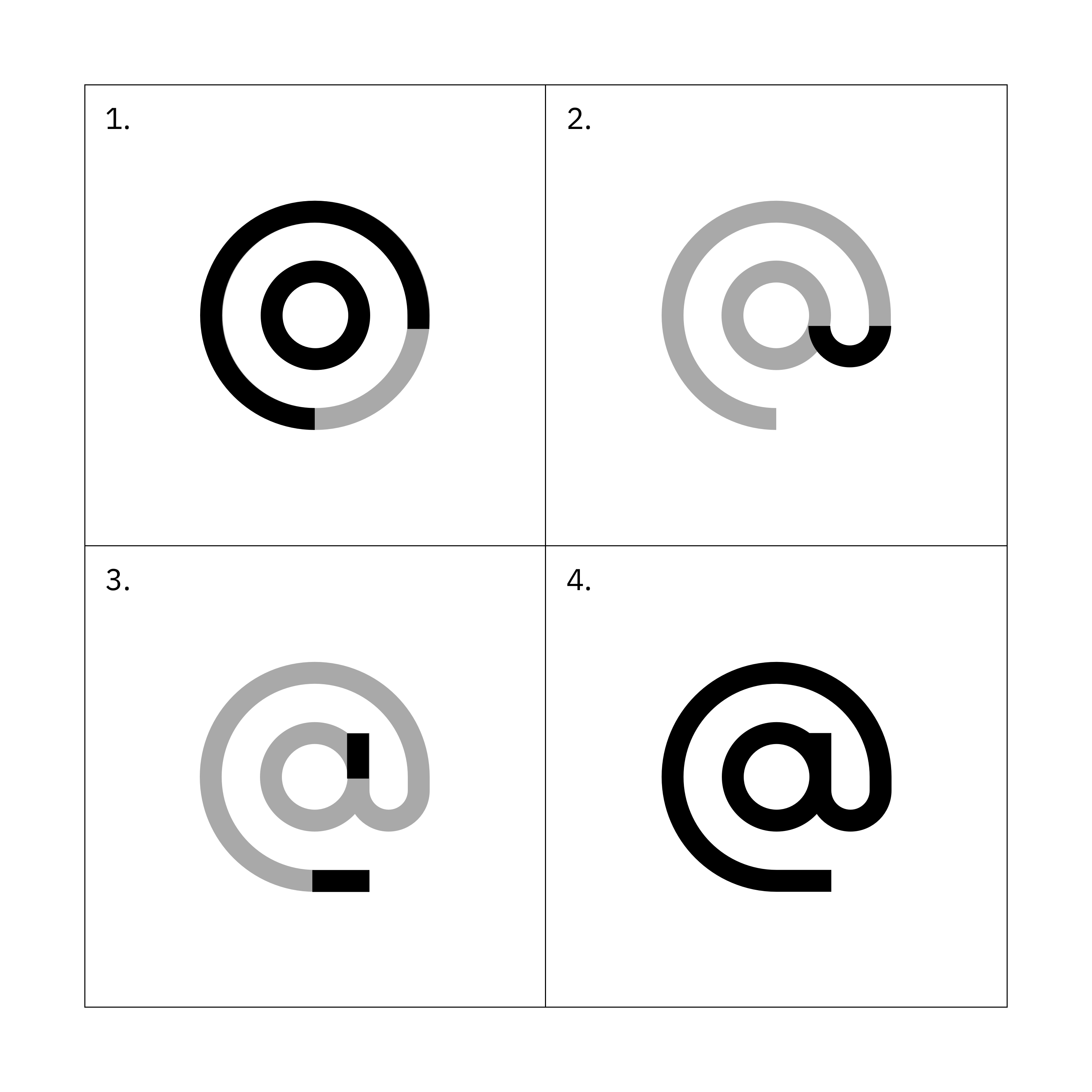
Simple steps to create '@' icon by Carlotta Govi

Interesting use of icons on Light / Dark mode switch by Teyah @teyah_design
0:00
/0:02
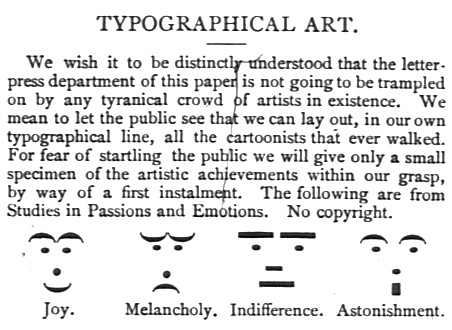
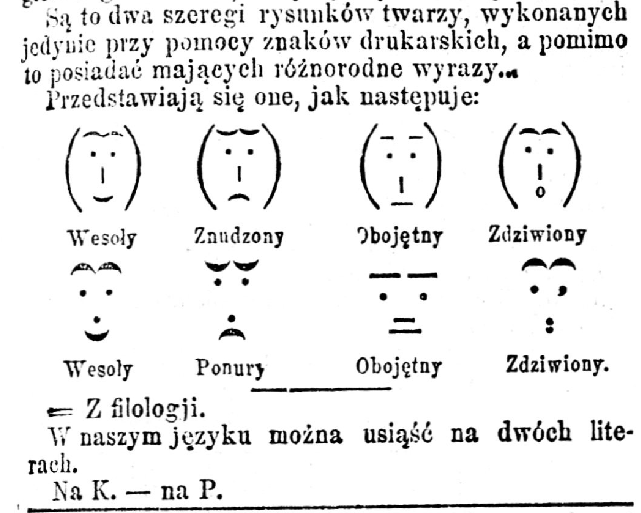
From text-mode.org
The earliest emoticon from 1881 (left) and its source of inspiration(right) that were published weeks earlier 👀


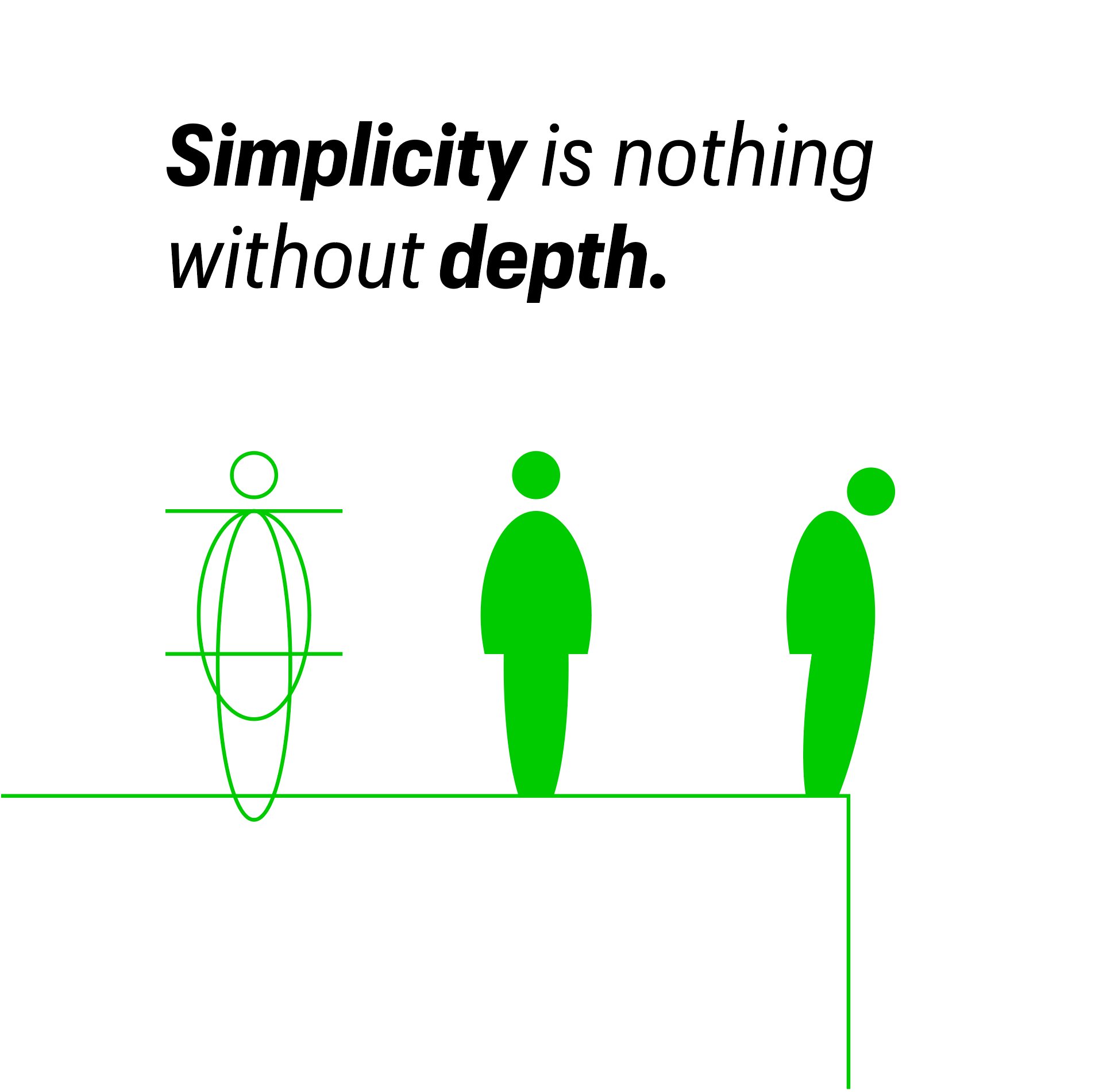
It's amazing what you can do with a simple user icon.

Simplicity is nothing without depth. Means: Even the simplest shapes can come with a lot of character and wit by distilling complex ideas into simple shapes. Simplicity isn’t a style, it’s a position. Tell stories with the least amount of elements, but not with less. — Iconwerk
How to make a skull icon using math (you read that right)
0:00
/0:11
Animating the curl of a file icon by Daryl Patigas
0:00
/0:31
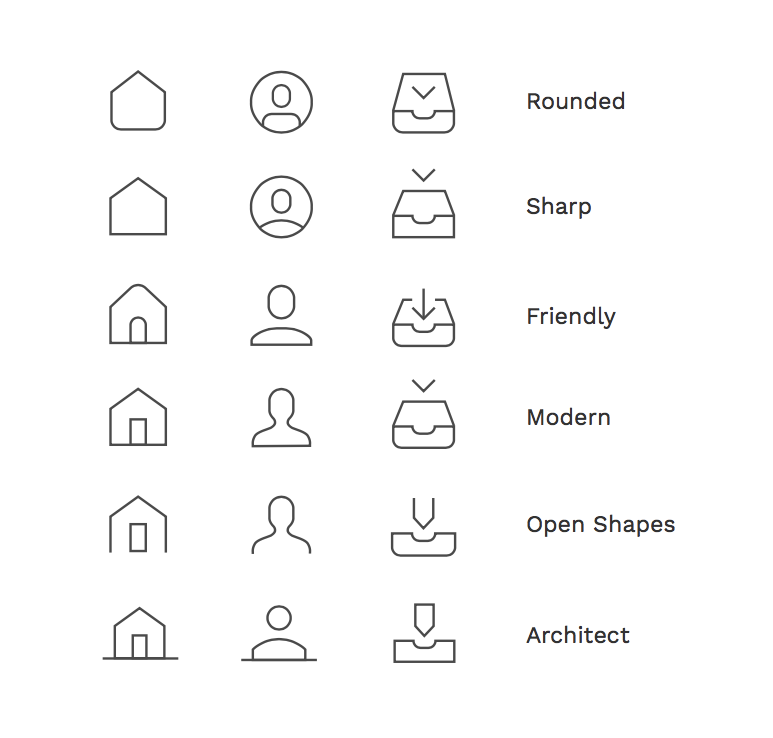
Different styles of icon design listed by Iconwerk

The nostalgic look of silver iOS5 icons

And that's a wrap!
See? Even with a tighter selection process, the icon design community still manage to leave us in awe. We';; come back next month. Check out previous editions in case you miss them 👇
Get featured!
Join us on next month's collection of best icons.
Submit your work on icons@webalys.com
Learn more about icon design
Put on your learning hat and dig into our growing knowledge base about icon design on the Icon University.
Master icon design at Icon University
Learn the secrets of our icon design for absolutely free.