Icon Design Spotlight (January 2025)
Game-changing icons that caught our eye—interface, illustrative, signage, 3D, and more.

This month's highlights
➡️ A set of playful wayfinding icons by workshop91.
🚀 A fancy use case of Core Flat icons on an app onboarding pages.
🏆 The Best Icon award is around the corners. Take a peek as we countdown the most inspiring icon design for 2025!
Let's get started 👇
🖥️ Interface icons
Icon Style by Haji

Icons with multiple Style(s) by Marek Minor and Moniker
Set icons of cleaning by Viacheslav Irtyshchev

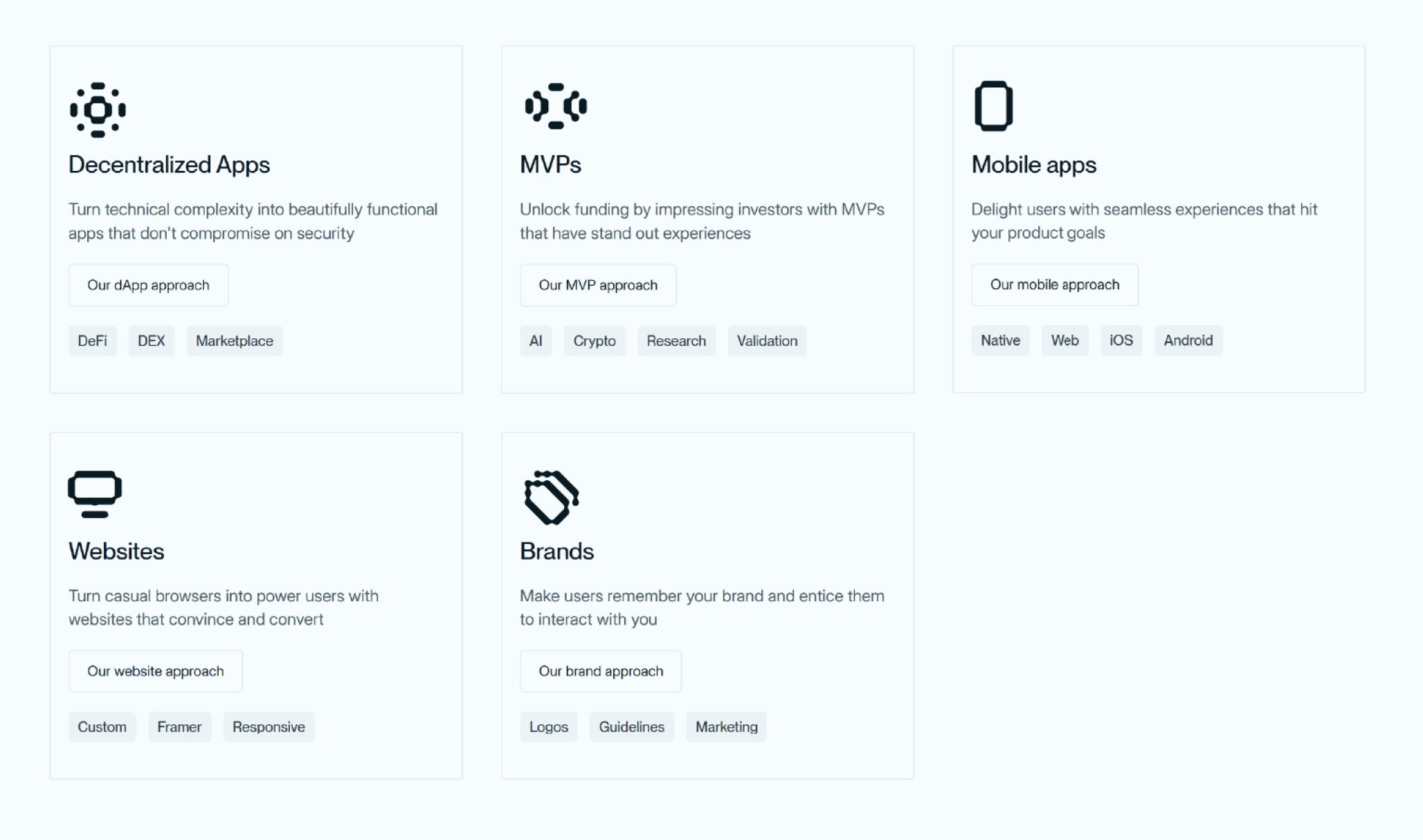
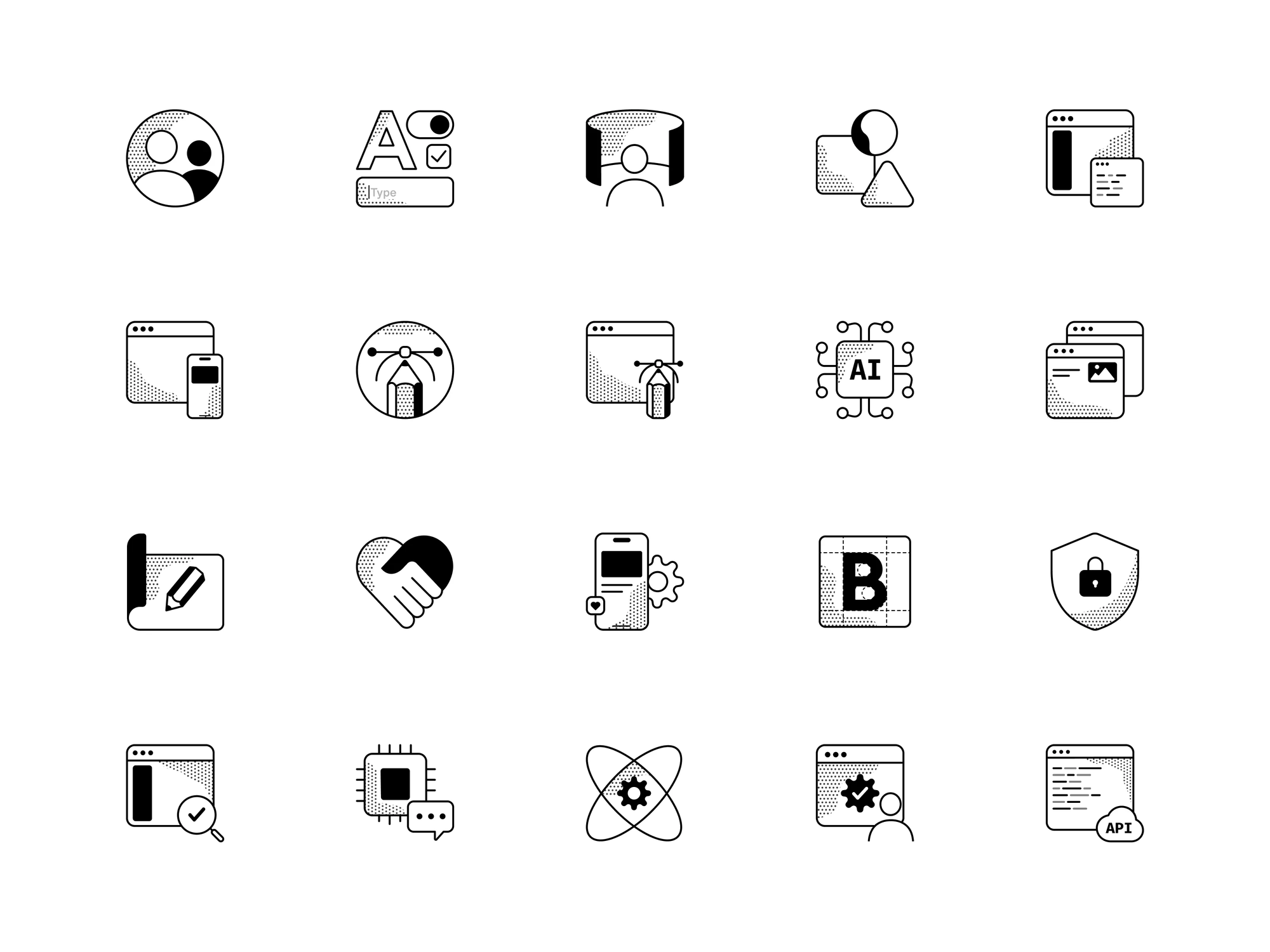
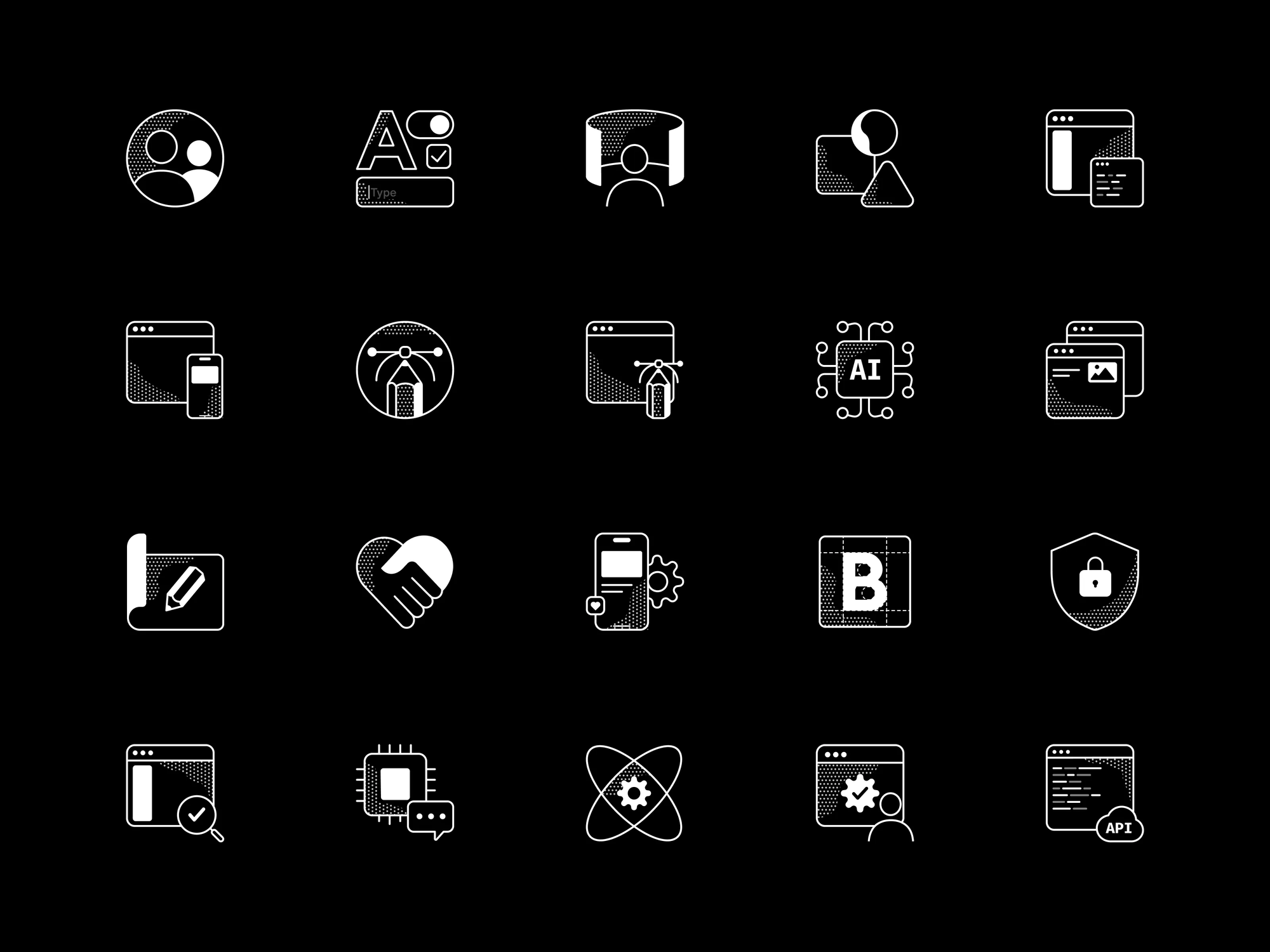
Product design icons set by Sava Stoic

Ůnica design system iconography by Studio Ůnica


Setapp Product icons by Anastasiia Bykadorova for MacPaw

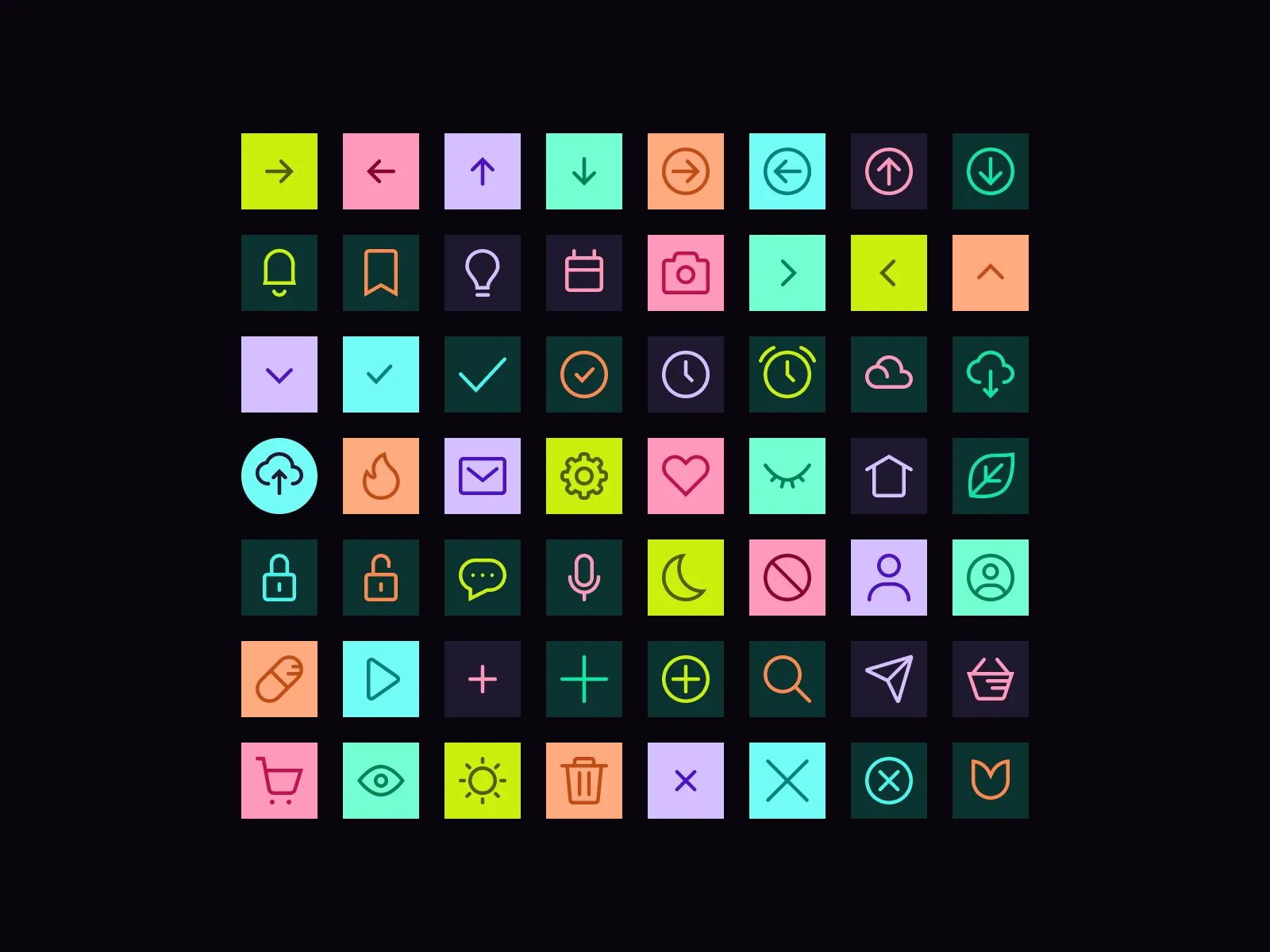
UI icons by Masha Koro

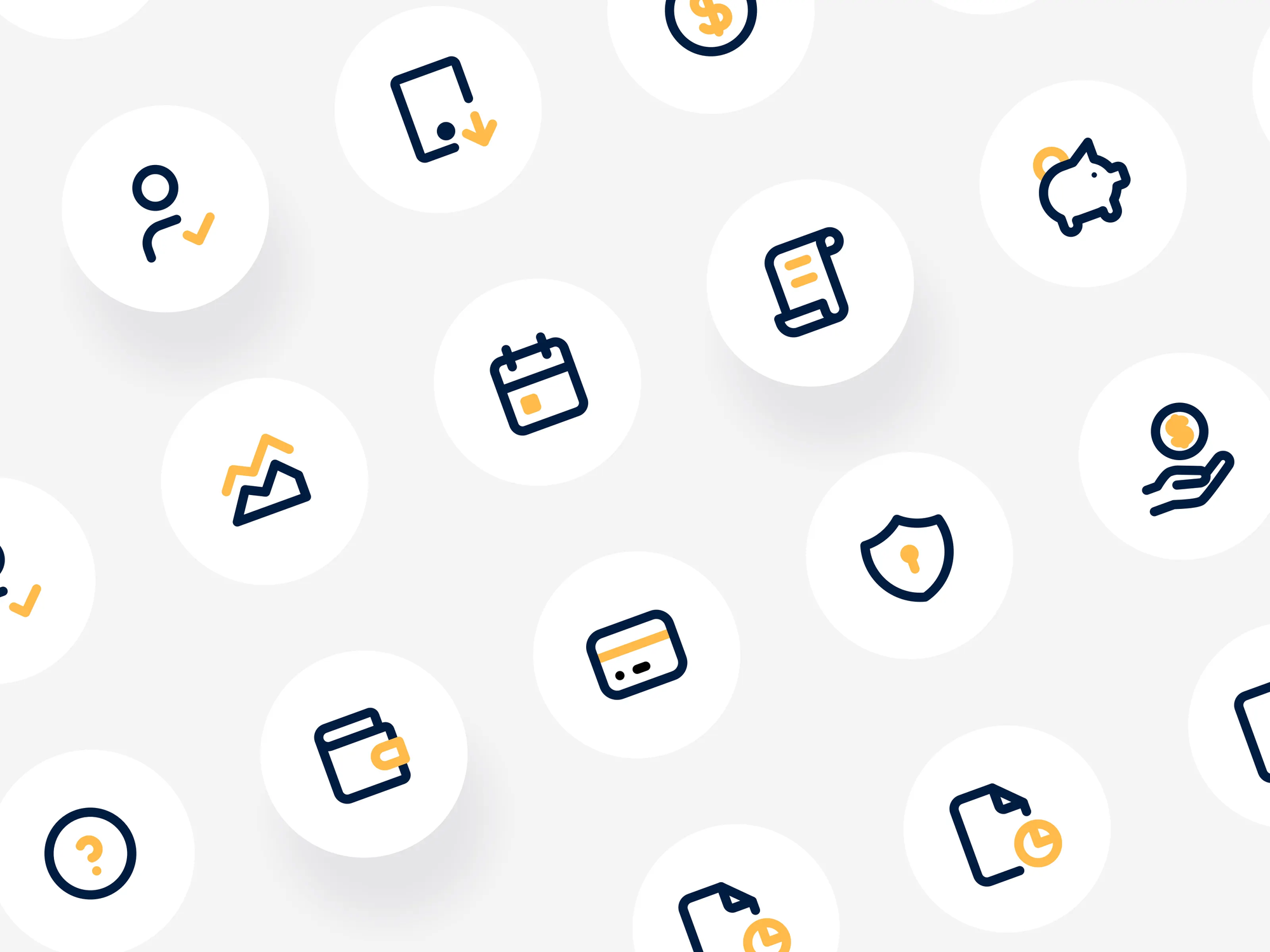
Plutus Icons Samina for Inara Studio

Wellness icons 🍃 by Dmitri Litvinov

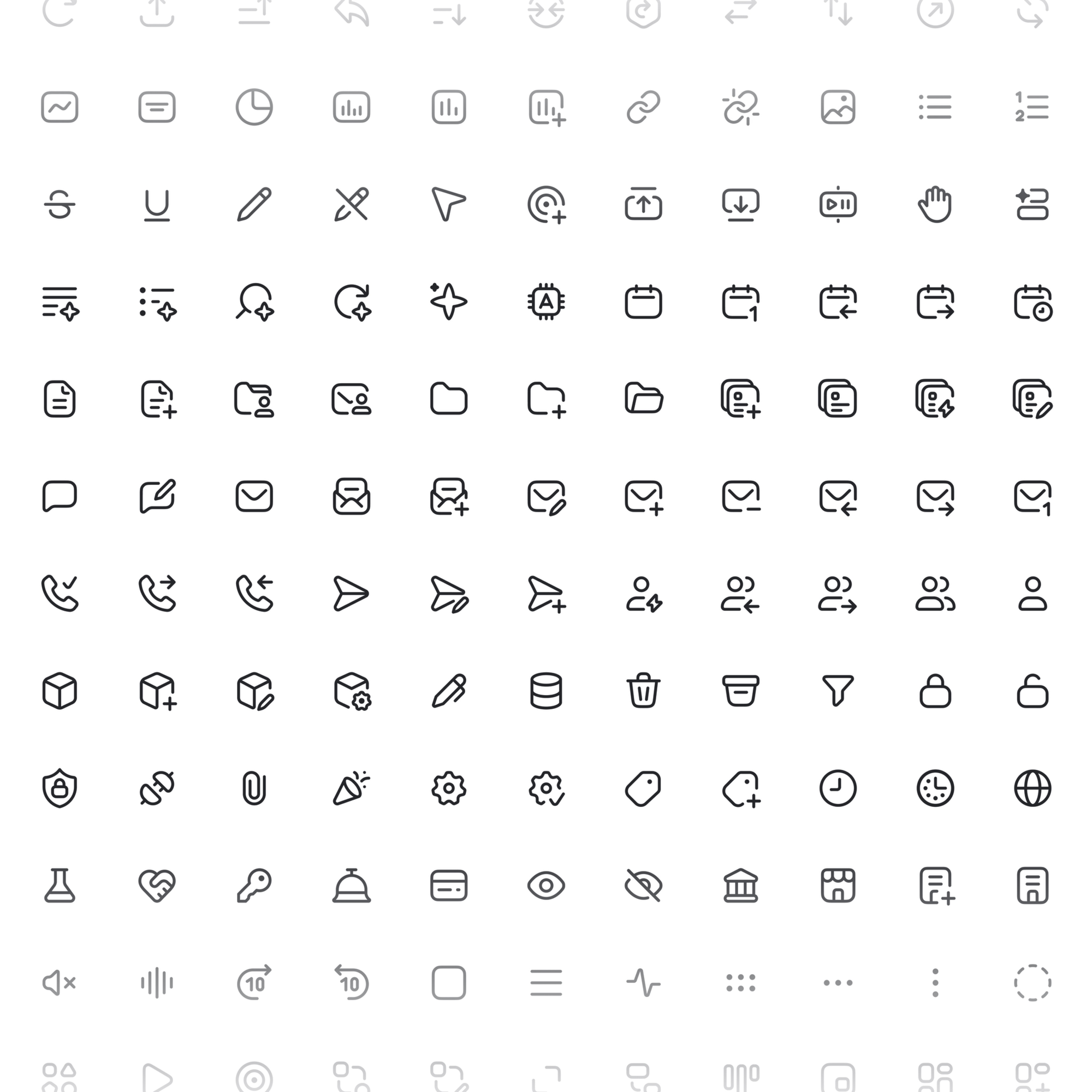
Interface icons by Attio

Interface icons by Chris Halaska


🎨 Illustrative icons
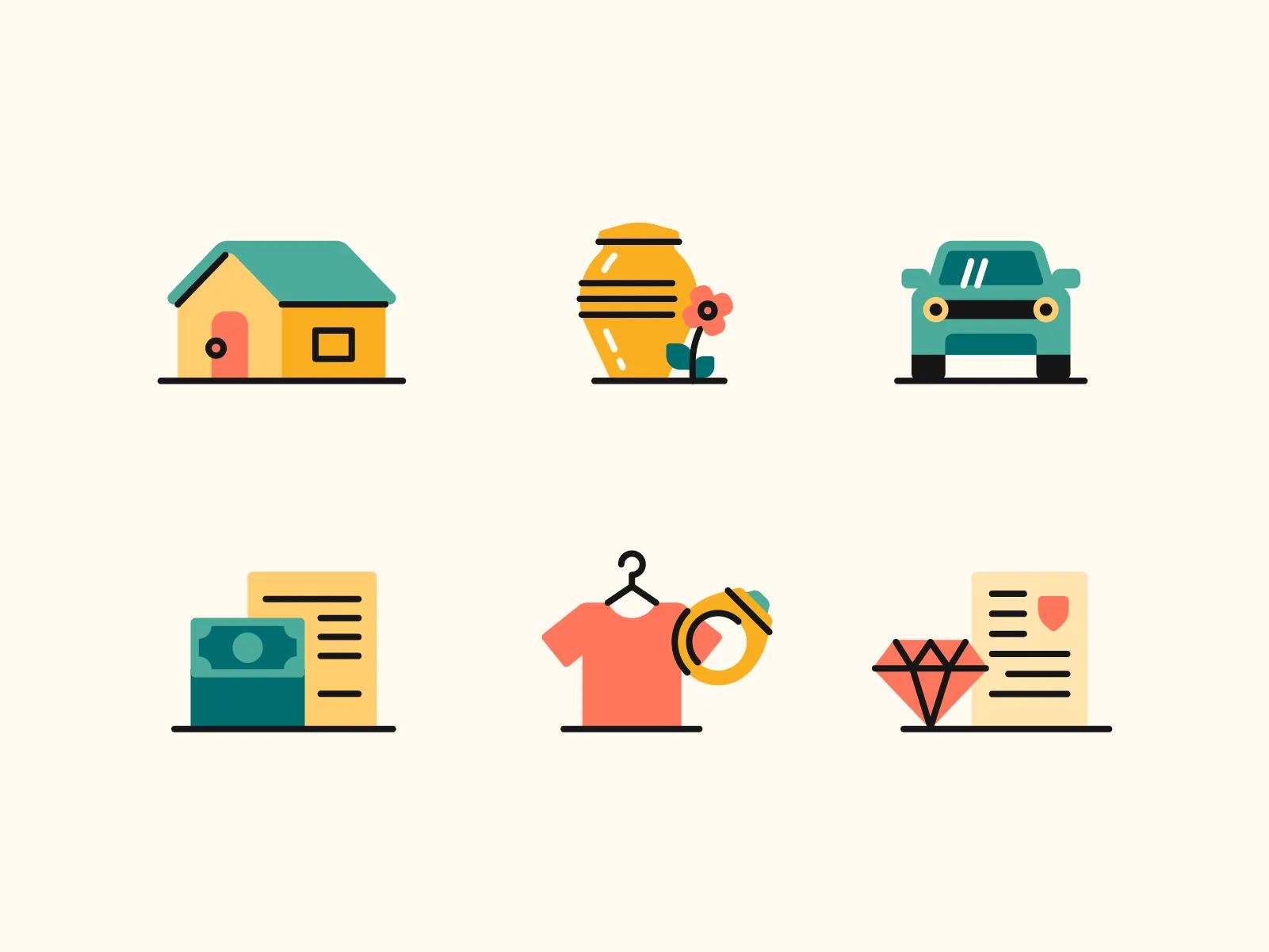
Medicaid Asset Limits Icons by Dragan Sukurma for Siege Media

Symbols / Hand Gestures by Elmira Gokoryan

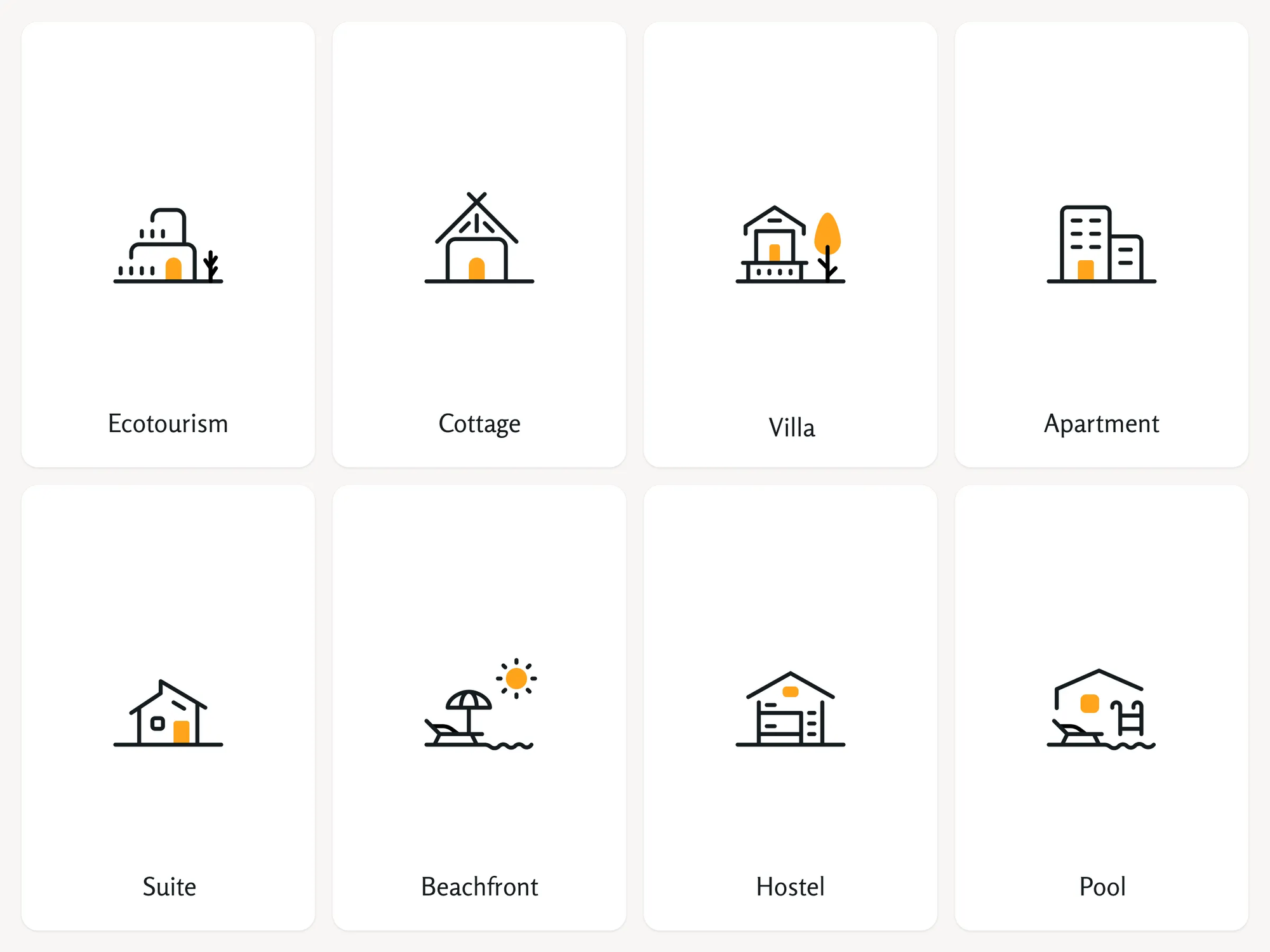
Jabama Category Icons by Vahid Mehrad

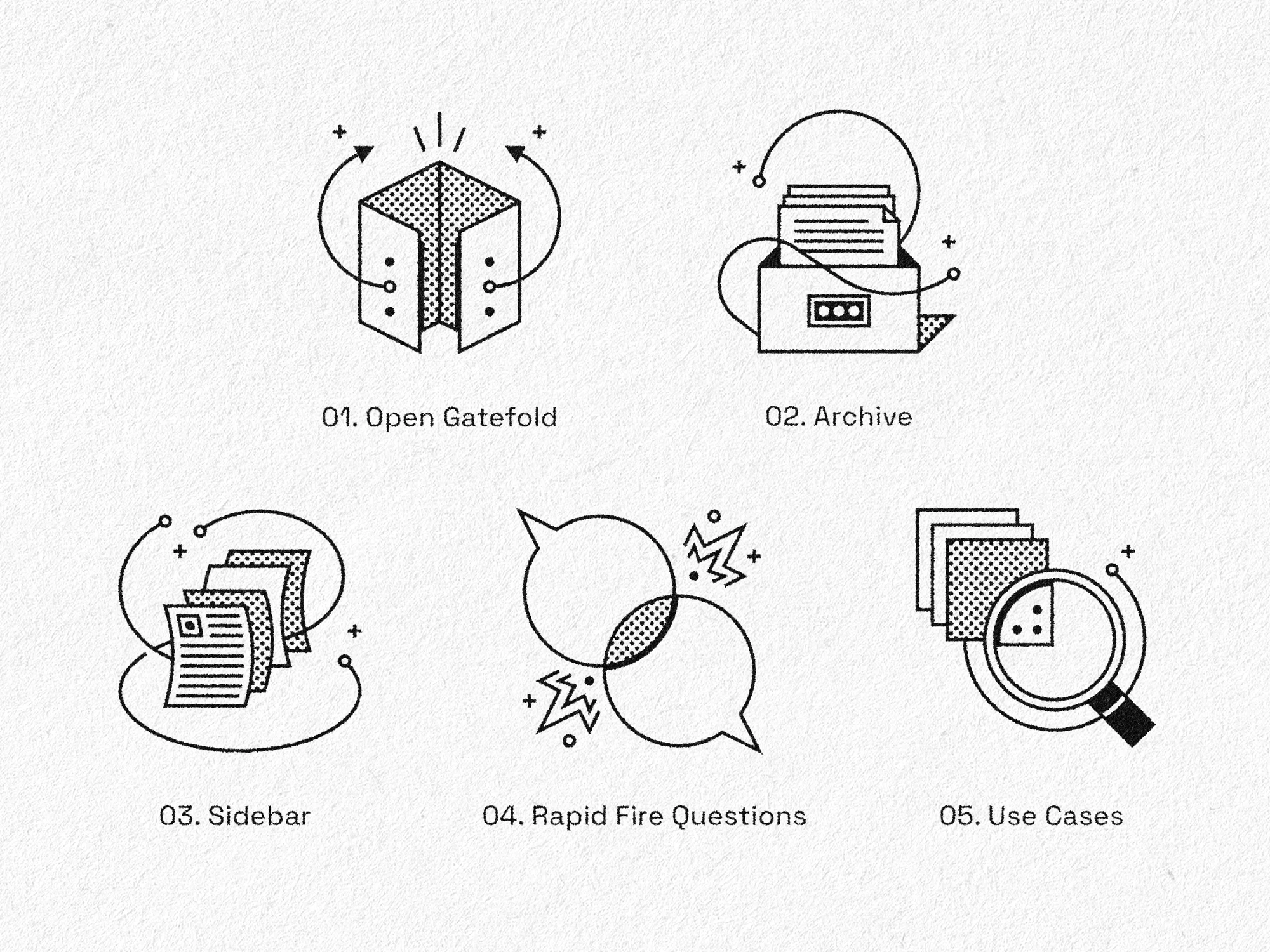
Stead Illustrative Iconography by Shinas P for Stead


Vector Fit icon Pack by Negib Kesrouani

McKinsey Icons by Tim Boelaars

Food Icons by Gregory Darroll

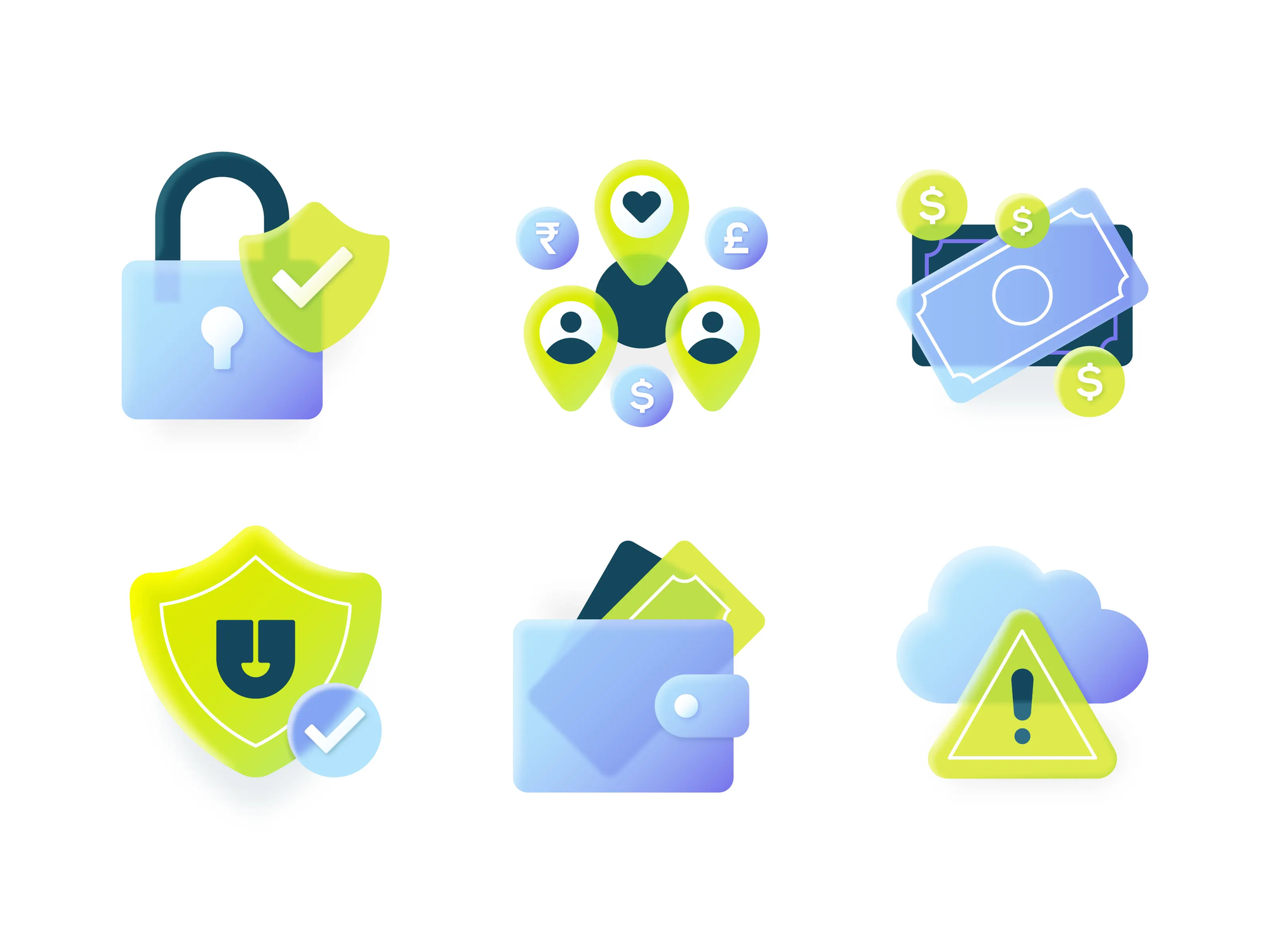
FinTech Spots by Makers Company

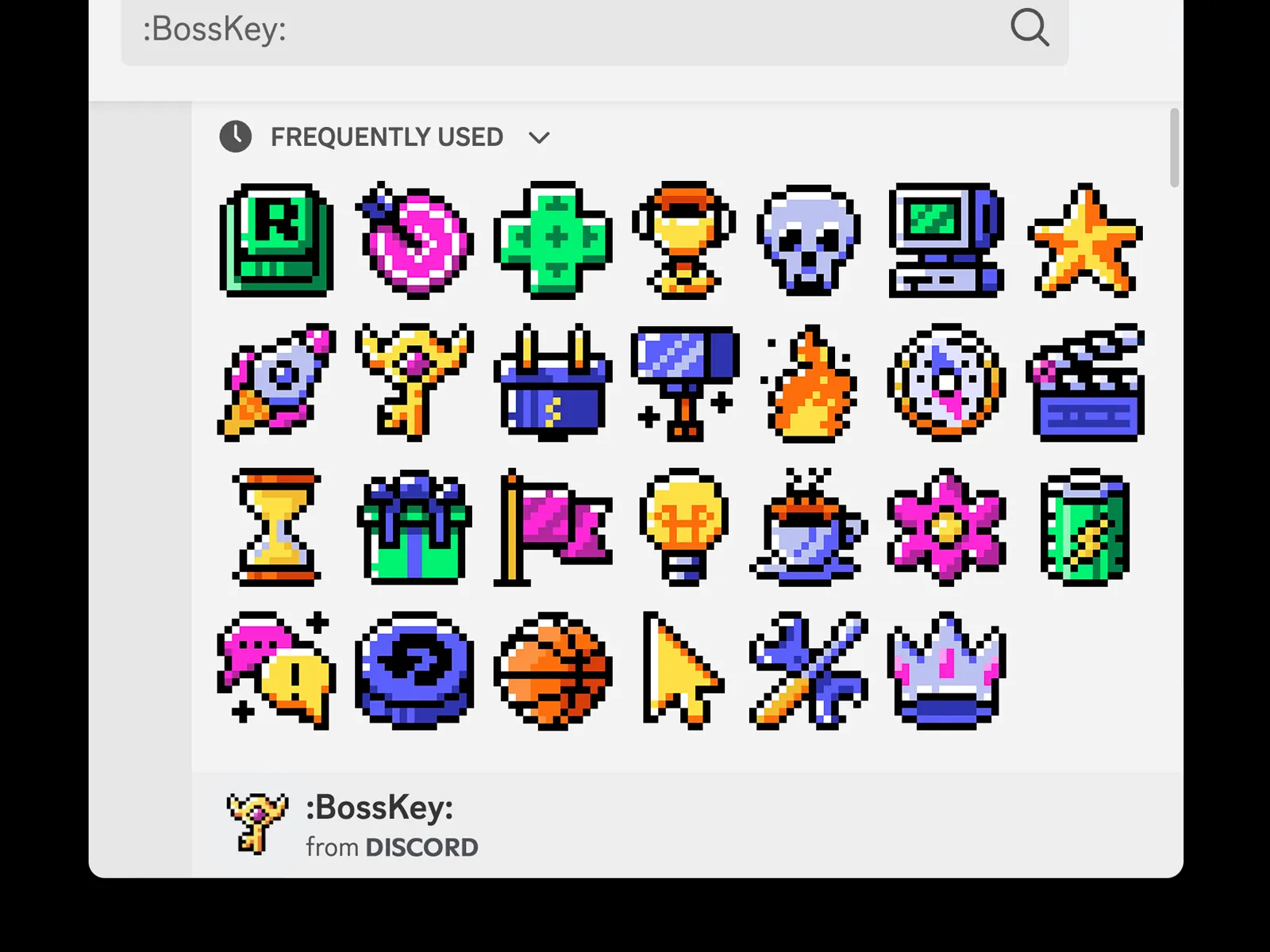
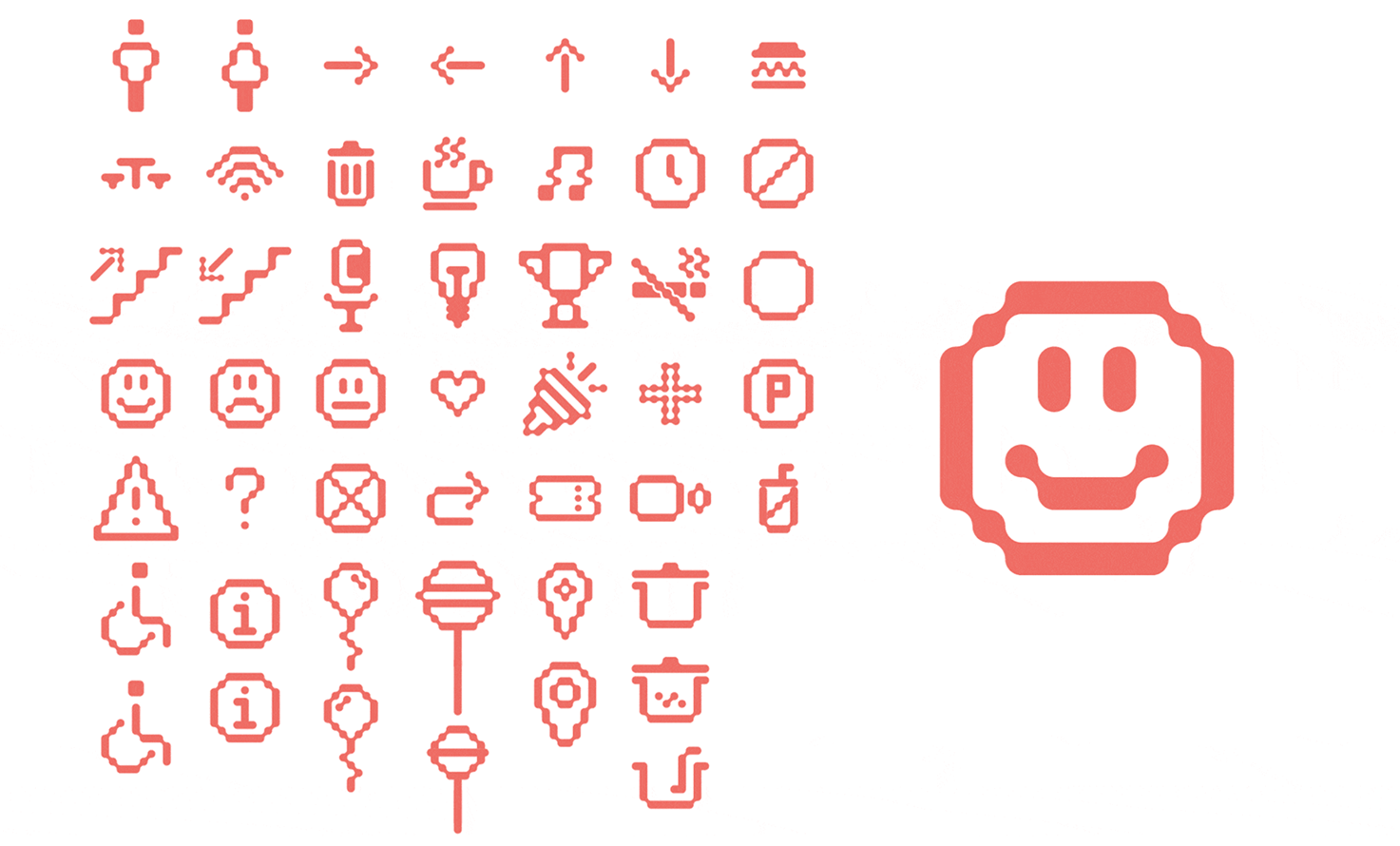
Discord Pixel Icons by Scott Biersack

Pixel icons by Adanna
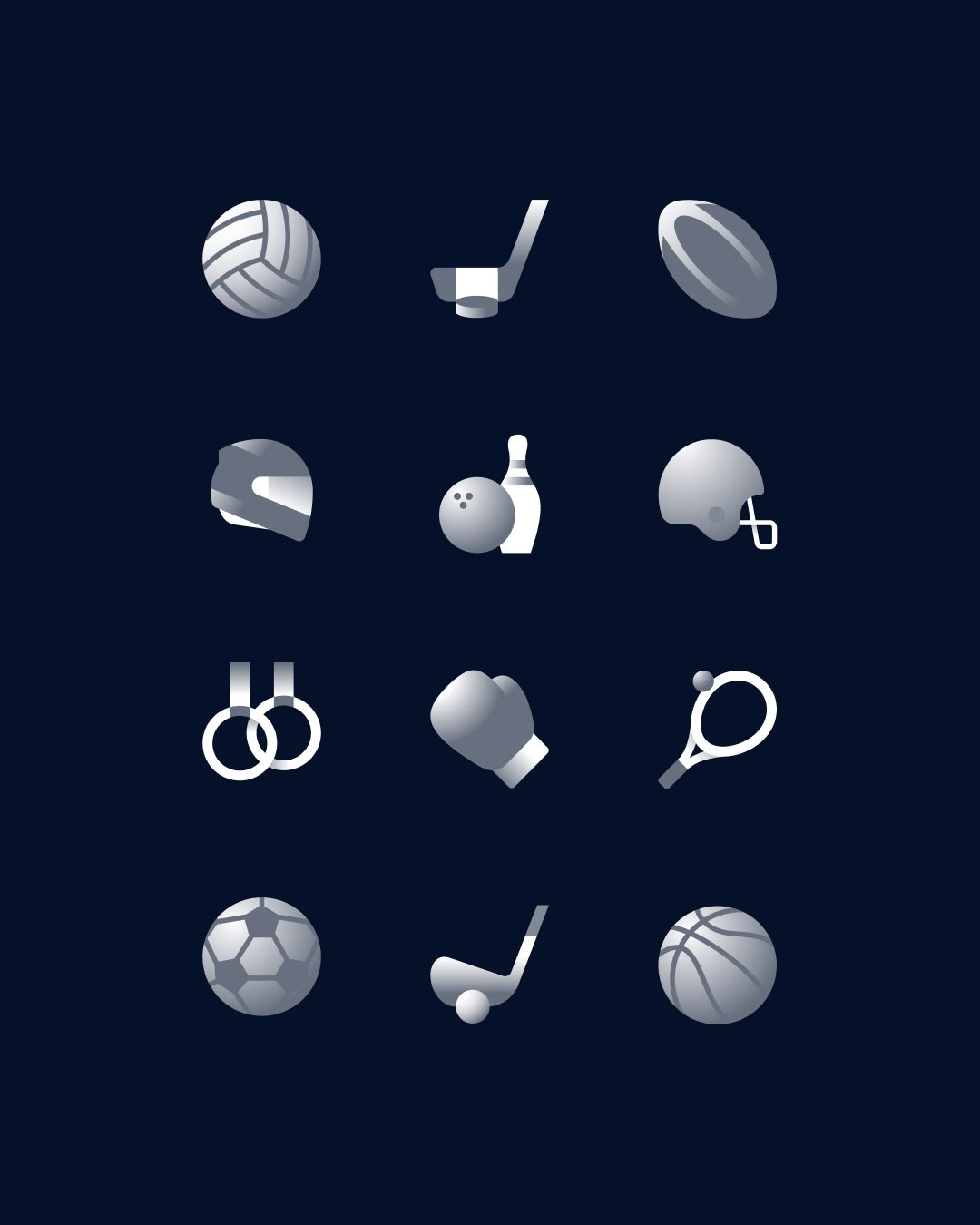
Sport icons by Jordon Cheung

Brand Pictograms for Akademia Residences by Evgenia Shalimova



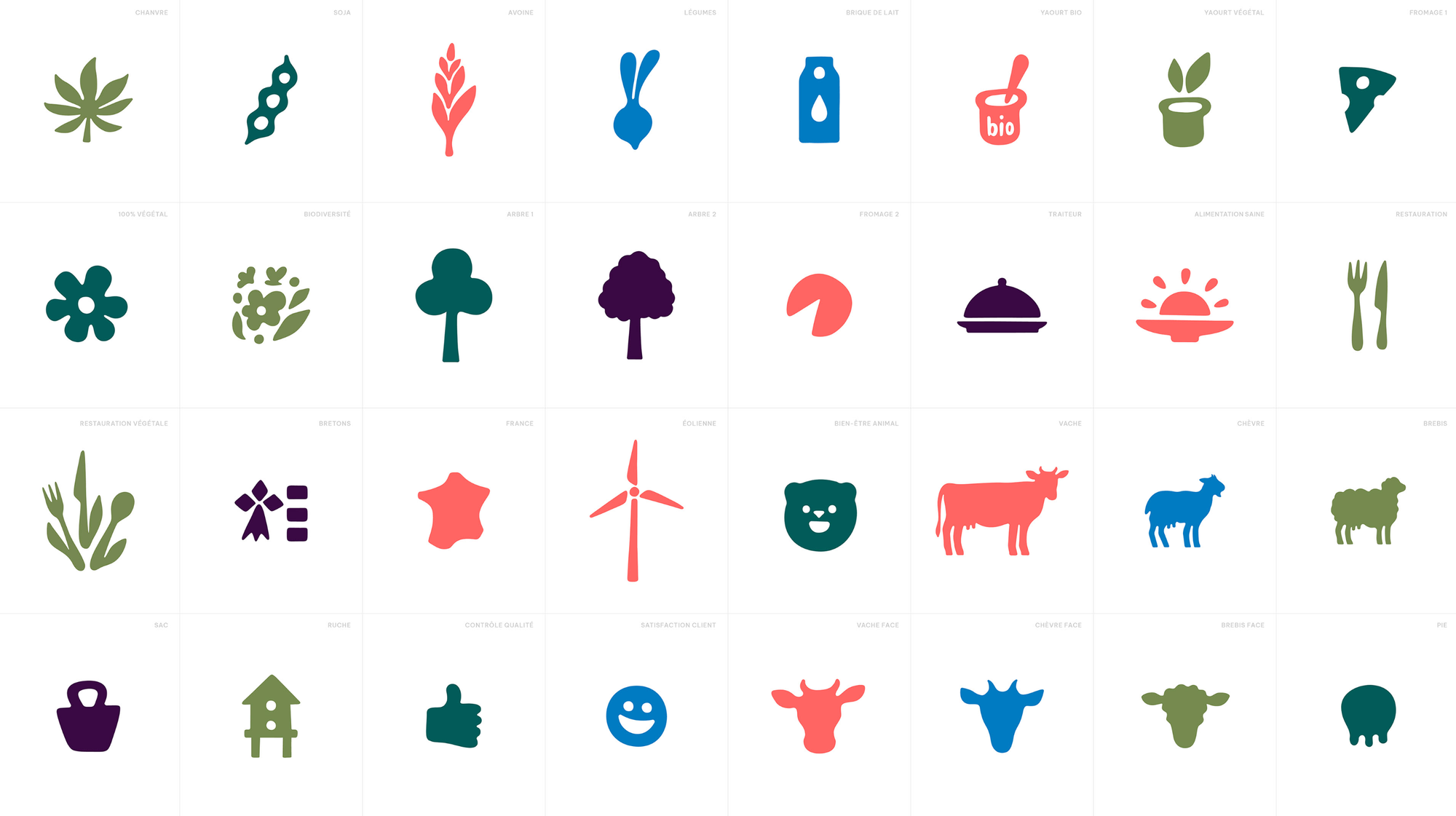
Olga brand pictograms by Adrien Genevard


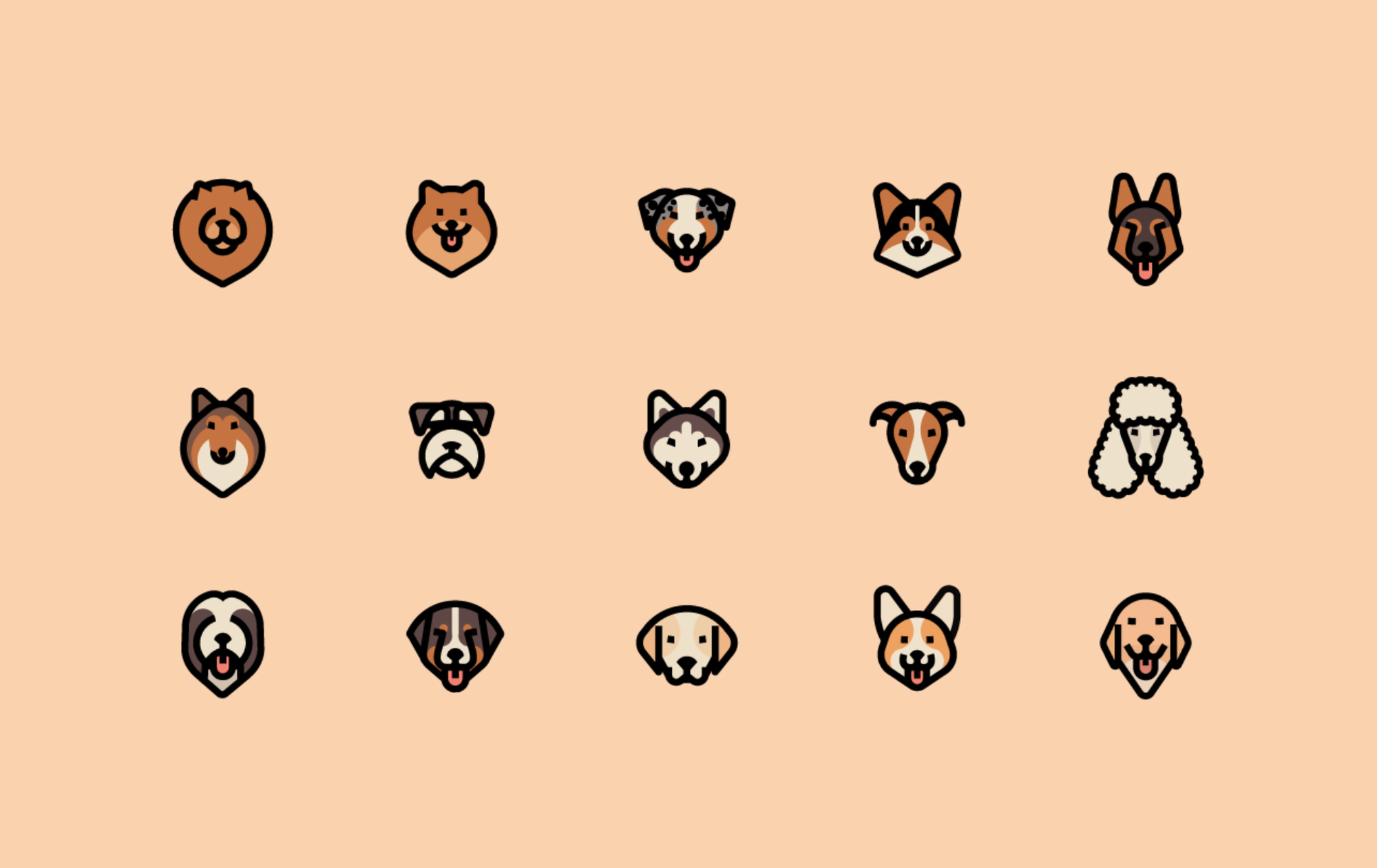
Dog icons by Pedro Arbeláez and Chokun Choinw

🪧 Signages & Wayfinding
CORALL Wayfinding by Nil Motis Belmonte and Saverio Studio


Dolna Brama Cente Wayfinding by workshop91



Wayfinding system for Municipal Cultural Centre by Blank Studio






🔆 Symbols & Labels
Machine Learning (ML) Icons by Ana Odobasic

🎲 3D Icons
Fast Food & Junk Food 3D Icons by M Wildan Cahya Syarief


🔥 Streamline in action
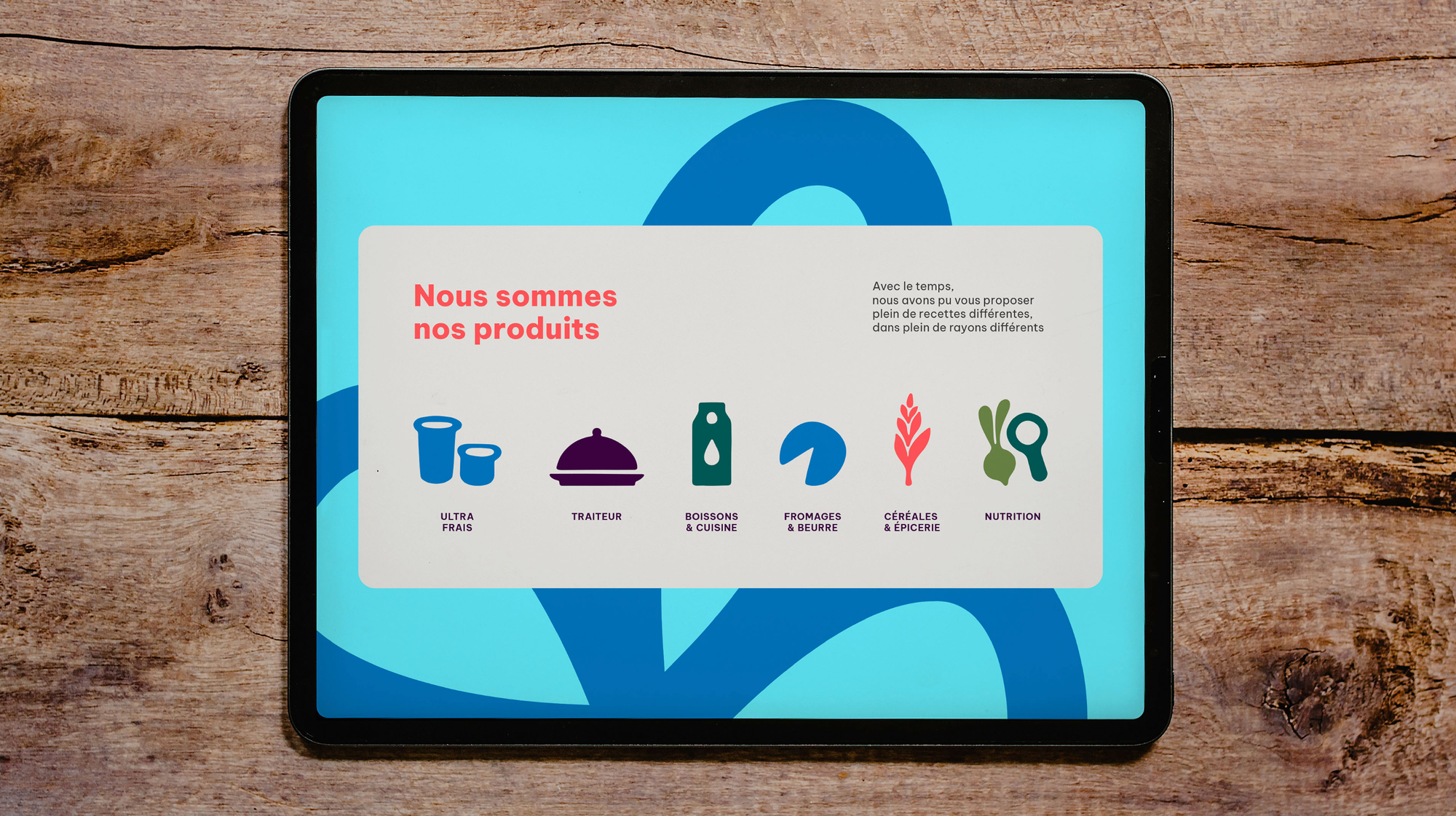
Core Flat icons on simple onboarding by Micael @micaelfviegas

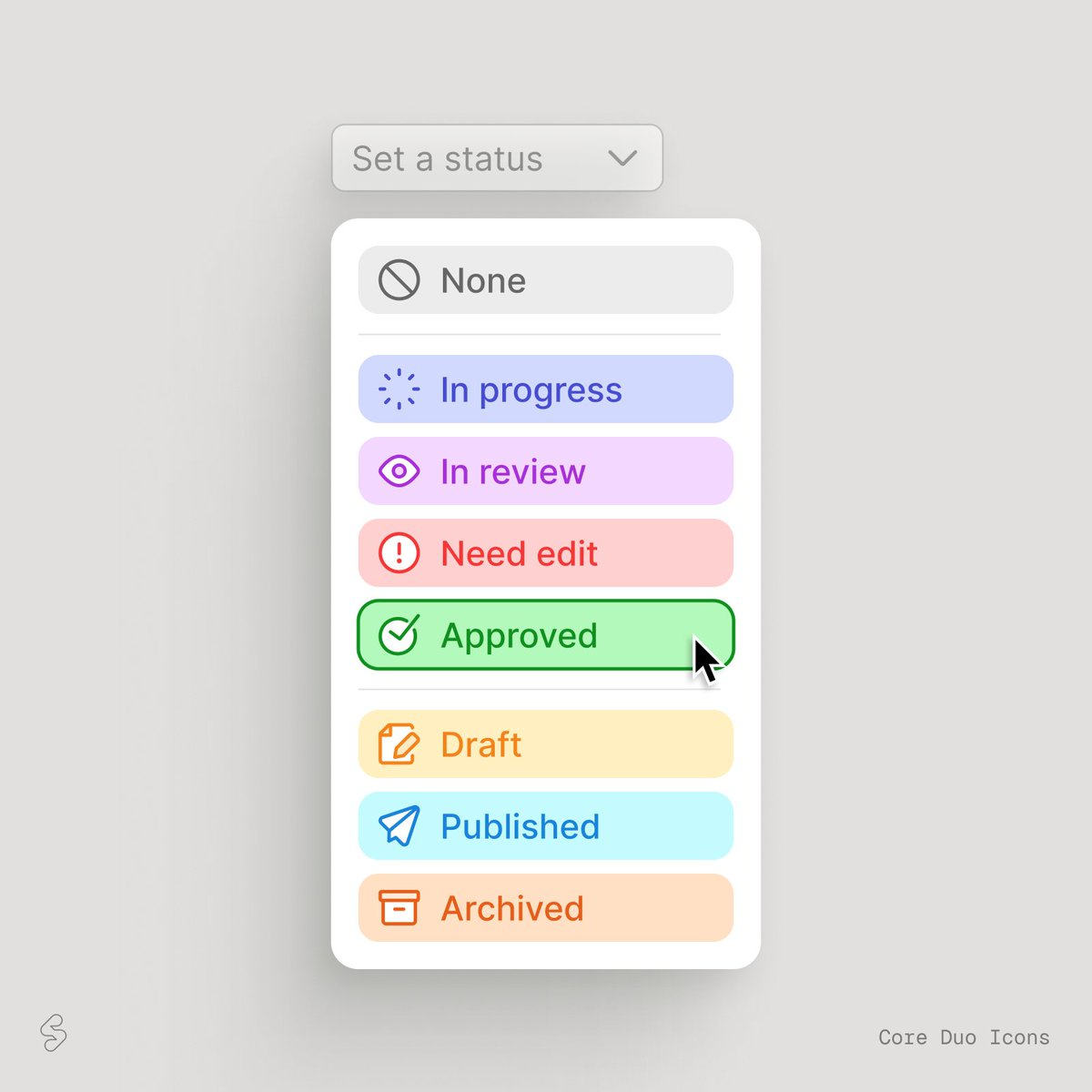
Core Duo icons as colored labels to visualize project status by Streamline design team.

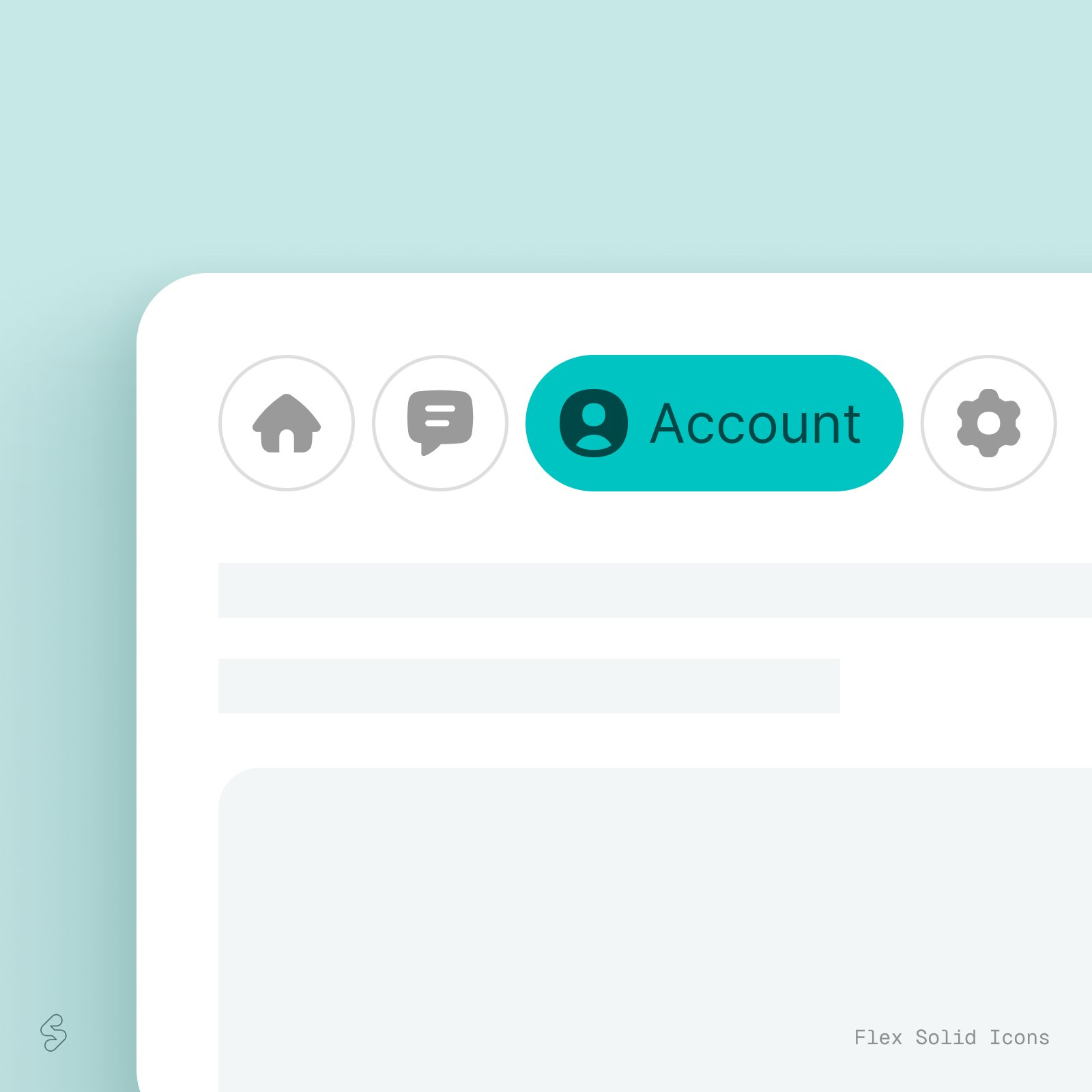
Flex Solid icons used on an experimental navigation bar by Streamline design team.

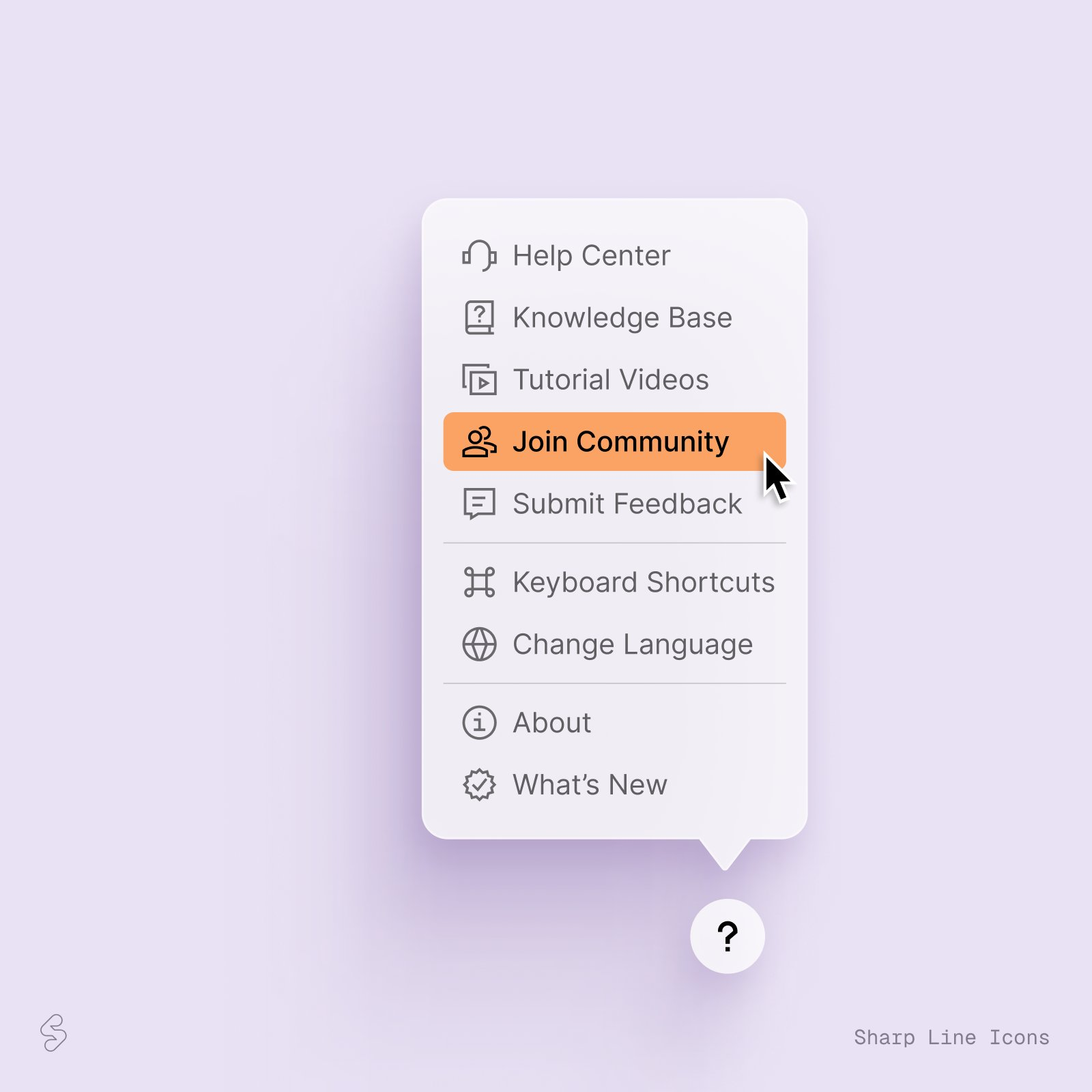
Sharp Line icons to visualize pop-up items by Streamline design team.

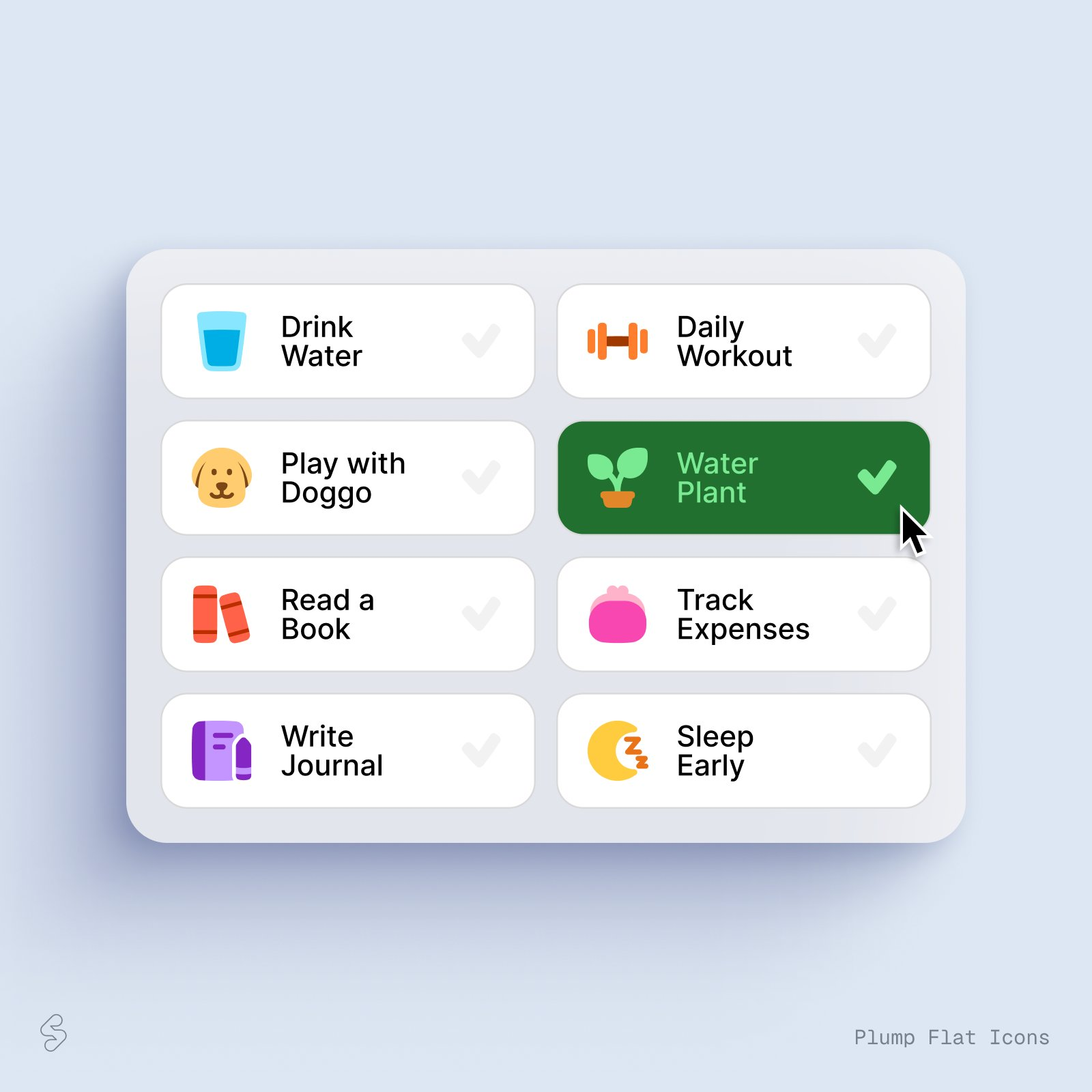
Plump Flat icons on a habit tracker widget by Streamline design team.

💬 Around the corner
Early facebook icons on a screenshot posted by Jeremy Blaze
Facebook was founded 21 years ago, and this screenshot was probably taken from the mobile version around 2009 to 2011 during the early mobile app era. It's interesting how icons were so colorful back then. 👀

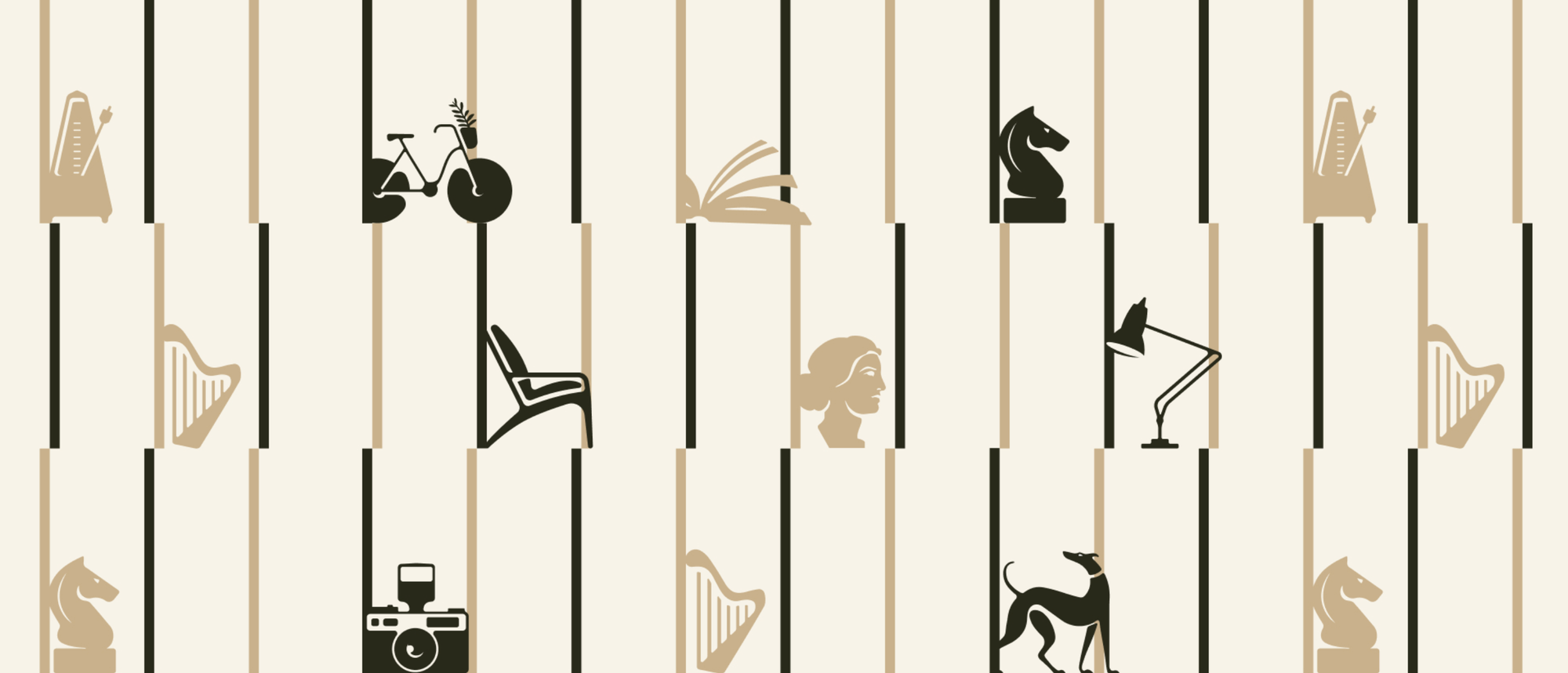
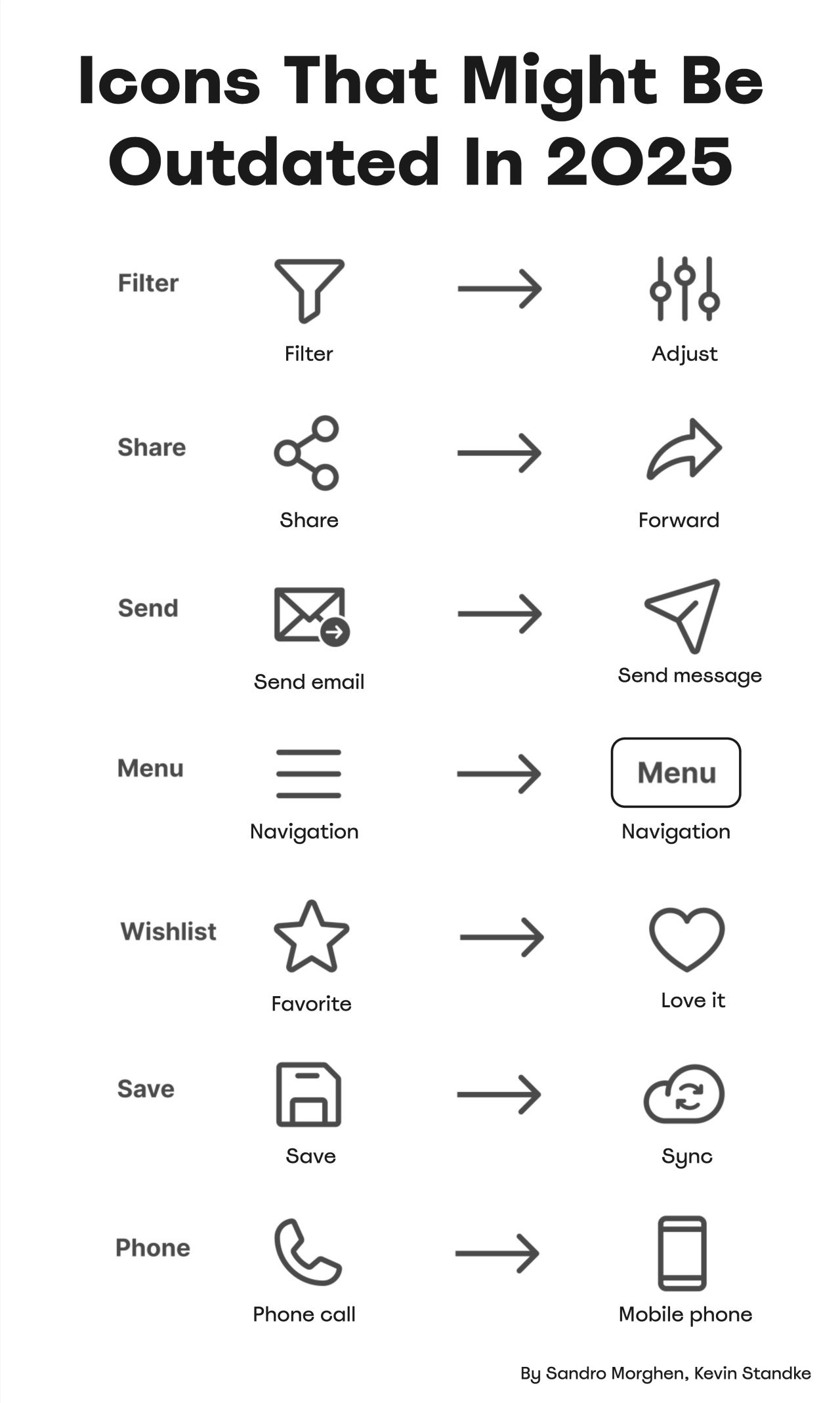
A discussion on what might become outdated icons by Vitaly Friedman, featuring visuals from Sandro Morghen and Kevin Standke.
Icons represent concepts that communicate a meaning. When concepts become outdated, so do the icons. And when an icon represents a legacy object, it becomes “old” and “dated”, just like the objects themselves. So unsurprisingly icons get replaced.

The annual Streamline Award is on its way, and this week, we’re counting down the best 10 icon projects of 2024, discovered and ranked by our team of designers.
Join us as we reveal the winners! 🤩🏆✨
Top 10 Icons of 2025
— Vincent Le Moign (@webalys) February 10, 2025
—
🔥 #10 – Superbet Icon Design System / by @dmiiiitri
—
Superbet’s icons mix clean shapes with subtle curves for a modern, playful feel. Built on a 24px grid, they’re clear, consistent, and easy to recognize. pic.twitter.com/SP6mlVMGIe
Top 10 Icons of 2025
— Vincent Le Moign (@webalys) February 10, 2025
—
🔥 #09 Gustini by @studiokoto
—
Gustini’s icons feel like a treasure hunt for Italian food lovers, blending tradition with a modern touch. Playful and organic, they pair beautifully with the warm typography, evoking the joy of Italian cuisine. pic.twitter.com/RgIfzQ4mIc
👋 And that's a wrap!
The icon design community never ceases to amaze us. With each month bringing fresh inspiration, we'll be back again with more curated projects to spark your creativity. ✨
Check out our archive of Icon Design Spotlight in case you missed them 👇
Icon Design Spotlight 2024
- Best icons of January 2024
- Best icons of February 2024
- Best icons of March 2024
- Best icons of April 2024
- Best icons of May 2024
- Best icons of June 2024
- Best icons of July 2024
- Best icons of August 2024
- Best icons of September 2024
- Best icons of October 2024
- Icon Design Spotlight (November 2024)
- Icon Design Spotlight (December 2024)
⚡️ Inspire with us!
Join us inpiring the icon design community in next month's Best Icons. Submit your work to icons@webalys.com or mention us @streamlinehq—the best will get featured!
💡 Want to learn more about icon design?
Put on your learning hat and dig into our growing knowledge base about icon design on the Icon University.