Best Icon Projects — October 2024
Discover a handpicked selection of icons, featuring: interface, illustrative, signage, 3D icons, and many more.

👀
Spotted amazing icons? Share them with us for the next "Best Icons" entry! Tweet us a link or image and the best will get showcased—your own work is welcomed!
This month's highlights
- Airbnb introduced their 2024 Winter Release and we love their 3D icons.
- Halloween is here—why not grab some halloween icons to join the hype? 👻
- We added a new section to display the best use cases of our icons. Share your work using Streamline icons with us to get featured! 🔥
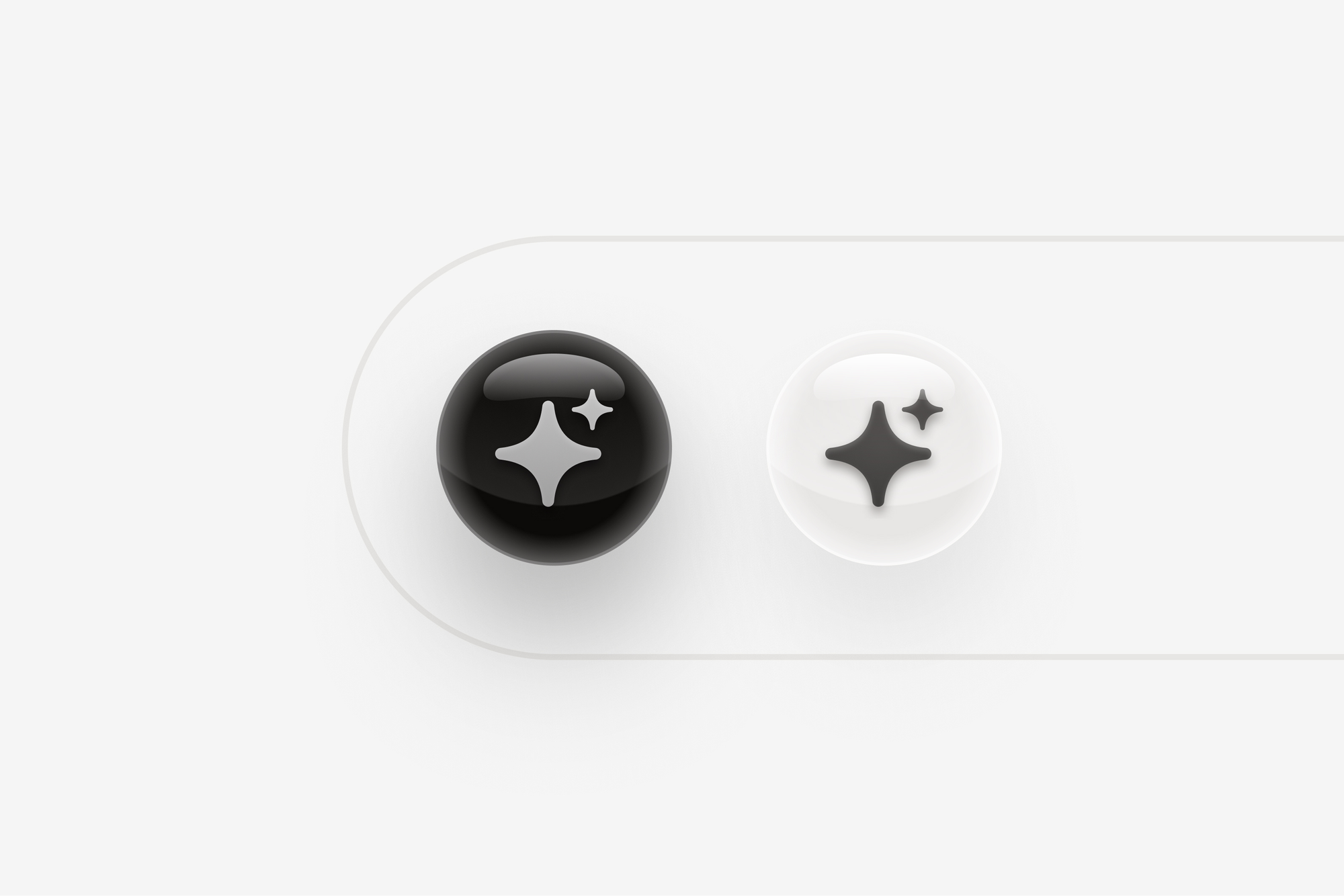
- We’re catching up with a recent trend on X where UI designers are experimenting with icon as buttons that look almost skeuomorphic.
- Ssh… Make sure nobody’s around 🤫 We’ve got a set of NSFW icons to show.
Check them out! 👇
Interface icons
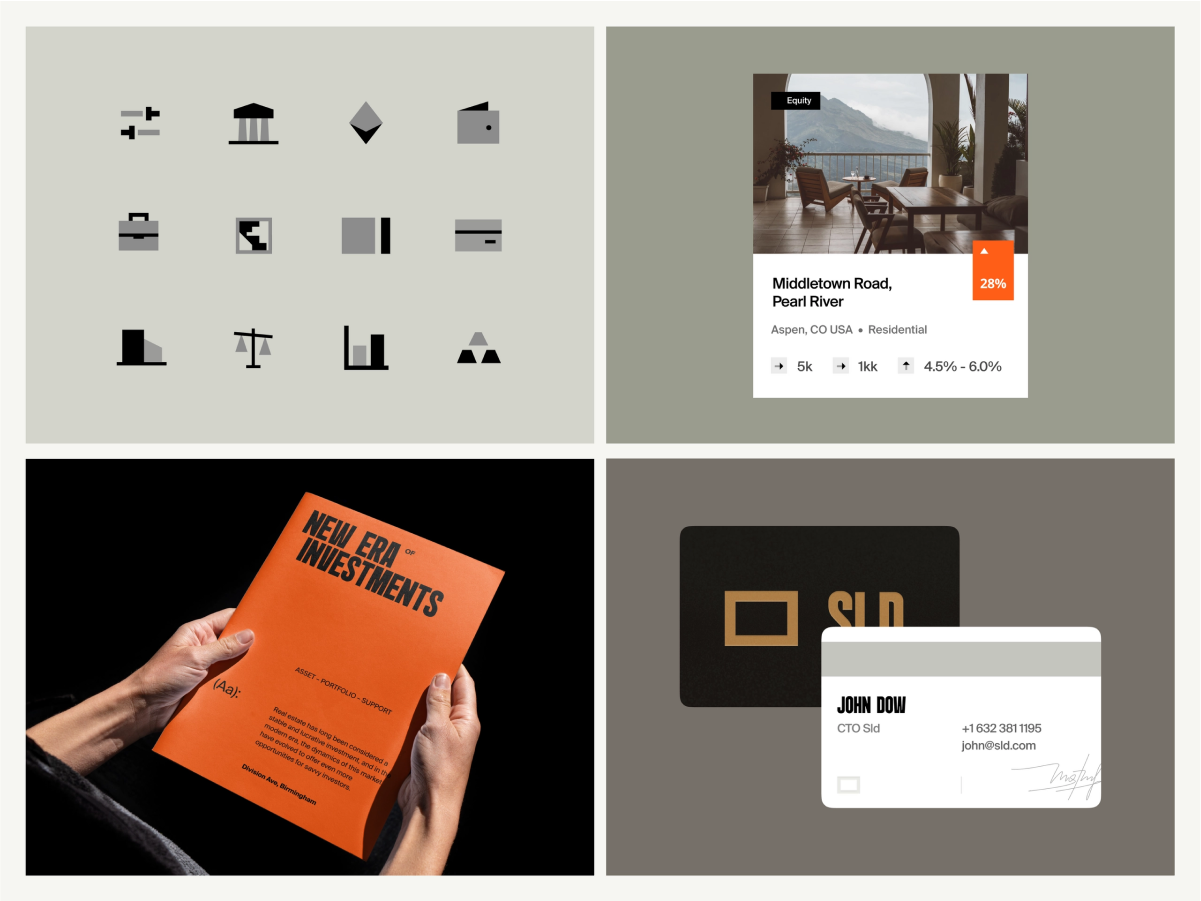
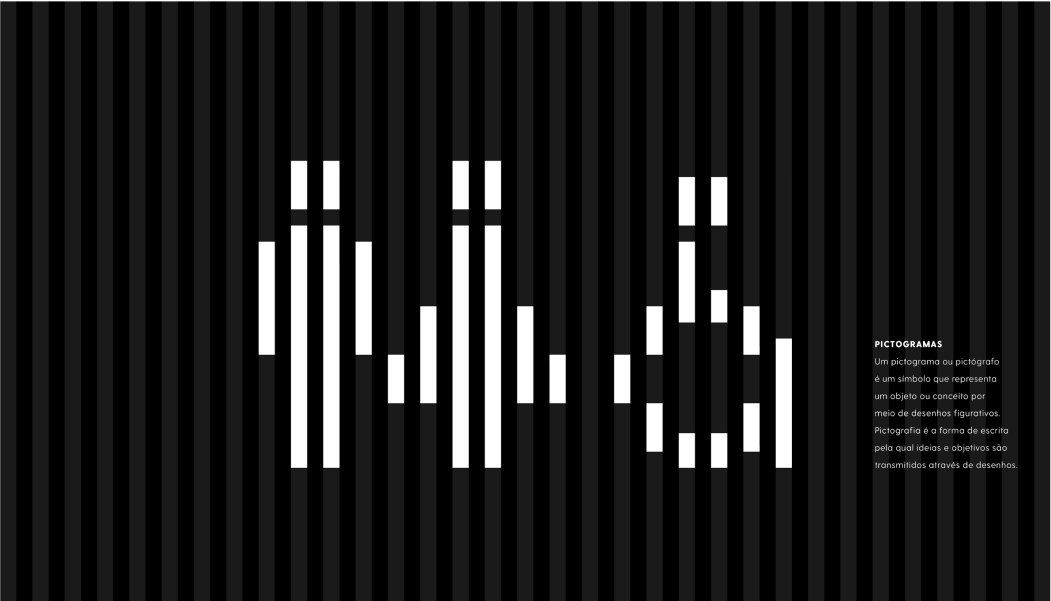
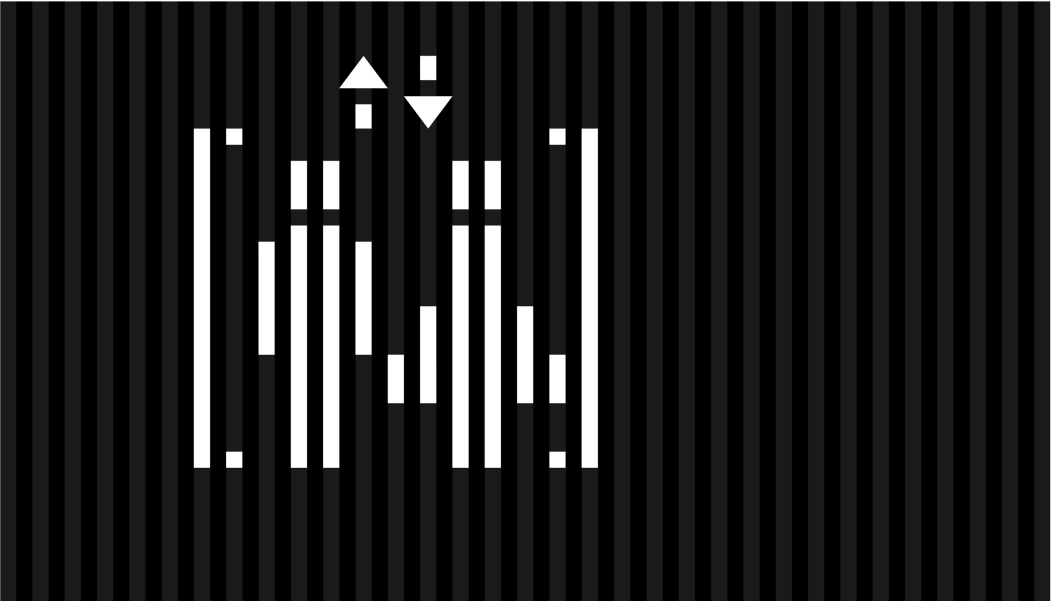
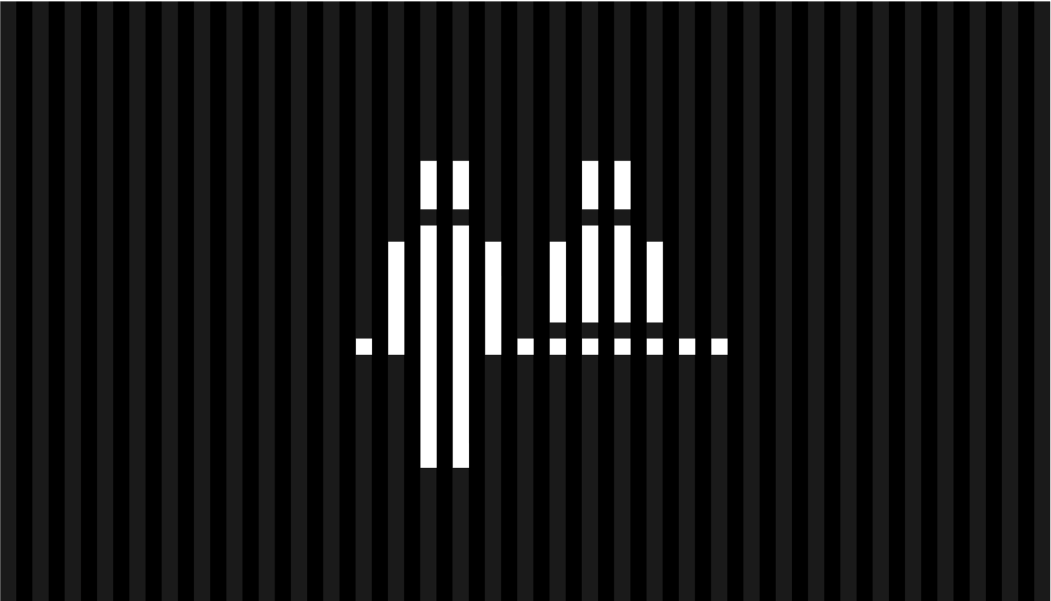
Pictograms for real-estate investments on top of crypto
by Voit Team


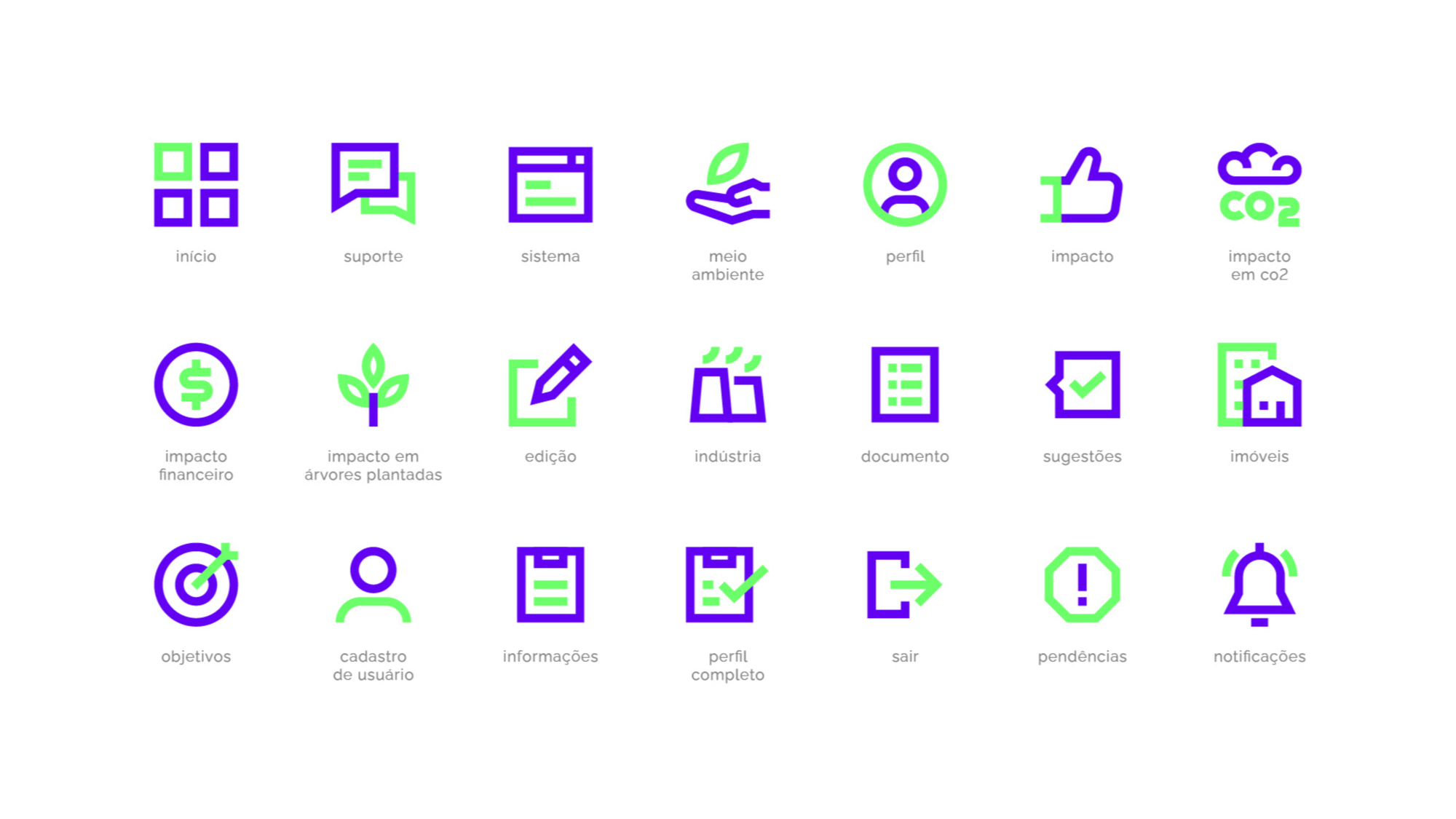
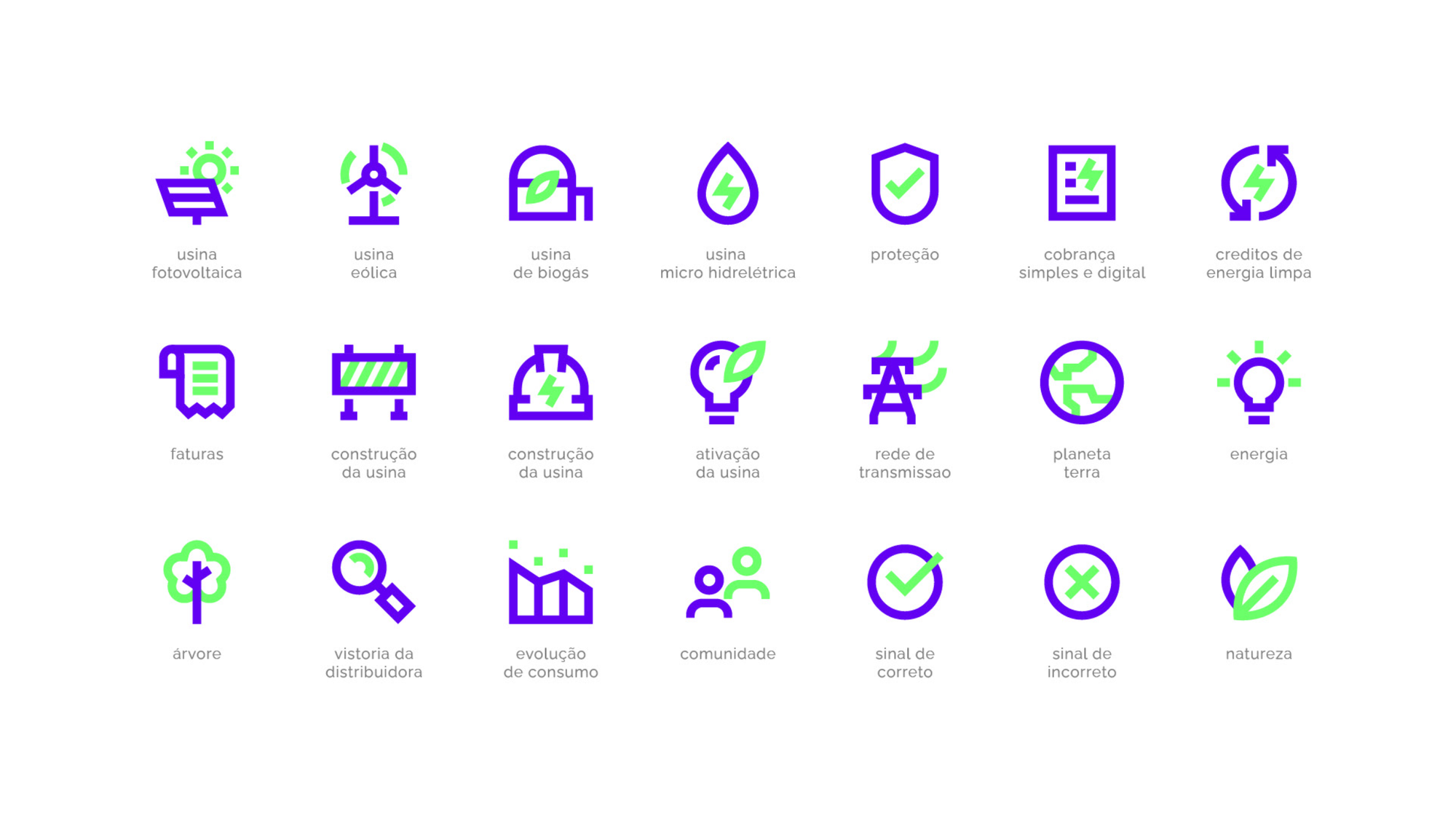
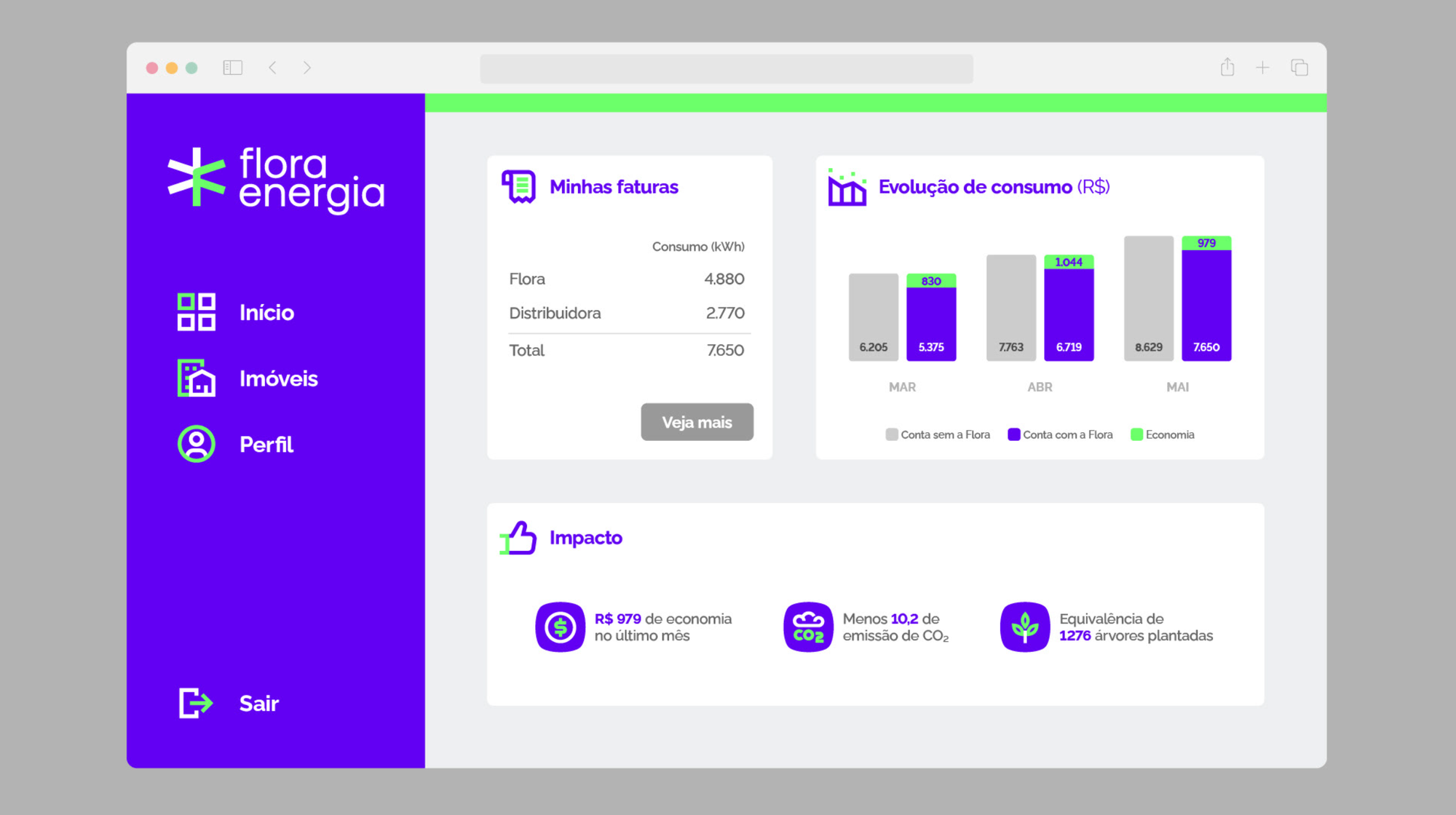
Iconography for Flora Energia
by Eric Fiori




Robinhood iconography
by Jordon Cheung

UI icons
by Aryana Shakibaei ✦


Interface icons
by Oleg Kovalenko

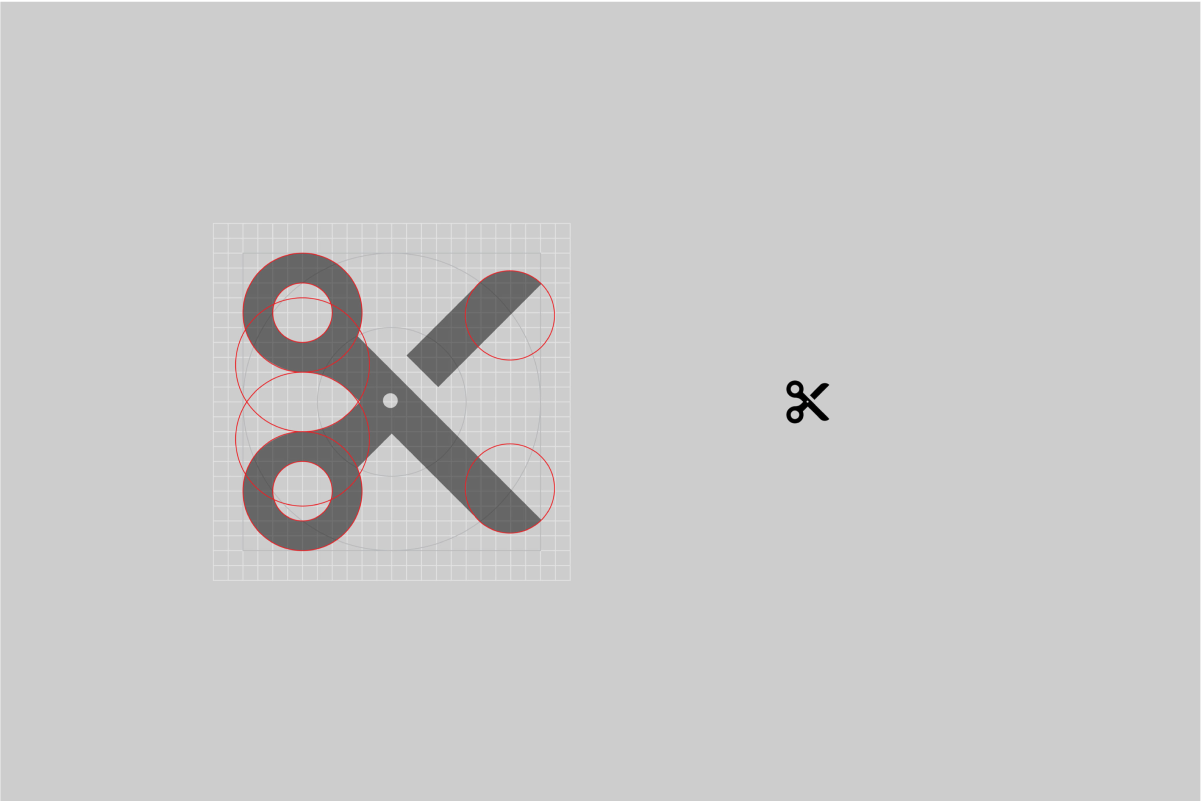
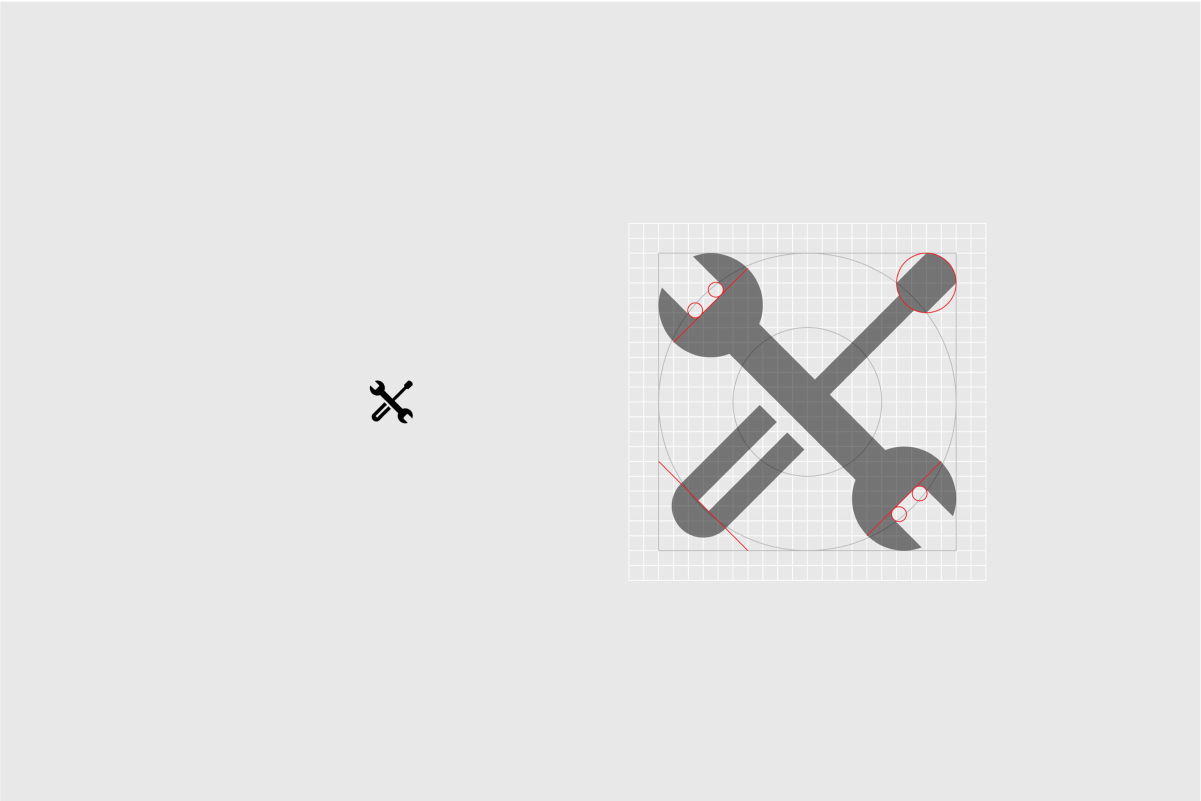
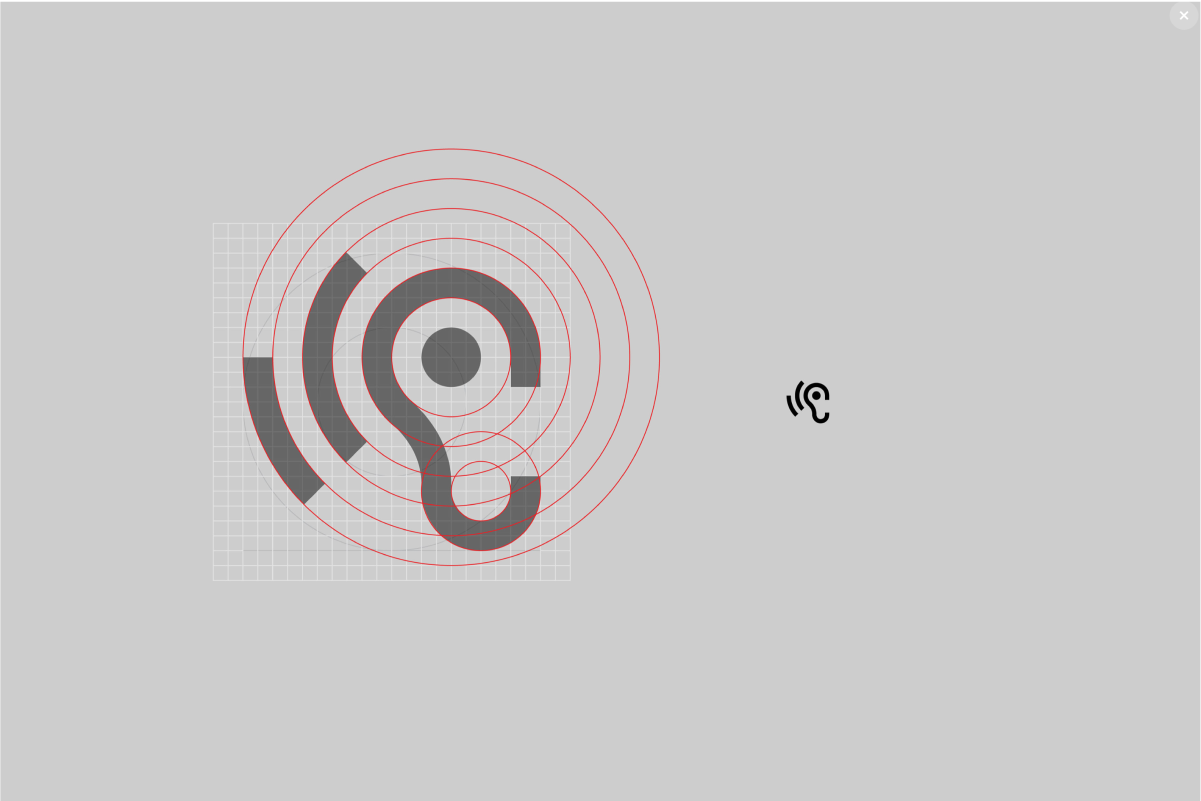
O'Reily Media System Icons
by Makers Company







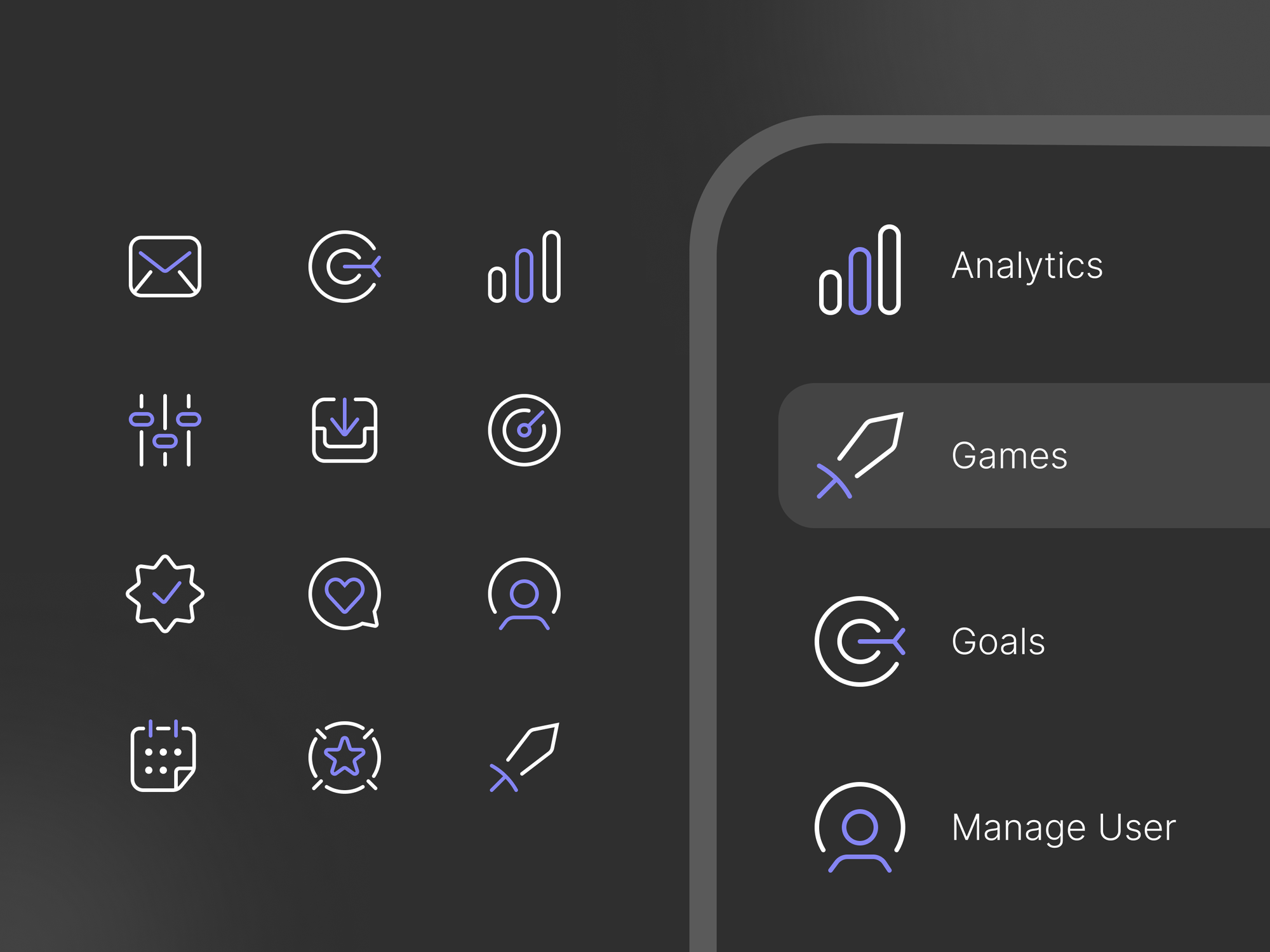
Navigation Icons
by Jacob Pinson



Rizzle Brand Iconography
by Ramotion

0:00
/0:08
Checkmyfile Iconography
by Ragged Edge


Icons for productivity app
by Alexey


Firefox icons
by Carlotta Govi

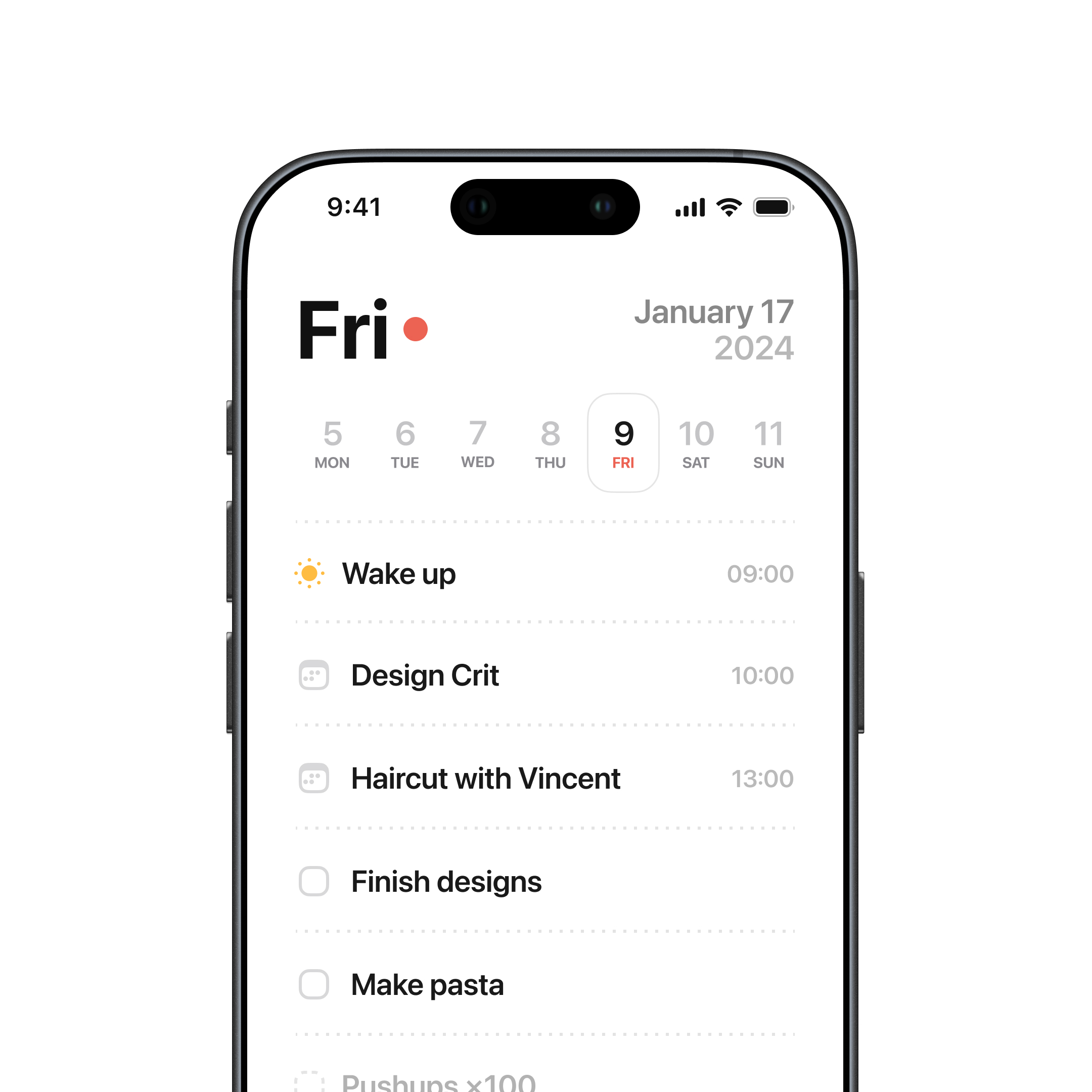
Mobbicons
by MobbinDesign, Victor @victorerixon
0:00
/0:09

Illustrative icons
Digital Marketing Icons by Mikhail Ryabtsev


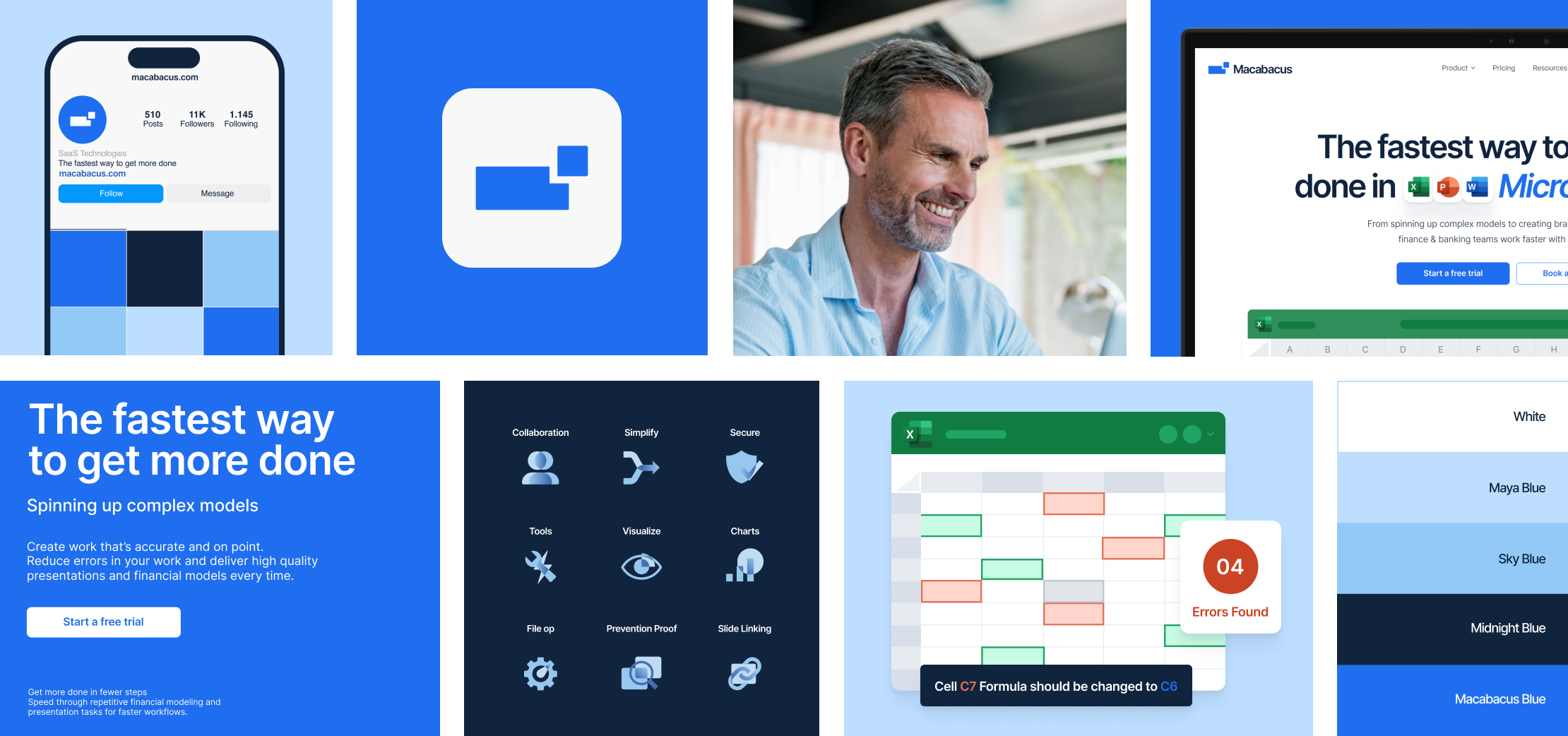
Macabacus icons
by Caviar

0:00
/0:12
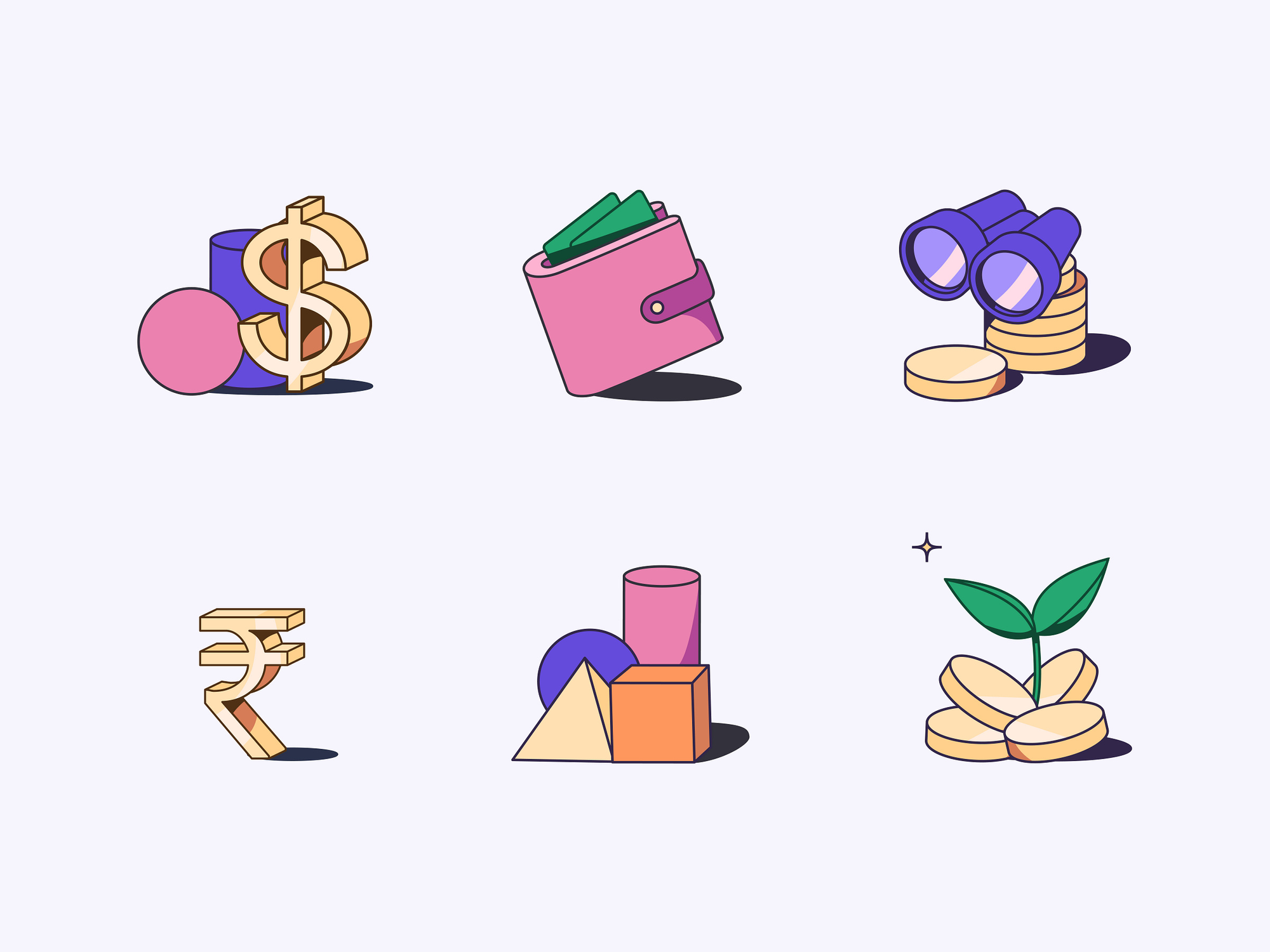
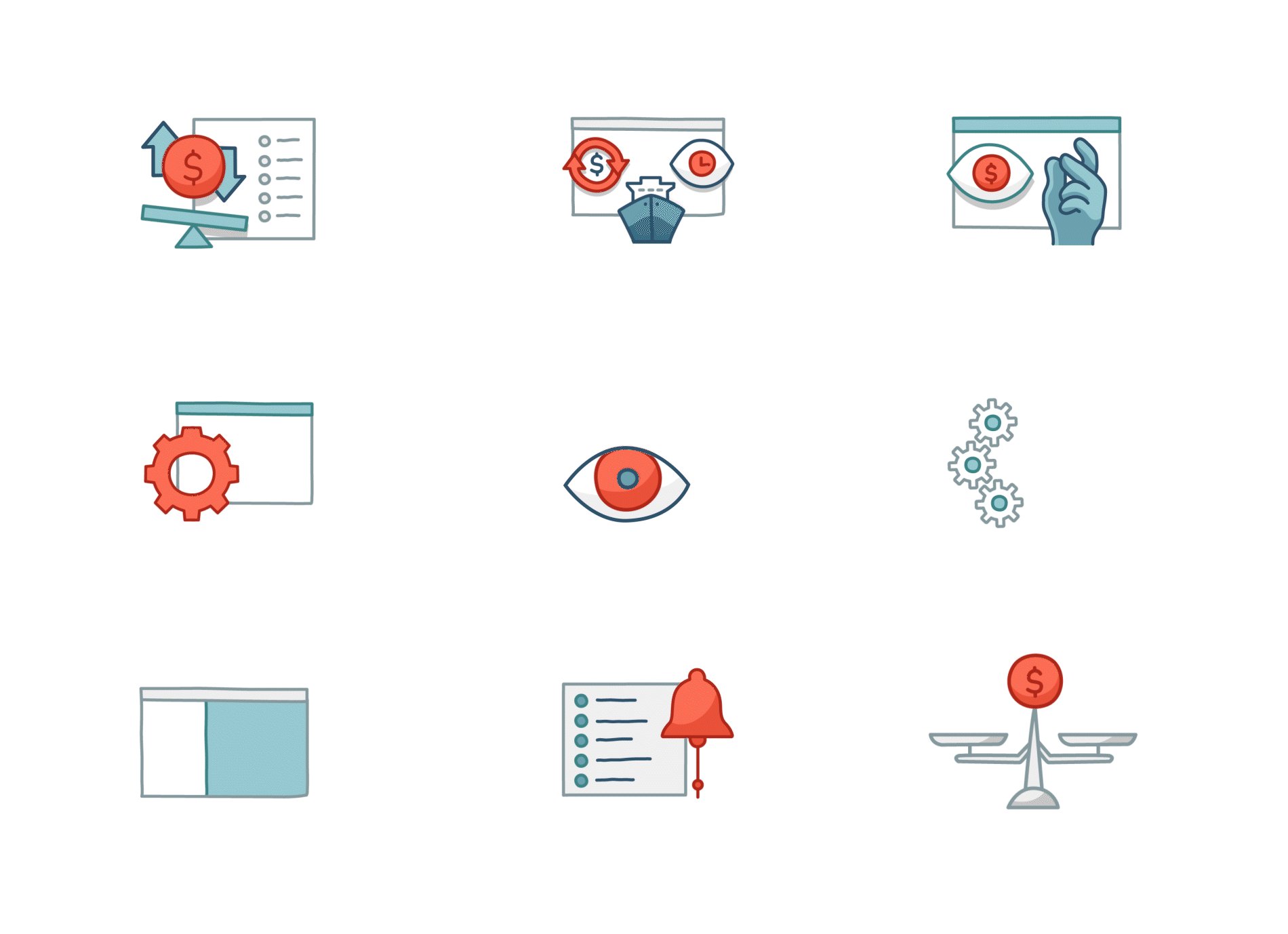
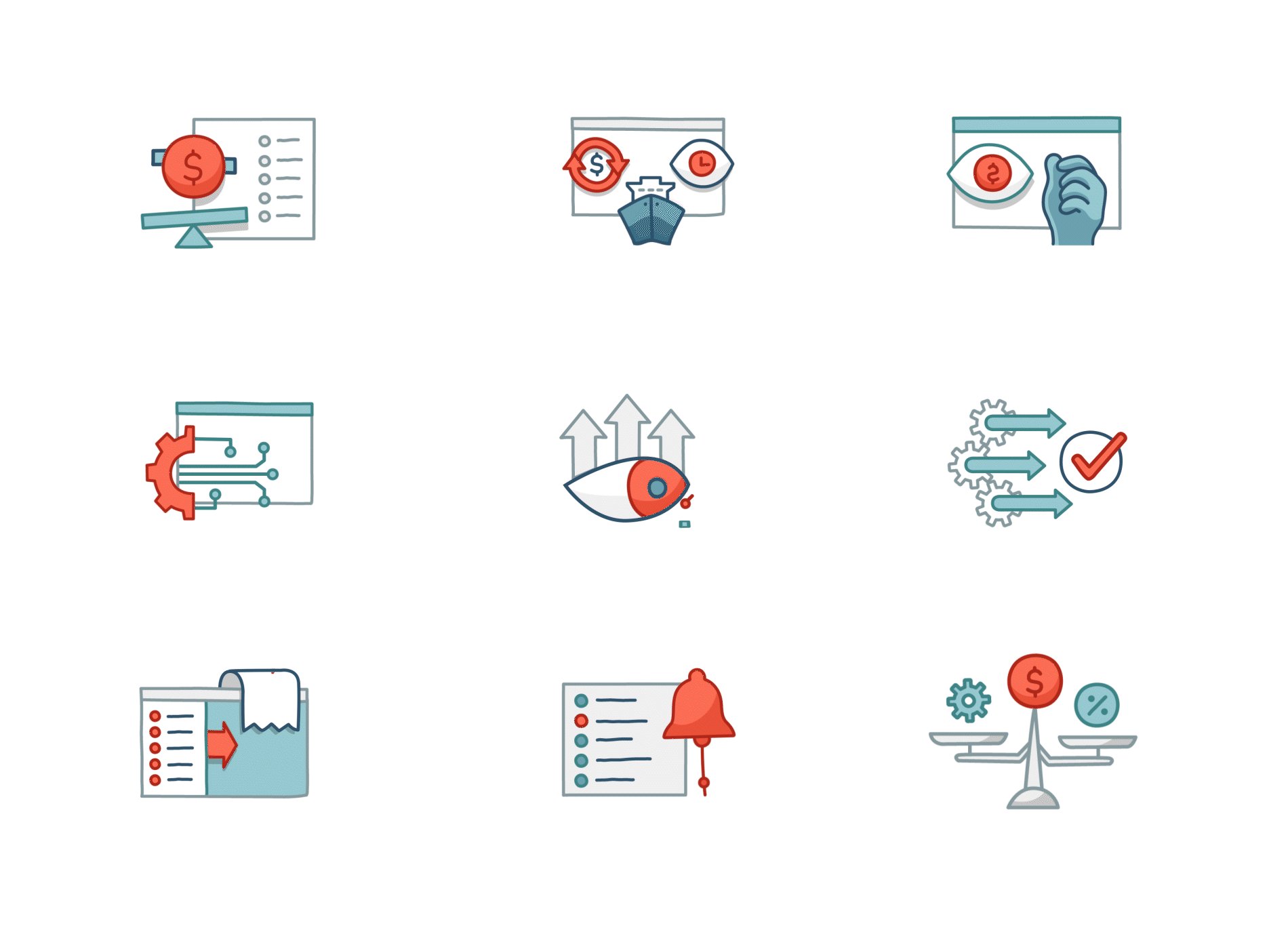
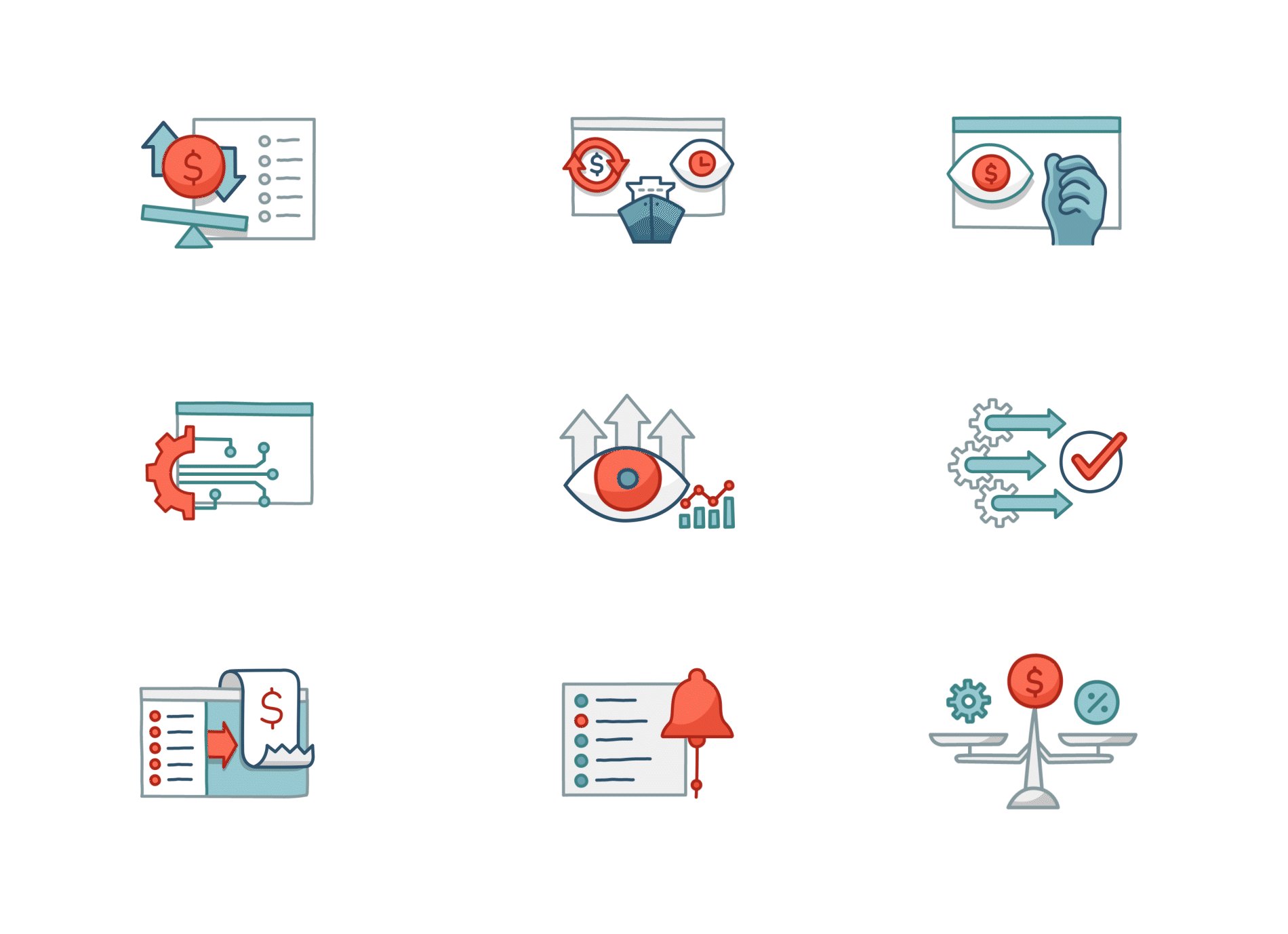
Investment and trading spot icons
by Neha Dinesh

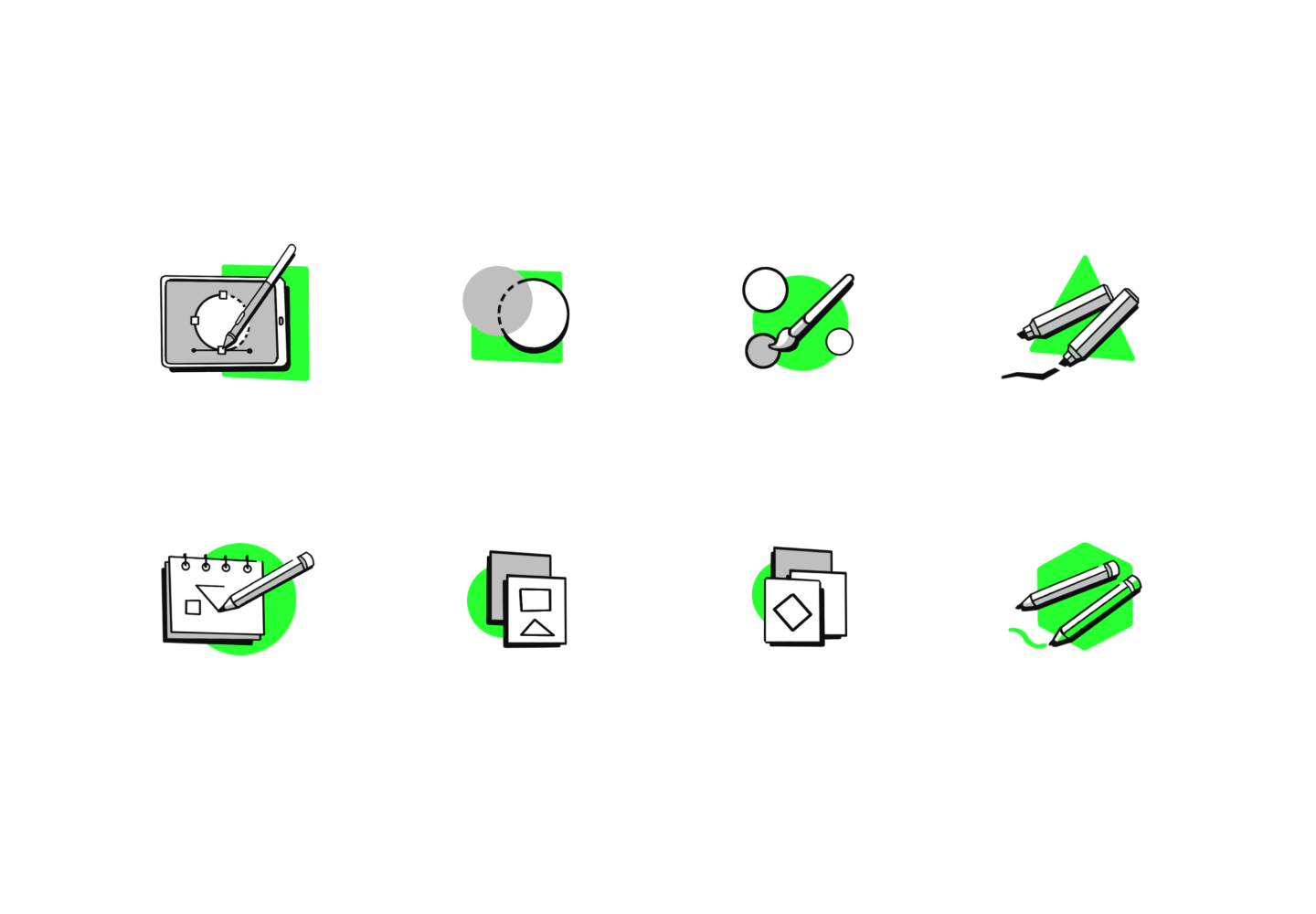
Designer tools icons
by Pixelz Design

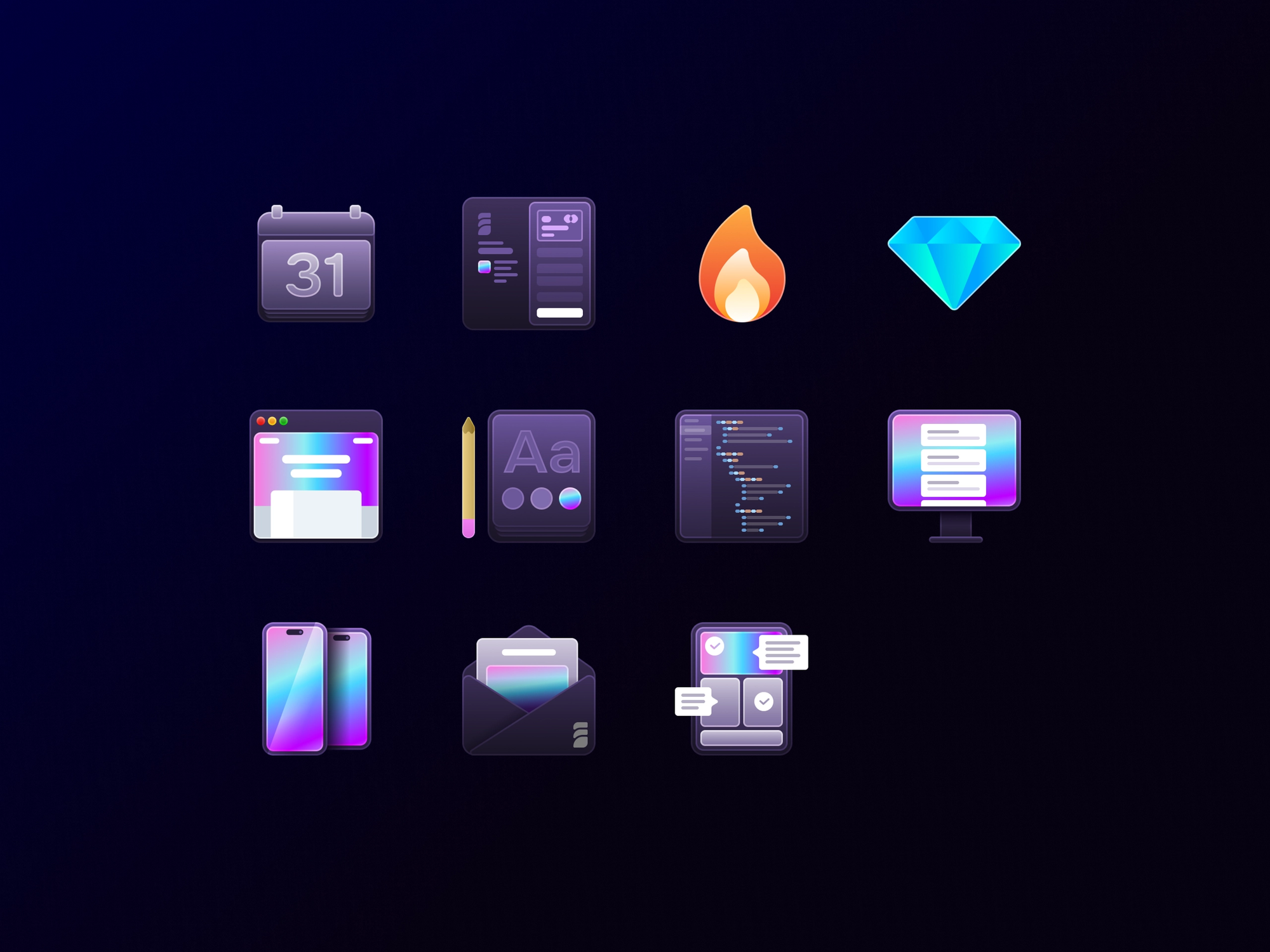
Shiny icons
by Cosmin Negoita

Personal portfolio icons
by Cosmin Negoita

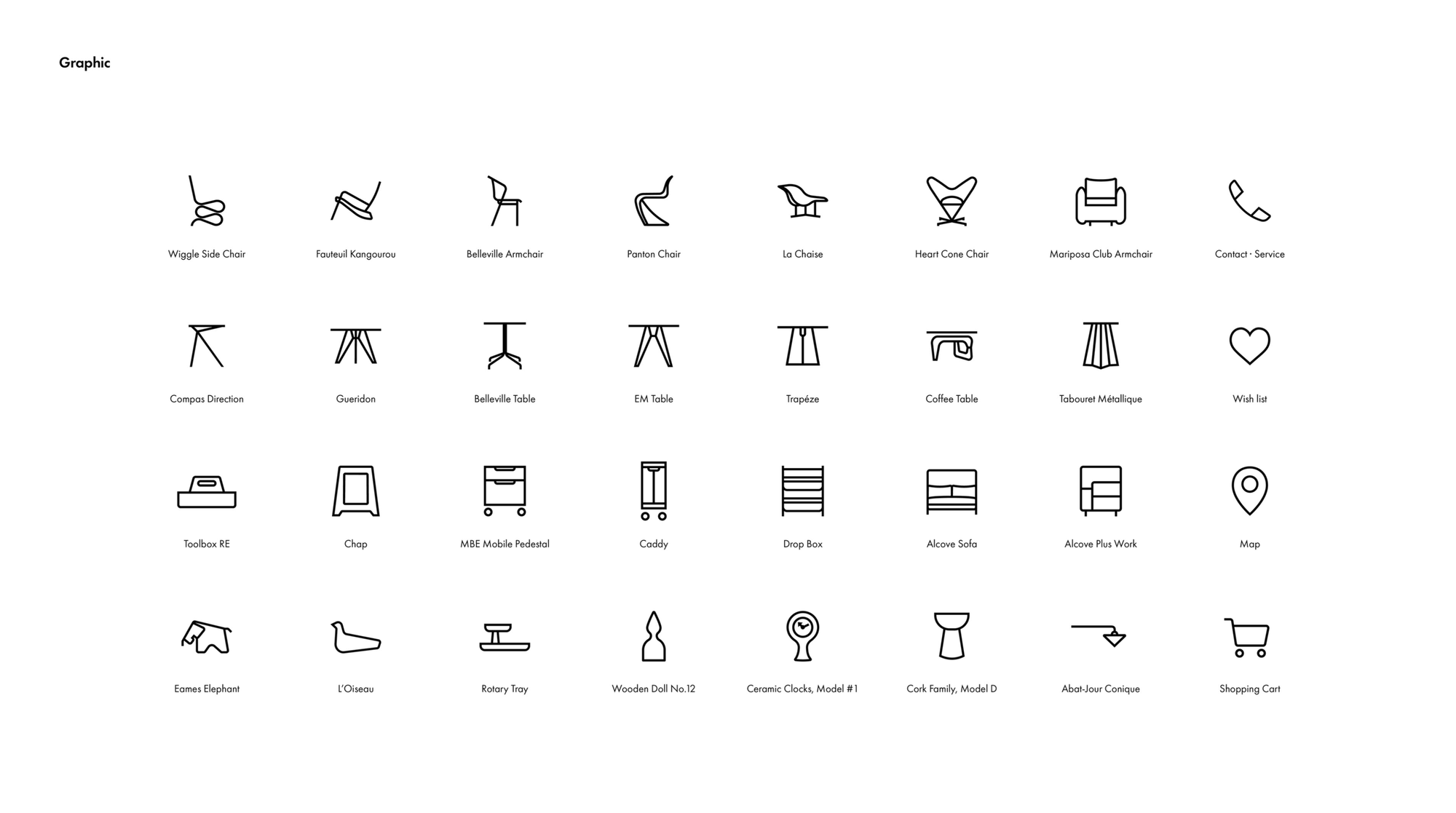
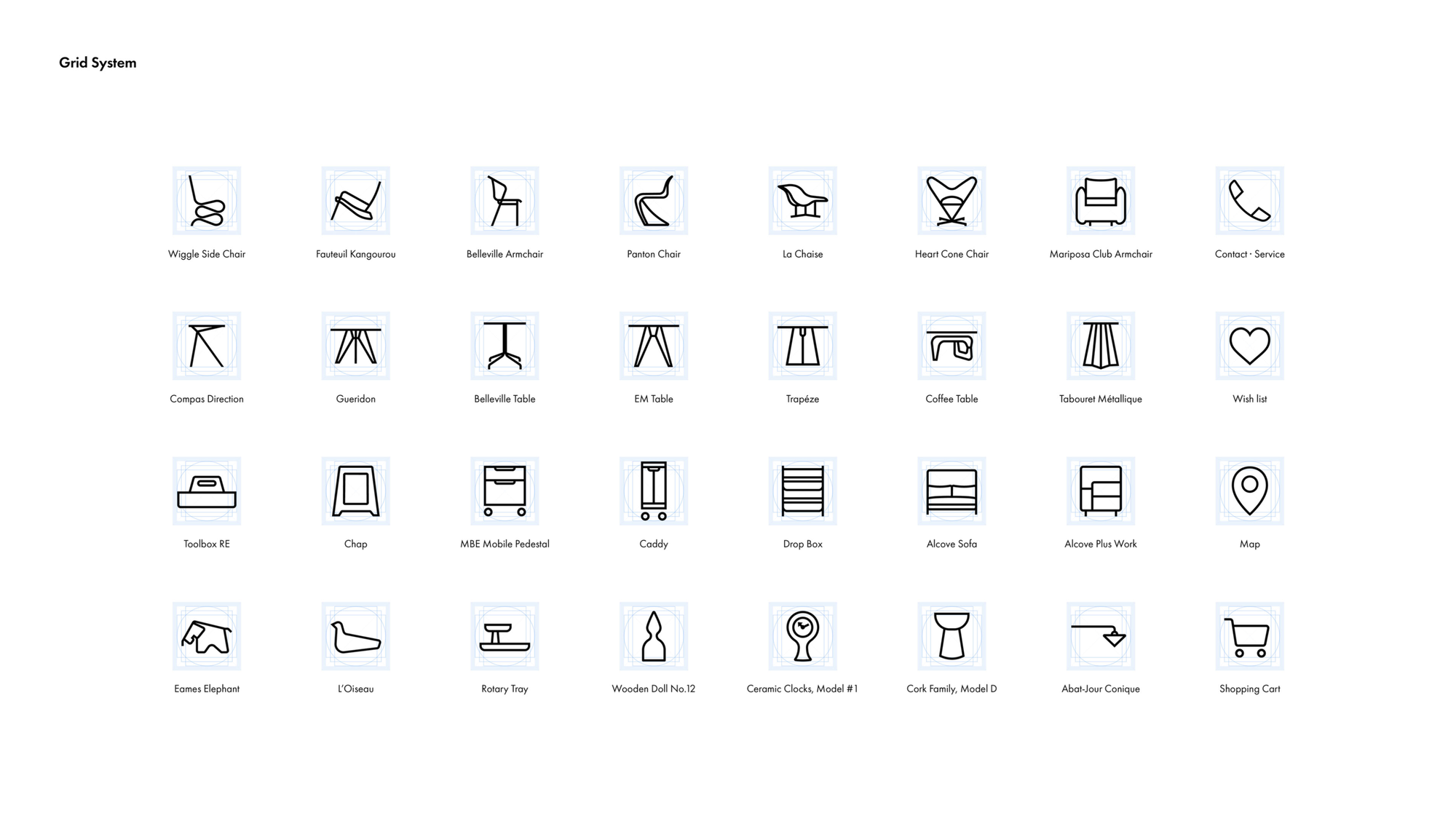
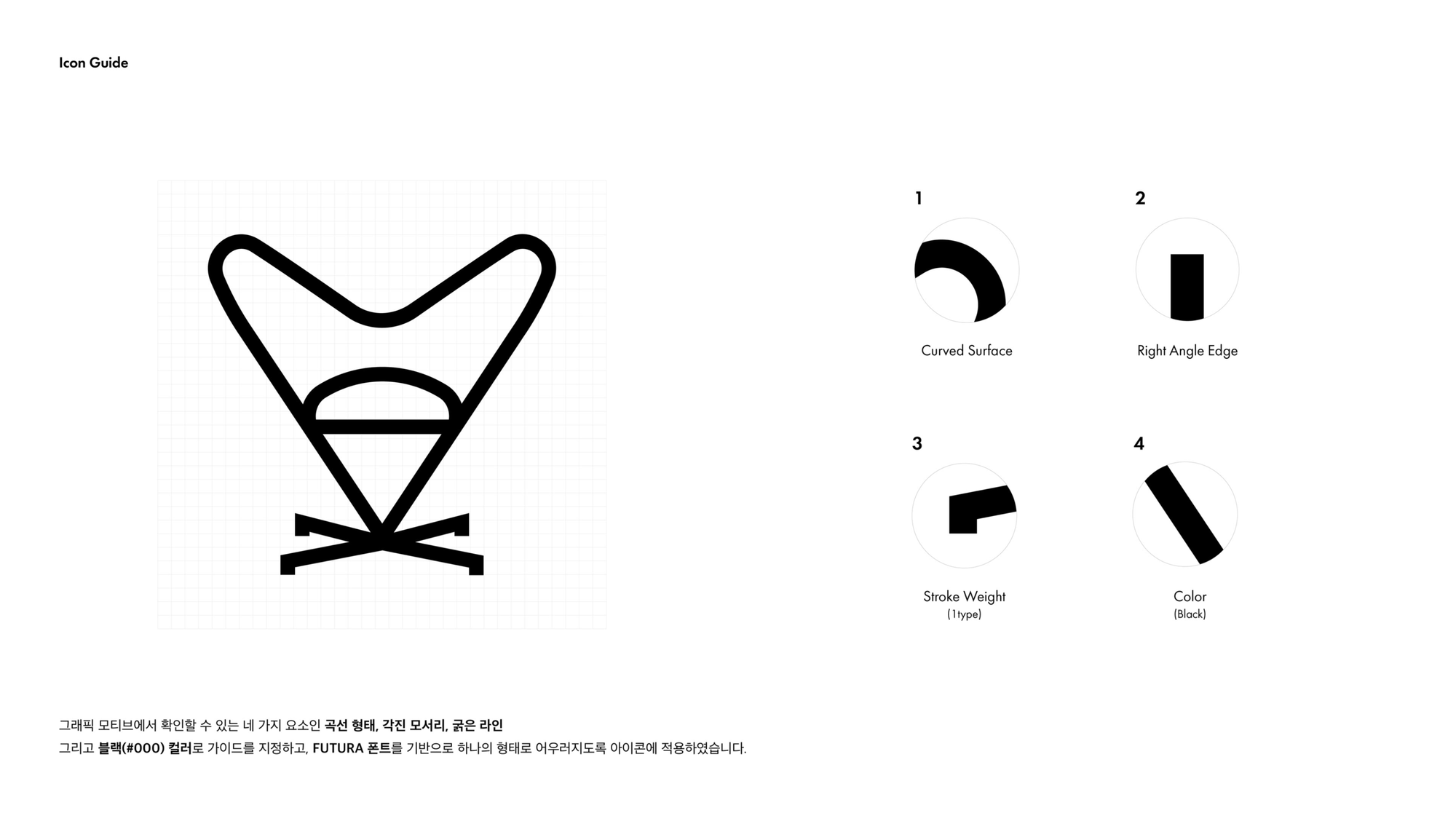
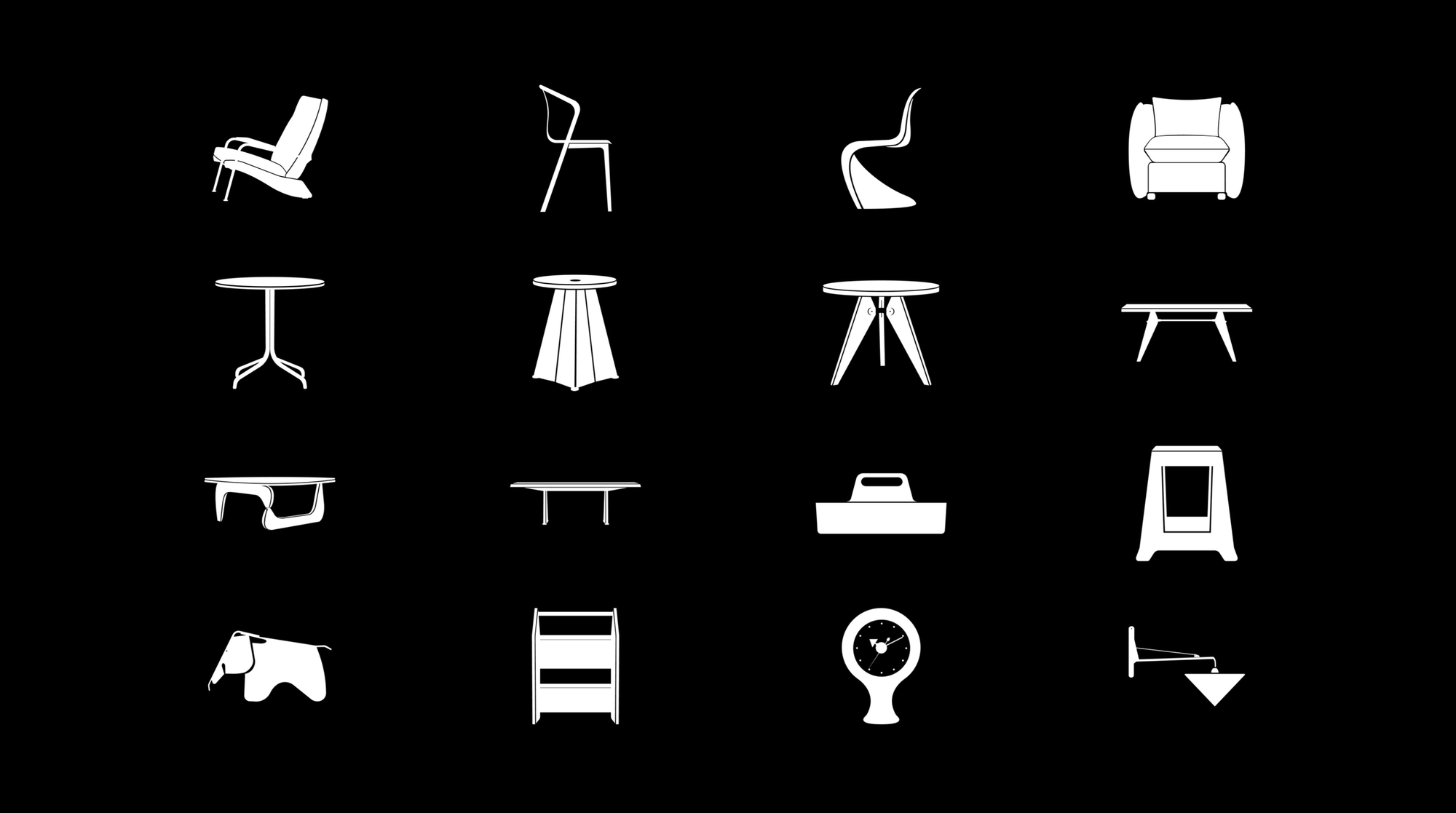
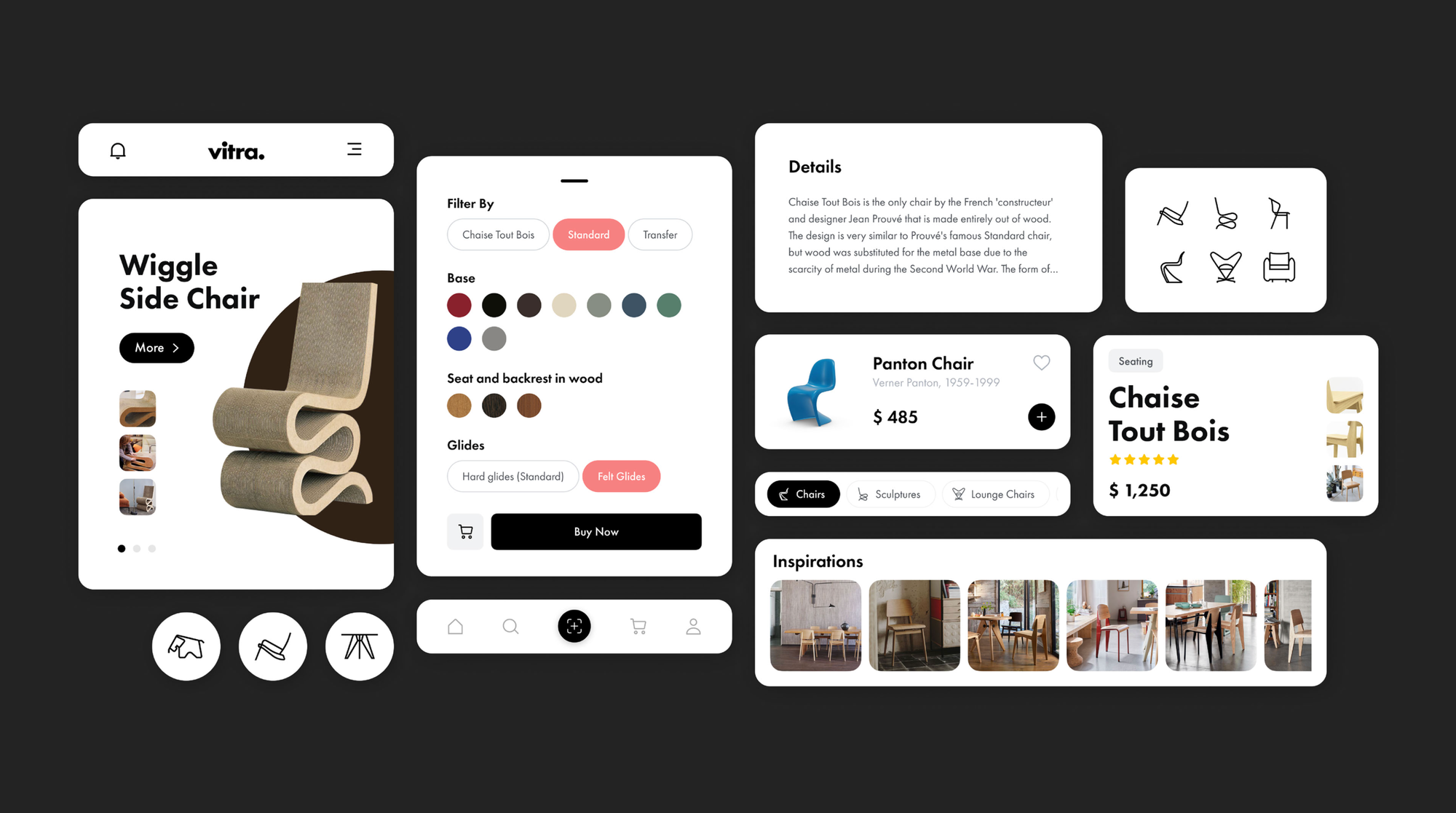
Vitra Pictogram
by Sujeong Lee








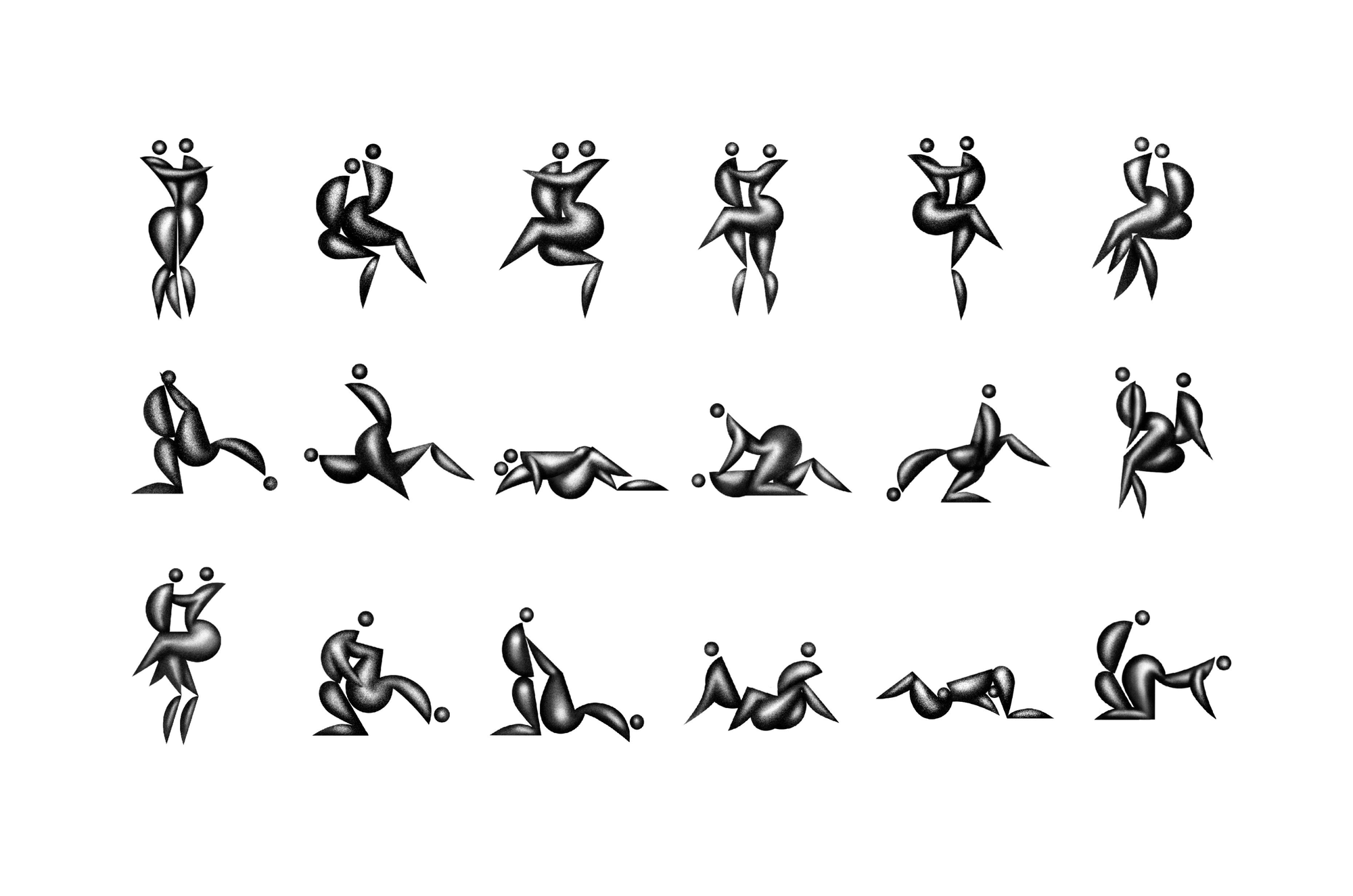
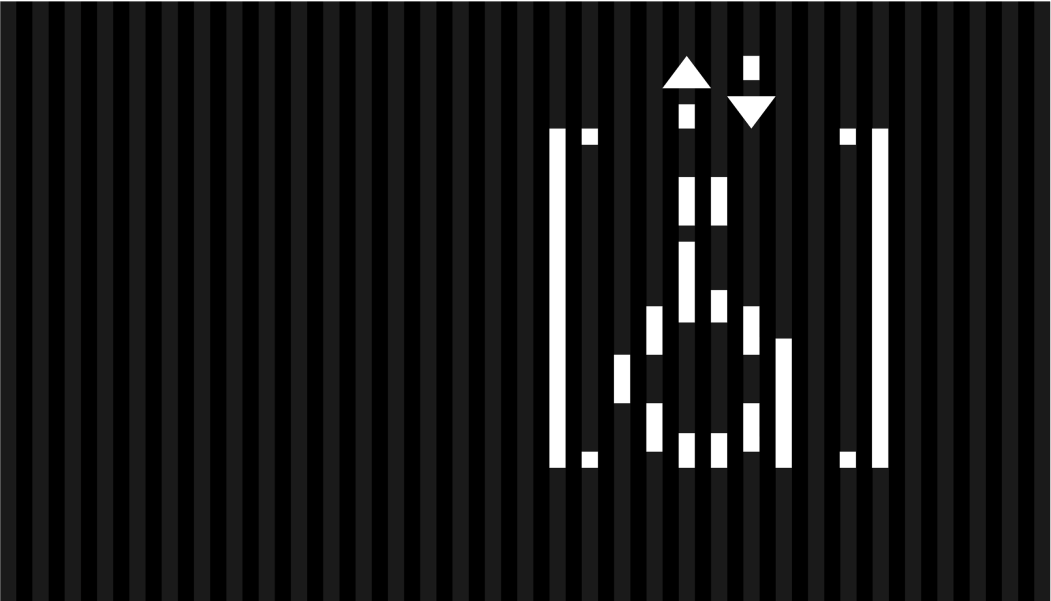
Icon design for condom packaging
by Suyash Jadhav





Stickers, smiley, badges
Campfire friends
by Manu

Inkygoodness Community Badges
by Rick Hyde




Signage & wayfinding
Arena MRV Pictogram
by Tidé Soares











Wayfinding system for University of Silesia in Cieszyn
by Blank Studio








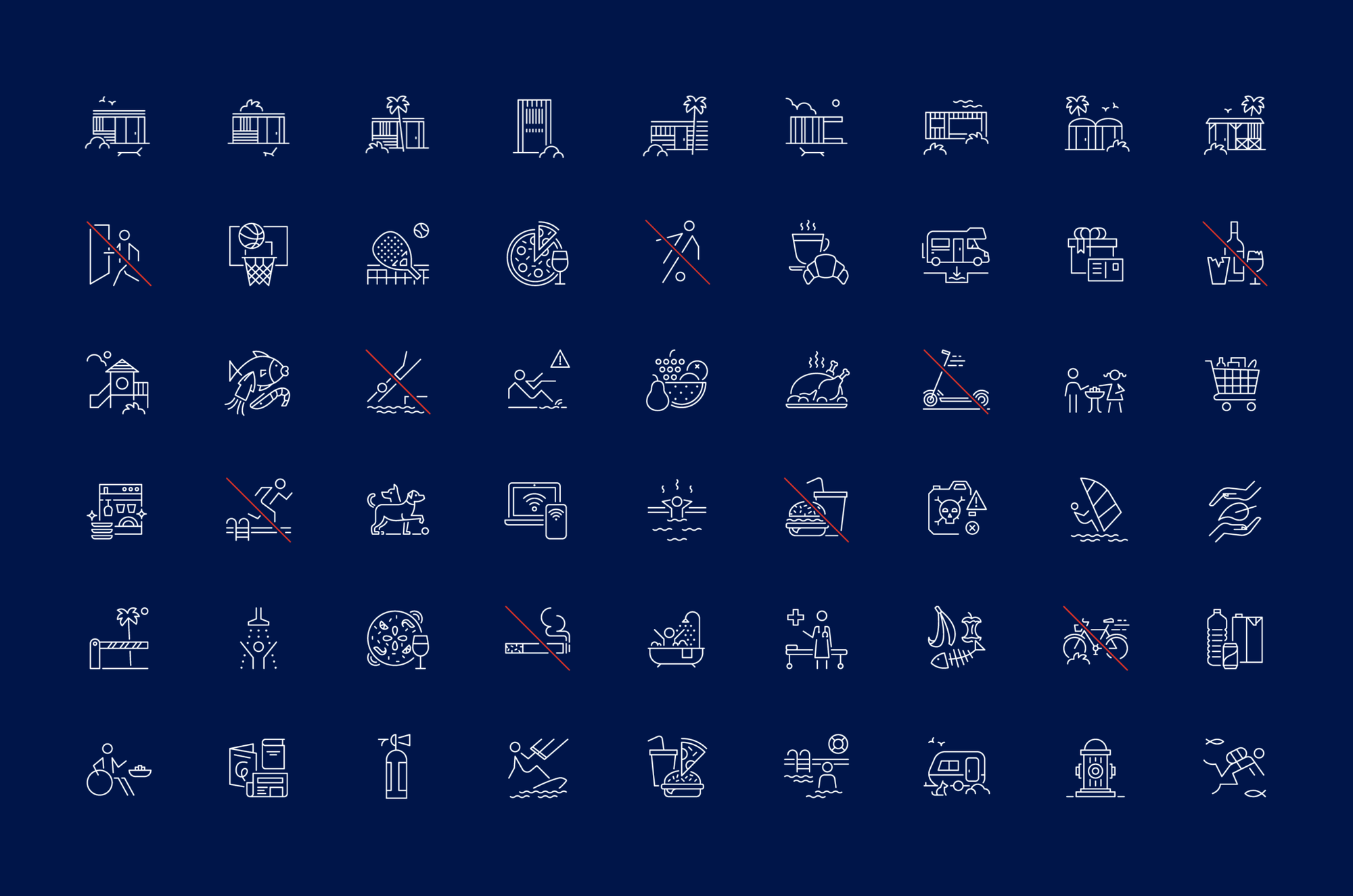
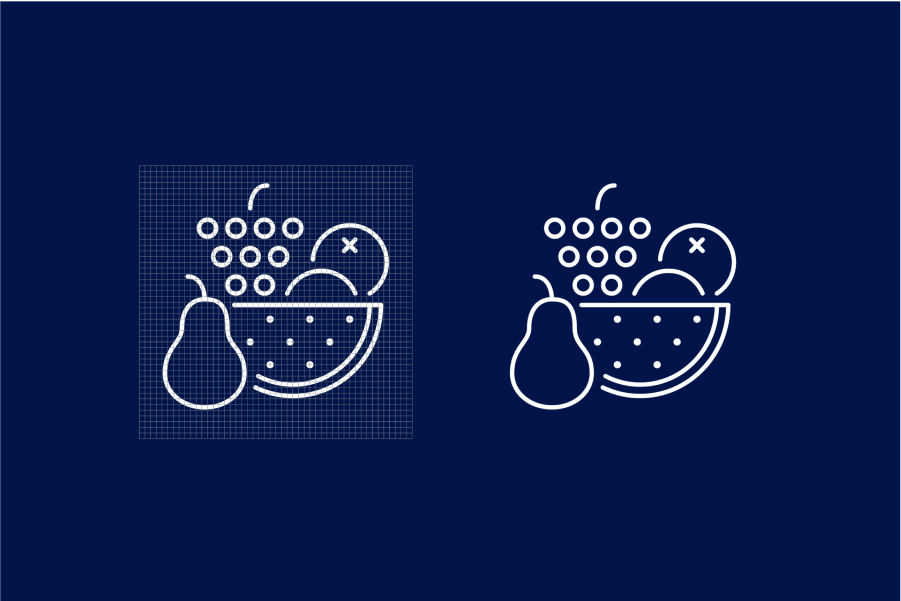
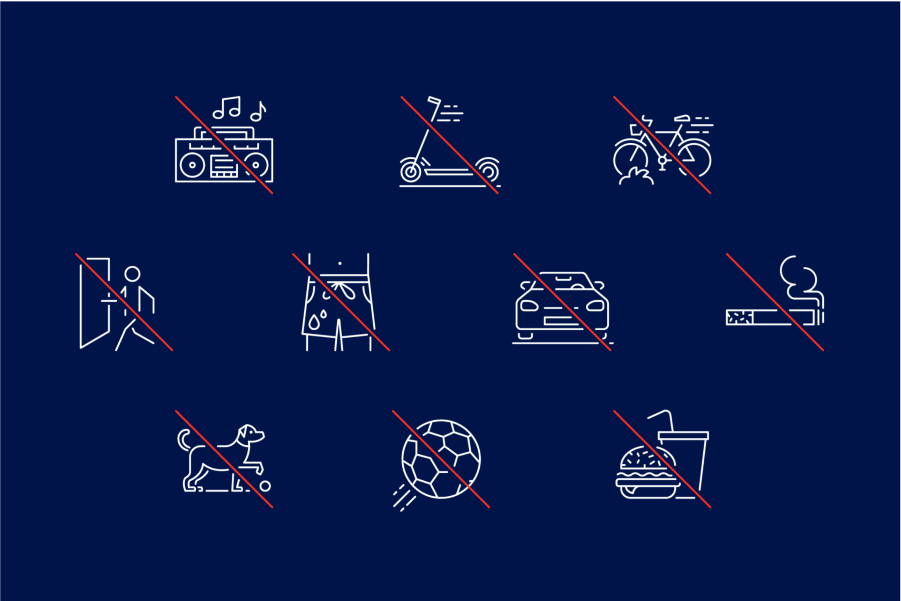
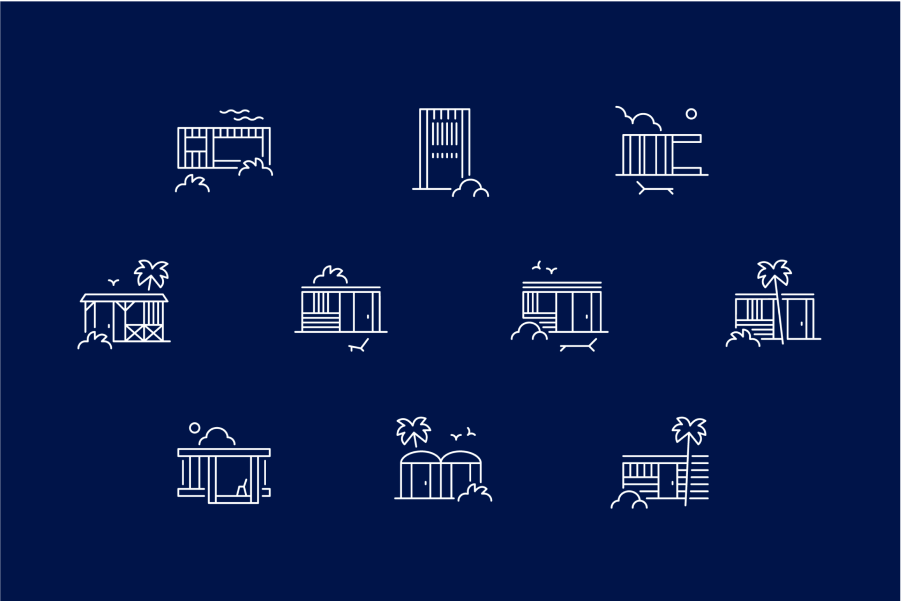
Pictograms for La Ballena Alegre
by Forma & Co







Symbols & labels
Abstract Gradient icons
by Ted Kulakevich

3D icons
3D icons
by Saroj Koirala


Cute Breakfast 3D Icons Set
by Kentung 3D

Elegant business icon pack
by Cauã Norbiato

Airbnb 3D icons by Airbnb design team
as shared by Rachel Been and Brian Chesky



0:00
/0:53
Autumn Vibes 3D Icons
by Eklip Studio

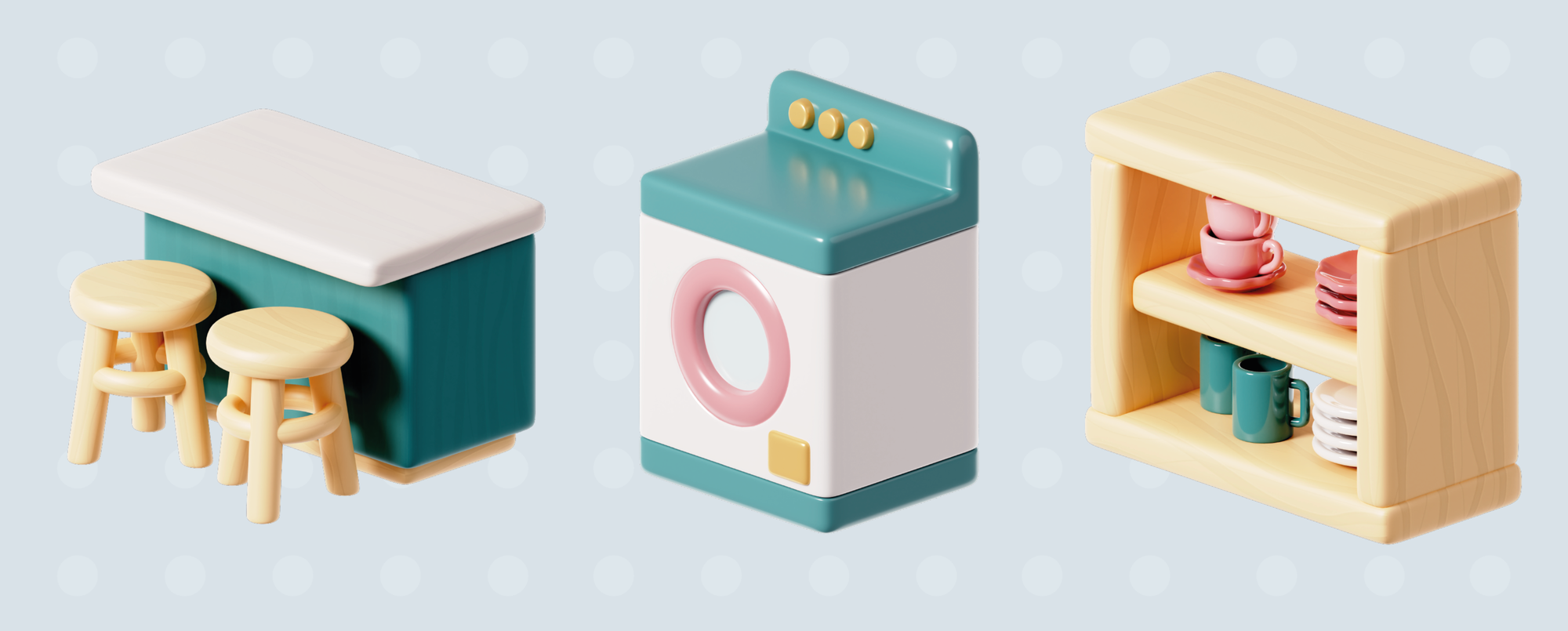
Furniture 3D Icon Pack
by Irene García



App icons
All black Figma icon
by Fons Mans

A collection of app icons
by Marcelo Marfil


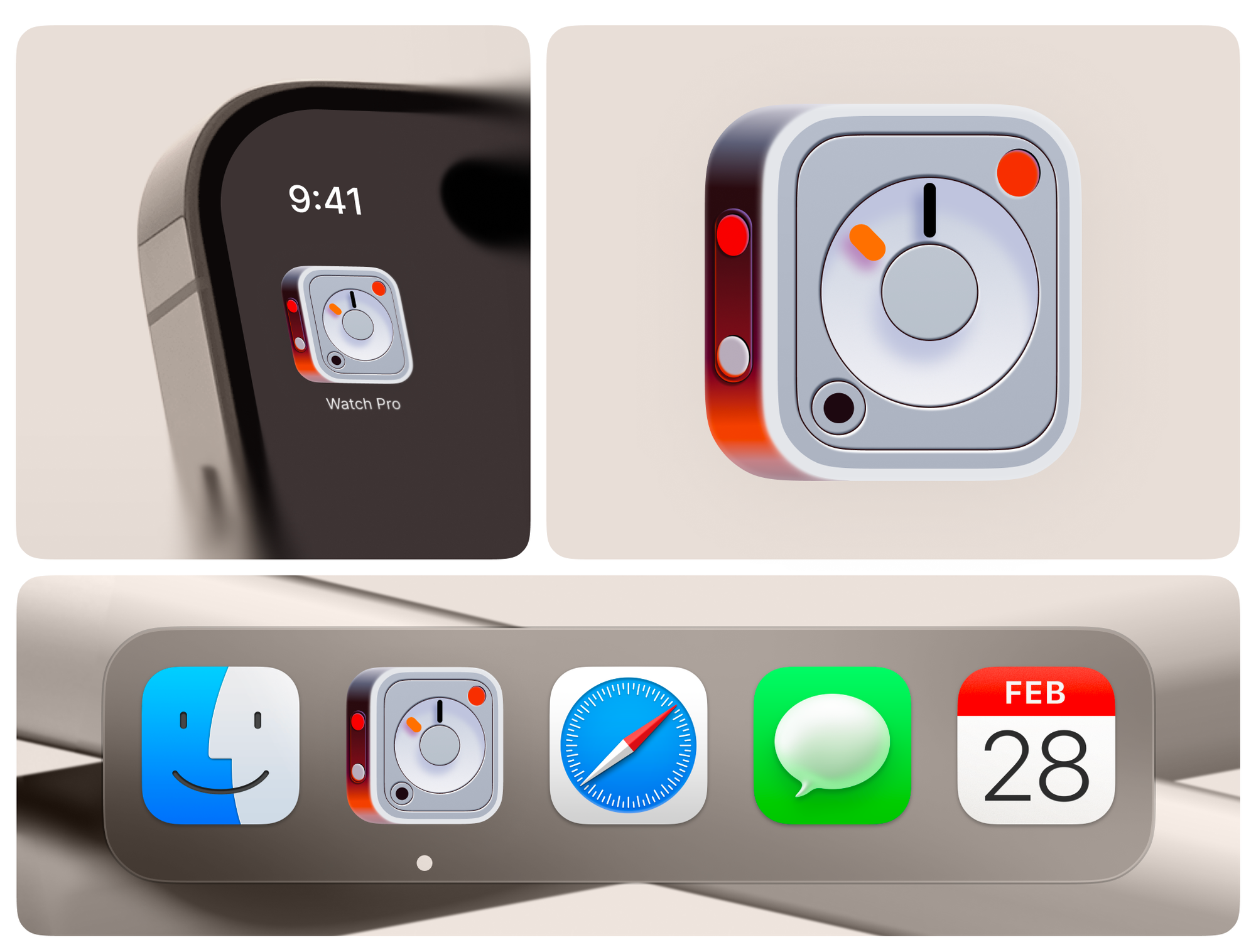
Watch Pro — App Icon Exploration.
by Ivan Dmitrievich


Animated icons
Animated icons for Maritime Tech Service Platform
by Viktoria Martyniuk

Aave animated icons
by Gavin and Nicolas Jesenberger
as shared by Benji Taylor
0:00
/0:18
🎃 Halloween special
Fancy doodle and illustrative icons
by Elmira Gokoryan


Sleek 3D Halloween icons
by Reijo

0:00
/0:06
Stylish Halloween icons
by Mary Maka

Halloween animated stickers
by Jerry Liu

🔥 Streamline icons in action
Pixel icons
Landing page template by Umutcan Eyriyer
→Try Pixel icons



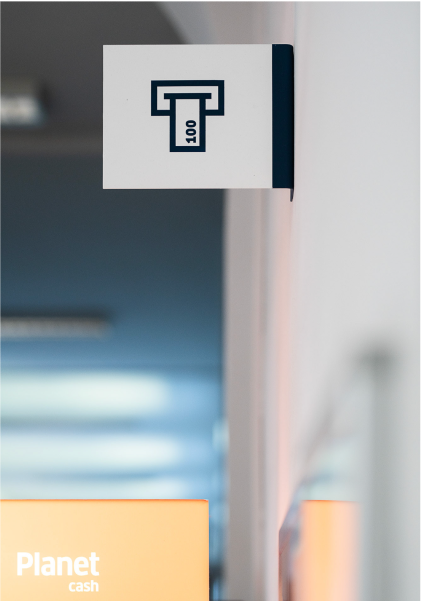
Guidance icon
Signage mockup by Mr.Mockup™
→Try Guidance icons

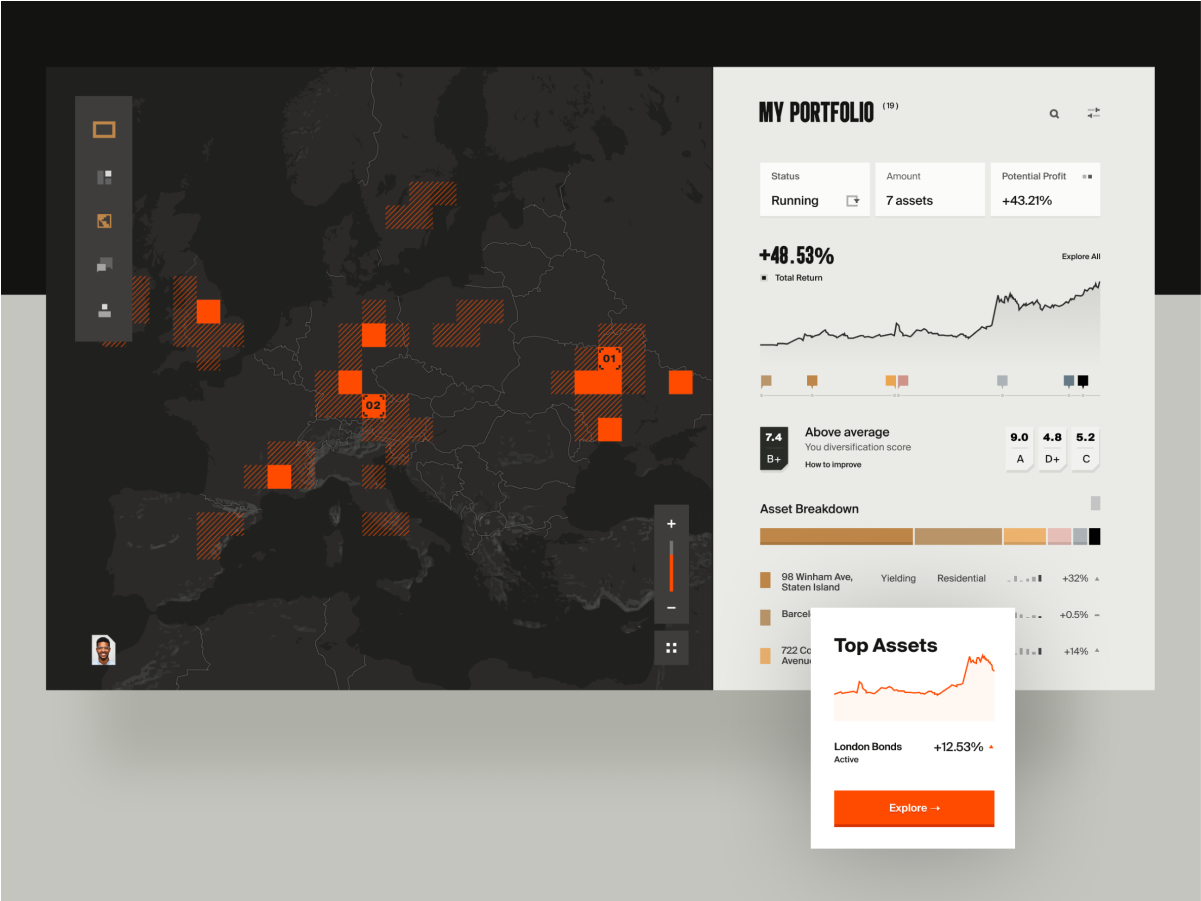
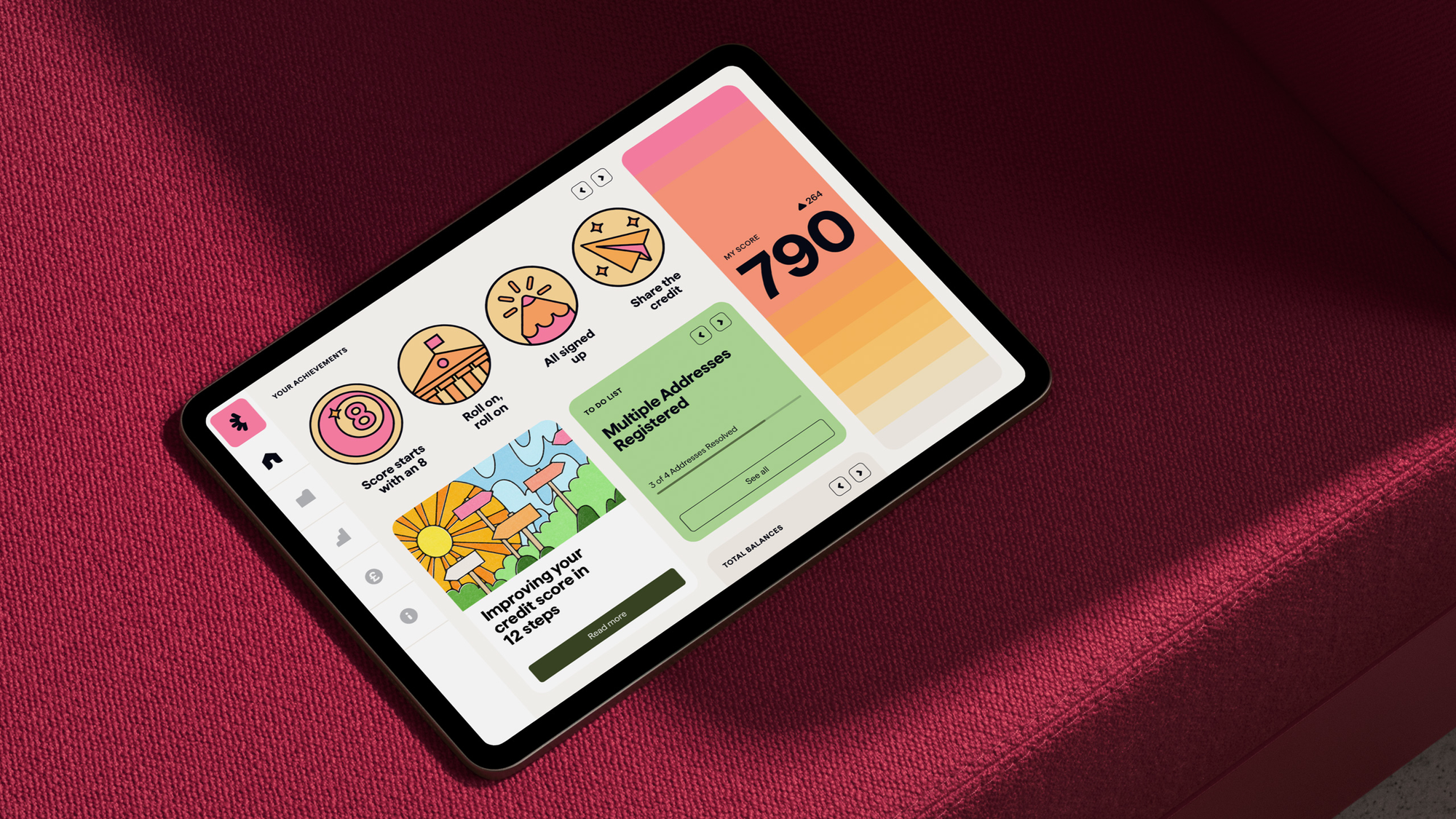
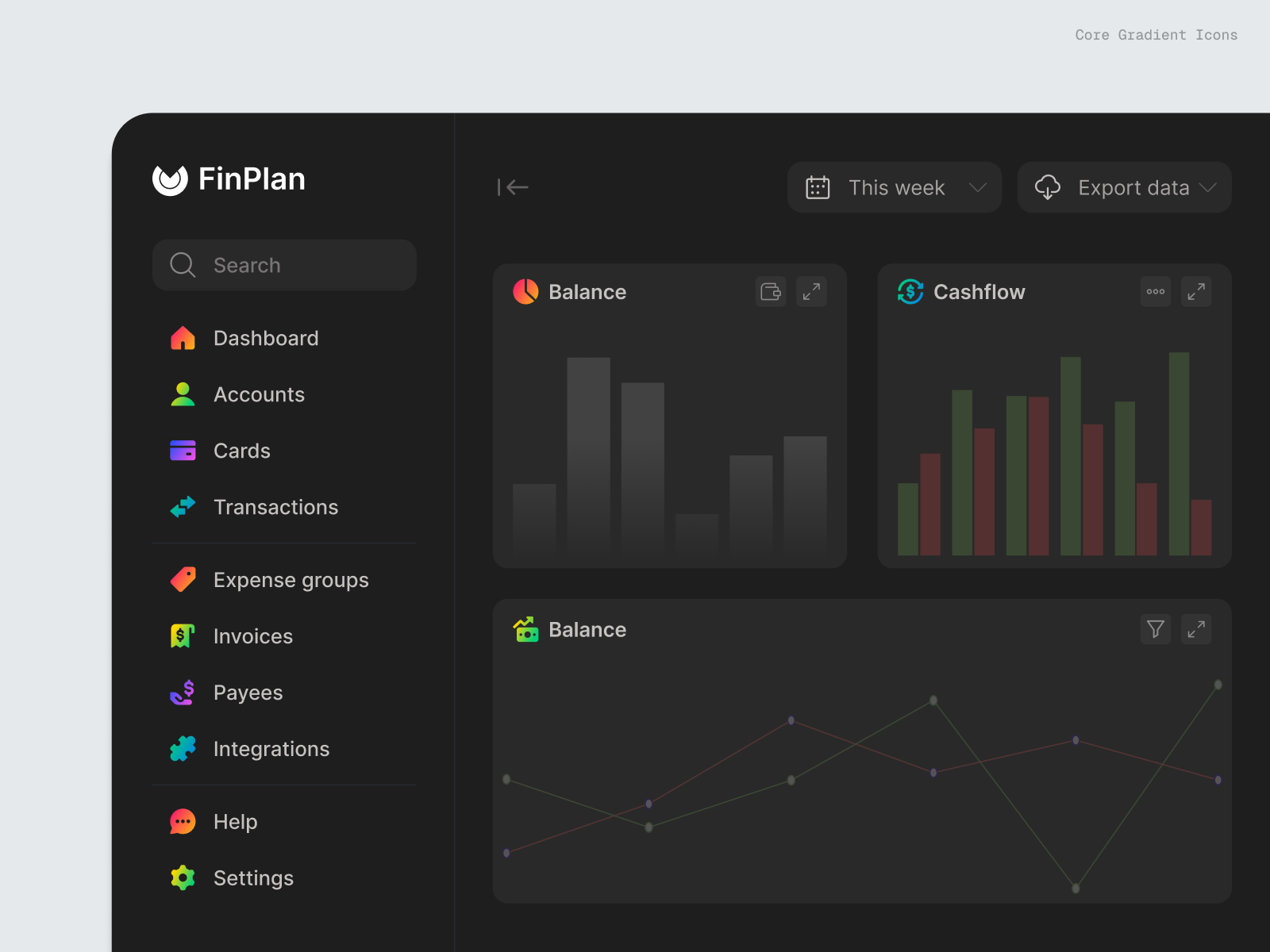
Core Gradient icons
Finance app interface by Streamline design team
→ Try Core Gradient

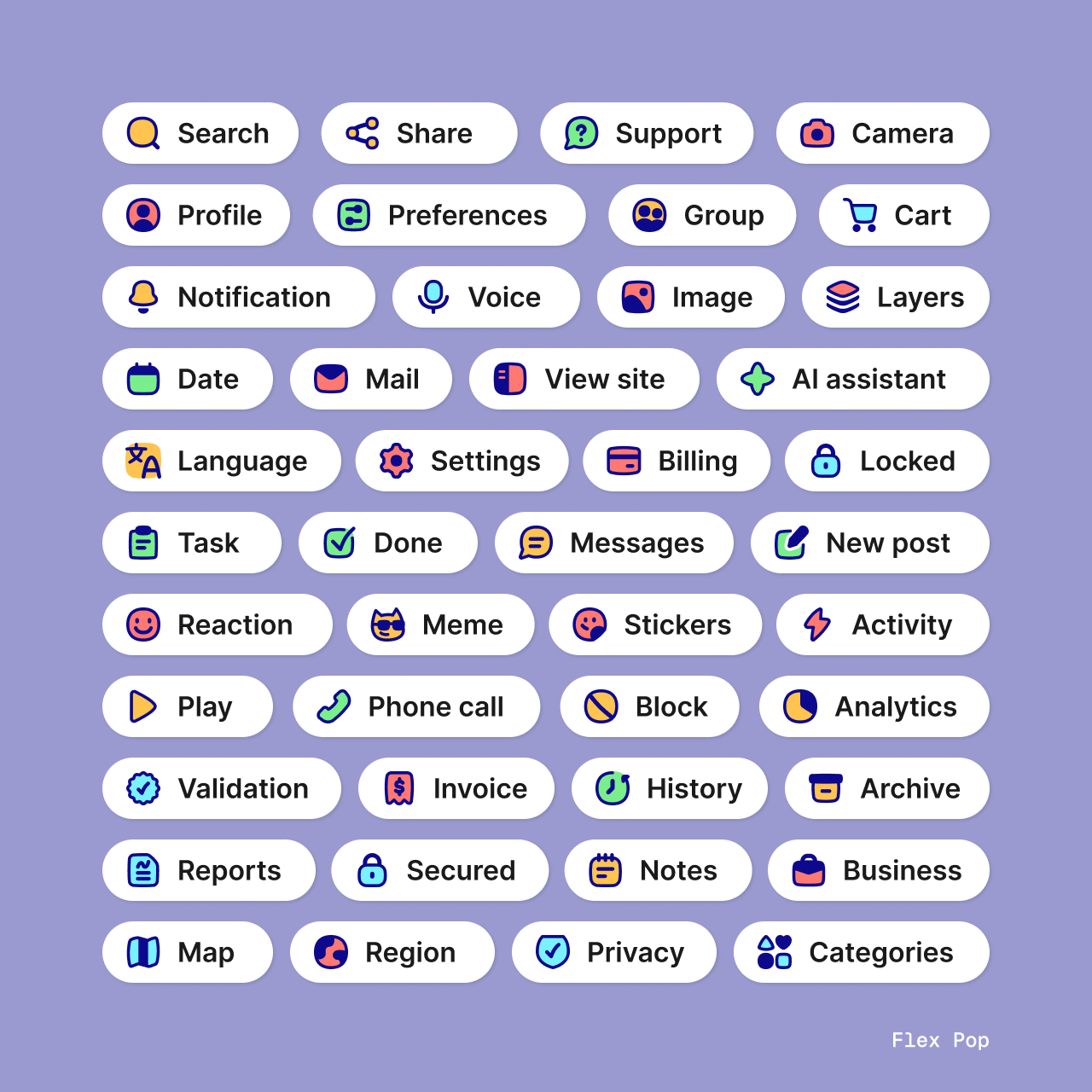
Flex Pop icons
Button exploration by Streamline design team
→ Try Flex Pop

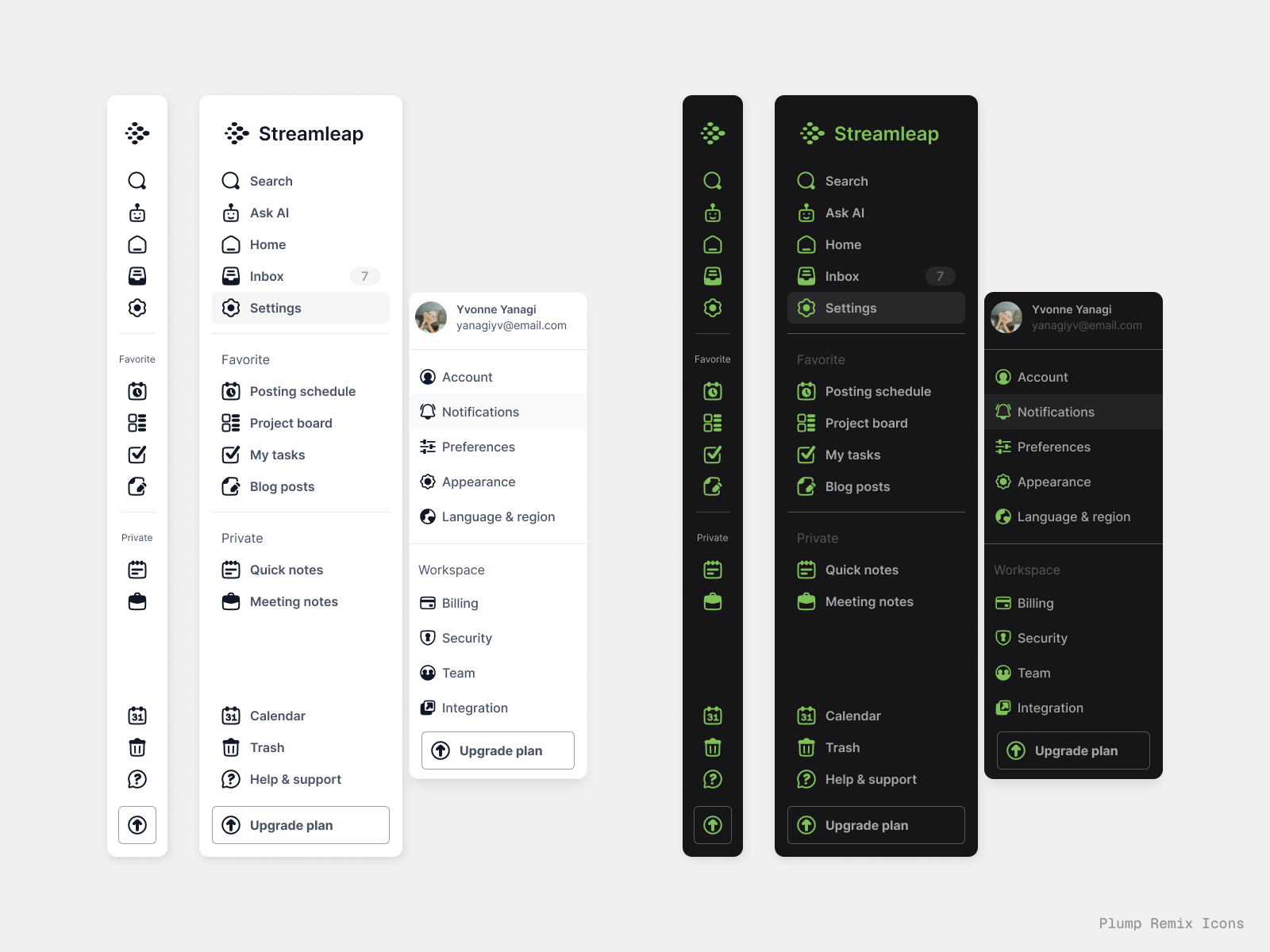
Plump Remix icons
Button exploration by Streamline design team
→ Try Plump Remix

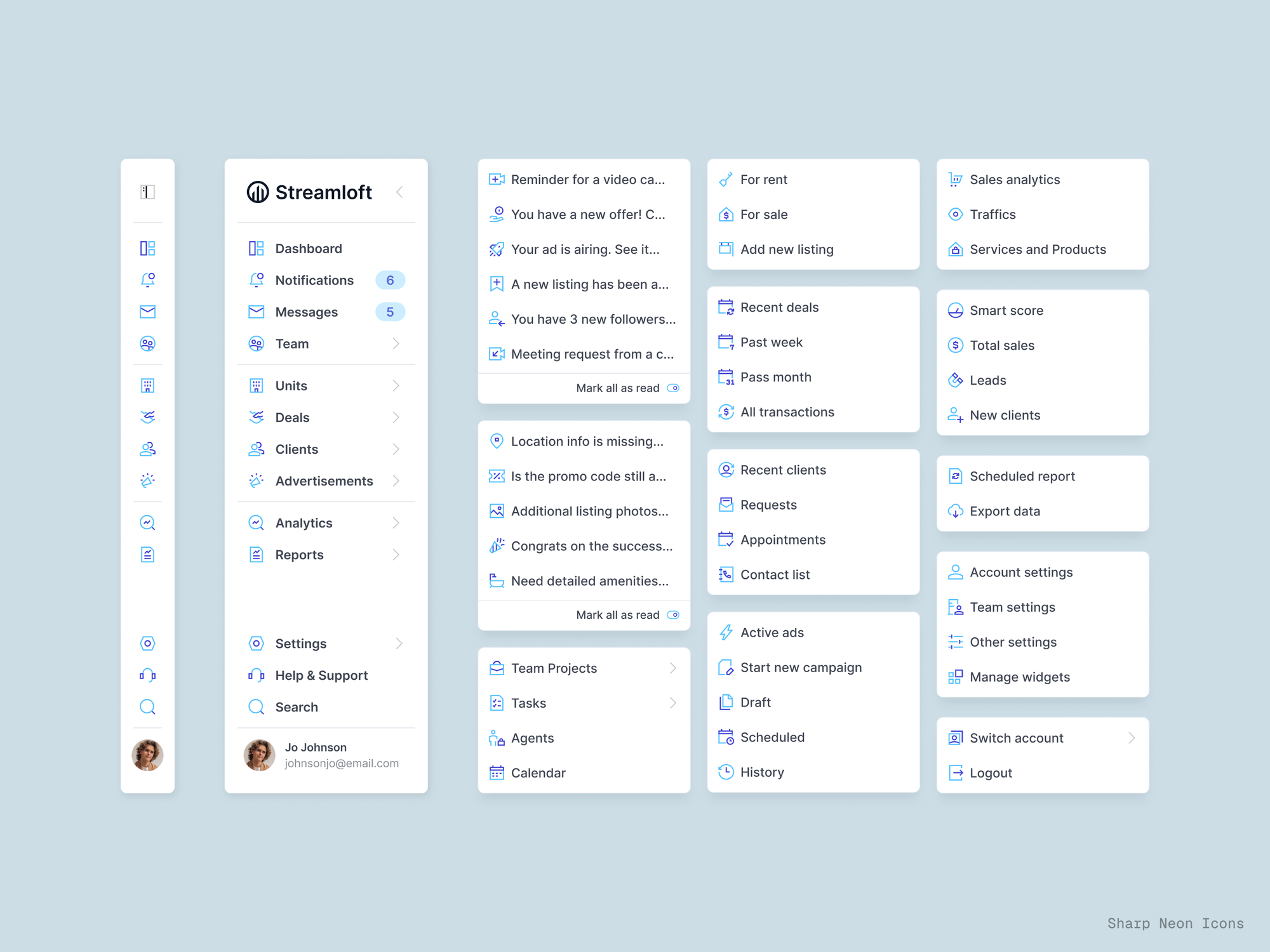
Sharp Neon icons
UI components exploration by Streamline design team
→ Try Sharp Neon

💬 Around the corner
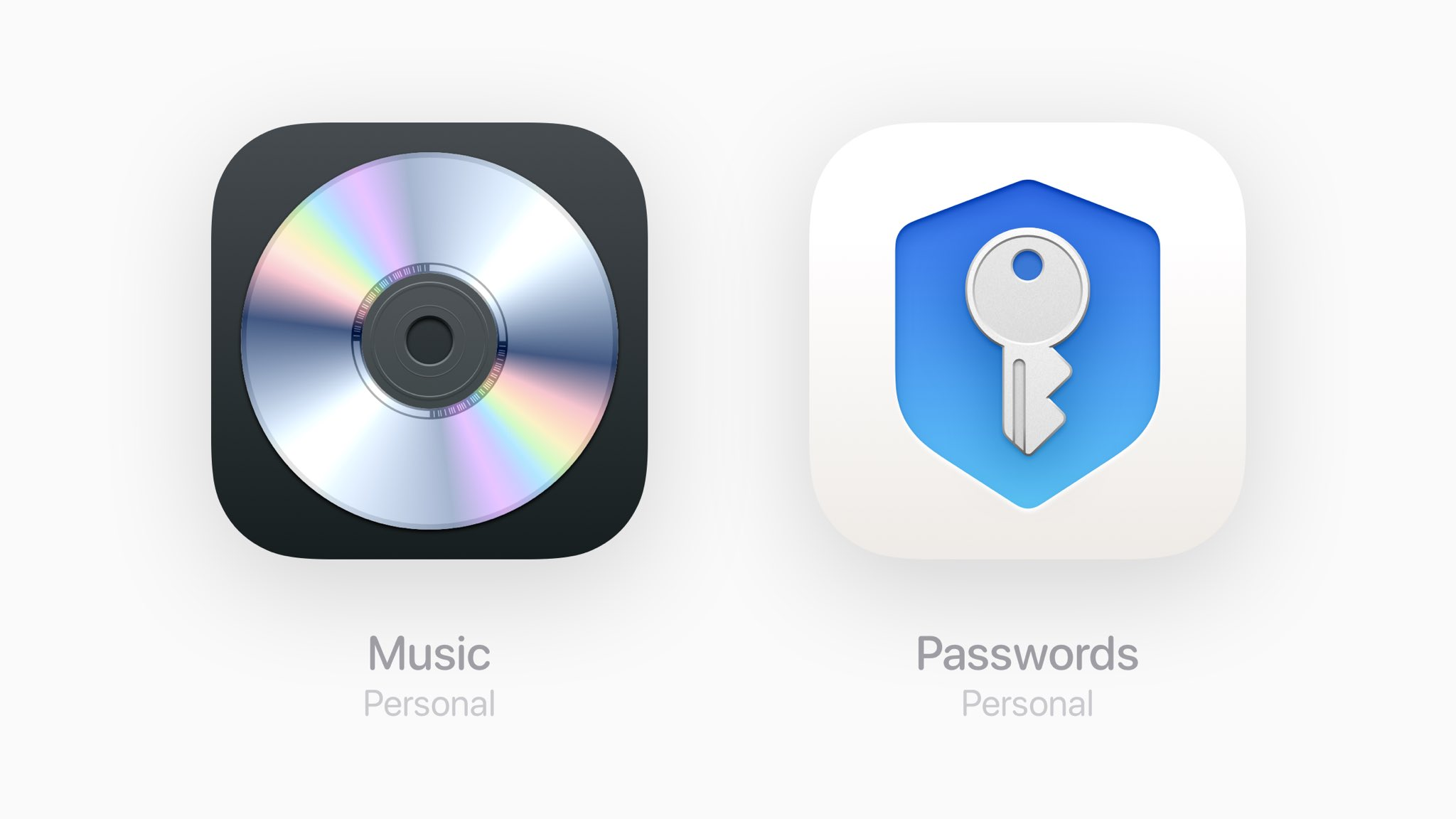
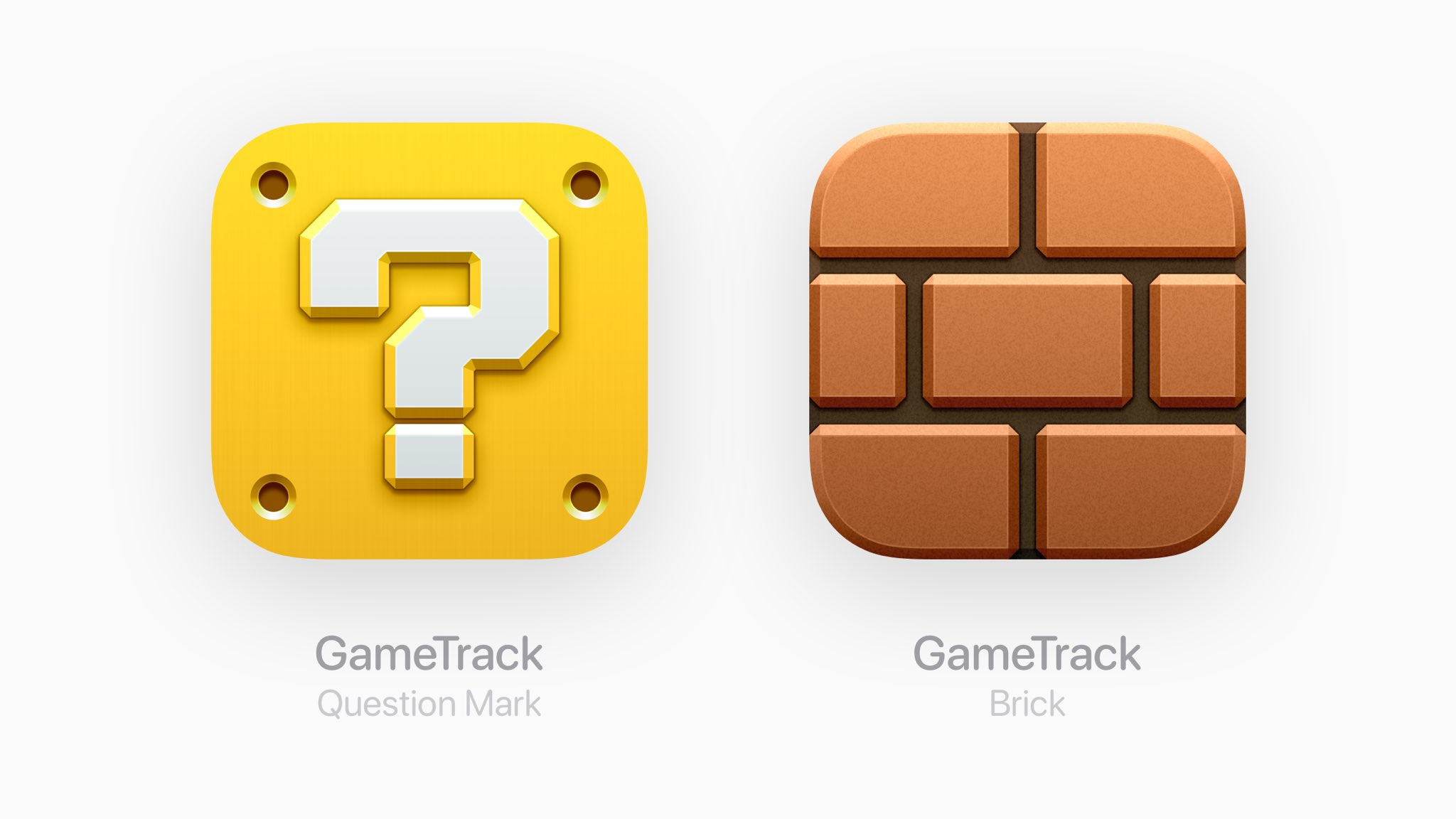
Catching up with the 3D-ish iconic button style that started on X. Which one is your favorite? 👀
Metal icons by Viet Dang

Metal icons by Priyambudi Arif

Round metalic icons by Rara

Crisp rounded square icons by Hüseyin

Shiny round icons by Hüseyin

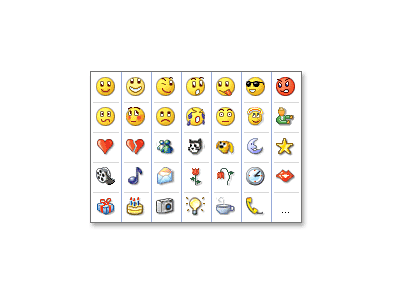
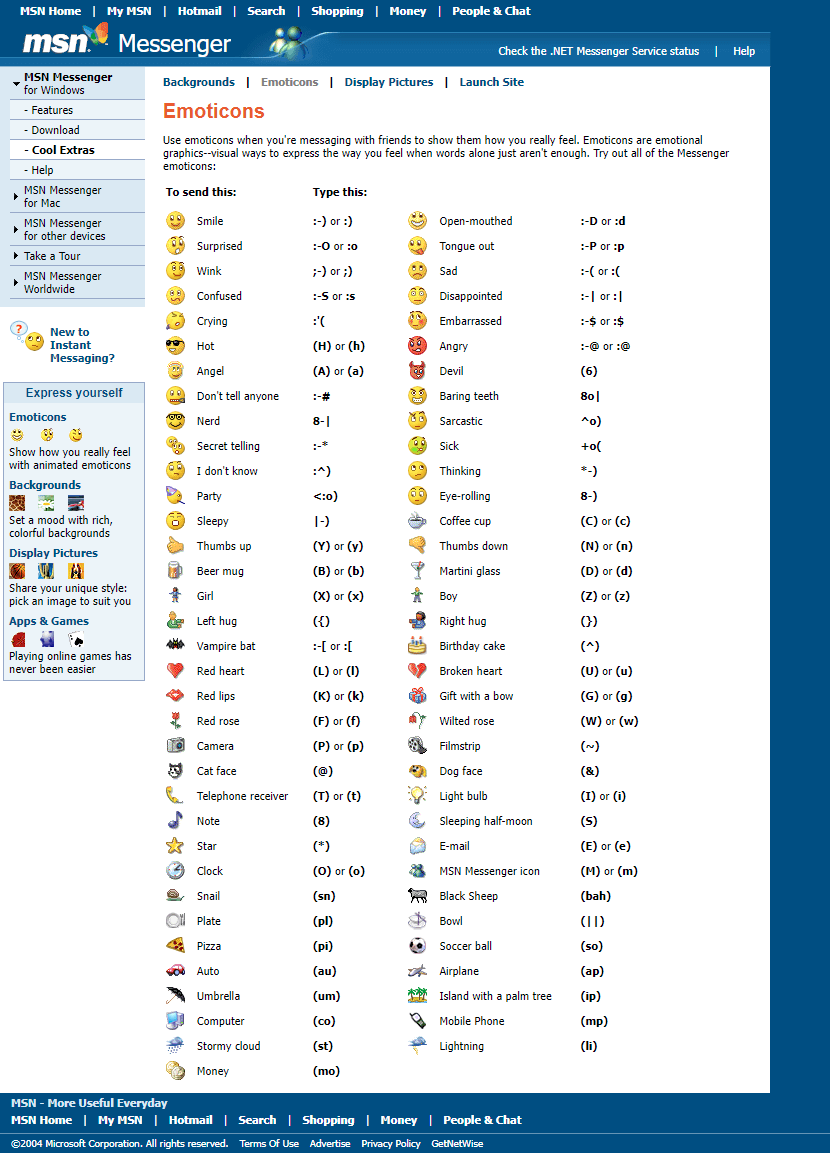
MSN Messenger Emoticons in 2002
as shared by Web Design Museum
We weren't even around back then 🥲


Lucas Crespo:
"There is nothing new under the sun"
I mean, who would have thought that "icon designer" would be one of the oldest professions out there? 😂


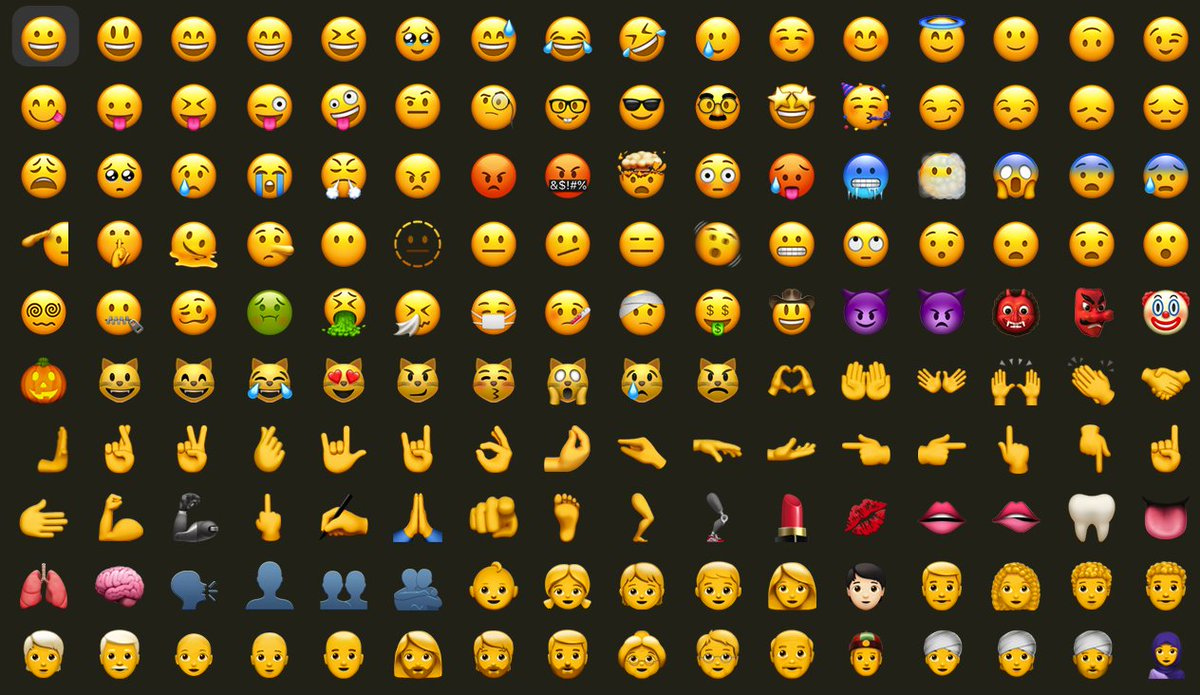
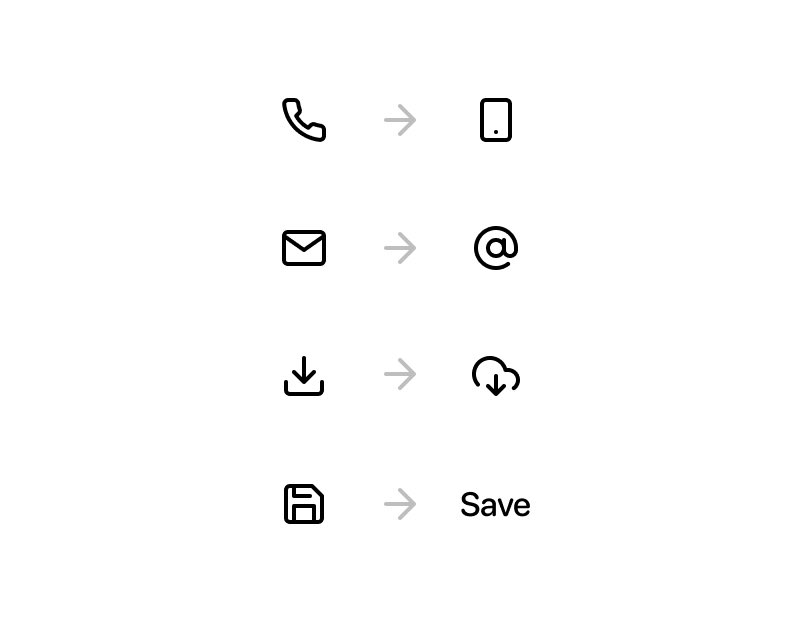
UI/UX Savior:
"The evolution of UI icons"
Shoule we reinvent the "save" icon? Or shouldn't we? 🤔

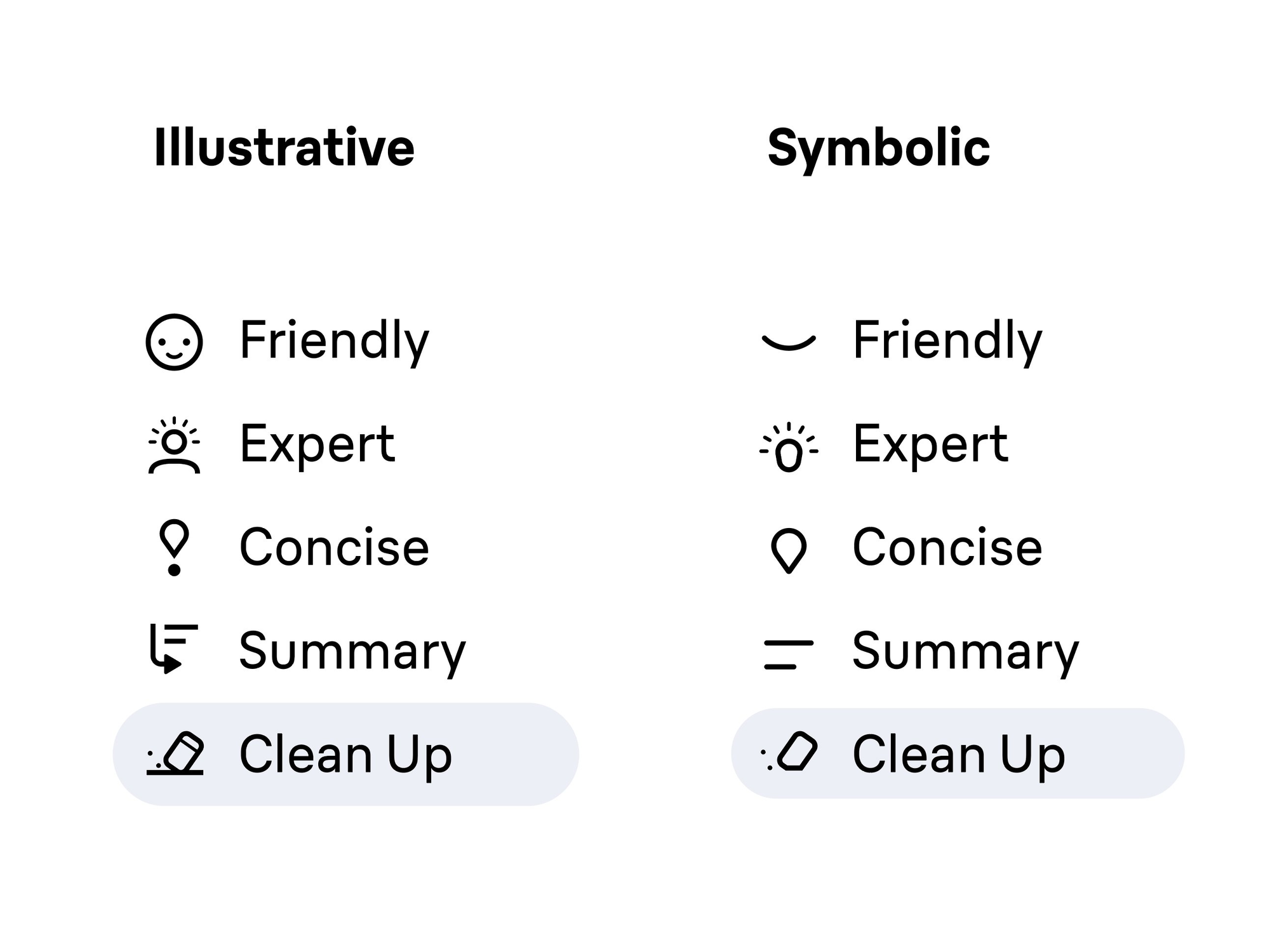
Iconwerk:
"Symbolic icons aren’t self-explanatory but they are more distinguishable due to their pregnant shapes. That’s why traffic signs and industrial appliances utilize symbols."

And that's a wrap!
The icon design community never ceases to amaze us. With each month bringing fresh inspiration, we'll be back again with more curated projects to spark your creativity. ✨
Check out Best Icons from the previous months in case you missed them.
- Best icons of January 2024
- Best icons of February 2024
- Best icons of March 2024
- Best icons of April 2024
- Best icons of May 2024
- Best icons of June 2024
- Best icons of July 2024
- Best icons of August 2024
- Best icons of September 2024
⚡️ Inspire with us!
Join us inpiring the icon design community in next month's Best Icons. Submit your work to icons@webalys.com or mention us @streamlinehq—the best will get featured!
💡 Want to learn more about icon design?
Put on your learning hat and dig into our growing knowledge base about icon design on the Icon University.