Best Icon Projects — September 2024
Discover a handpicked selection of icons, featuring: interface, illustrative, signage, 3D icons, and many more.

👀
Spotted amazing icons? Share them with us for the next "Best Icons" entry! Tweet us a link or image and the best will get showcased—your own work is welcomed!
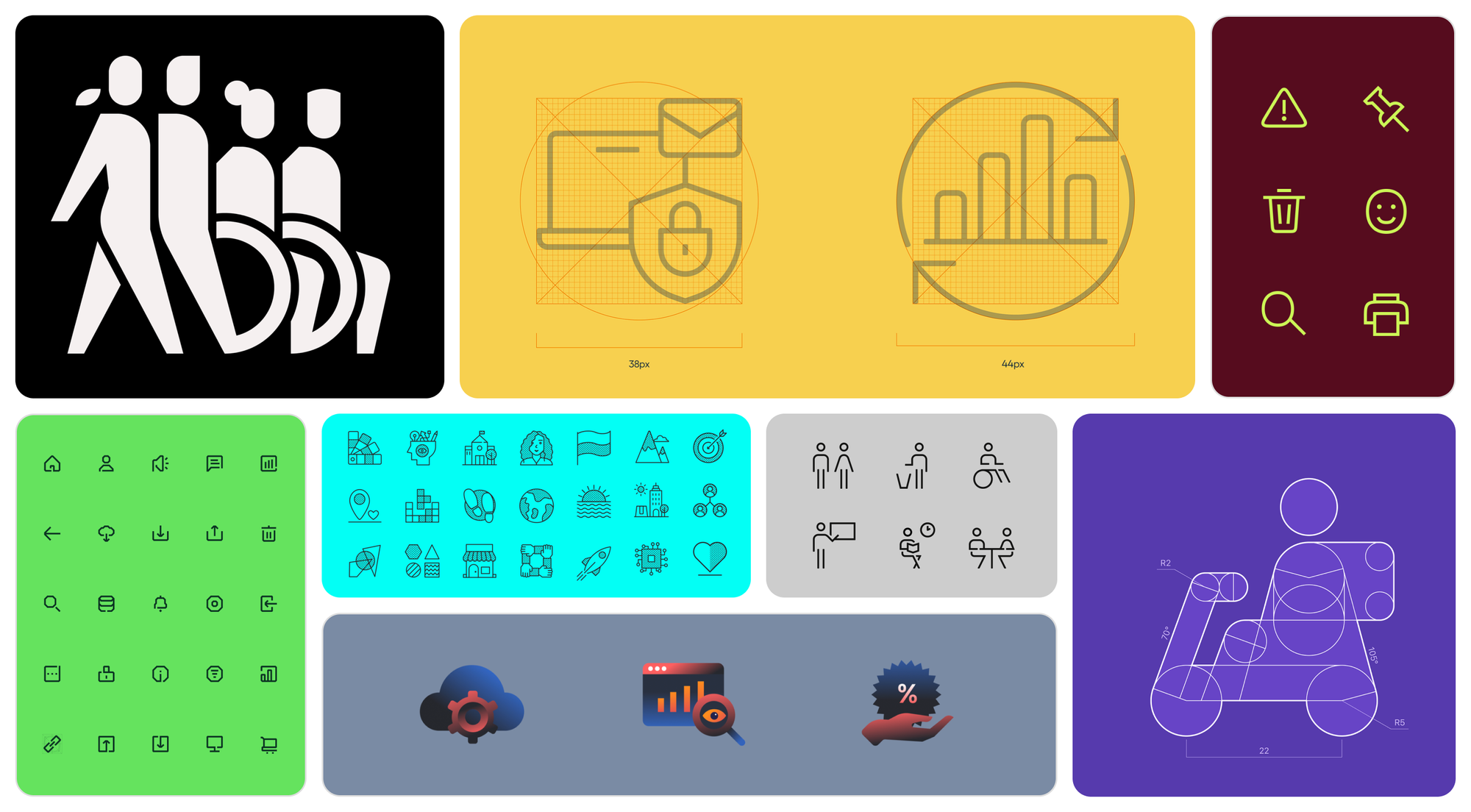
Interface icons
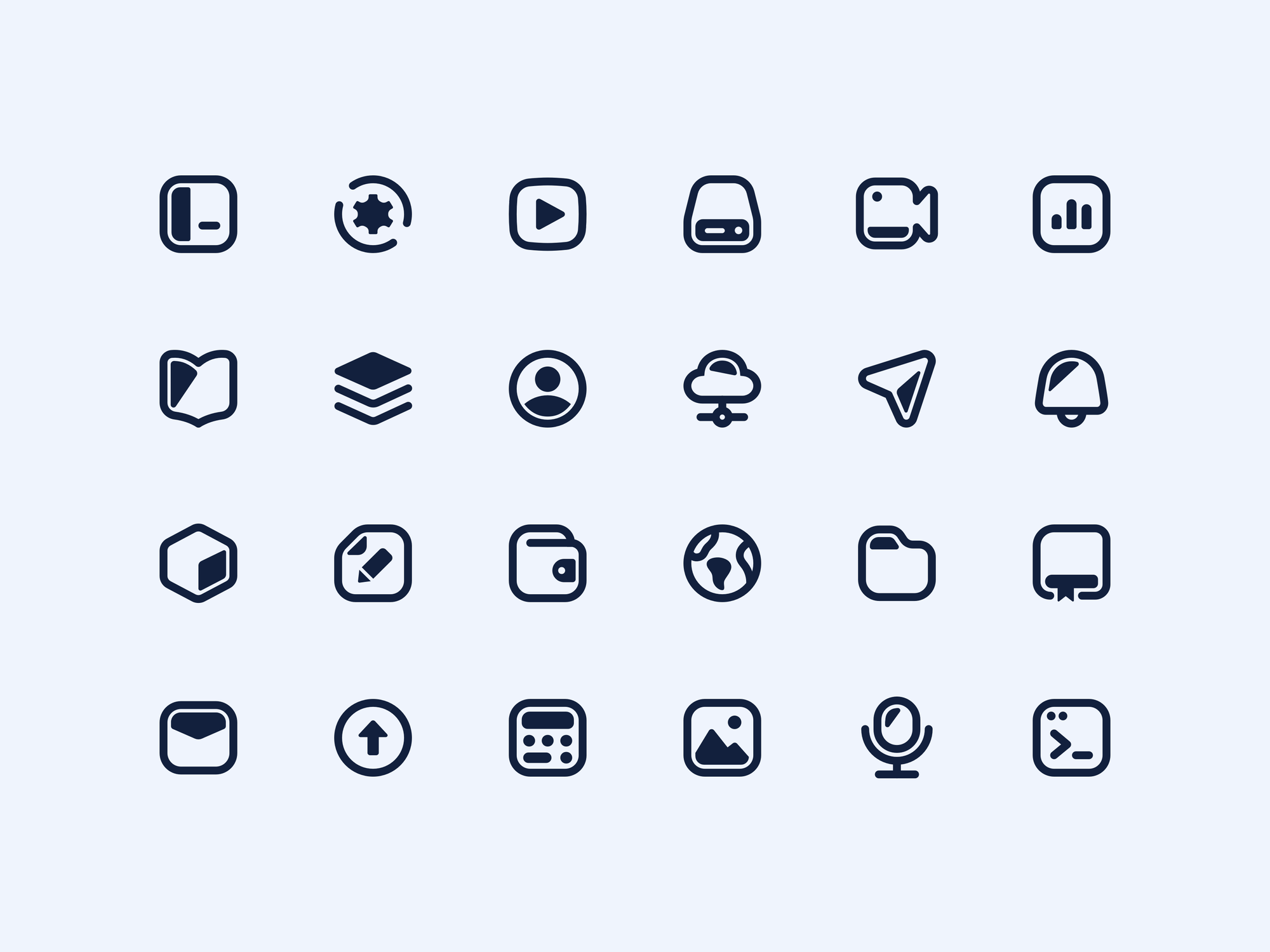
Bold UI Icons
by Shinas P for Stead

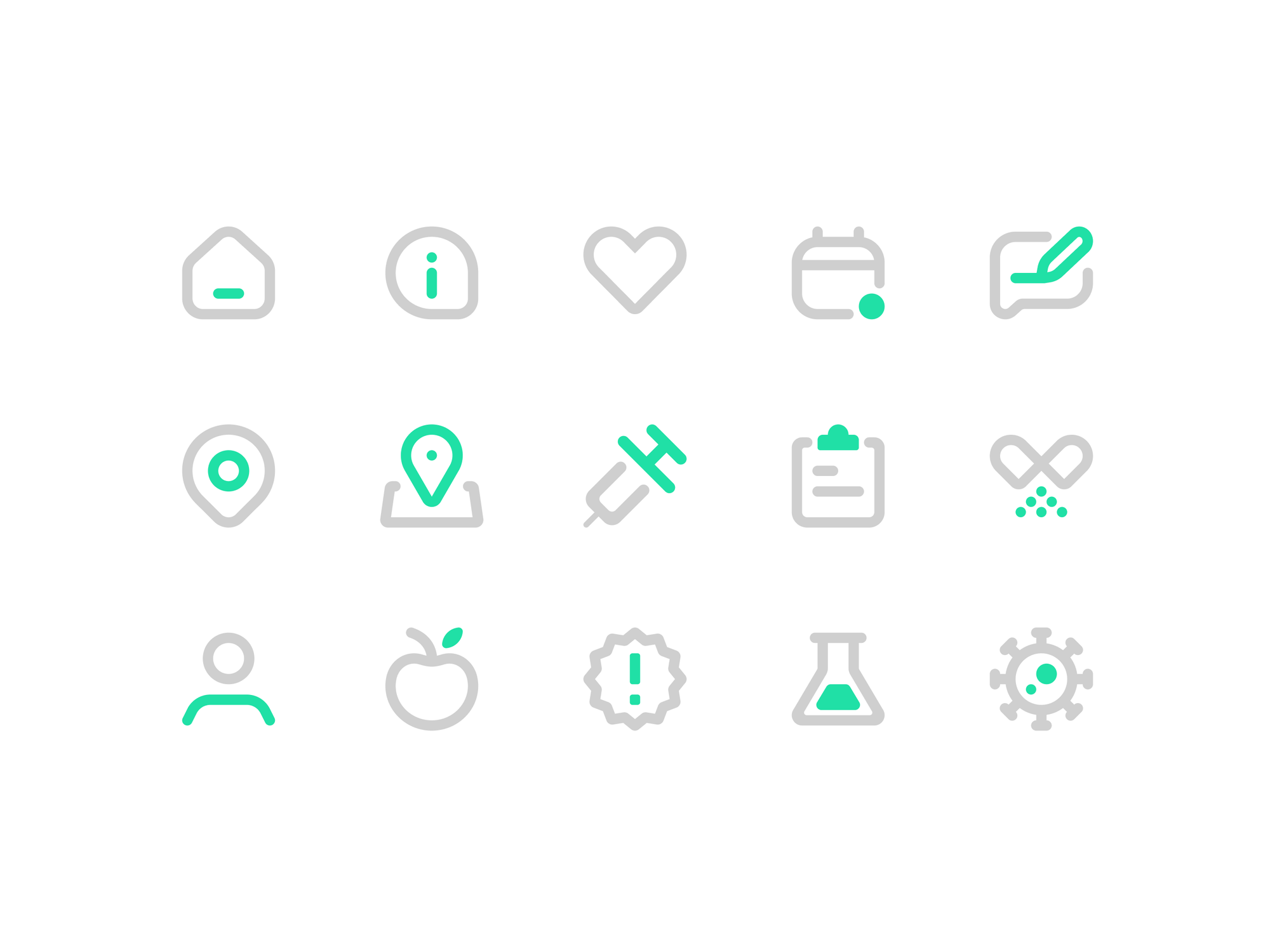
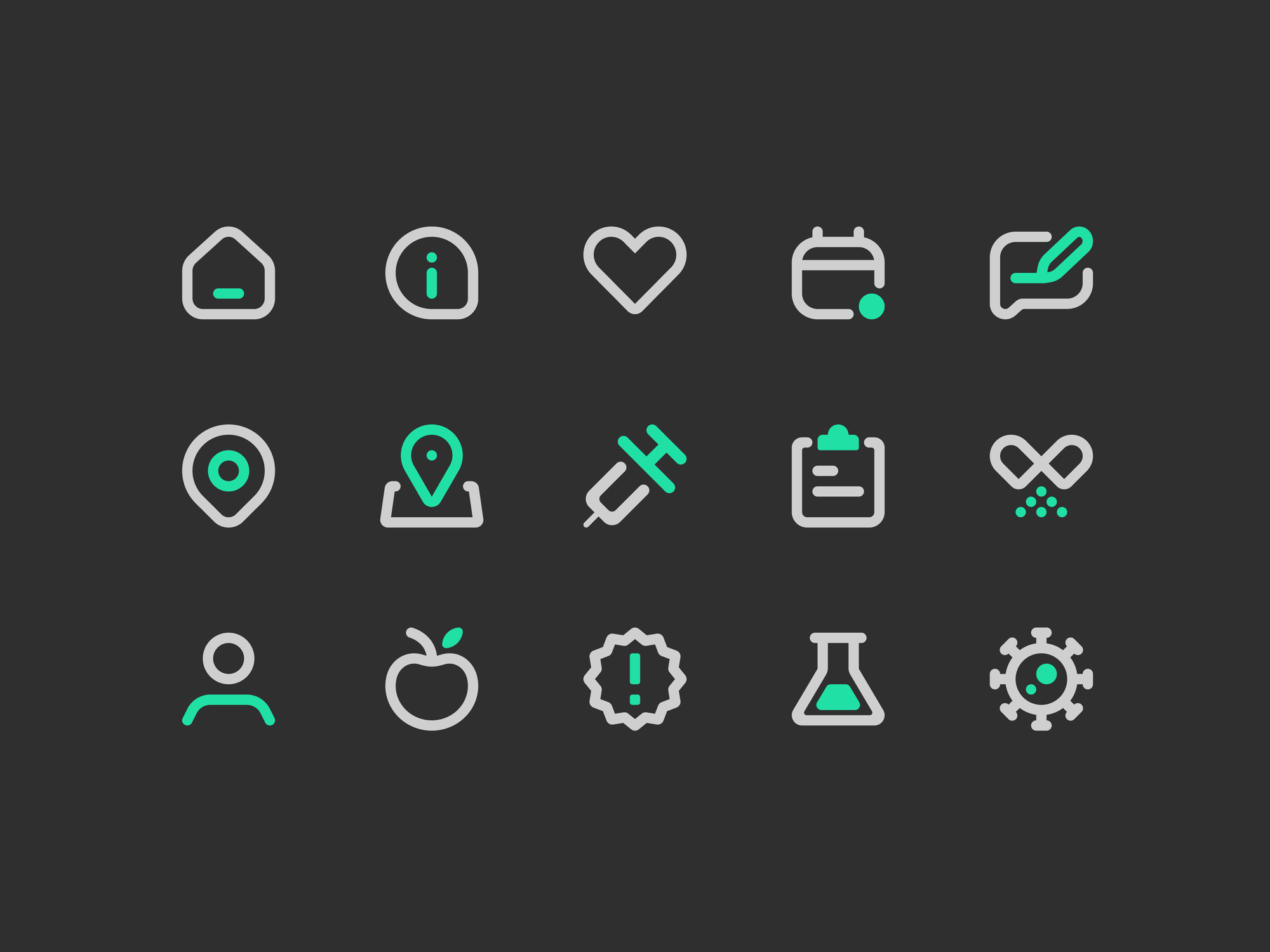
Medical Icons
by Jacob Pinson


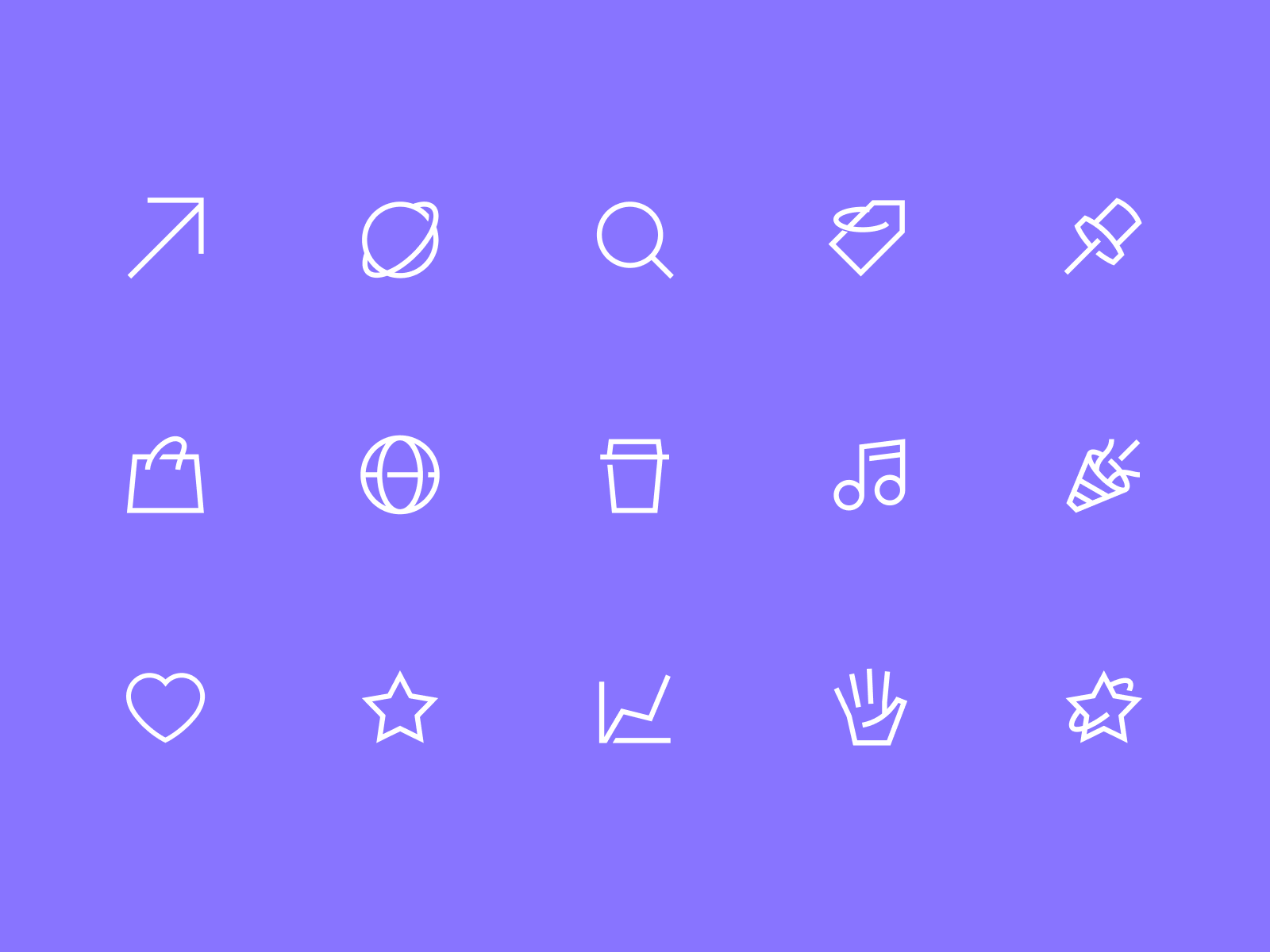
Knead That Dough Icons
by tubik UX for tubik

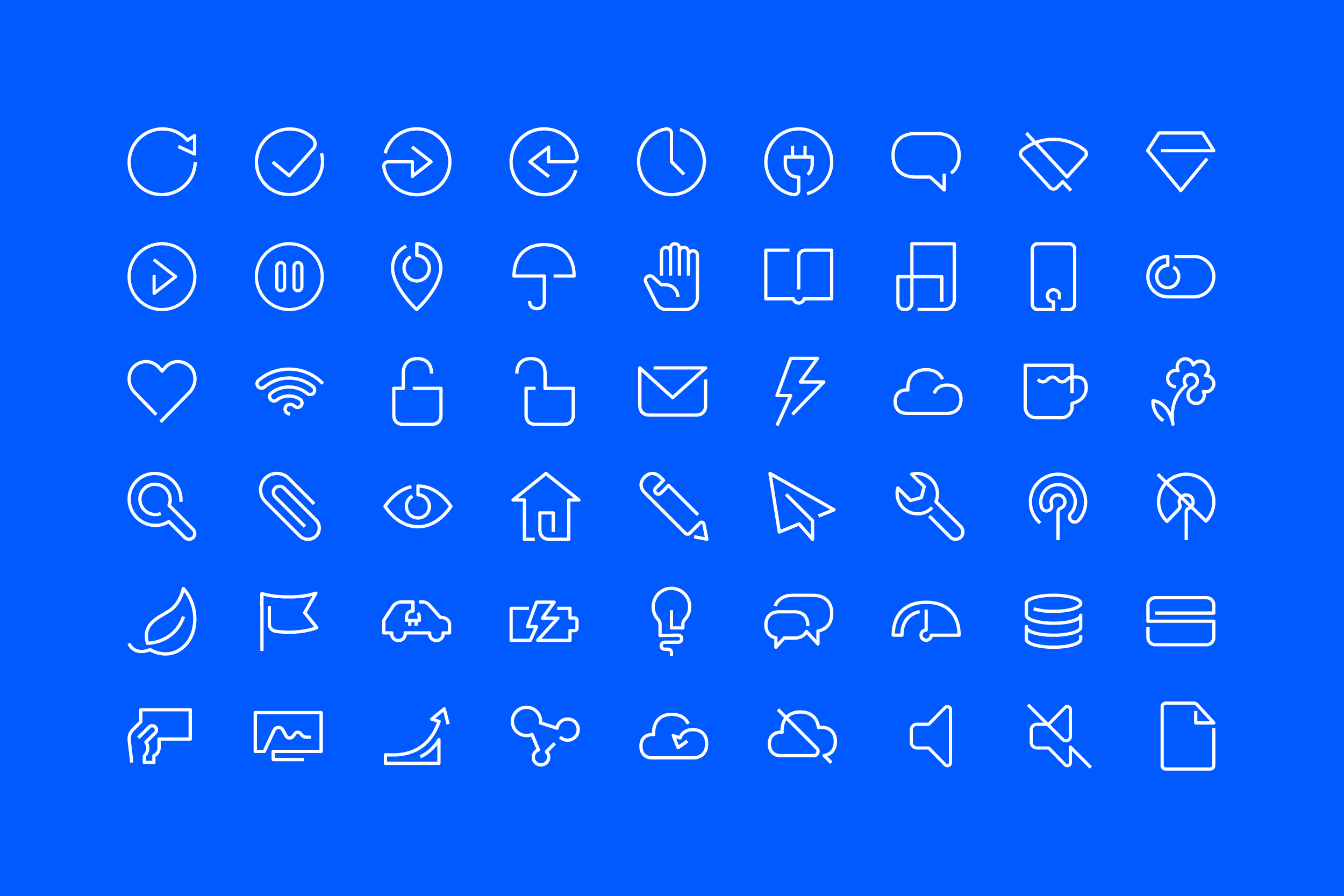
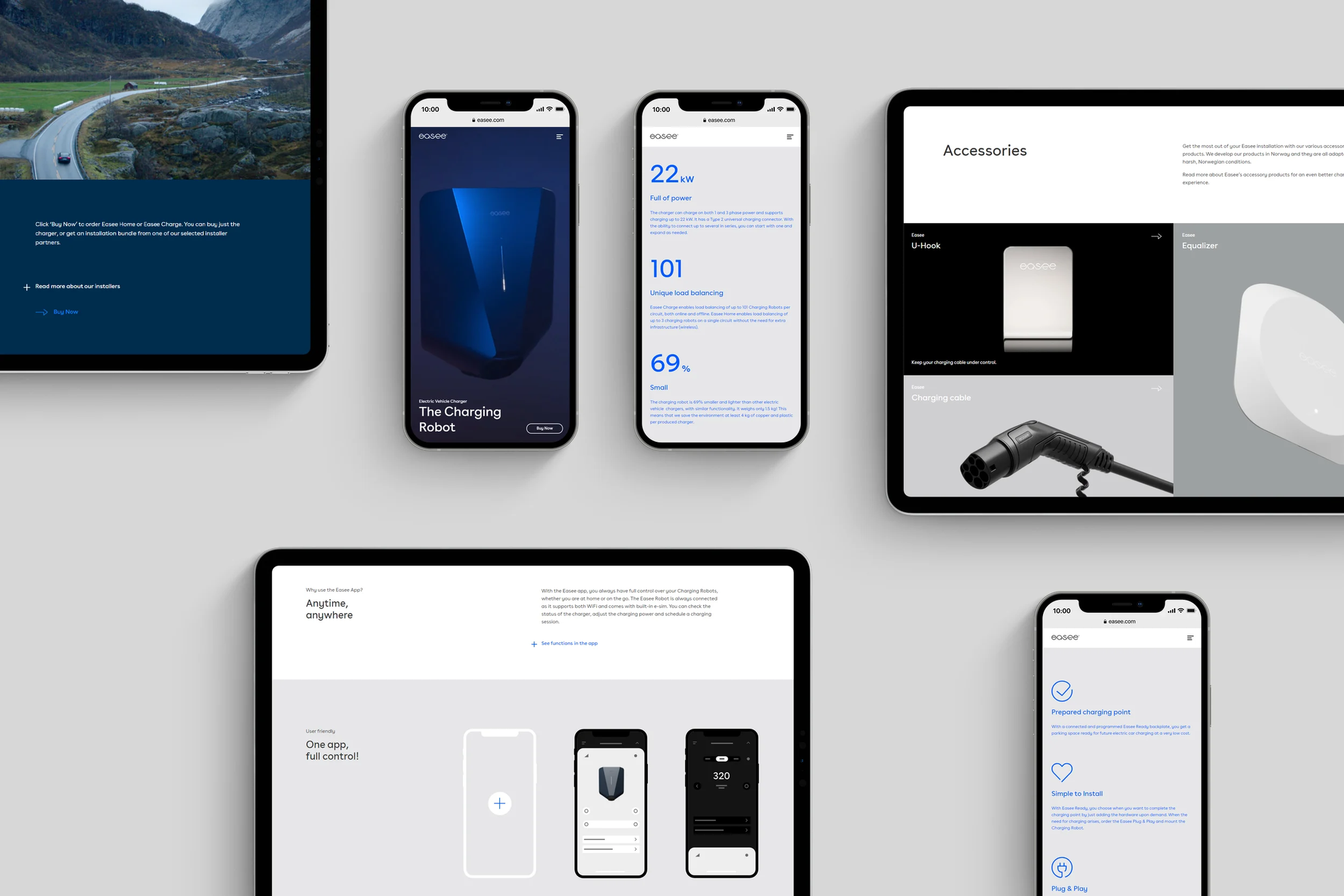
Easee iconography
by Studio Oker


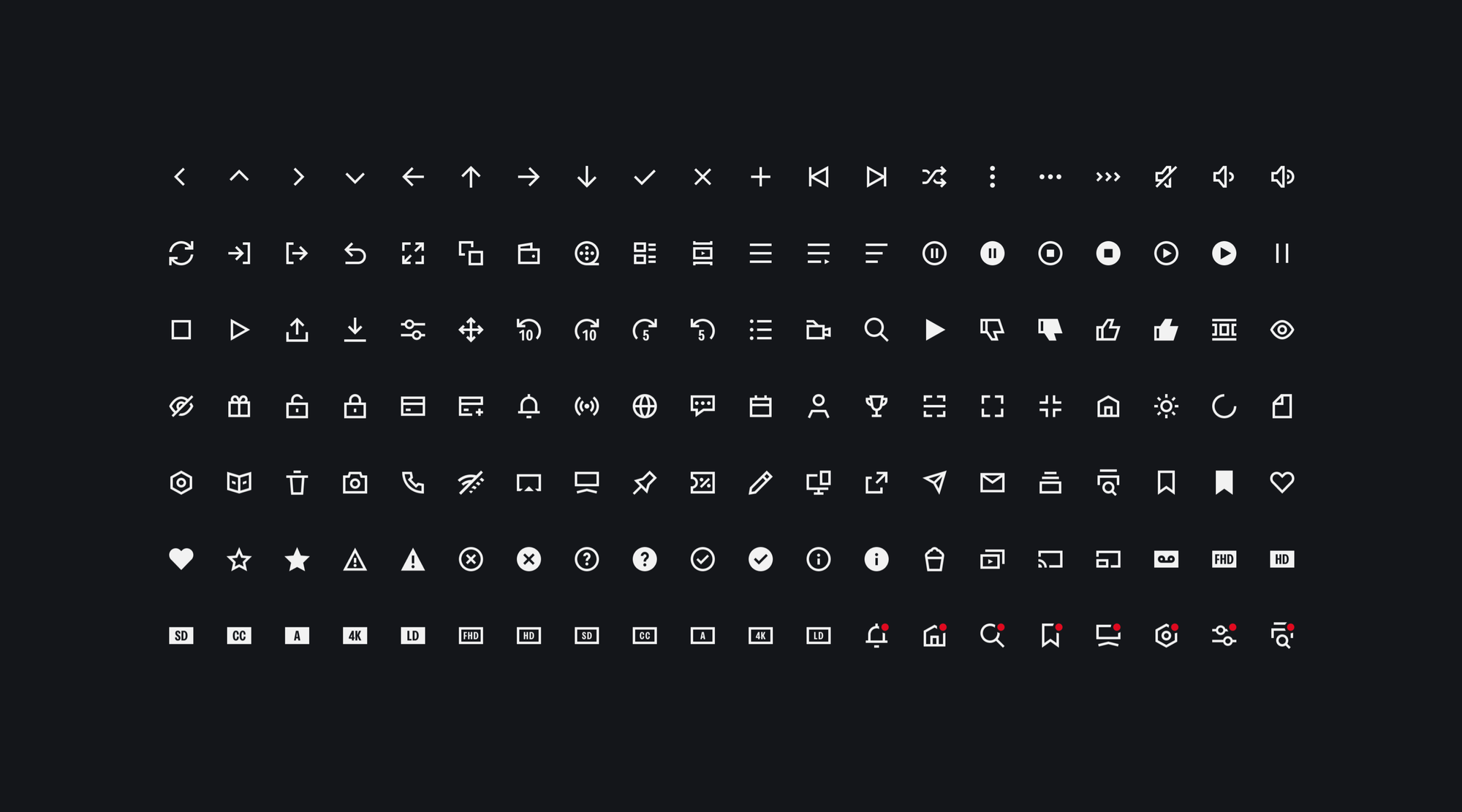
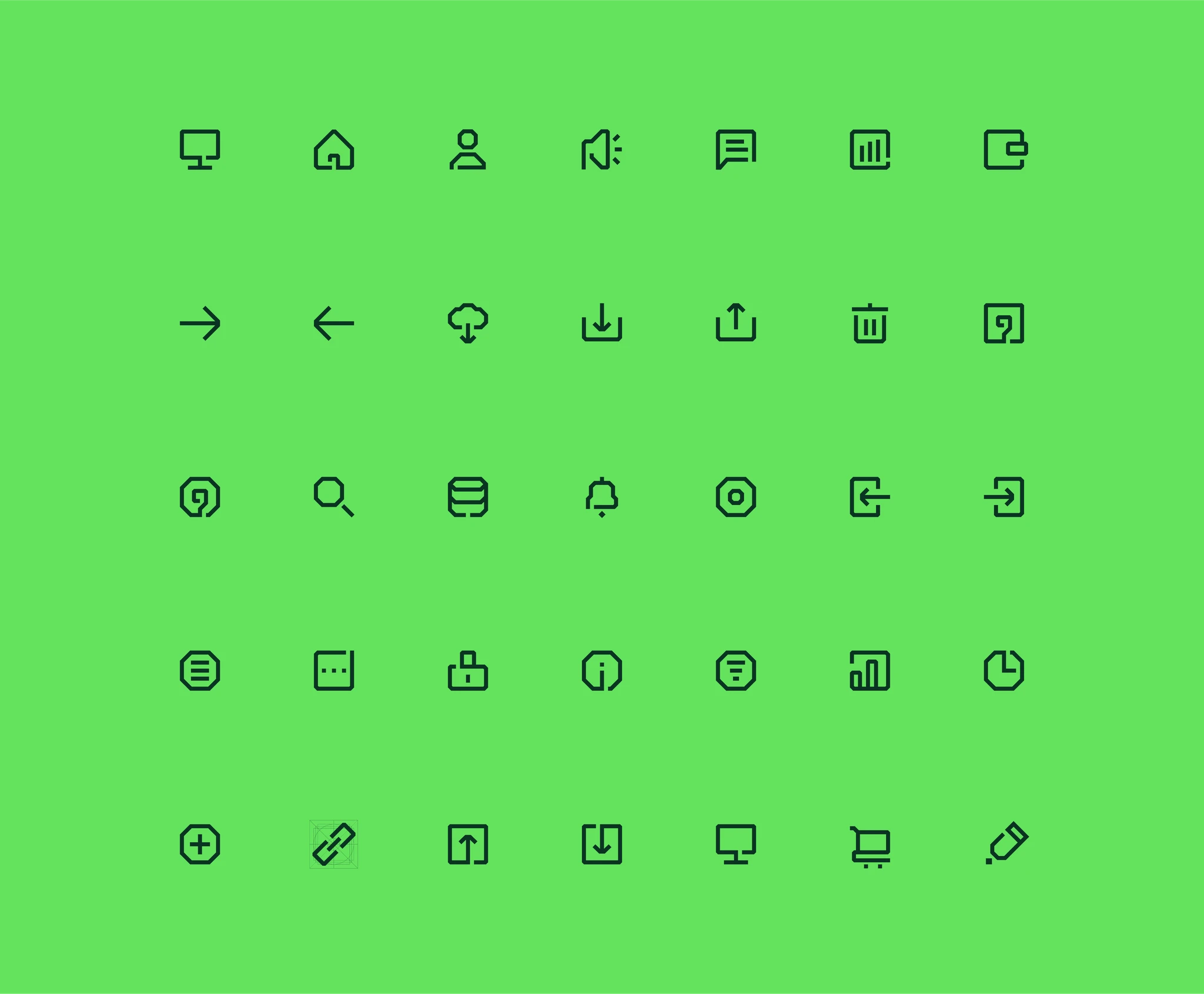
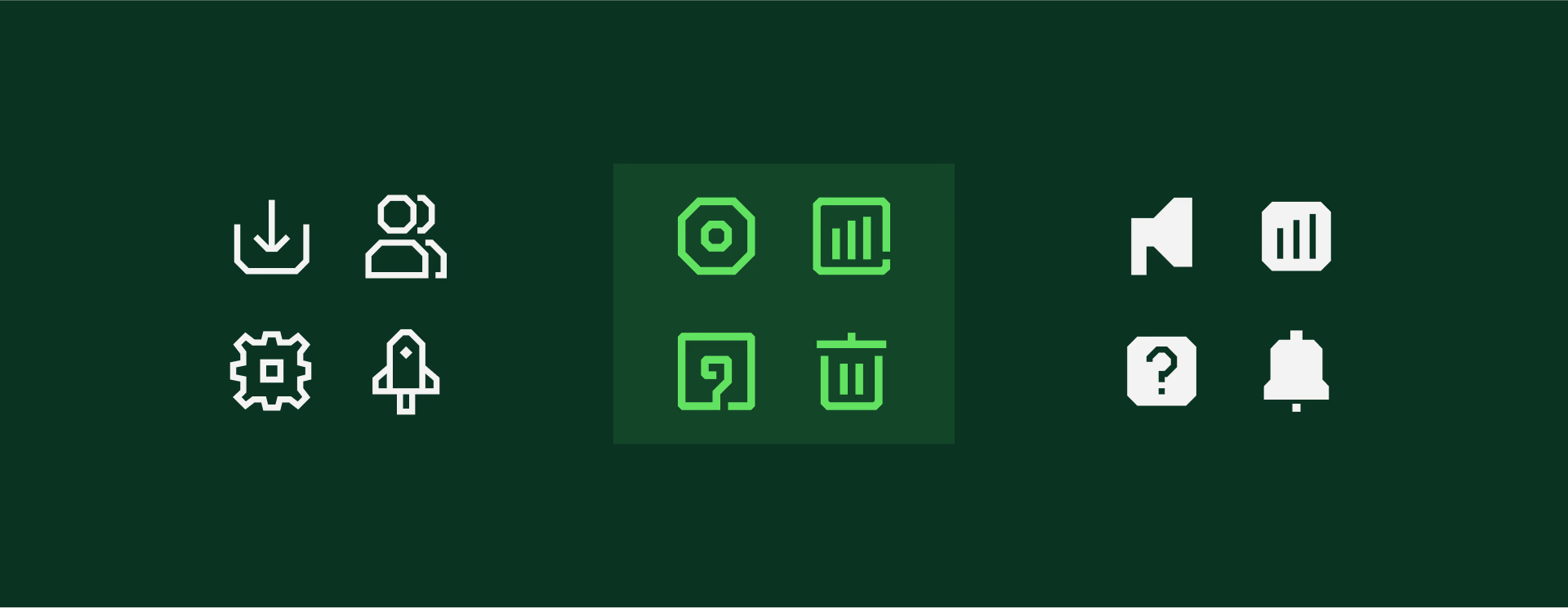
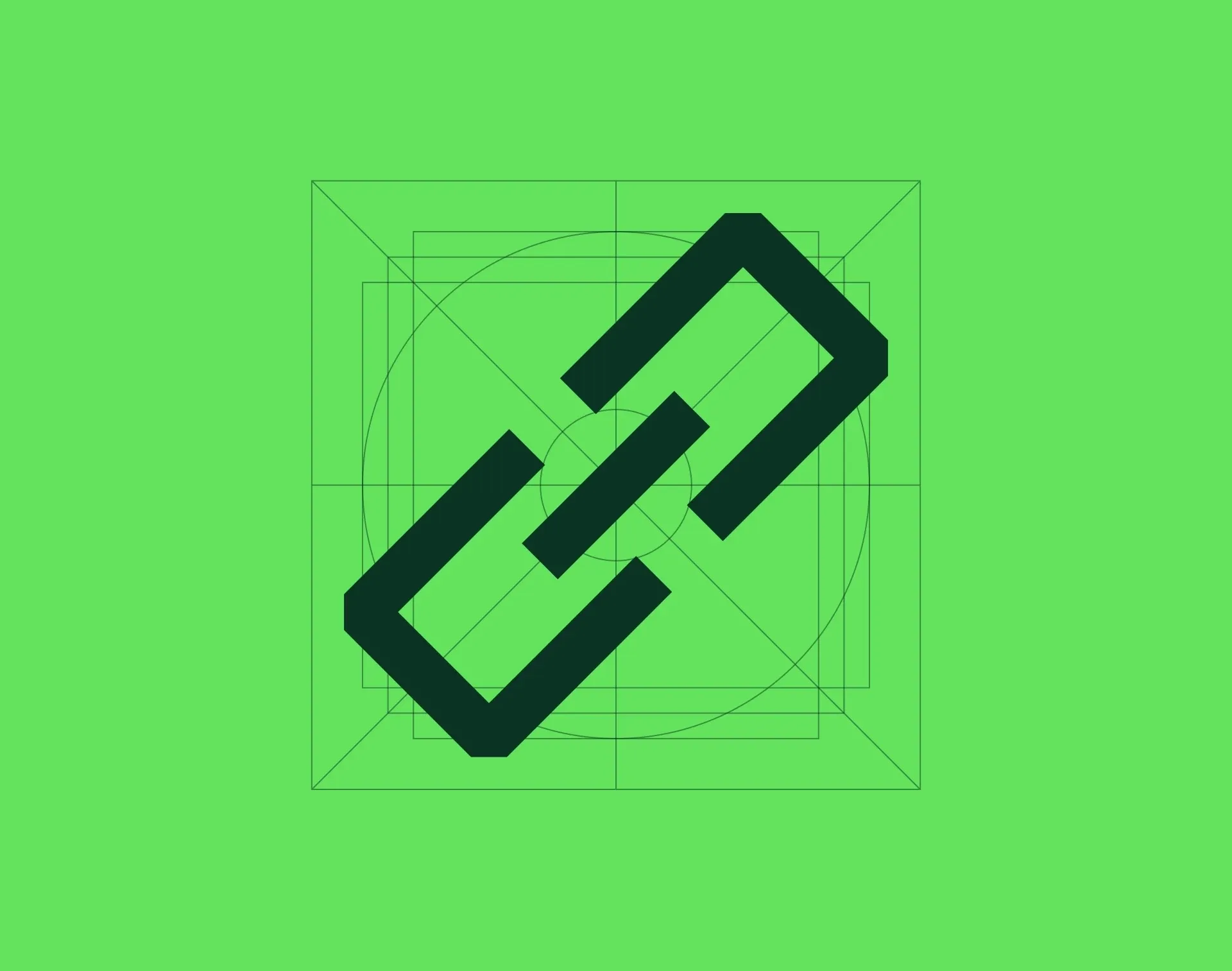
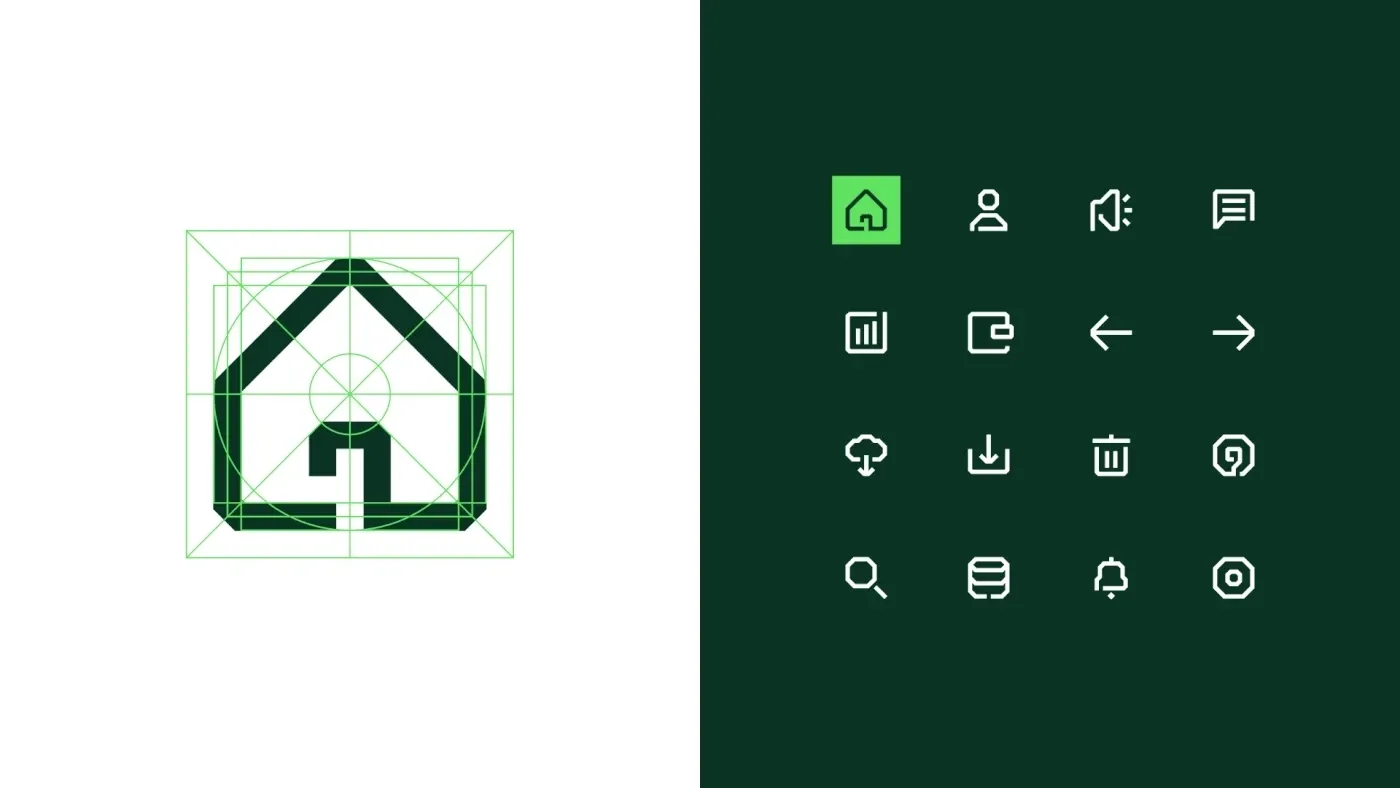
Iconset Interface Icons
by Vitaliy Kapustyanov

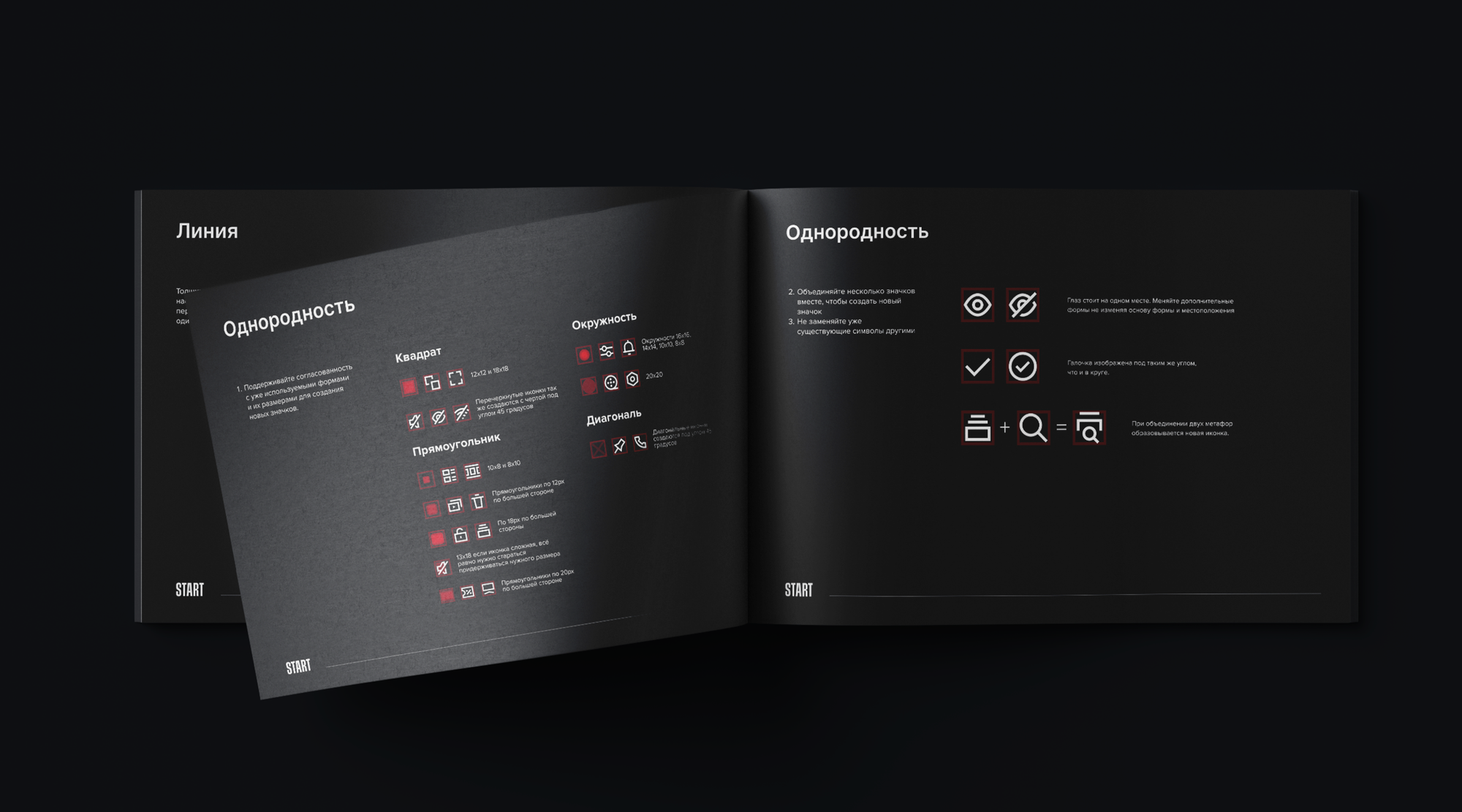
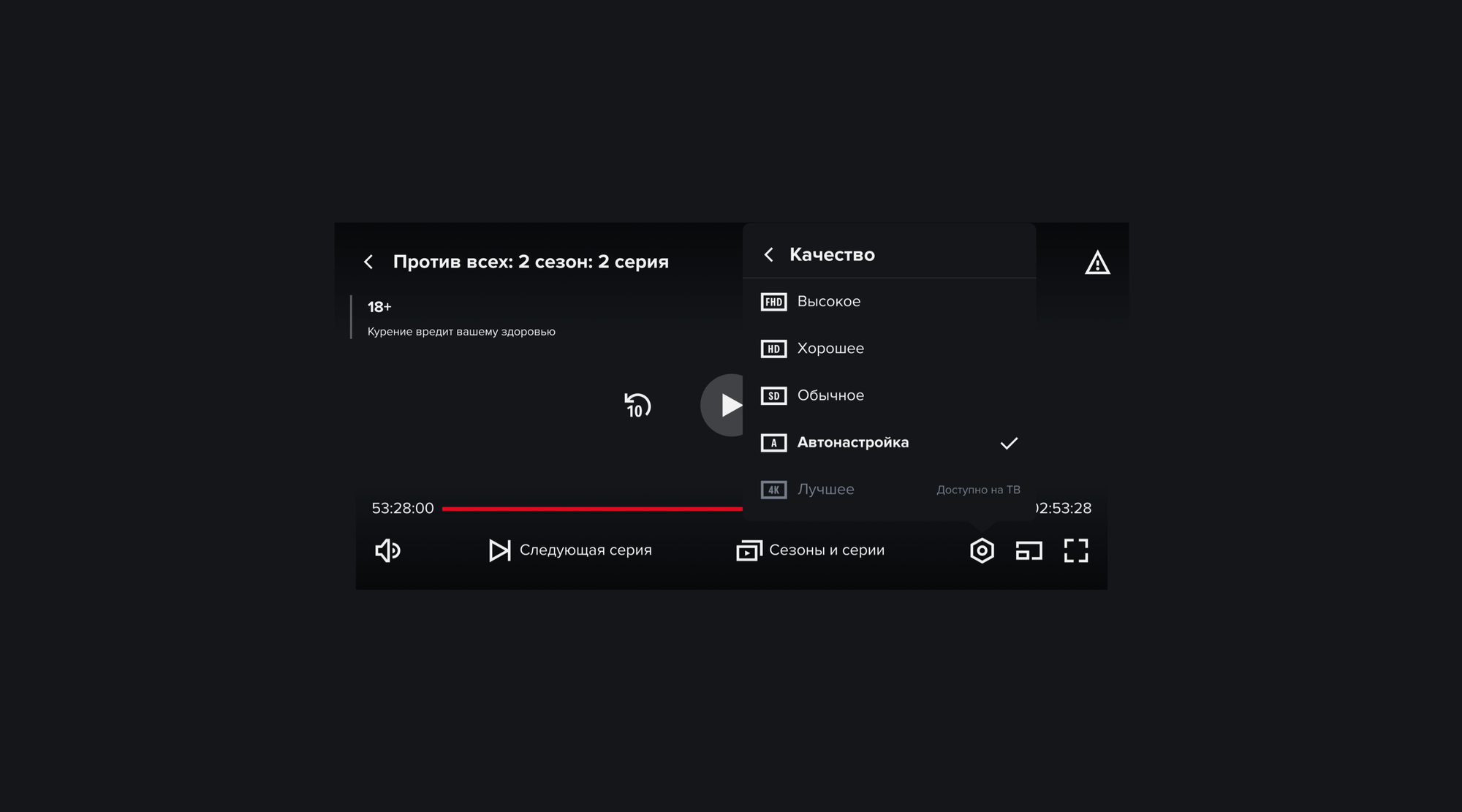
Start.ru Iconography
by Anastasia Kurilenko and Viktoriya Ryabkova





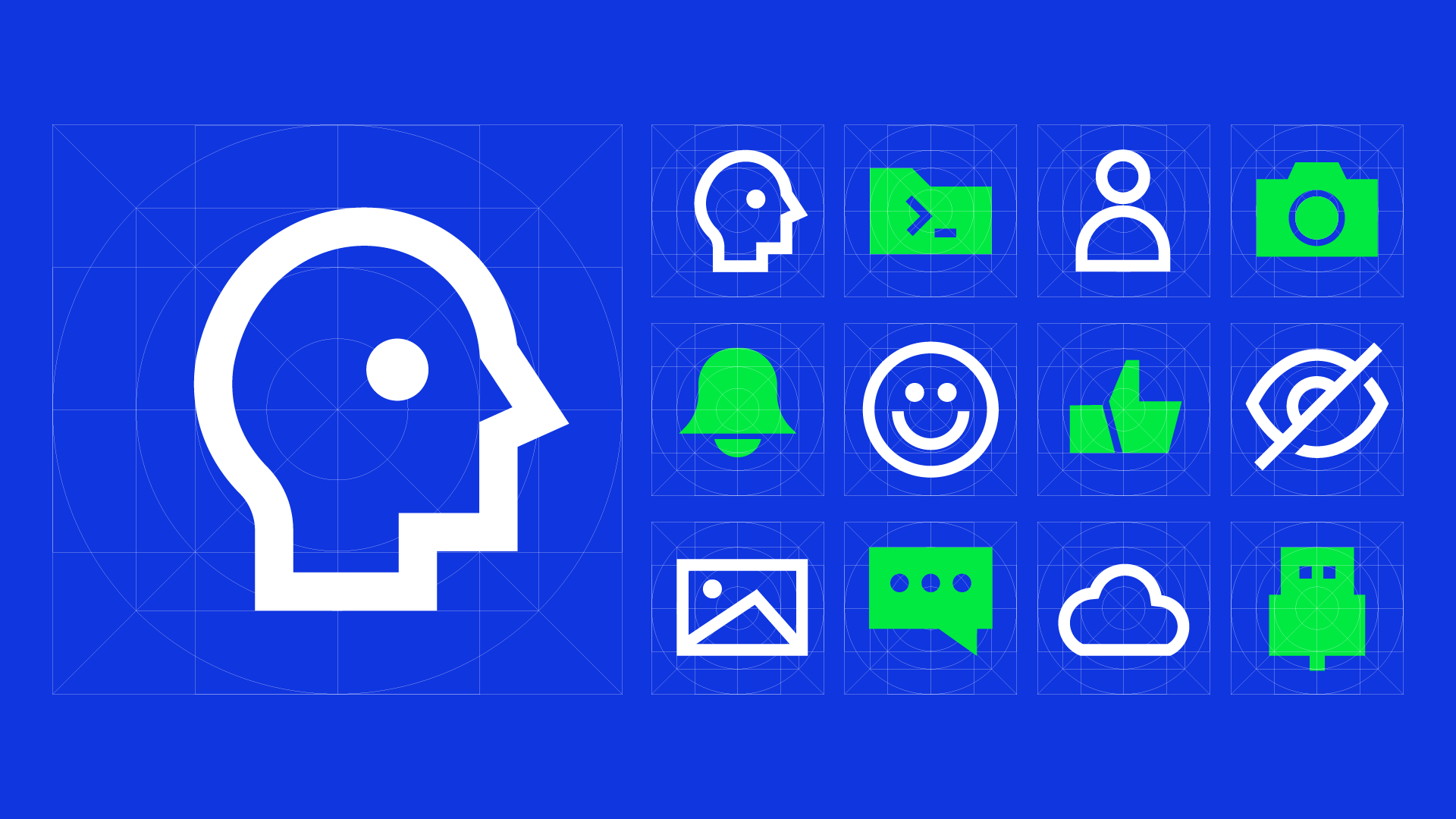
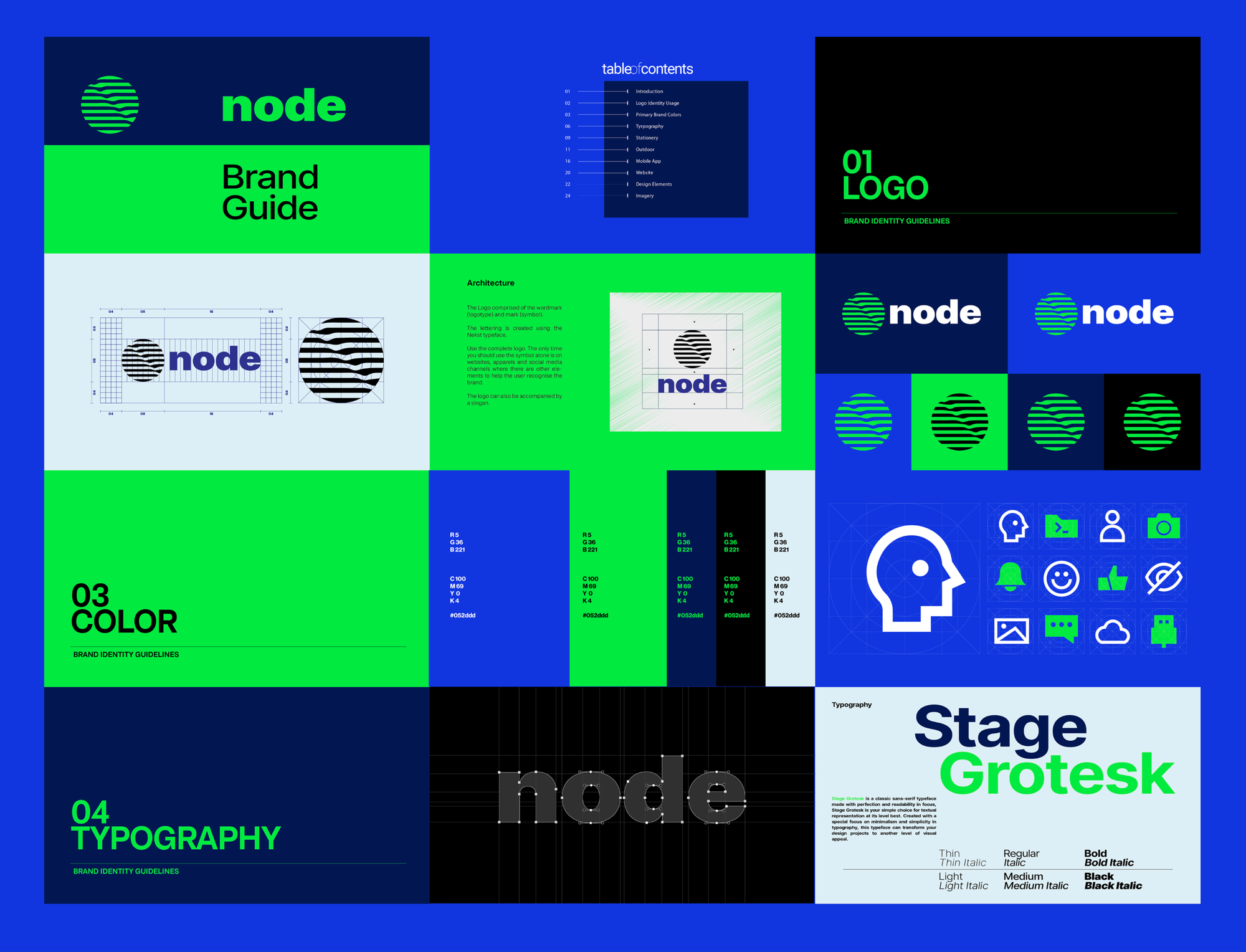
Node Brand Iconography
by Akinbinu Akintayo


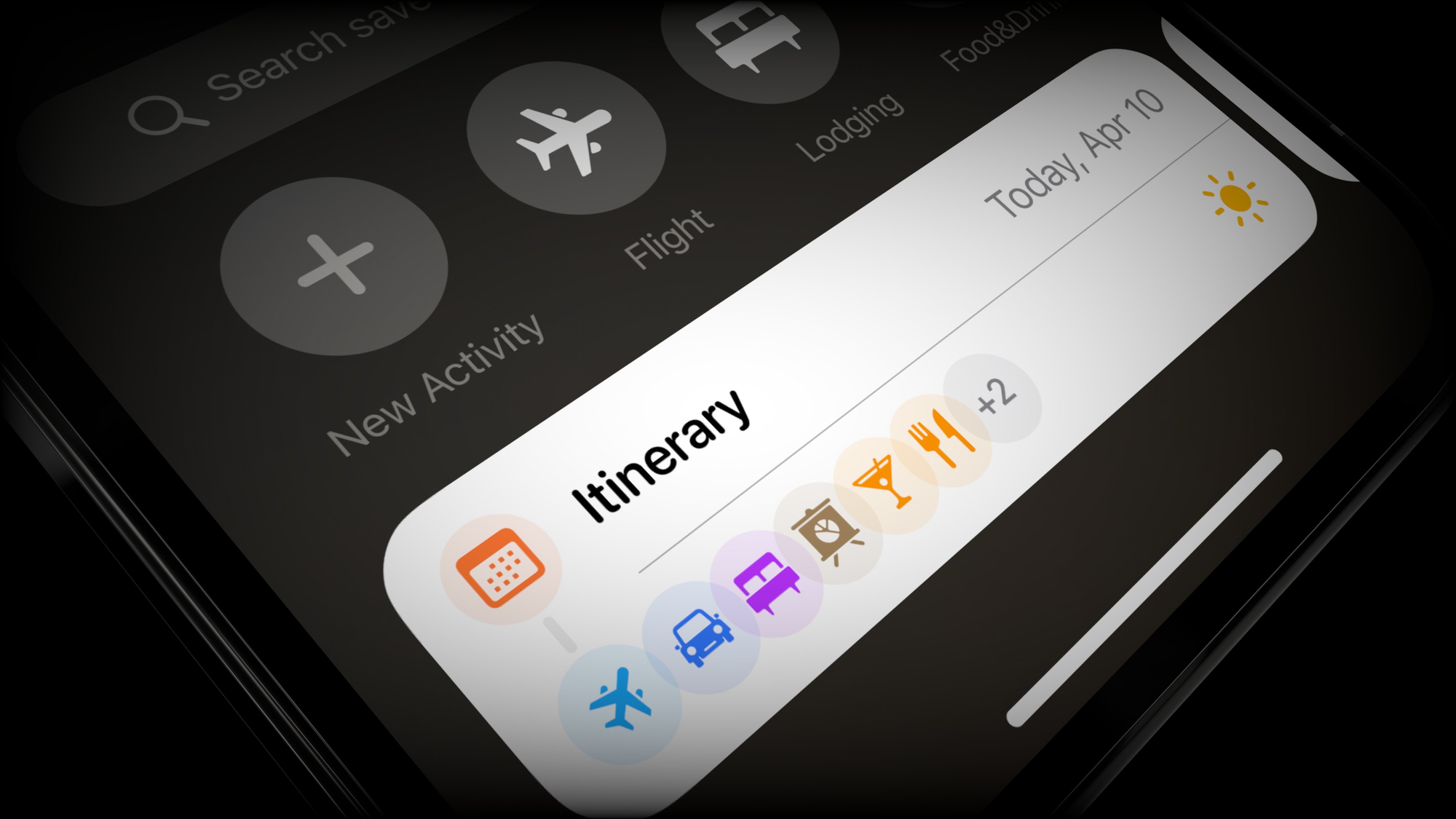
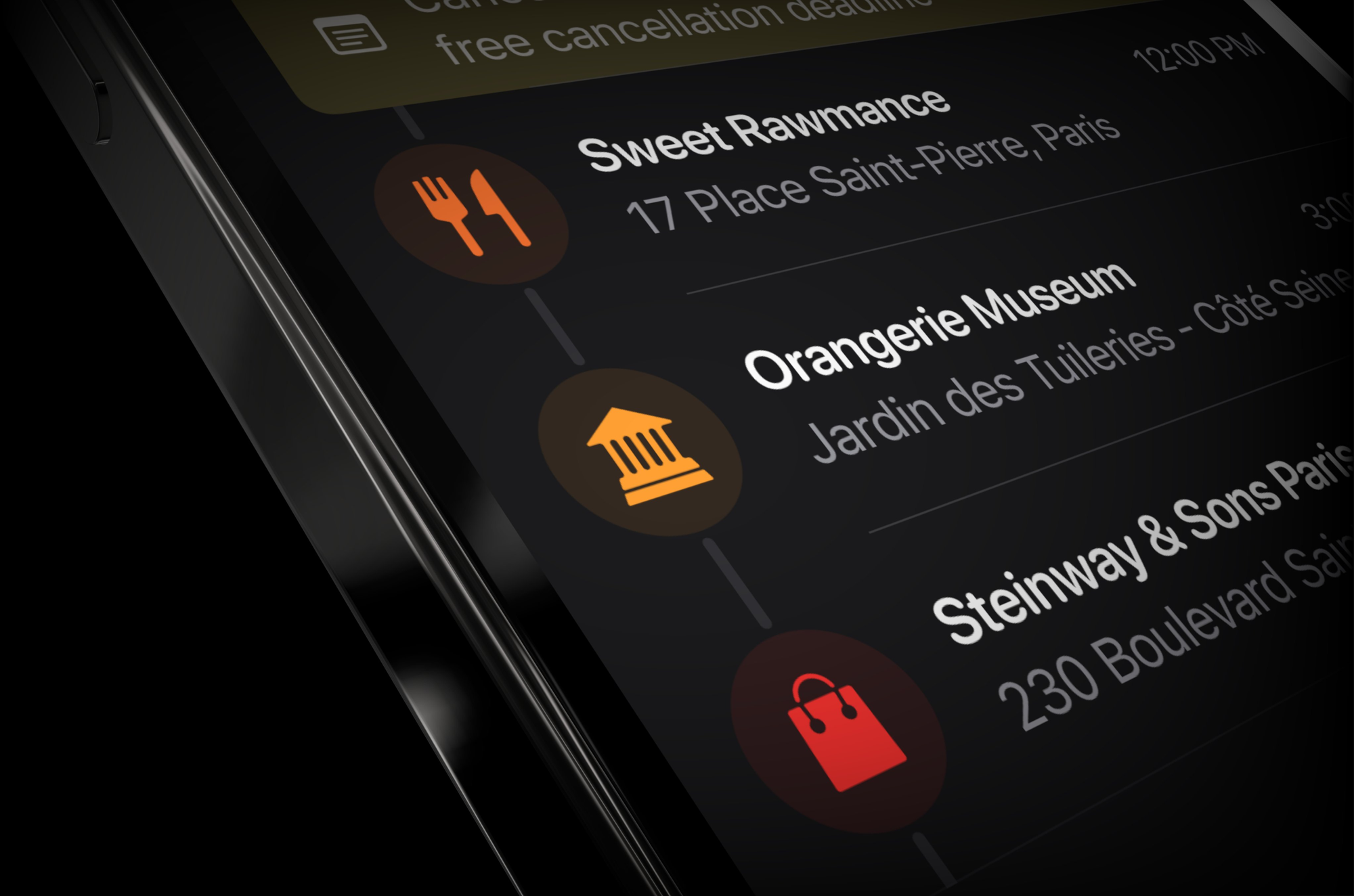
Tripsy App Iconography
by Prekesh via Thiago Sanchez



Brket (Brand Market) Iconography
by Linda Ojo






Illustrative icons
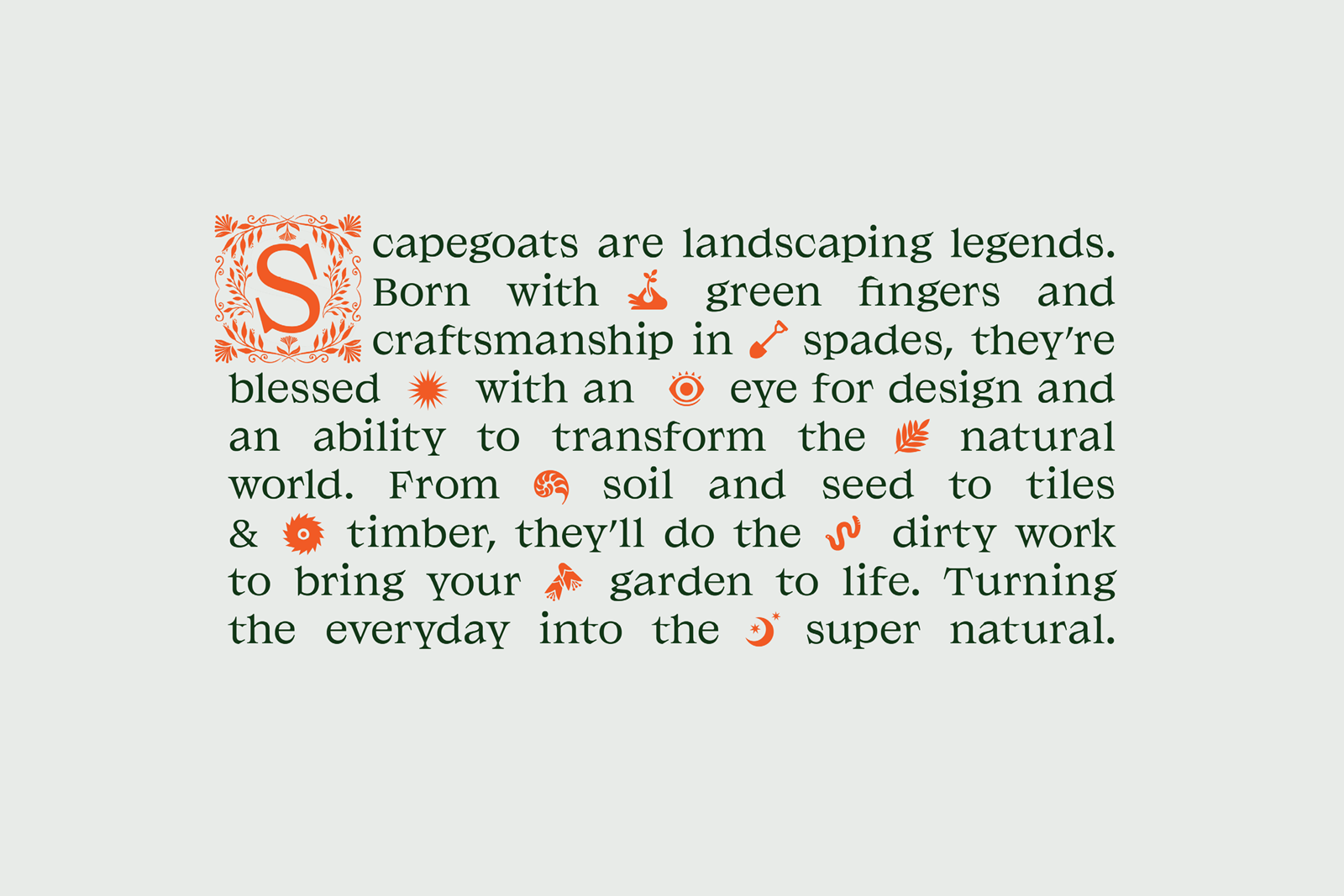
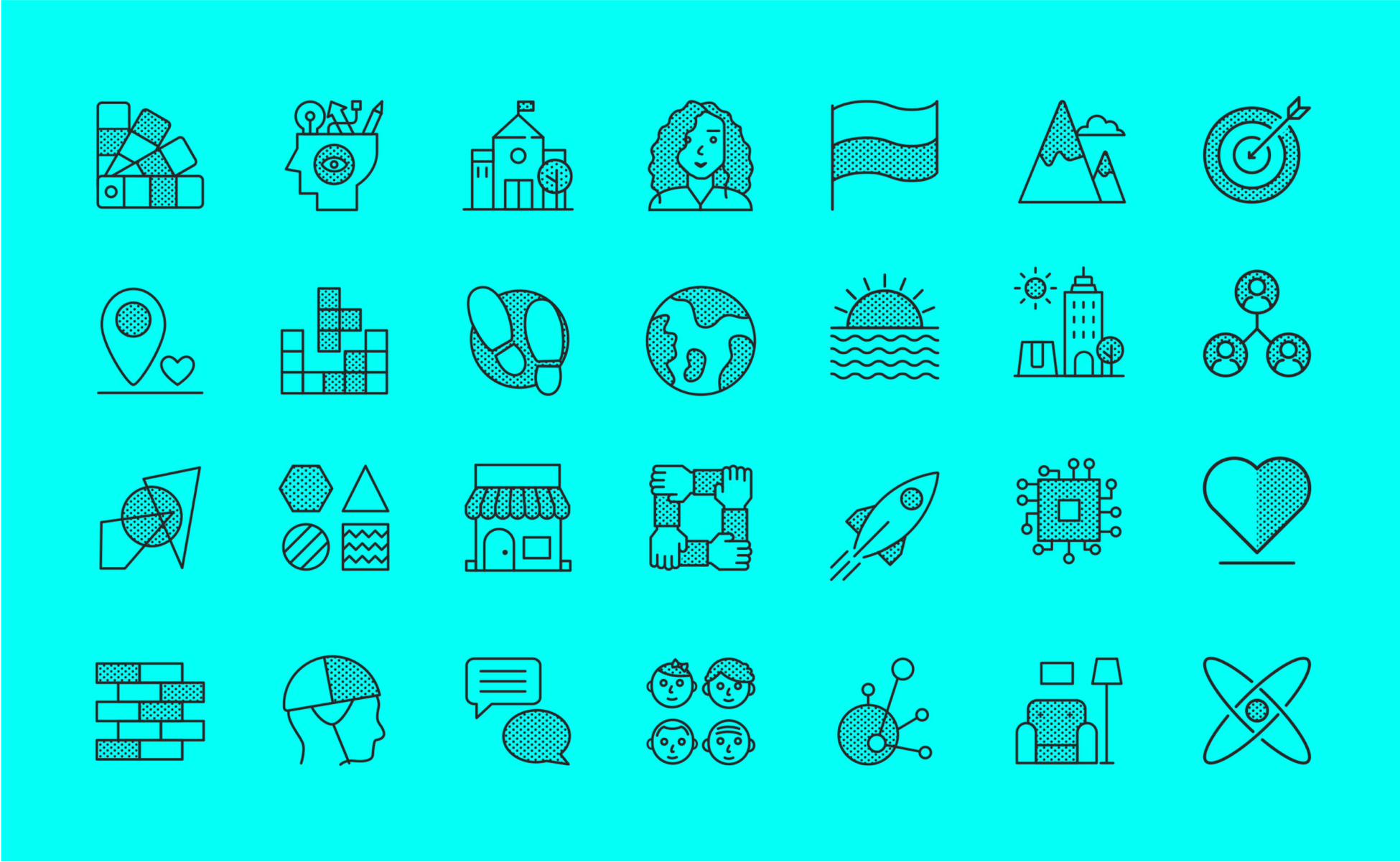
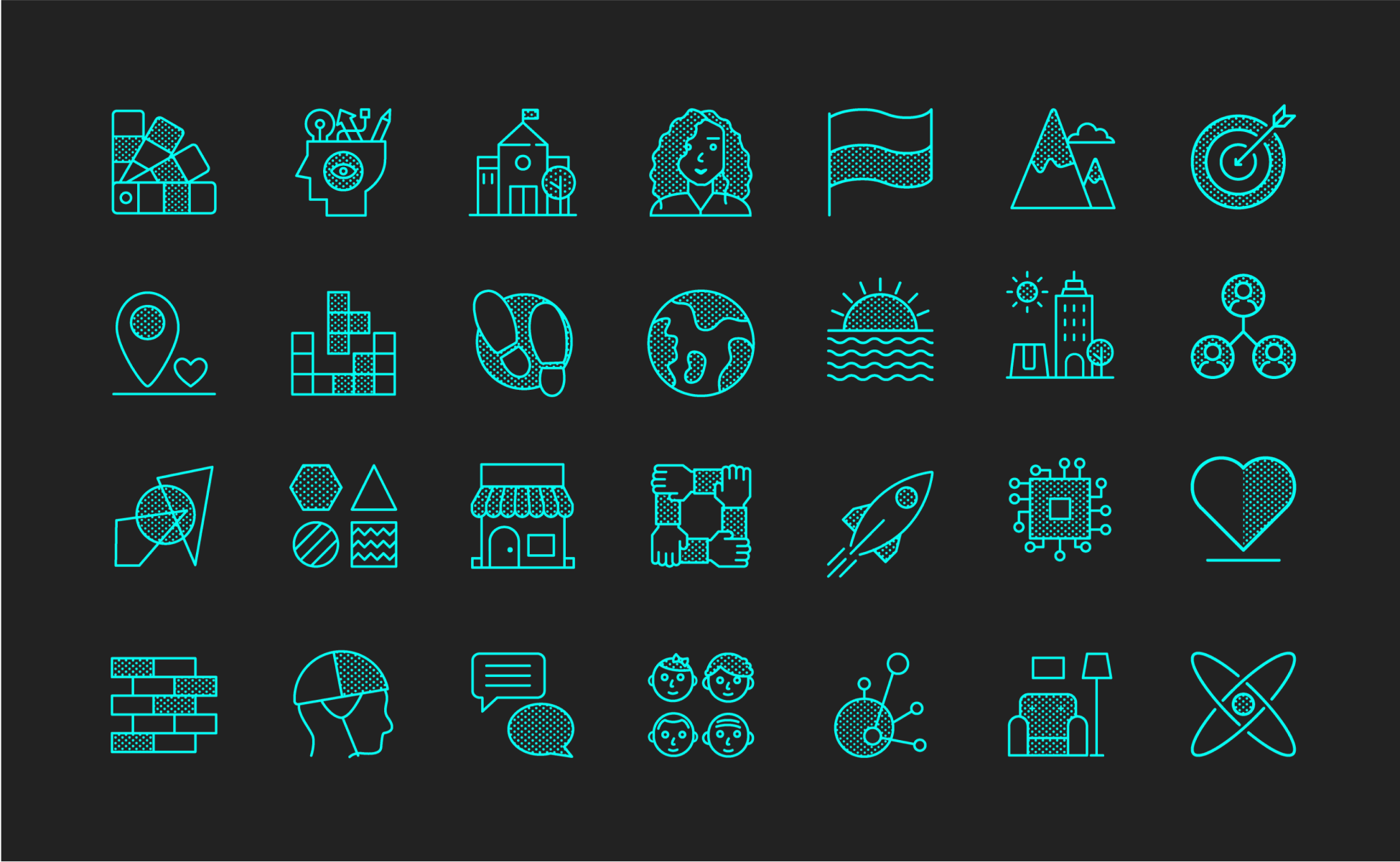
Scapegoat Ornamental Iconography
by Strategy






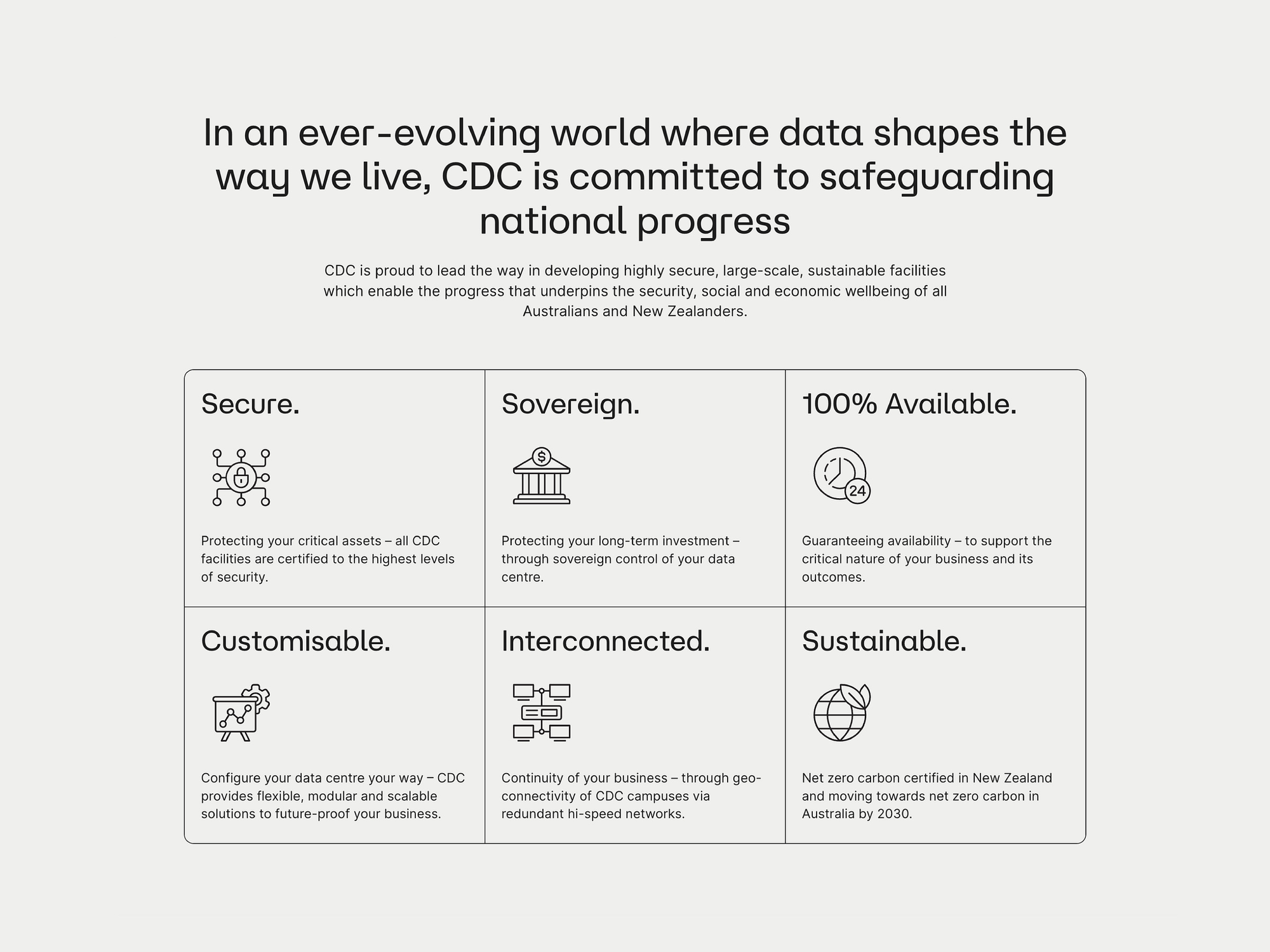
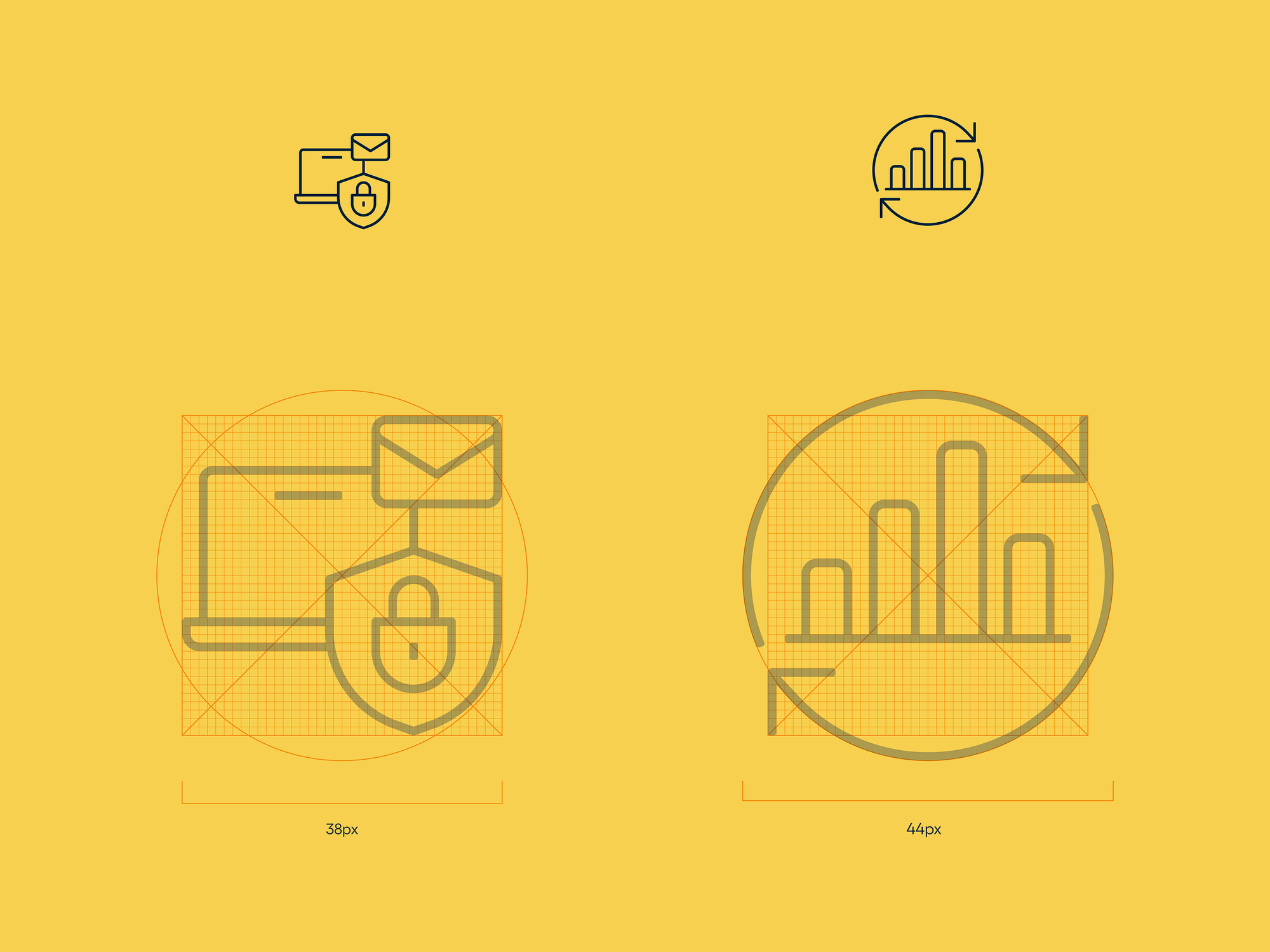
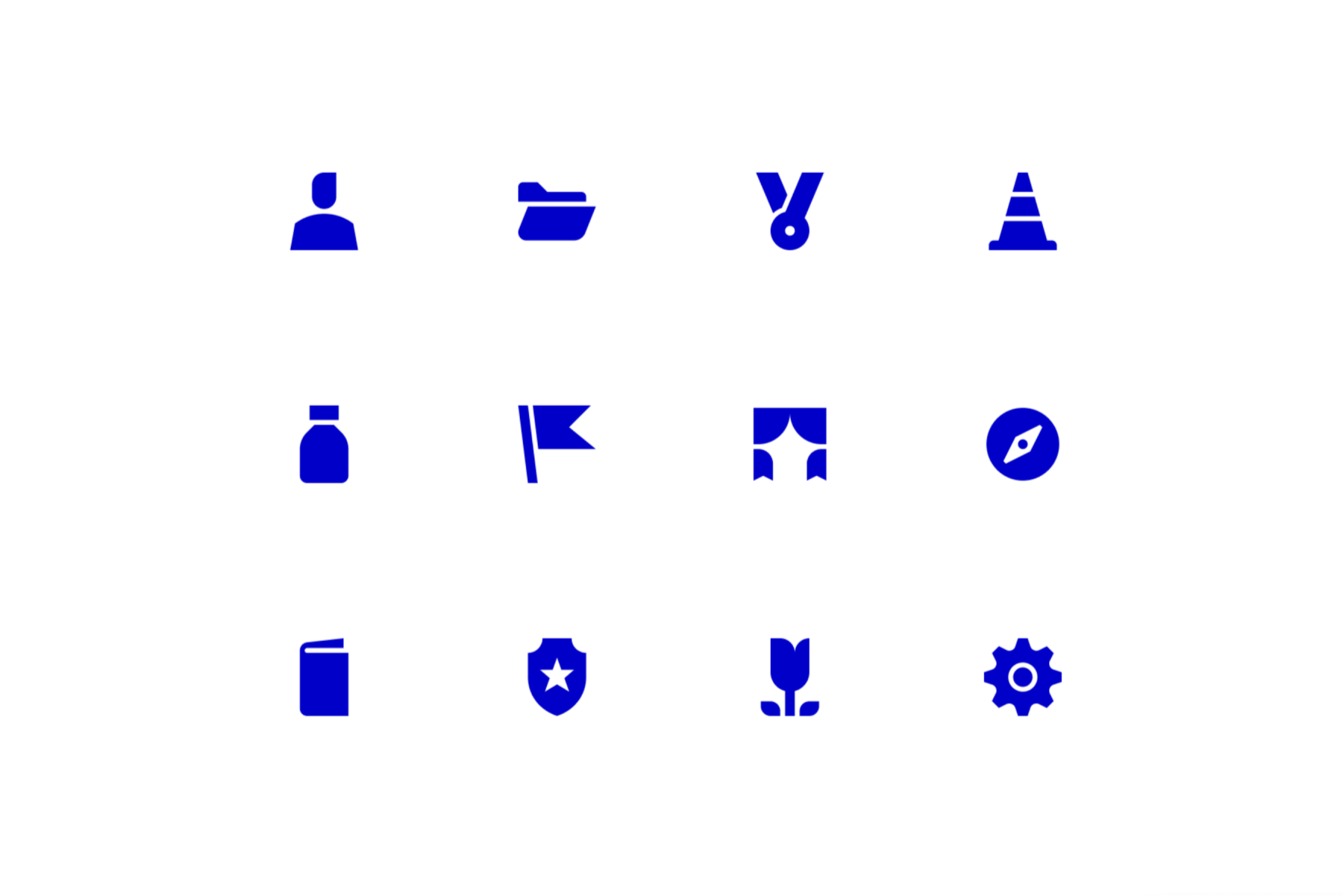
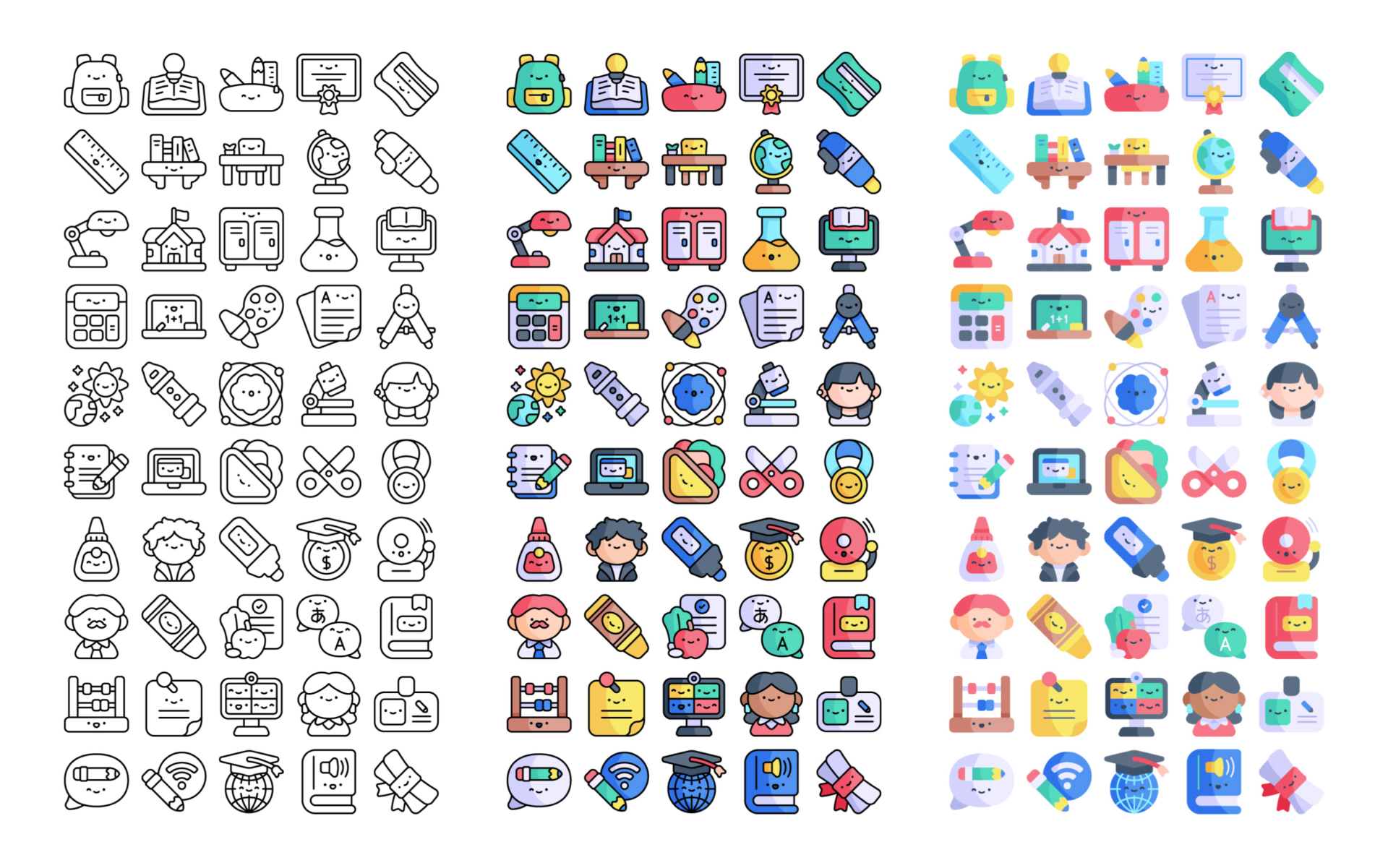
CDC Iconography
by Makers Company



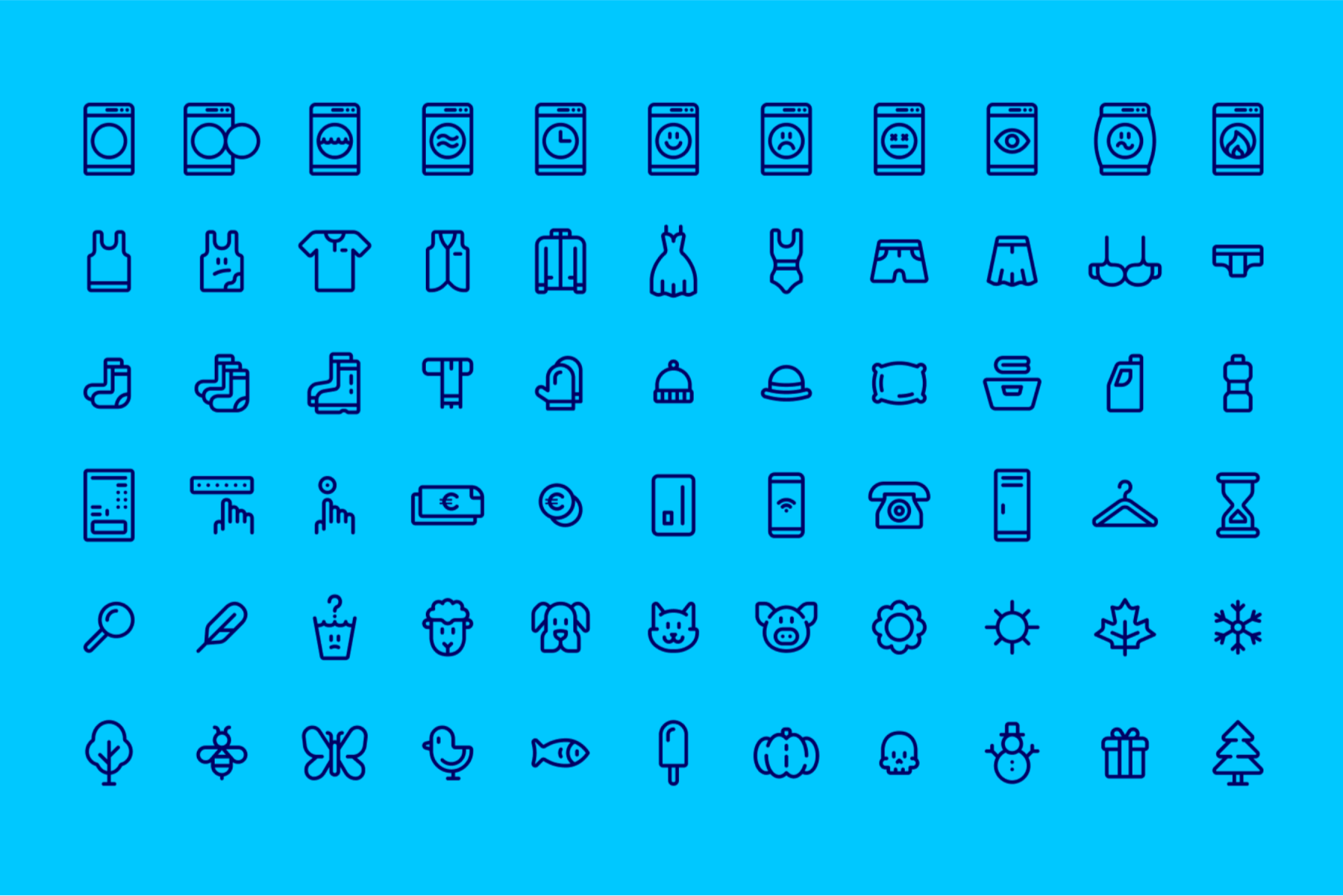
ClarkeHopkinsClarke Iconography
by Wild Lab


Editorial, Packaging, and Brand Iconography
by Jerónimo García




Finance Icons
by Dmitri

Fluent Illustrative Icons
by Dmitri for Microsoft

DT's Icon Design Set
by Tiago Machado






Phobia Icons
by Gregory Darroll

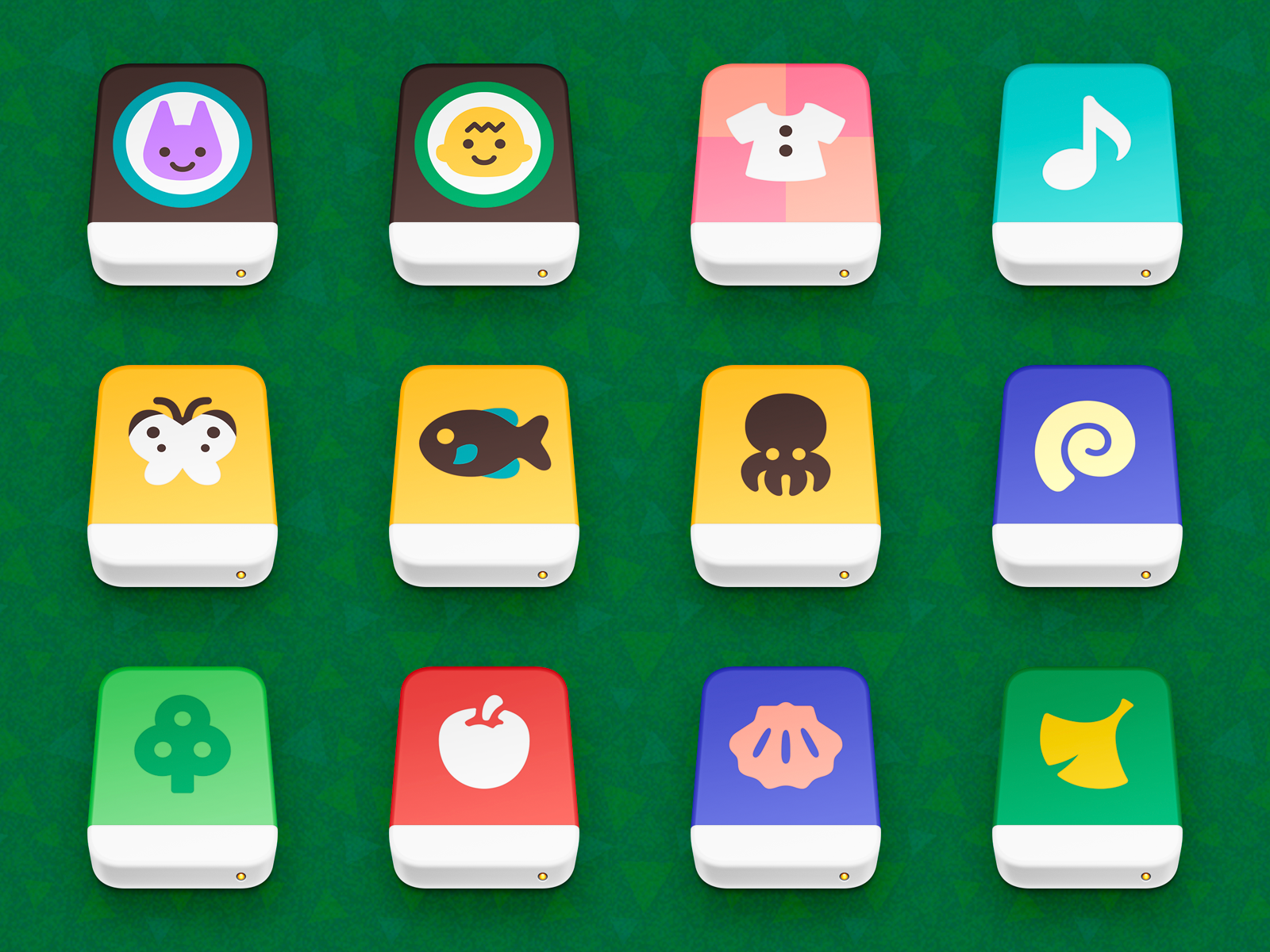
Nook Storage
by Louie Mantia, Jr.

Stickers, smiley, badges
Kawaii Icons
by Yoshio Romero

Signages and wayfindings
Simon Switch Wayfinding
by Forma & Co





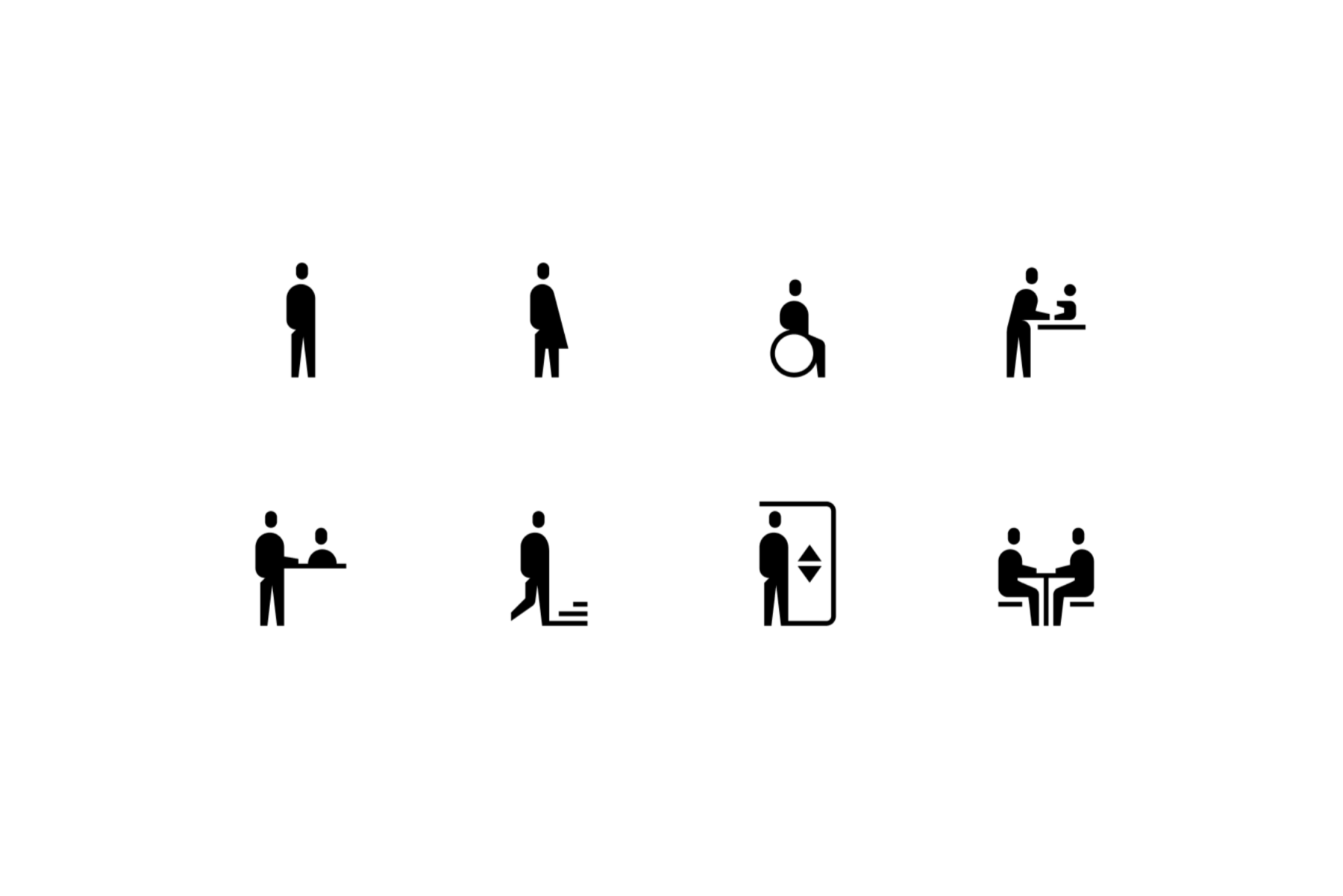
El Cuartel Signages
by Jerónimo García

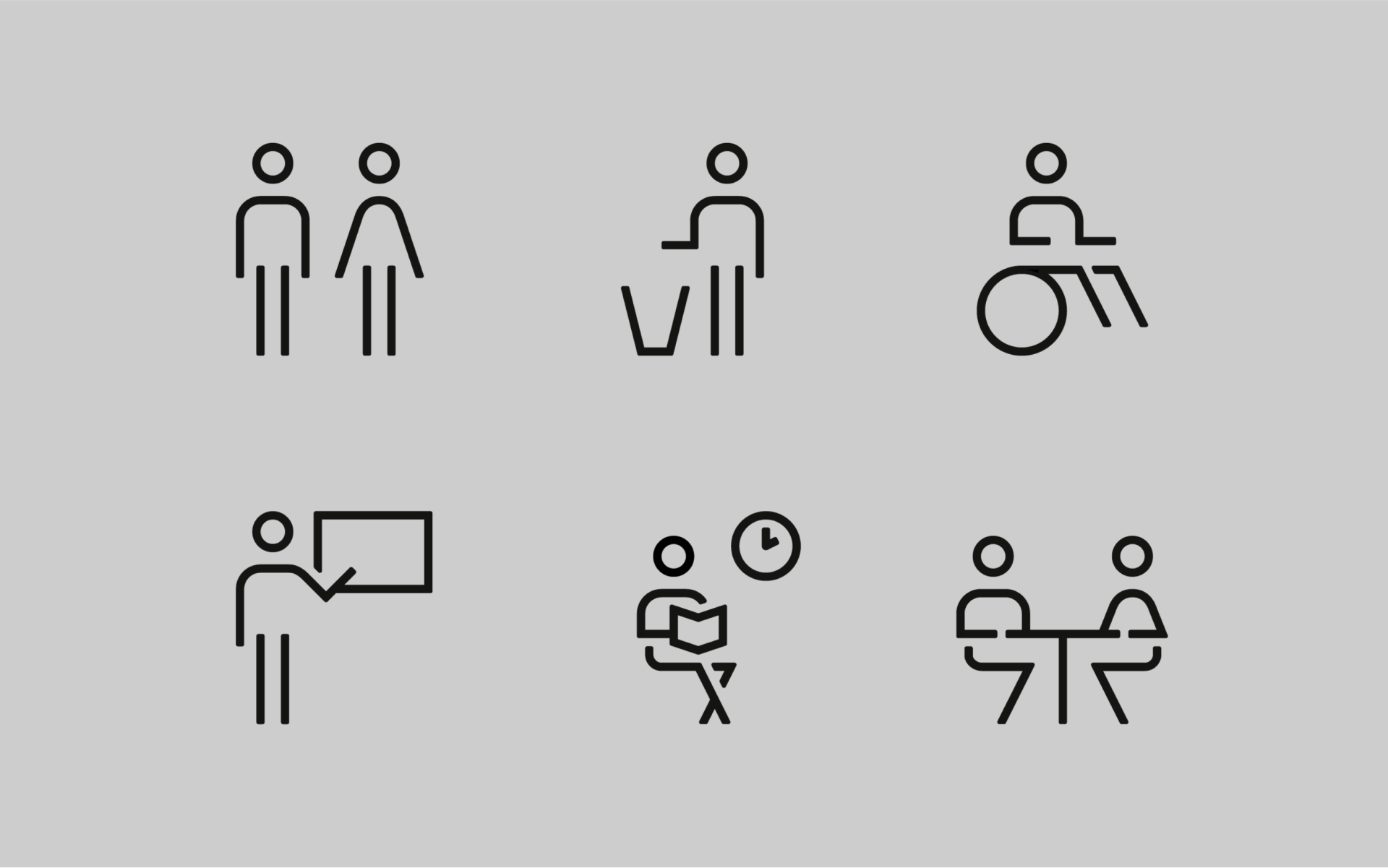
Miguel Hernández University Signages
by Jerónimo García



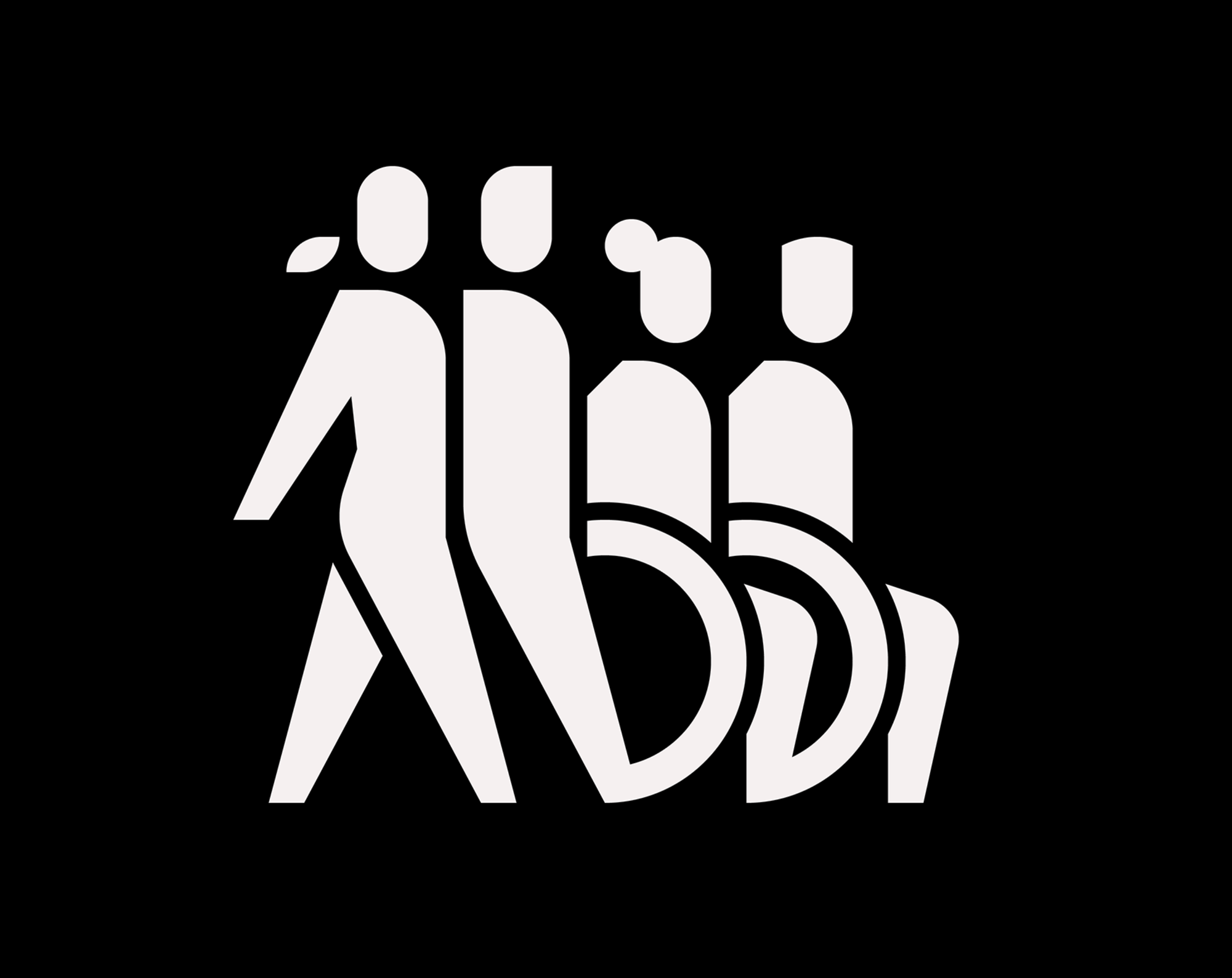
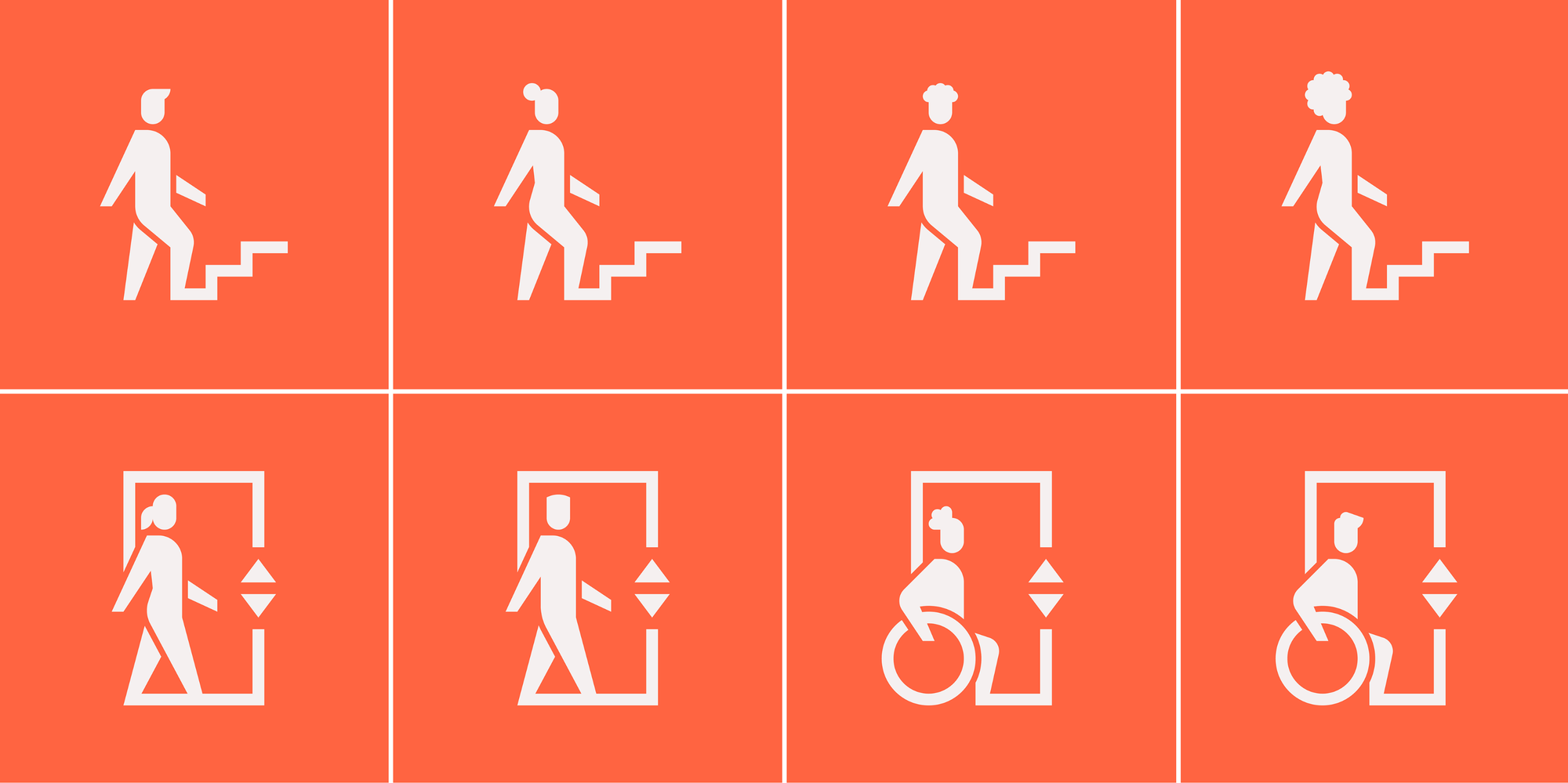
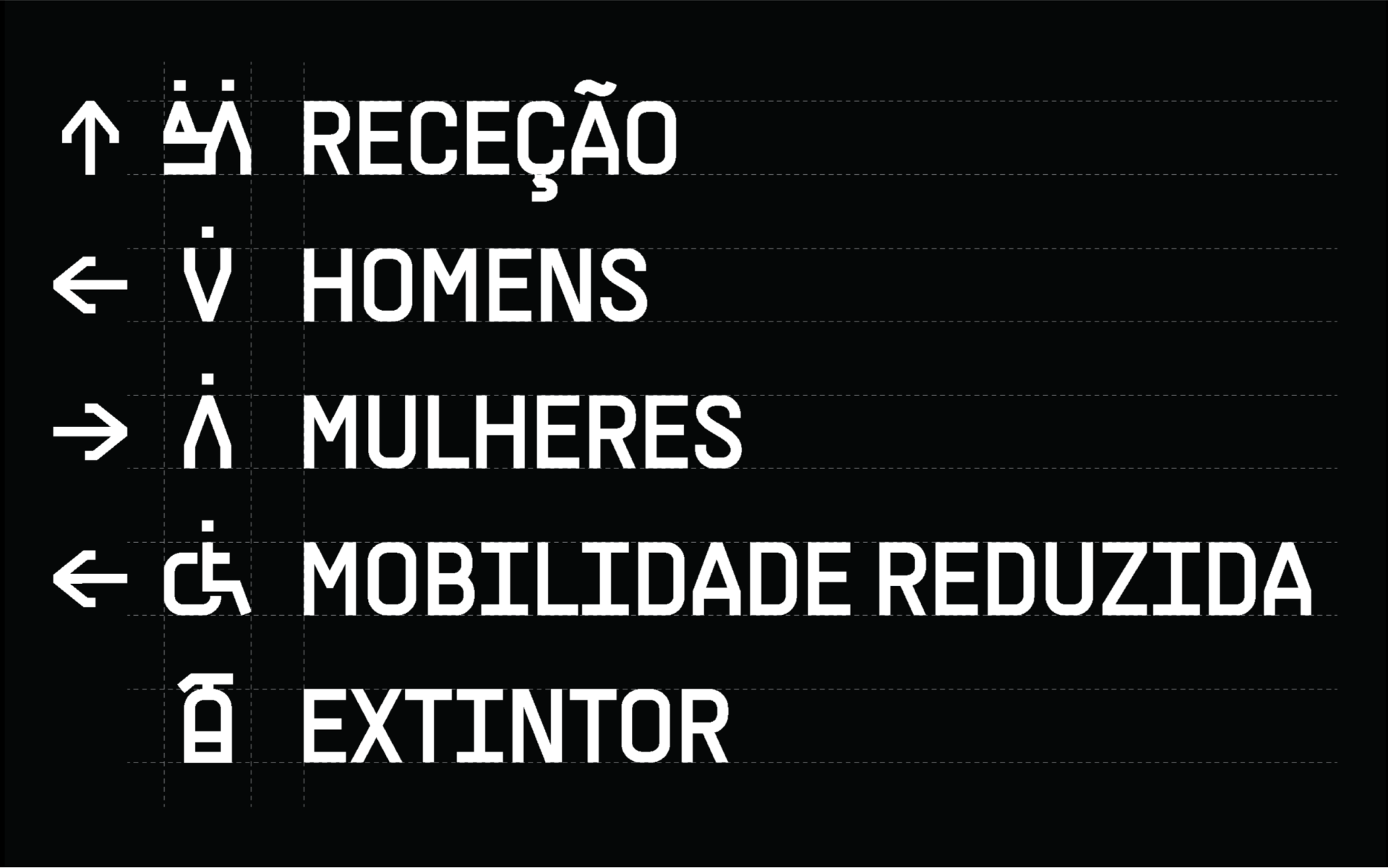
Marina Esposende Pictograms
by Eurico Pinto



Apartamenty Warszawa — wayfinding
by mucha DSGN





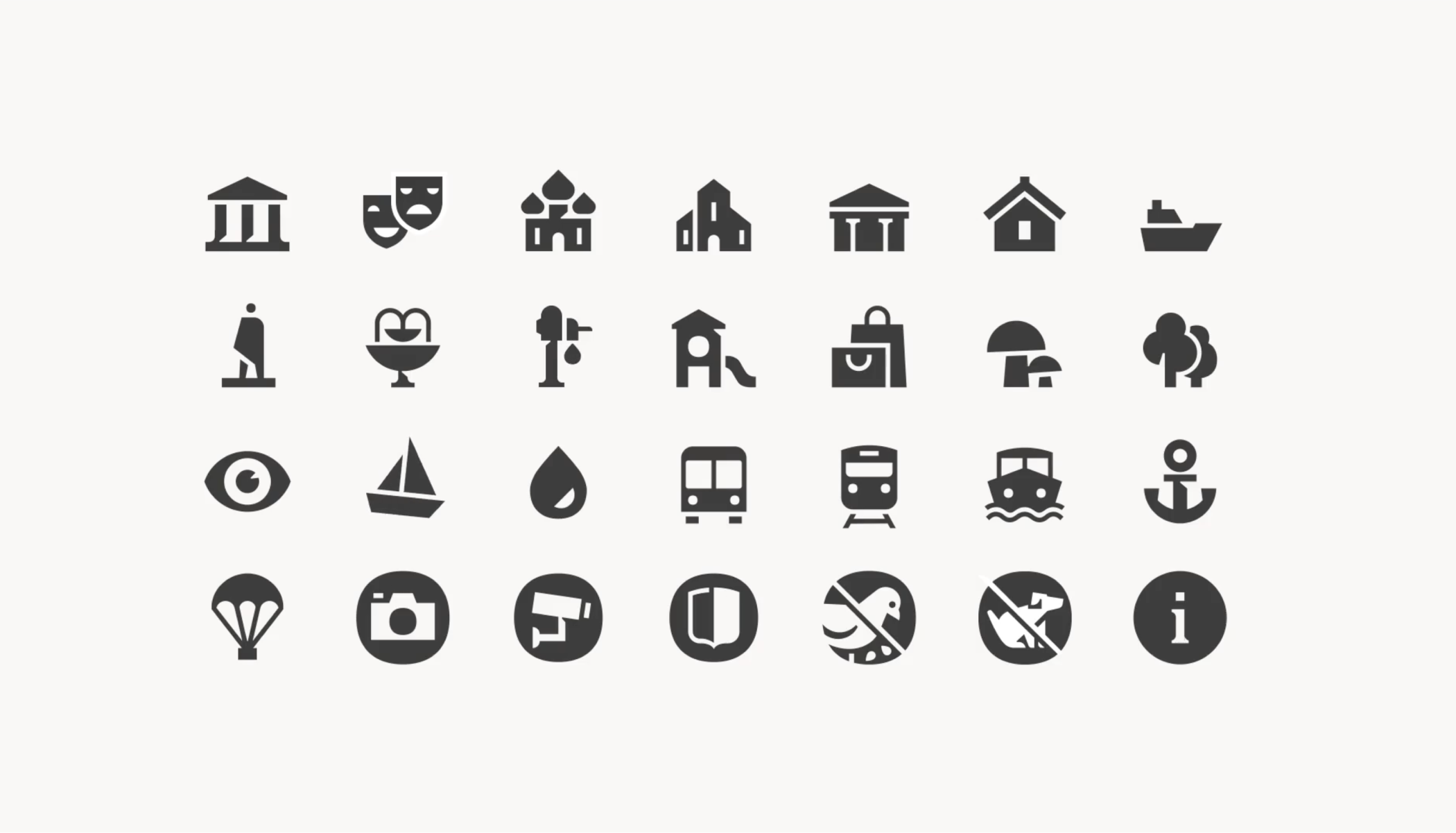
Ryazan Tourist Wayfinding
by Plenum Agency, Evgeniya Khludentsova, Irina Purtova, Myznik Egor



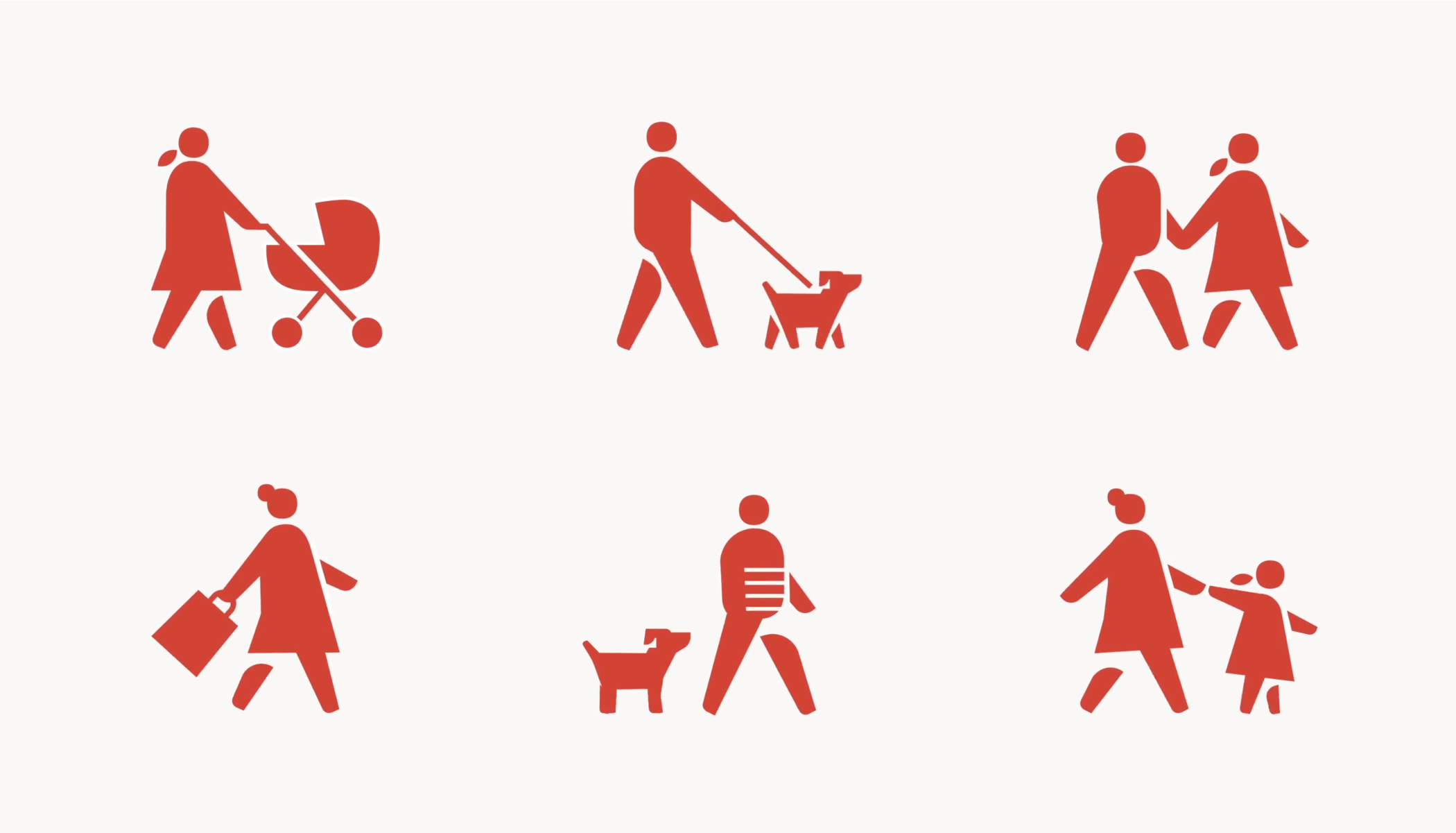
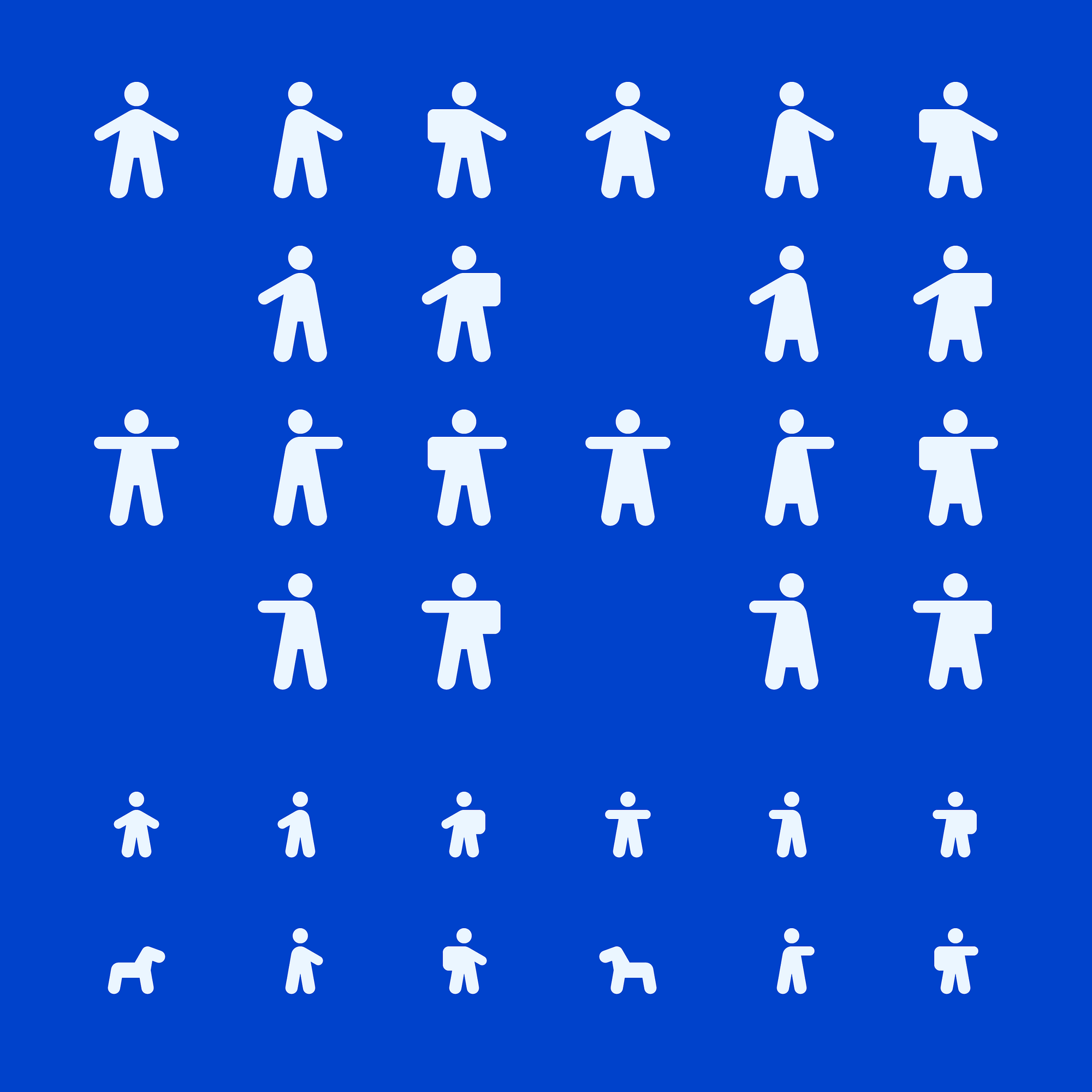
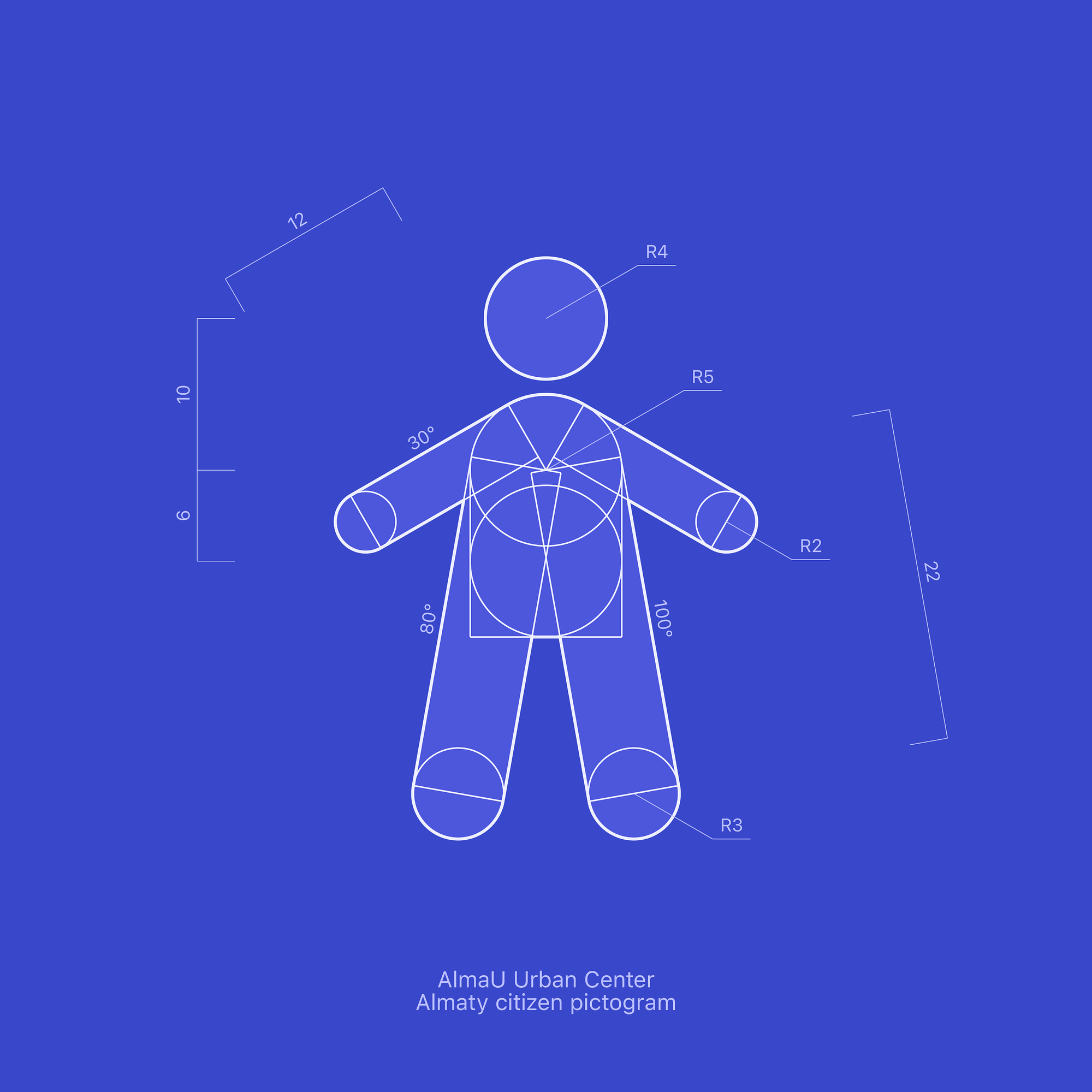
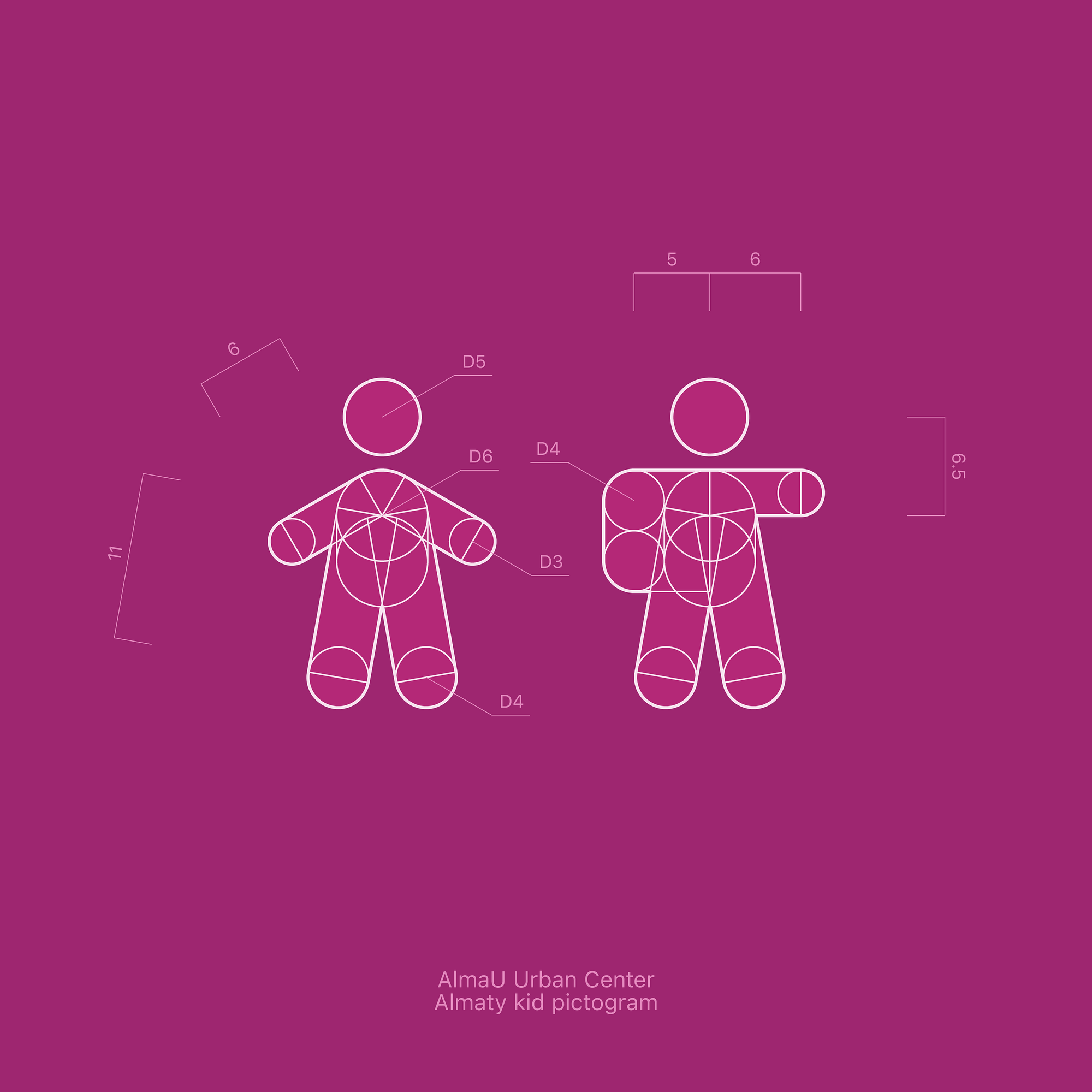
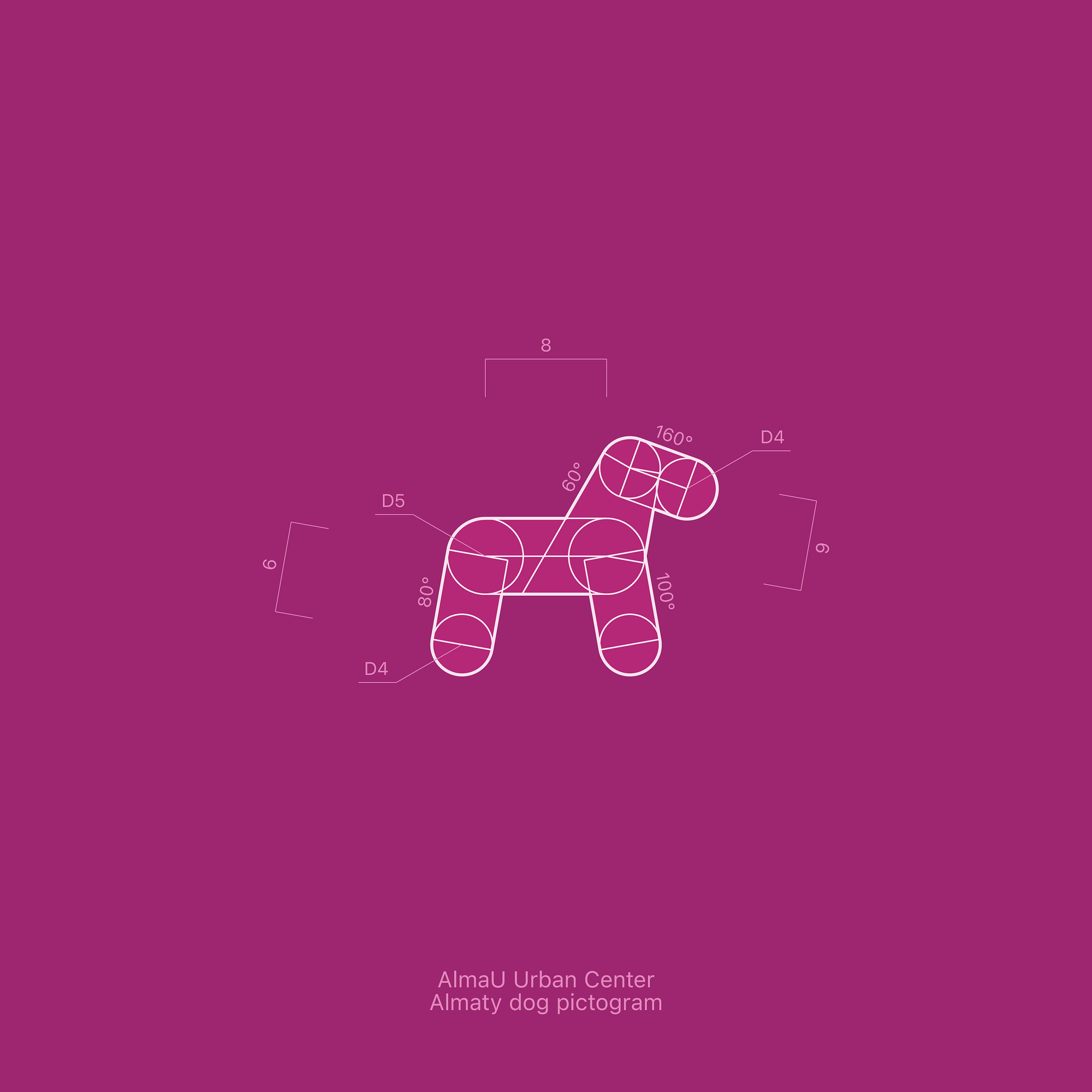
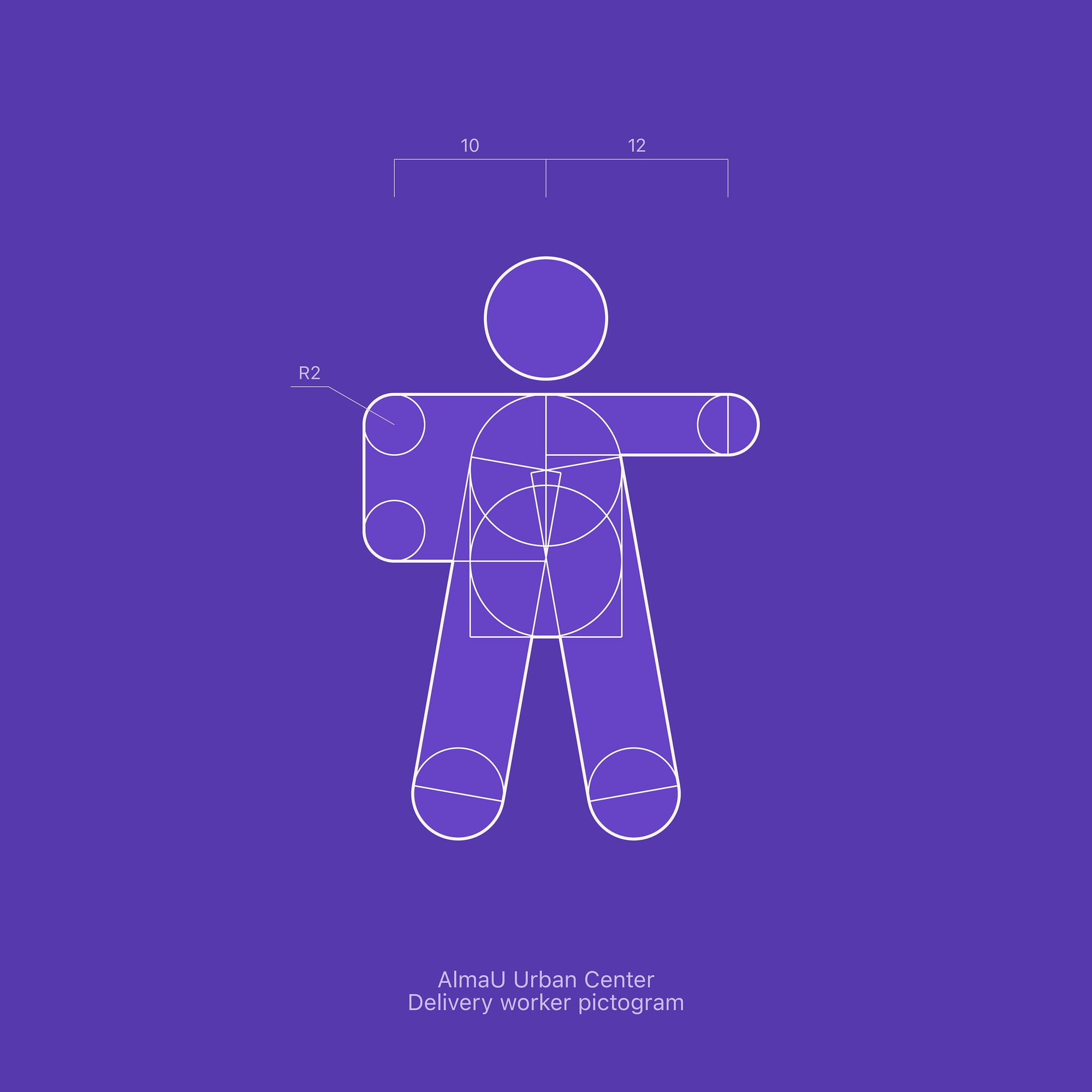
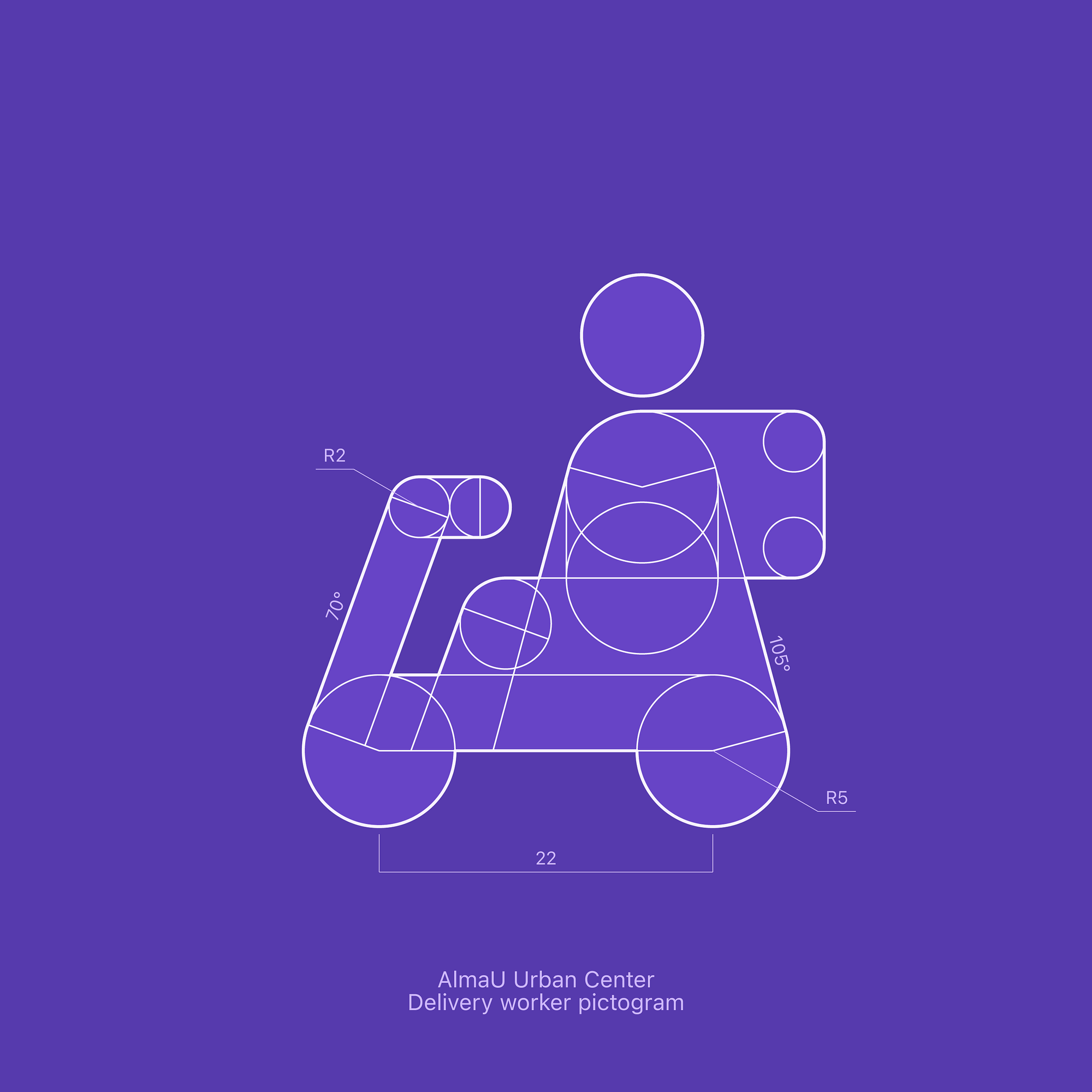
Icon design for AlmaU Urban Center
by ULY Agency






Symbols and labels
Perplexity Iconography
by Ryan Putnam
0:00
/0:21
3D icons
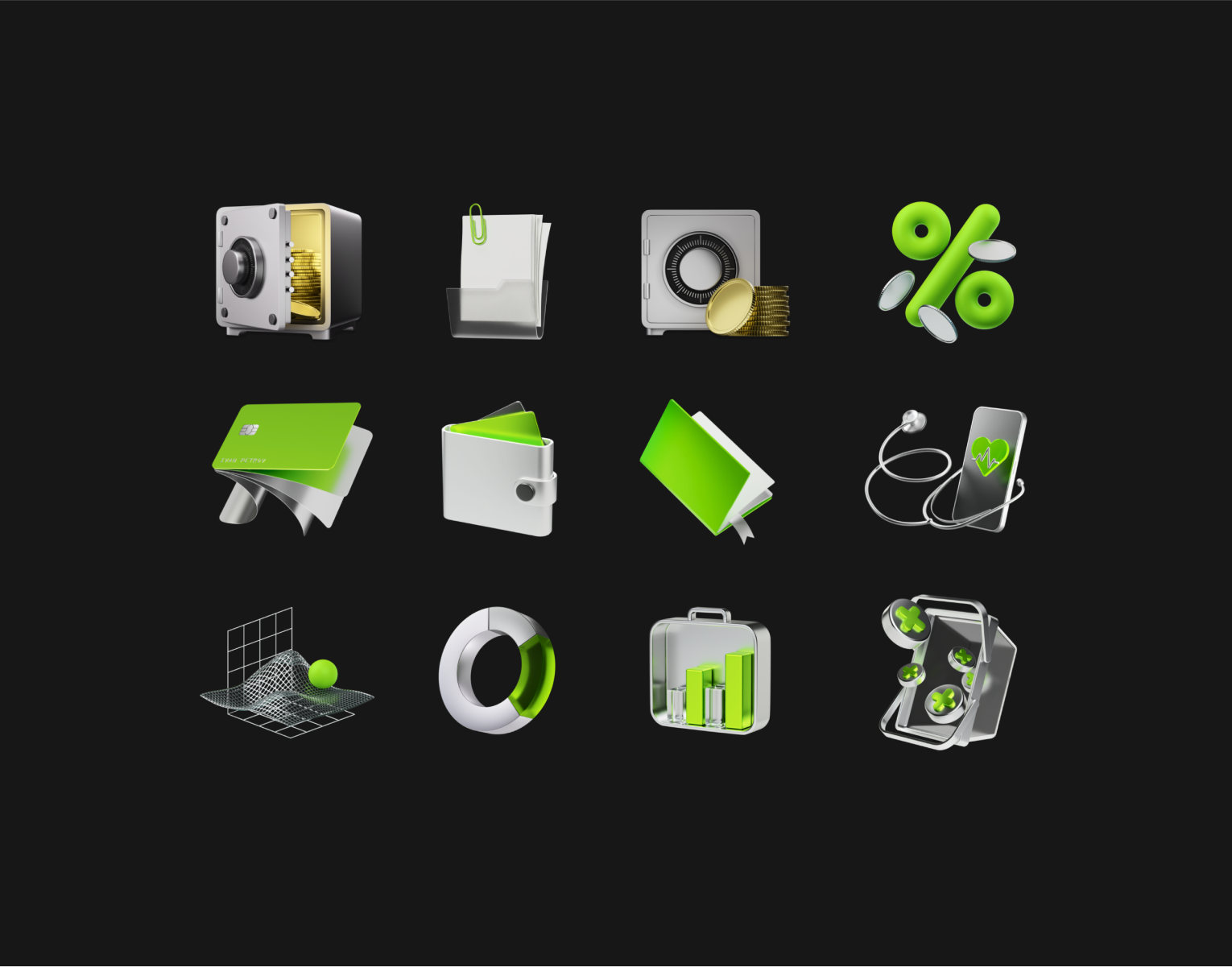
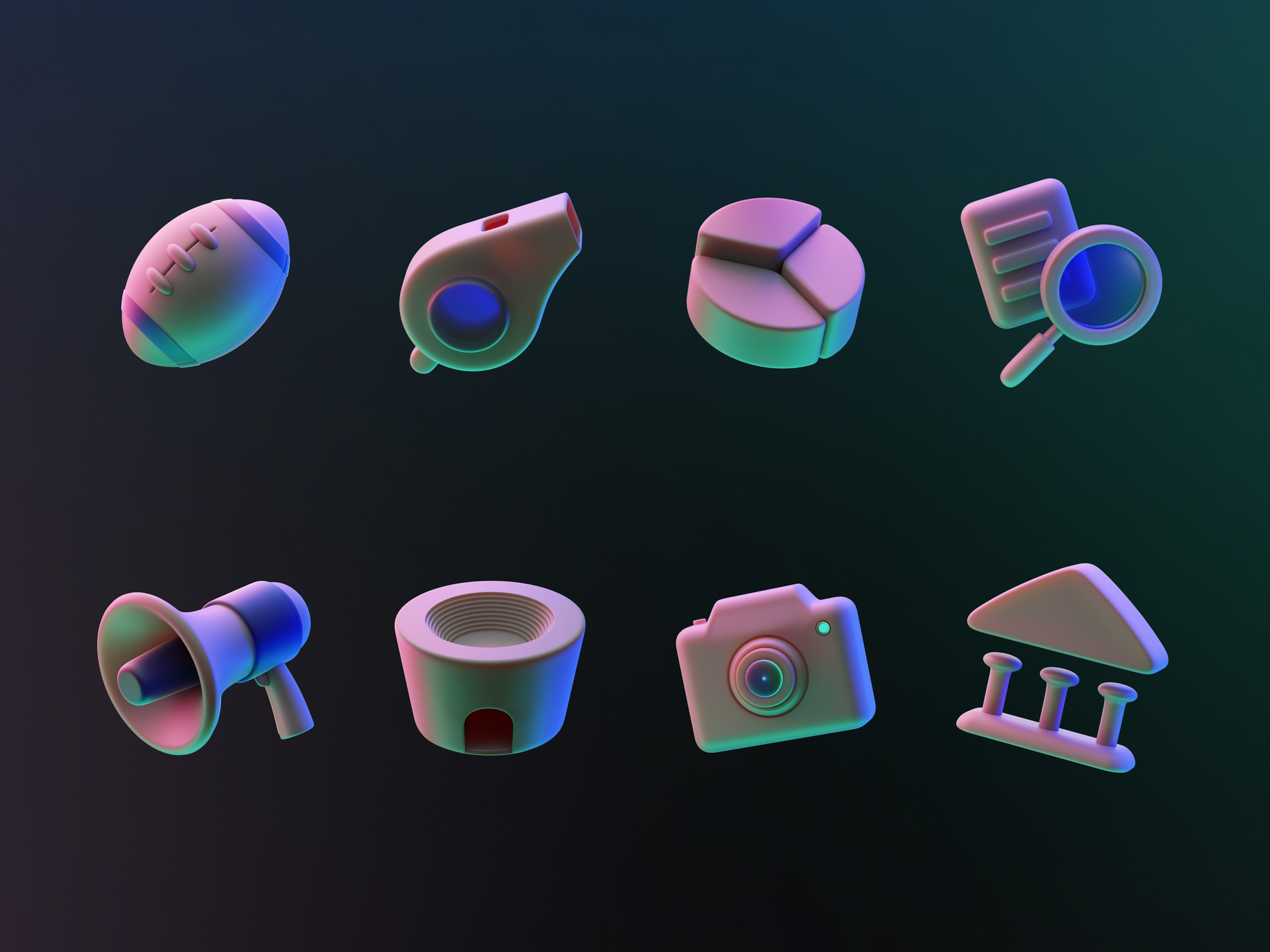
Banking 3d icons
by Timur Utro

Outlier: 3D icons
by Maria Soloveva for Flatstudio

Balloon Icons
by Kevin Moran

Animated 3D icons
by Zulfa Mahendra
0:00
/0:04
0:00
/0:06
0:00
/0:05
App icons
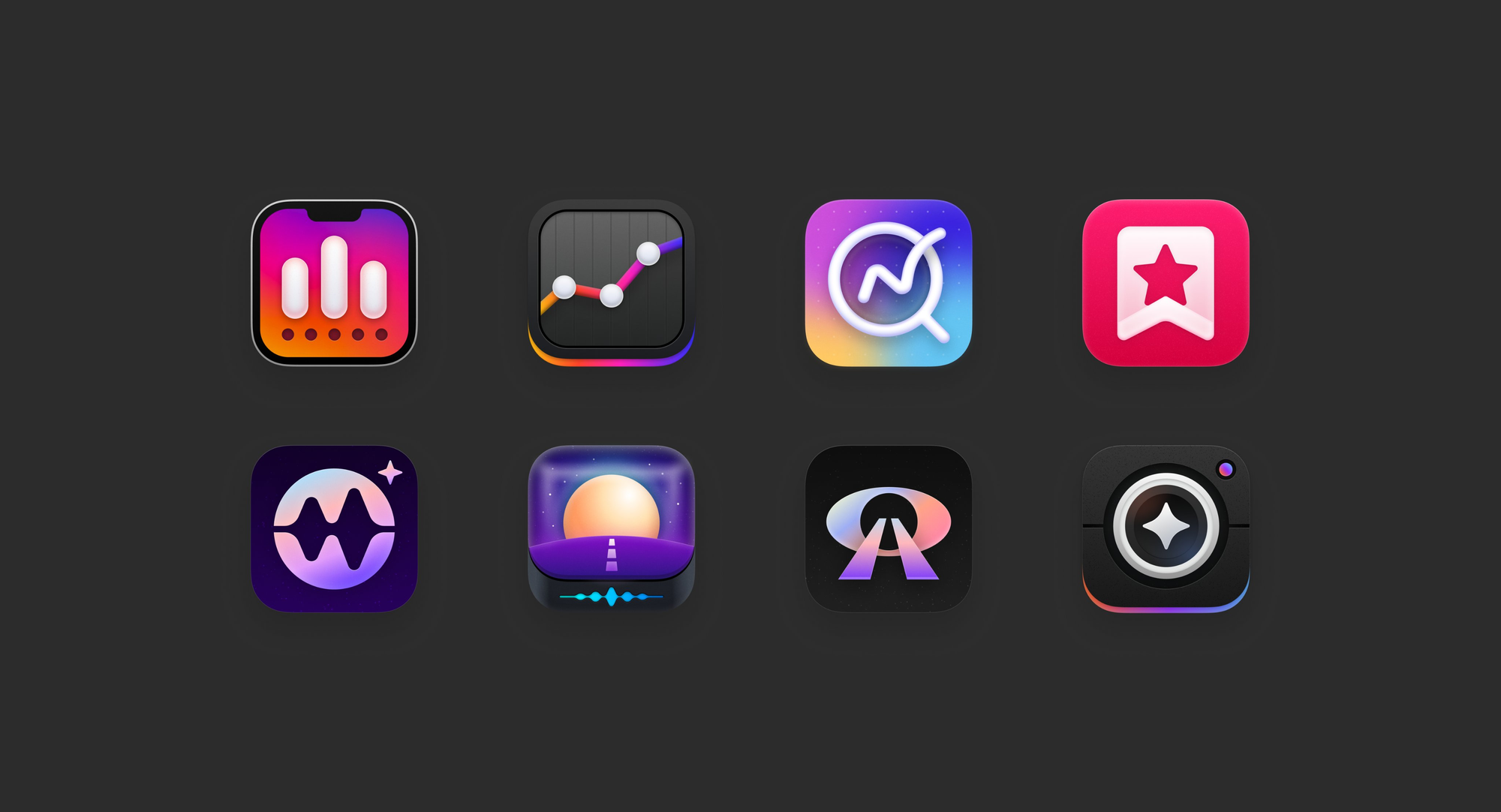
App icon collection
by Dmitri

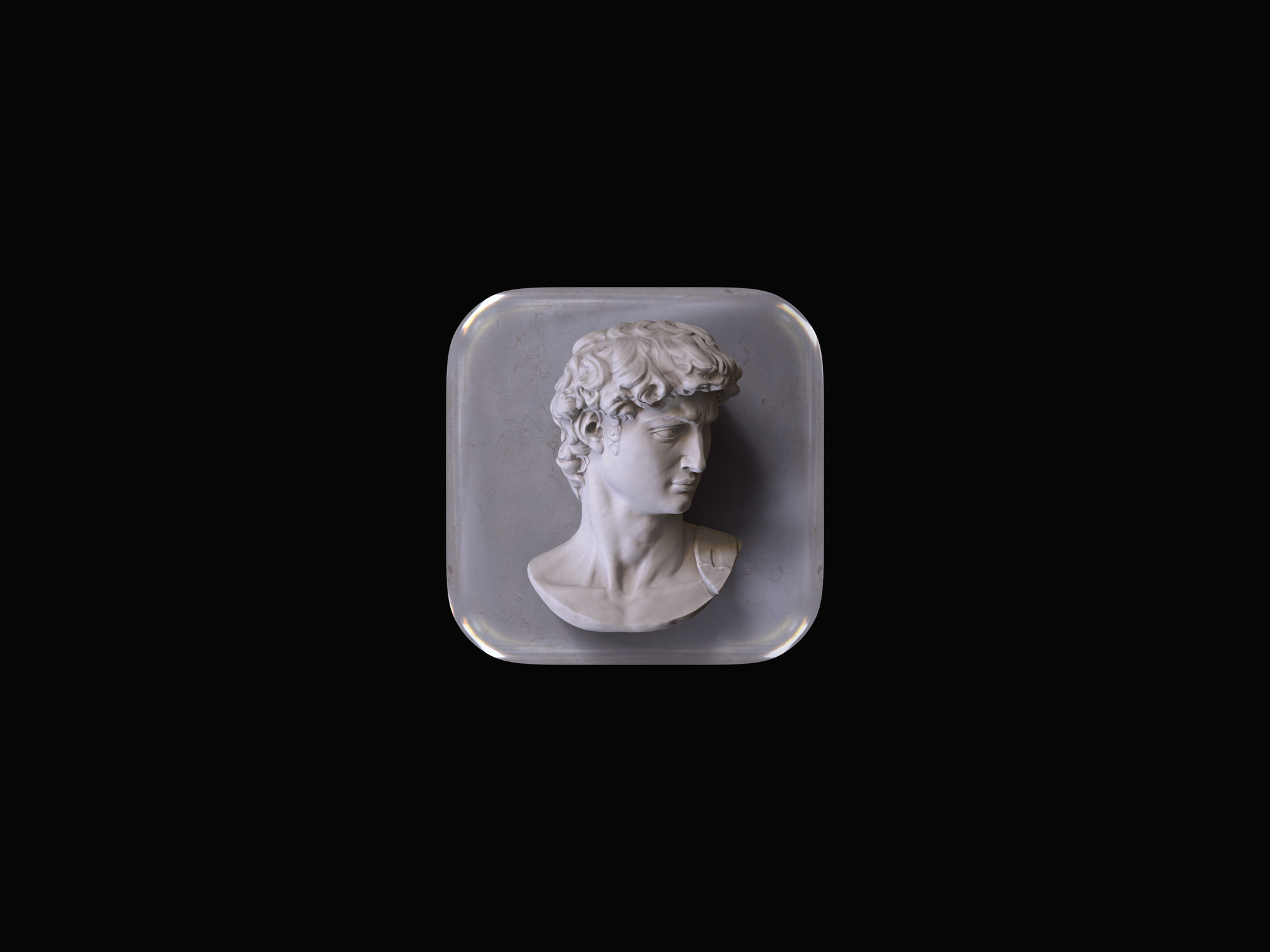
Museum App Icon
by Sajjad Mohammadi Nia


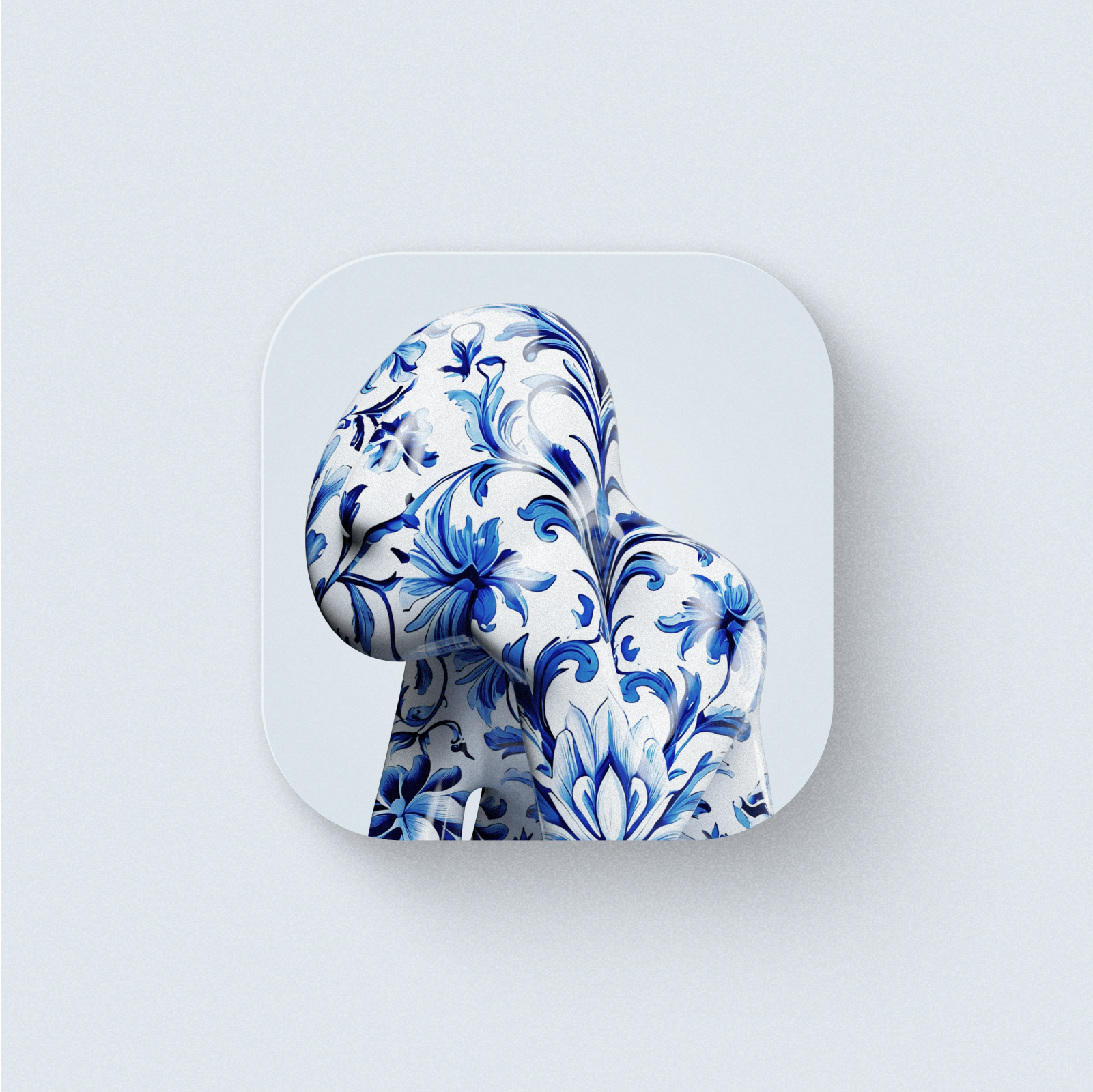
MyMind app icon with Chinese ceramic aesthetic
by mymind

Animated icons
3D GENIE
by Sri Krishna S


Extra
Icon Set for Artbees.net
by Maziar Firoozmand

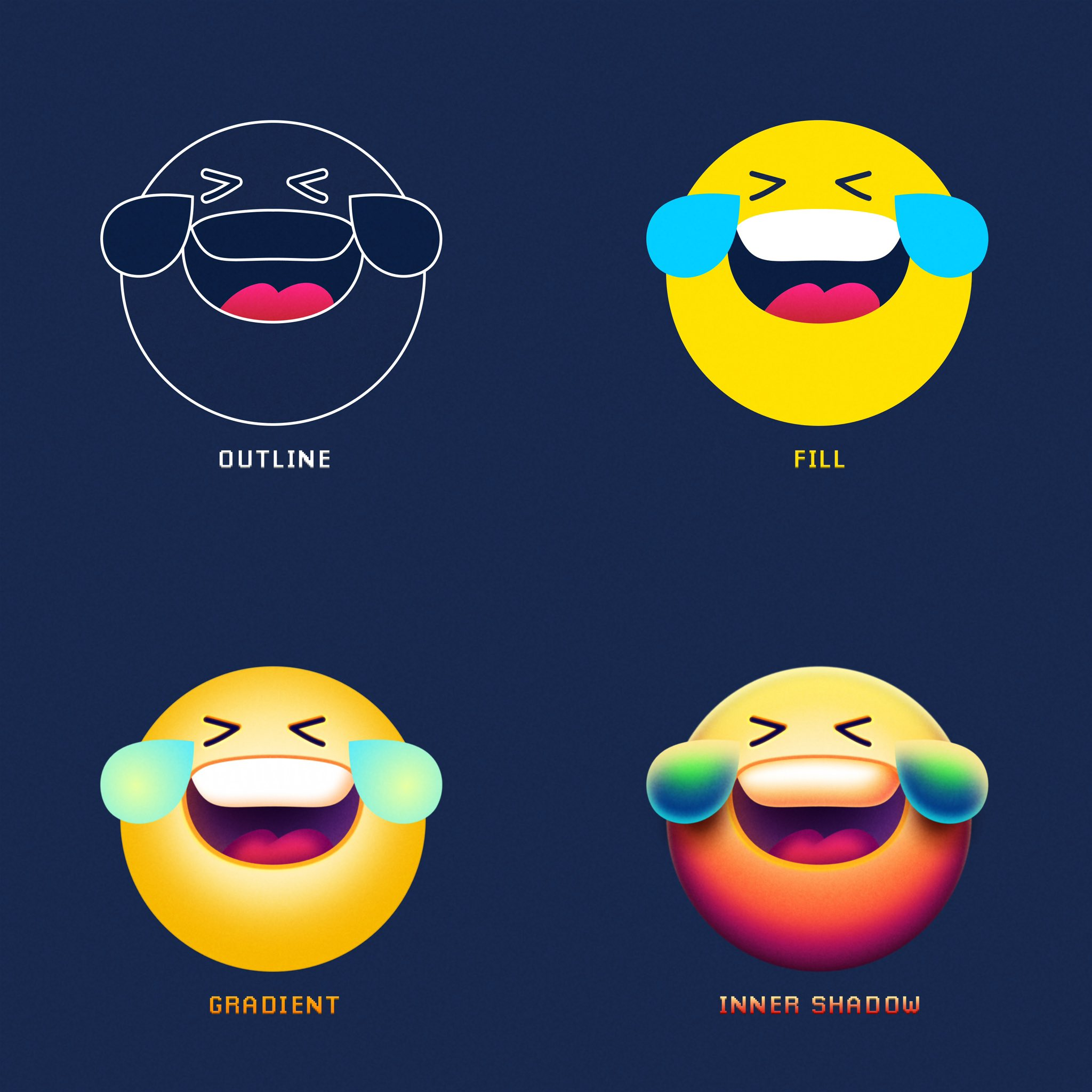
Tutorial for creating vibrant emoji
by Vijay Verma


Evolution of iPhone cameras as icons.
by Halide Camera

And that's a wrap!
Even after all this time, the icon design community continue to amaze us. With each month bringing fresh inspiration, we'll come back again with more curated projects to spark your creativity. ✨
Check out Best Icons from the previous months in case you missed them.
- Best icons of January 2024
- Best icons of February 2024
- Best icons of March 2024
- Best icons of April 2024
- Best icons of May 2024
- Best icons of June 2024
- Best icons of July 2024
- Best icons of August 2024
⚡️ Inspire with us!
Join us inpiring the icon design community in next month's Best Icons. Submit your work to icons@webalys.com or mention us @streamlinehq—the best will get featured!
💡 Learn more about icon design.
Put on your learning hat and dig into our growing knowledge base about icon design on the Icon University.