Best Icon Projects — August 2024
Our icon design team curated the most inspiring icon projects: featuring UI, illustrative, signage, 3D, or animated icons.

🤩 Spotted amazing icons? Share them for our next 'Best Icons of the Month'!
Tweet us a link or image—your own work is welcomed. The best will get showcased.
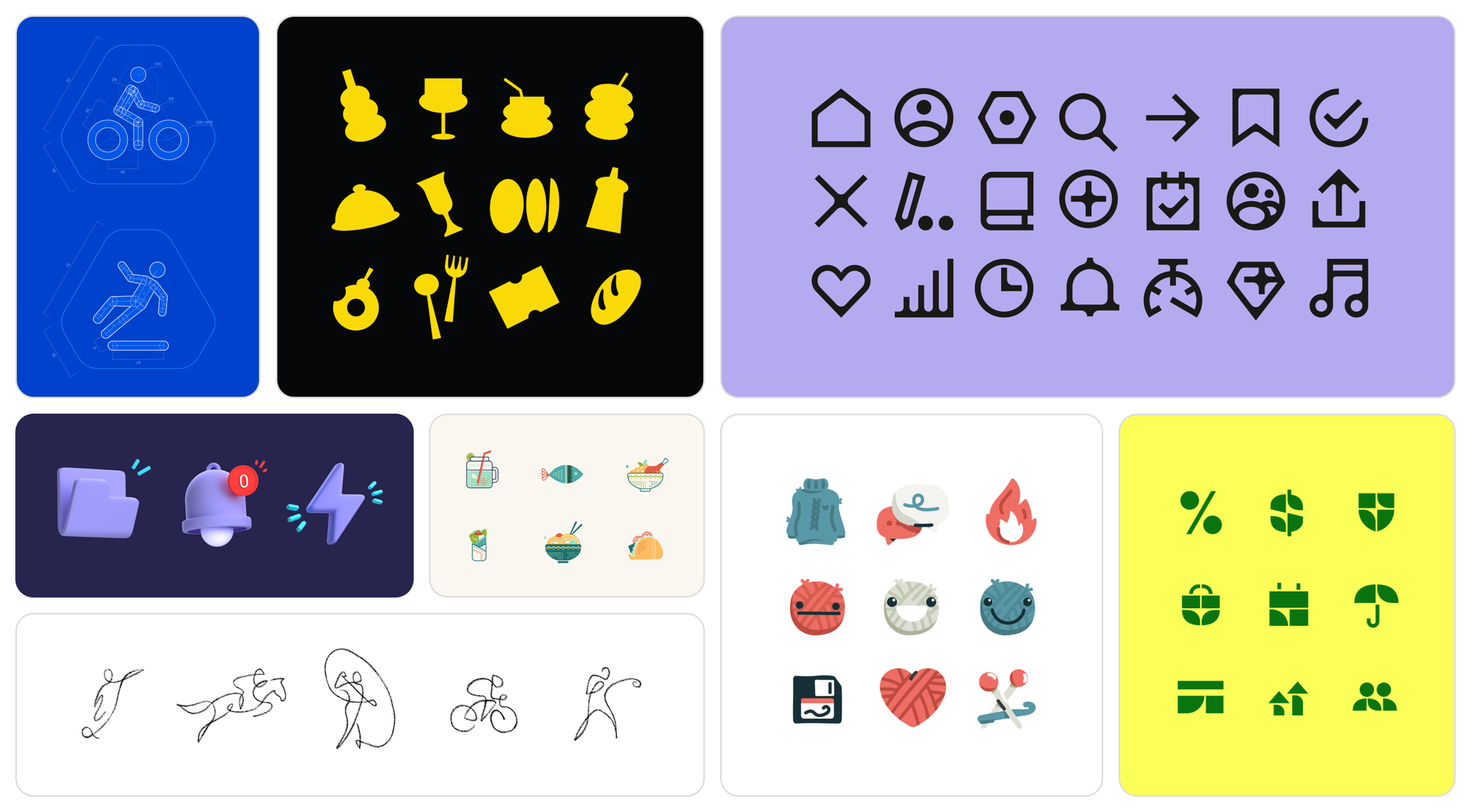
Interface icons
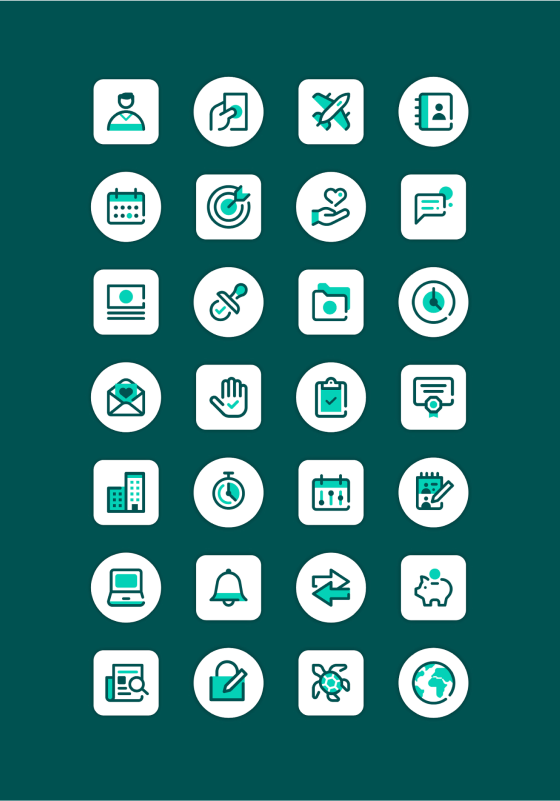
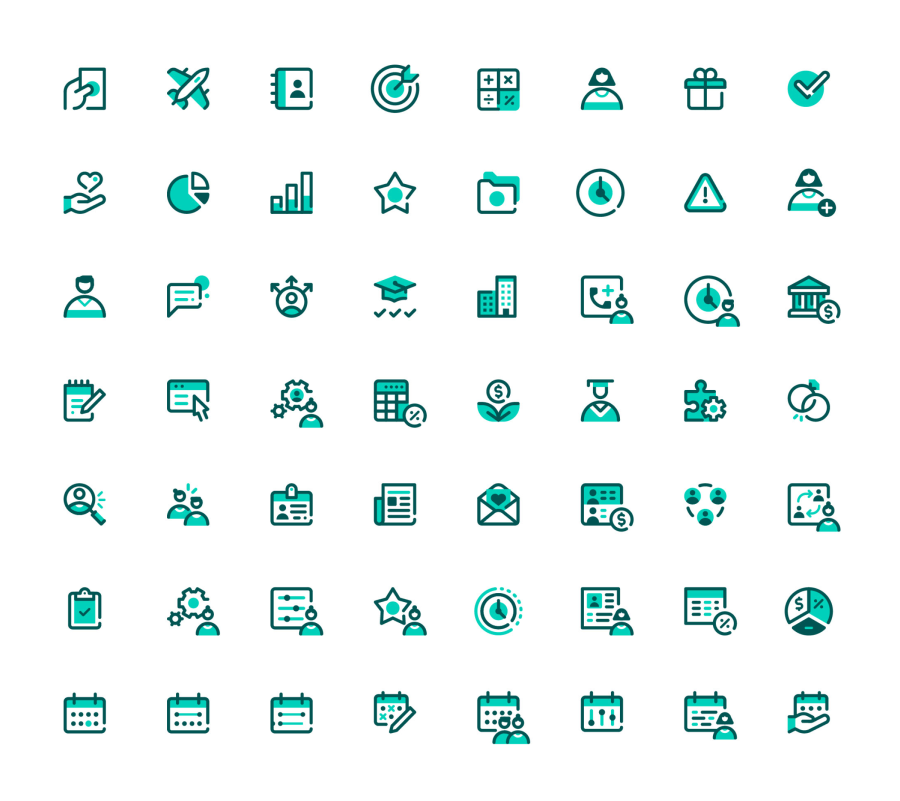
Trait iconography by Studio zur Strassen

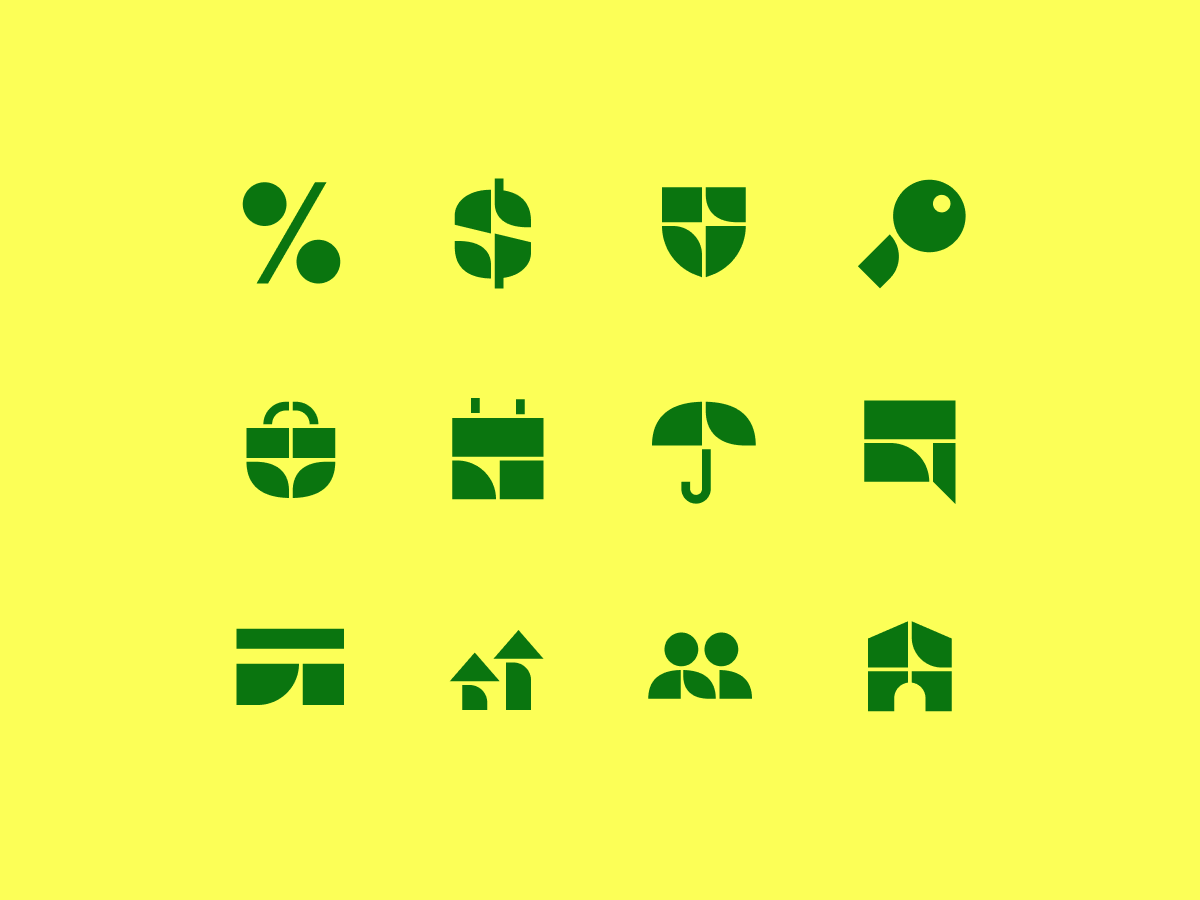
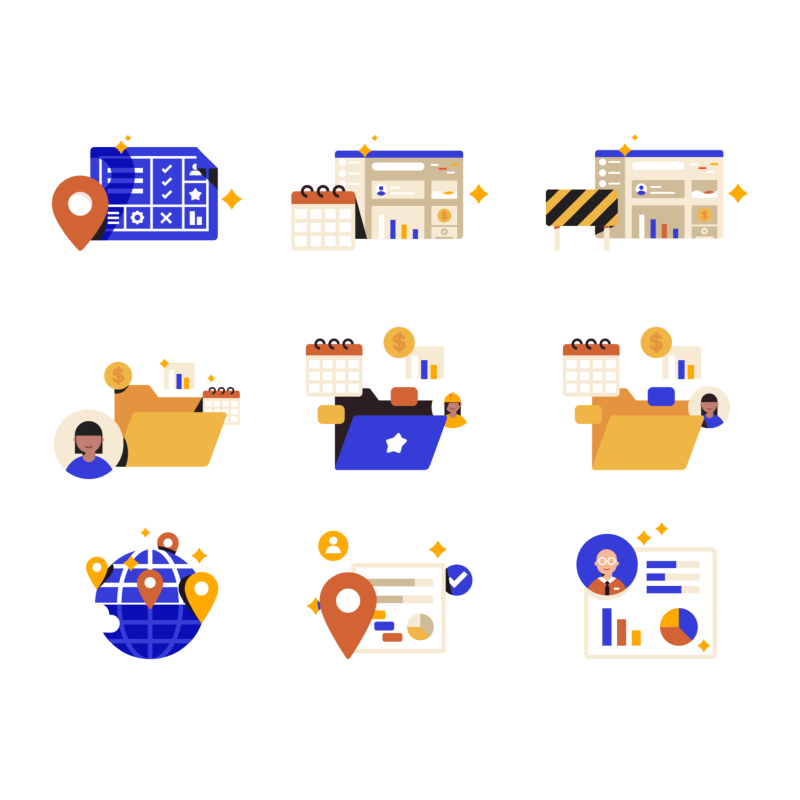
Finance Icons for Alder by Daniel Ross Luft for Heyo

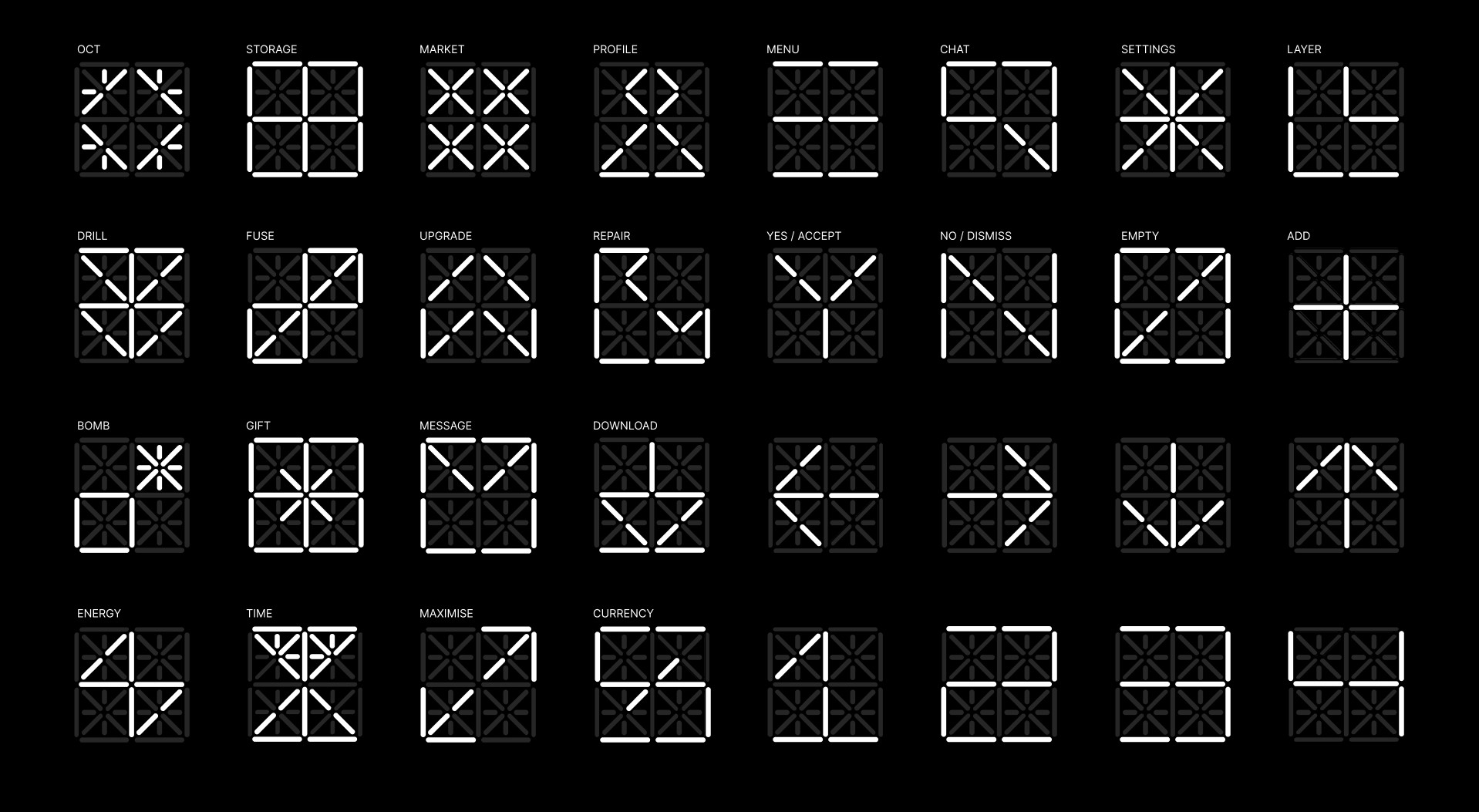
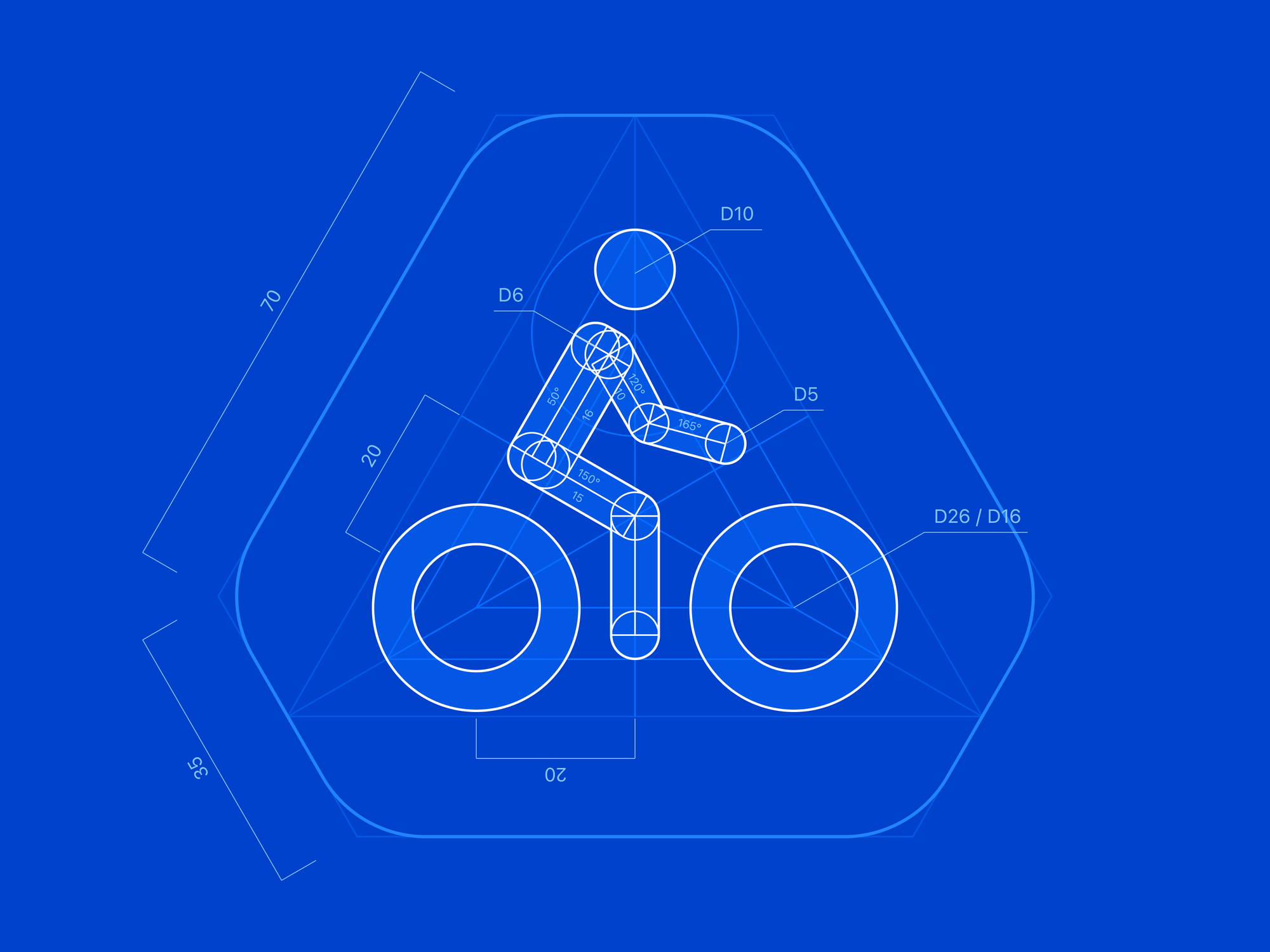
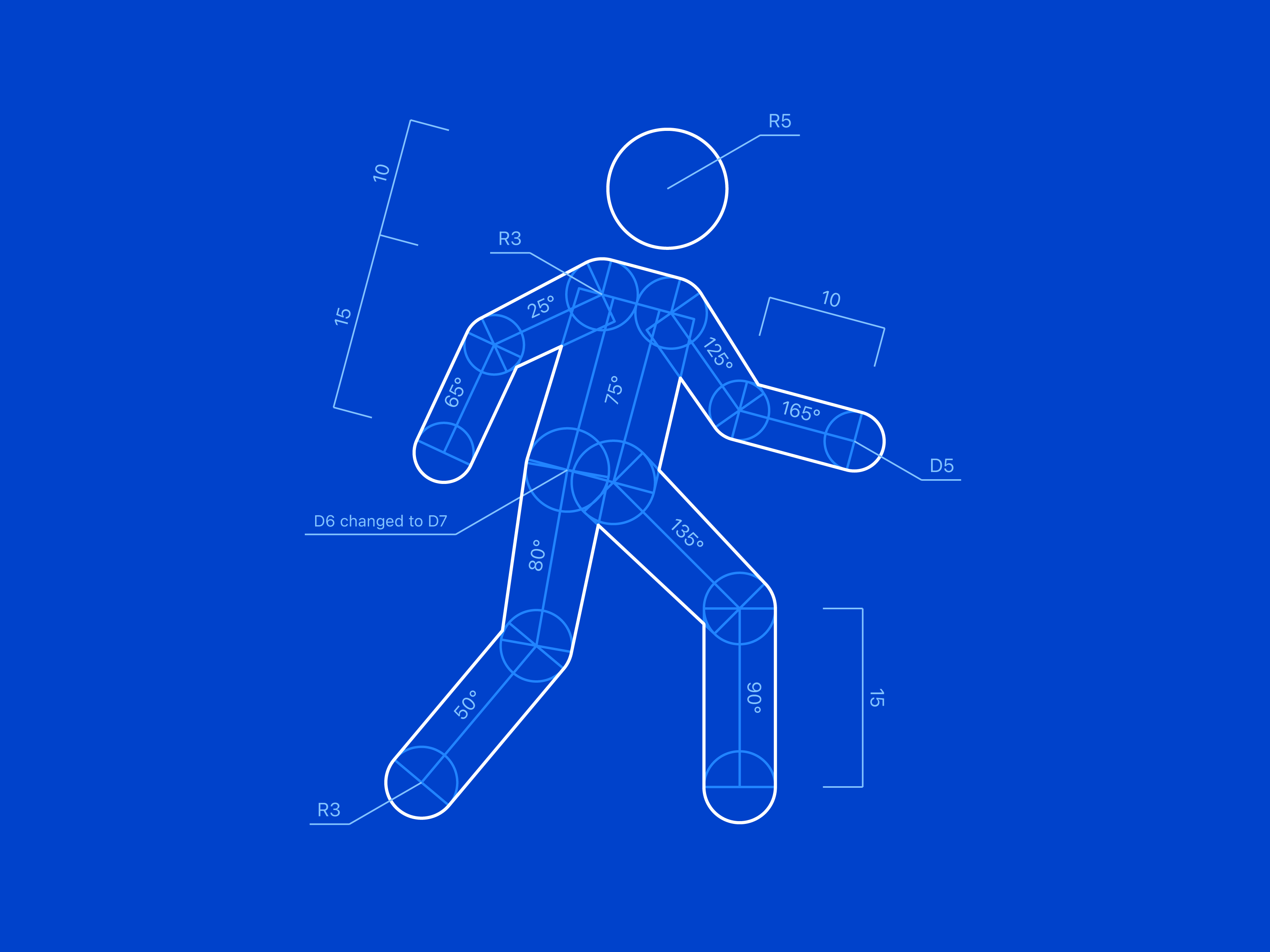
The OCT Pictogram system by Seva Varfolomeev

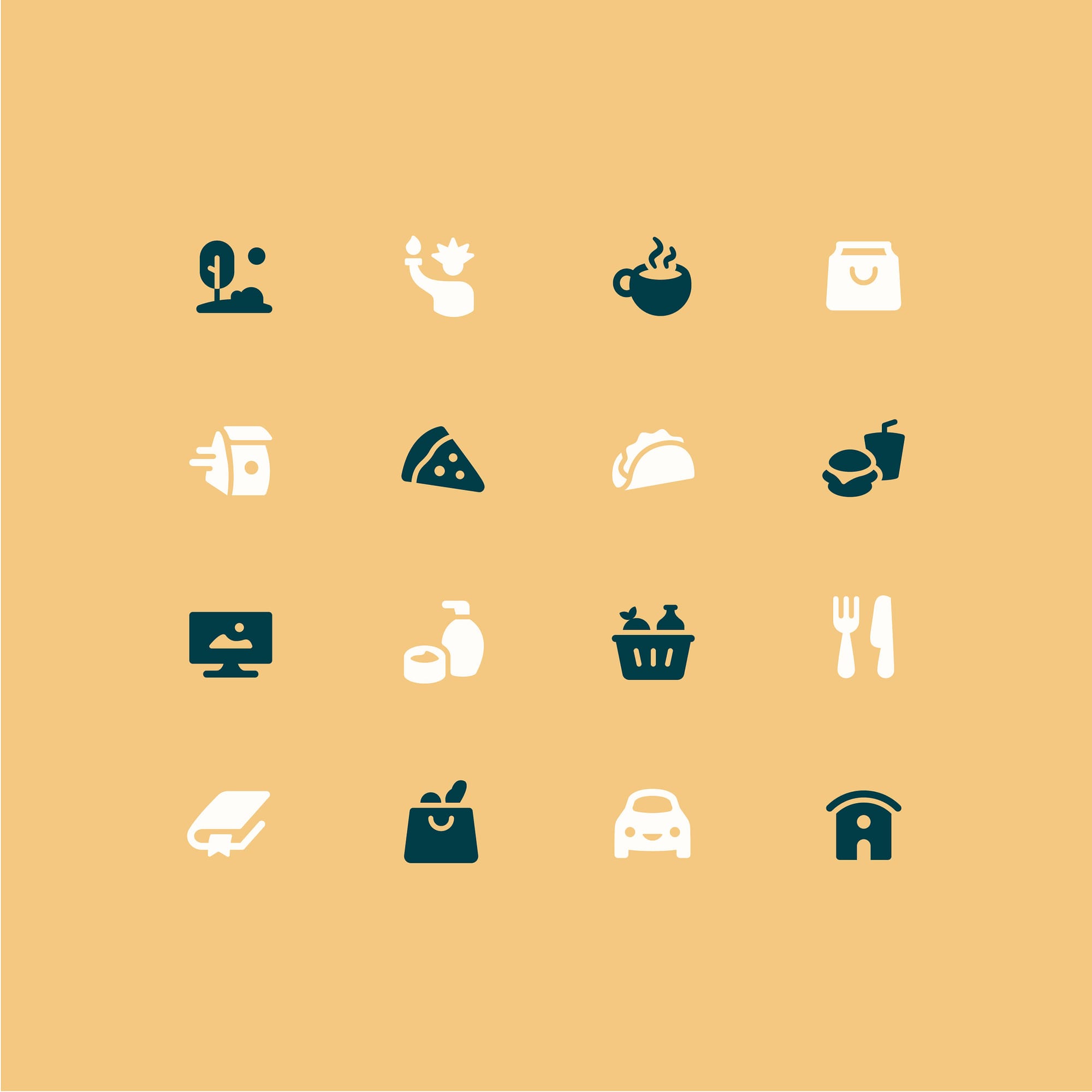
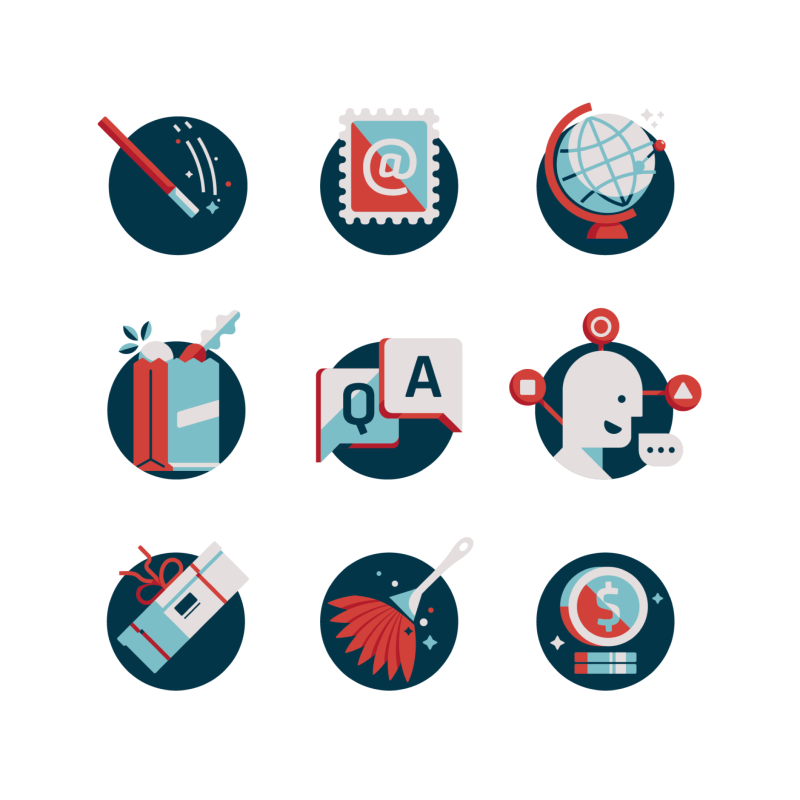
Smoooth ~ Specialty Delivery Icons by Zach Roszczewski

Icon exploration by Olusegun Adeniyi

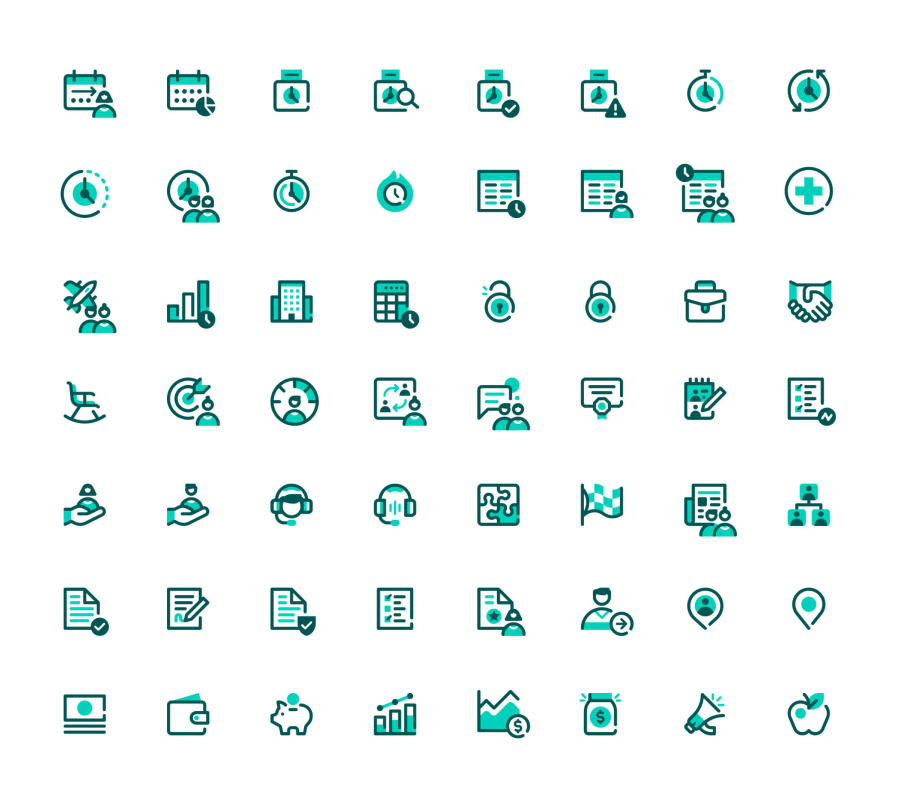
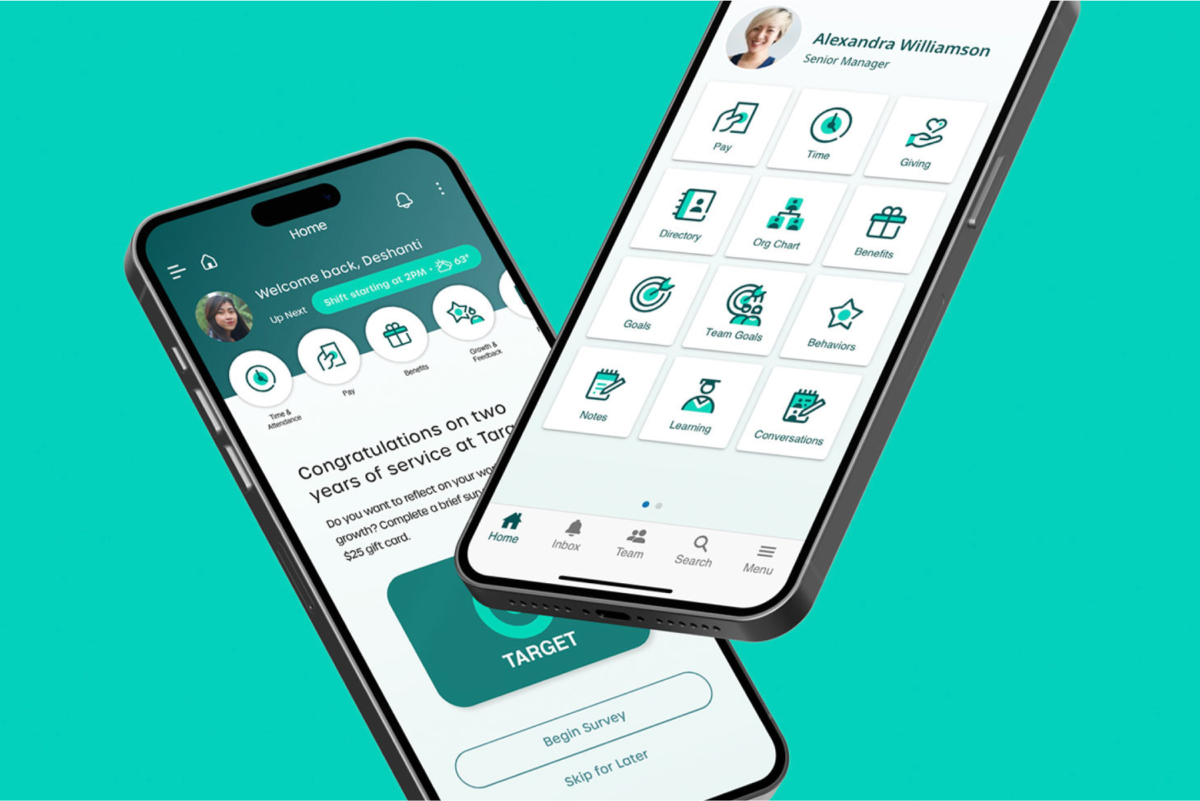
UKG Brand Iconography by Makers Company





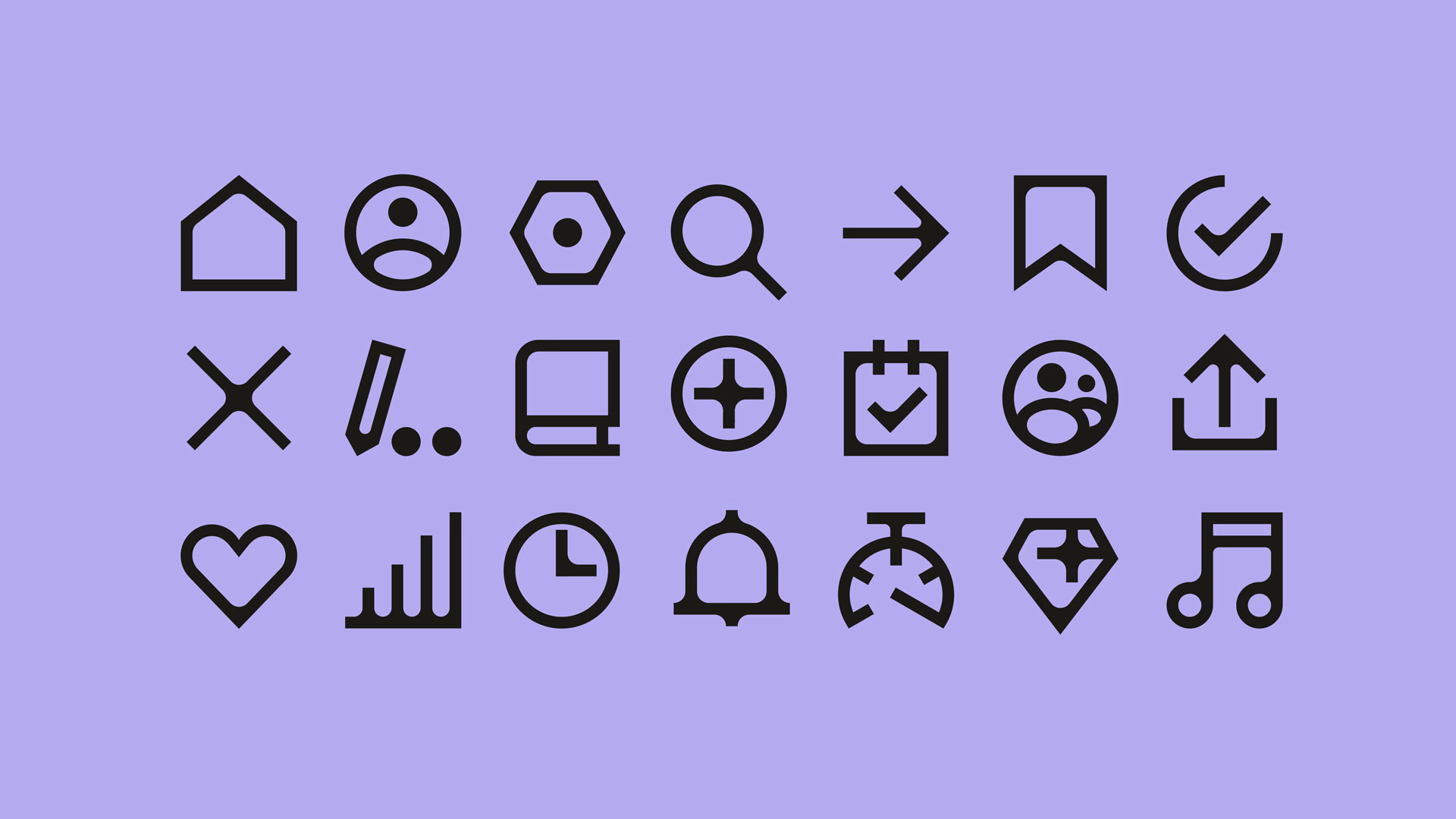
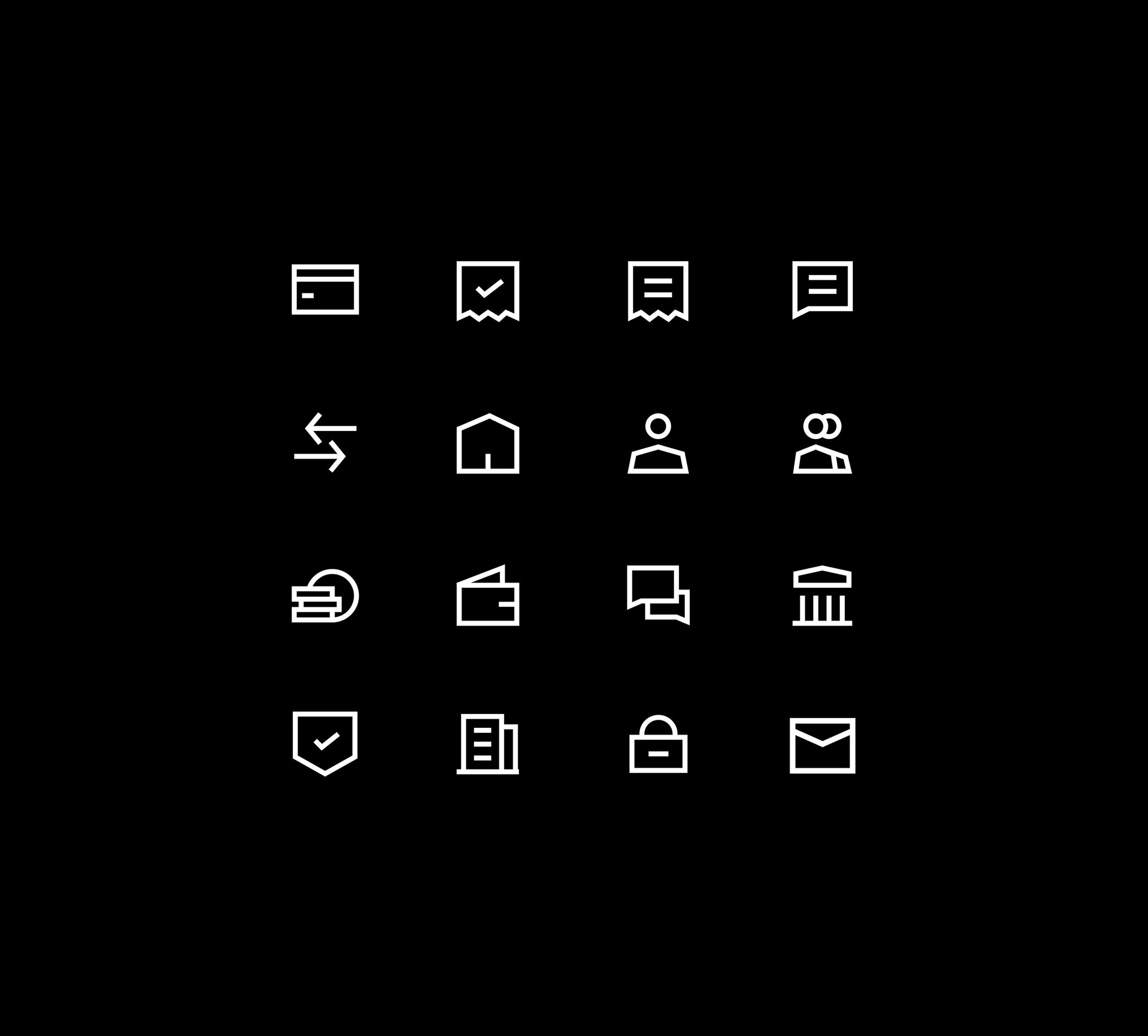
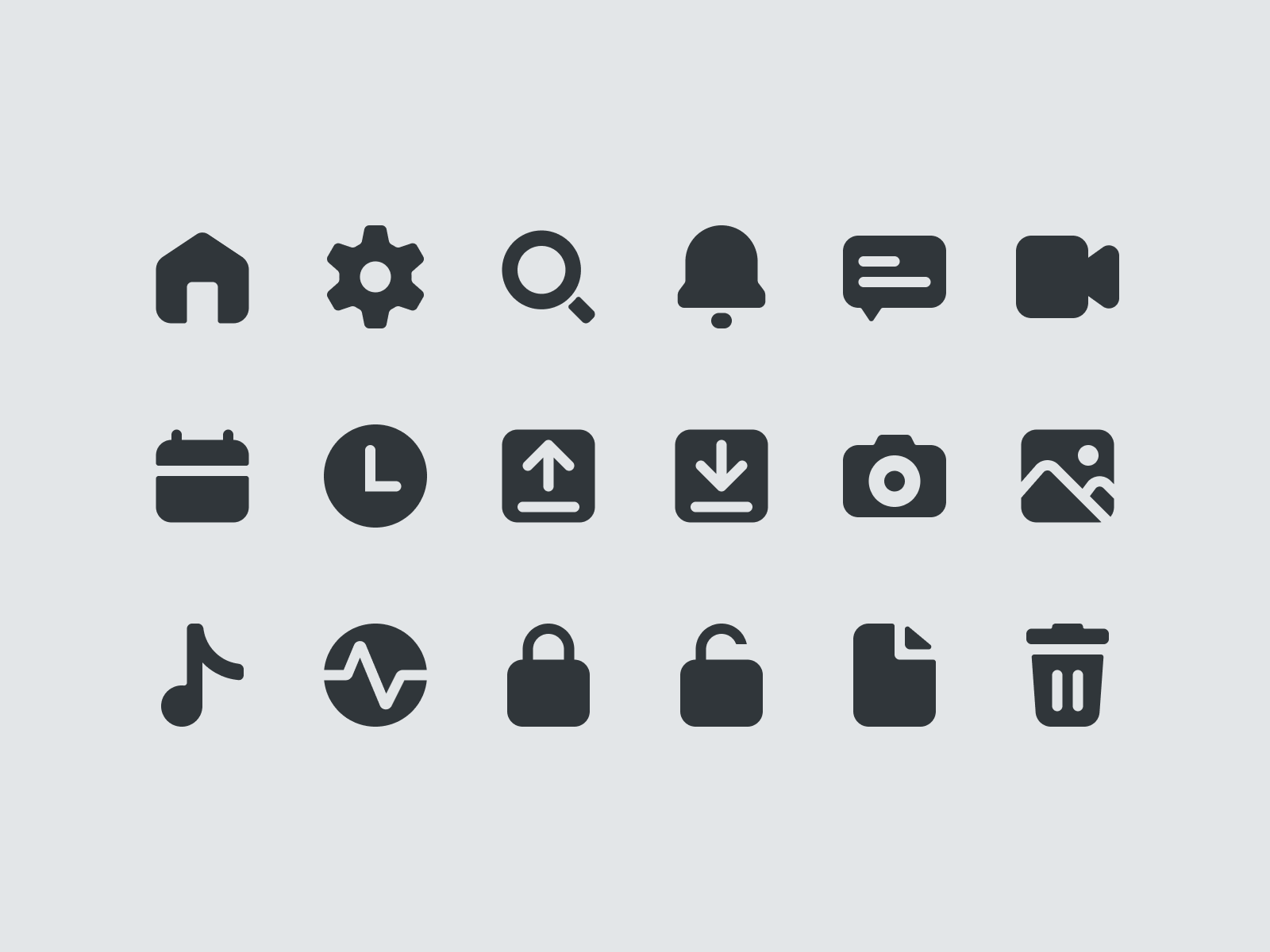
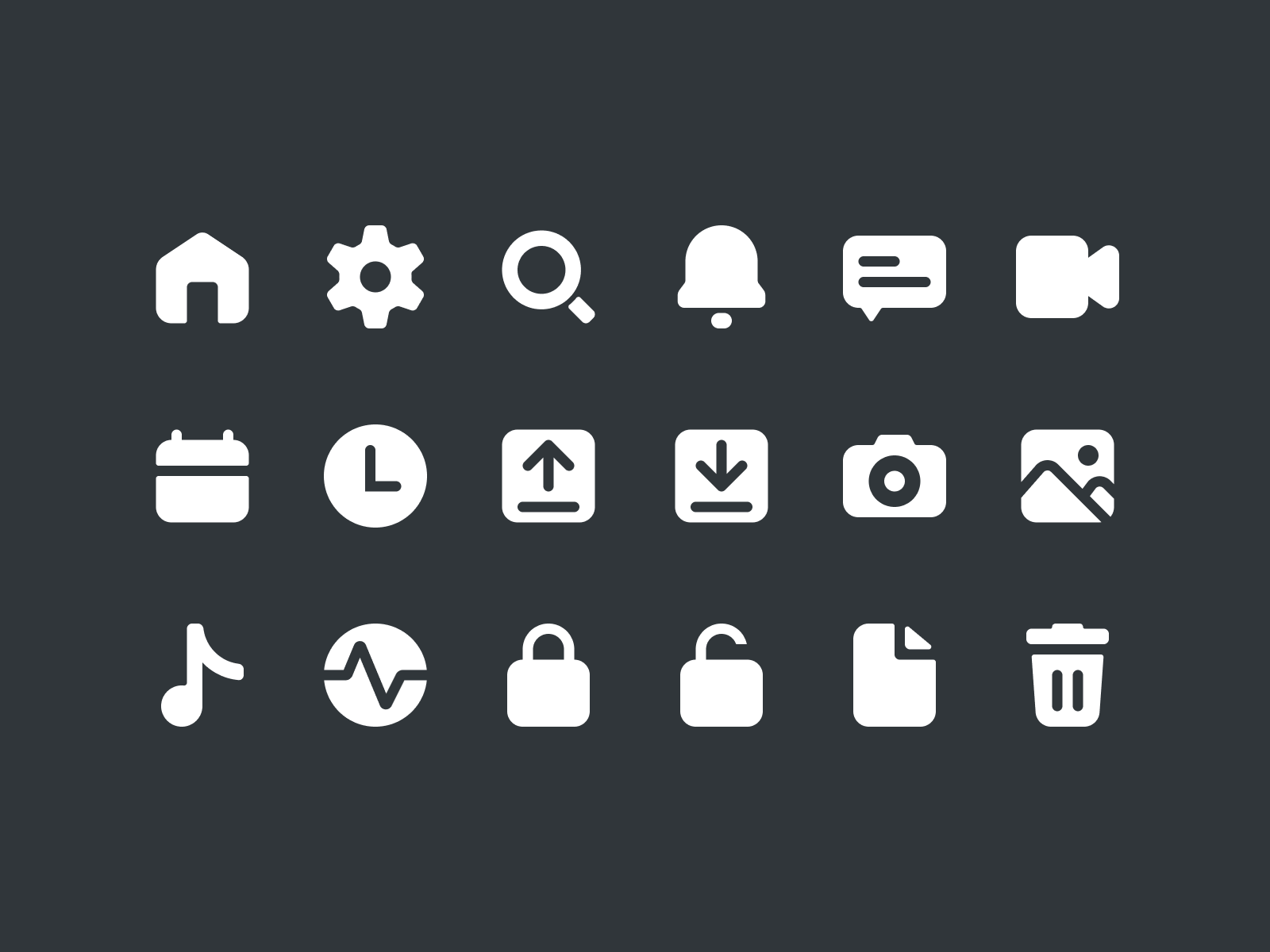
System Icons by Jacob Pinson


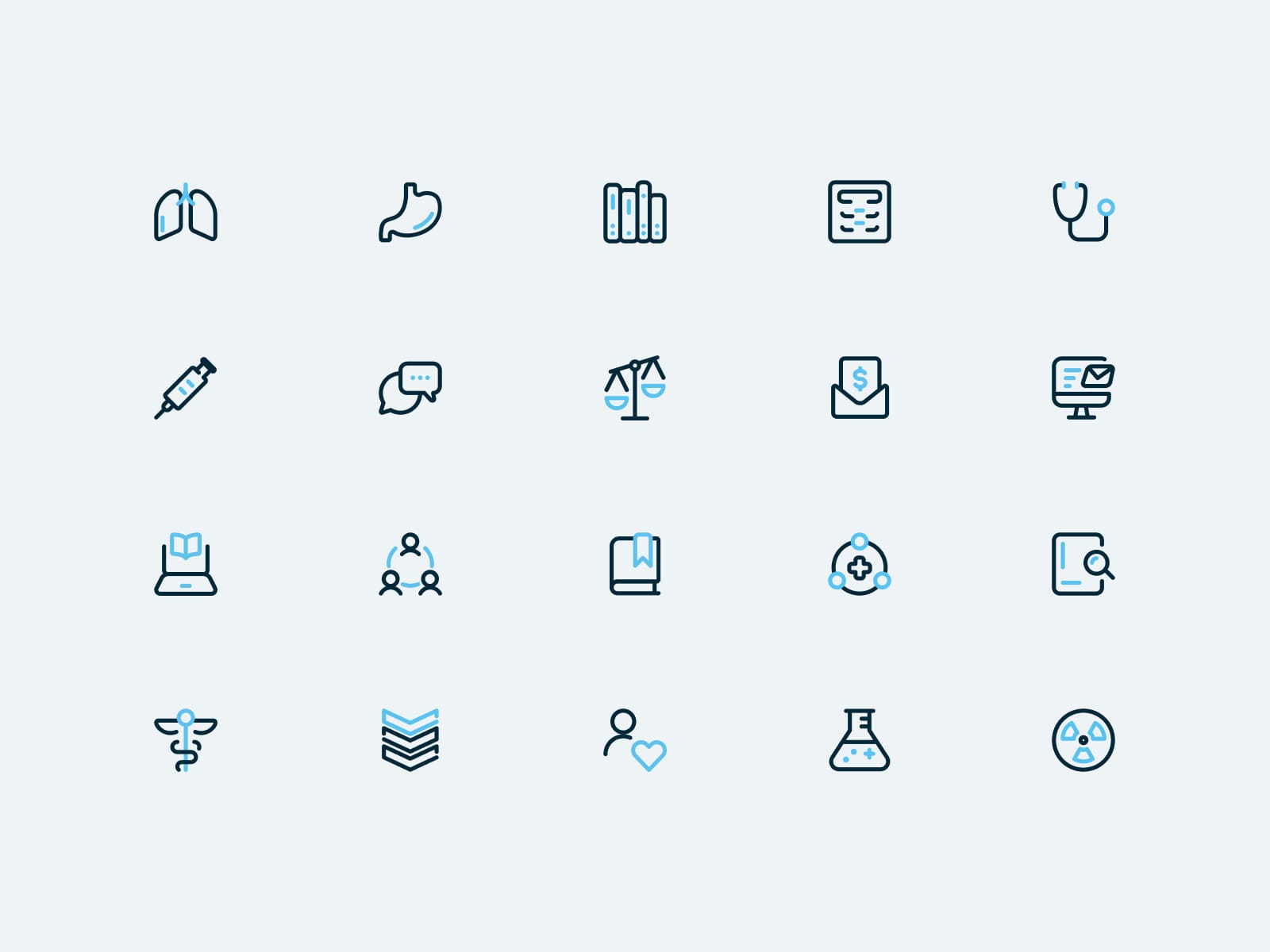
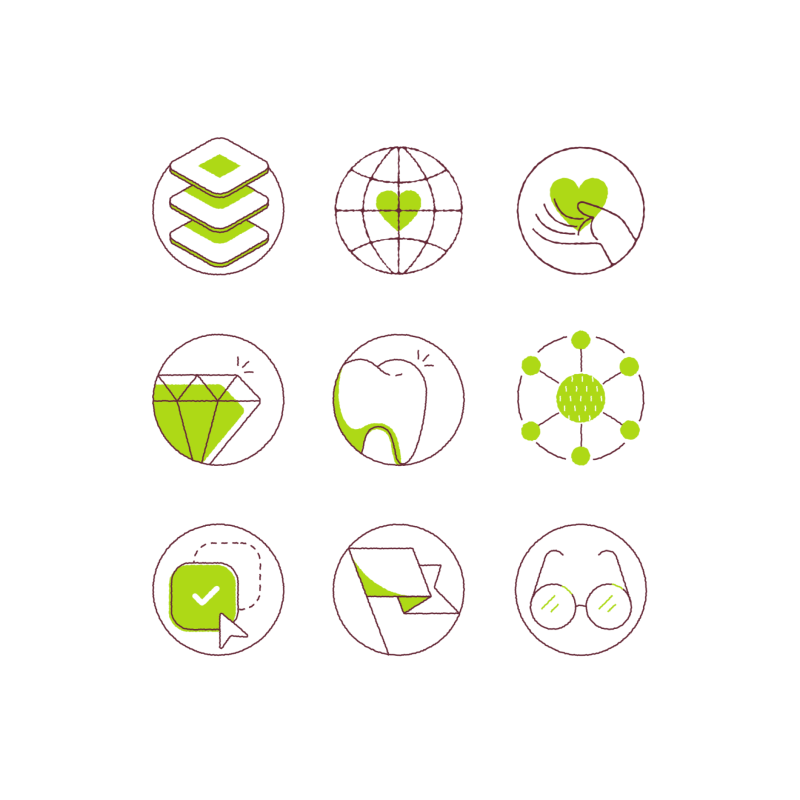
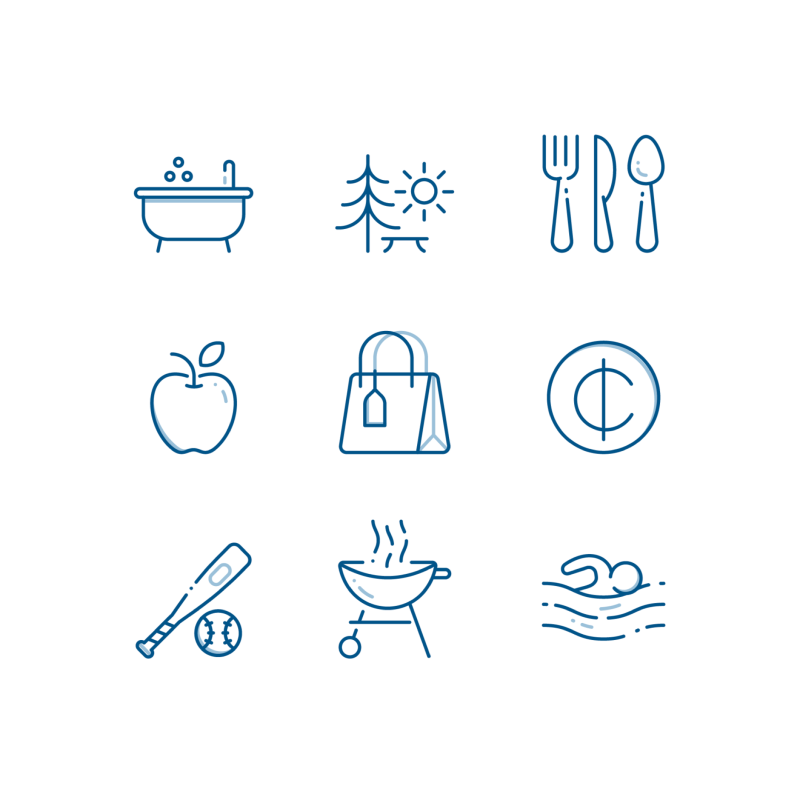
Medical Icon Set by Scout Stowe

DAO Icons by Kevin Moran

Illustrative icons
USA Icons by Alex Krugli

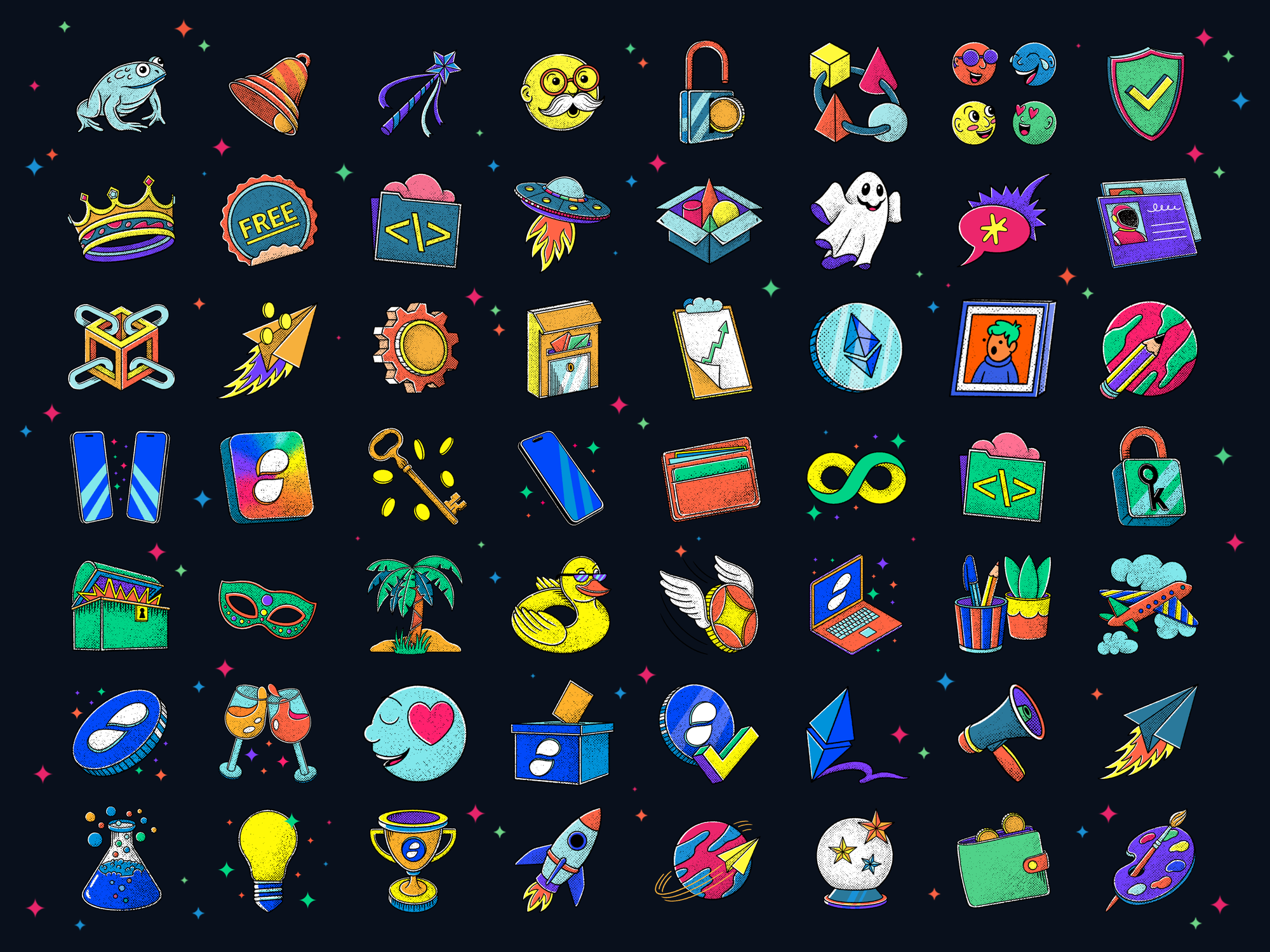
Status Website Open Source Icon Pack by Helena Soares for status.app


D&D Icon Library by Courtney Askew for Heyo

LET IT P Brand Identity by Duy Ngoc, Jixi Nguyen, Bao Thong, Tommy SG




One Line Olympic Icons by loooop


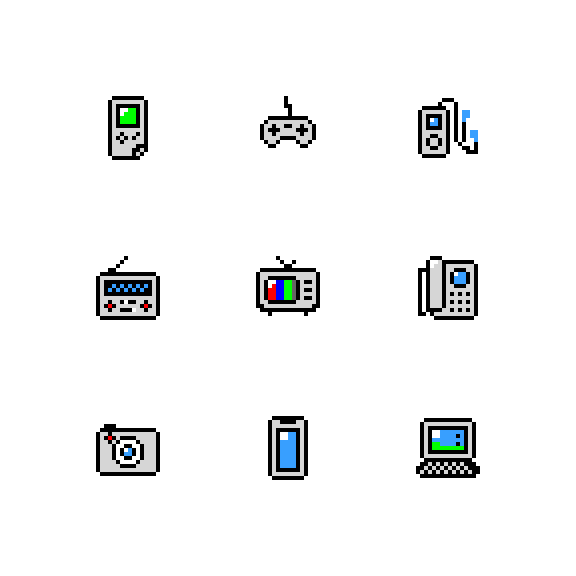
Icon Families through the Years by Kirk Wallace










Pixel icons by Jahanvi Singh


Indian Food Icons by Maitreyi Ghosh & Aayushi Sanghrajka



Cottagecore icon set by Gilda Martini

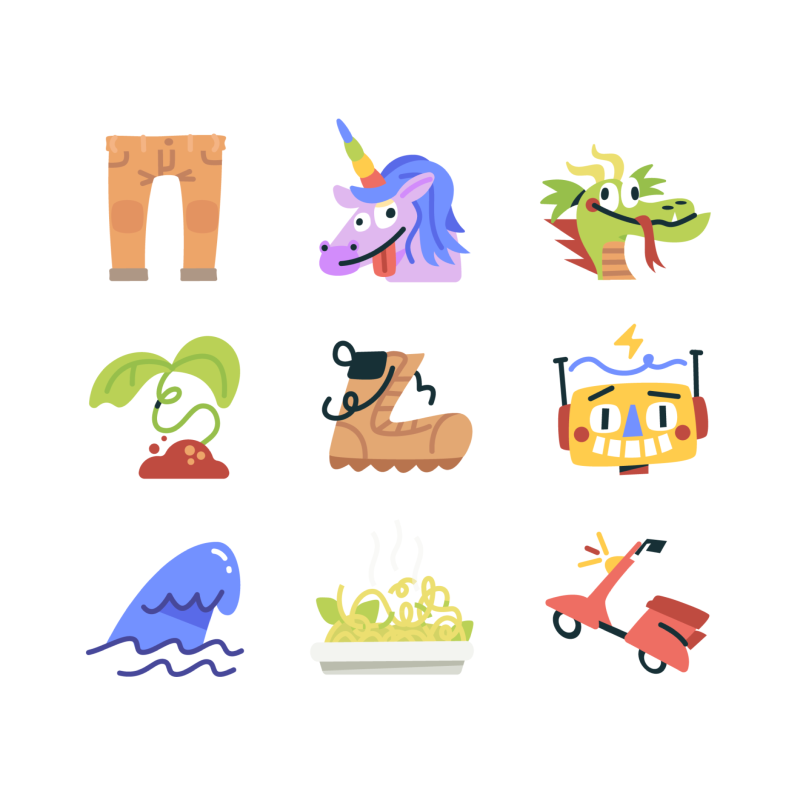
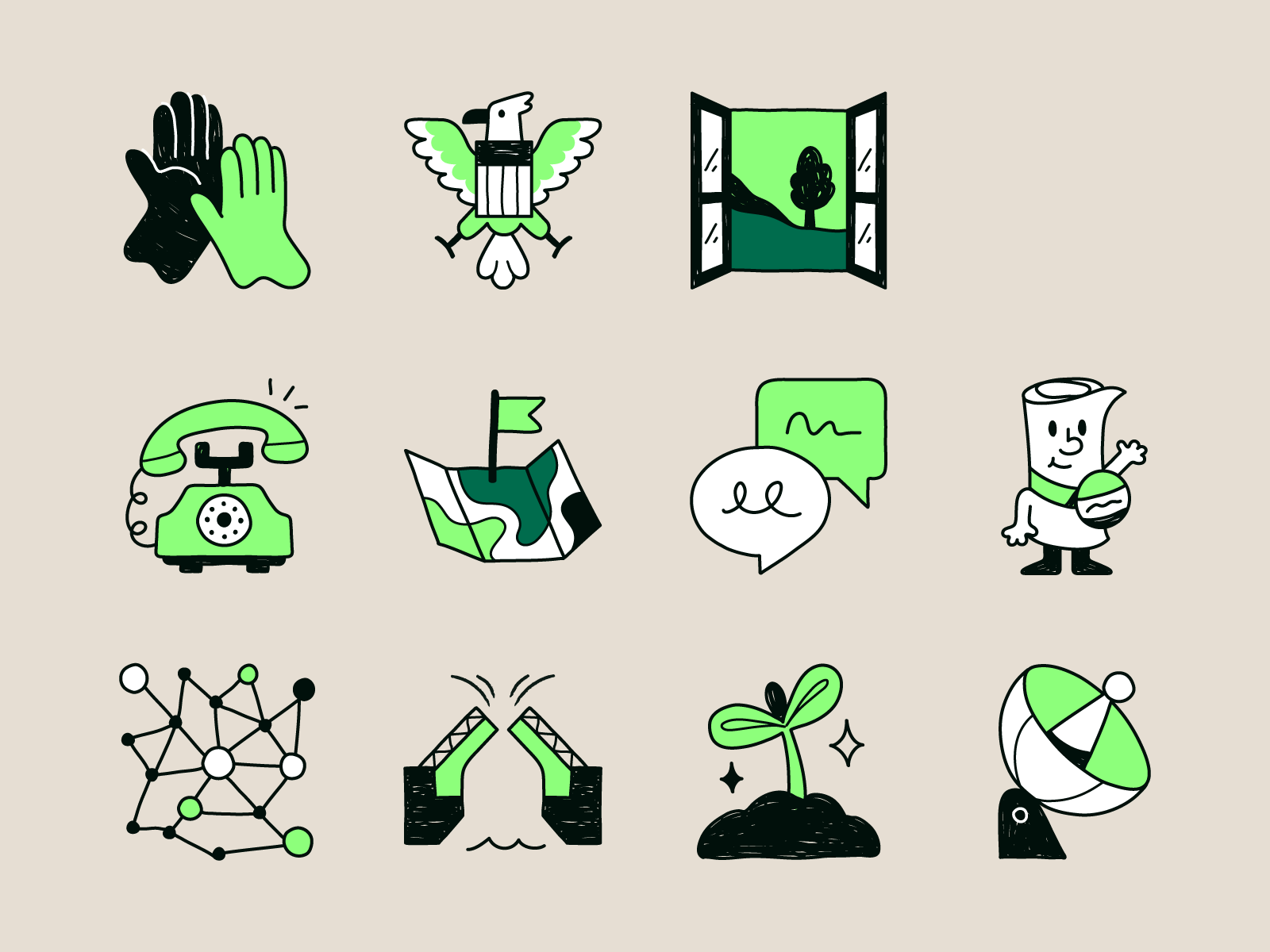
Green and funny icon set by Maycon Prasniewski

Stickers, smiley, badges
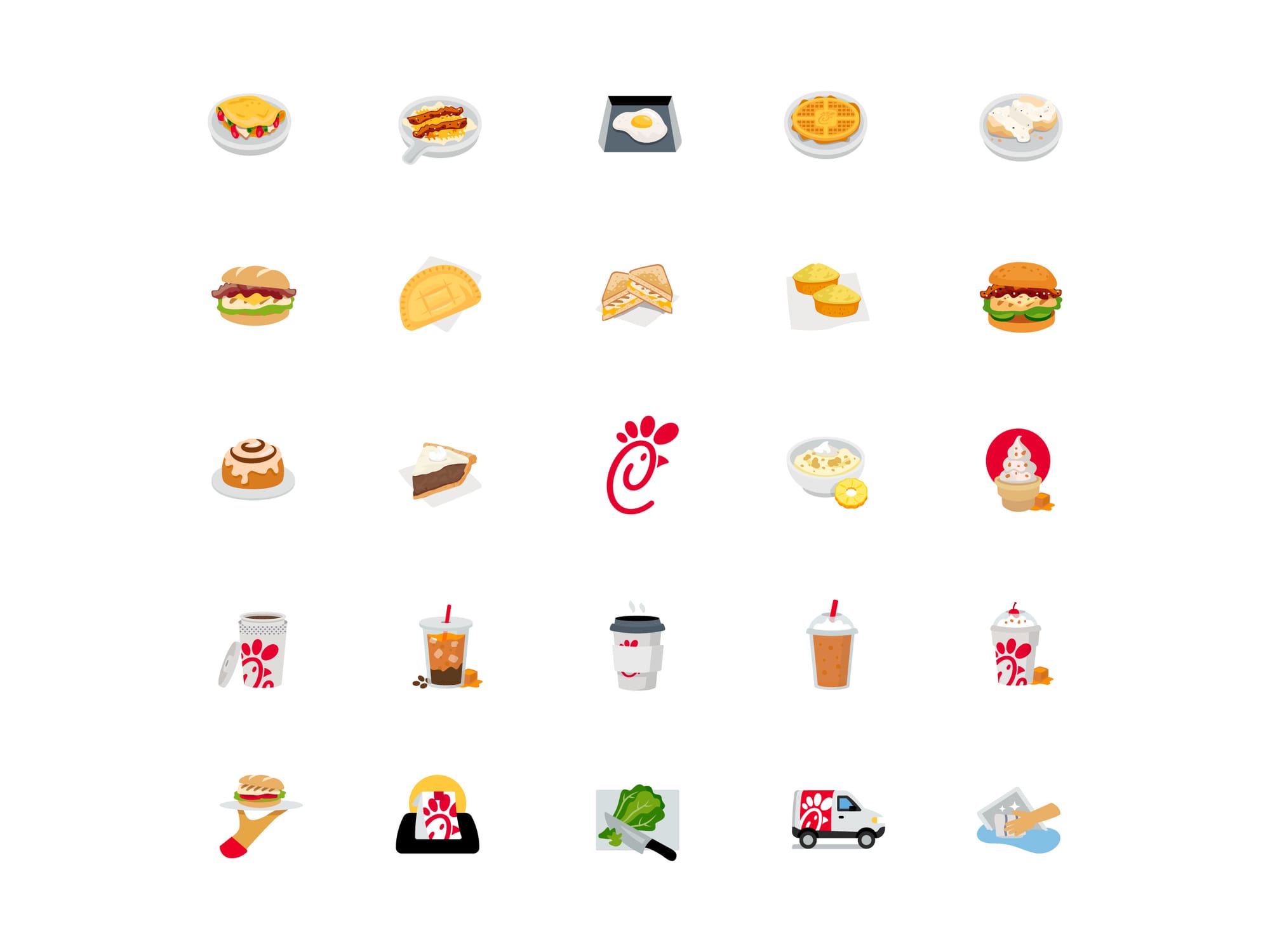
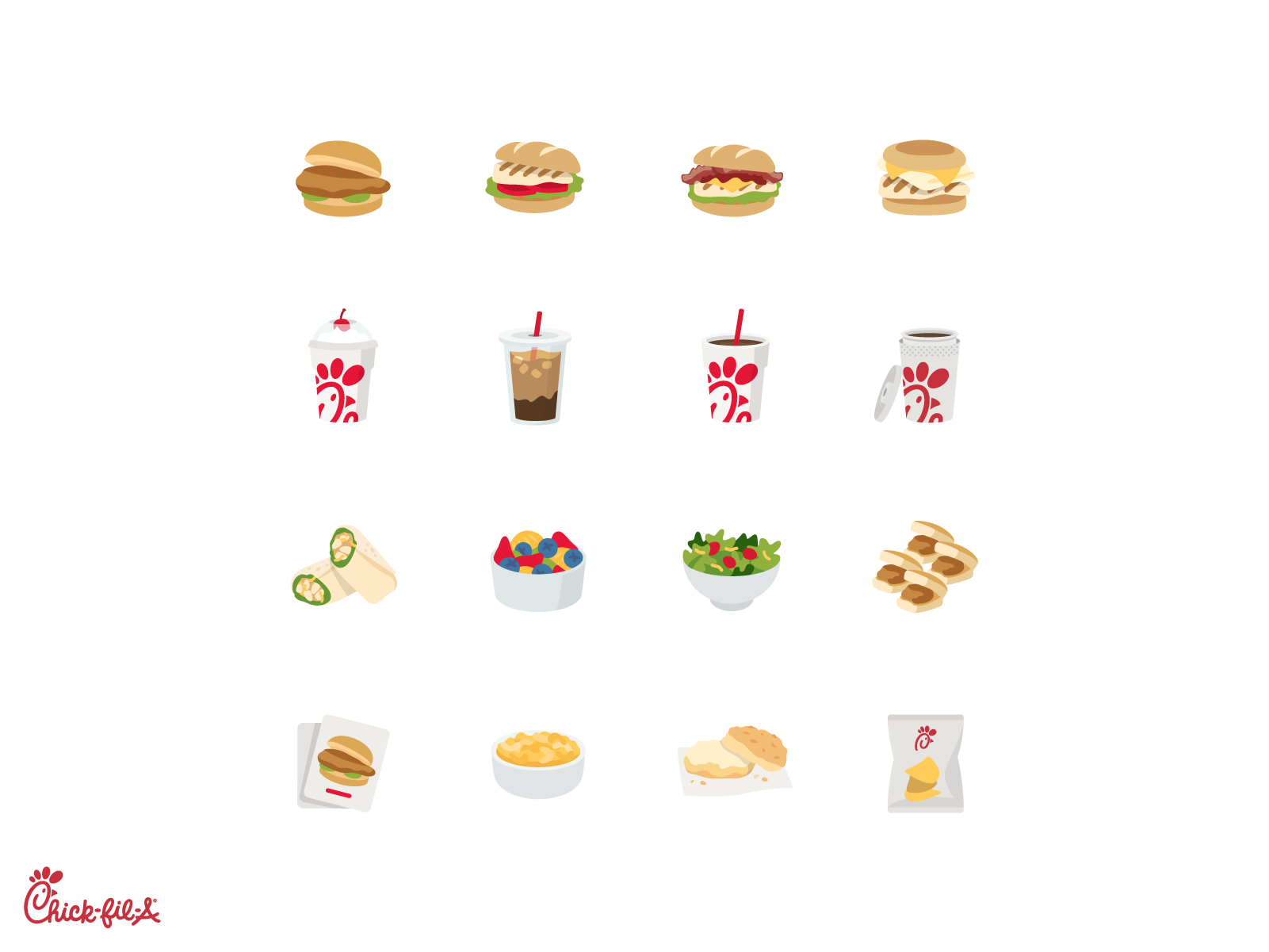
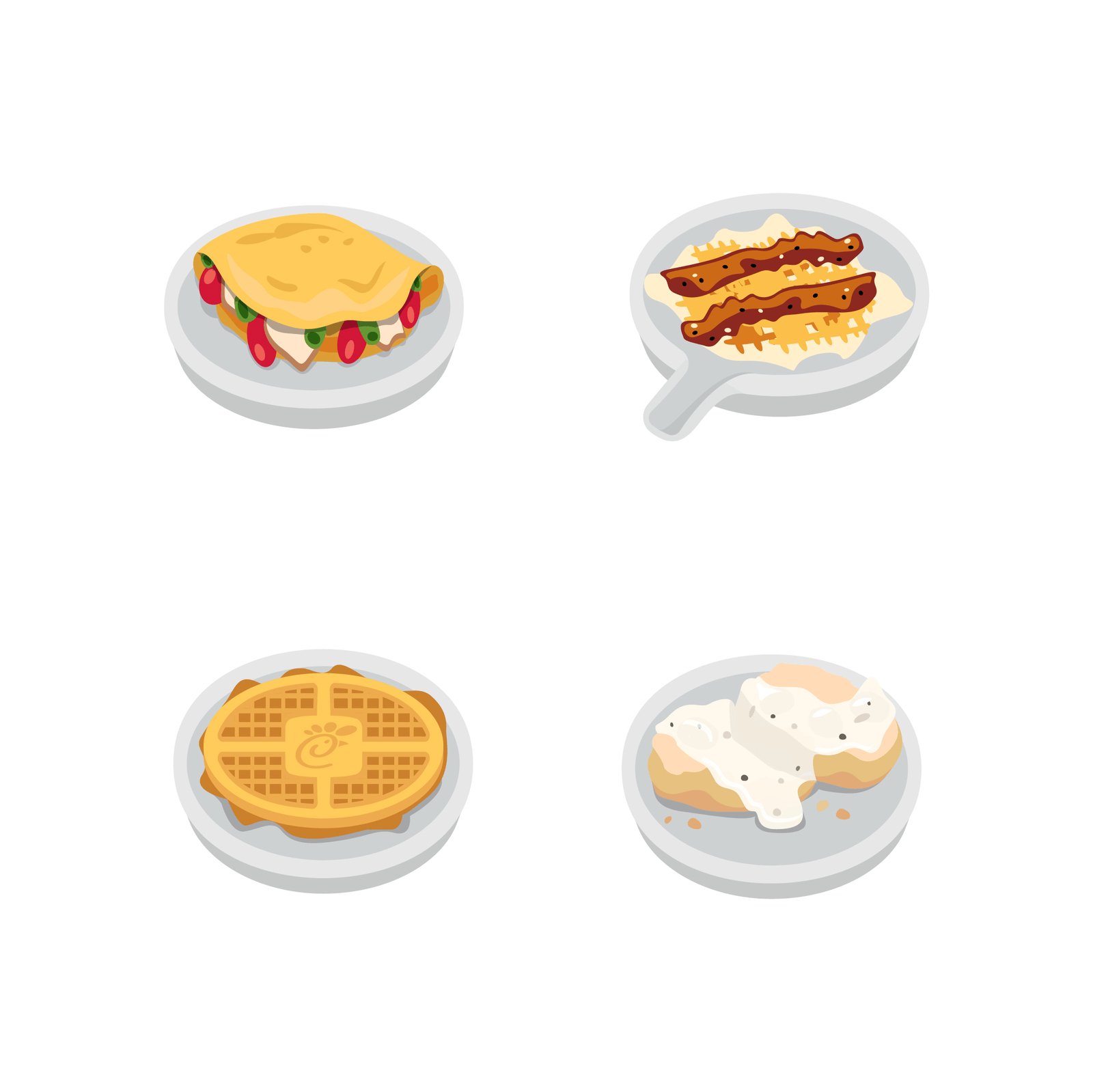
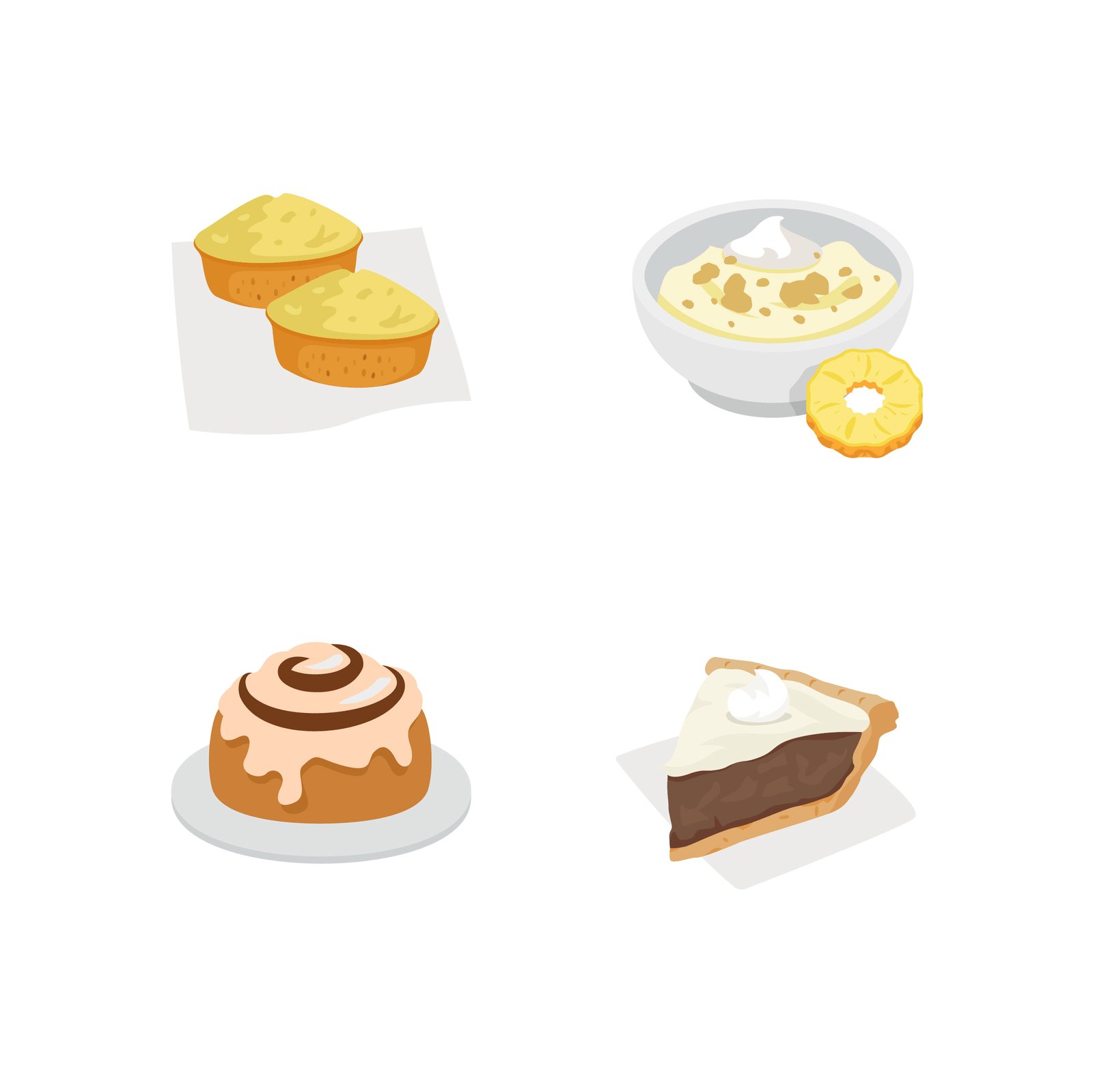
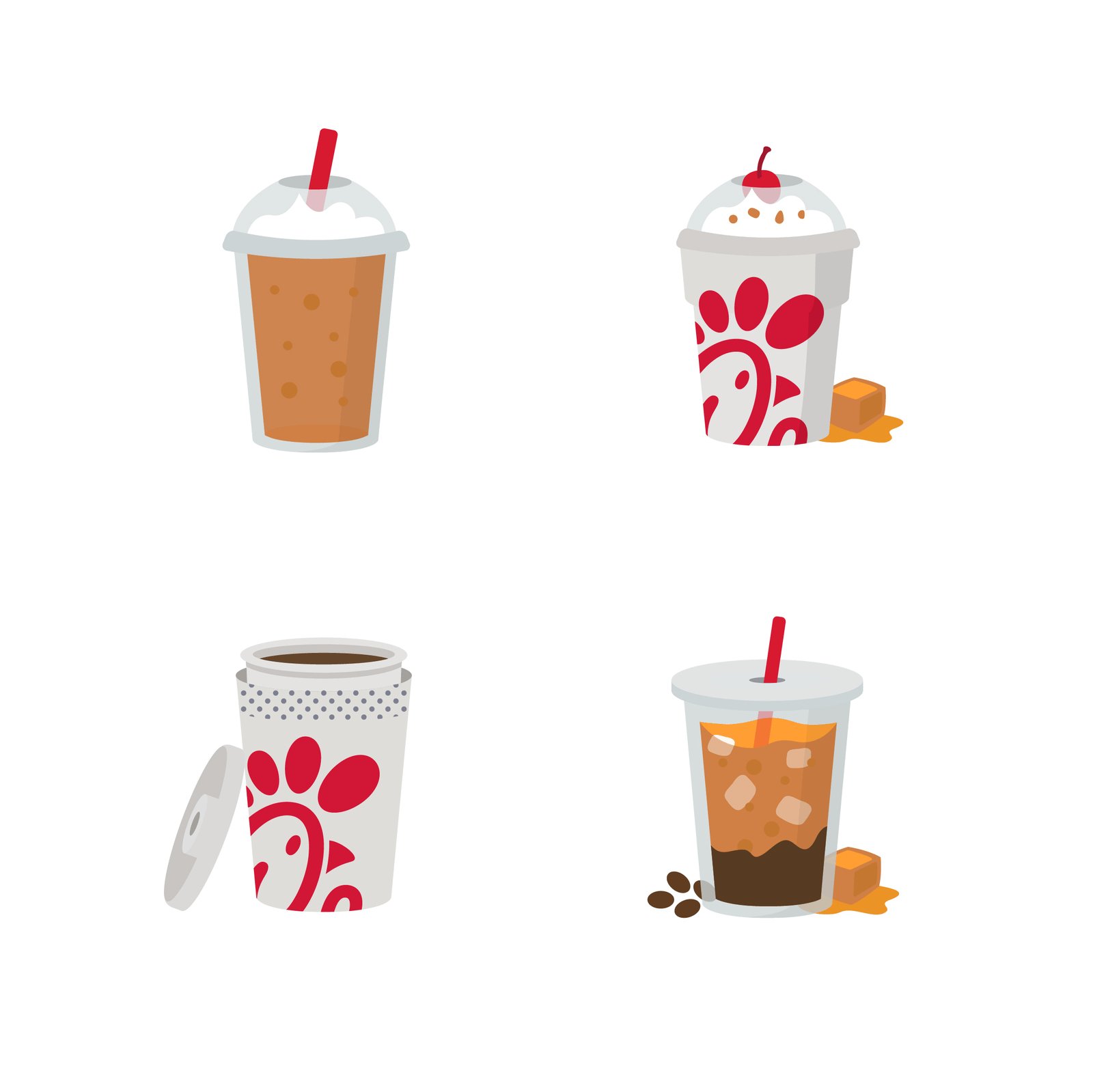
Chick-fil-A ~ Signature Menu Emojis by Zach Roszczewski



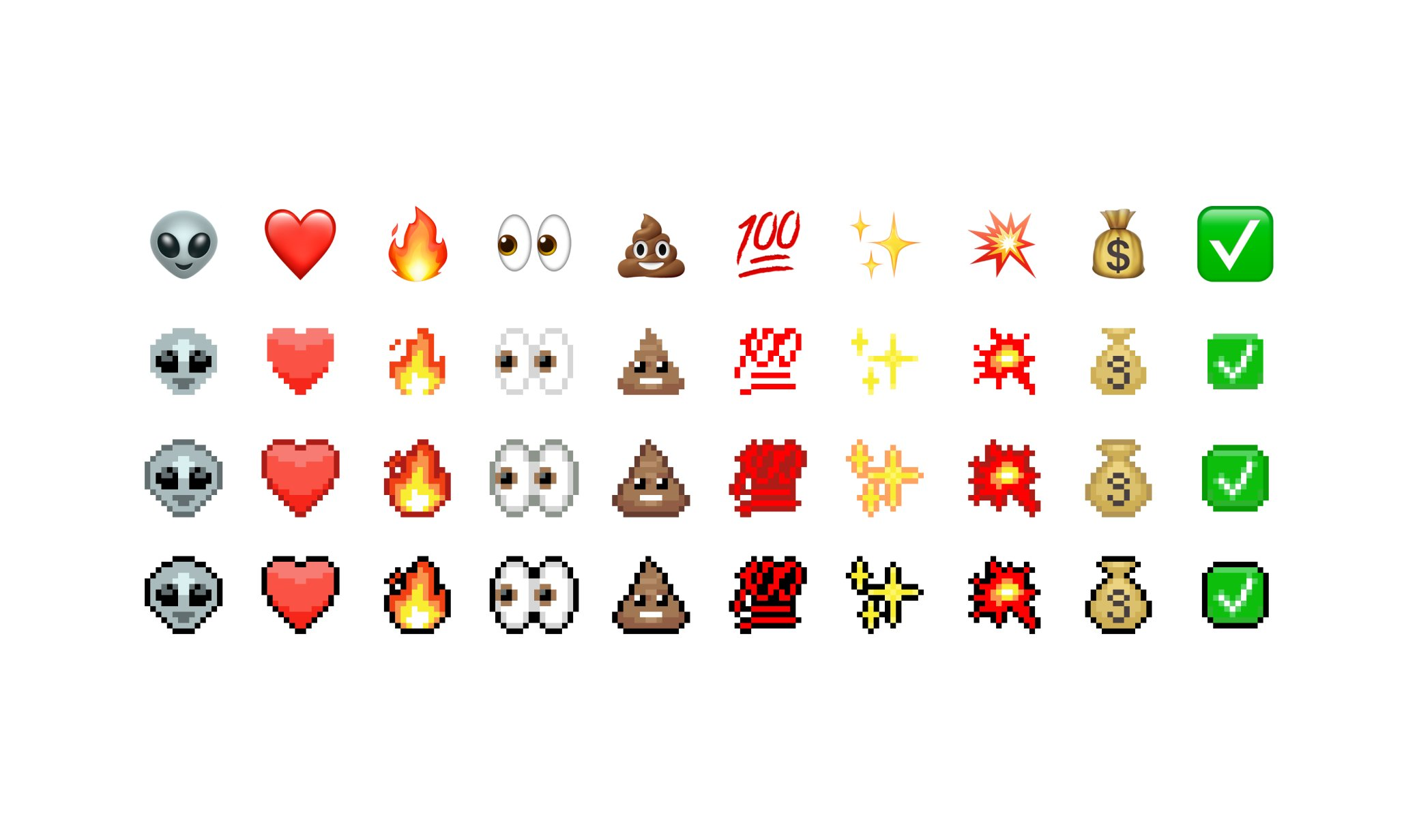
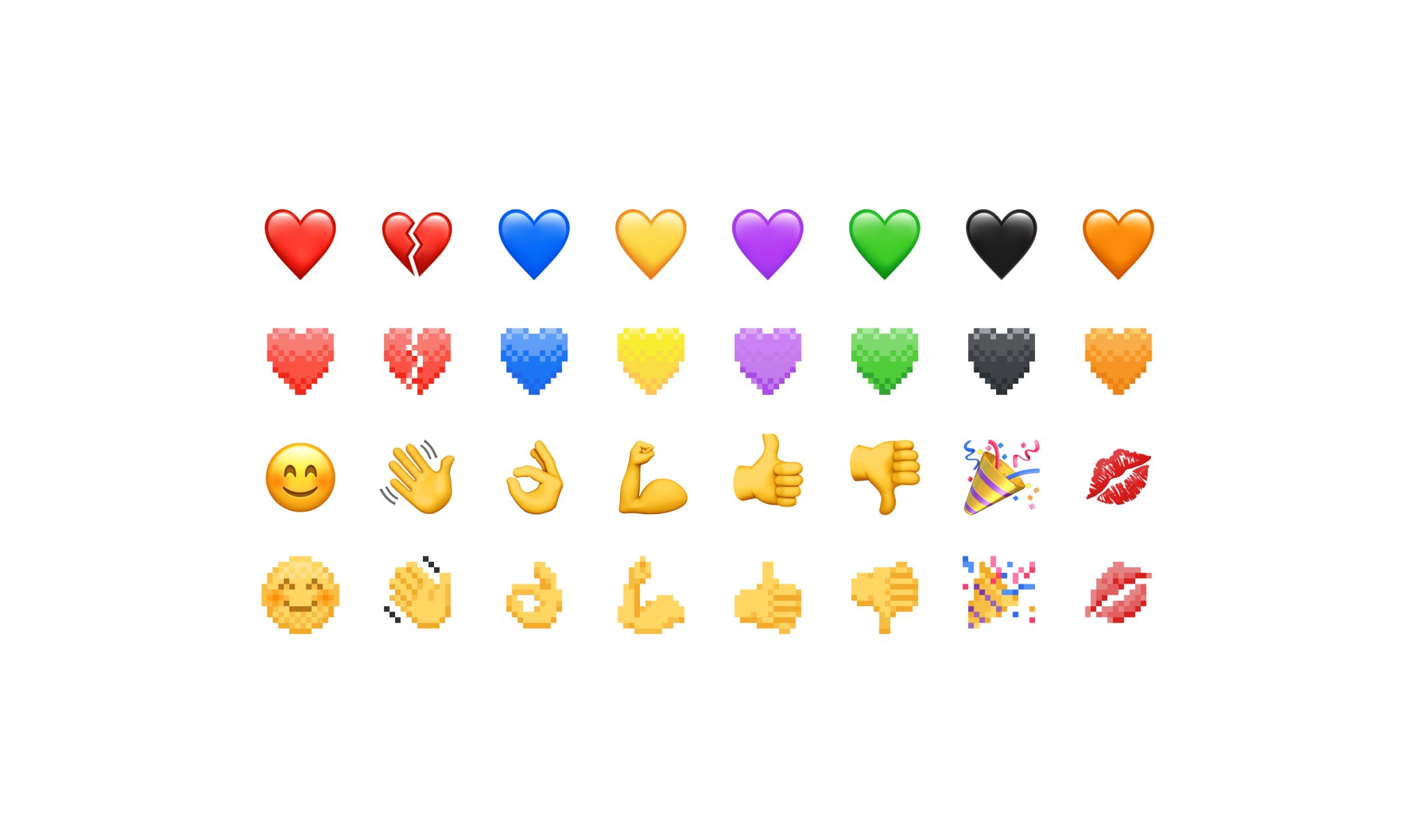
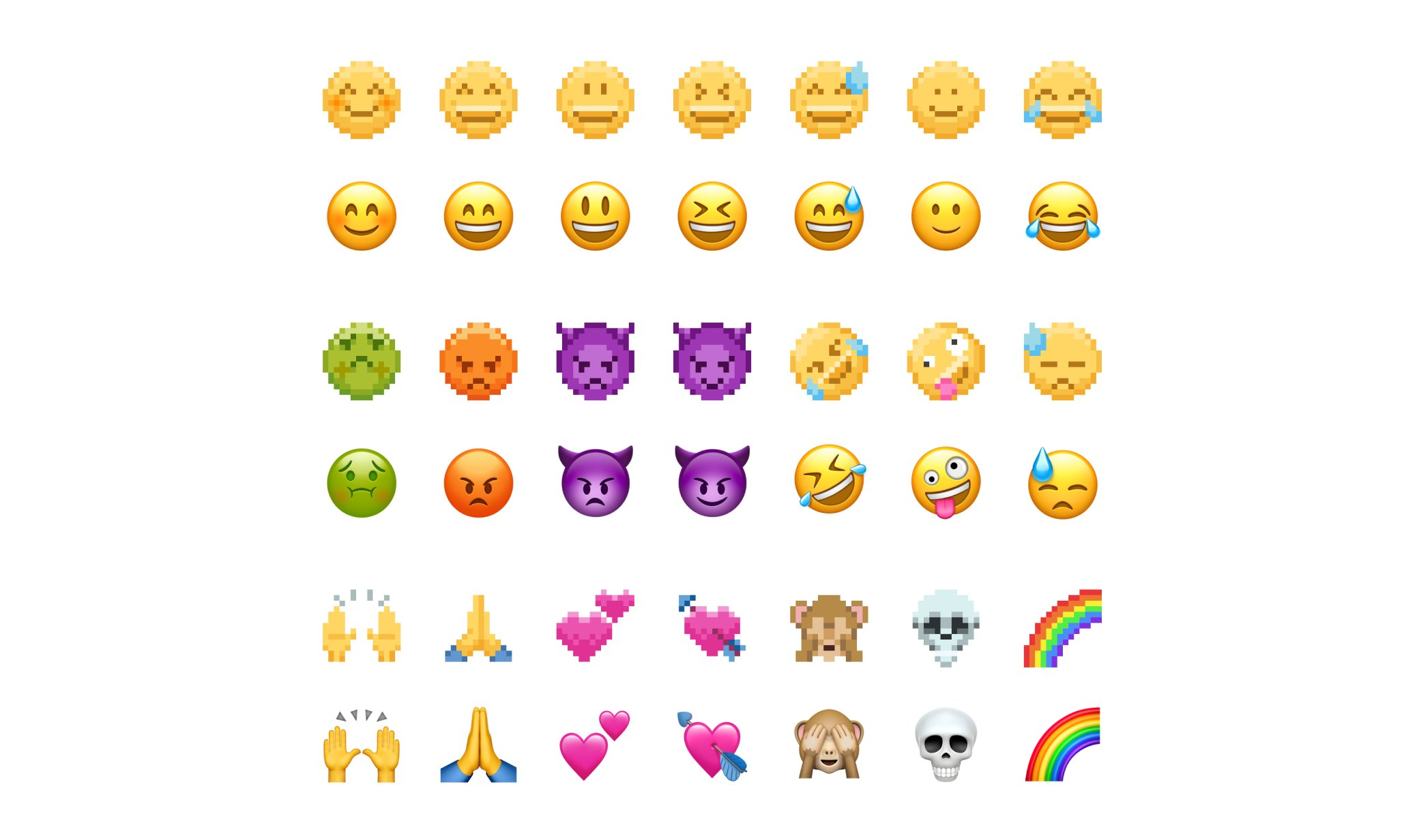
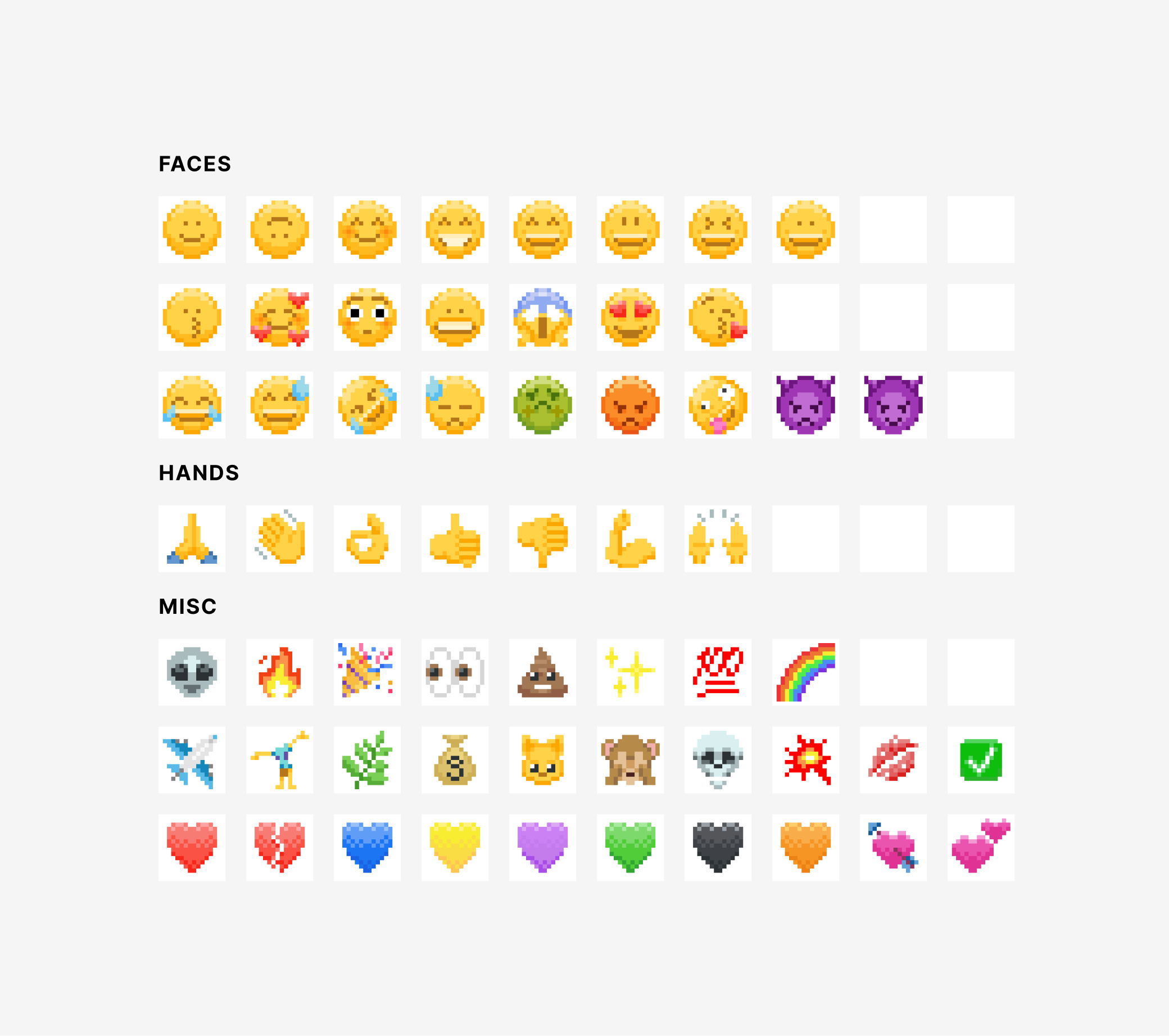
Pixel Emoji by Valentin Galmand




Signage & wayfinding
A logo and singages for Almaty Metro by Nurzhan Berkimbayev









Melville Brand Identity by Kiara dos Reis




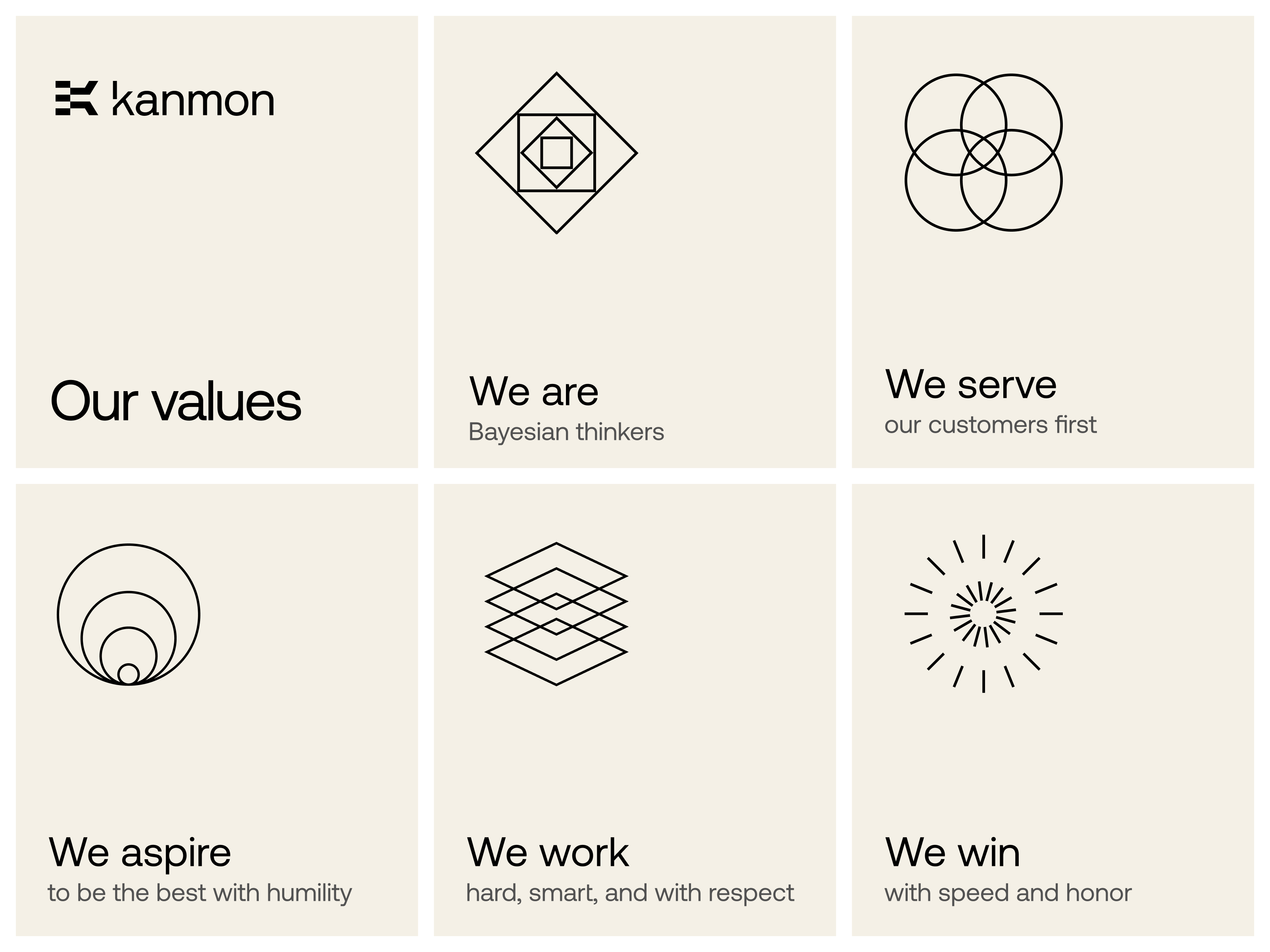
Symbols & labels
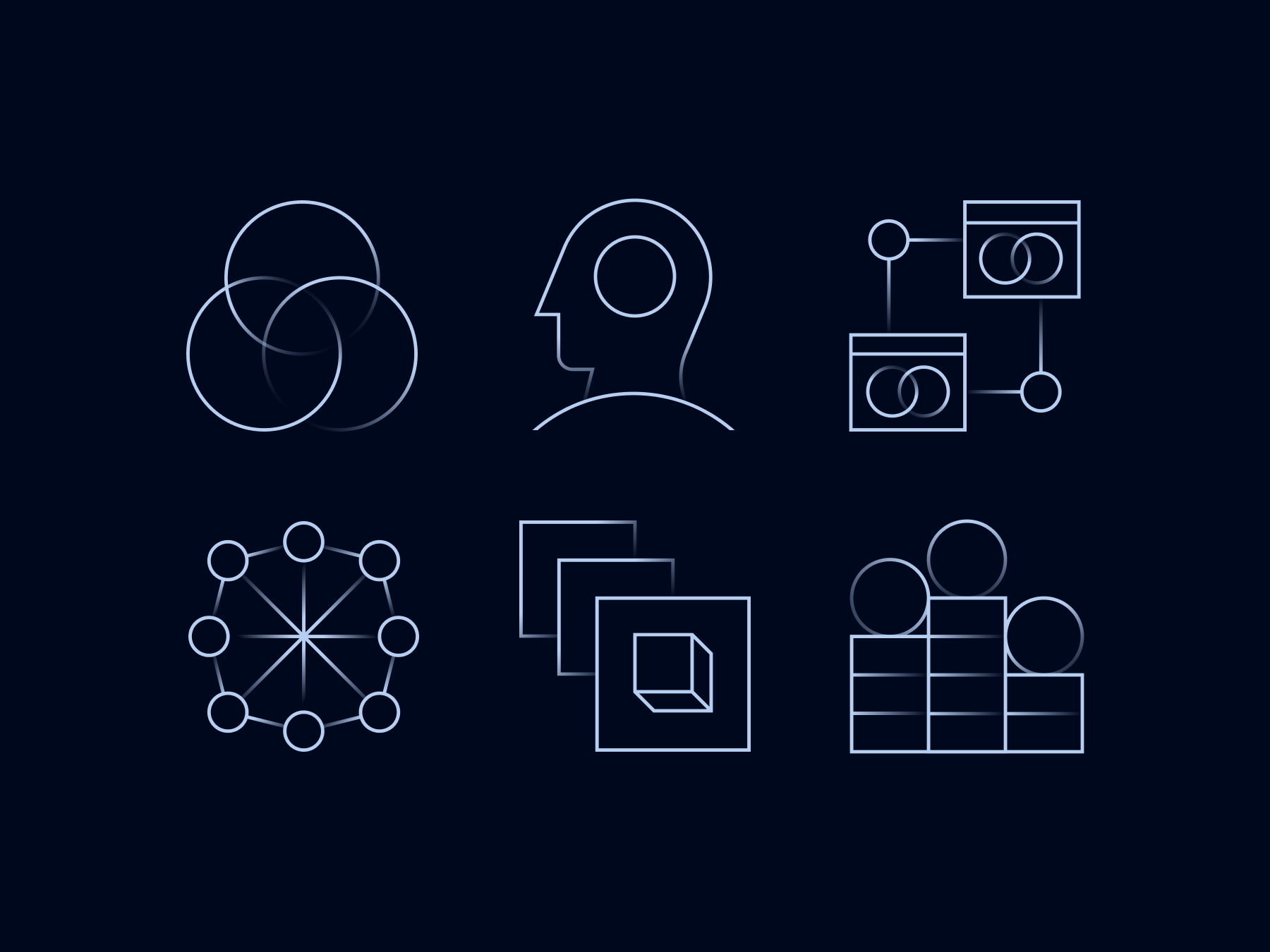
Abstract Icons by Ted Kulakevich

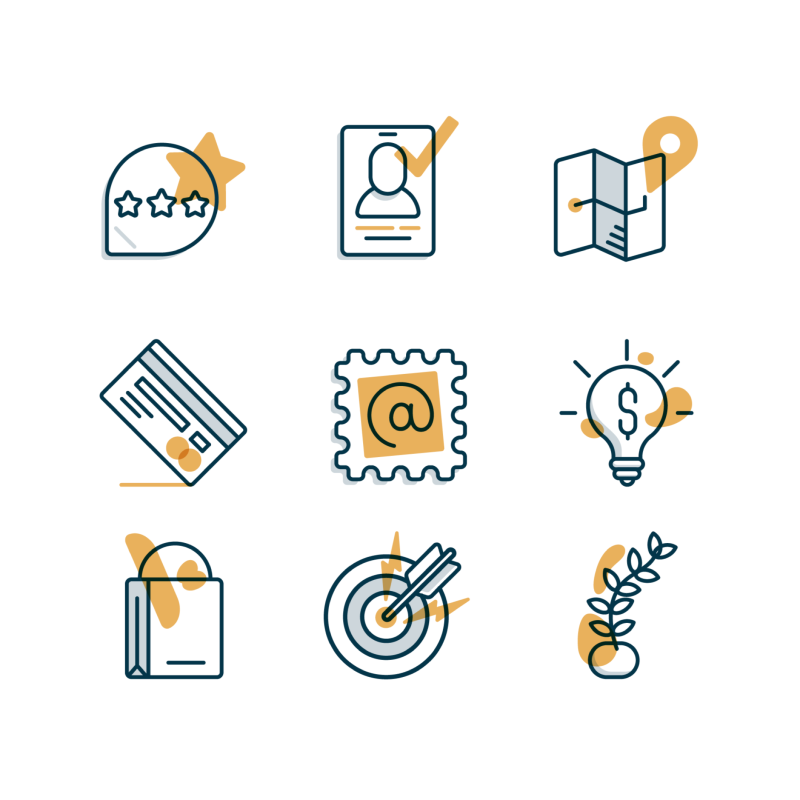
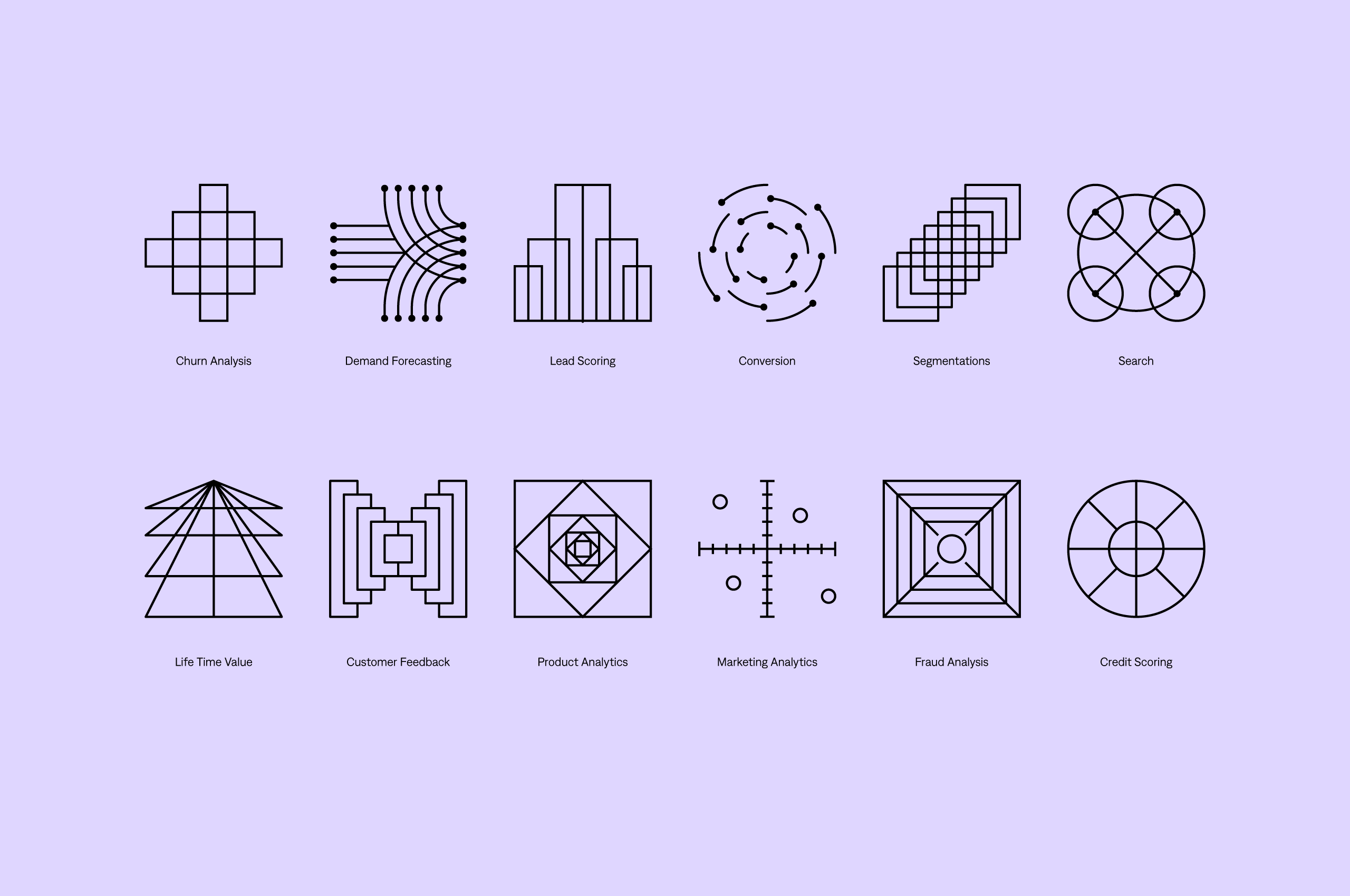
Infer Iconography by Studio Mast

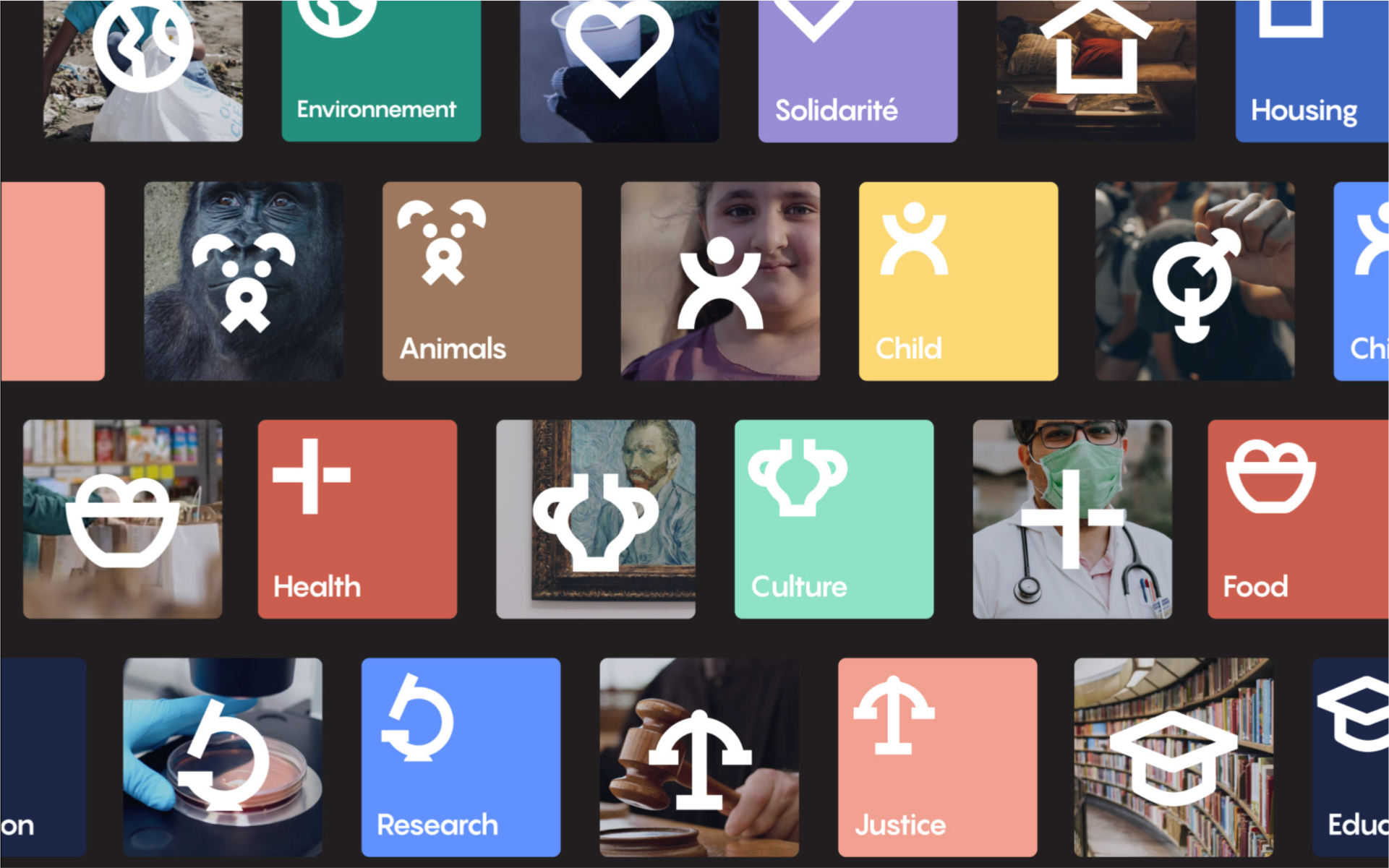
Bea - Branding by Manon Jouet

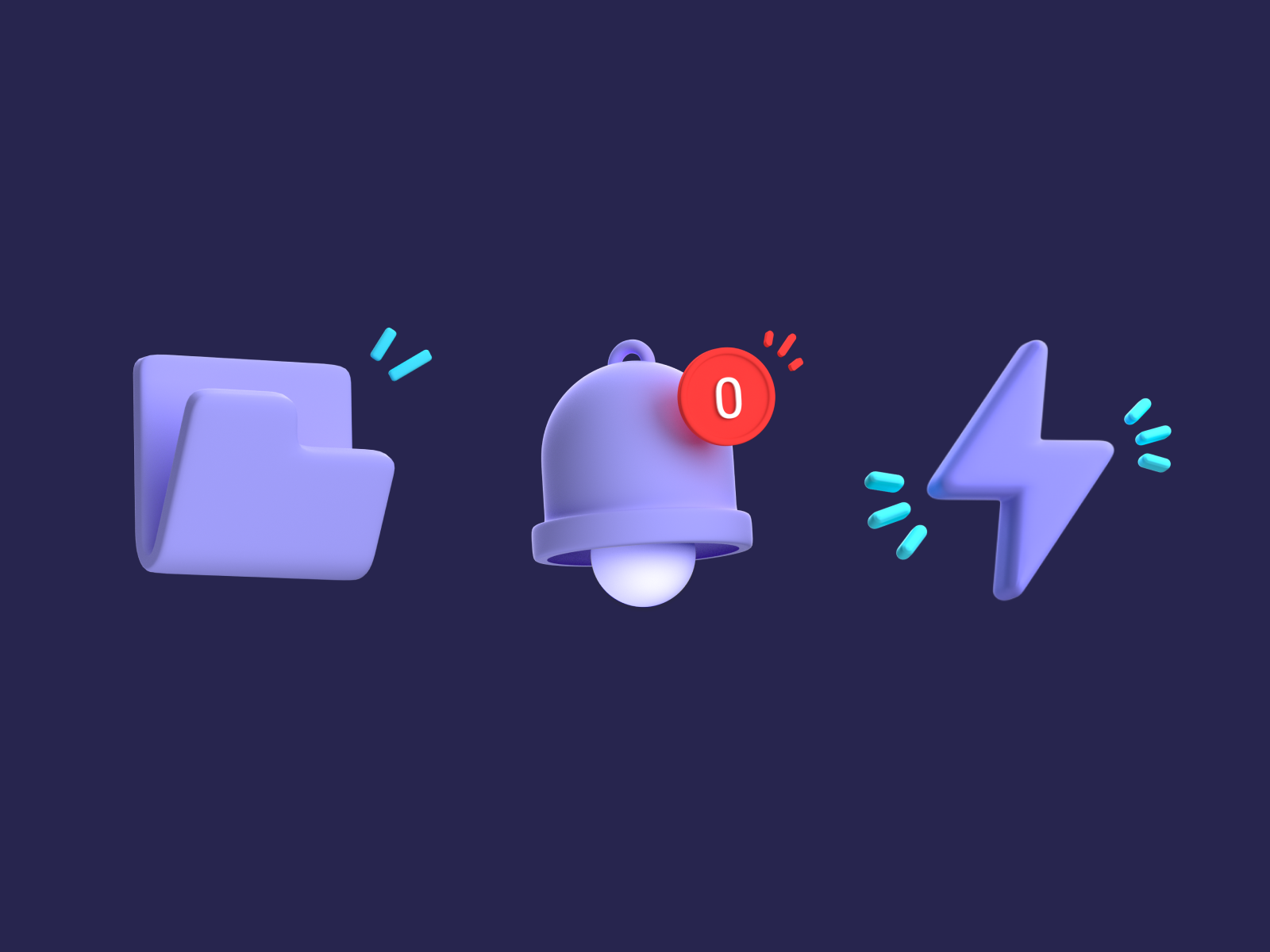
3D icons
3D Icons by Vedant Hegde

3D Icons for Fintech App by Saurabh Mali

Icons by Rw Studio

App icons
App icons by Dmitri Litvinov

Animated icons
Essential Interface 3D Icon Animation by Zulfa Mahendra
0:00
/0:04
Animated interaction by Humandone
0:00
/0:16
Extra
✨ Finder but with customization by Ras✦Maus
0:00
/0:22
0:00
/0:12
👀 Figma plugin for creating pixel icons by Luc Chaissac

0:00
/0:29
And that's a wrap!
See? Even with a tighter selection process, the icon design community still manage to leave us in awe. We'll come back next month. Check out previous editions in case you miss them 👇
- Best icons of January 2024
- Best icons of February 2024
- Best icons of March 2024
- Best icons of April 2024
- Best icons of May 2024
- Best icons of June 2024
- Best icons of July 2024
Get featured!
Join us on next month's collection of best icons.
Submit your work on icons@webalys.com
Learn more about icon design
Put on your learning hat and dig into our growing knowledge base about icon design on the Icon University.