Strategies for creating an icon set
A step-by-step guide to start your icon project: from setting goals to creating a moodboard.

Crafting icons isn't just about using a design software. There's a previous phase of planning, research and conceptualization essential to make the right decisions. Because these choices will affect the rest of the project.
This is what you need to know.
What do you need these icons for?
The first step in planning an icon project is to justify its necessity. Consider why icons are needed for the project and how they'll enhance the user experience, whether it's improving navigation, conveying information more effectively or simply adding visual interest to a design.
These are some of the creative fields you may need icons for:
Interface
Interface icons help users quickly recognize and understand functions or features without the need for lengthy text explanations, enhancing user experience.


Graphic Design
Icons are used in graphic design projects to visually represent ideas, adding visual interest and facilitating a more concise and engaging communication.


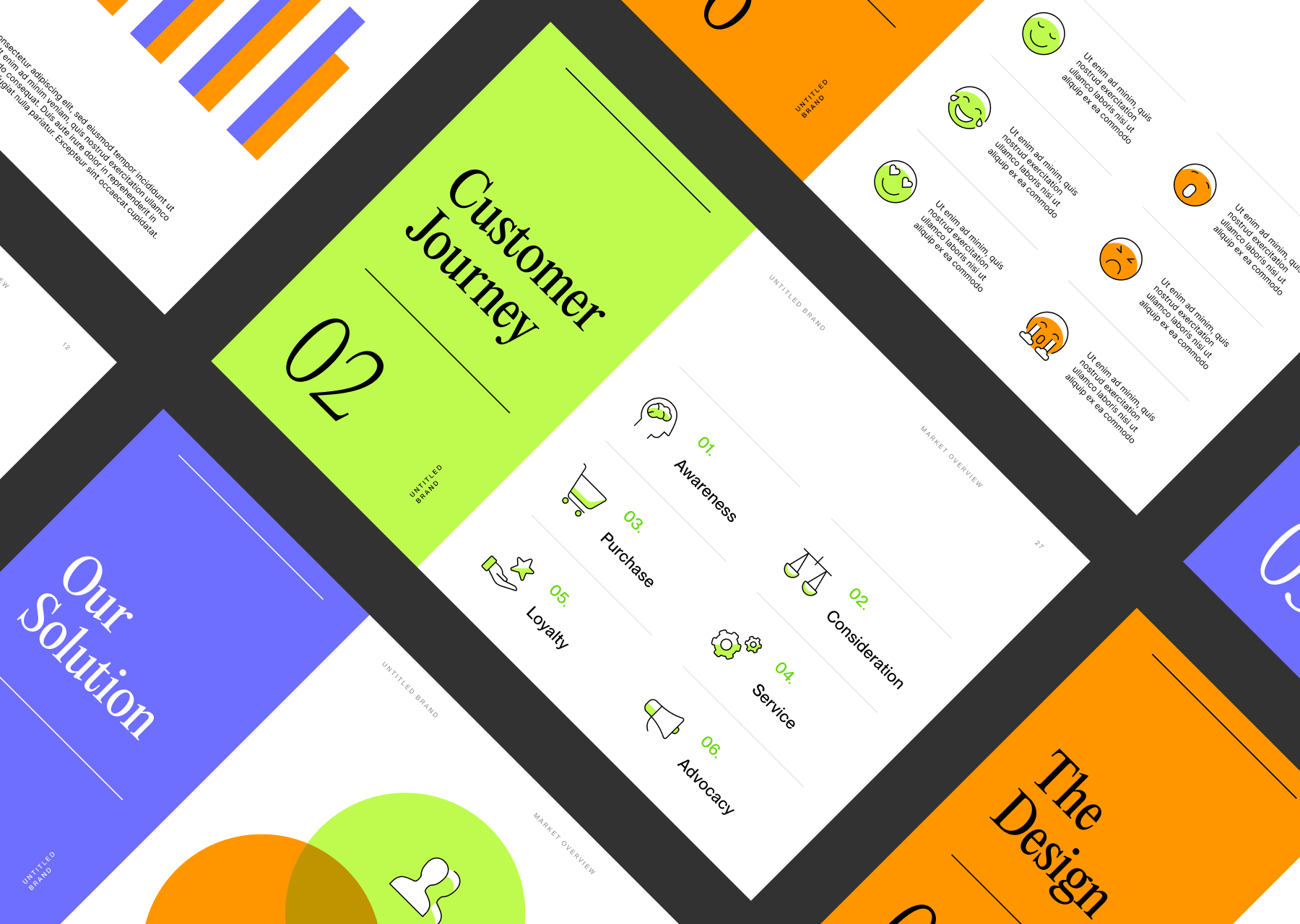
Presentations
In presentations, icons serve to visually illustrate key points, making information more digestible for the audience and breaking up text-heavy slides.


Product Design
Icons are employed in products to communicate features in a more intuitive way or simply help brand recognition, contributing to the overall user experience.


Diagrams
Icons help simplify complex information in diagrams by providing visual cues, making it easier for viewers to grasp relationships or processes at a quick glance.


Content Creation
Icons can be used to enhance visual appeal and convey ideas in a more illustrative way, especially in digital content like websites or social media posts.


Signage
In signage, icons are used to communicate information quickly and universally, transcending language barriers and providing clear indications for navigation.


What are your goals?
Setting goals is crucial for guiding the direction of the project and measuring its success. Begin by defining the main goal you wish to achieve and, additionally, identify any secondary goals that can help establish its scope.
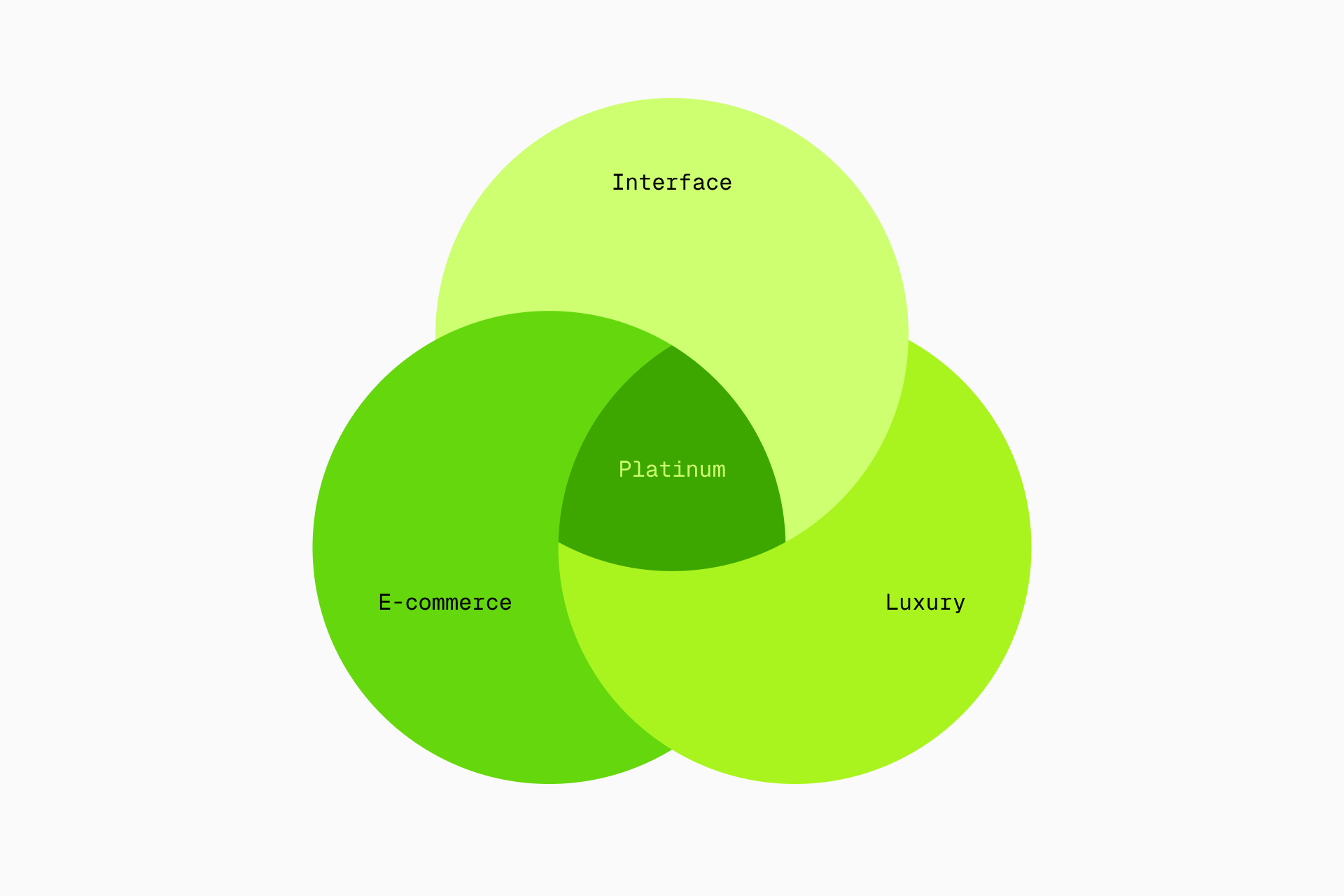
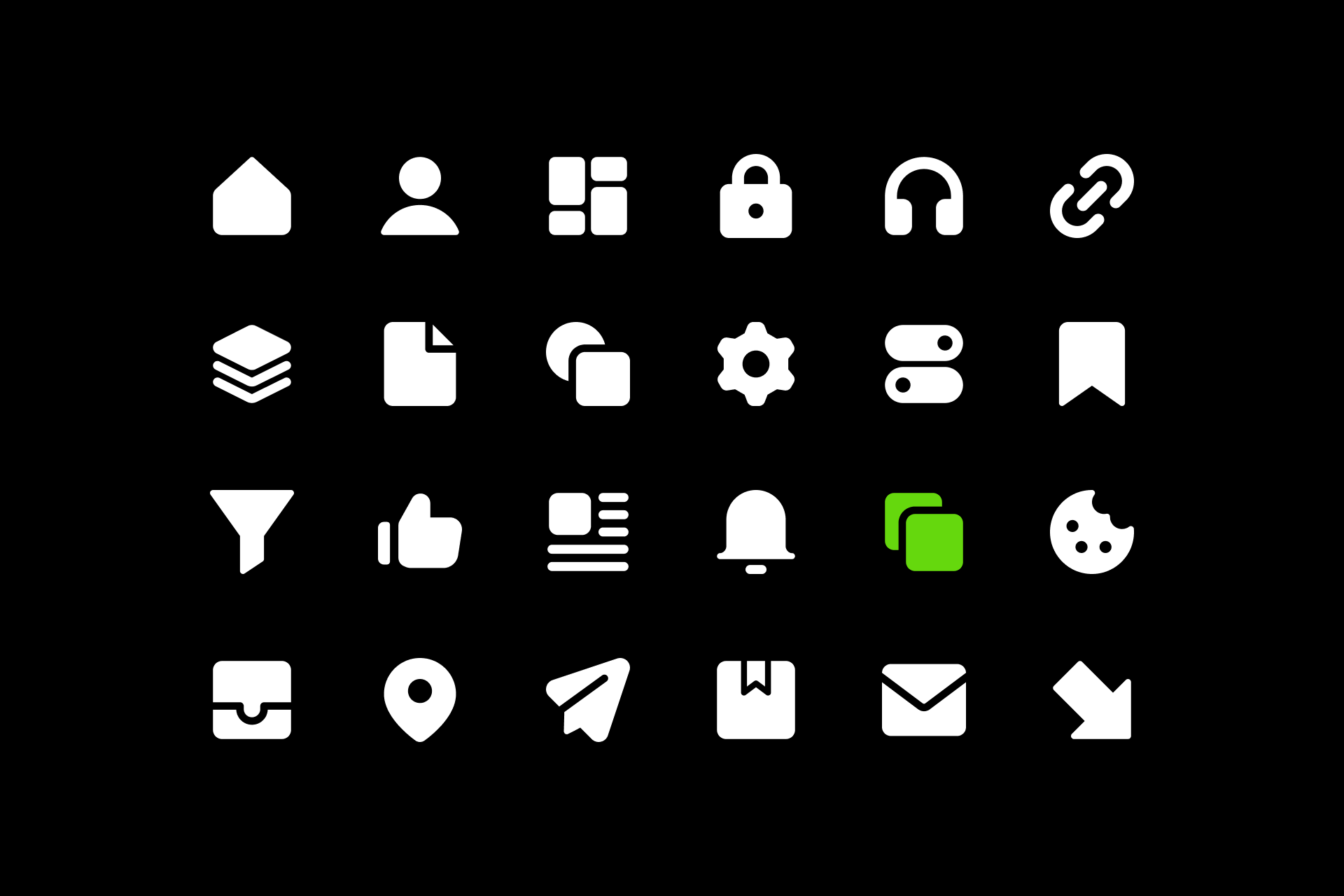
Let's use our Platinum icons as an example and see what goals we set at the beginning of this project:
Main goal
Design an interface icon set for luxury e-commerce stores.
Secondary goals
Reflect the values and qualities of high-end brands.
Achieve a unique and distinctive look for the icons.
Ensure consistency across the whole set.
Include a wide range of commonly used categories.
What icons do you need to design?
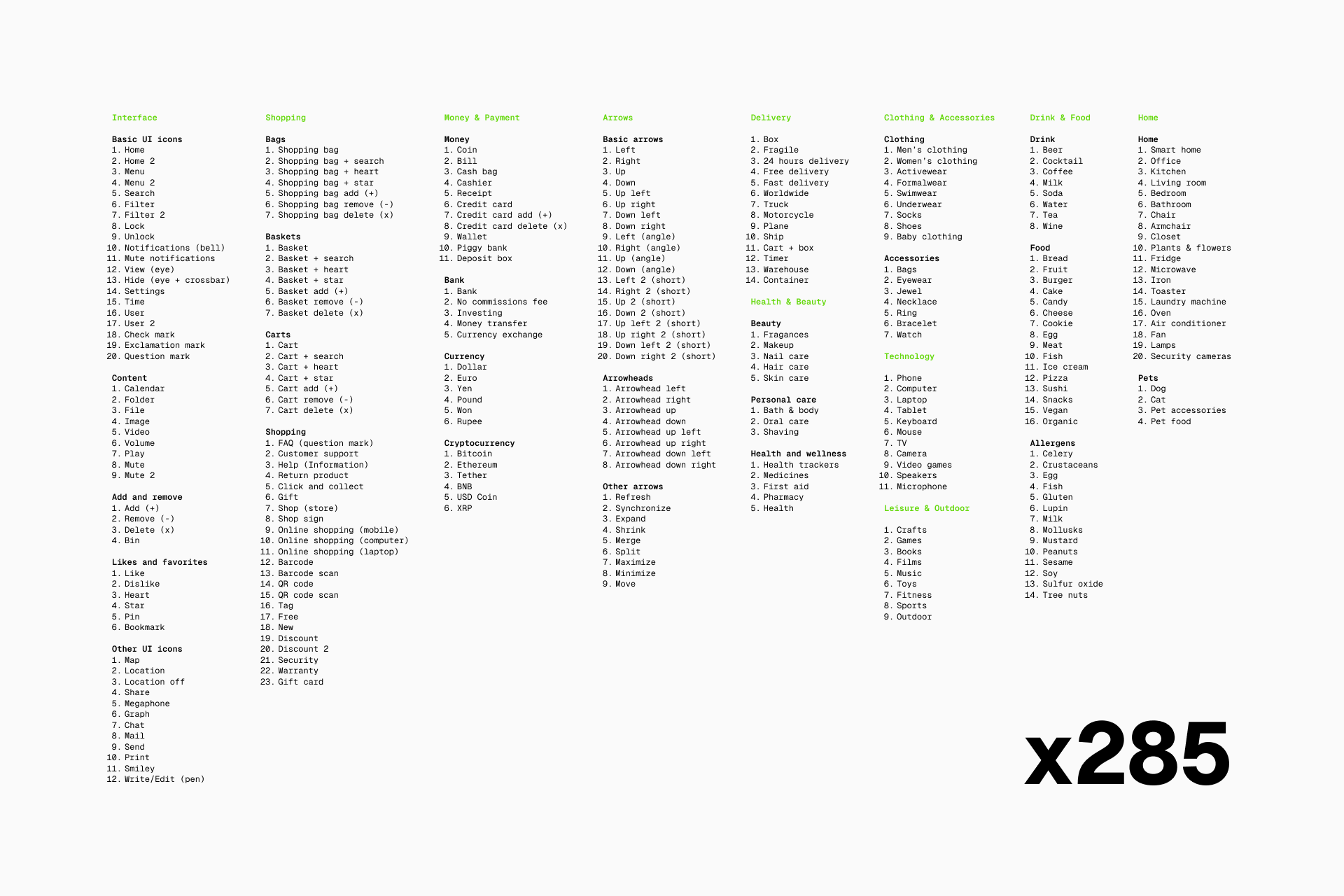
Compile a list of the icons needed for the project. This may include common items as well as specific icons related to the project's content or theme. By creating this list, you'll ensure that no essential signs are overlooked during the design phase.
Then organize your icons into logical categories to facilitate usability. This could involve grouping them by function, theme or visual style. By organizing icons thoughtfully, you'll make it easier for users (and yourself!) to find the needed item.

A serious research is crucial to fully understand the project needs. For example, when working on Platinum, we studied popular e-commerce to gather basic interface icons and then we delved into luxury brand websites for more specialized concepts. Throughout this process, we carefully reviewed what these websites offered, what was missing and what could be improved.

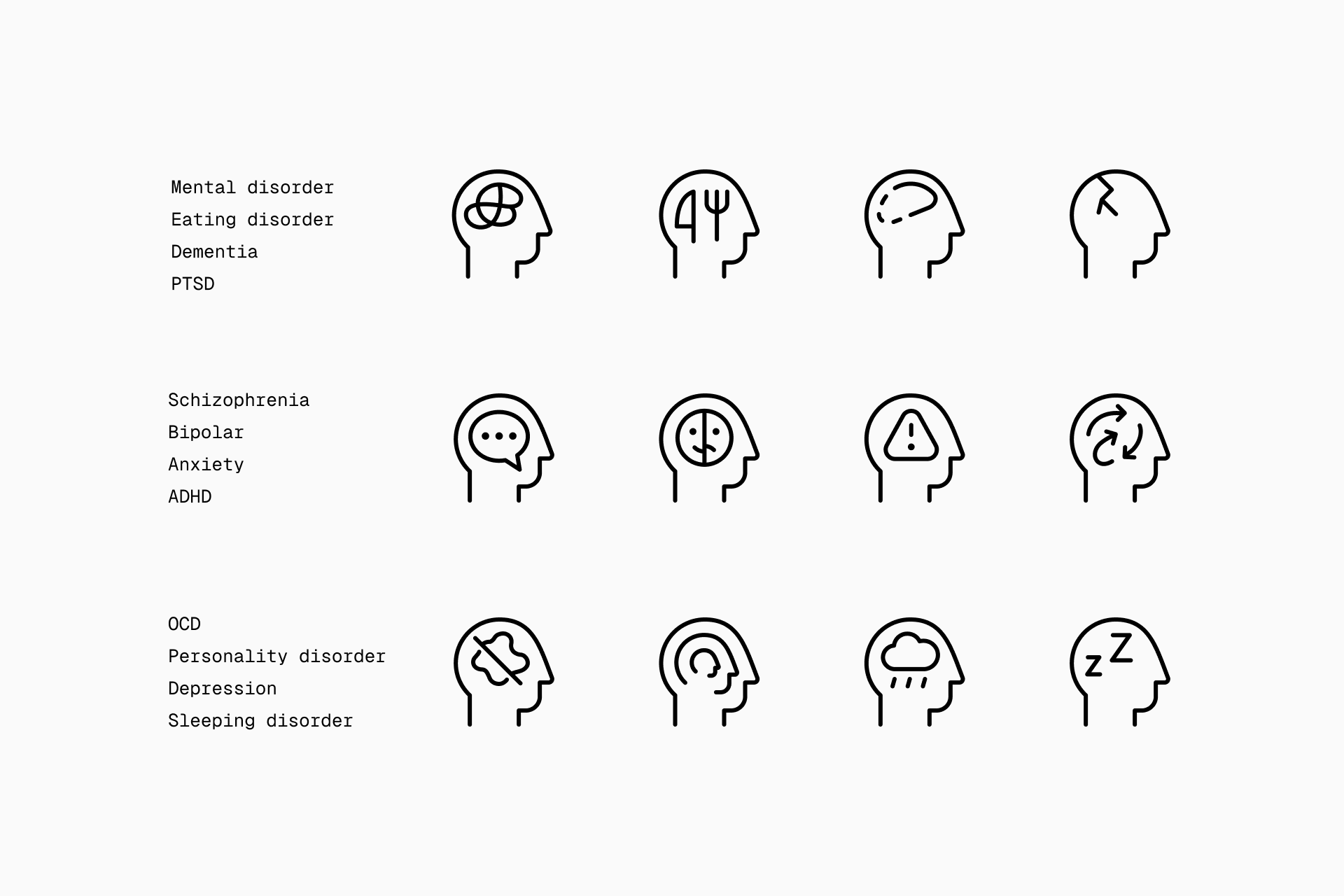
This level of research becomes even more important when dealing with scientific or sensitive topics. For instance, when designing mental health icons for our Ultimate collection, we extensively reviewed information from different websites, articles and books on mental health.
Conceptualization
Most people tend to underestimate the value of this phase, while for us is the most important one. Here we’ll plan all the visual aspects that will condition the rest of the project right before the design phase.
What tone do you want to use?
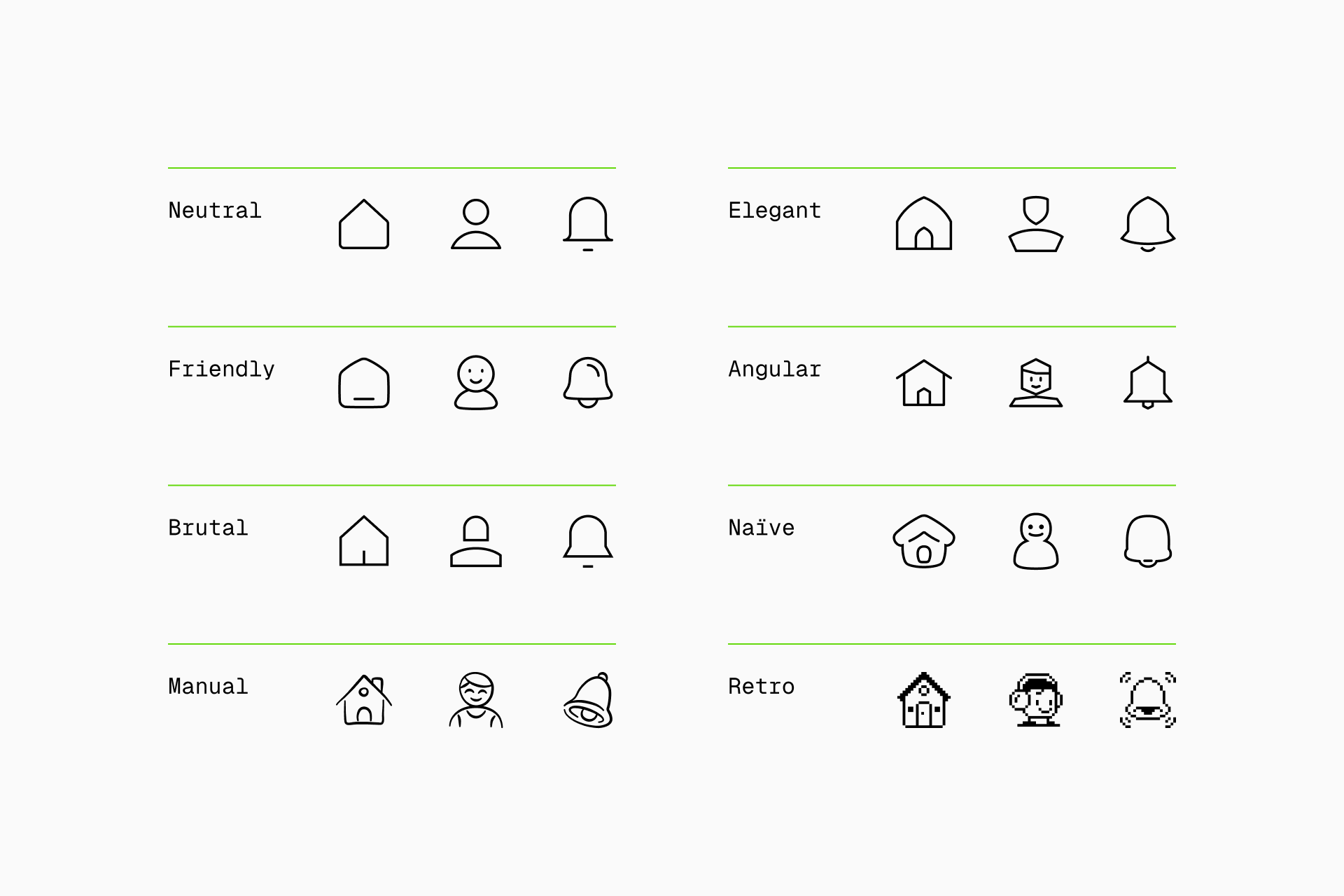
Consider the overall mood or feeling you want to evoke in your audience. Are you aiming for a playful and lighthearted tone? Or is a more professional and sophisticated approach suitable for your project?



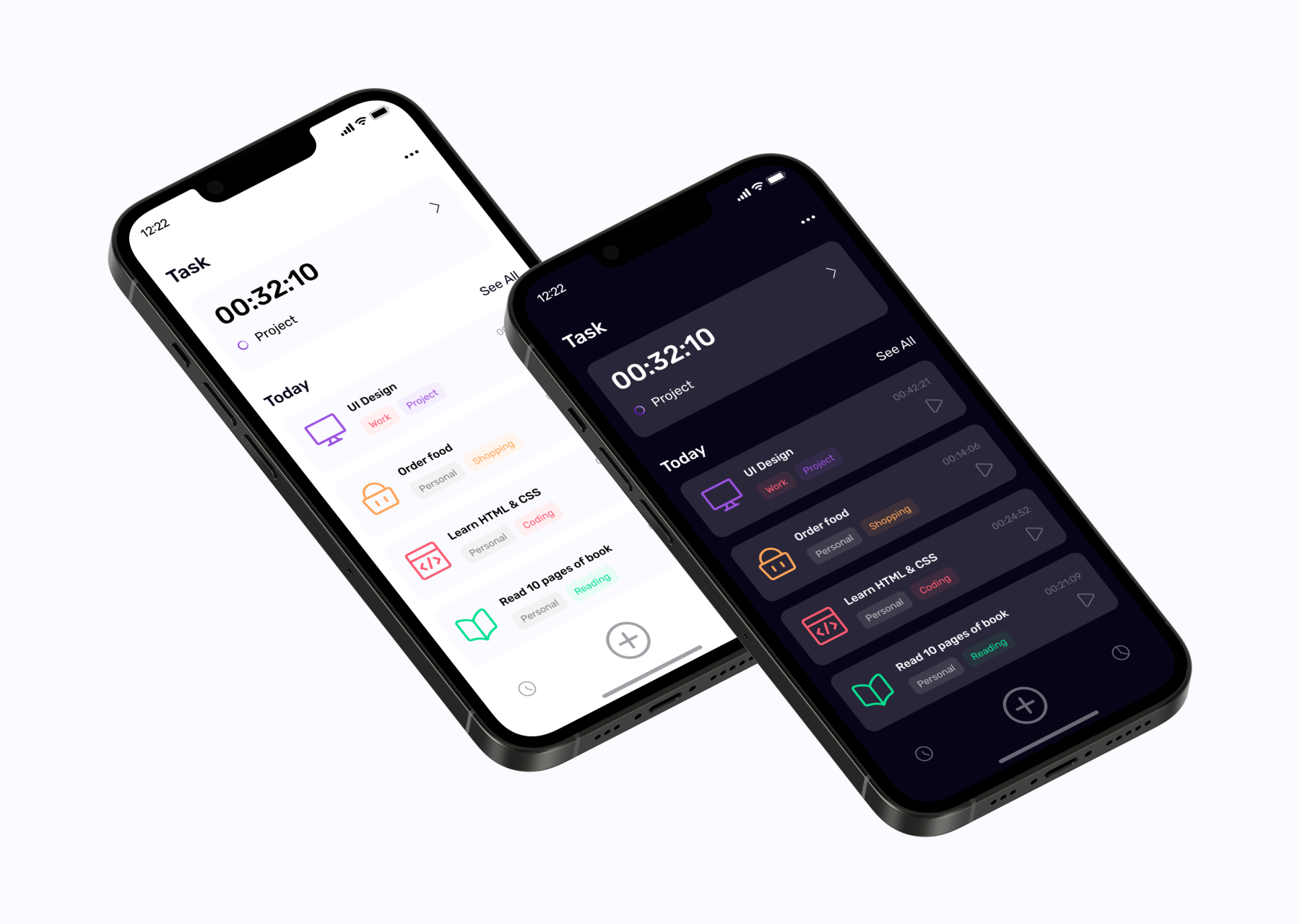
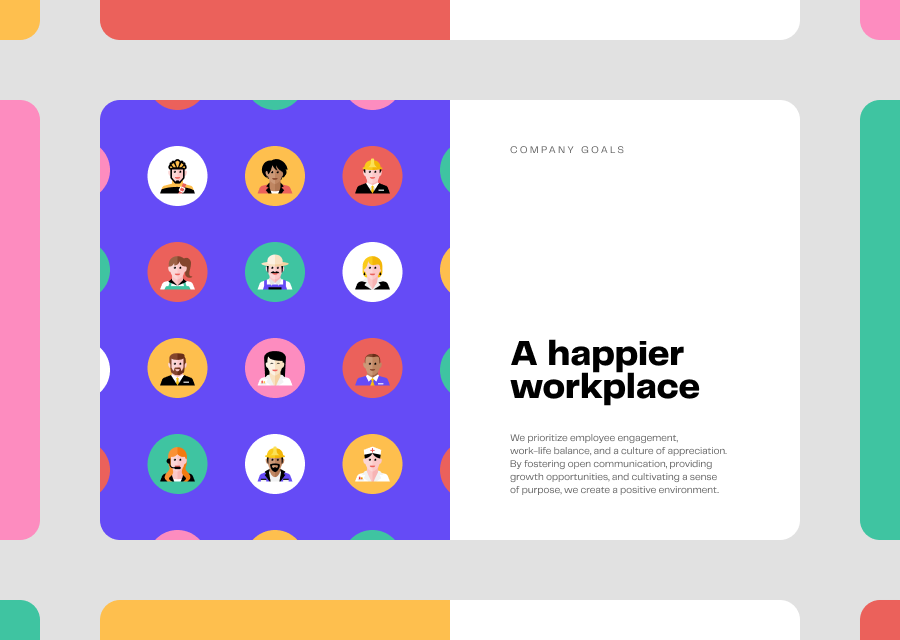
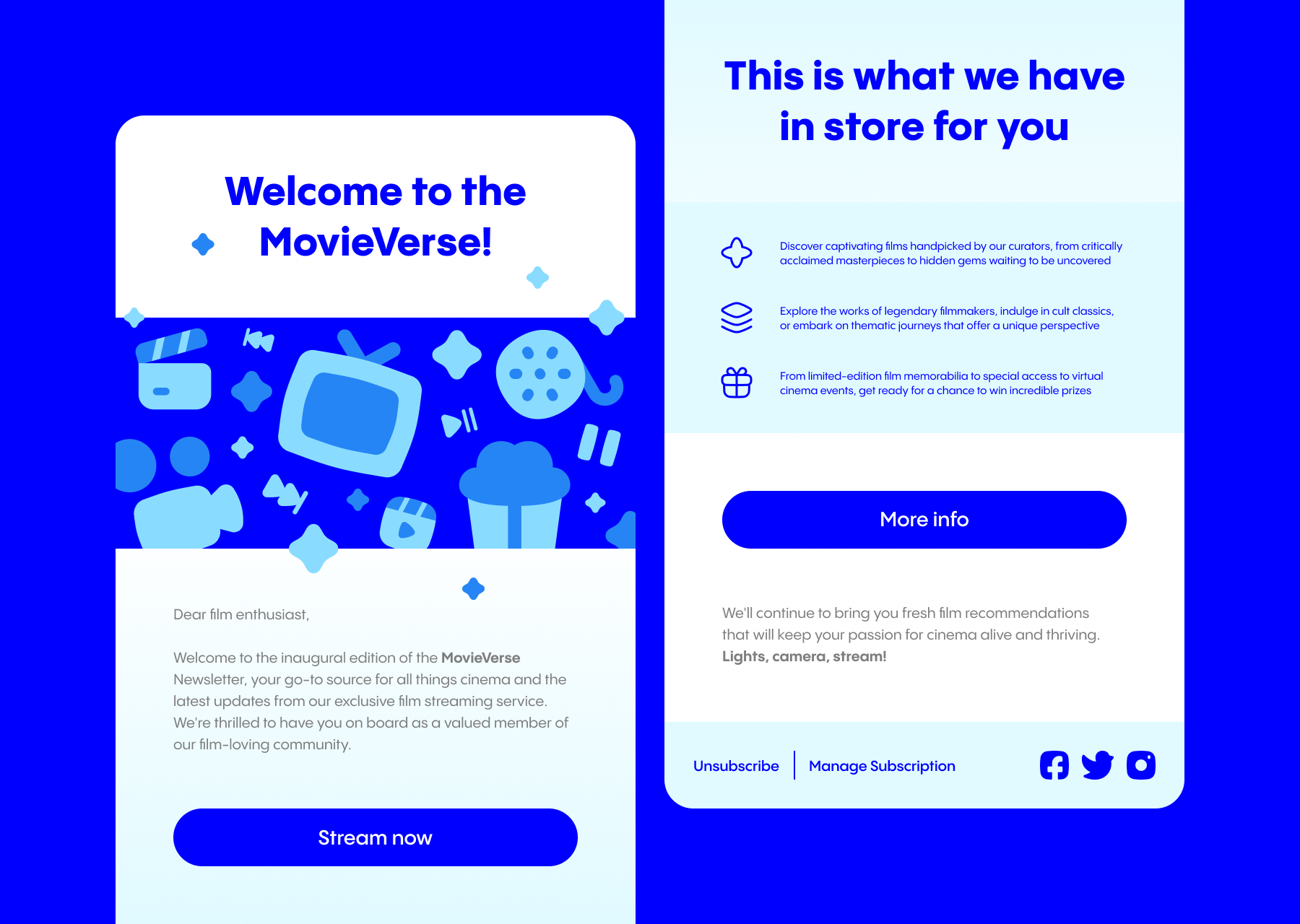
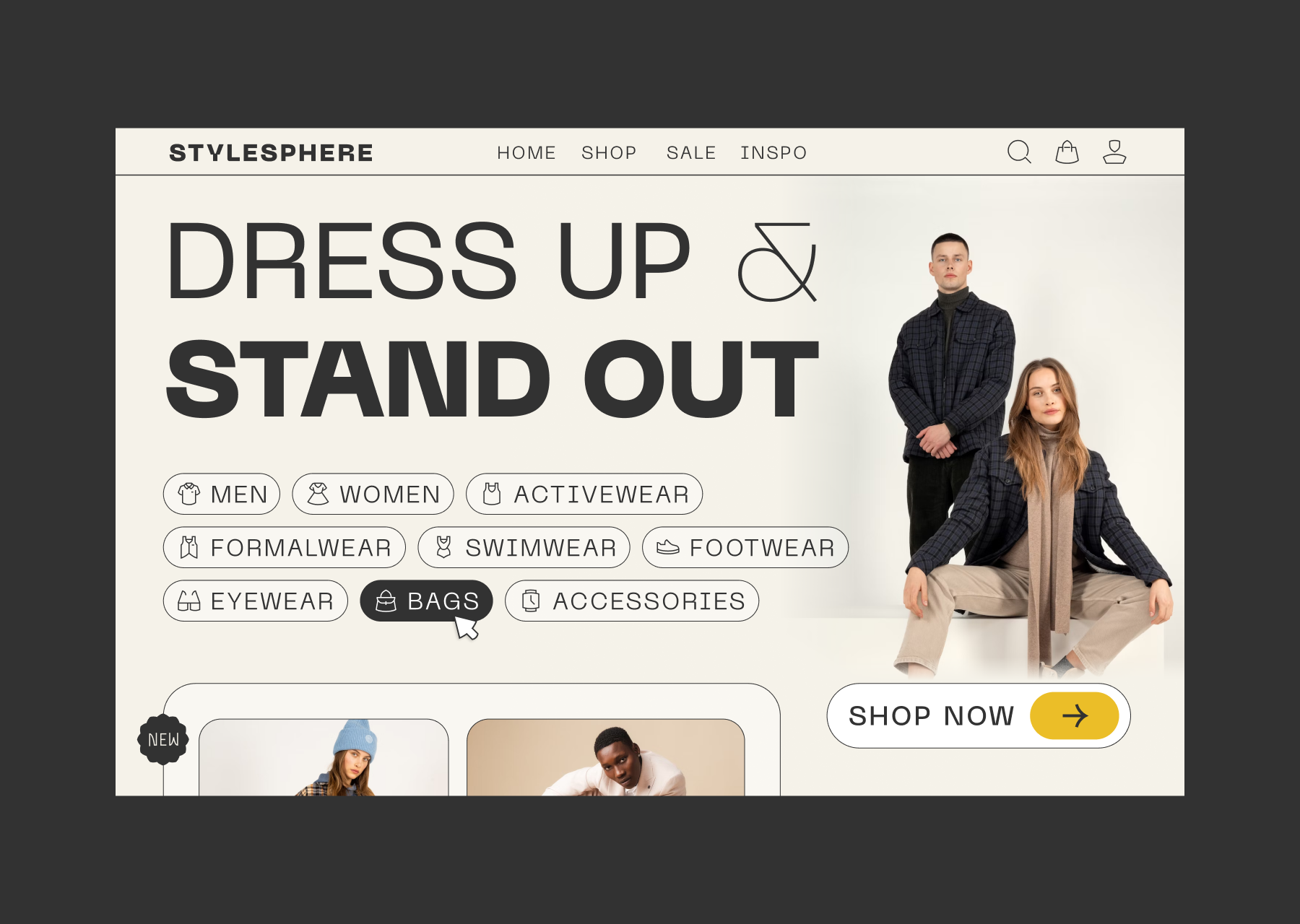
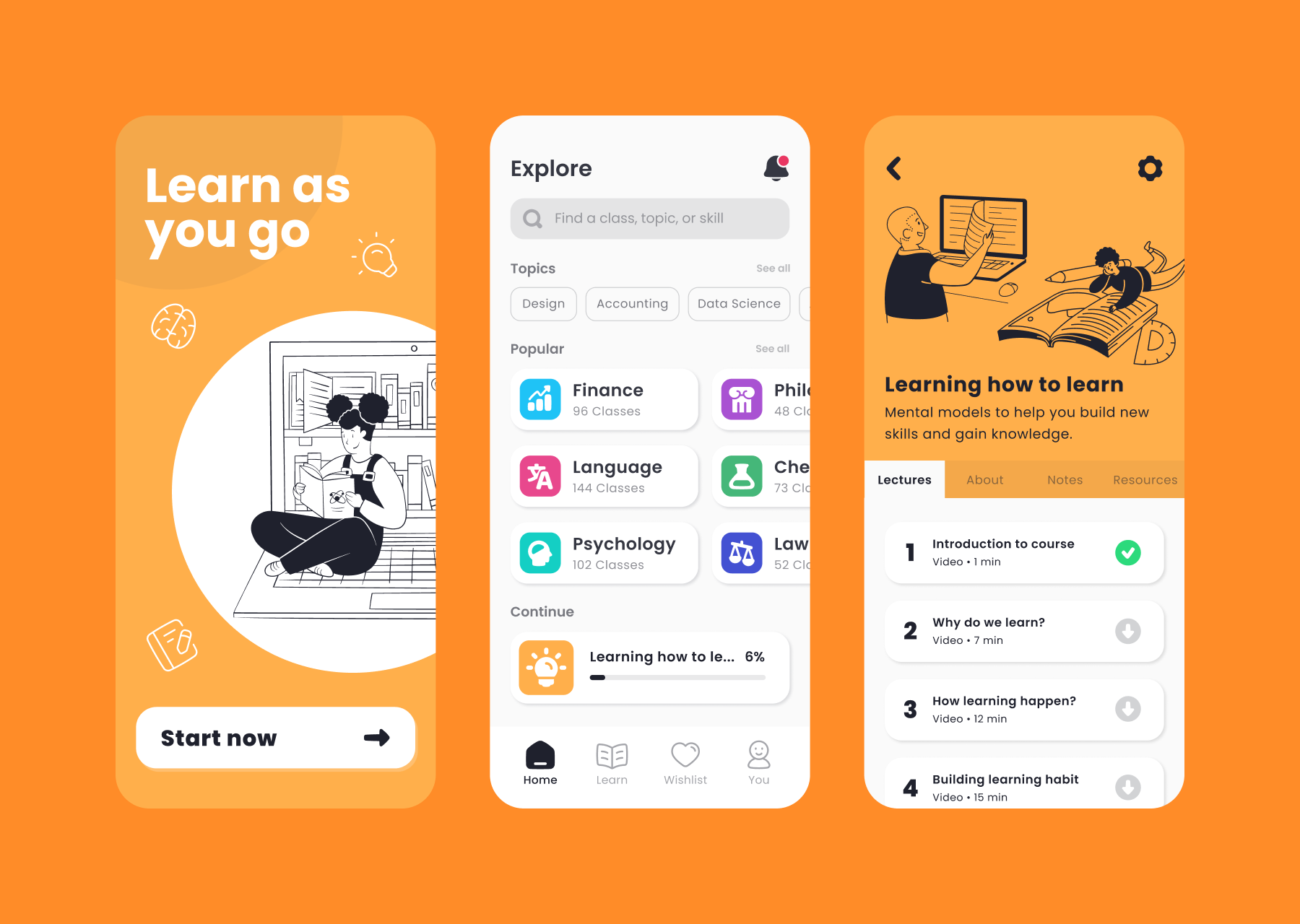
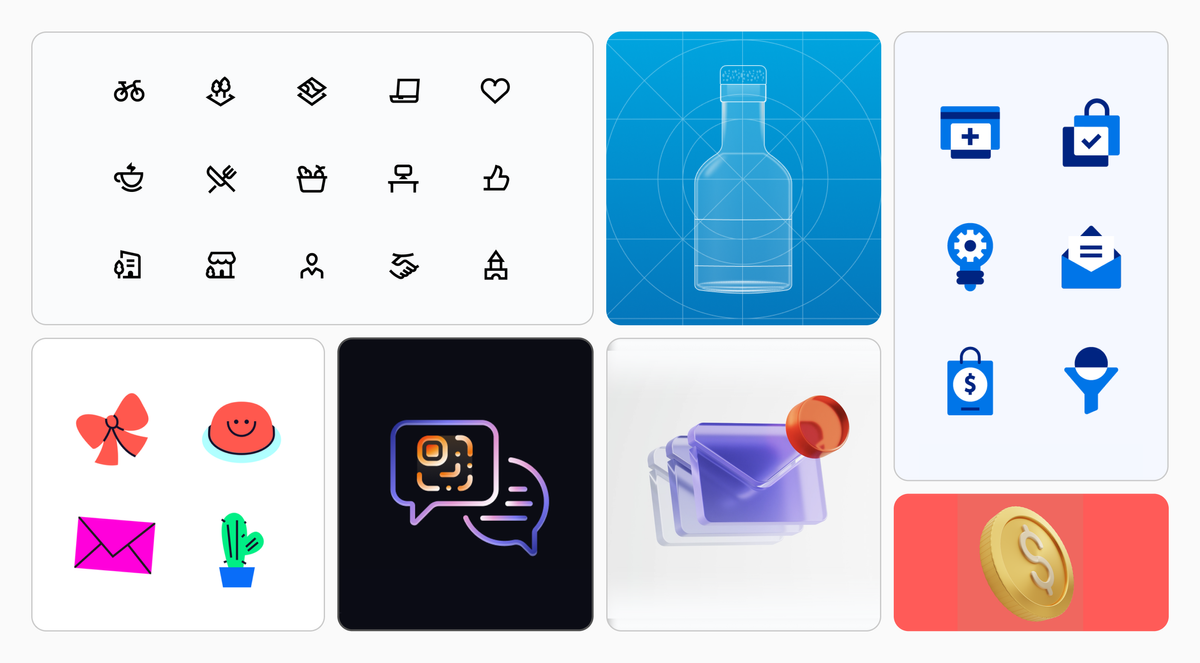
It's not the same to design icons for a sophisticated and modern project (left) as it is for a fresh and fun one (right)
Defining this tone early on will guide your design decisions, making the icons much more unique and helping brand recognition.
Which style would you like to design?
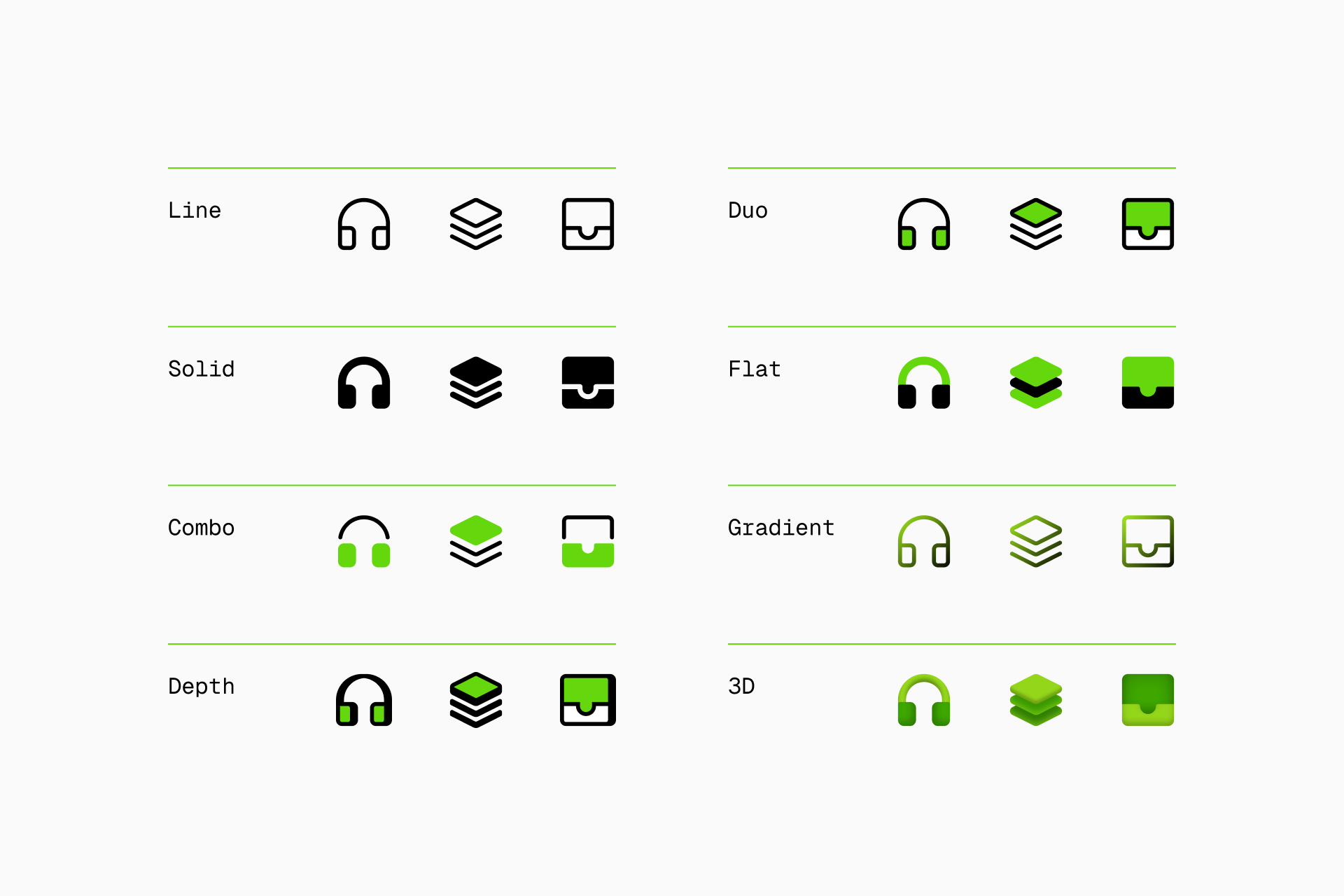
Icon design encompasses a wide range of styles, from minimalist and flat to detailed and volumetric. Determine which of these styles best align with your project goals and target audience.

Are you looking for a clean and modern aesthetic? Or do you prefer a more detailed and volumetric look? Explore different styles to find the one that resonates most with your project's goals established earlier.
And, as we've already explained in another article, you can also use several styles in a single project to create a complete icon system.


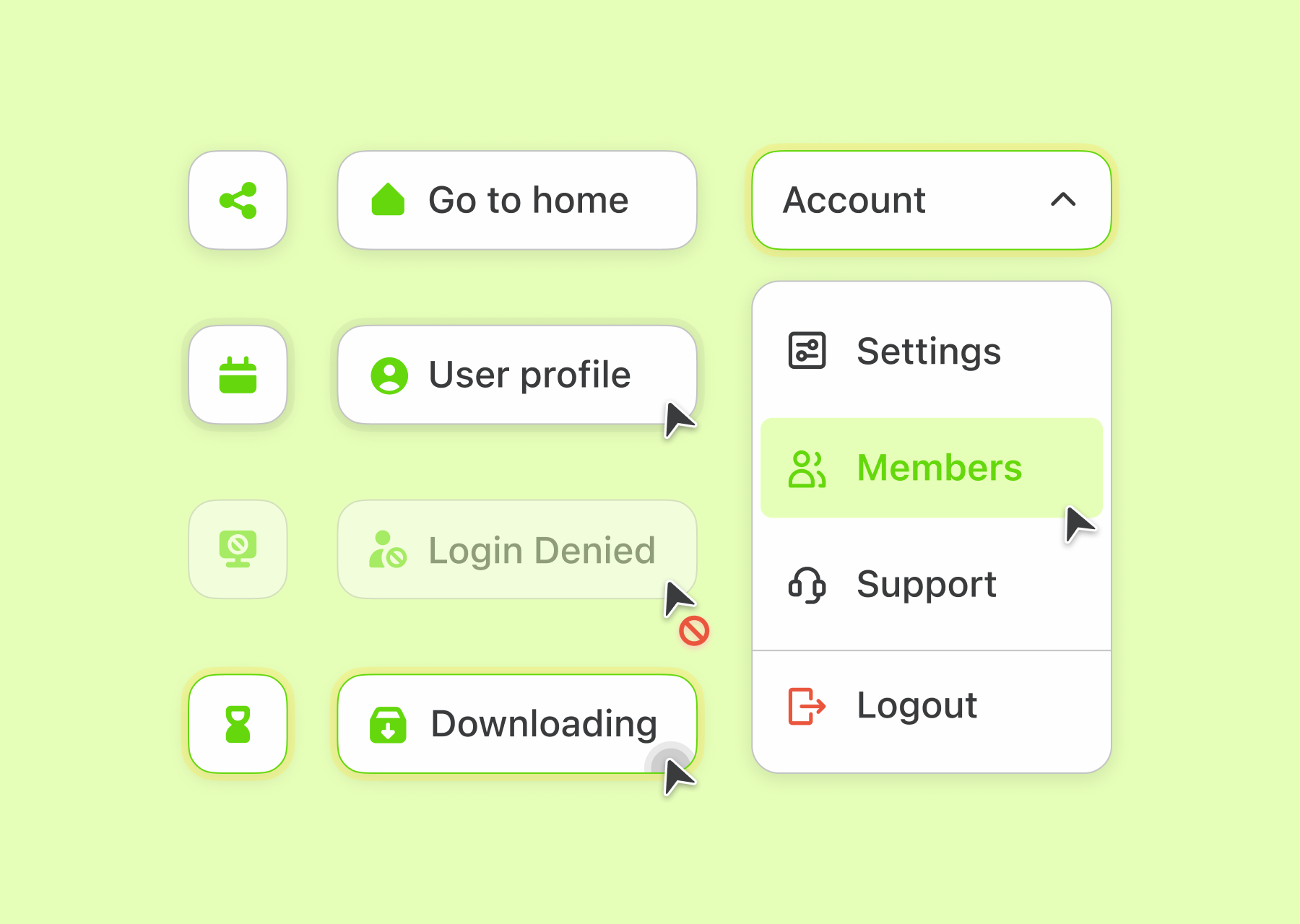
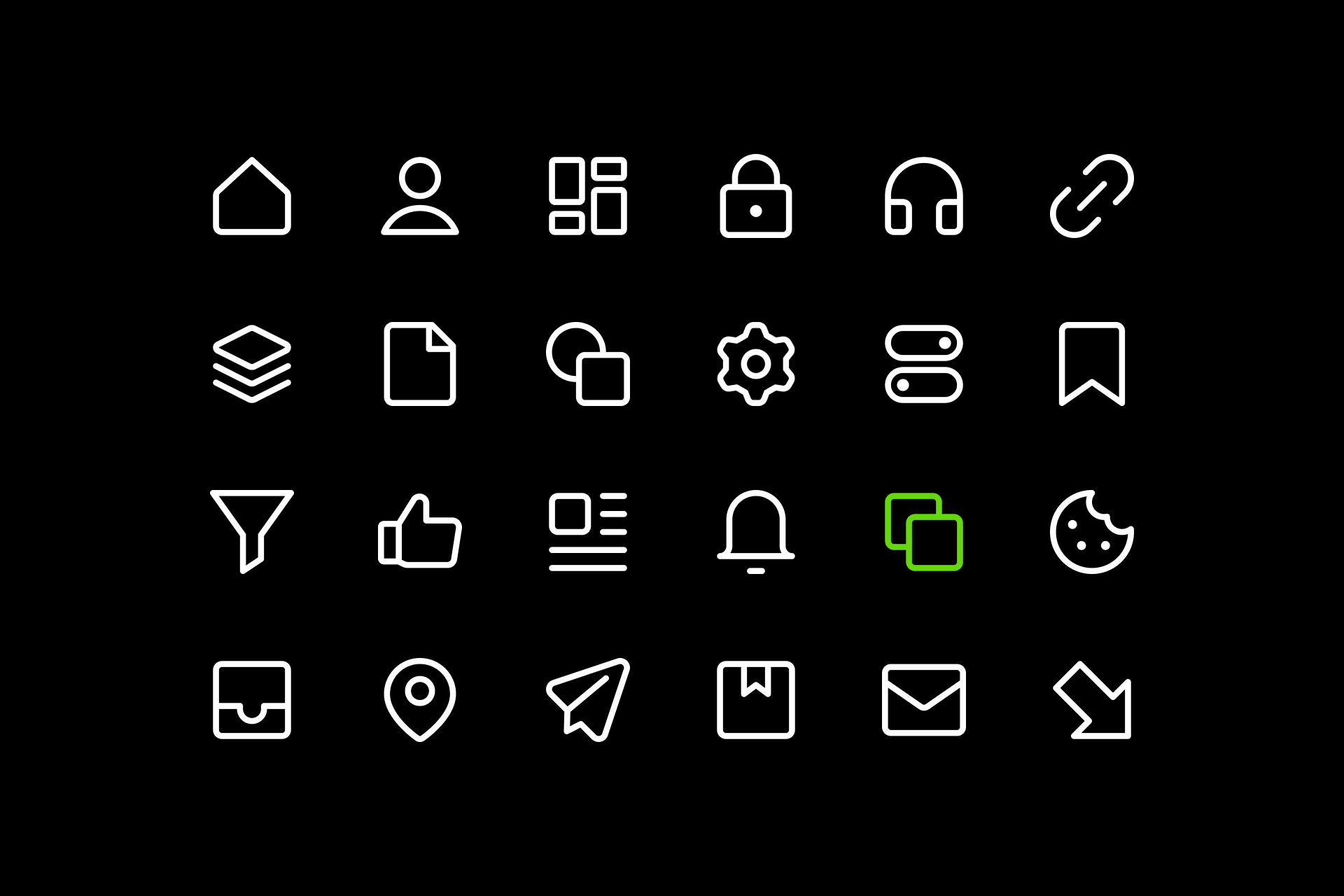
Core Line and Core Solid
Employing multiple variations allows designers to balance simplicity or emphasis depending on the context. This approach also enhance visual hierarchy and helps expand a brand's visual language without loosing consistency.
What are your references?
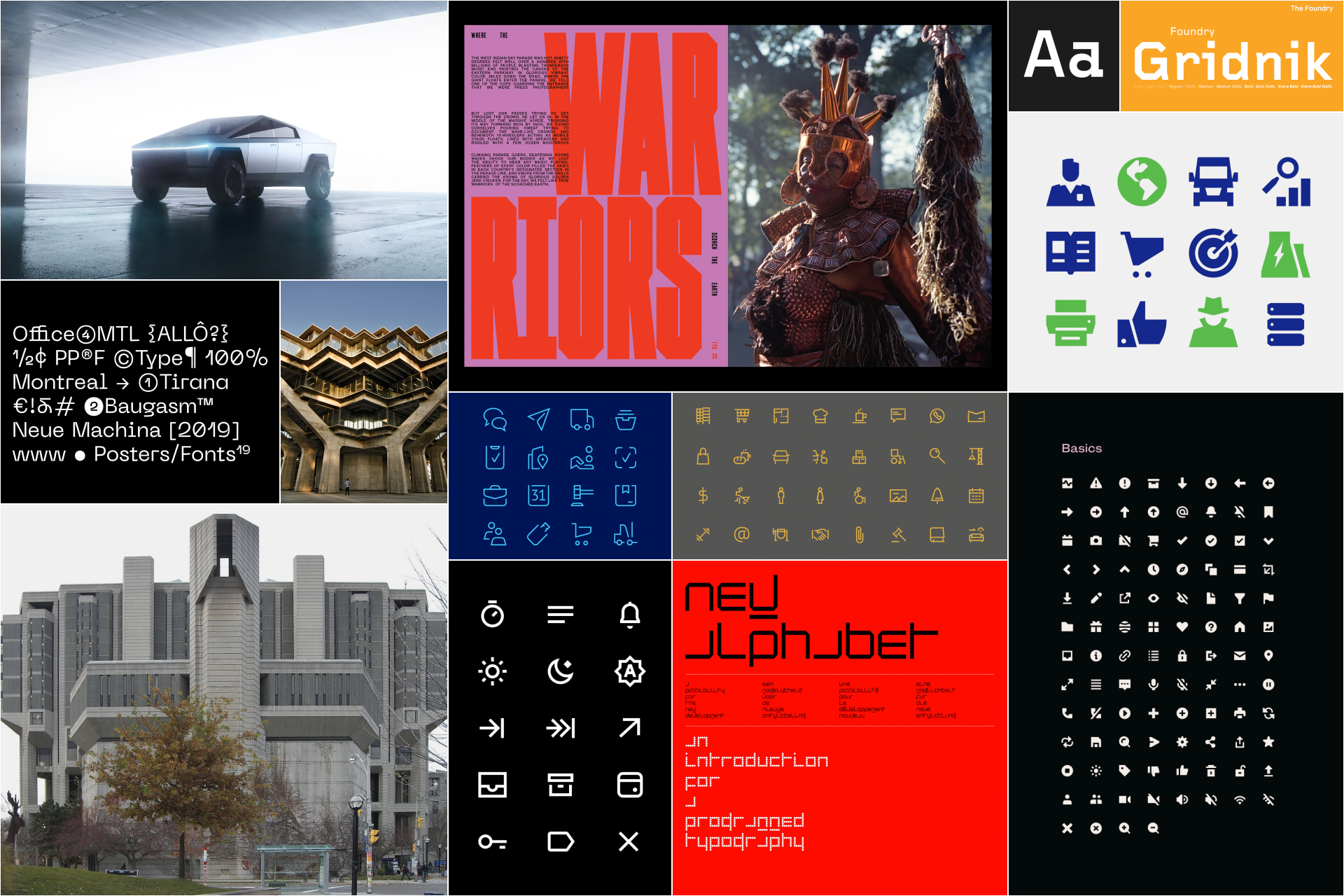
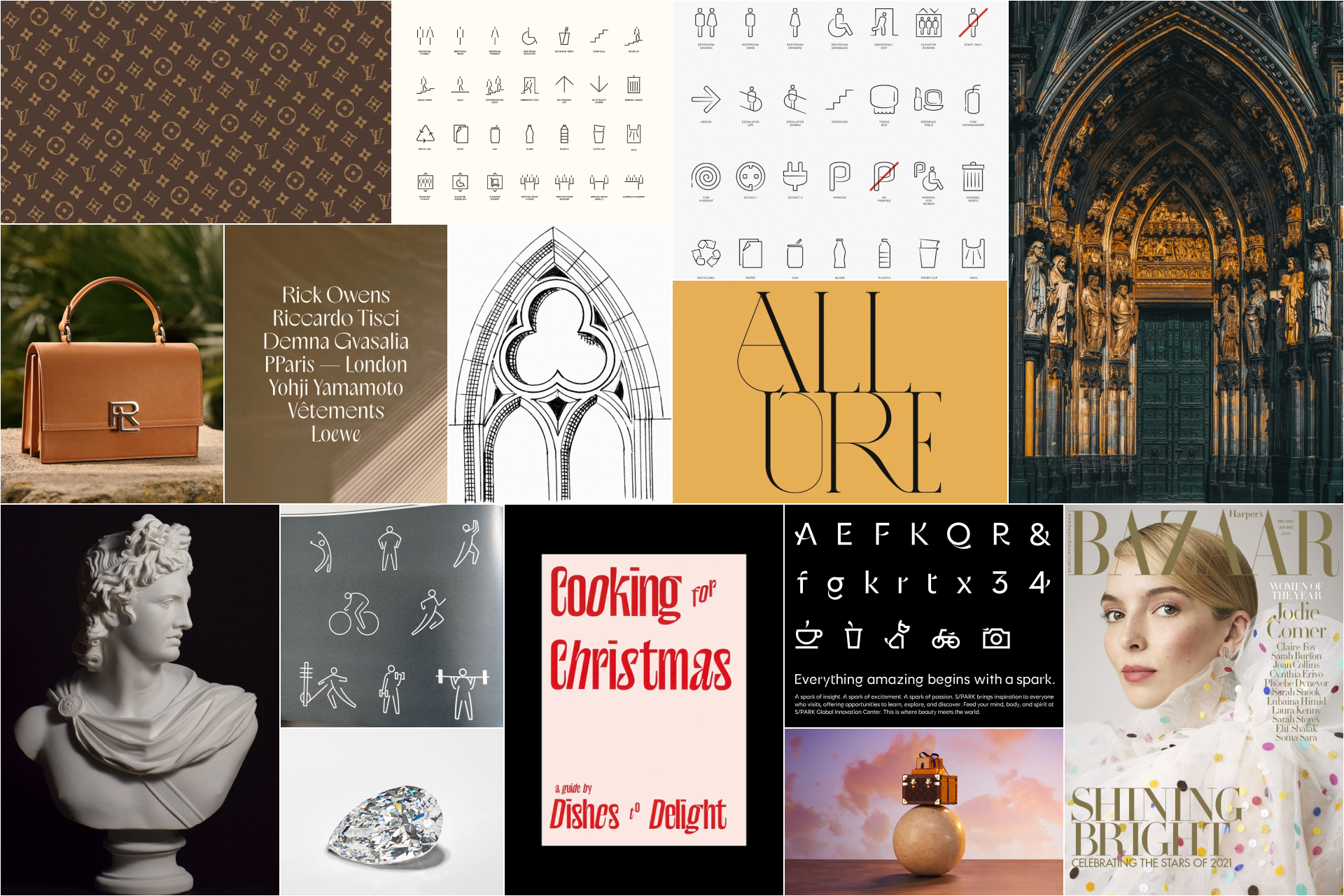
Creating a moodboard is an effective way to gather inspiration and reference materials for your icon project. You can collect images, colors, typefaces and other icons that reflect the tone and style you want to achieve.


A well-curated moodboard will serve as a valuable reference throughout the design process, keeping you focused and inspired. Need some references to get you started? Then check out our monthly icon inspiration. 👇

How to conceptualize complex icons?
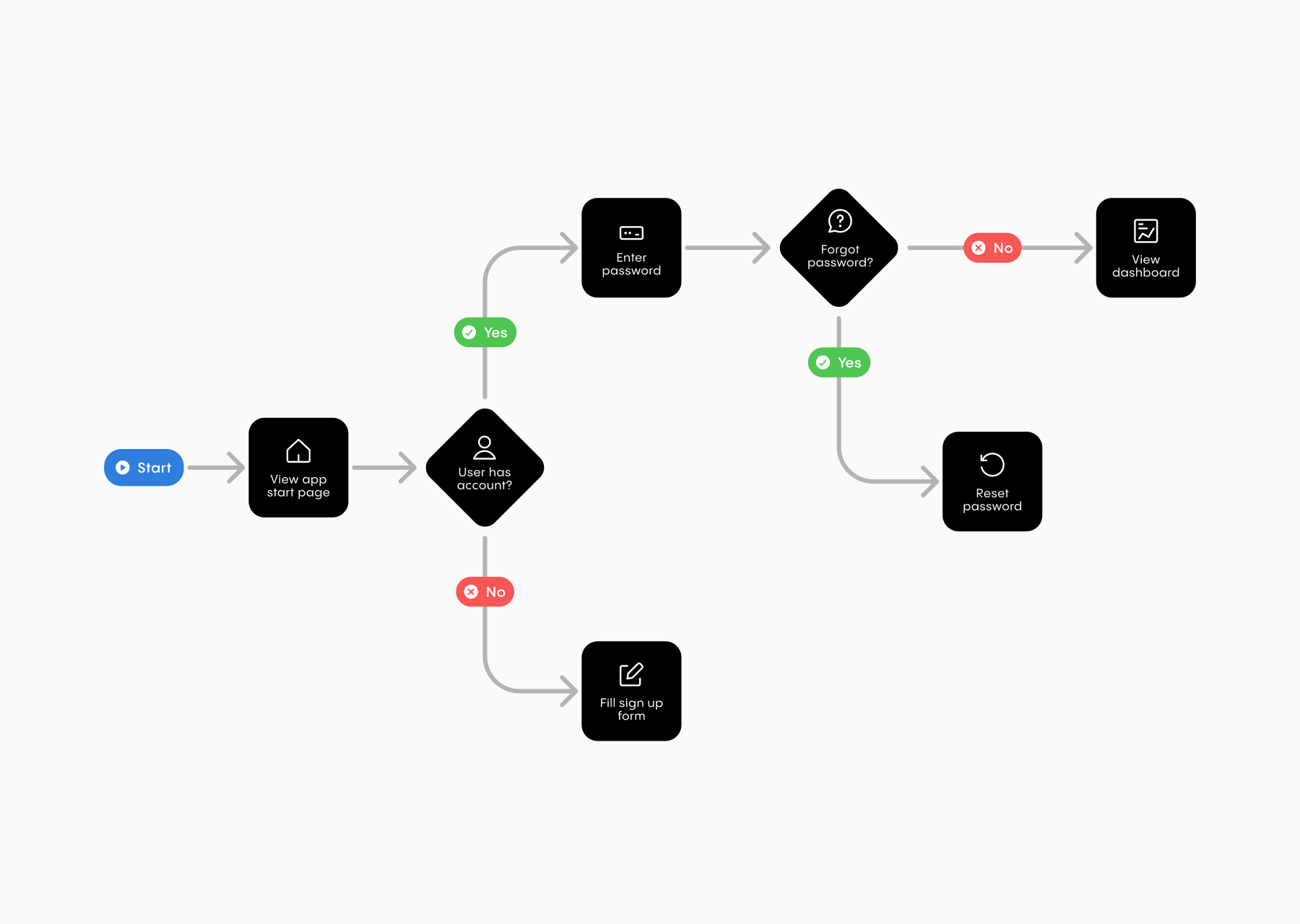
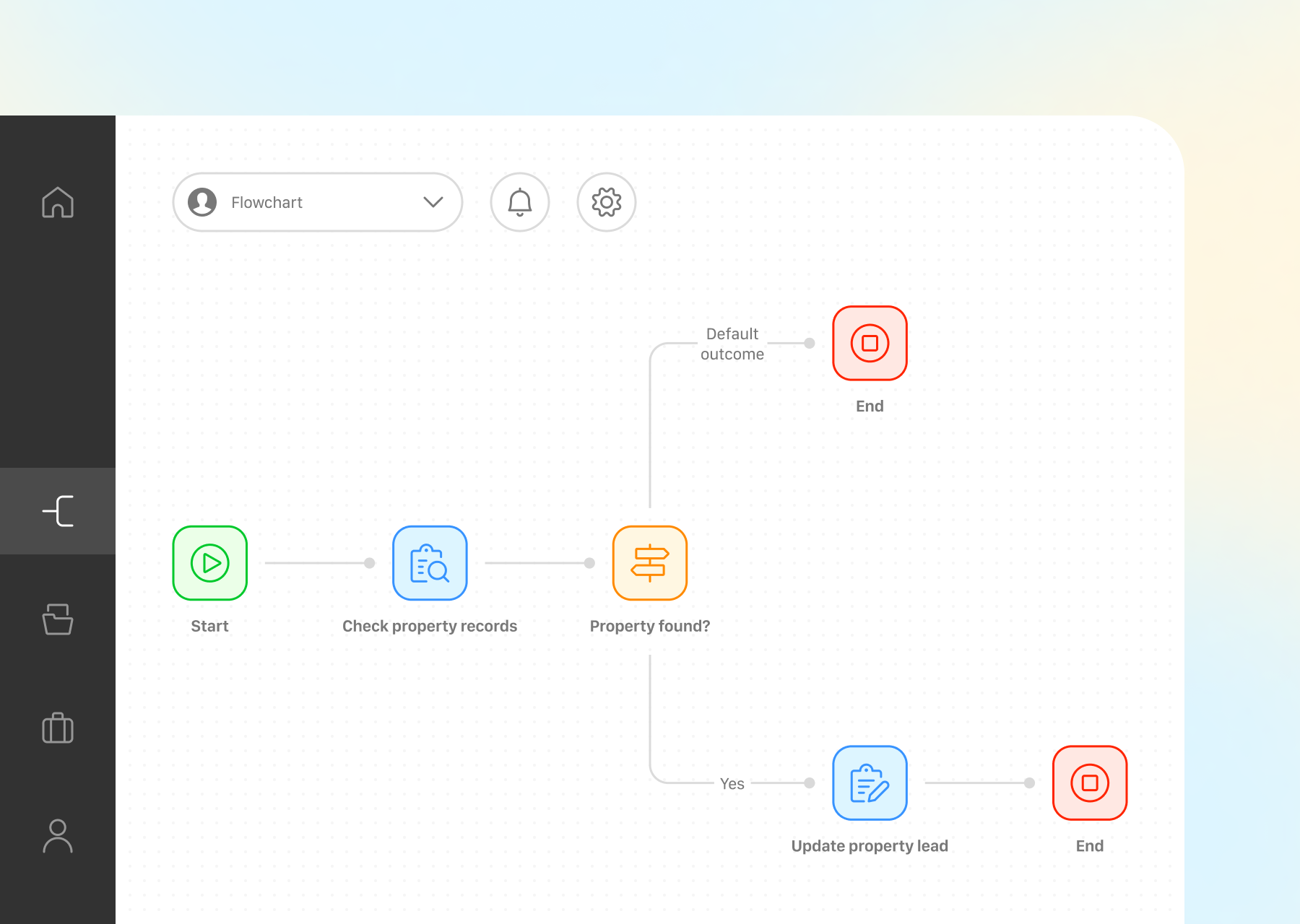
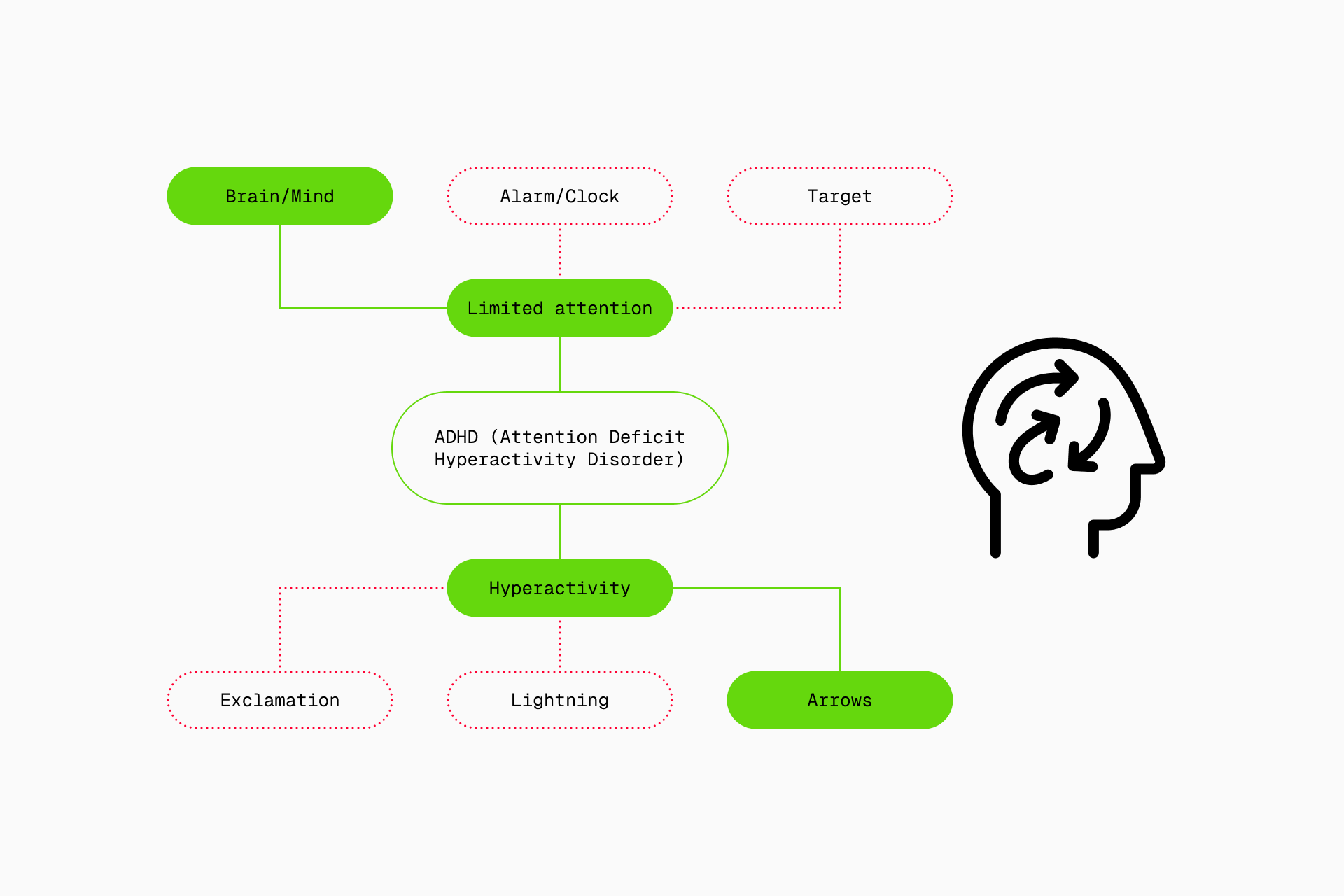
Some icons often require independent planning to effectively communicate their message. One approach is to use concept maps, which visually represent the relationships between different elements of an item or action.
Start by identifying the key components of a concept and their connections, then refine your map iteratively by adding new concepts until you achieve the desired visual representation for the icon you're trying to design.

Icons that deal with complex metaphors or abstract concepts generally require the use of concept maps, as occurred with our mental health icons for Ultimate.

In short, planning an icon project is essential to set clear goals, define the tone and organize the icons carefully. By investing time in this crucial step, designers pave the way for a safe and smooth design phase.
A design phase that you can start by creating a grid and establishing its key shapes, as we explored in this other article. Have fun!
