Best Icon Projects — May 2024
Our icon design team curated the most inspiring icon projects: featuring UI, illustrative, signage, 3D, or animated icons.

🤩 Spotted amazing icons? Share them for our next 'Best Icons of the Month'!
Tweet us a link or image – your own work is welcomed – The best will get showcased.
Interface icons
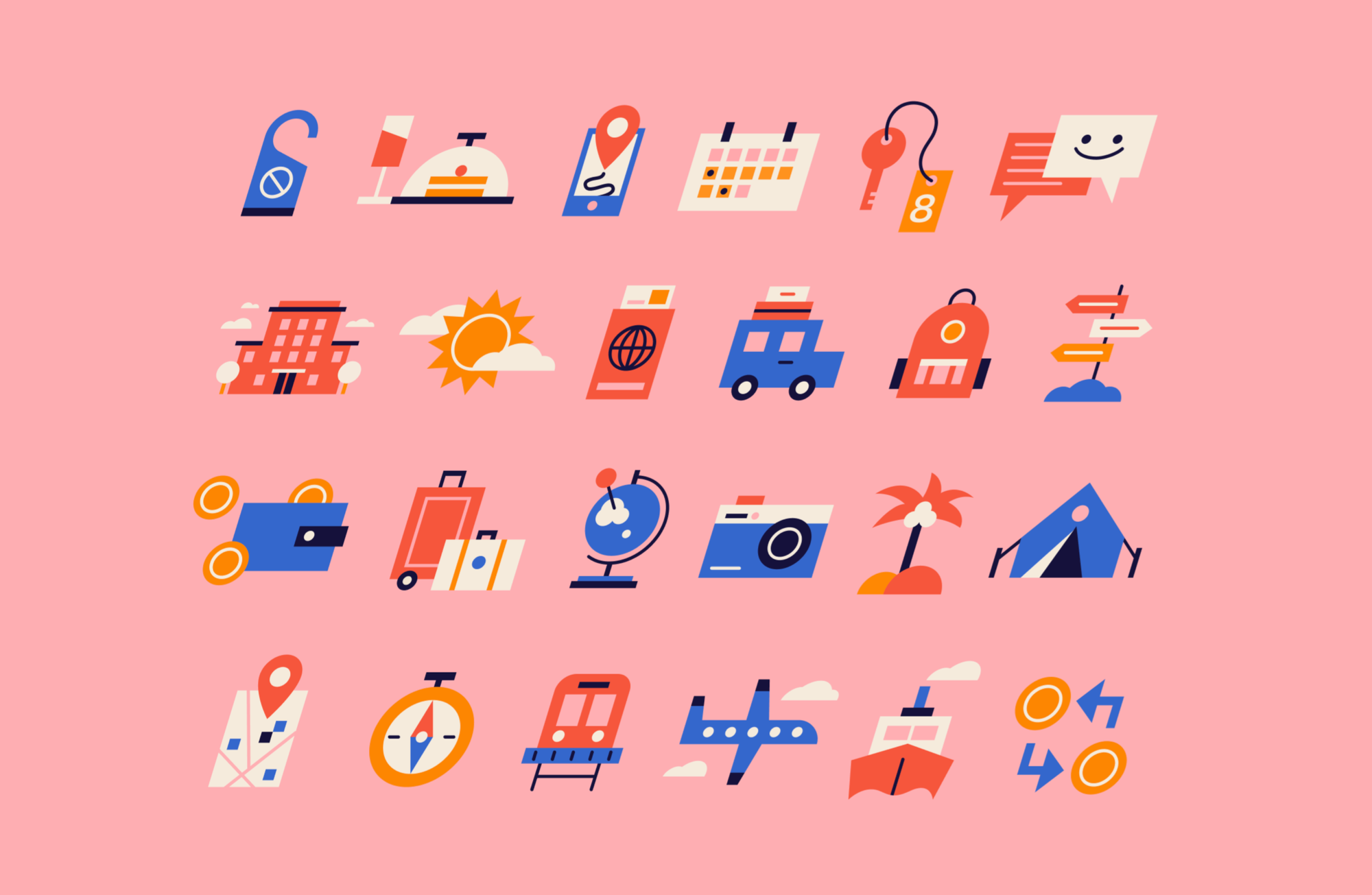
Futuristic icons by Ester Stori
/filters:quality(100)/437127a7-5e05-47b3-bedd-497a4d6ee824-randomvoyageres.png)
/filters:quality(100)/5dec432d-0201-4f65-94b1-b6600fcf95a9-Frame-13.png)
/filters:quality(100)/a51149e5-6315-469c-82c4-e45953bf0922-Voyager-convo-icons-es.png)
/filters:quality(100)/3133749a-f18a-46ba-96cc-c1cb0ecf04b7-Frame-12.png)
Sharp Icons by Kevin Moran

UMAUMA Icons by Laura Nunes

Apollo.io Sales Icons by Dmitri Litvinov

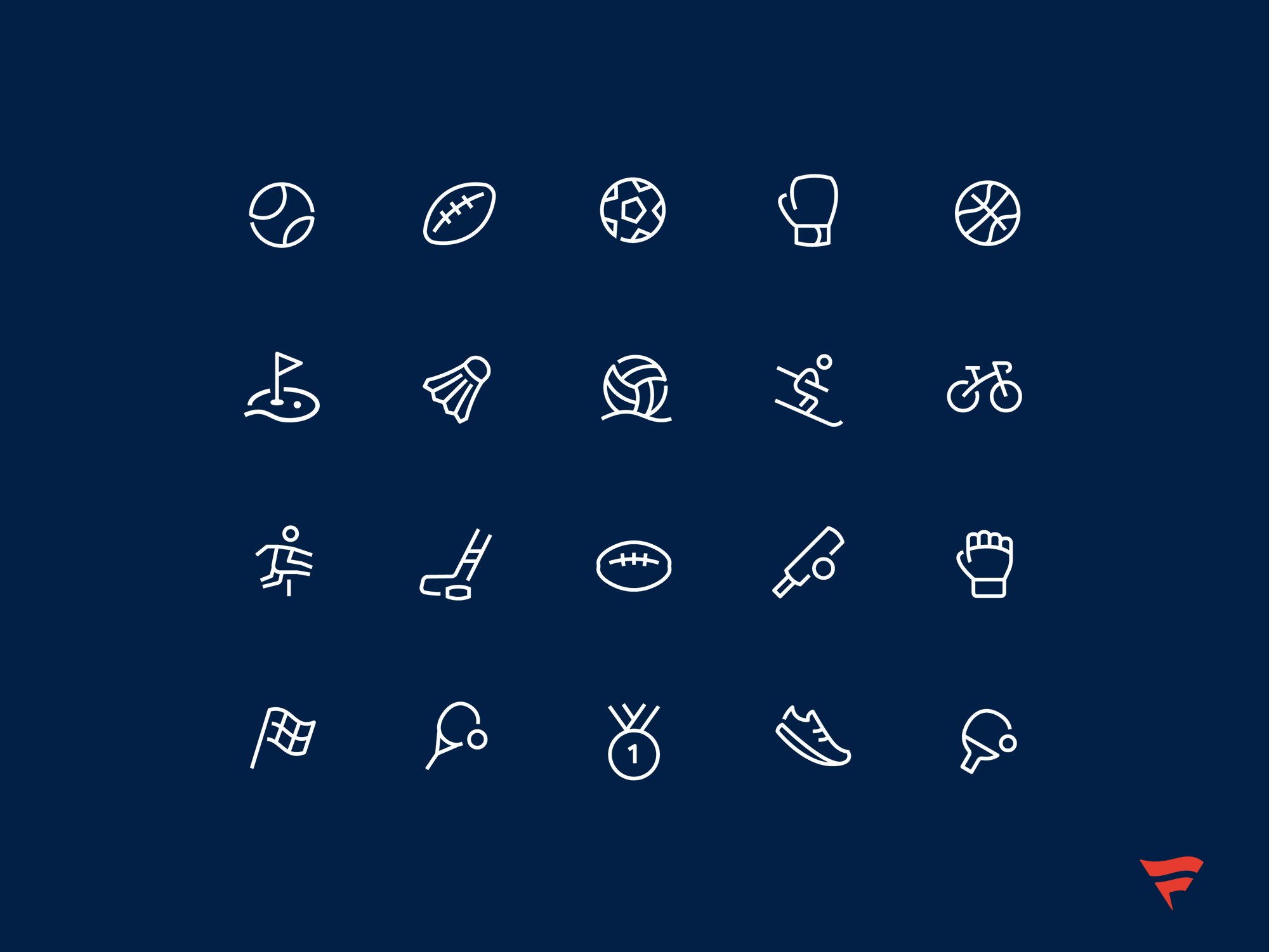
Fanatics Sportsbook App Iconography by Zach Roszczewski

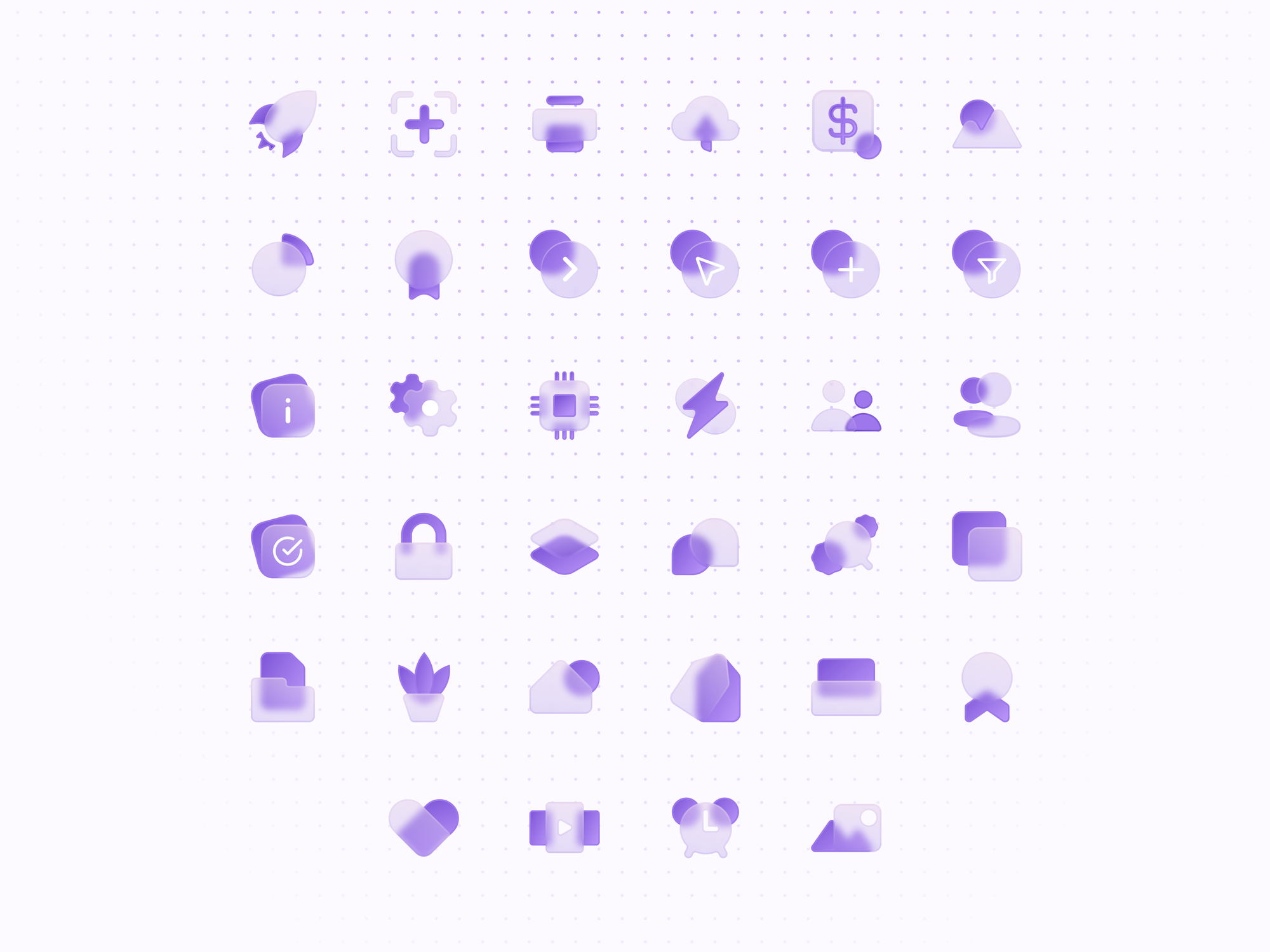
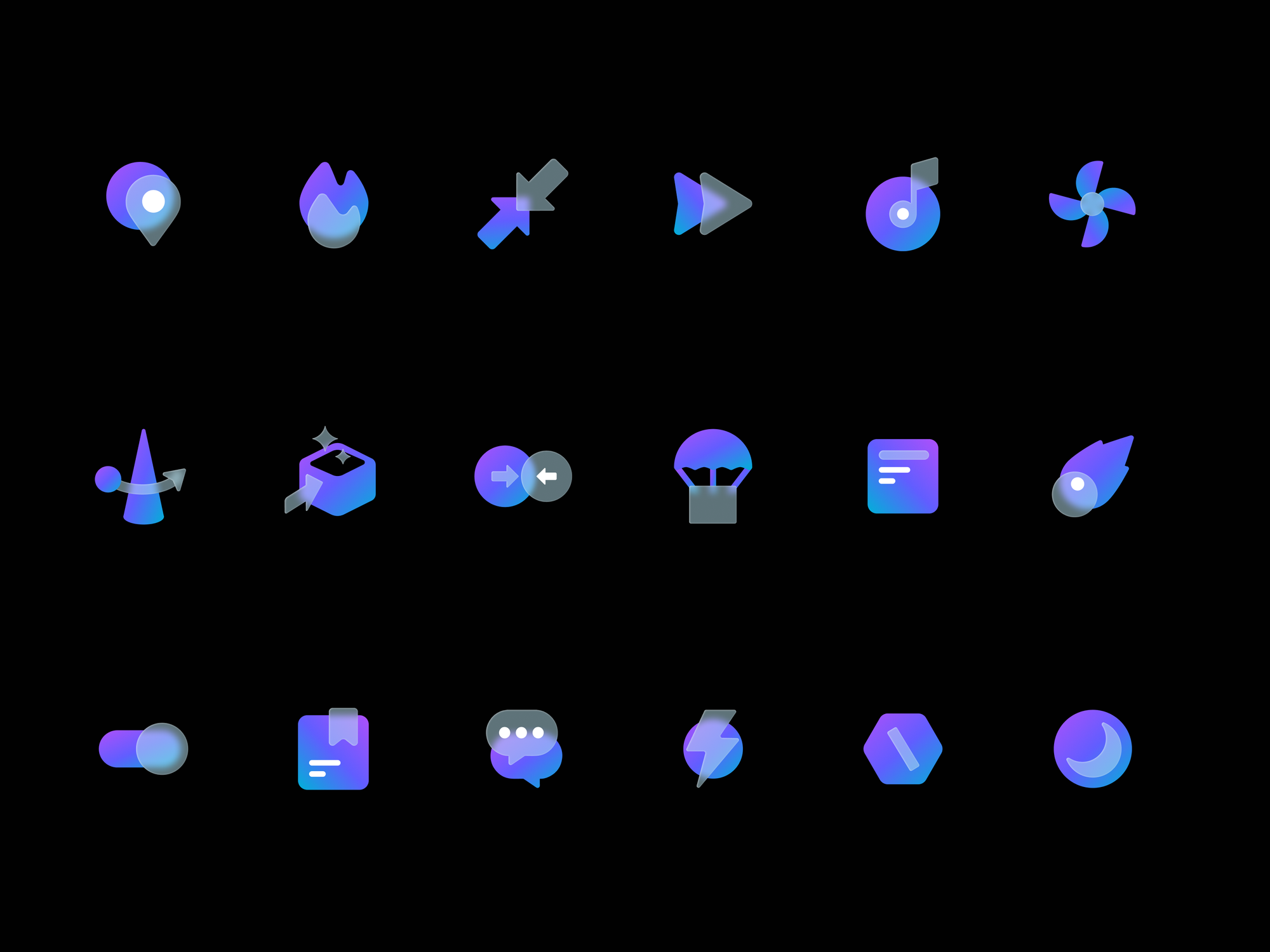
Glass icon set by Eugen Eşanu

blu Bank Icons by Dariush

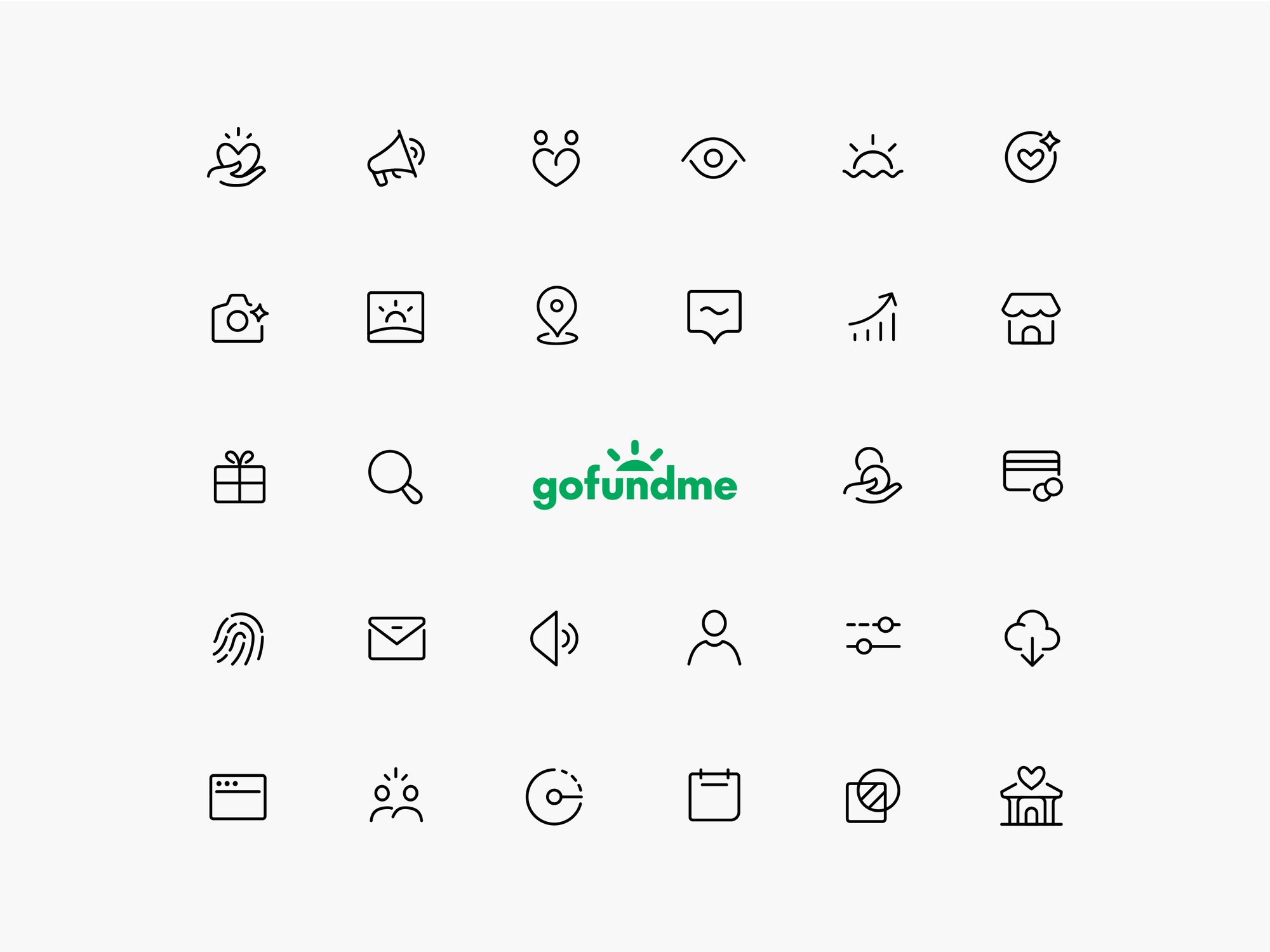
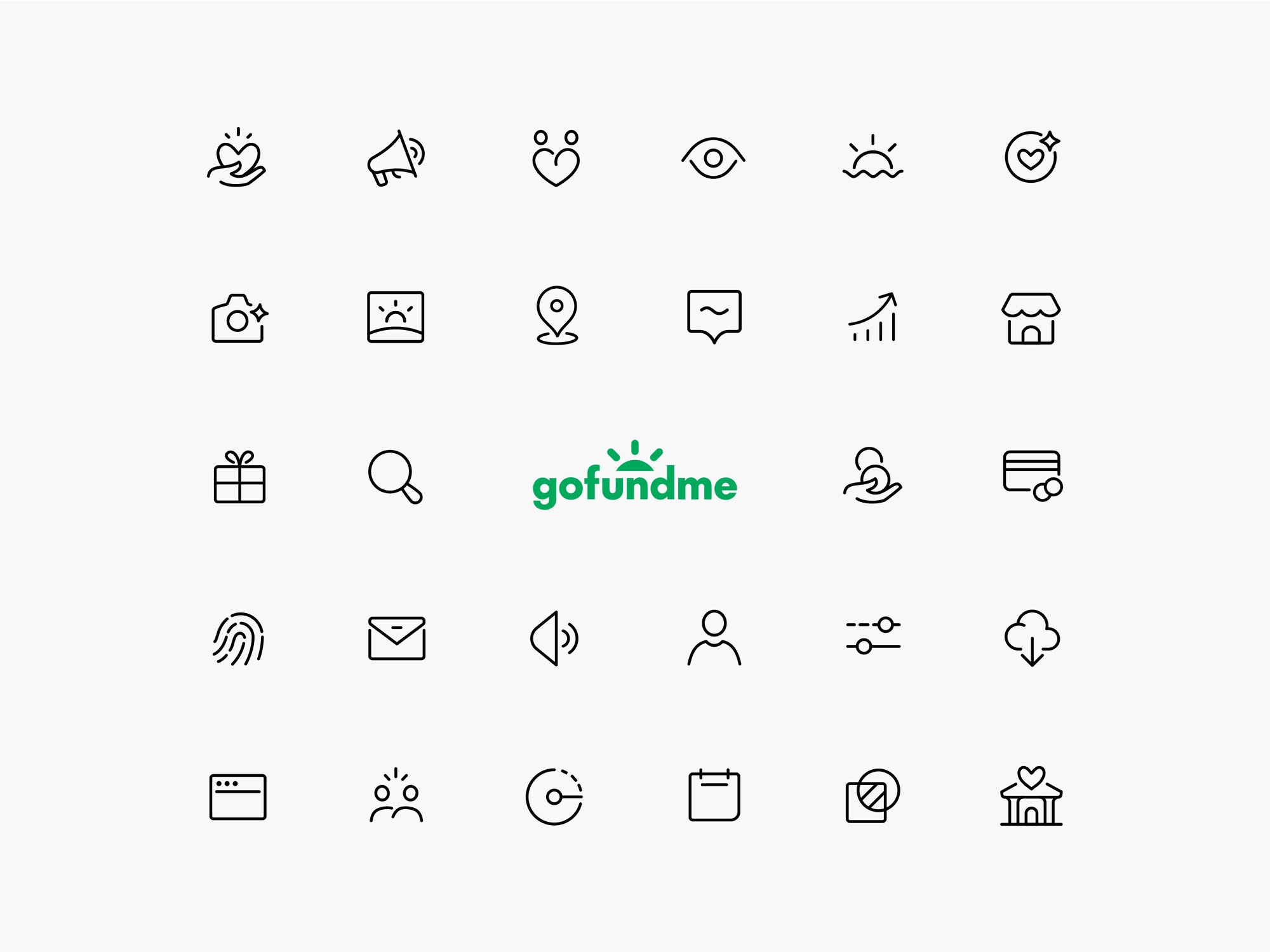
Gofundme — Icon System by Zach Roszczewski

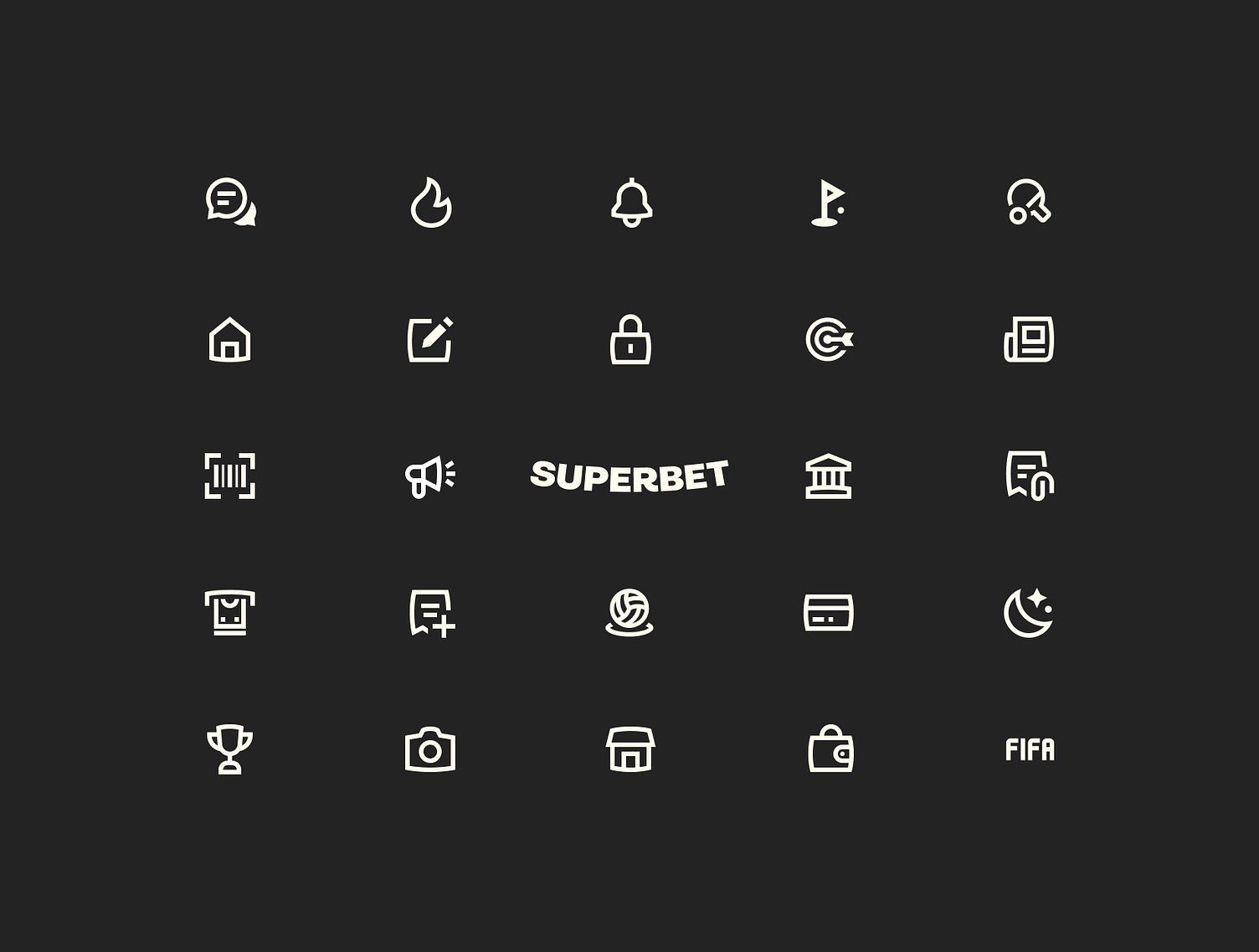
Superbet Icon Set by Dmitri Litvinov

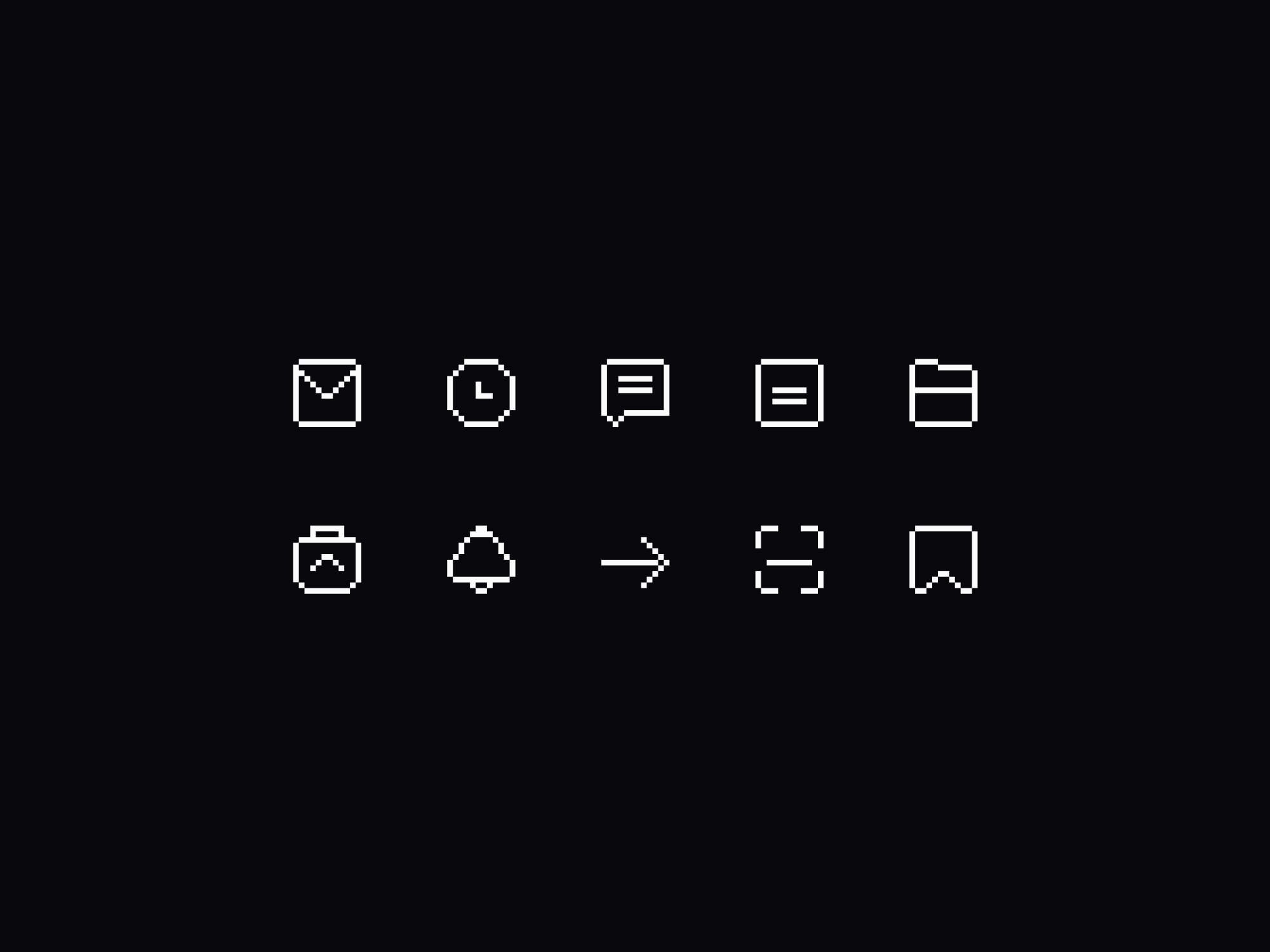
Pixel icon by Andre Icon

Branded Icons by Artstak Studio

Binance Icon System by Dmitri Litvinov

Compo rebranding by DesignStudio

Illustrative icons
Olympic Pictogram Concept by Linda Ojo


CDC - Isometric Icons by Makers Company

Momentive.ai Icon Suite by Zach Roszczewski

Gofundme Illustrative Icons by Zach Roszczewski


TL logistics icons by Gilda Martini

Omère icons by Forma & Co


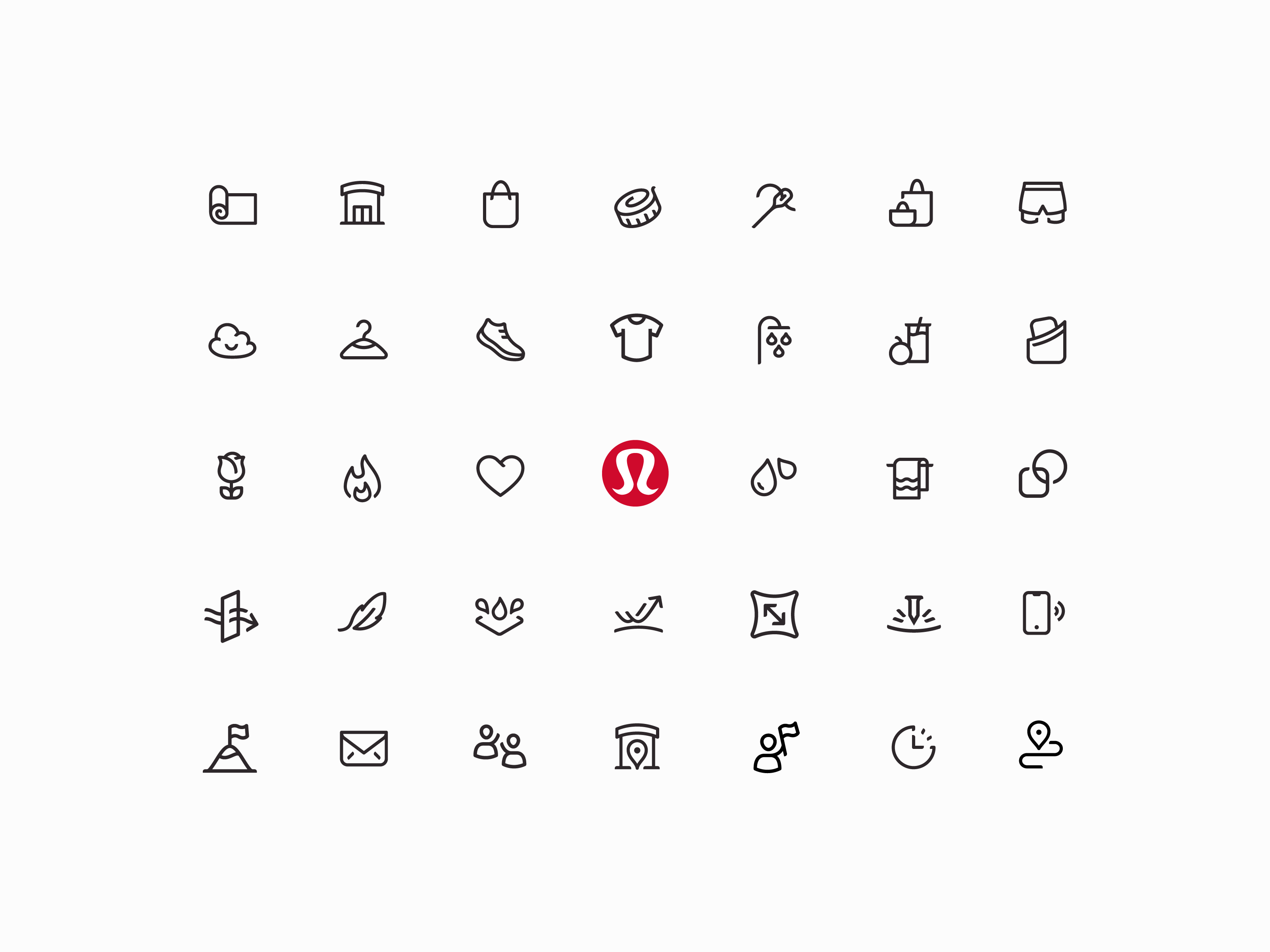
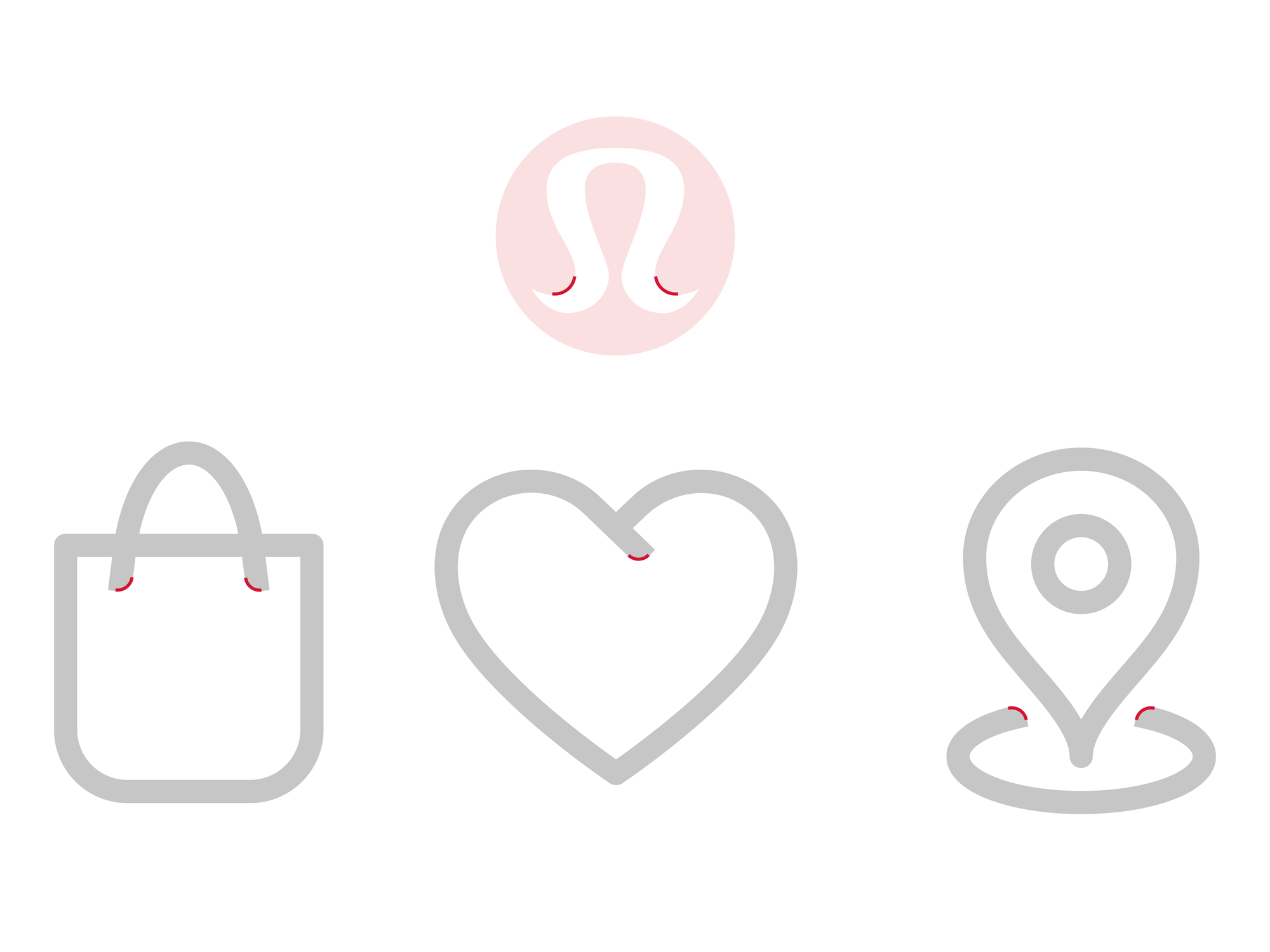
Lululemon Icon System by Zach Roszczewski



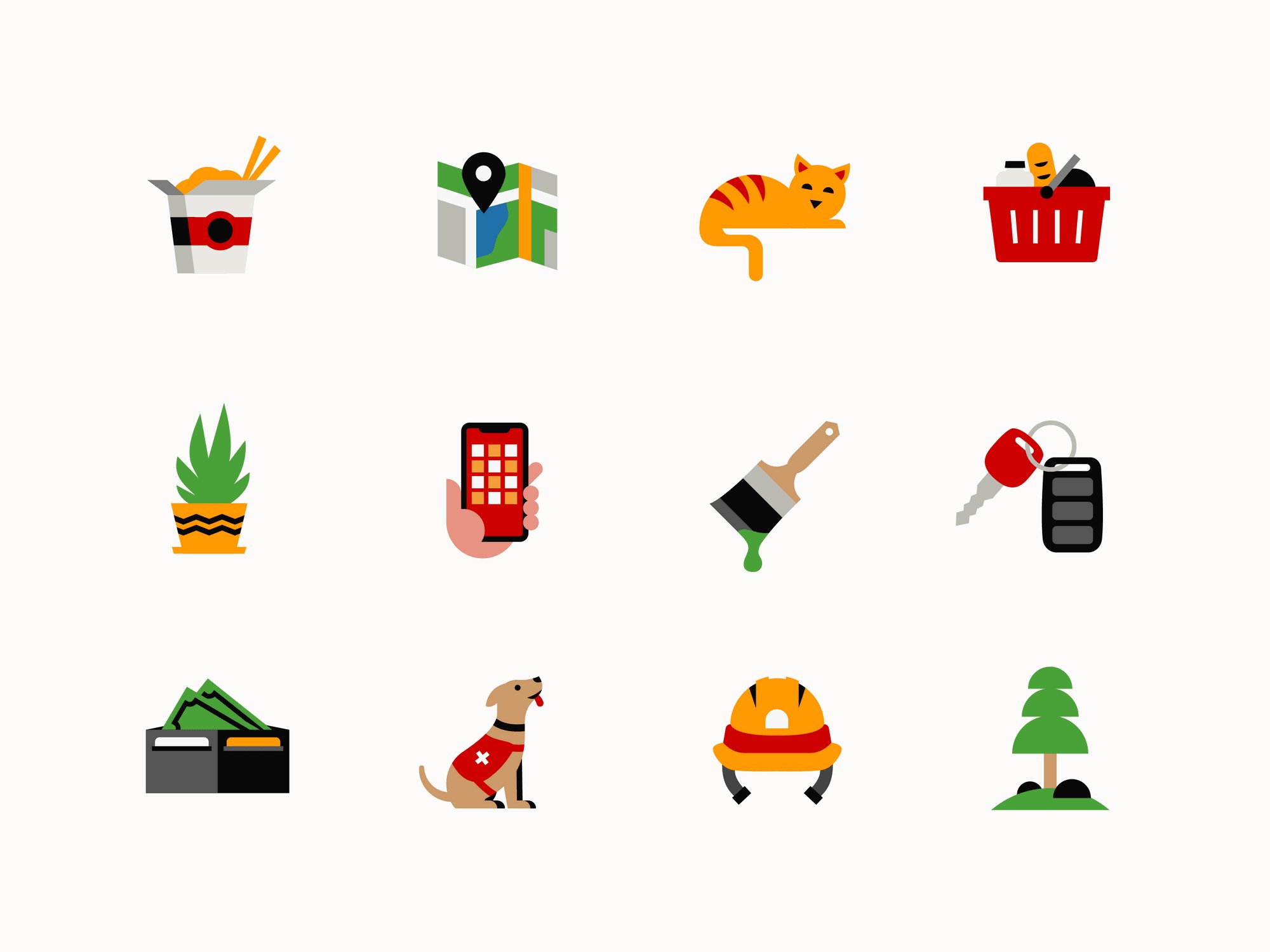
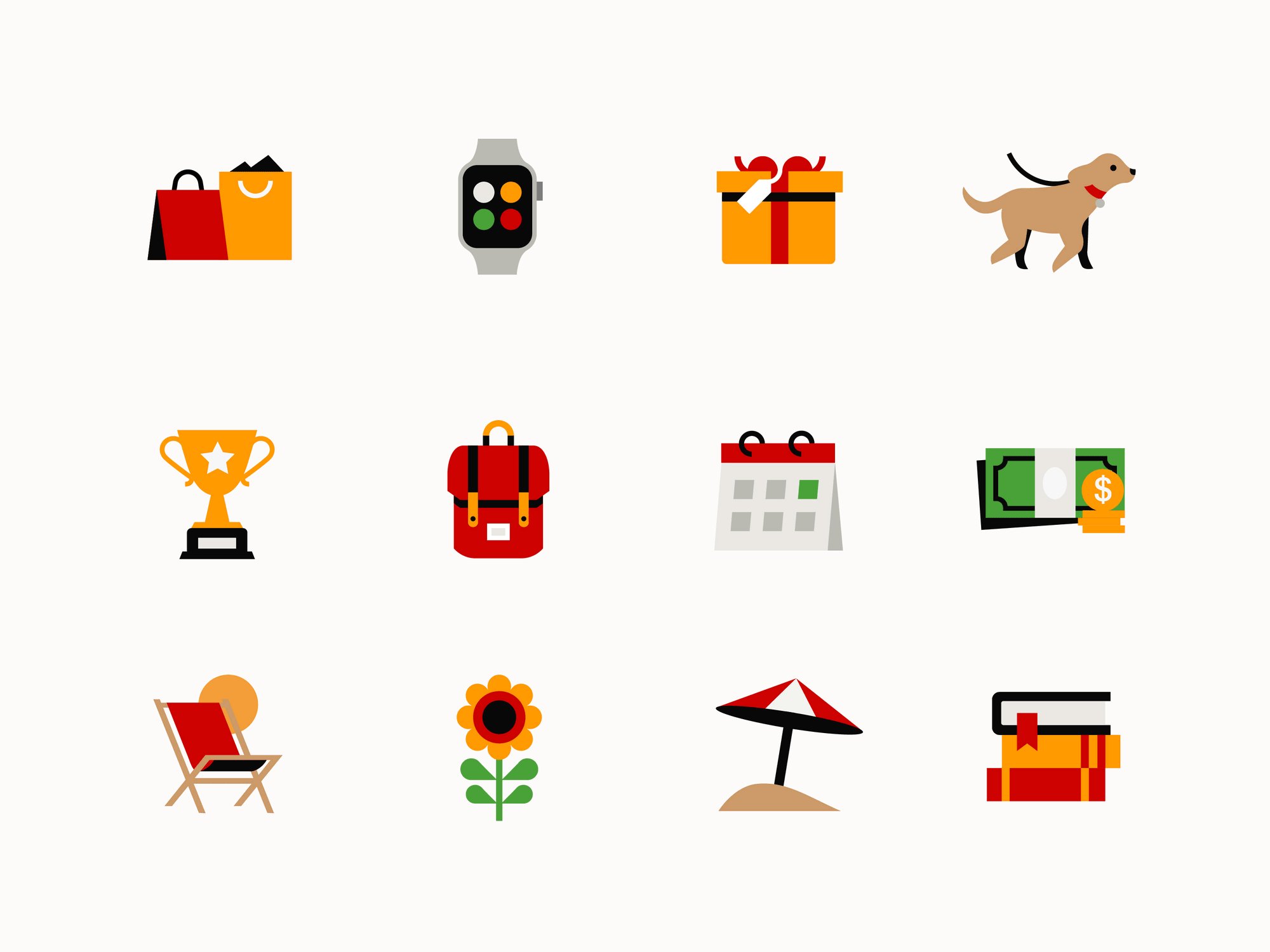
Small Business Icons by Dragan Sukurma

Product Icons by Kemal Sanli

Strive — Overlay Icons by Zach Roszczewski

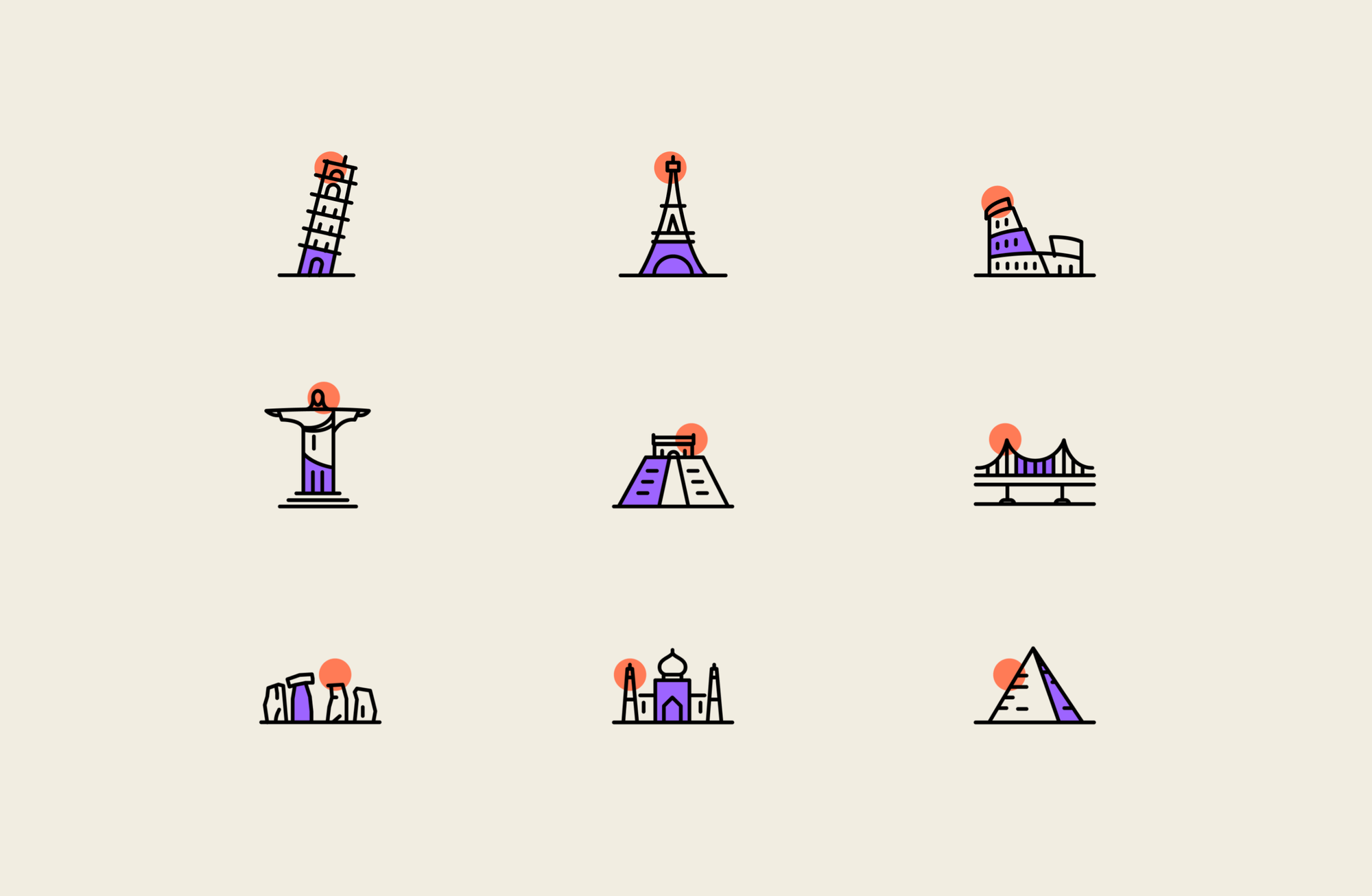
Travel icon set by Sasha Lupine & Karina Holsart




7 Wonders of the world by Ramon Yv

Yahaha — Game Platform Icons Illustrations by Ivan Ermakov

Keybank Illustrated Icon System by Zach Roszczewski

Stickers & smileys
Subtle Emotions by Ammar Abbasi
/filters:quality(100)/10d81851-2b88-41a8-b2bf-8fb9d302f4fb-23.png)
Signage icons
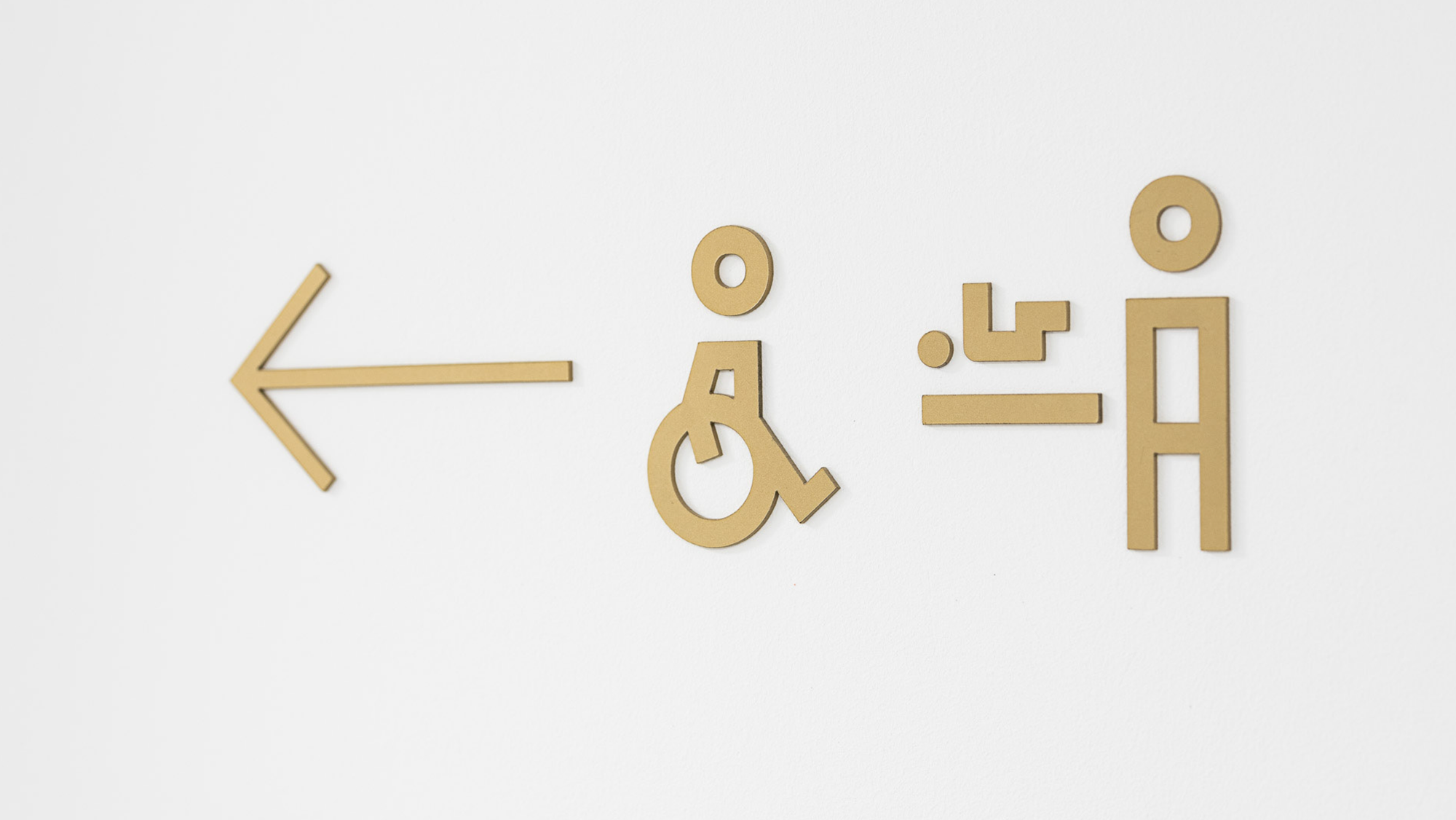
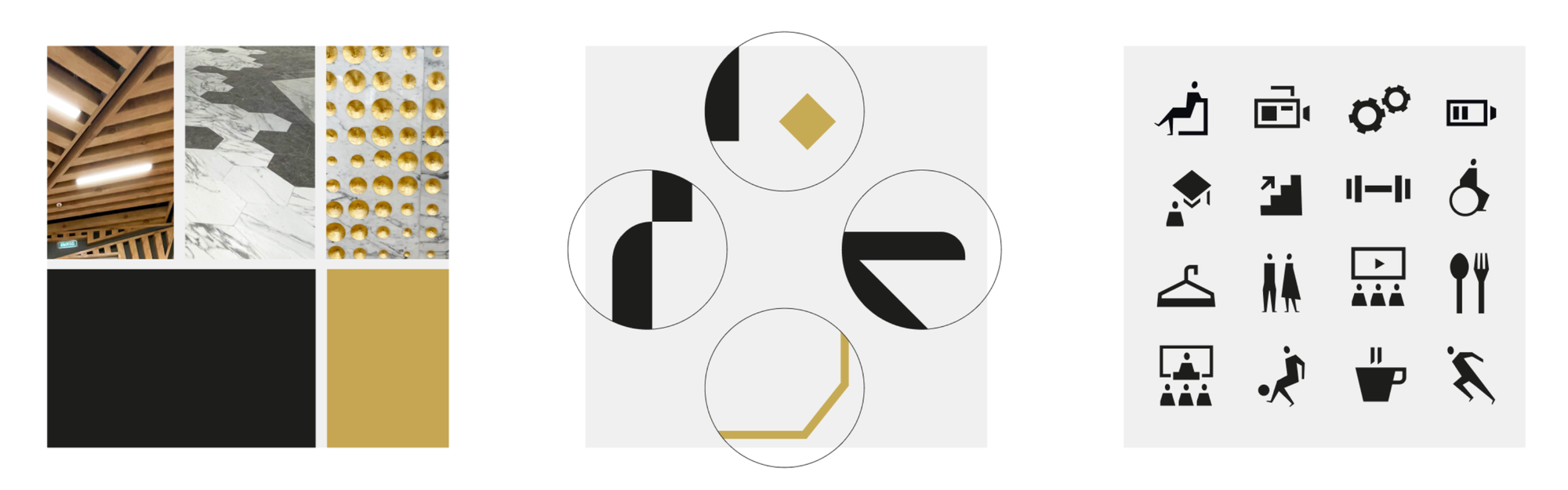
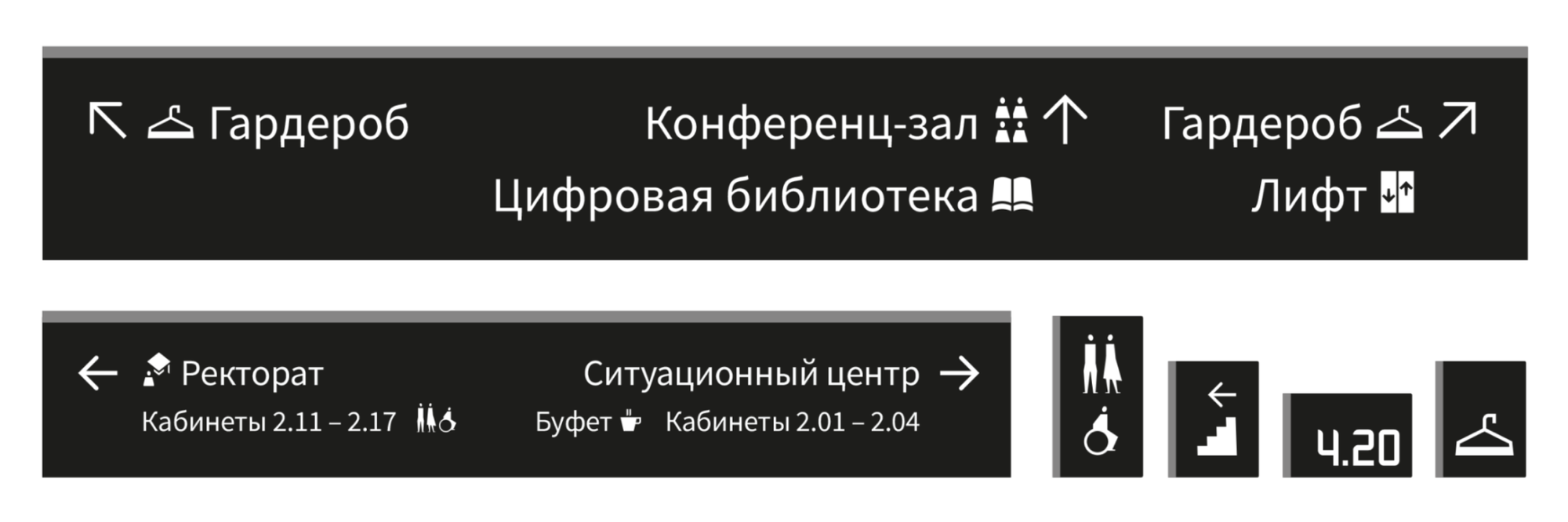
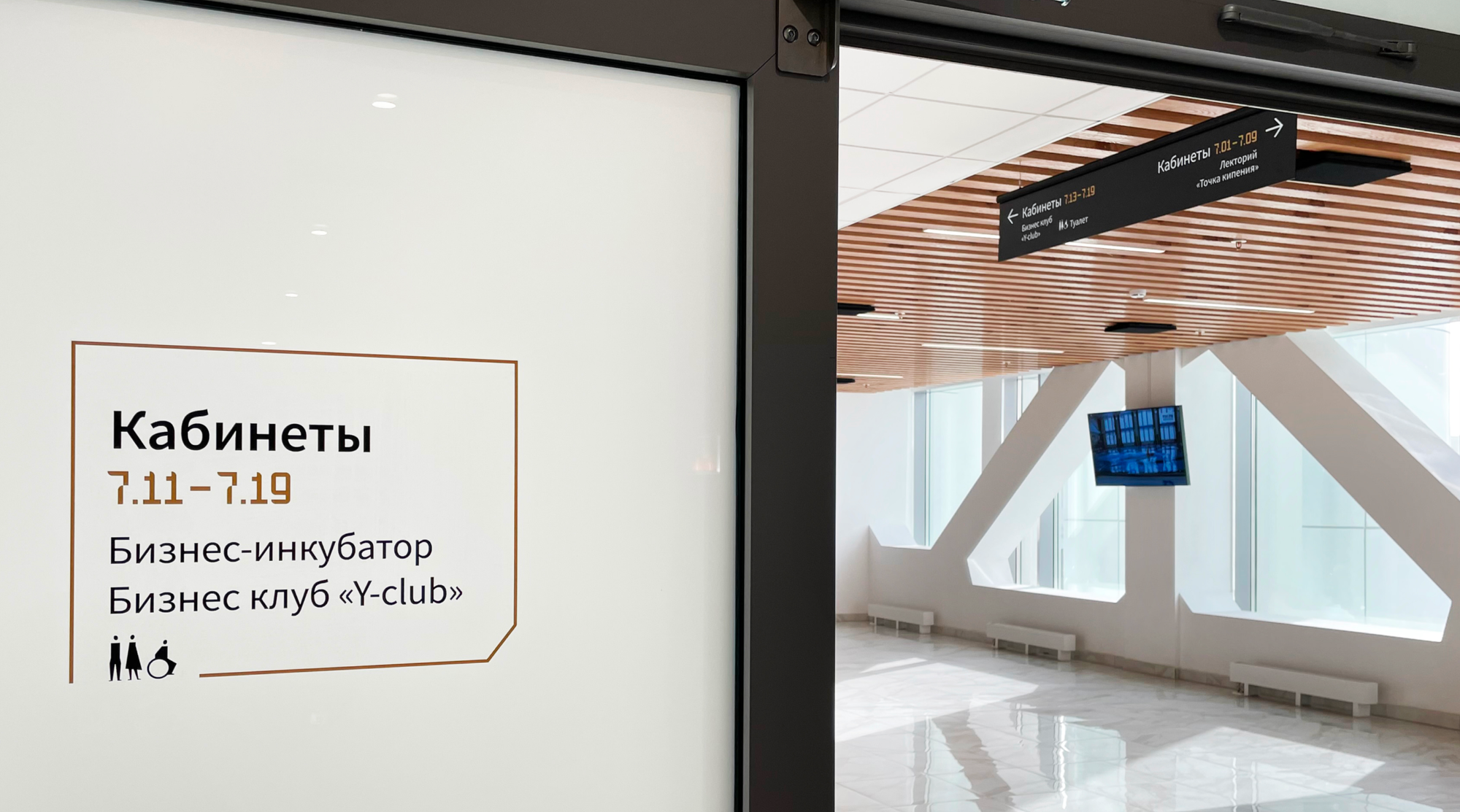
Wayfinding system for SpinPlace by Blank Studio





PRUE Signage & Wayfinding by Diana Dobrynina, Sonya Grishchenko, and Anna Zeghnoun





Symbols & labels
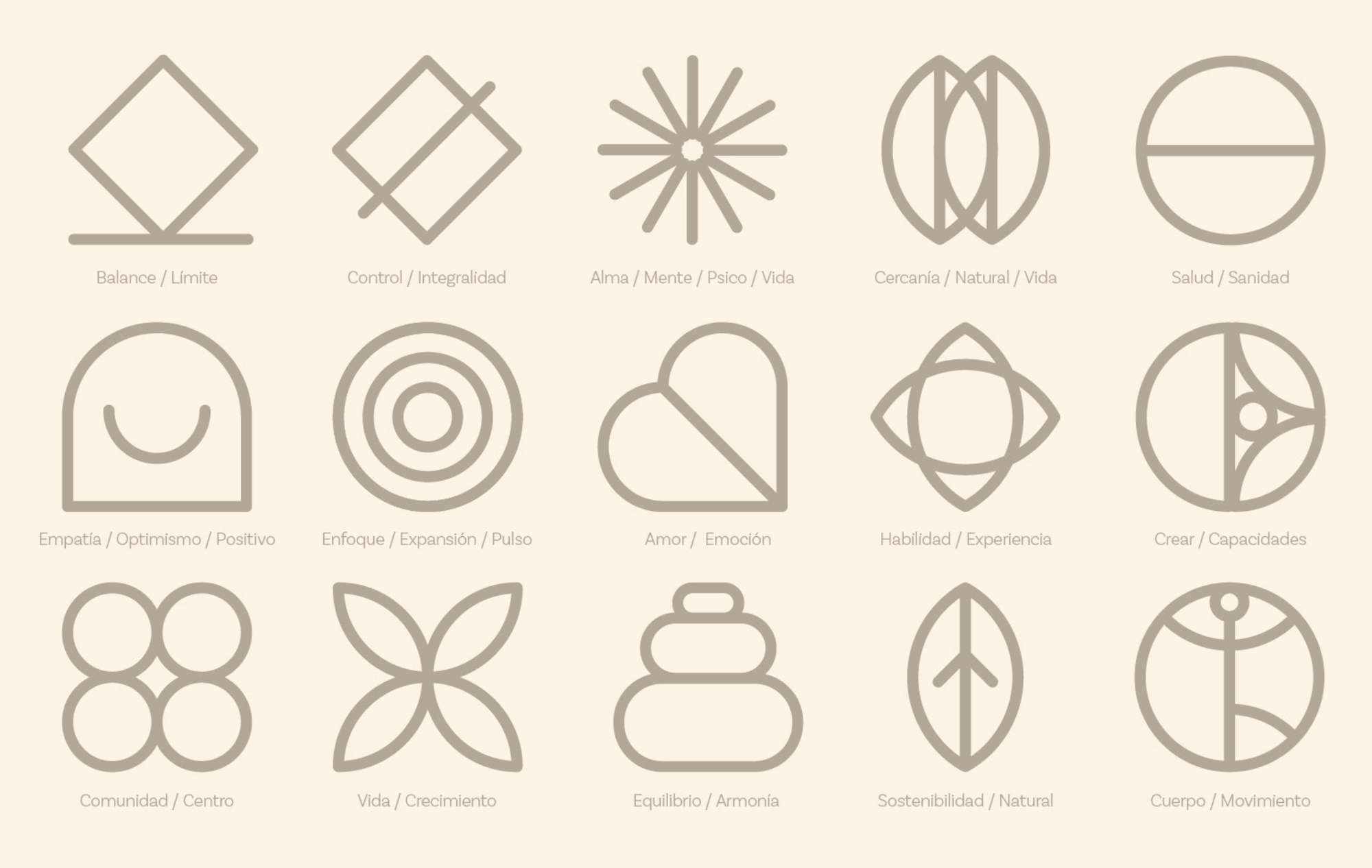
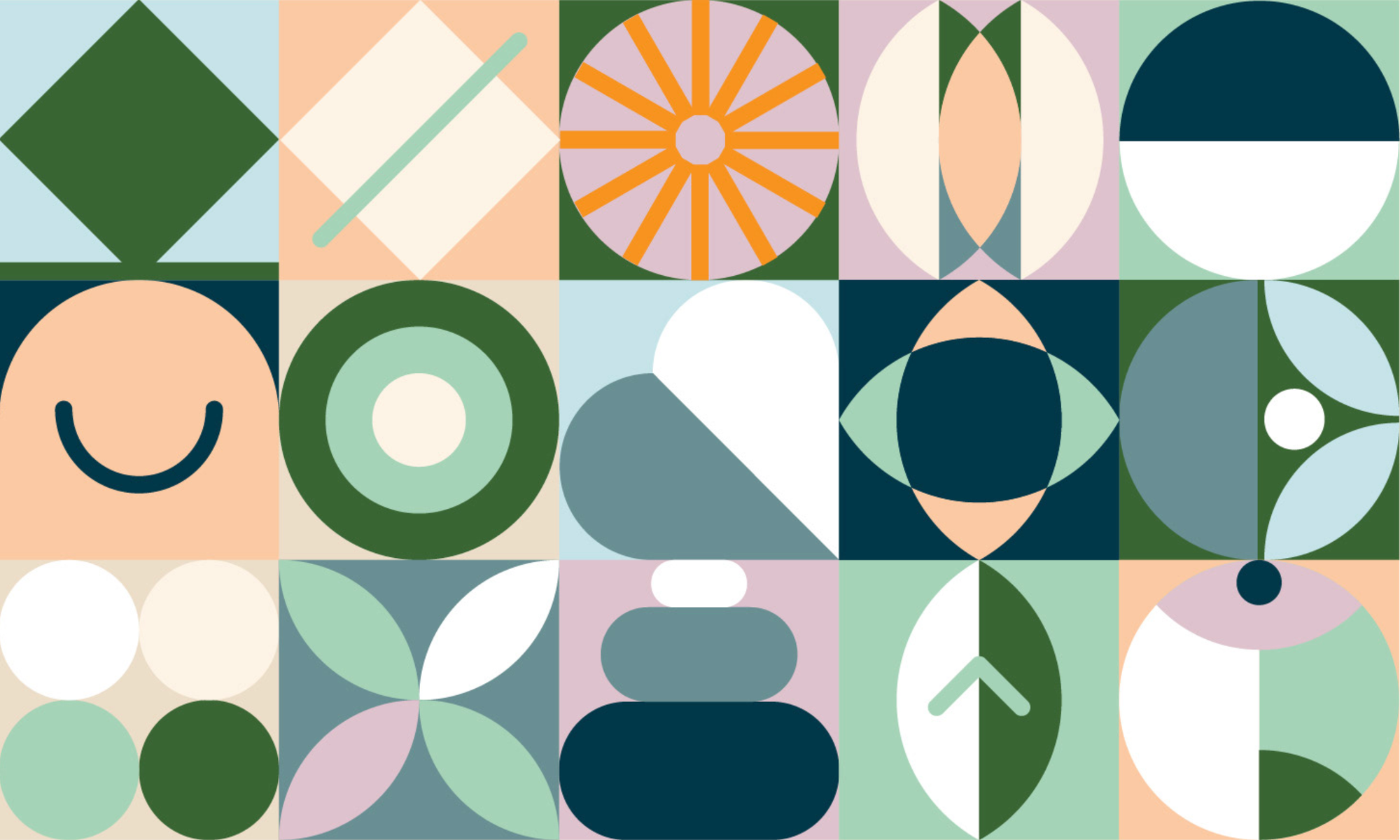
Equilibra Symbols by INGENIO DS


3D icons
Pink and purple by REETIME

BC Card 3D Icons by WOOT Creative




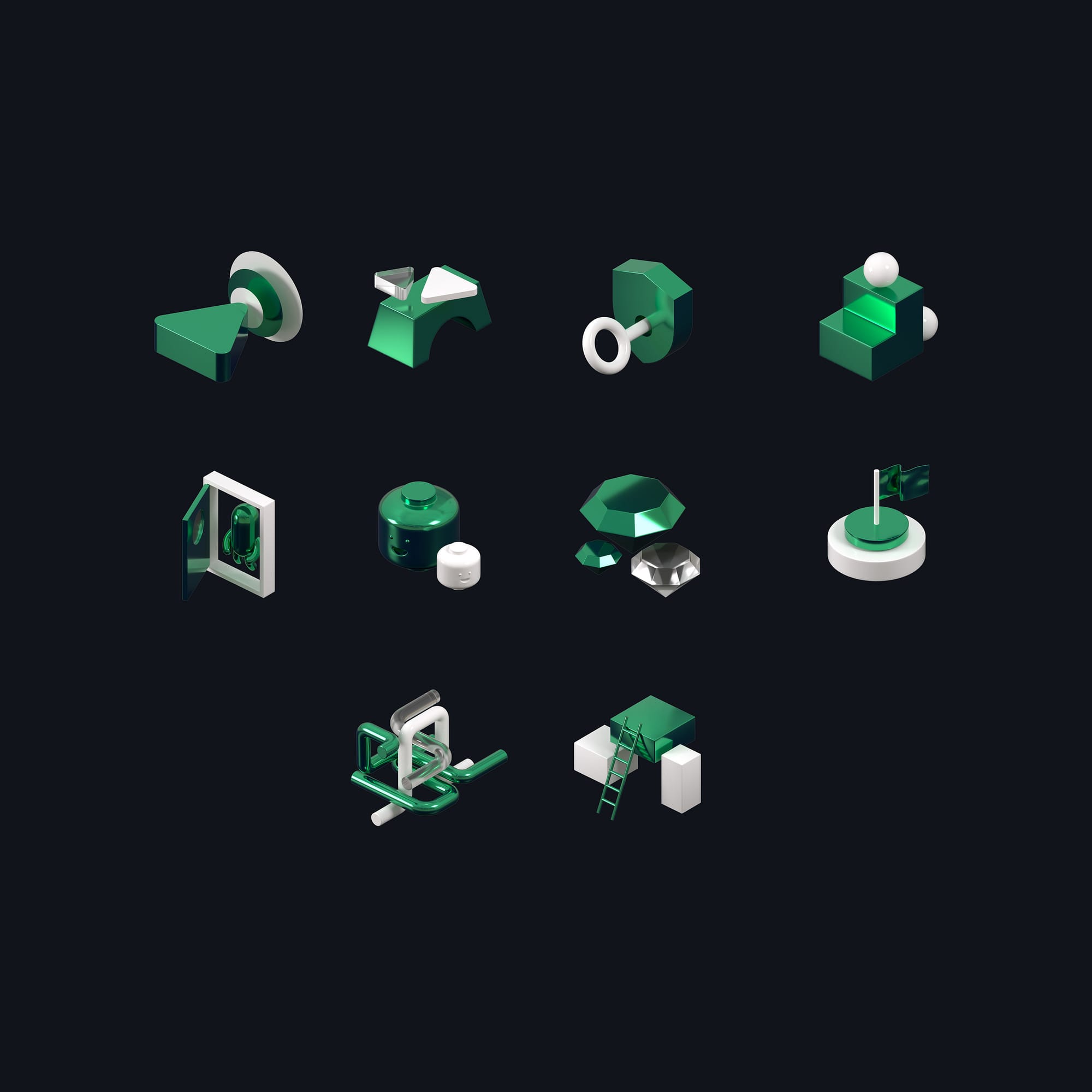
Values Icons Set by Jacek Janiczak

🔥✨⚡️💖 by Jordon Cheung

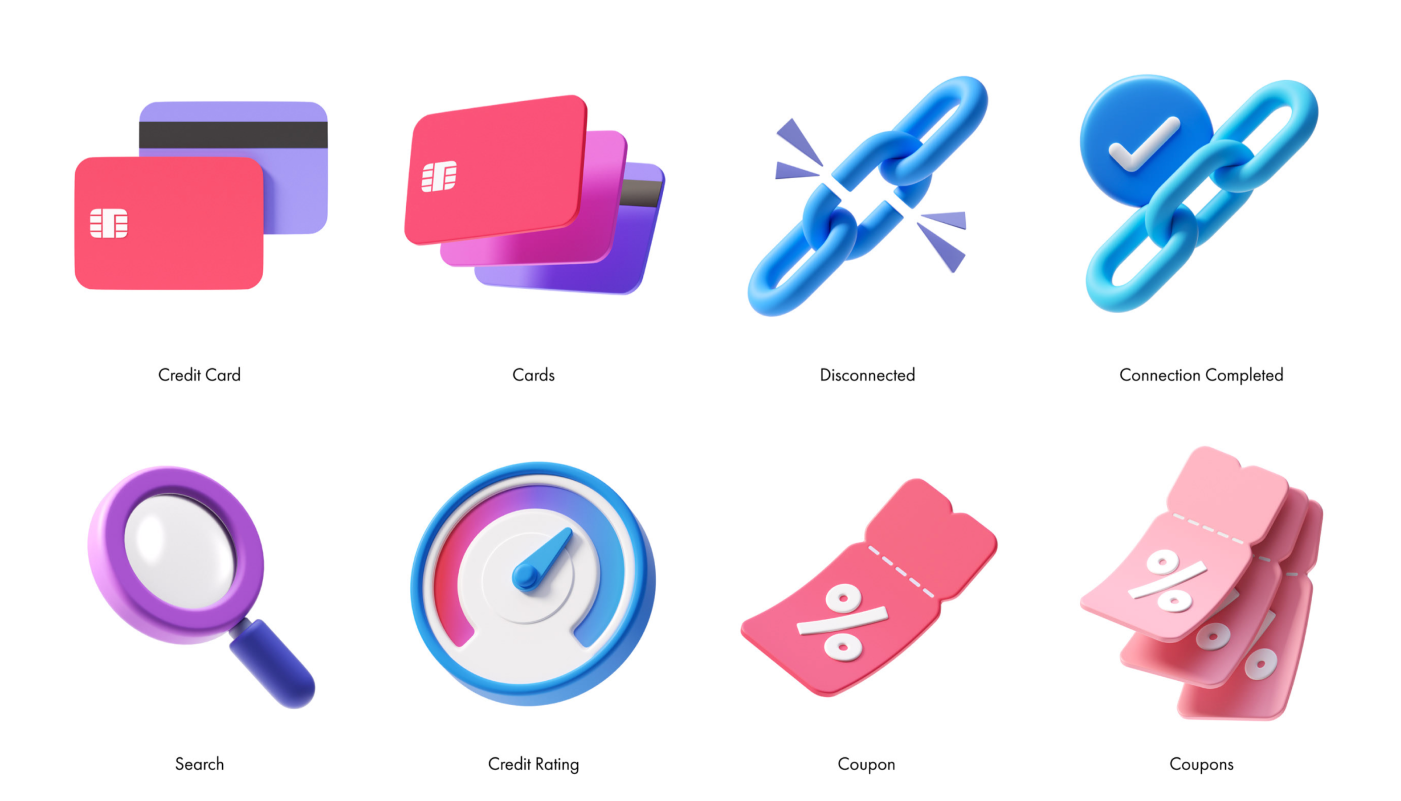
Fintech 3D icons by Uxerflow
/filters:quality(100)/b8f630da-76f6-4ae3-9d3e-e17c77e0c095-Preview-1-1.png)
App icons
3D Map Icon by Jan @happydesign
/filters:quality(100)/8d42ab3a-3a33-4b1e-bc34-a8b2e0171ee0-map.png)
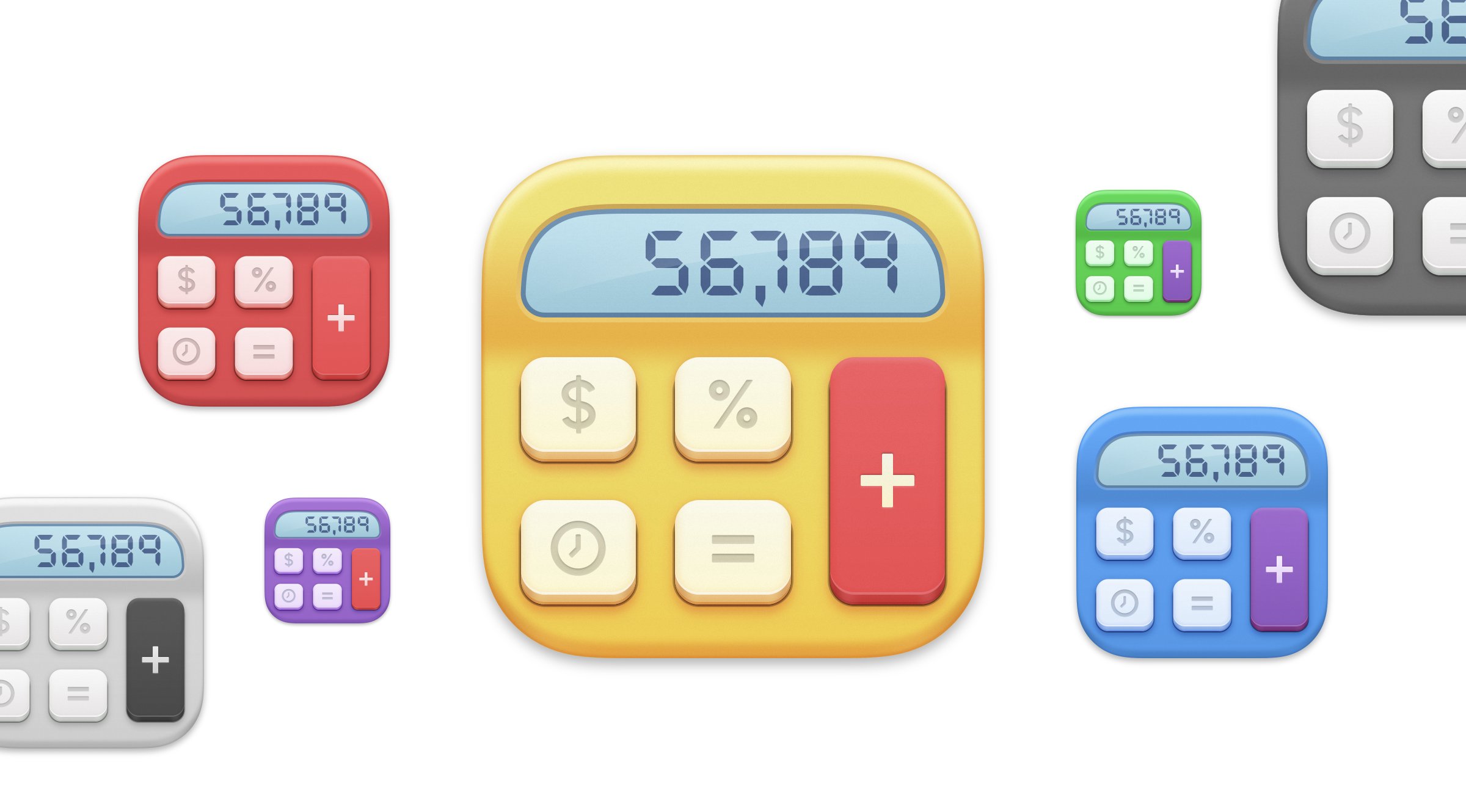
Calculator icons for Soulver Studio by Matthew Skiles

Animated icons
Real Estate Icon Motions by Afshin T2Y
0:00
/0:10
ChatGPT Animated icons by OpenAI team
0:00
/0:02
Extras
Runner shape exploration by Evgeniy Artsebasov

Different styles of heart icons by Iconwerk

And that's a wrap!
See? Even with a tighter selection process, the icon design community still manage to leave us in awe. We';; come back next month. Check out previous editions in case you miss them 👇
- Best icons of January 2024
- Best icons of February 2024
- Best icons of March 2024
- Best icons of April 2024
Get featured!
Join us on next month's collection of best icons.
Submit your work on icons@webalys.com
Learn more about icon design
Put on your learning hat and dig into our growing knowledge base about icon design on the Icon University.