Best Icon Projects – April 2024
Our icon design team curated the most inspiring icon projects: featuring UI, illustrative, signage, 3D, or app icons.

🤩 Spotted amazing icons? Share them for our next 'Best Icons of the Month'!
Tweet us a link or image – your own work is welcomed – The best will get showcased.
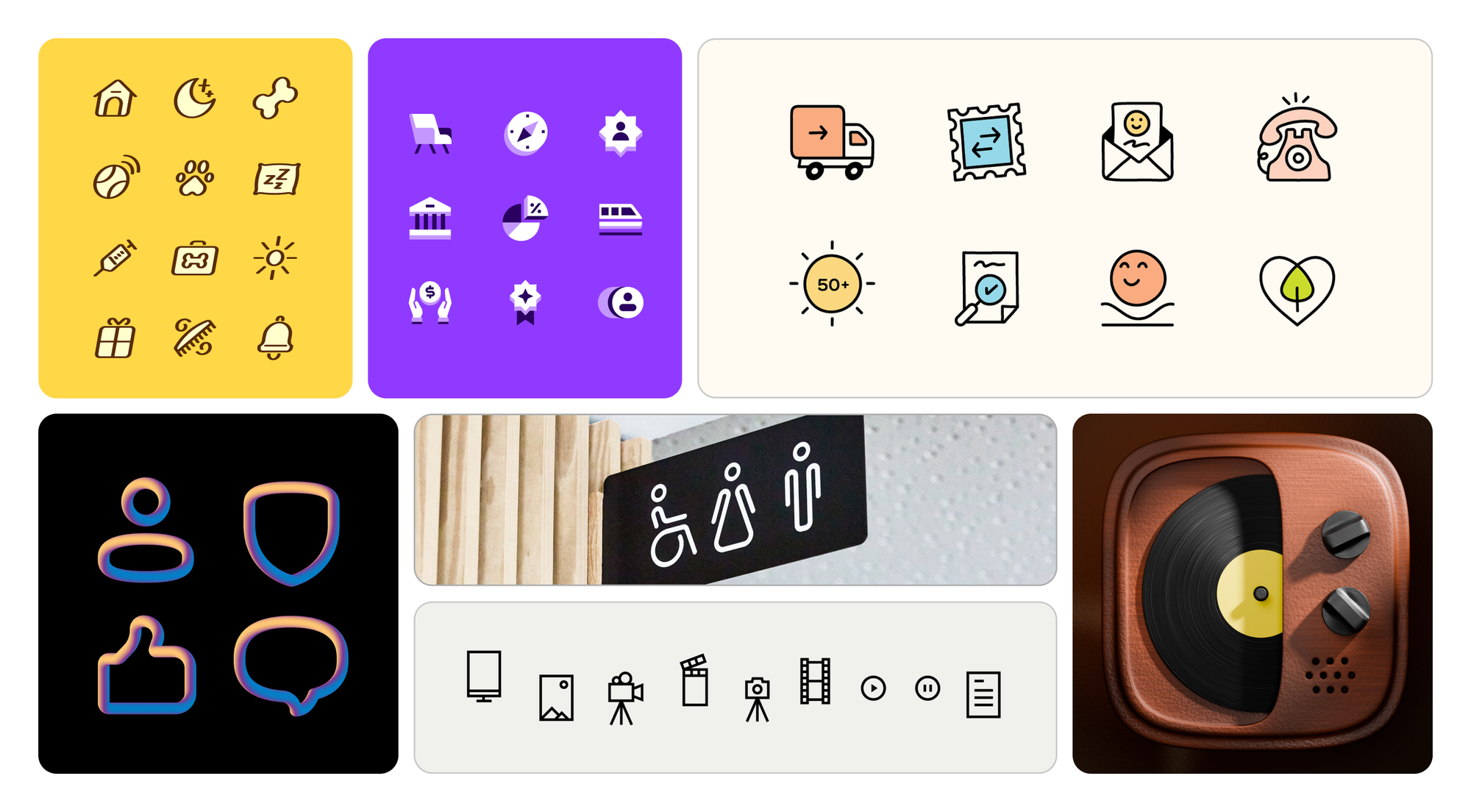
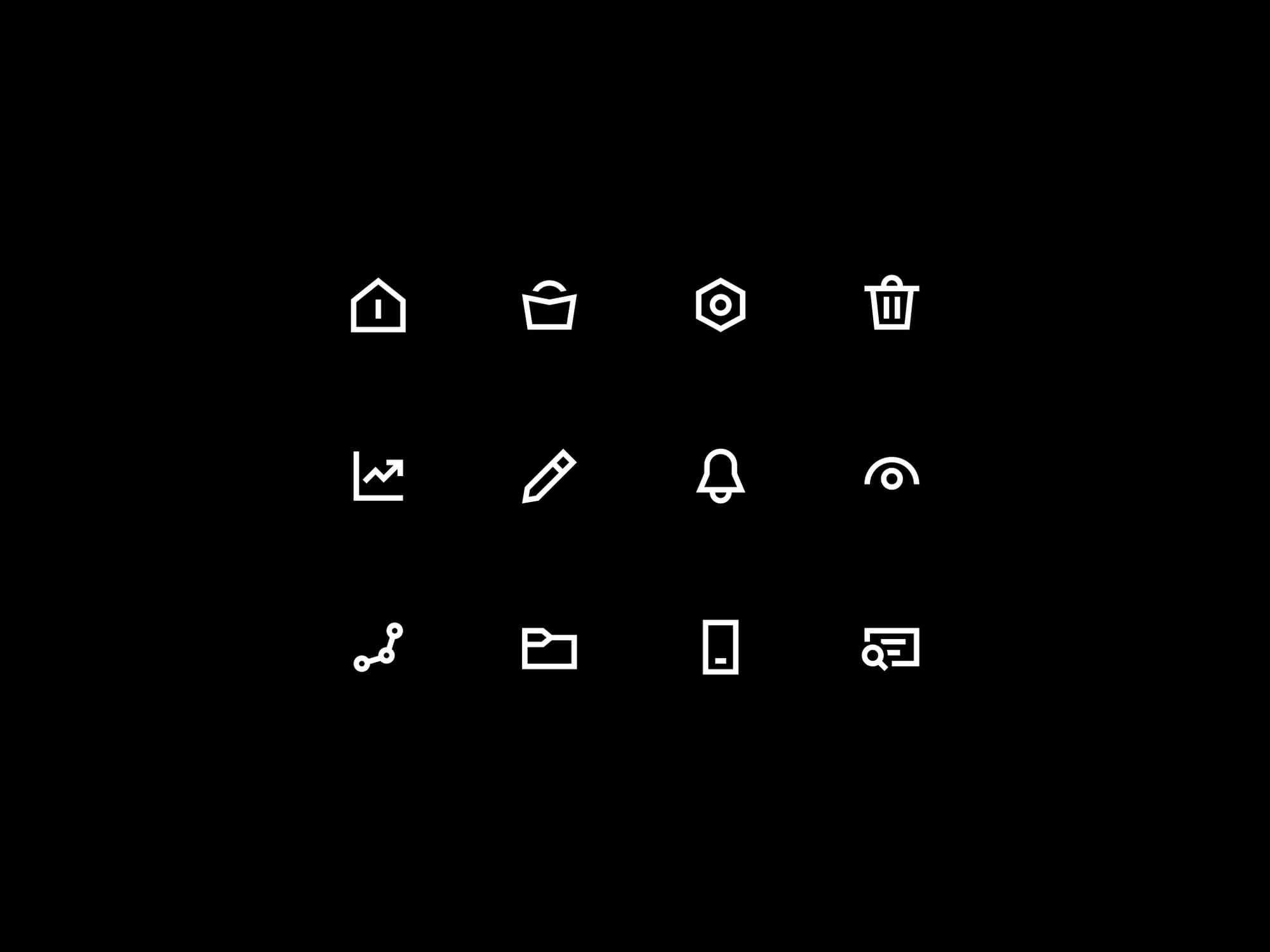
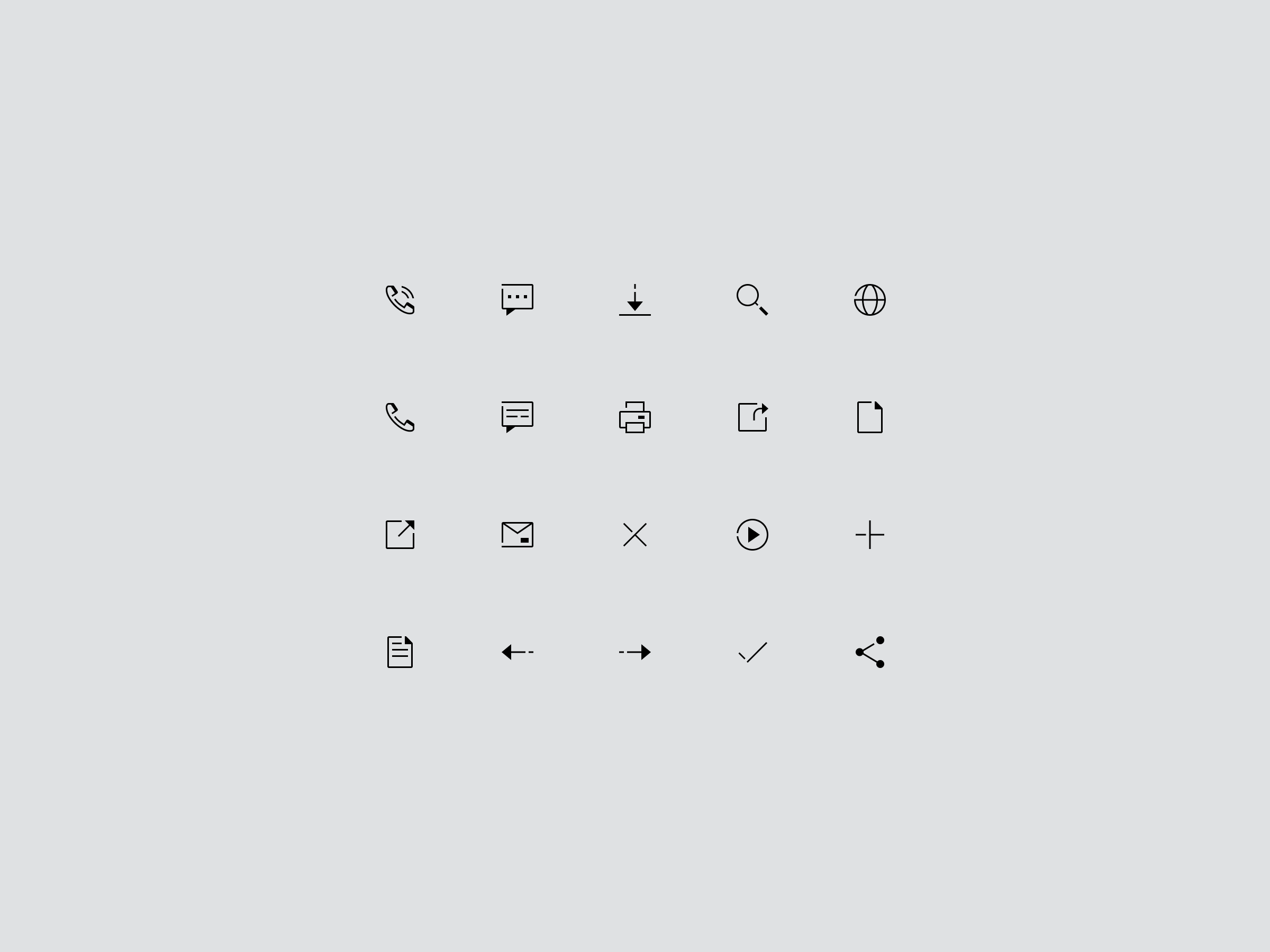
Interface icons
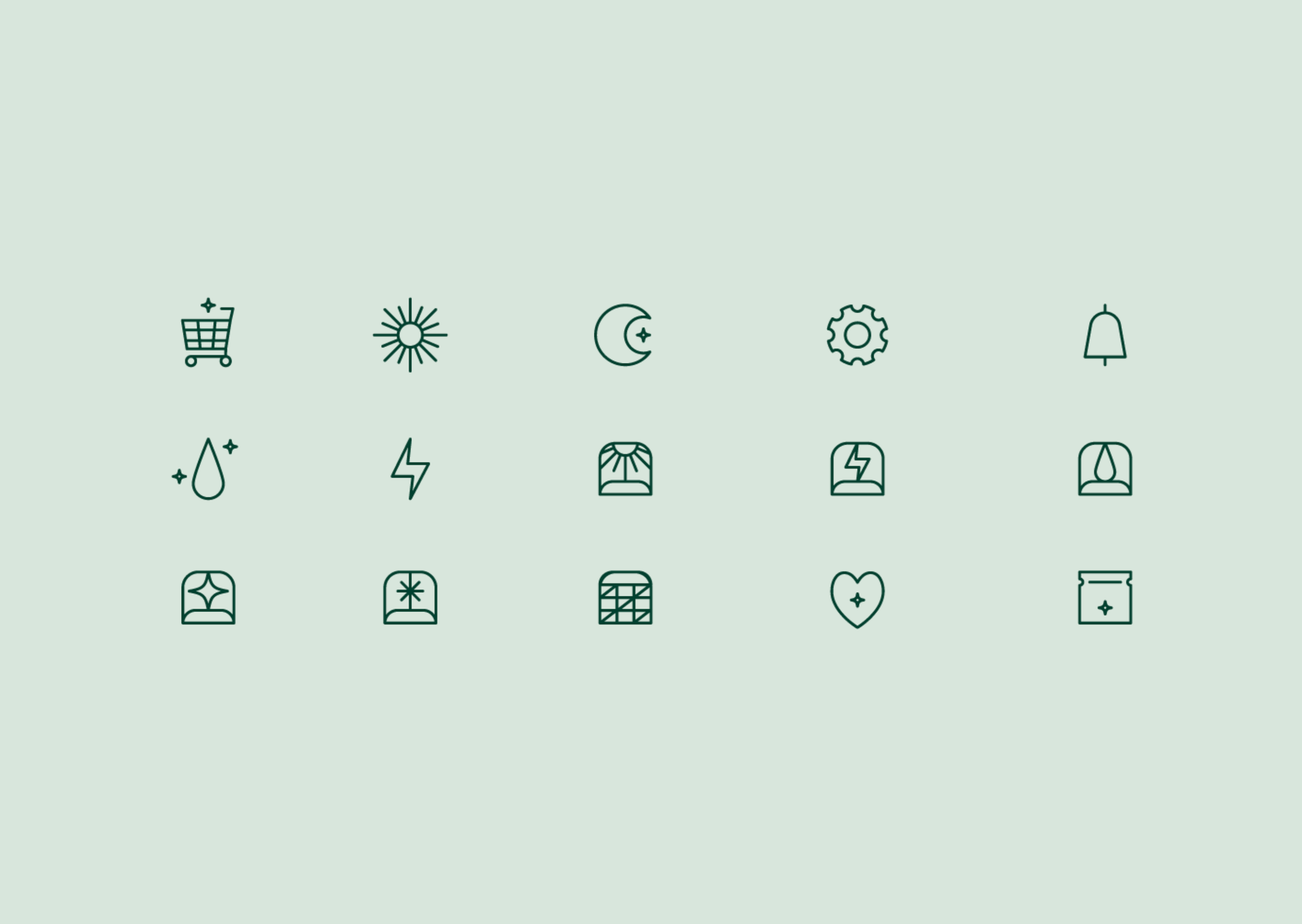
Remix icons by Streamline

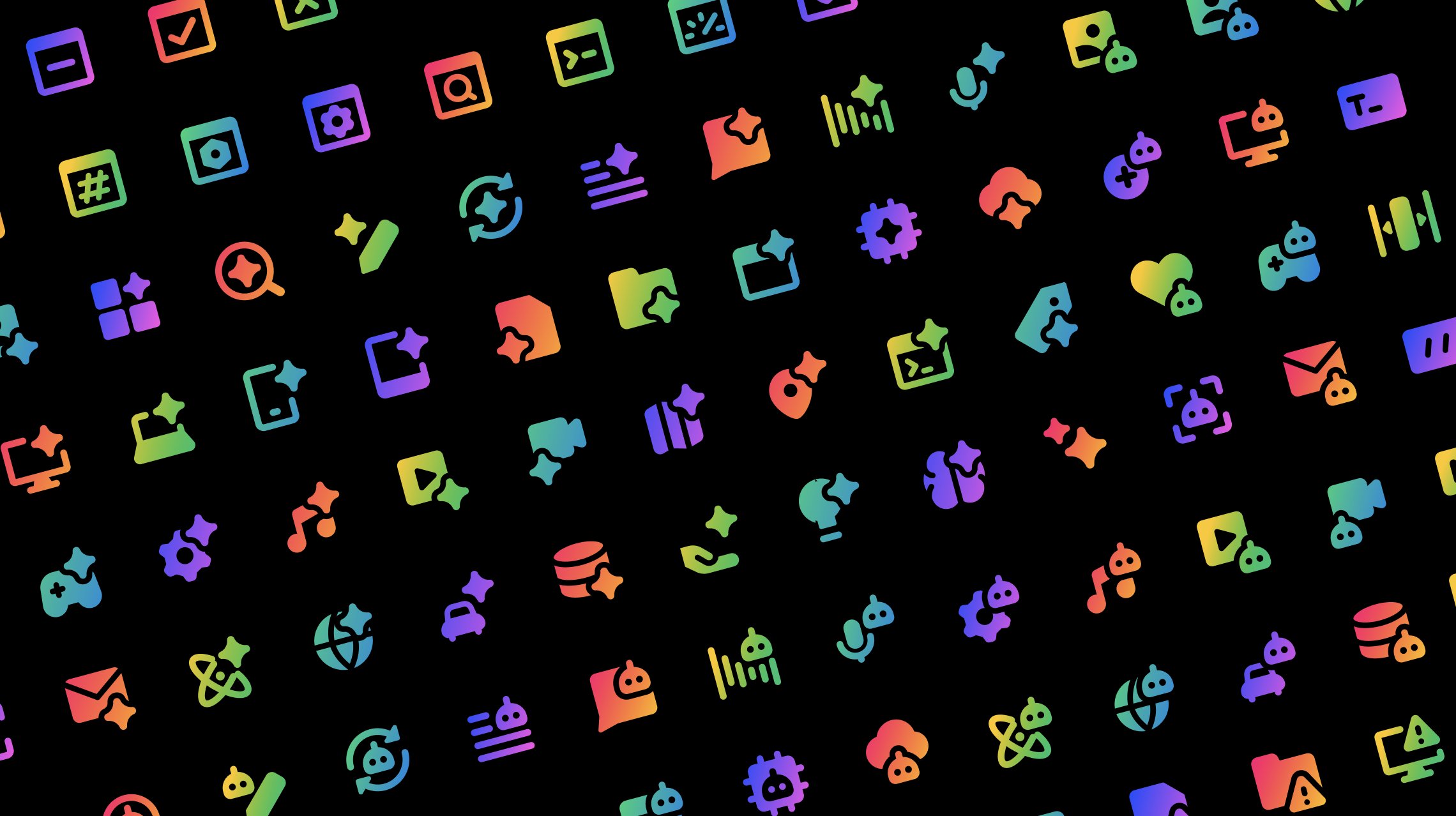
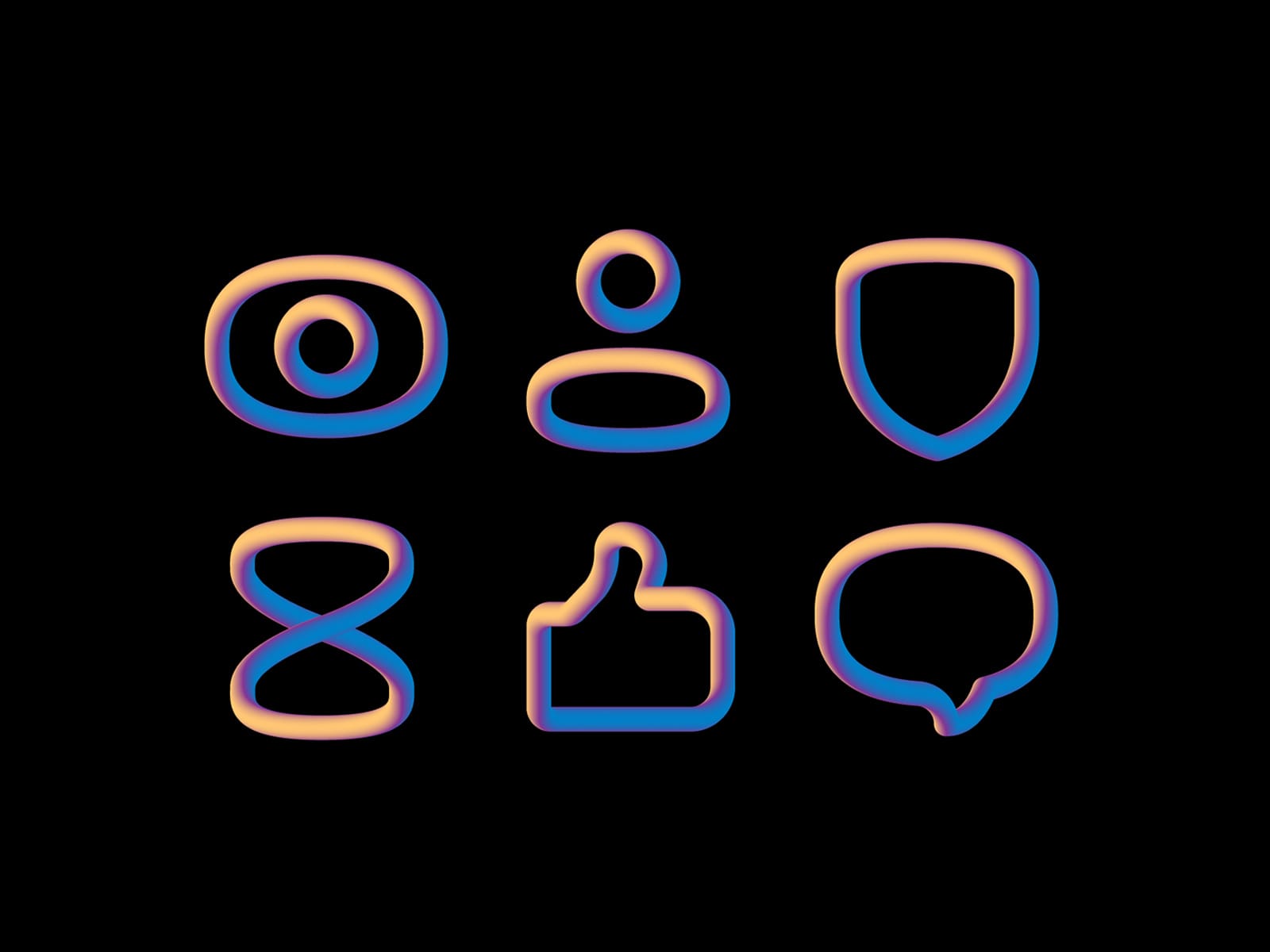
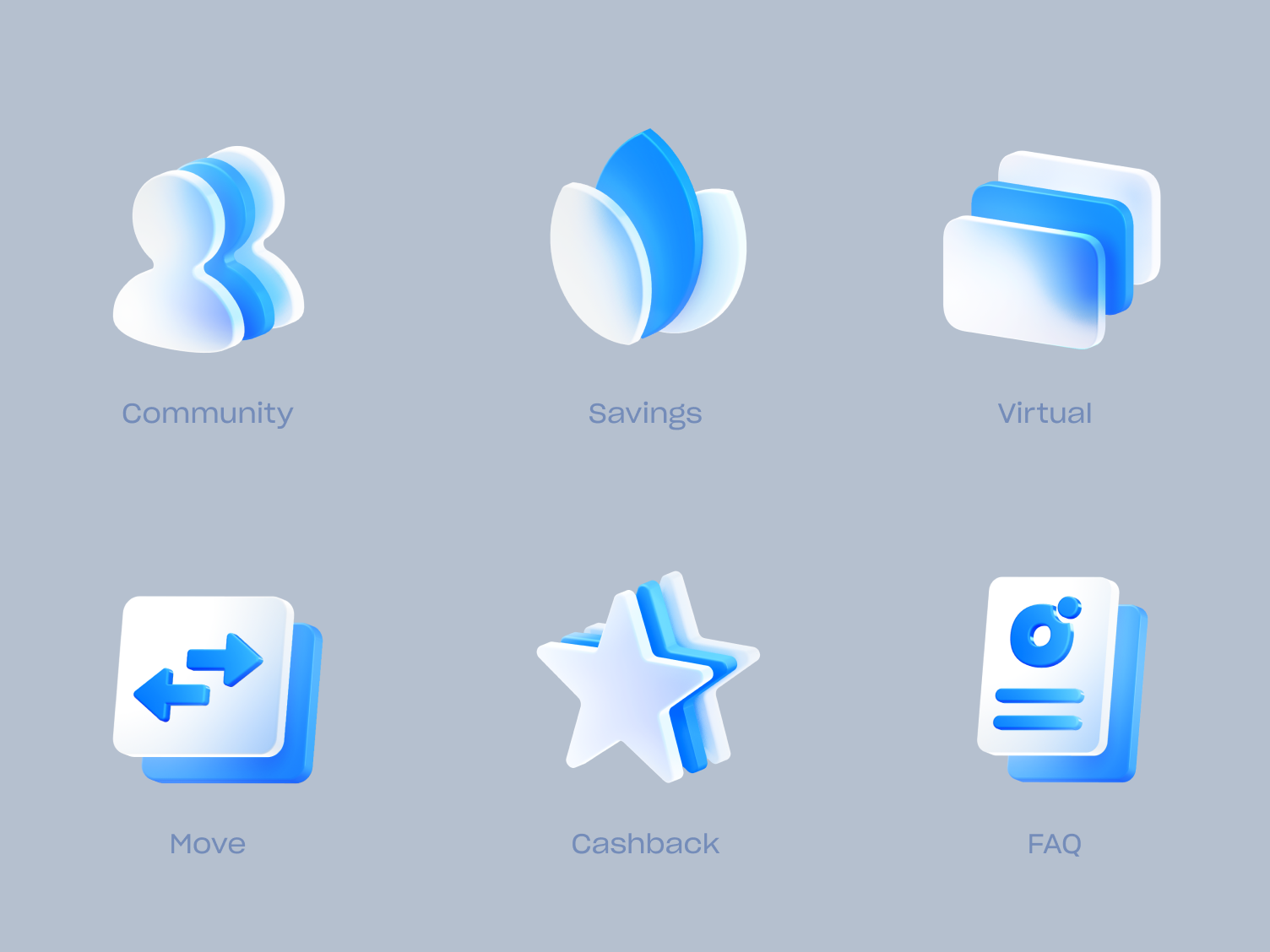
Gradient icons by Streamline

Icons by Michael Weinstein

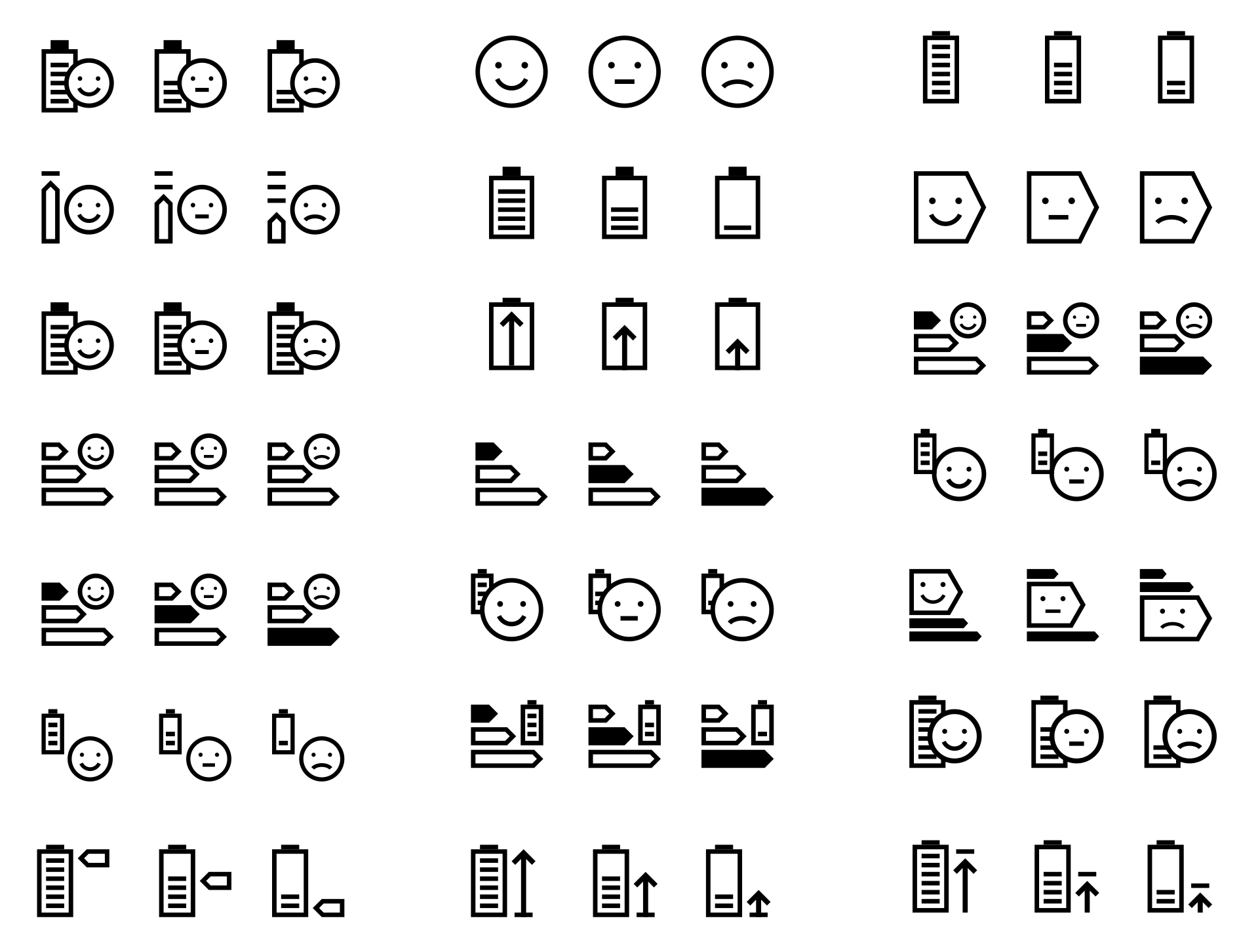
Energy rating icons by Iconwerk

Icons by Jordon Cheung

Mofid Security Icons by Ali Gerami

Swisslog Icon System by Lara Zigic

Adidas Runtastic icon system by Carlotta Govi

Landed Icons by Jordan Jenkins

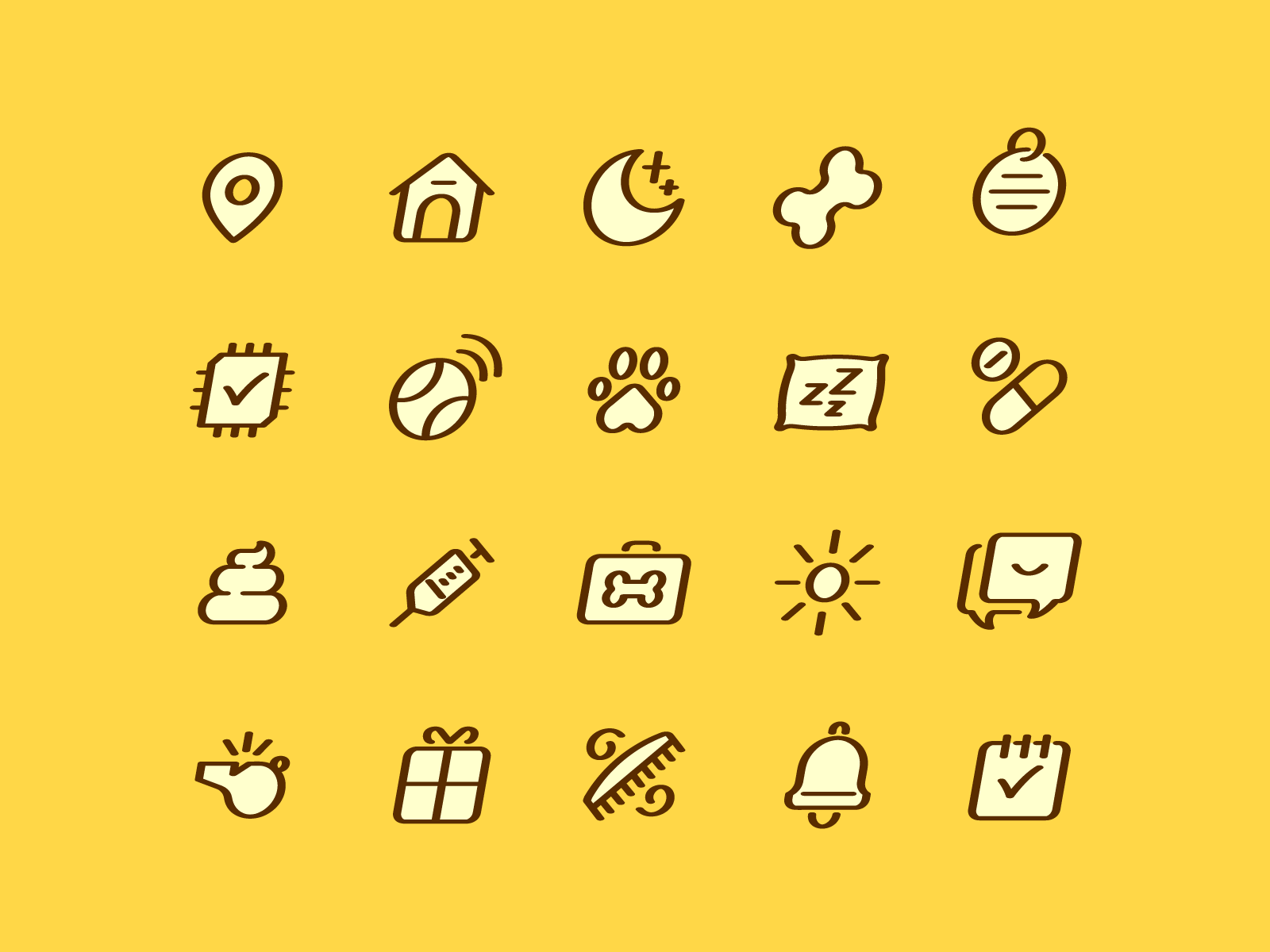
Petshop icons by Jordon Cheung

Excited! Rebranding: Stylized Icons by Excited


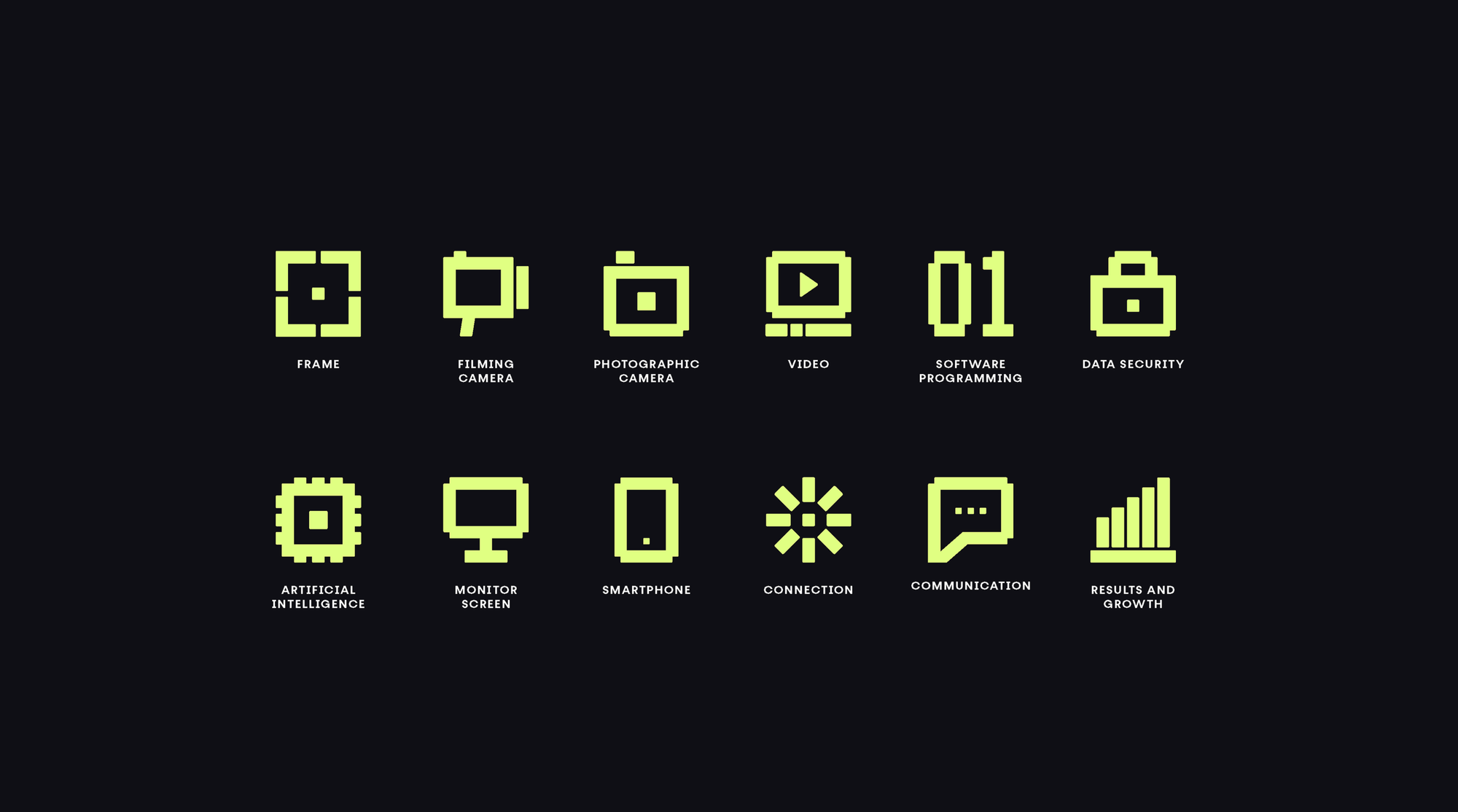
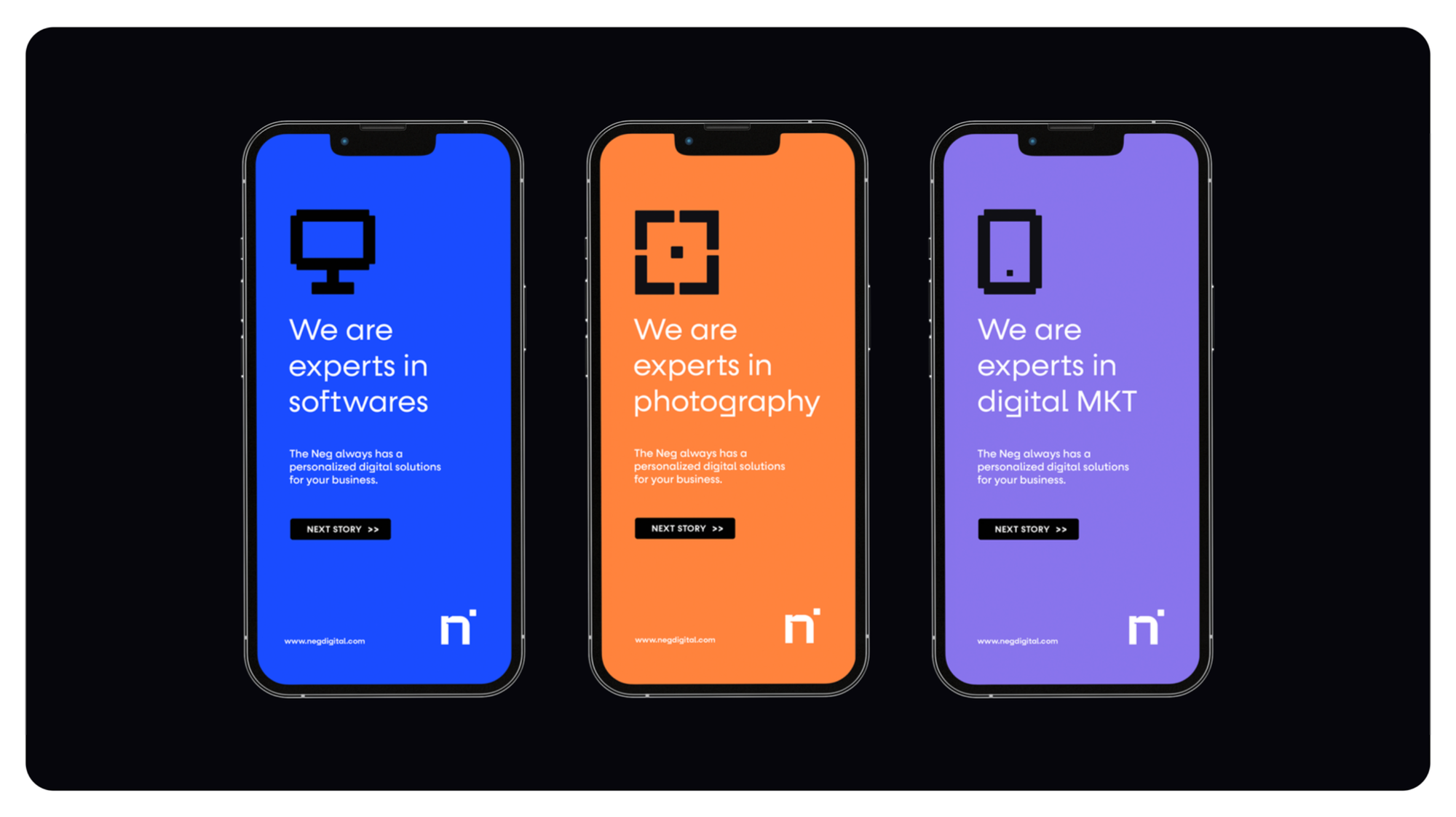
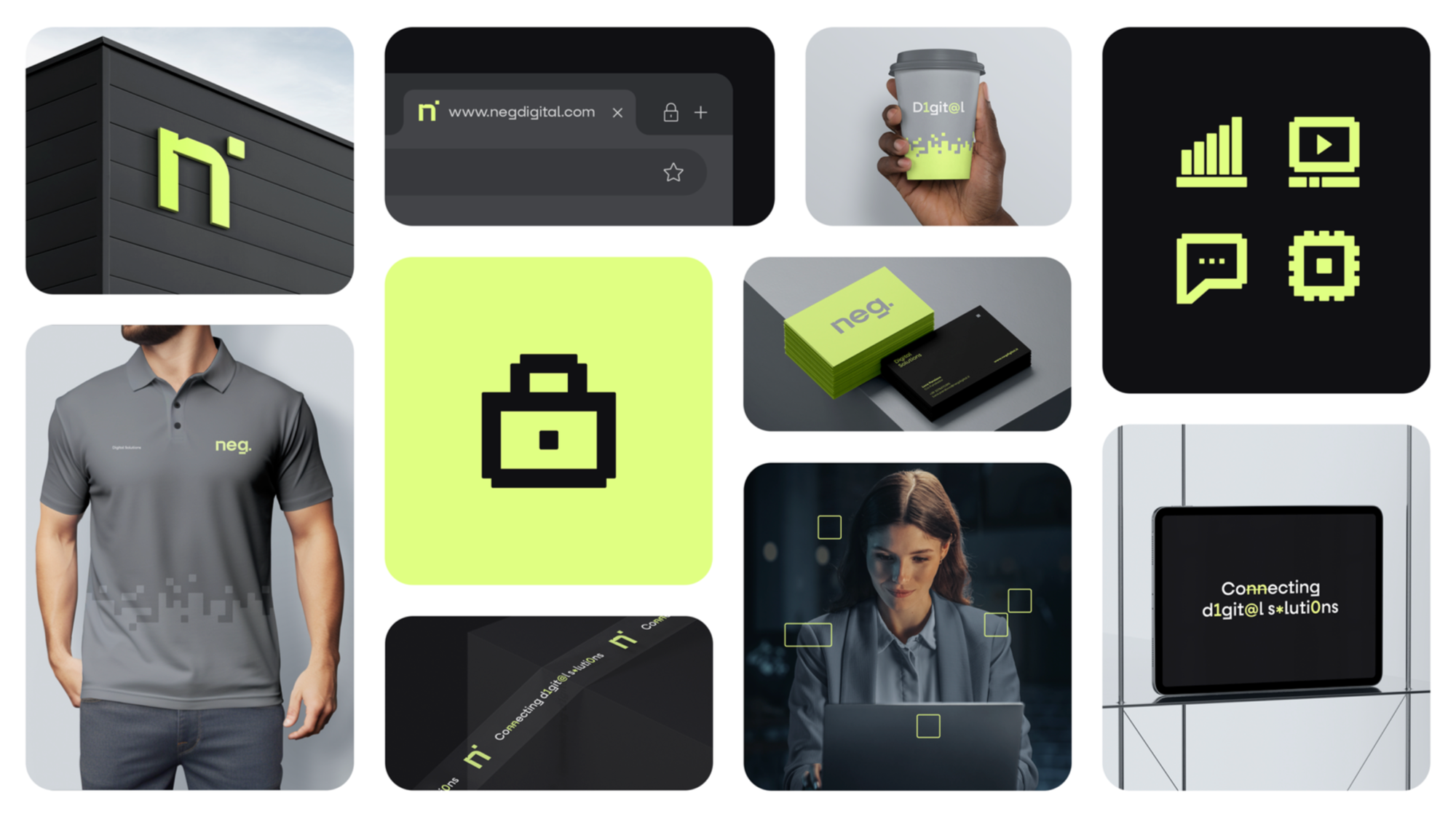
Neg Digital Visual Identity by Glauber Pinheiro



Insider Films Visual Identity by Sean Creighton


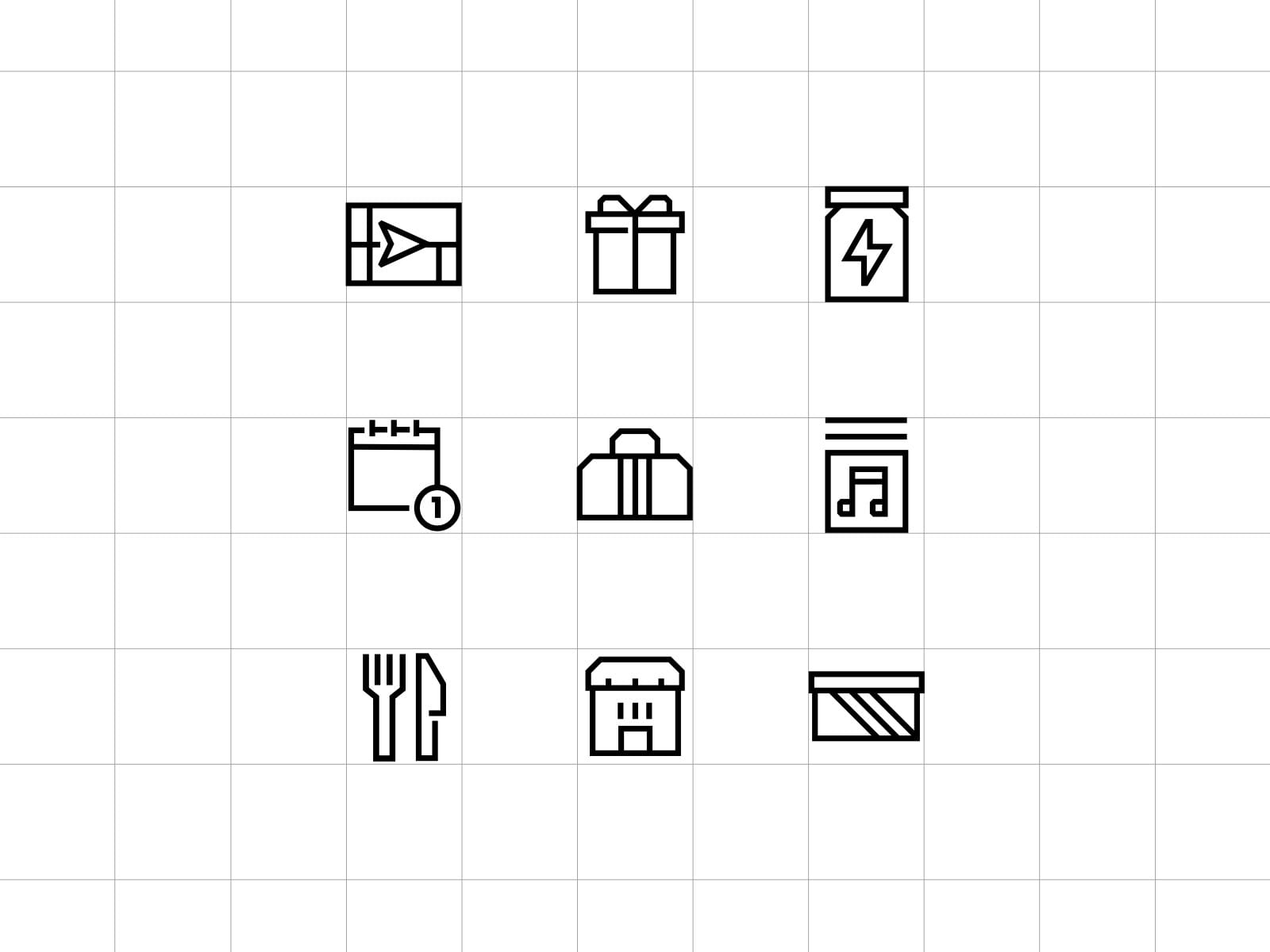
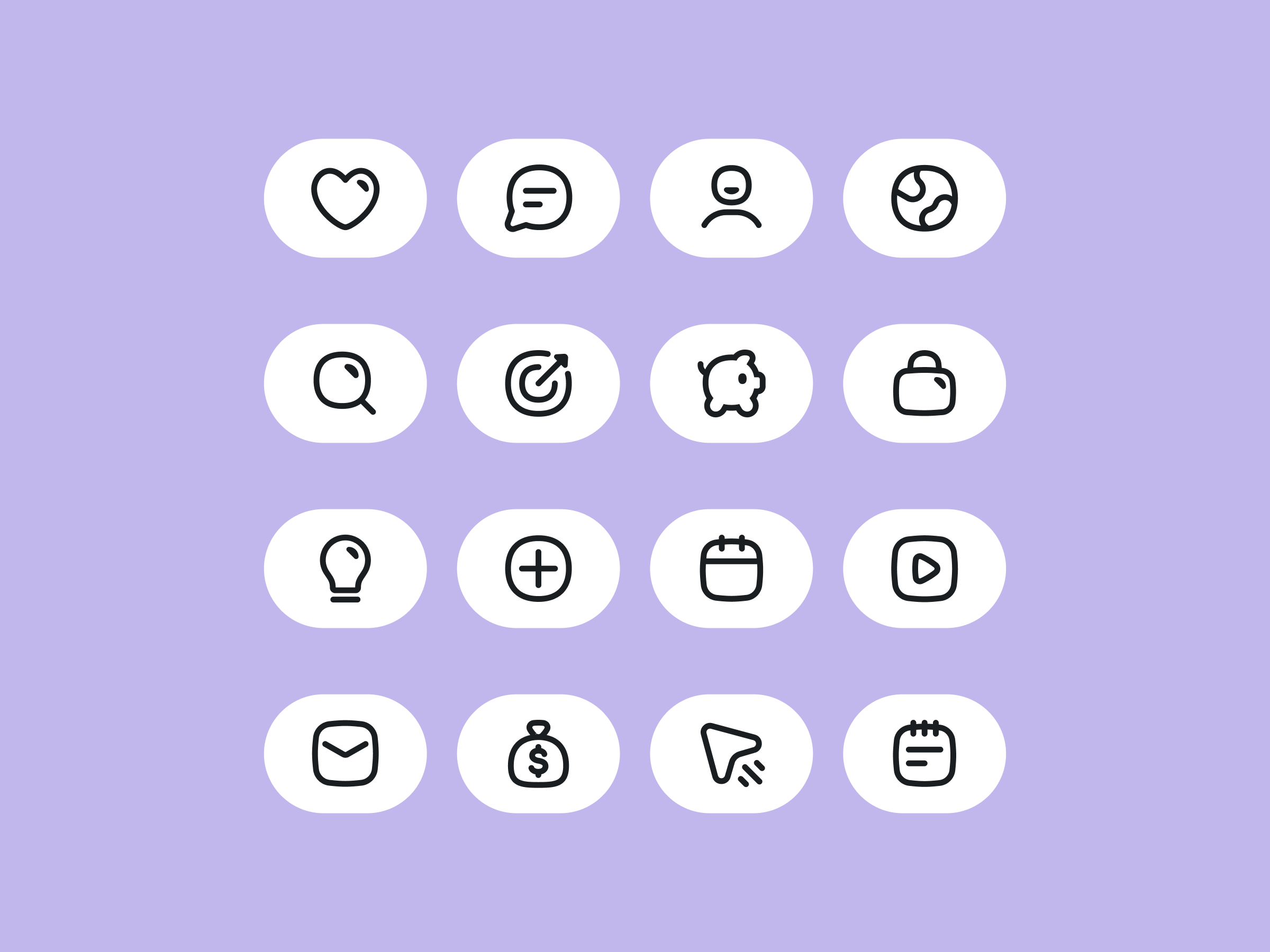
Illustrative icons
Email icons by Vladimir Susakin

2022 Data Trend Icon Set by Mike Waite

Shopping icon by loveyogurts

IconSaur Fill Icons by Gala Yask

HR Icons by Dmitri Litvinov


Abanicons part I by Miguel Camacho

Icons for Cinematic Action RPG by Stevan Rodic

Icons by Dmitri Litvinov

Icons as object masks by Iconwerk

Four Kitchens Iconography by Focus Lab

Icons for Betterfly by Design Studio

Fun icon set by Maycon Prasniewski

Spring icons by Emira Razić

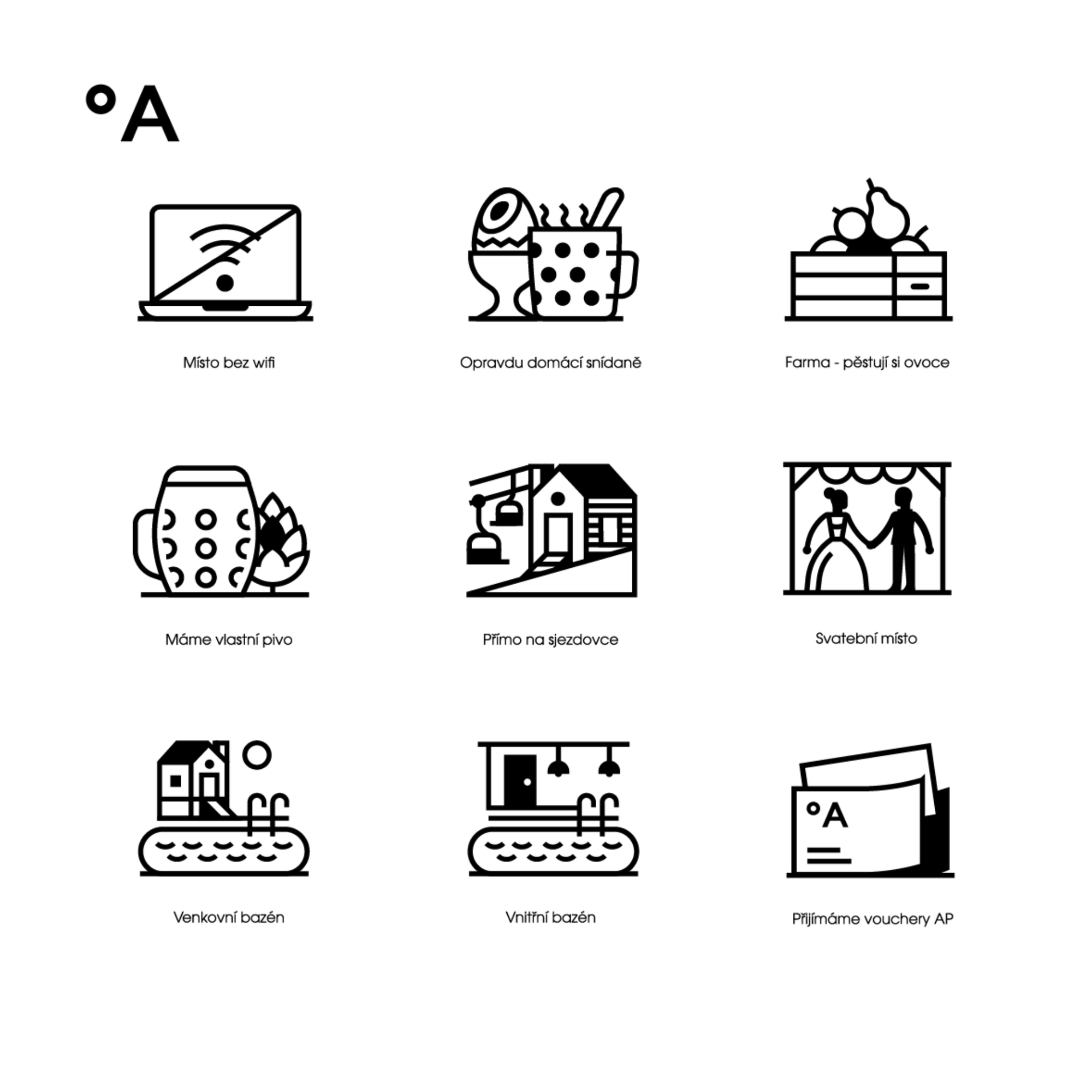
Custom web iconography by Jiří Jaroš






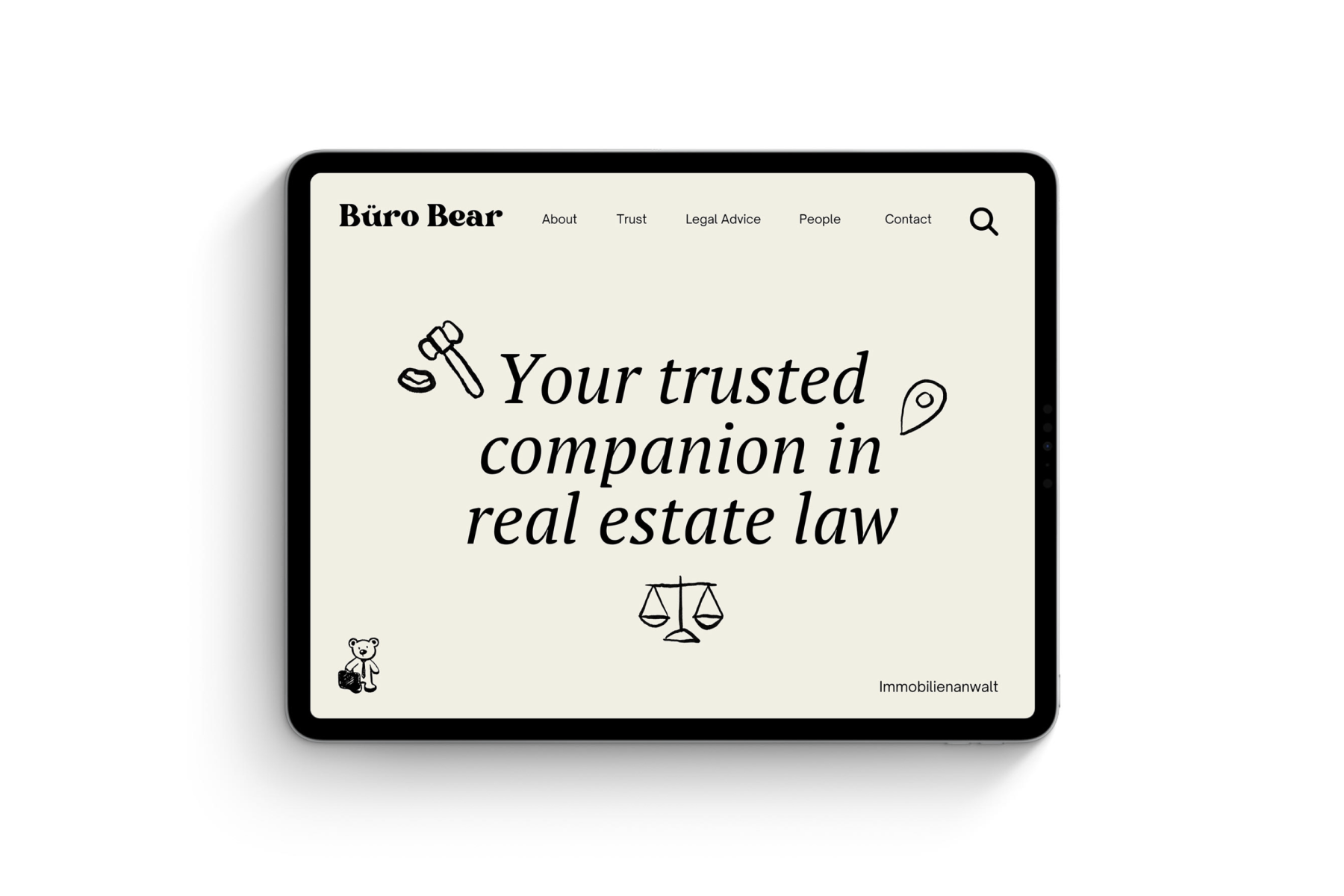
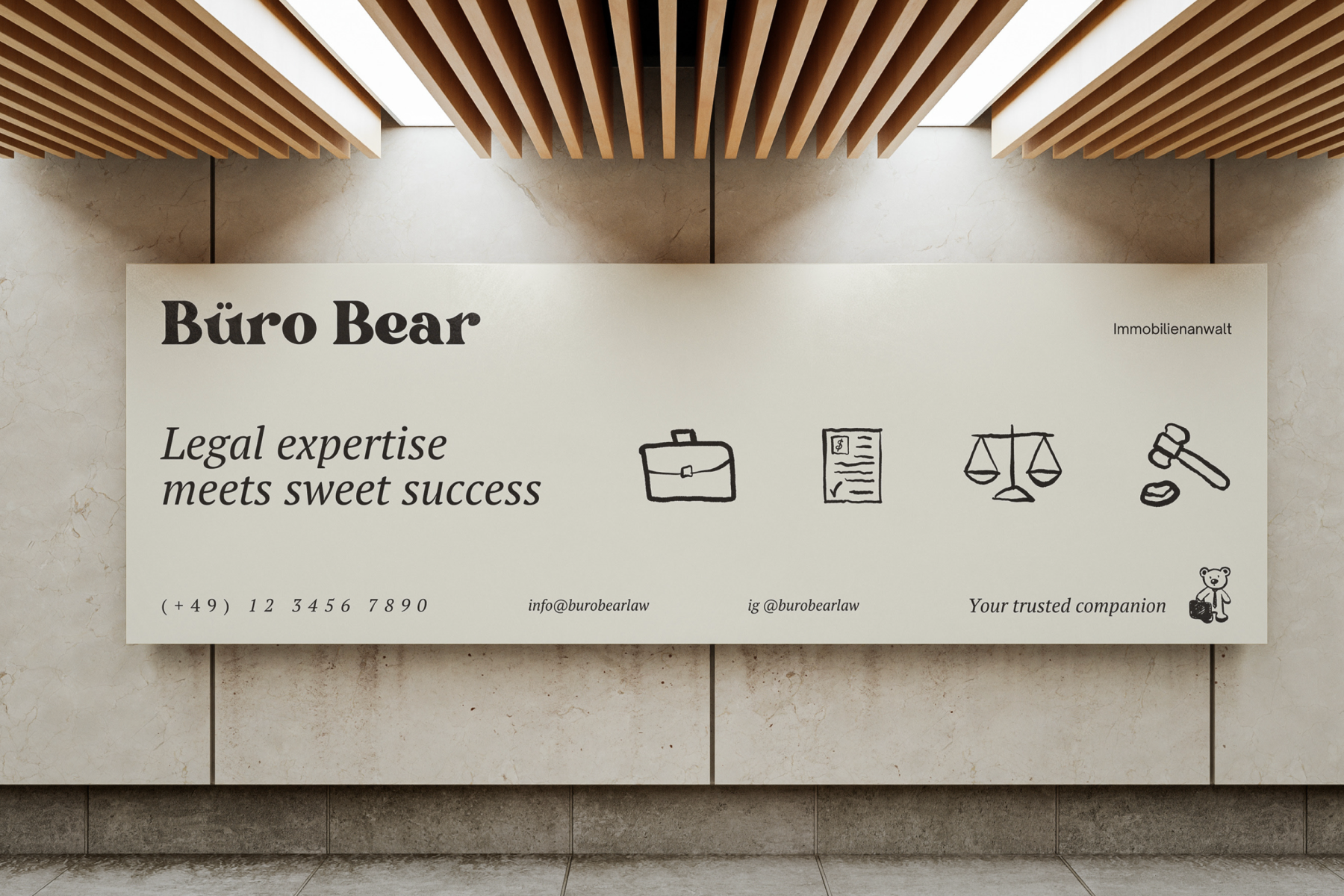
Büro Bear by Casanova Original



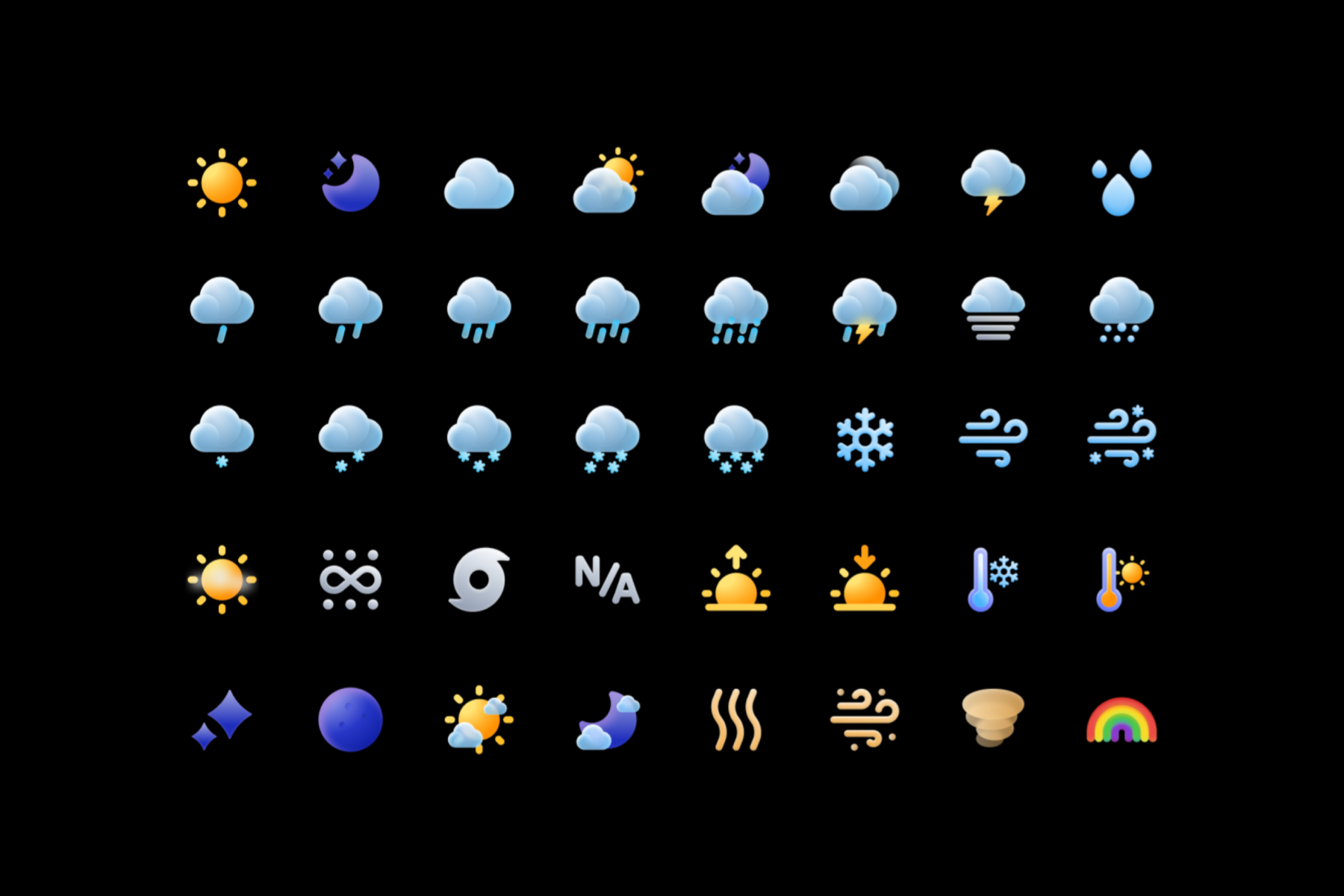
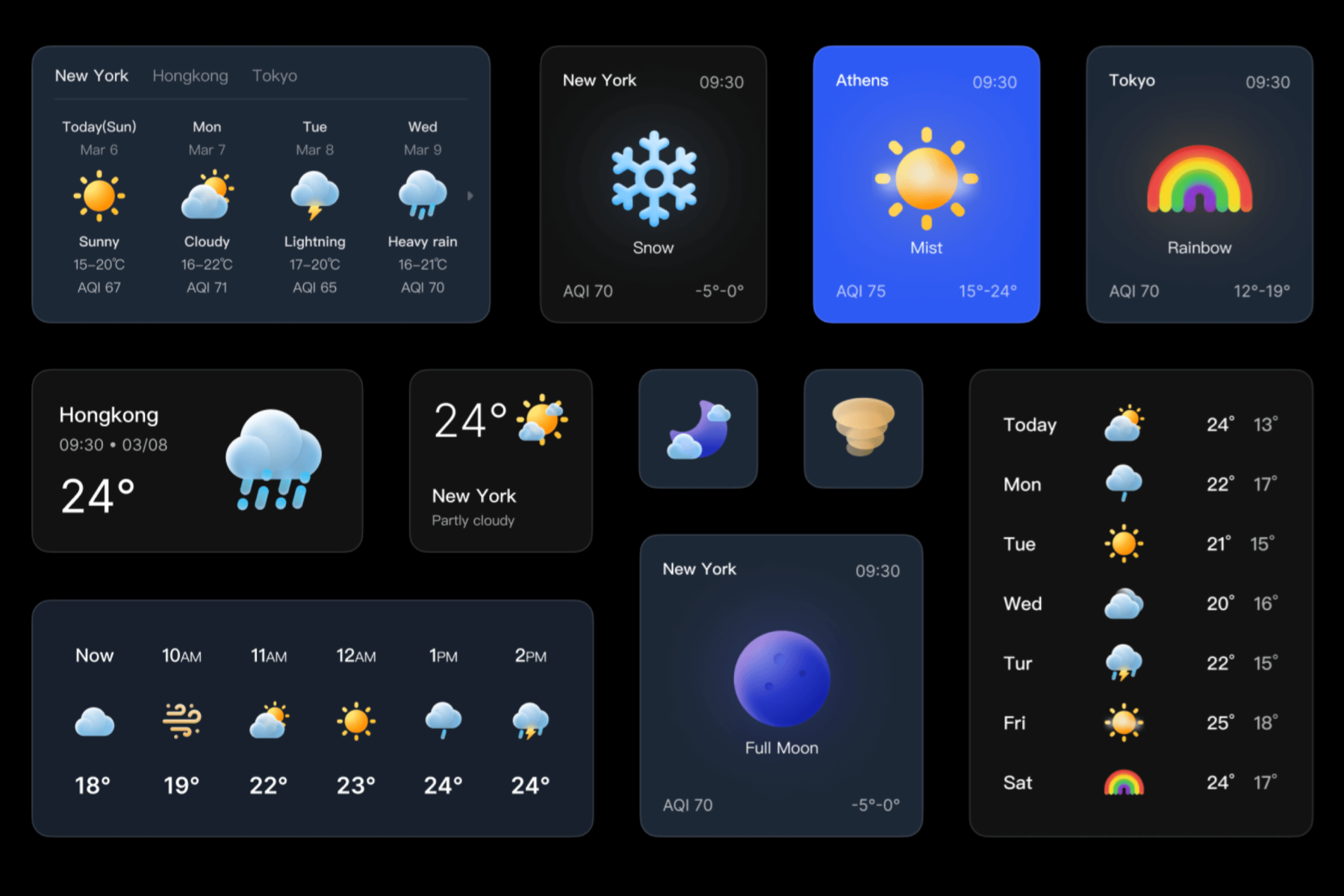
MGC weather icons by Lay Zou


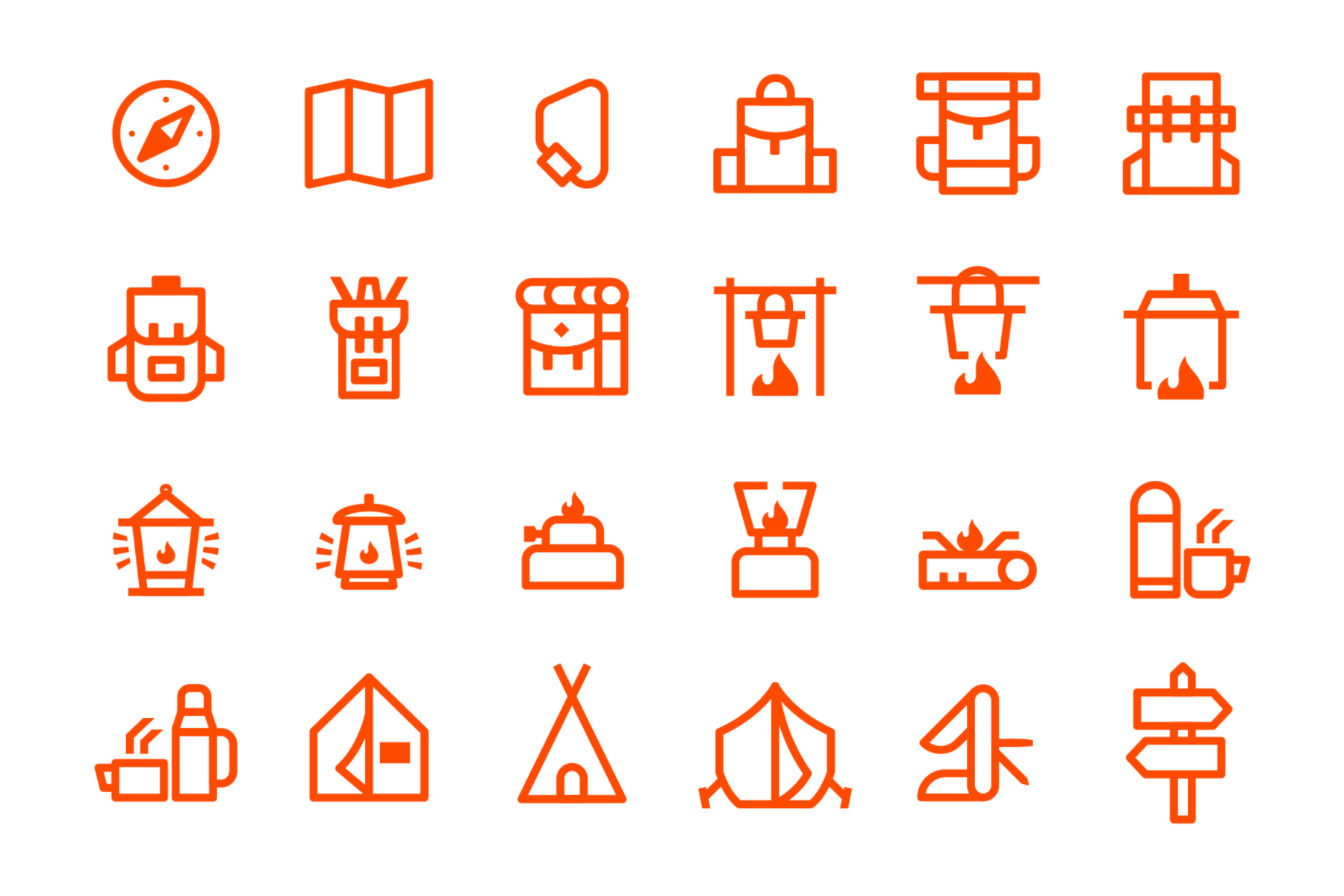
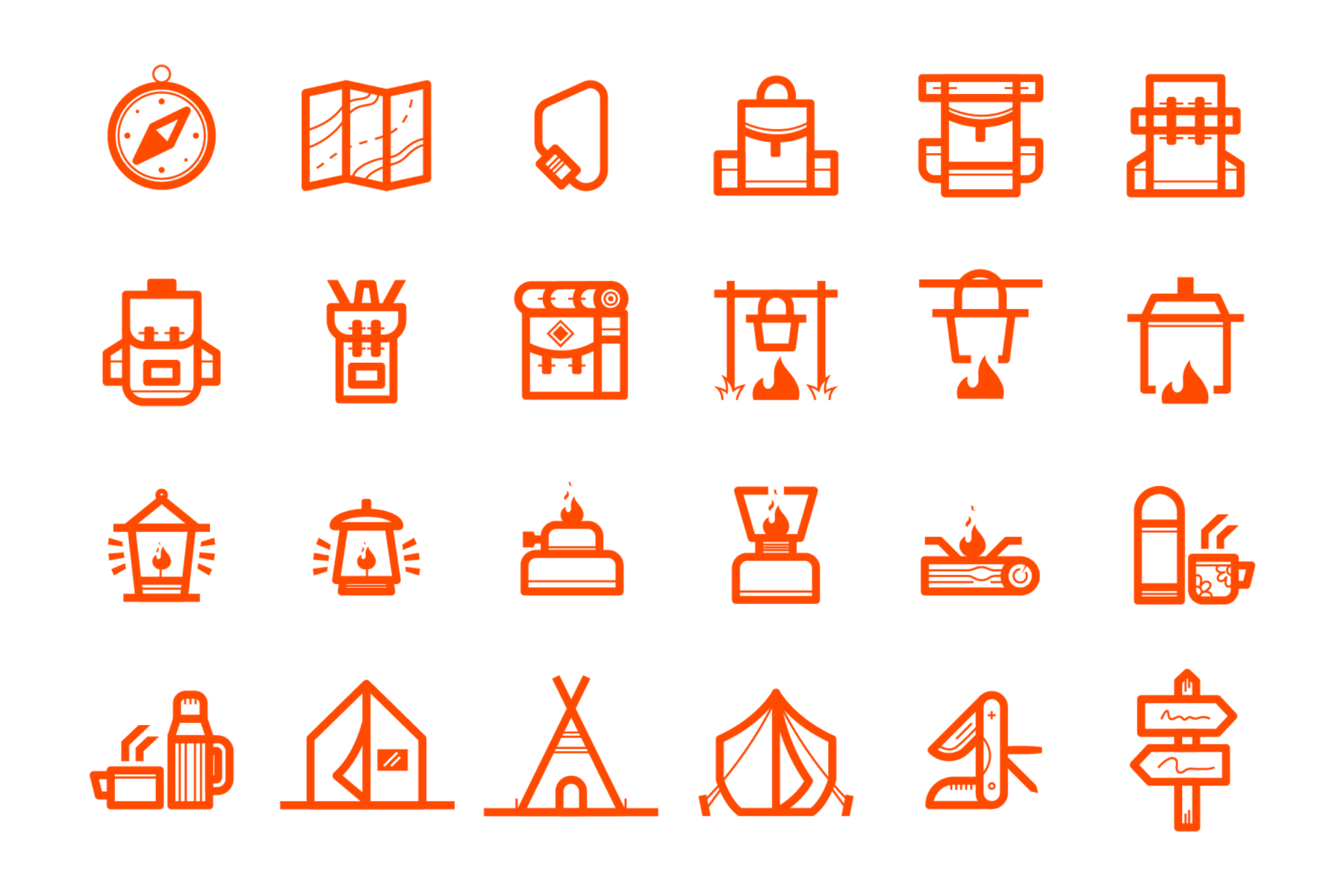
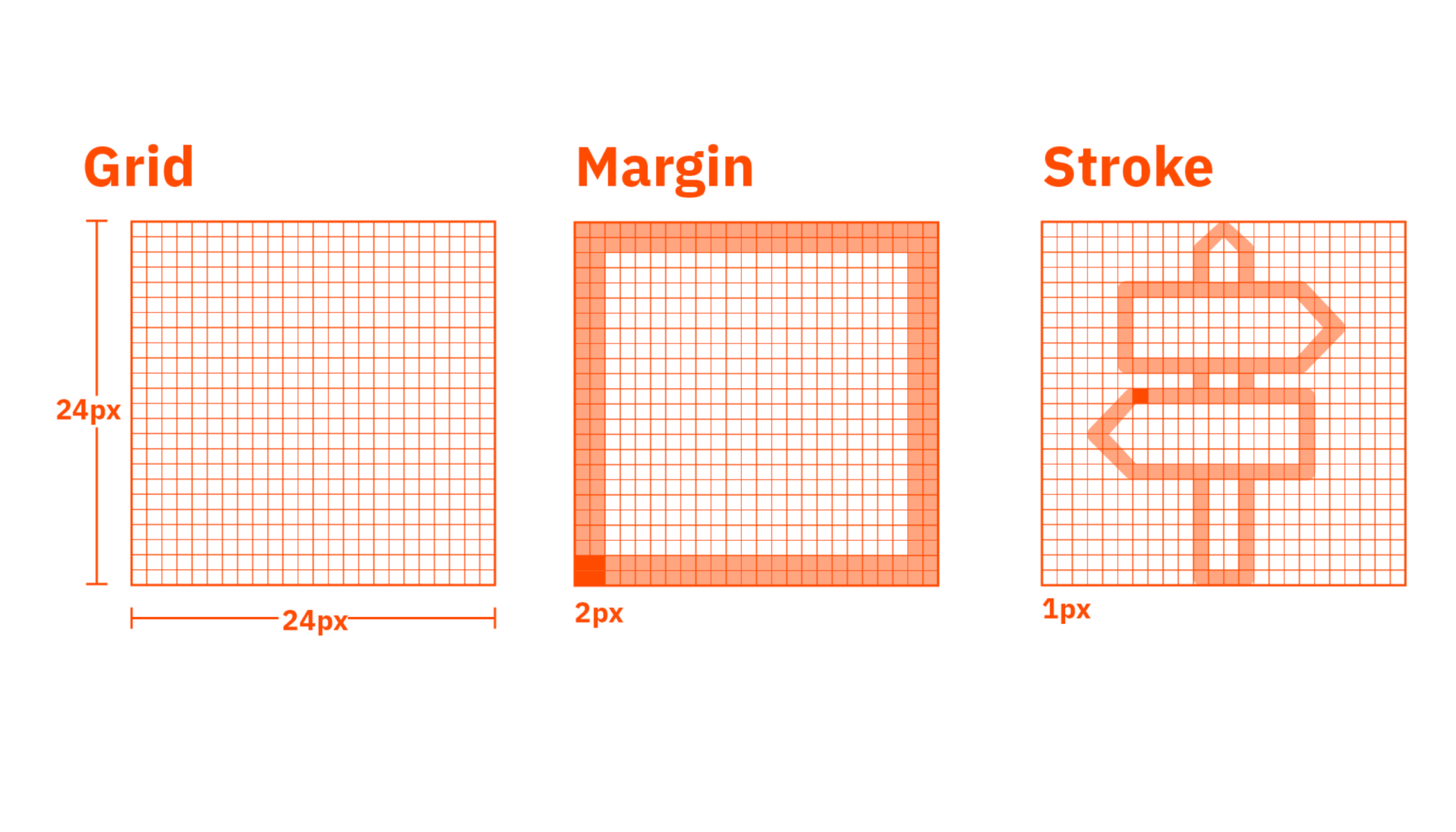
Camping Tools Icons by Daniel Robinson



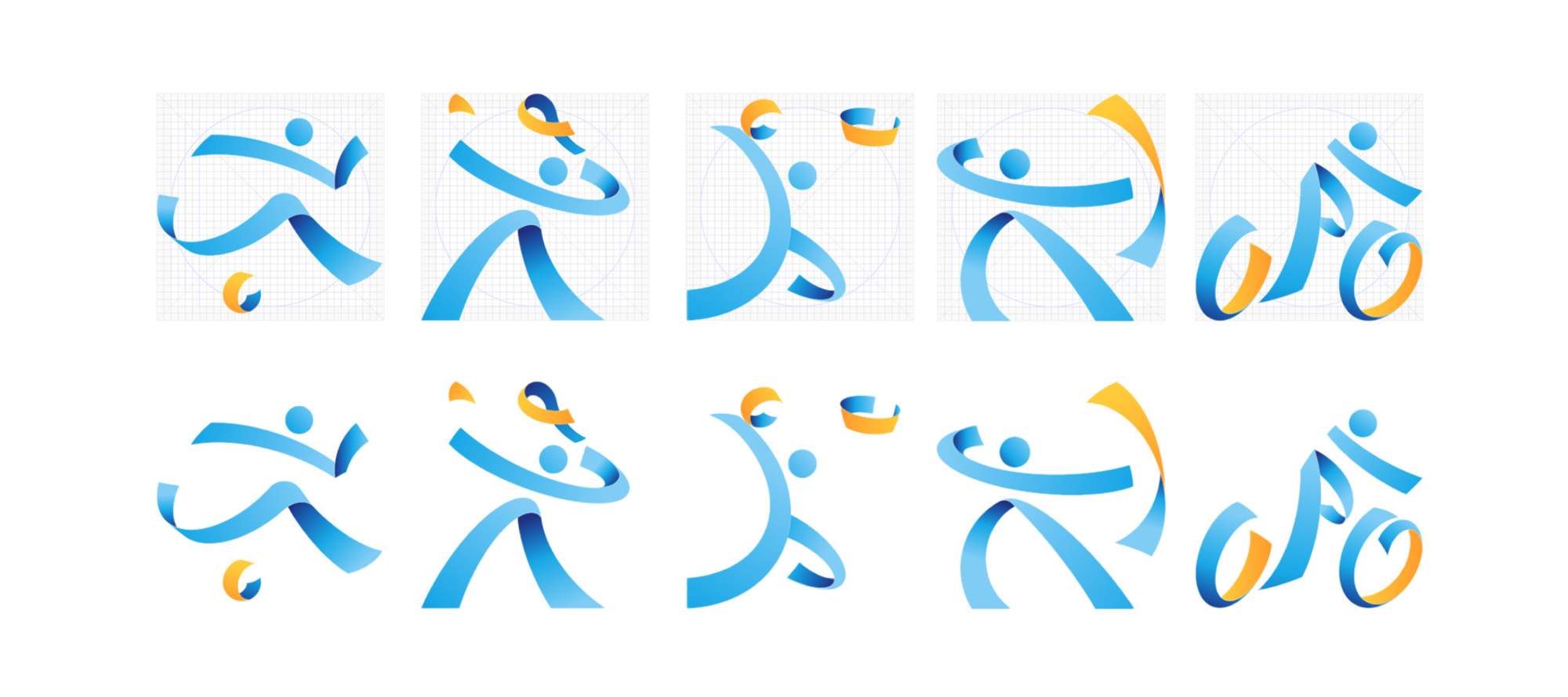
Paris 2024 Olympics Icon Set by Potatu Pink

Signage icons
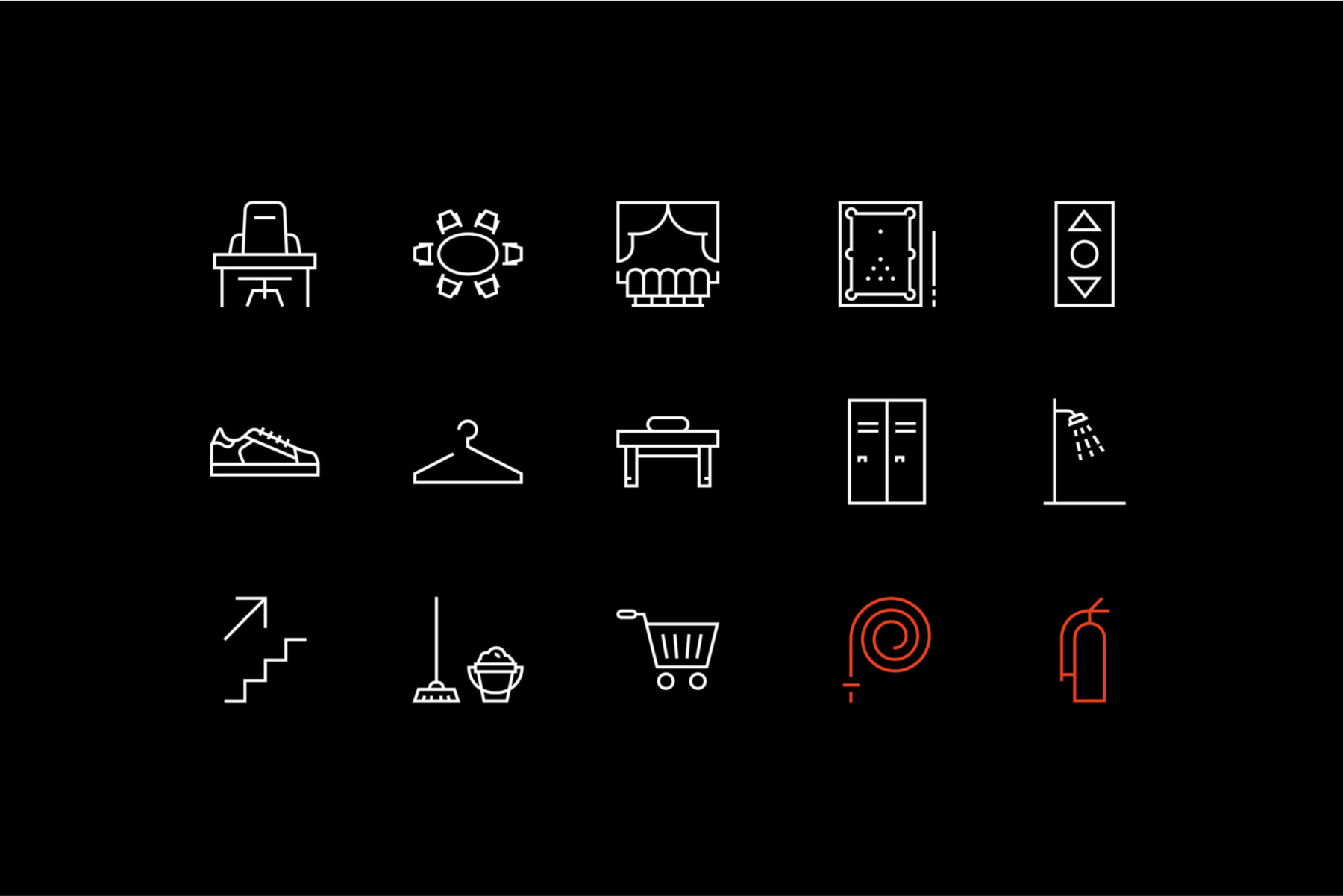
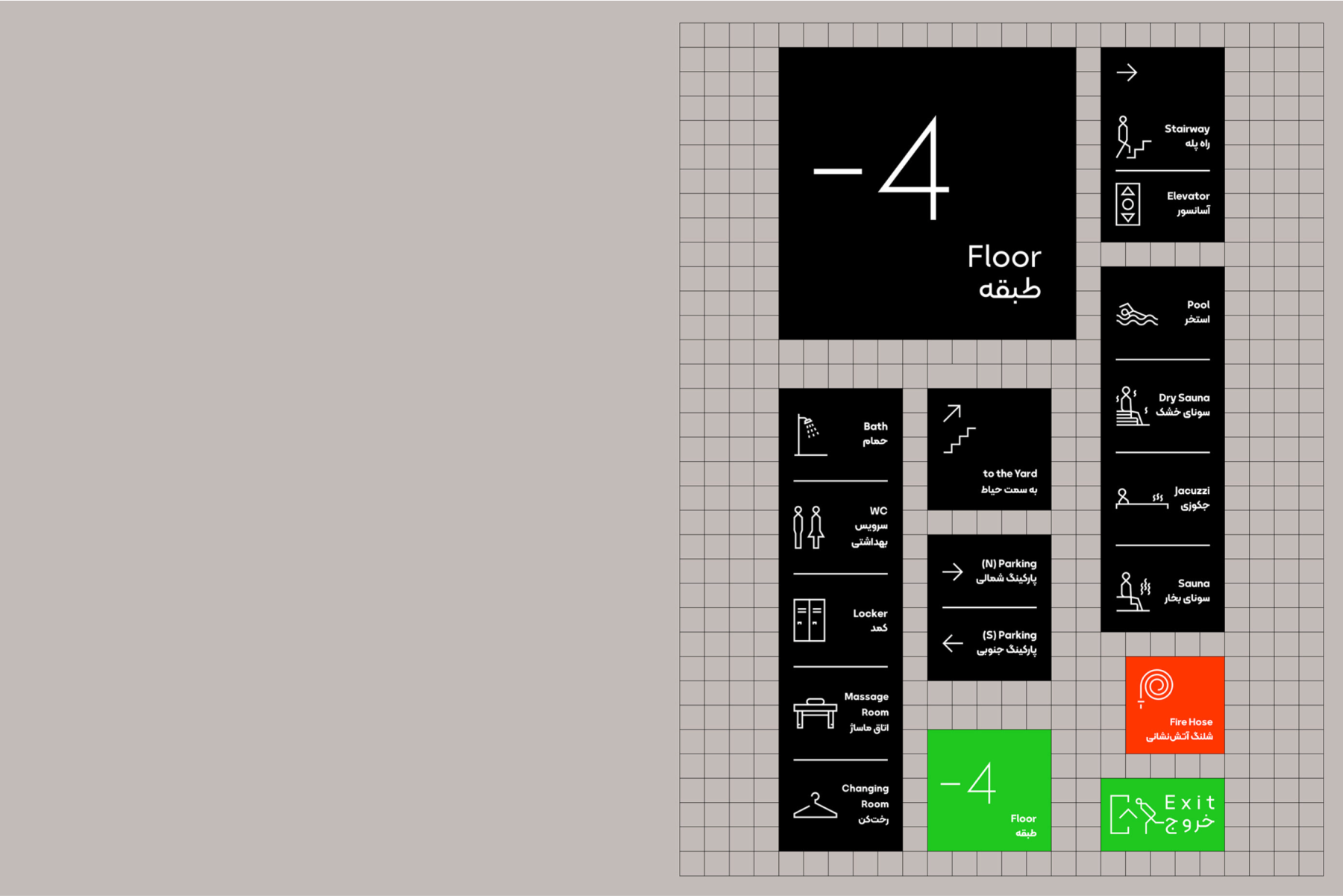
ARAN GROUP Wayfinding System by Amirmasoud Tavasoli




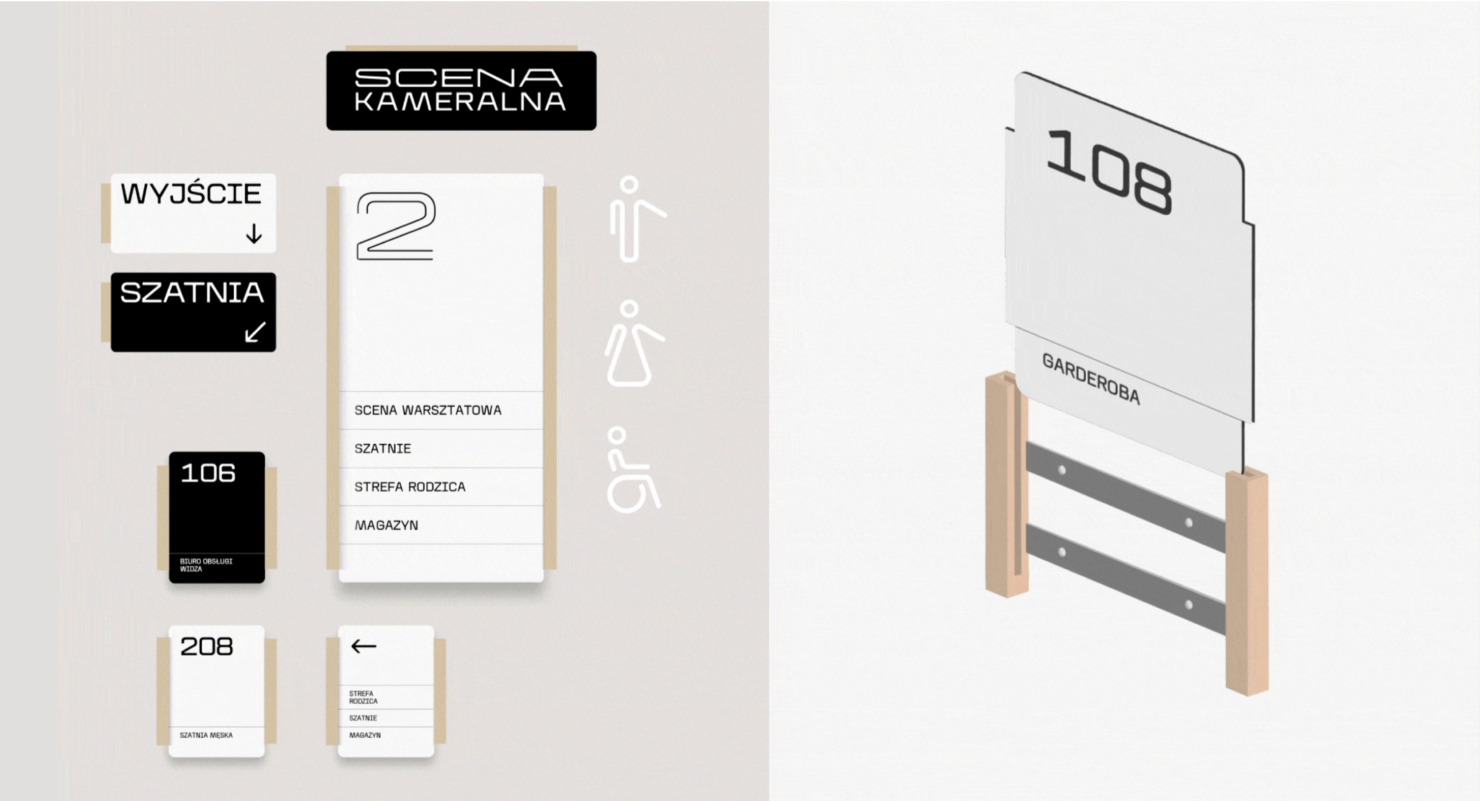
The Ludowy Theatre by Studio Otwarte


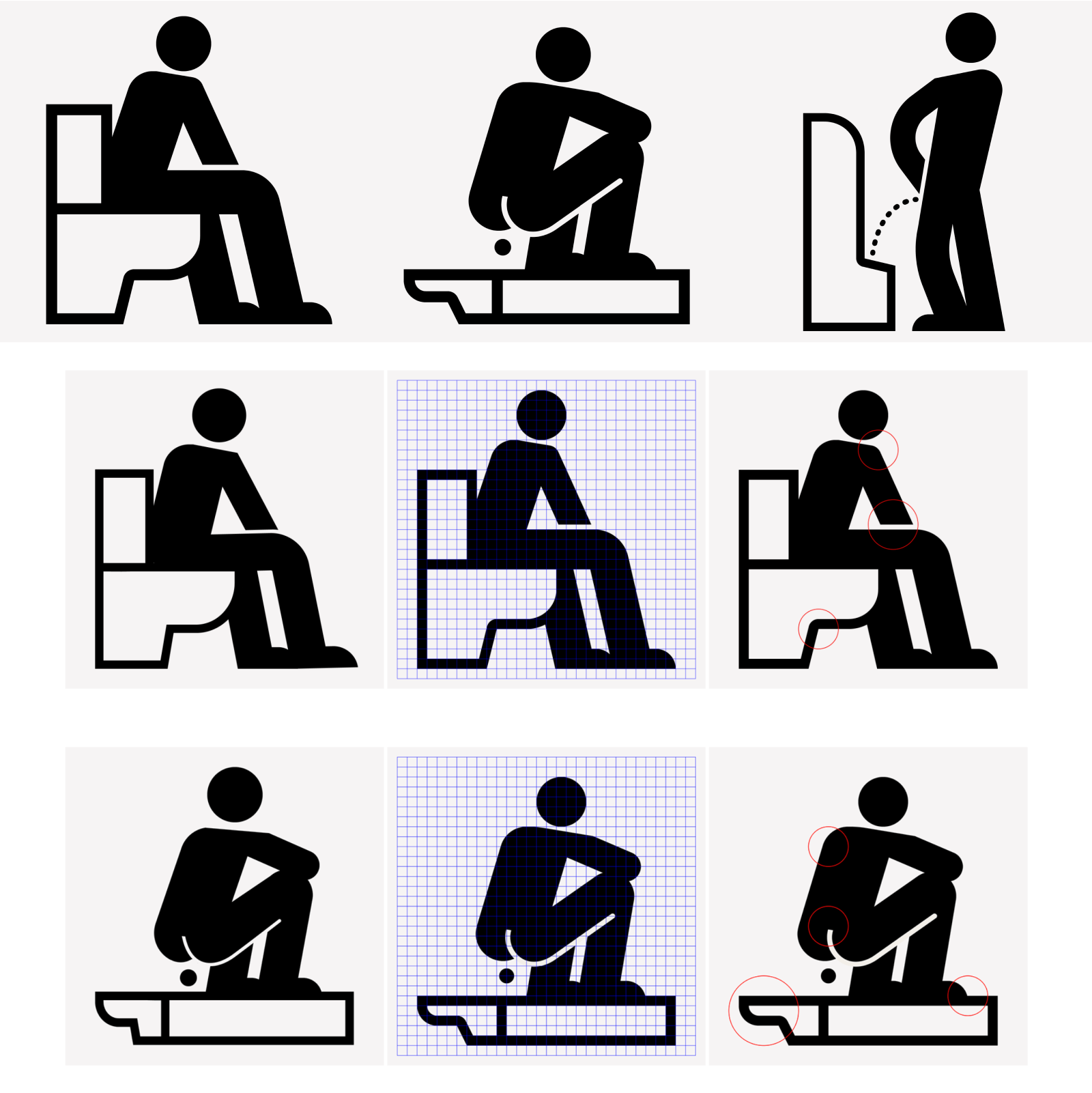
Toilet Pictograms (sitting, squat, urinal) by Guillaume Kashima

San Juan Pugibet by Fernanda Moreno, Cecilia Fernández, Ximena Figueroa Montes, Valeria Berenice Lopez Vargas


Symbols
Koionoyokan by Ariadna García



3D icons
Icons for Oxygen by Andrei Frankfurt

App icons
Trading app icons by Nick Pyl
/filters:quality(100)/2a9d4290-ffe4-4d32-8b1b-3593216da9d7-original-3fbf10c11a4aaf10ead25556a0188316.png)
App icons by Seyi Oniyitan
/filters:quality(100)/1688eafe-8c9c-4376-9e9a-12f25273002c-brush-paint.png)
/filters:quality(100)/ba8cf2c3-f778-4de0-920c-25a65eb38ece-music-plyaer-icon.png)
Animated icons
Rive site icons by Drawsgood
0:00
/0:41
Wichita Riverfest Icons by Jay Walter
0:00
/0:08
Extra
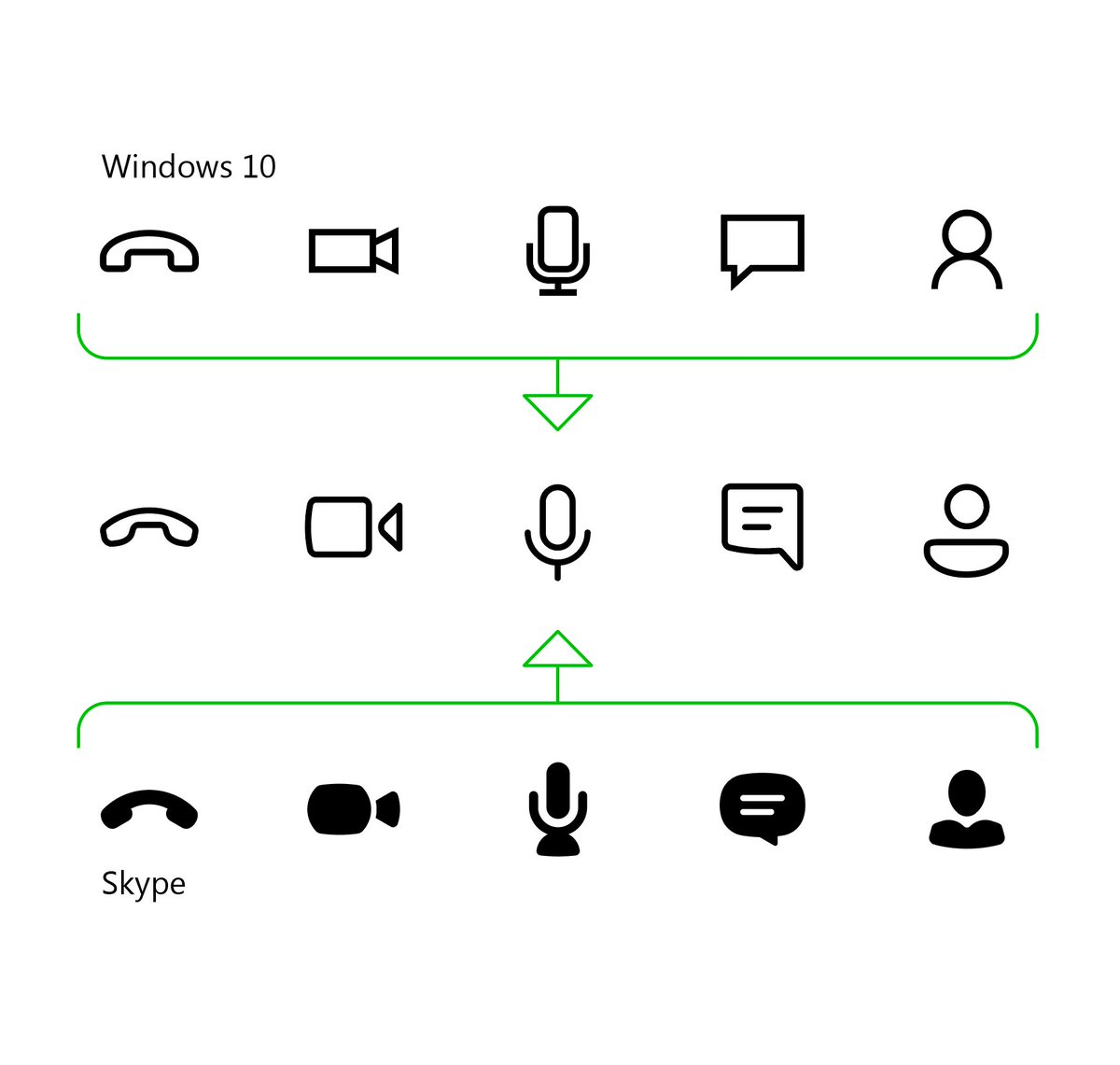
Microsoft Segoe Fluent Icon style was invented by Stefan Dziallas (Iconwerk) and Alistair Kilpatrick by combining the style of Windows 10 and Skype iconography.

Dingbats from the Force font family by Outras Fontes

And that's a wrap!
See? Even with a tighter selection process, the icon design community still manage to leave us in awe. We';; come back next month. Check out previous editions in case you miss them 👇
Get featured!
Join us on next month's collection of best icons.
Submit your work on icons@webalys.com
Learn more about icon design
Put on your learning hat and dig into our growing knowledge base about icon design on the Icon University.
Master icon design at Icon University
Learn the secrets of our icon design for absolutely free.