Scratching your own itch: How Streamline was born.
Founded in 2010, we hold the title of the oldest icon design studio. Our journey began as a humble side project.
I've been doing web and interface design since 1998. I loved the UI design part, but designing icons for each project felt repetitive, and took too much time.
To save time, I bought icon packs made by other designers... But it was hard to find the right icon, these were too small, and the styles not consistent. I ended up mixing different sets, from different creators, and had to tweak the icons to get a consistent look.
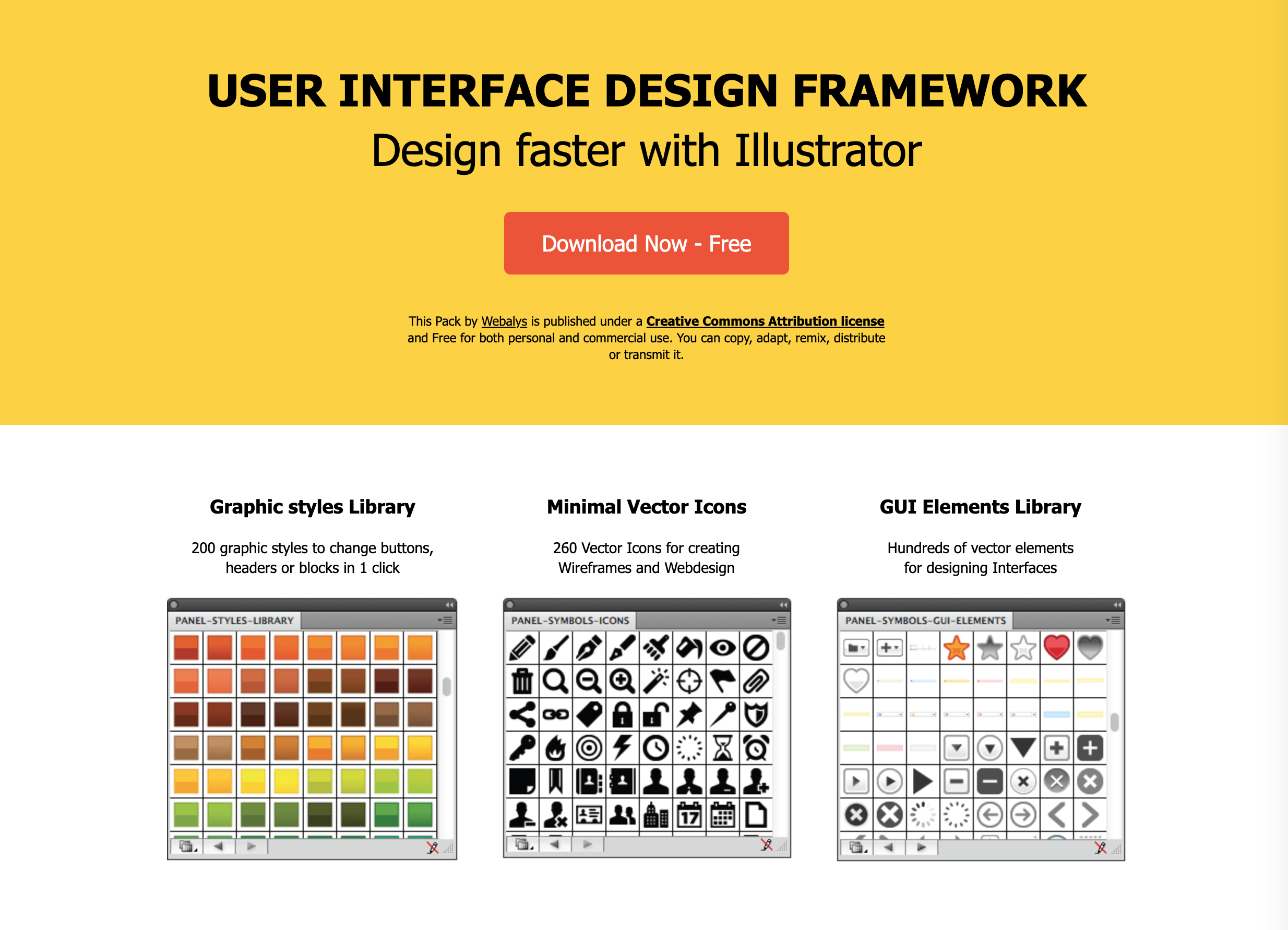
If I couldn't find the right set, I had to create it. So, I built my own design framework — just as a fun side project. It was not only icons, but also components and graphic styles.
In 2010 I released for free the 'Interface Design Framework'... And it went viral! 🤯✨ Thousands of people downloaded the framework and shared about it, asking for more icons!

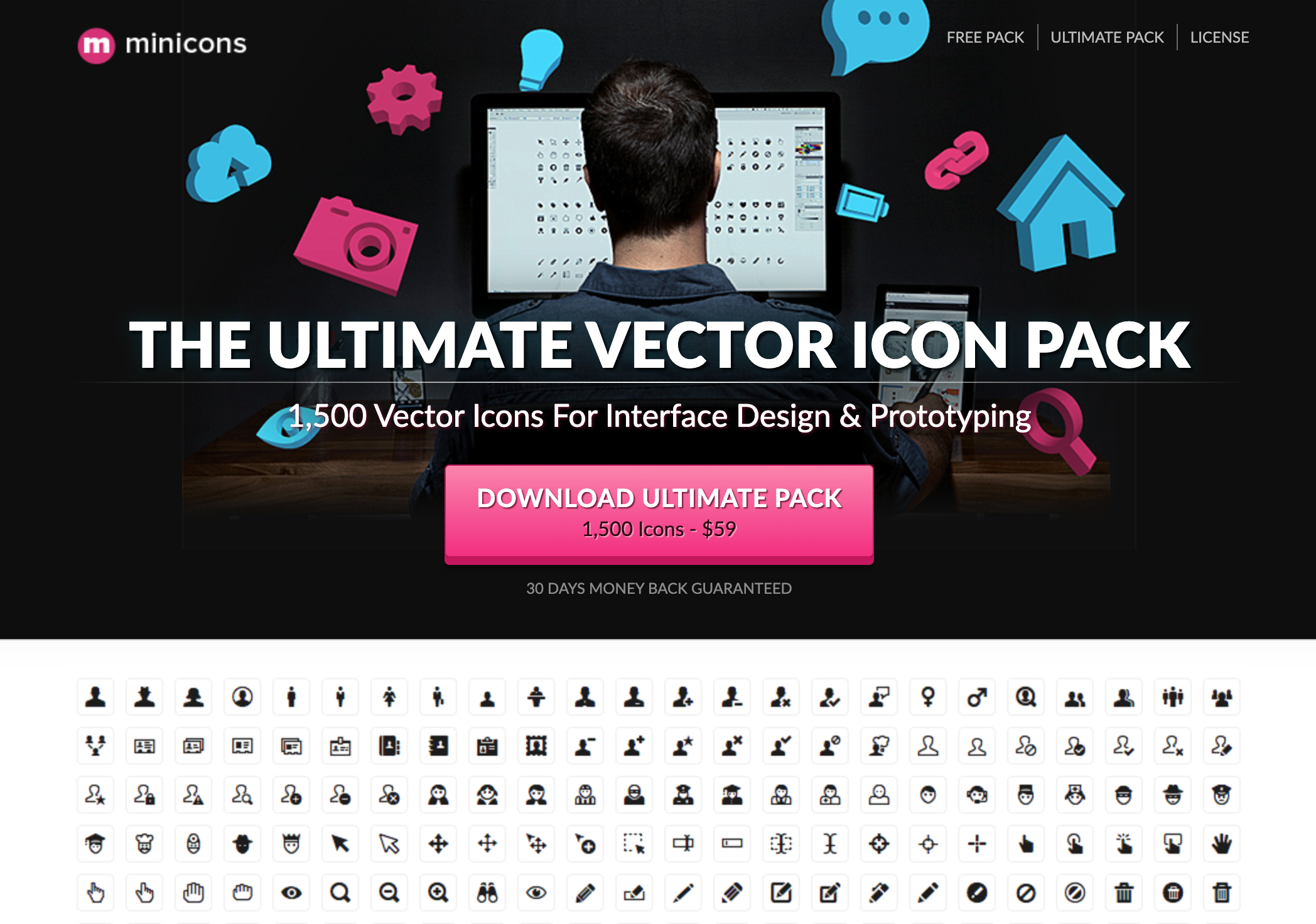
I quickly followed up and made my first product in 2010: Minicons, the first icon pack containing more than 1,000 icons. It doesn't sound very impressive today, but 10 years ago it seemed like a lot!

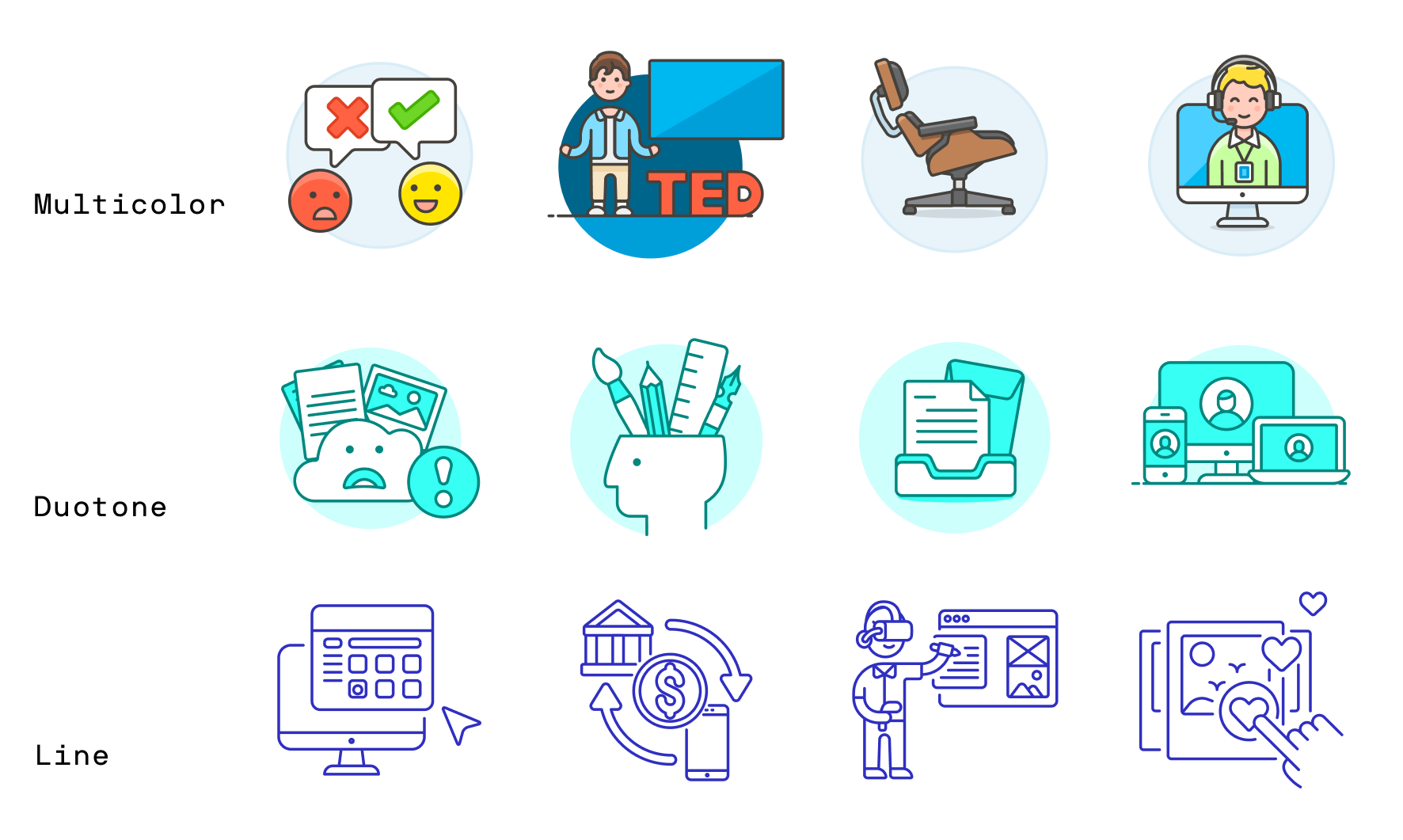
Our signature: massive, high quality, and consistent vector sets
From this point on I was sure that I want to keep doing icon packs. I had a very clear idea about what the pack should be:
1. Reusable. It should be convenient to use it on every project.
2. Comprehensive. It should contain as much icons as possible.
3. Consistent. The icons should be executed in the same style.
4. Maintainable. No matter the scale, it should be simple to find your way around the collection.
5. Accessible. It should not be just for designers — rather, it should be inclusive, so that as many non-designers as possible can use it: developers, marketers, and so on.
"On a higher level, my mission was to democratize good tools for designers and make them accessible without compromising on quality: it's not cheap, it's affordable."
Taschen was a major source of inspiration. A major art and design publishing house, they started as a comic book shop in 1981. They democratised the art publication market: those books used to be extremely expensive, so Benedikt Taschen started printing much cheaper editions, while still adhering to very high quality standards.
I emulated this concept with icons. Partly because I appreciate things that are well-crafted; partly because I learned a lot from Taschen books when I was young — because they were affordable!
4,000 icons that started paying my bills
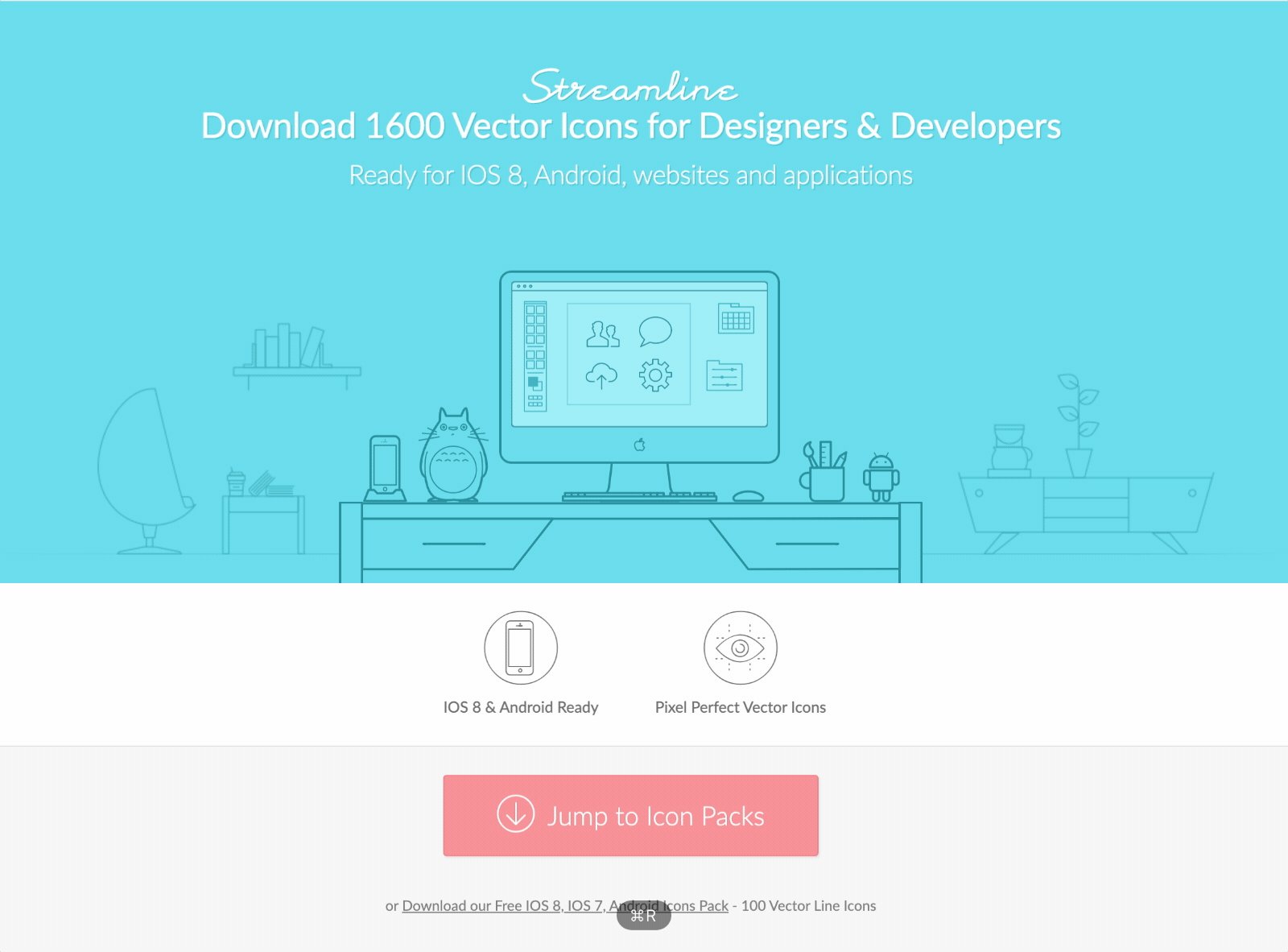
In 2013 I quit client work and started working on my first big icon pack full-time. That year, Streamline Icons was released – it was a first iOS icon pack with over 1,600 icons, all with adjustable strokes. This was the year when the dream came true: finally, I was making more money selling my own products than doing client work.

Twelve products launched in 12 years 🚀✌️
Using the profits from the first successful product launches, I've gradually hired more talents to create innovative graphic products. We are now an international team working remotely from USA, Spain, Thailand, Brazil, Indonesia, Philippines, etc.
Minicons
2010 - 1,500 vector icons

Streamline 1.0
2012 - 1,600 iOS style icons

Fontastic
2013 – Icon font generator

I've designed the marketing website, the app and hired two developers to create Fontastic, an easy way to create icon fonts or SVG sprites. But, I've quickly realised that I should keep the focus on creating the icons creation. So I've sold Fontastic one year later, to focus on the icons and illustrations creation.
Kameleon
2014 – 1,500 flat style icons with global colours

Kameleon was the first illustration pack to using the global colors, so users can quickly change colours to all illustrations in Illustrator.
Streamline Icons 2.0
2015 – 5,000 iOS style icons

In 2015 I completed Streamline 2.0, the first 5,000-icon pack. It quickly became an essential tool for major companies, like Adobe, Mercedes Benz, Sprint, or Booking.com.
Nova
2015 - 4,000 Material Design icons

Minimal, legible, and easily customizable. The Nova icons follow the Google Material Design Guidelines, to ensure consistency, readability, and clarity even at small sizes.
Ego icons
2017 - 3,600 cyber style icons

The EGO icons are my most personal project, created with one constraint: using only straight lines to draw icons! It was challenging and I couldn't even delegate the creations to other designers. It's hard to use only geometrical shapes and still keep the icon legible.
Streamline UX 1.0
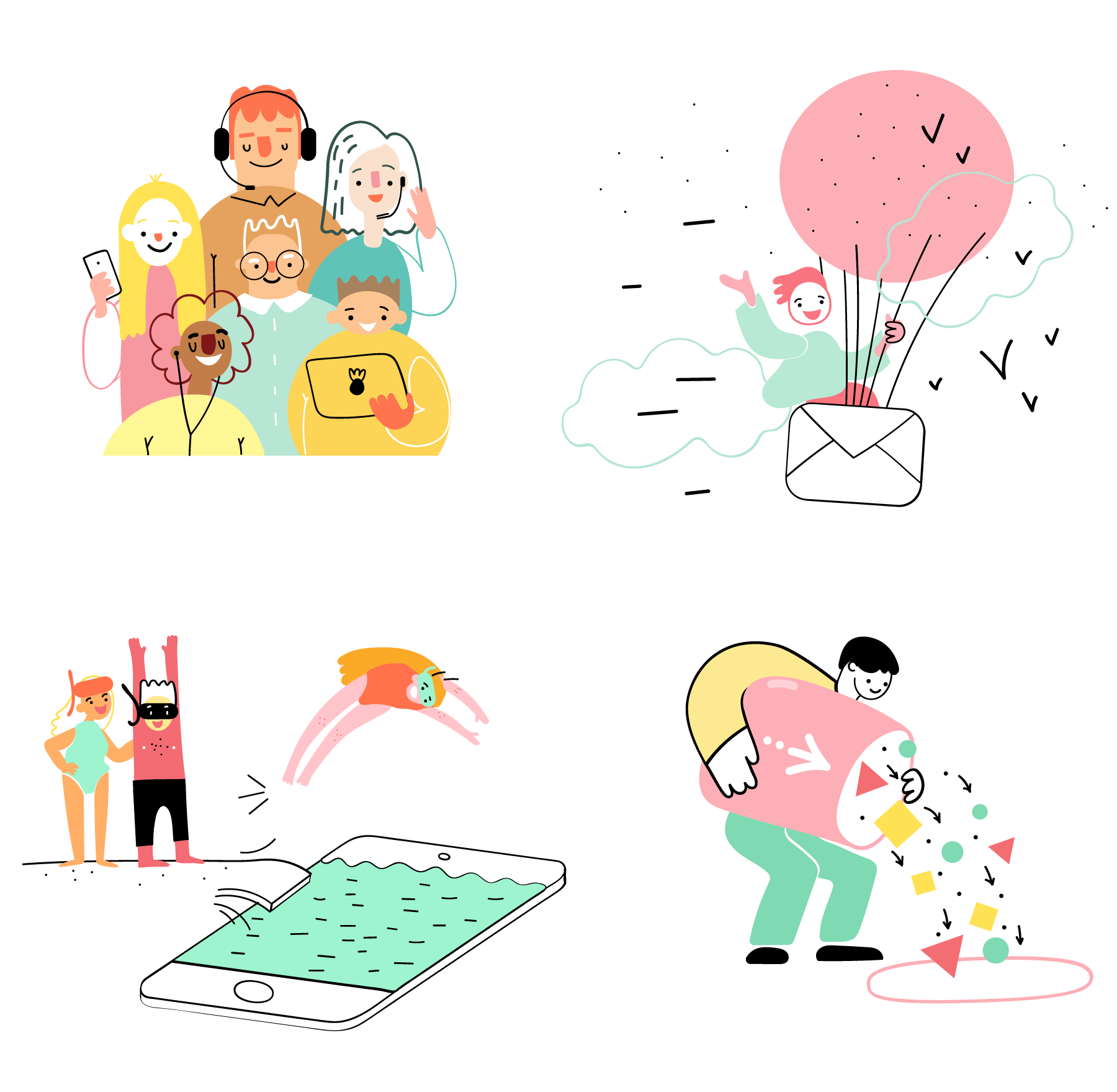
2017 - 3,000 vector illustrations in three styles

In early 2017, I noticed that there is a clear trend for illustrations: more and more designers use them in apps, websites, and elsewhere. I thought that I could apply the same principles that worked well for icons to illustrations. There are a lot of companies that want to use good illustrations, but can't afford hiring great professionals. Well, I thought that it should not be an obstacle.
This idea turned into Streamline UX 1.0: a collection of over 3,000 illustrations, executed in 3 styles and split across 45 categories. This project, launched in January 2018, took more than 10,000 hours to complete 😱 Luckily, I had now 7 collaborators whose contribution is invaluable.
Freemoji
2018 - 850+ free vector emoji

The Freemoji started as a side project, to get a break after working for more than one year on Streamline UX illustrations :-) We loved the first experiments, so we decided to make it a comprehensive set and give it away for free! 🎁
Streamline 3.0
2018 - 30,000 vector icons
Our best-seller product got a massive update in 2018. Over 10,500 in three different weights. 53 categories, 720 sub categories, and over 30,000 something in total. We’ve actually lost count.

Streamline App
2019 - Icons and illustration manager
You've asked, we've listened. We've developed our own web app that lets you browse, search and download our web icons right from your browser. You can even change the icon colour or copy them to Figma, Sketch, Adobe XD or Illustrator.
Streamline UX 2.0
2020 - 19,500 vector illustrations in three styles

Six designers and two developers have worked non-stop for a year to:🚀
- Boost the number of illustrations from 3,000 to 19,500
- Refine and rework the colors, composition and structure of all illustrations
- Add 30 more themes, including on-trend tech topics like podcasts, AI and crypto
- Create the Streamline App to make it easier to browse, search and download illustrations.
30 new illustrations and elements sets – Since 2020
We keep adding more! Over 7,000 illustrations and vector graphic elements in the past two years... And we keep adding hundred more each month. 🎉




20 more icons sets – Since 2020
We keep adding more icons styles, from the friendly hand-drawn style to a brutal Sharp style.




From working alone to a full creative team ✨
Started as a solo project in 2010, Webalys is now a team of 18 makers.
- One icon Art Director
- One illustration Art Director
- Seven Icon Designers
- One UX Designer
- Four Developers.
- One Marketer
- One Studio Manager
- One Customer Support expert
- Plus, a network of freelance illustrators, working part-time.
- One founder
→ Follow us on Twitter for last news about our new icons, illustrations and features.
