100 best icon projects – January 2024
Our icon design team curated the most inspiring icon projects, featuring interface, illustrative, signage, 3D, app icons, and beyond!

Eight years ago, a cool guy started a blog about icon design. He shared timeless tips, ideas, and inspirations that became guideposts in the icon design field. Until he stopped posting on 2020. There’s been an absence of inspiring content about icon ever since.
We admire his work. We love how his passion for icon design inspired designers around the world—including us—to make beautiful icons. And we want to fill the gap he left by following in his footsteps: spreading our love for icons and inspiring anyone venturing into the world of icon design.
The cool guy we’re talking about is Justas Galaburda, a.k.a Icon Utopia. And this series of icon inspiration is our tribute to his great great work.
[Applause ensued]
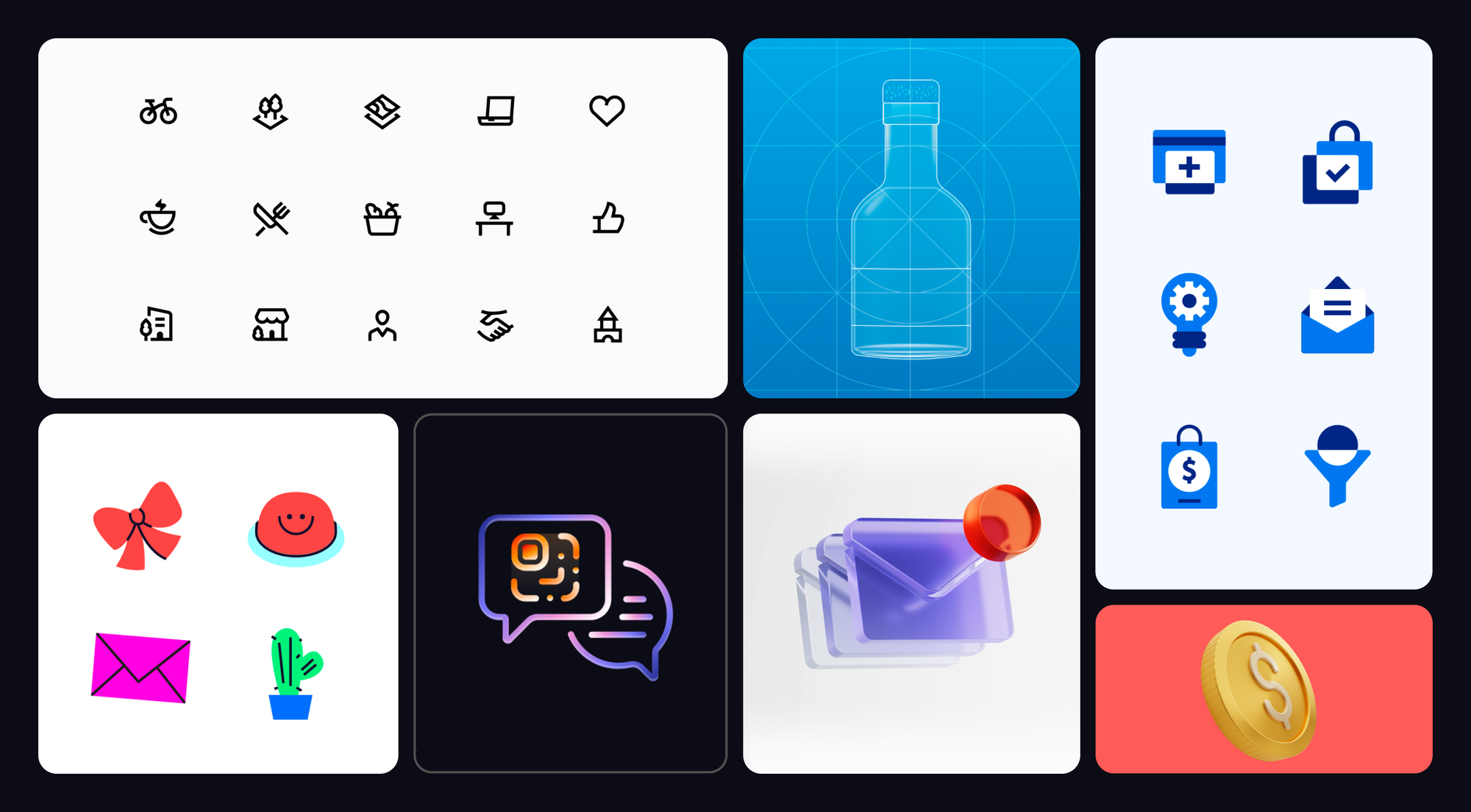
Interface icons
Chunk Icons v3 by Noah Jacobus

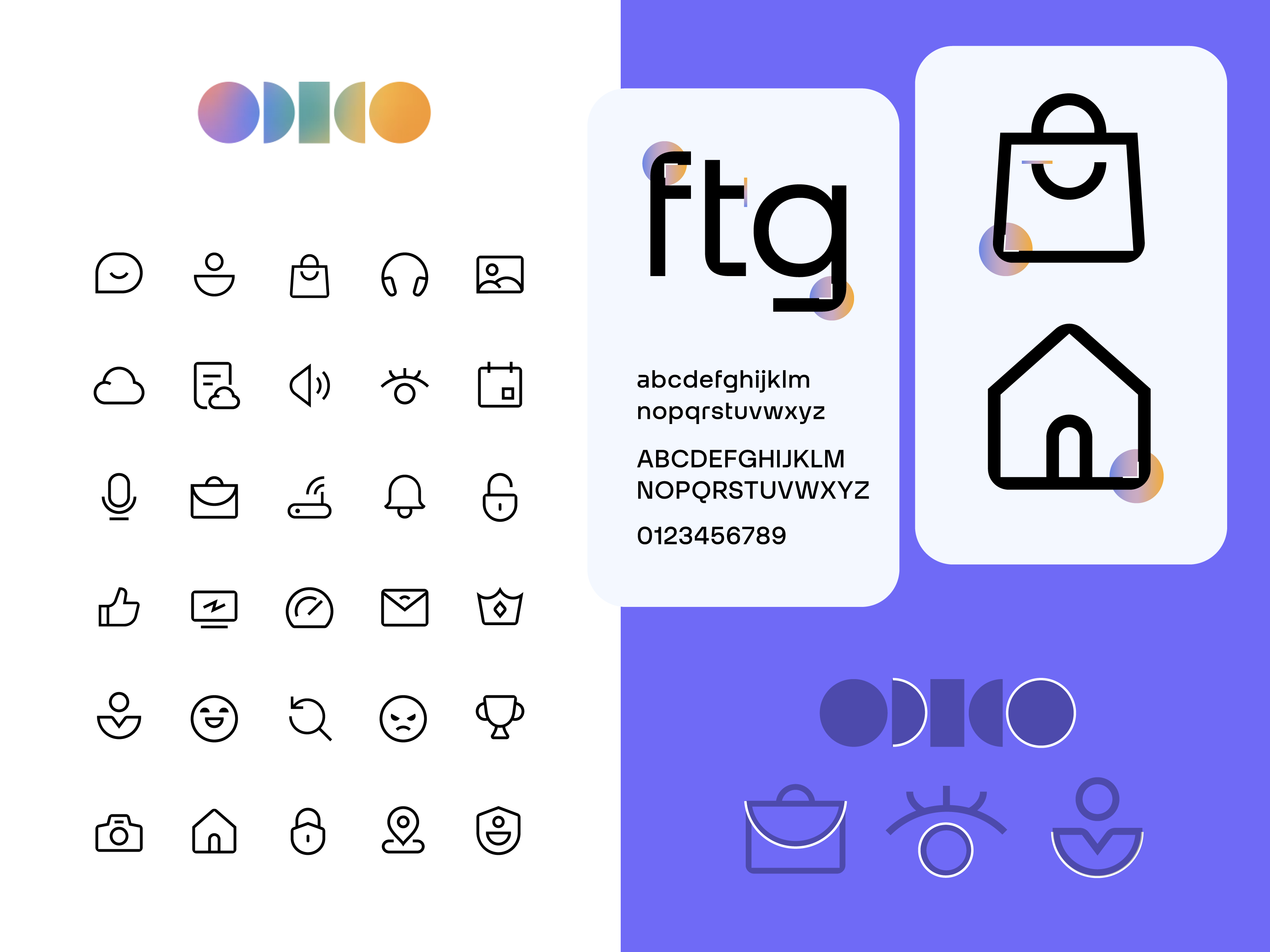
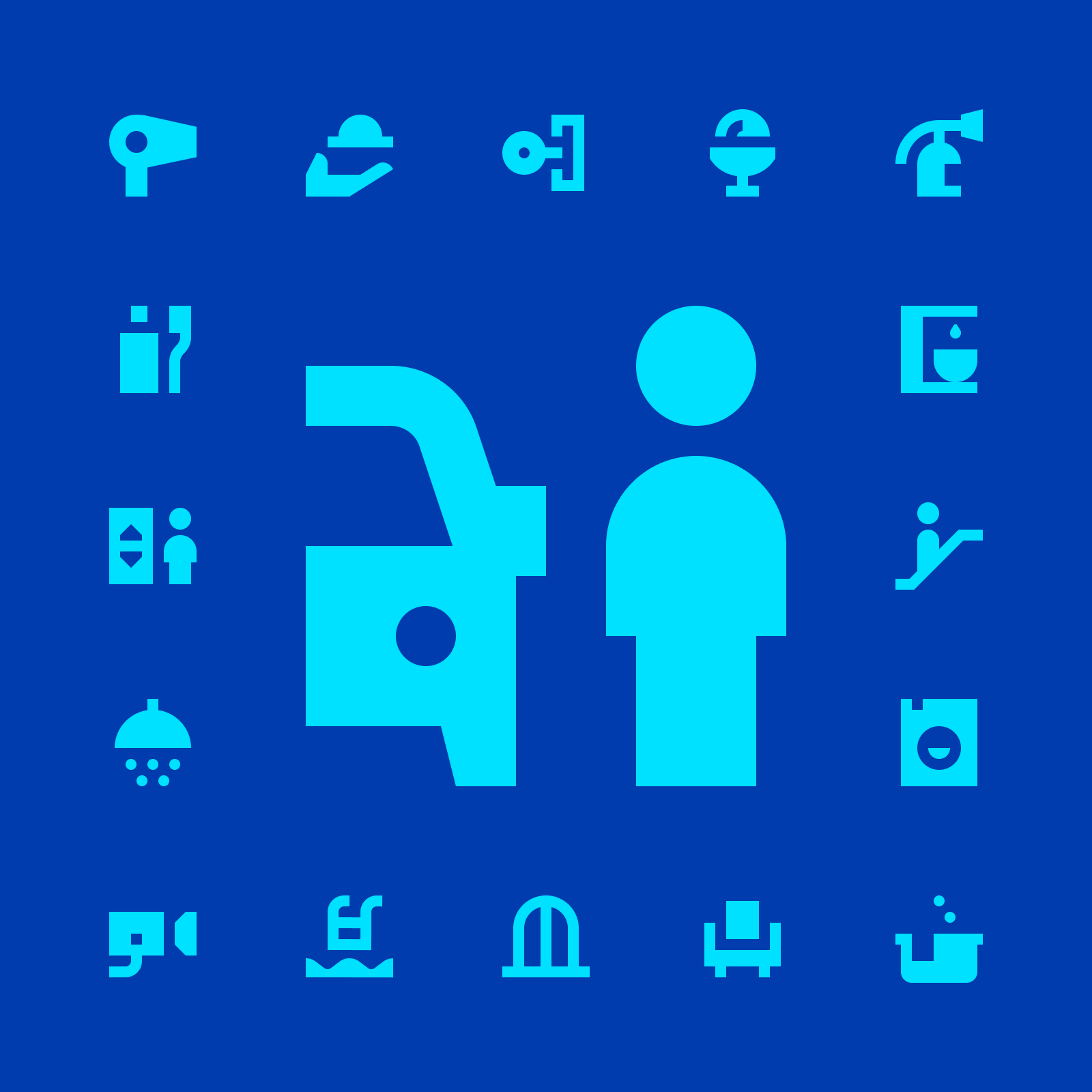
ODIDO — Iconography System by Zach Roszczewski

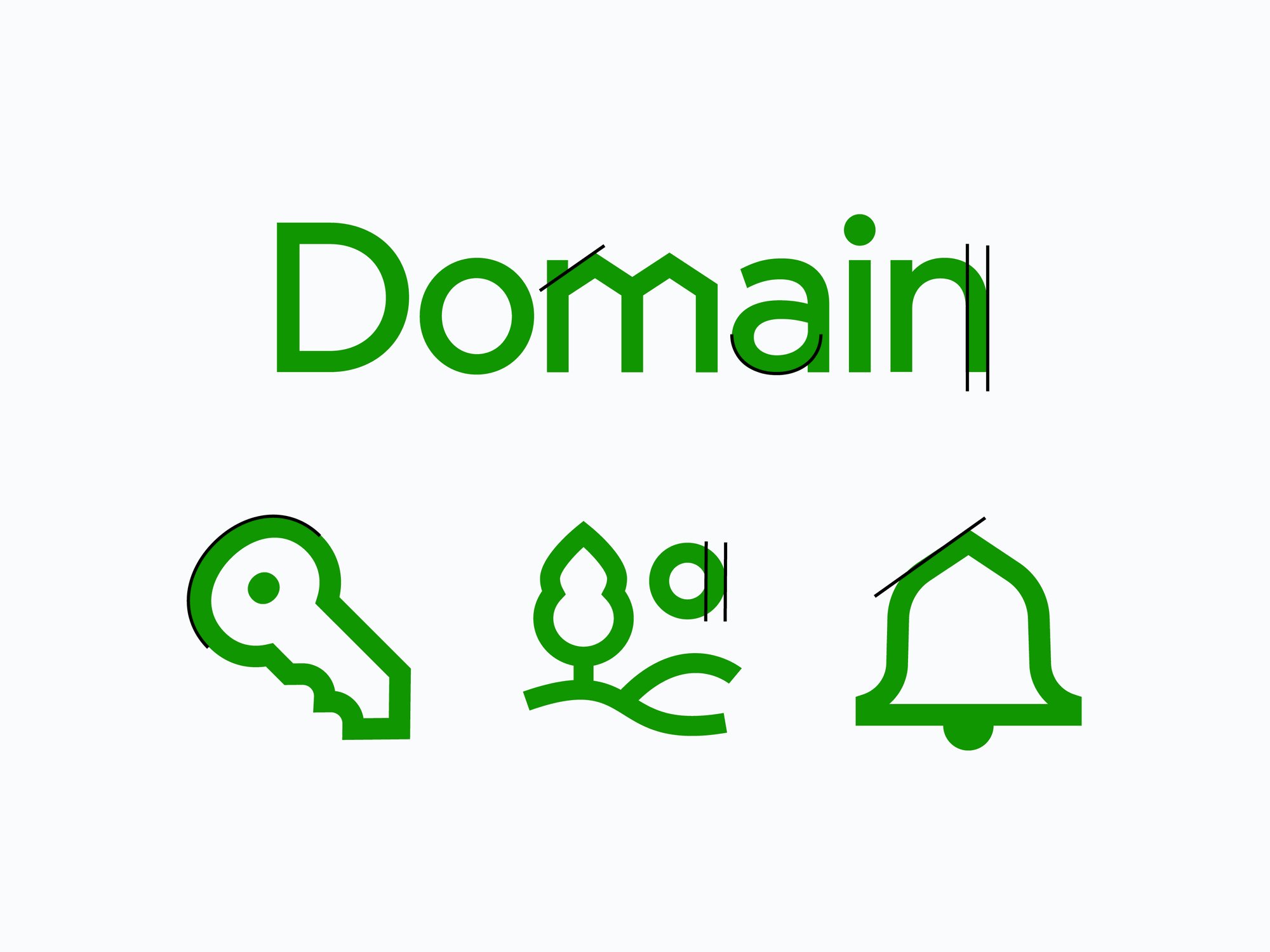
Domain Icon System by Zach Roszczewski

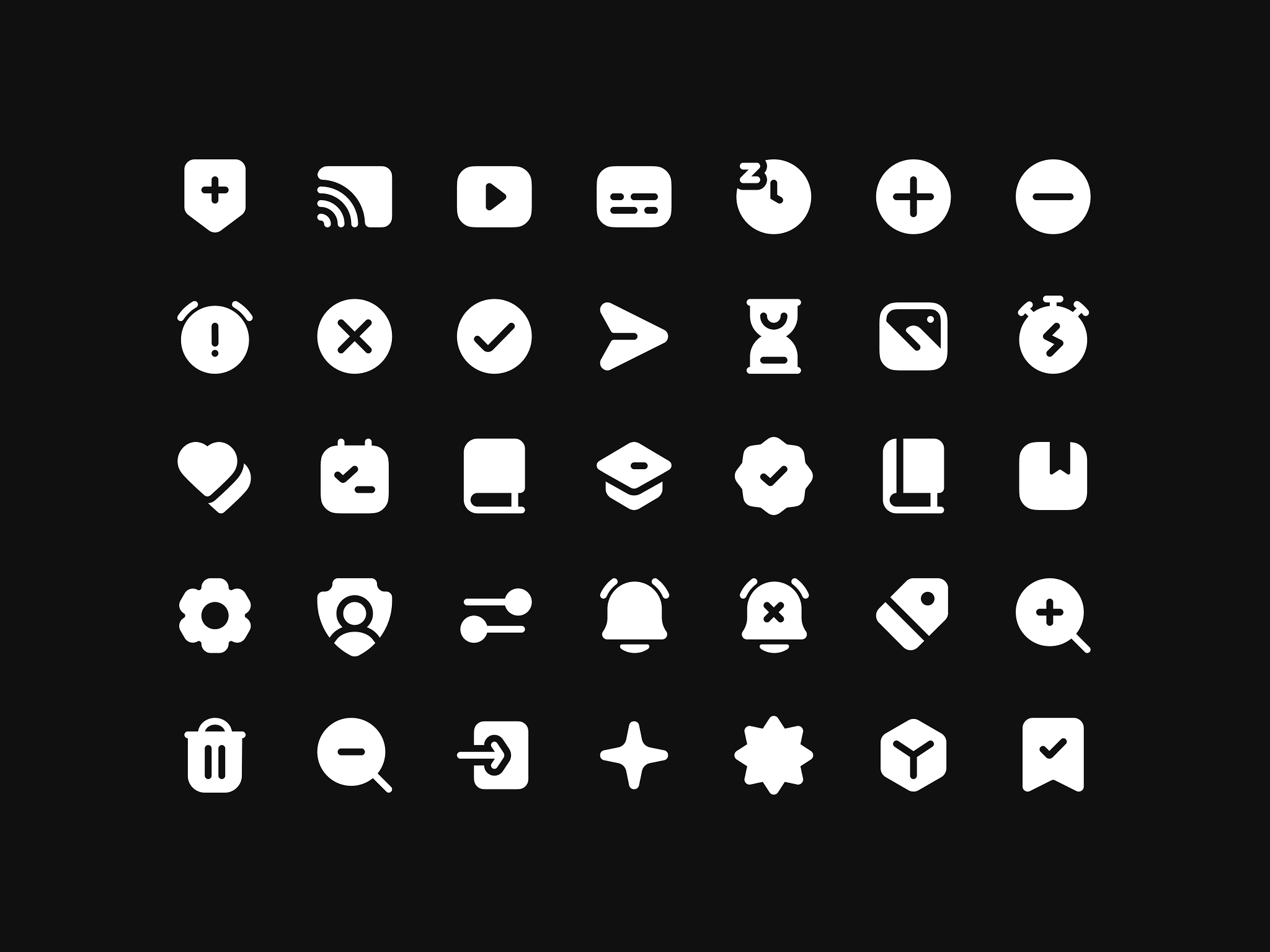
Solid Icons - Lookscout Design System by Stelian Subotin

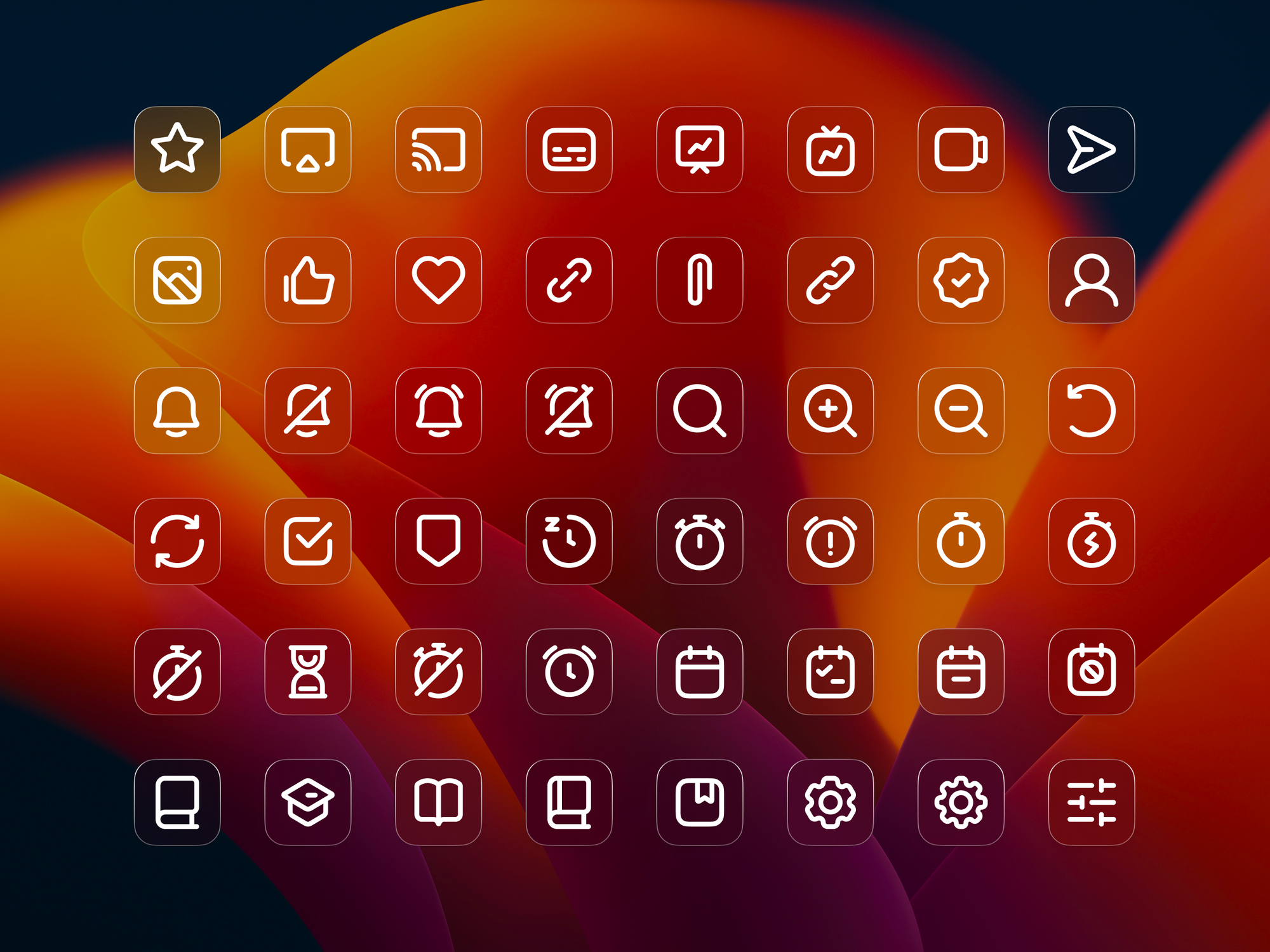
Outline Icon Set - Lookscout Design System by Stelian Subotin

Pixelated icon by aditya udayakumar

Binance icons by Dmitri Litvinov

Icons by Rok Benedik

Ecommerce & Shopping Icons by Rikas Dzihab

Icon project by Dmitri Litvinov

Pixel icons by Open Purpose

Icons from Firefox icon system by Carlotta Govi

Interface icons by Jordan Belonwu

Brand Identity Icon Design by Studio Dot by dot

Icons by Jordan Jenkins

BANZAI ICONS V3 by Jeff Wiggins
Interface Icons for ivi designed by Evgeniy Artsebasov

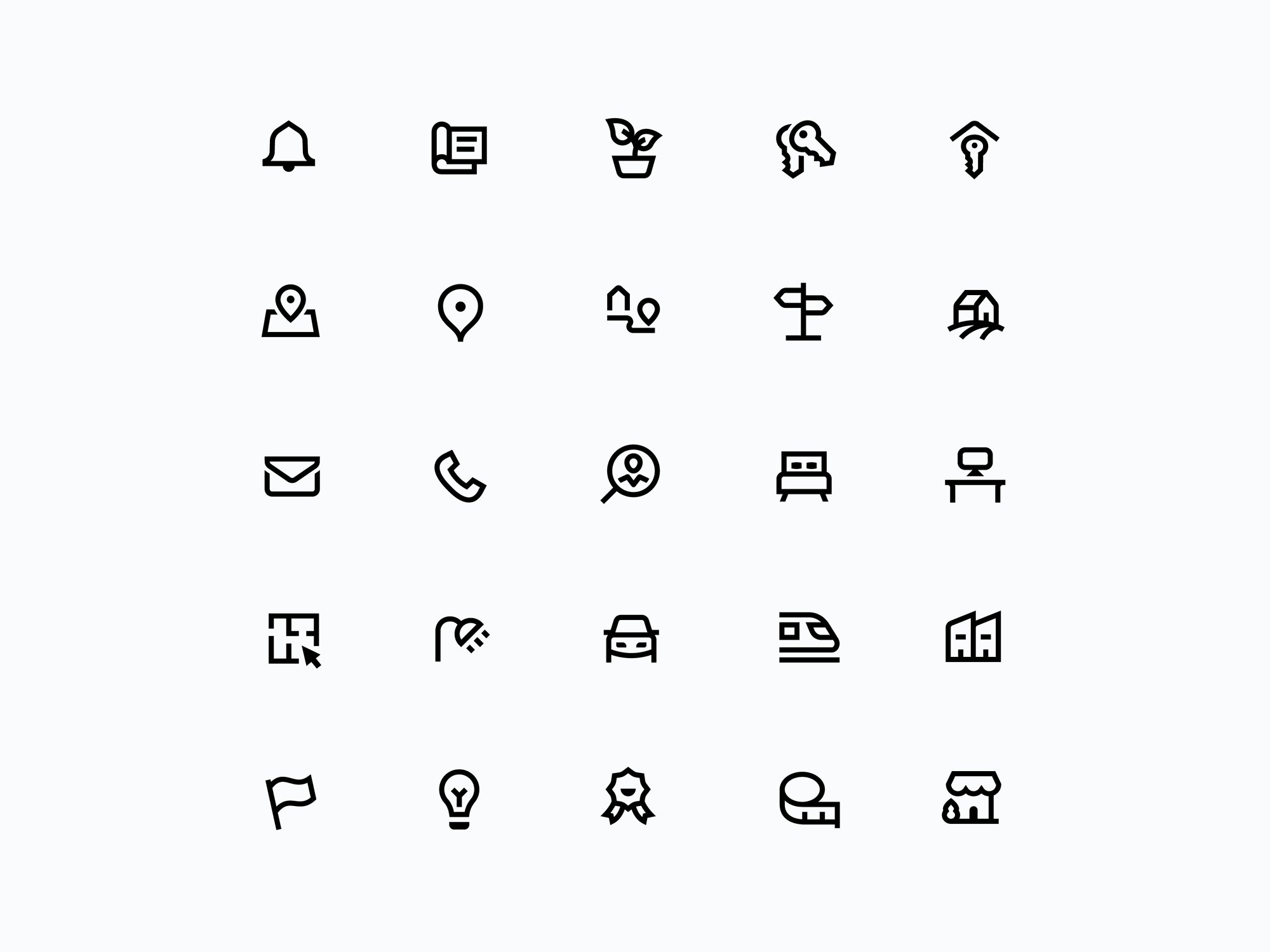
Location icons by Stelian Subotin

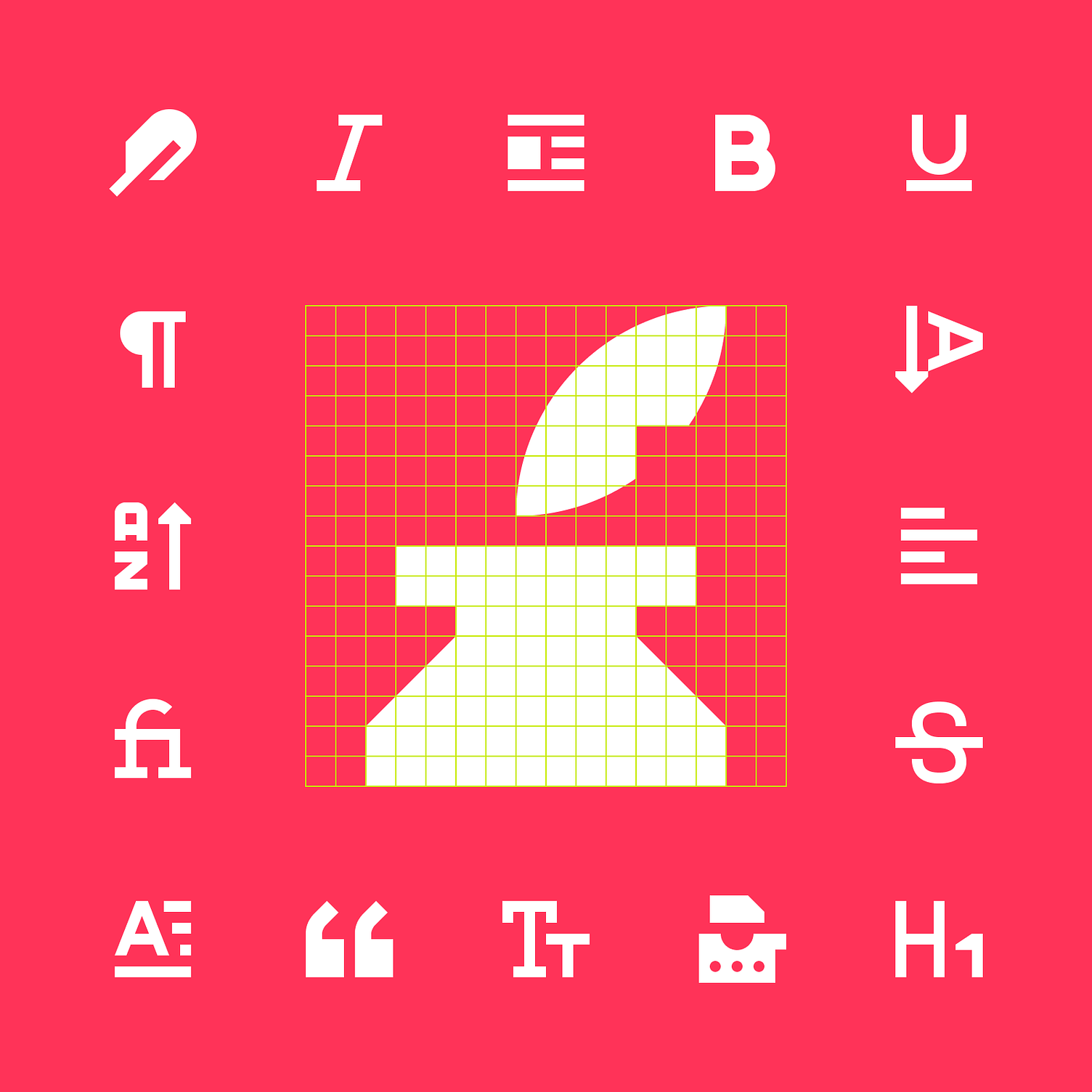
Typography icons by Zlatko Najdenovski

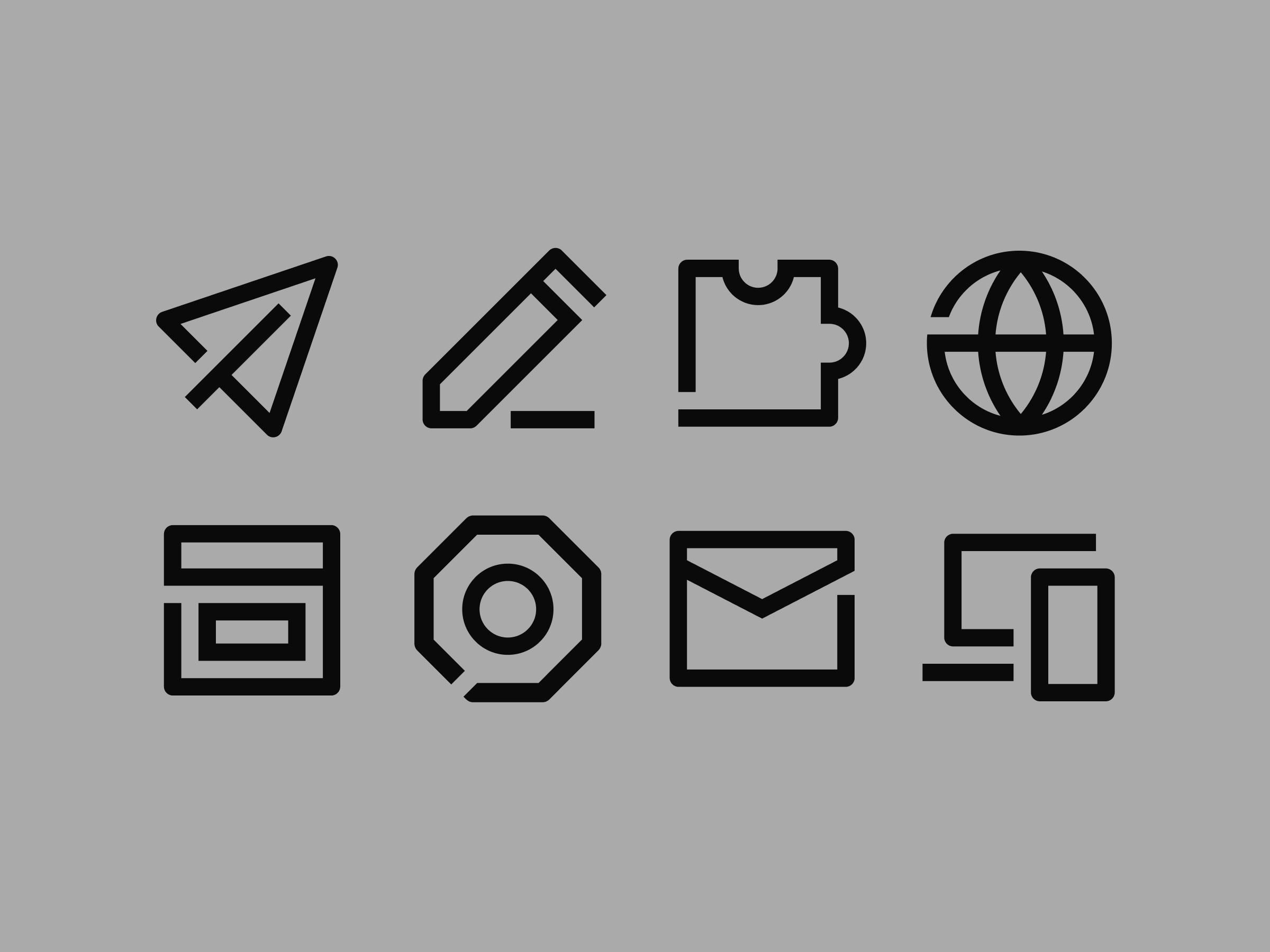
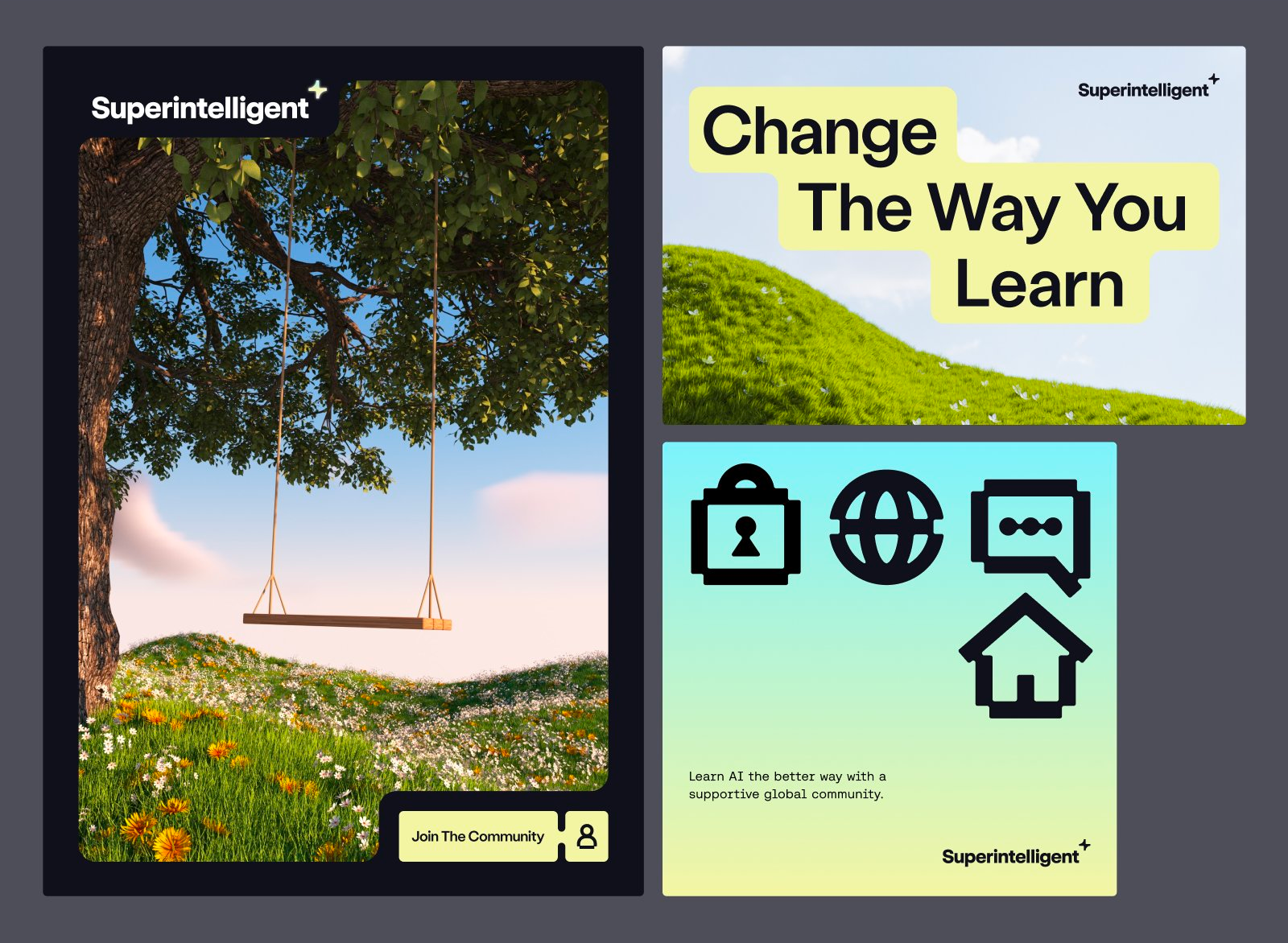
Superintelligent icons by Jordan Jenkins

Illustrative icons
Icons for @solana designed by Dmitri Litvinov

Cyber Security Icons by Dennis Kazakevich

Mint — Illustrated Icon System by Zach Roszczewski

Education icon by Ihdizein

ODIDO — Iconography System by Zach Roszczewski
DigiSign tailor-made pictograms by Lukáš Rykr

SuperFine → [Venn] [Icons] by Omerico

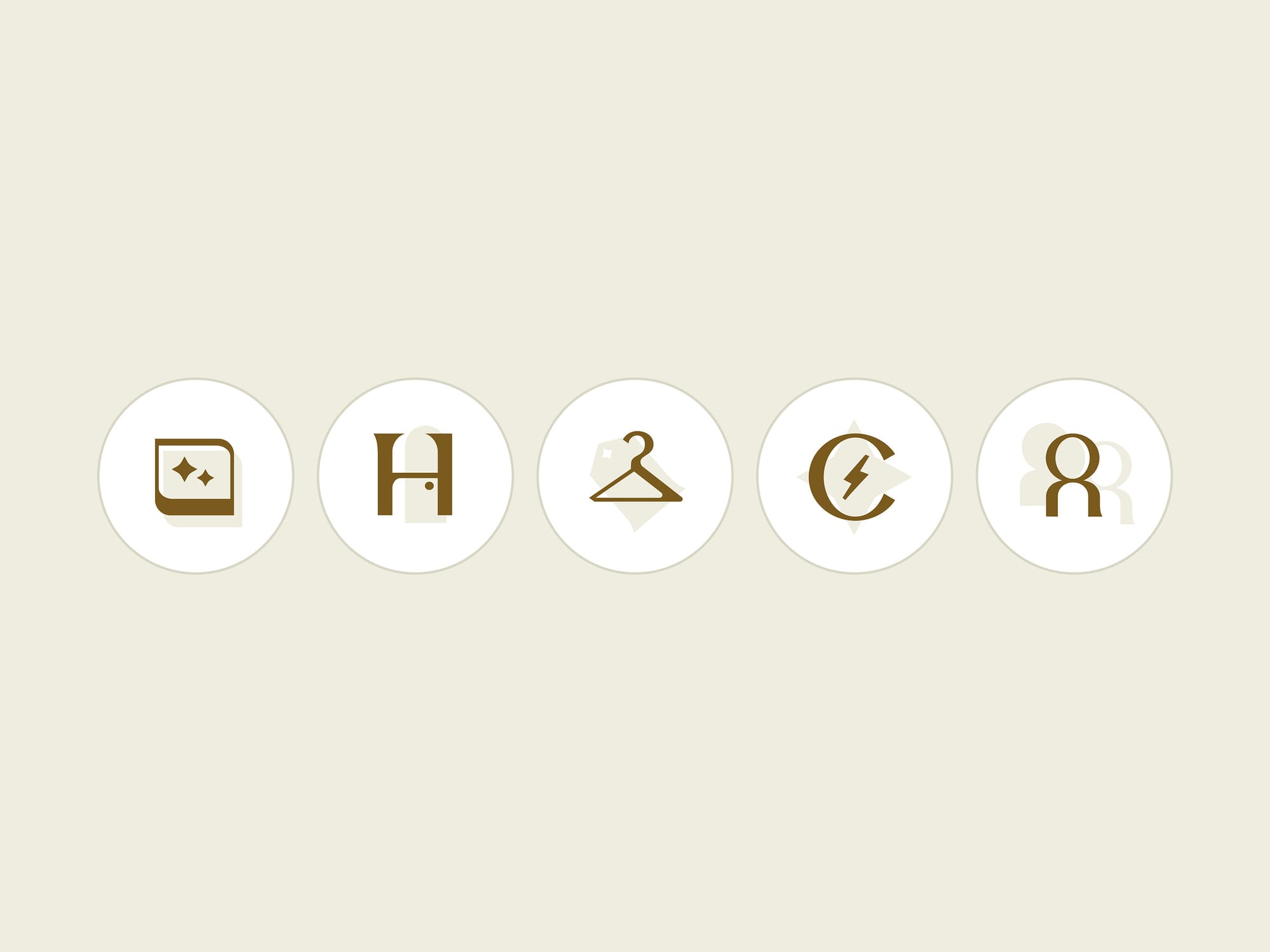
Icon Instagram Highlights by Luke Anspach

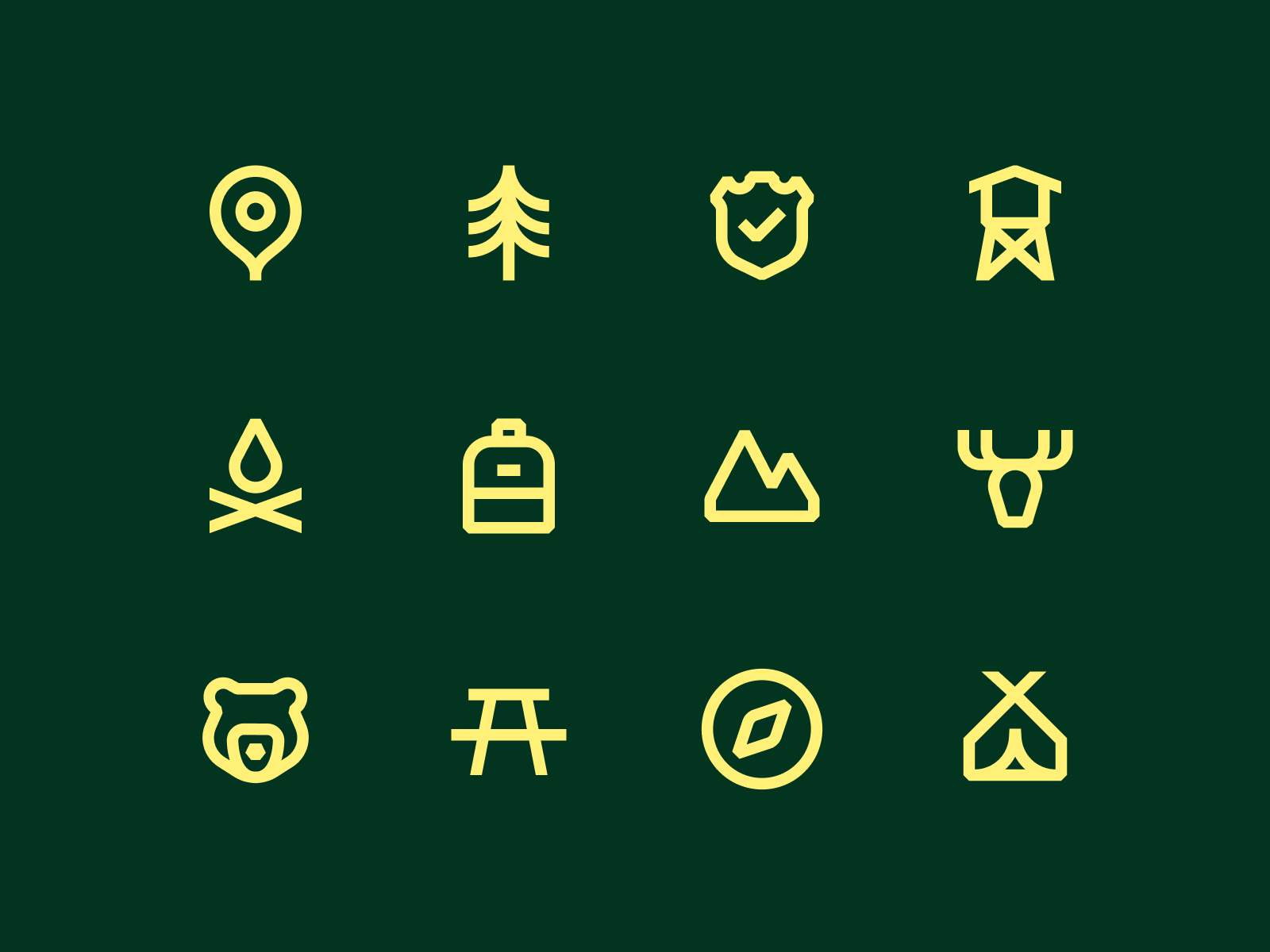
🌲🌲🌲 by Jordon Cheung

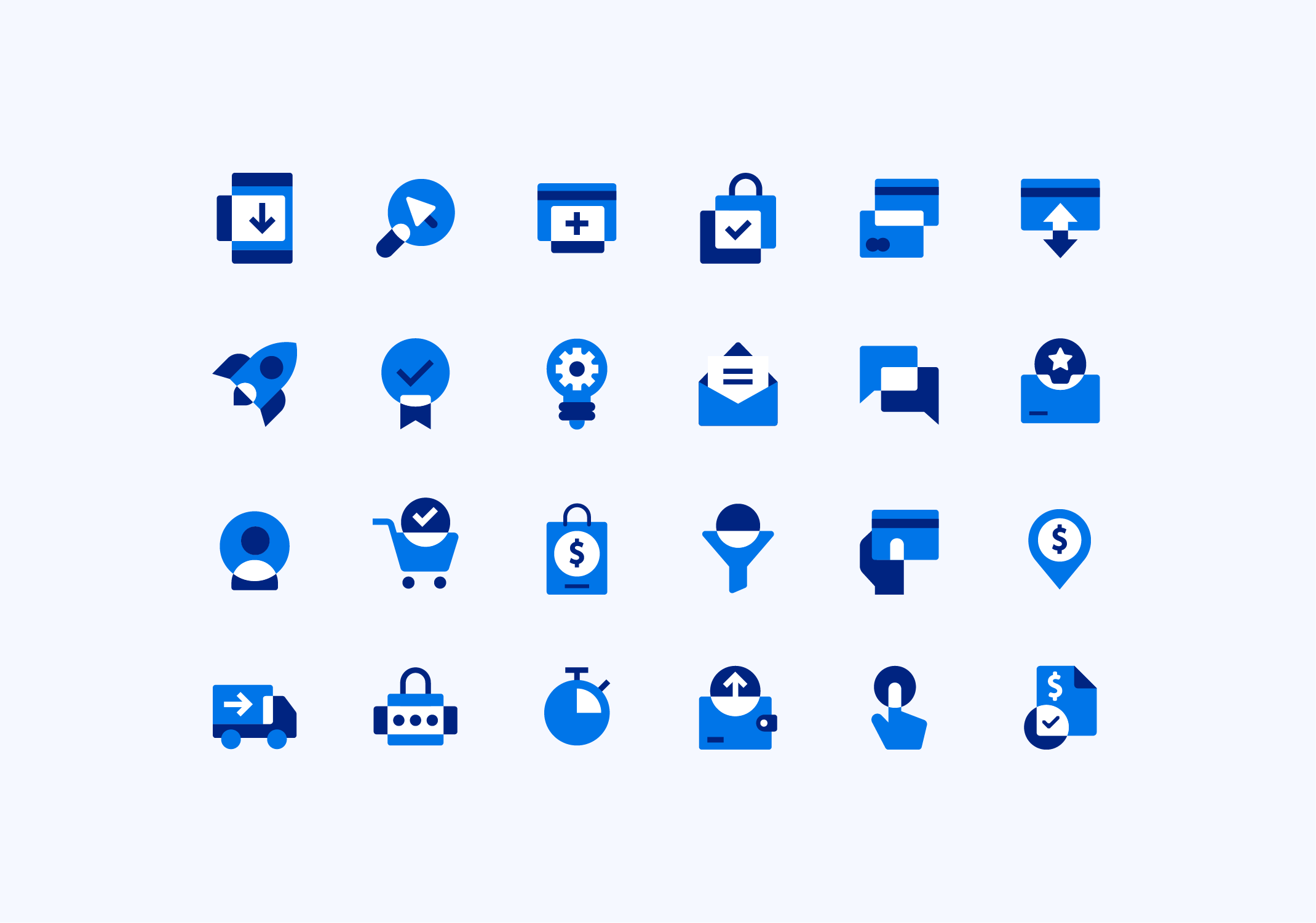
Paypal icons by Dmitri Litvinov

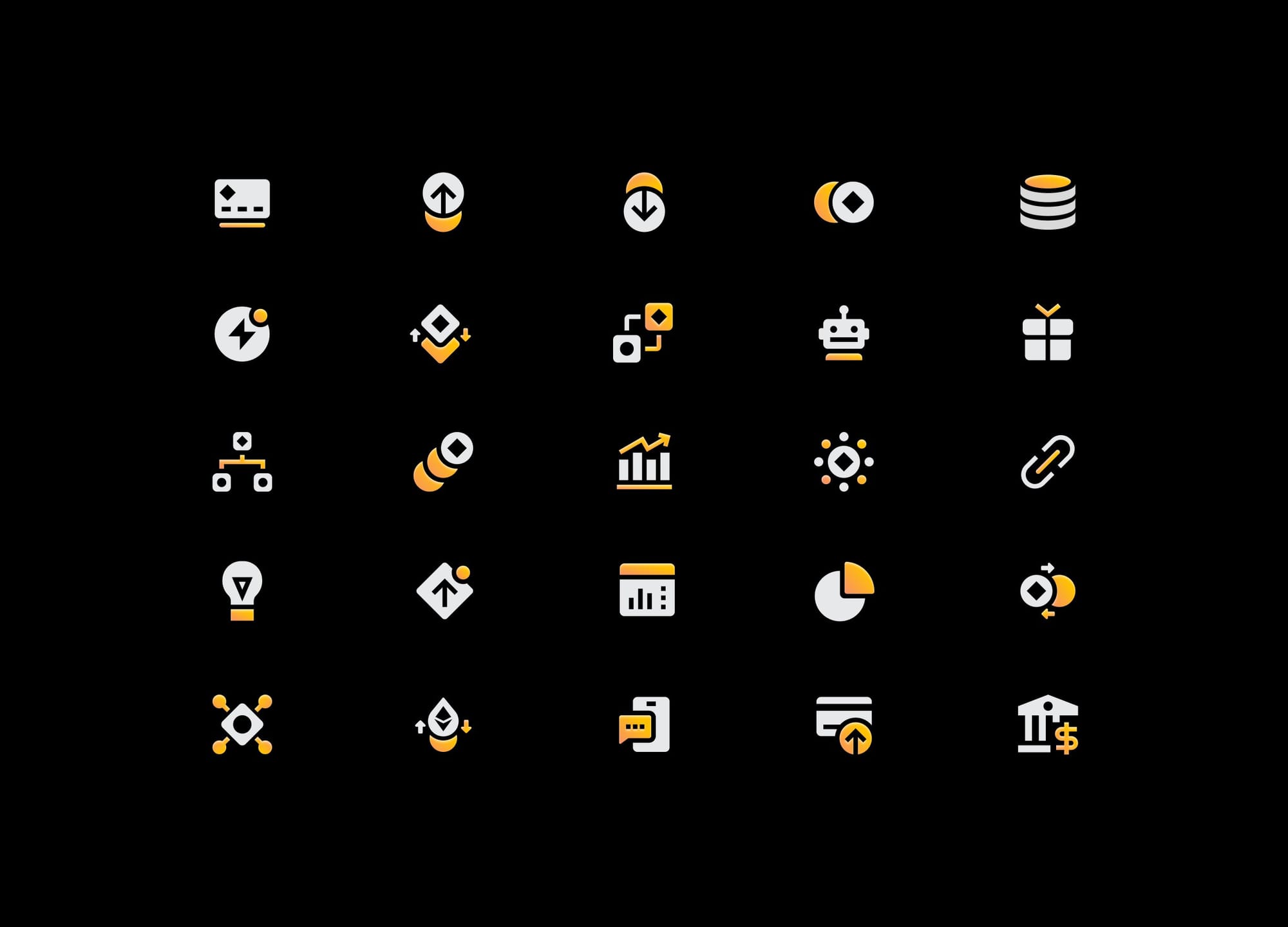
Binance icons by Dmitri Litvinov

Spot icons by Dmitri Litvinov

Unwrapit icons by Bakers Studio

Leeaf tailor-made pictograms by Lukáš Rykr

vHandicap Icon and Illustration System by Tasha Leus

TabBar icons for Study Snacks by Raphael Lopes

Illustrative Rich Icons by Madzia

Notion icons by Mary Amato
Translucent icons by Evan Place

Icon Experiment 1.1 by Priyanka Karmakar

Custom Icons for Pineapple Digital by Silvia Paizan

Simple and sharp icons by Linda Ojo

Cyclist icons for Virage.ai by Halo Lab

Icons for University of Wollongong by Makers Company

Property illustration icons by Nikita Lavinda

Travel Netherlands Icons by Alex Krugli

Instacart Icons by Aldo Crusher

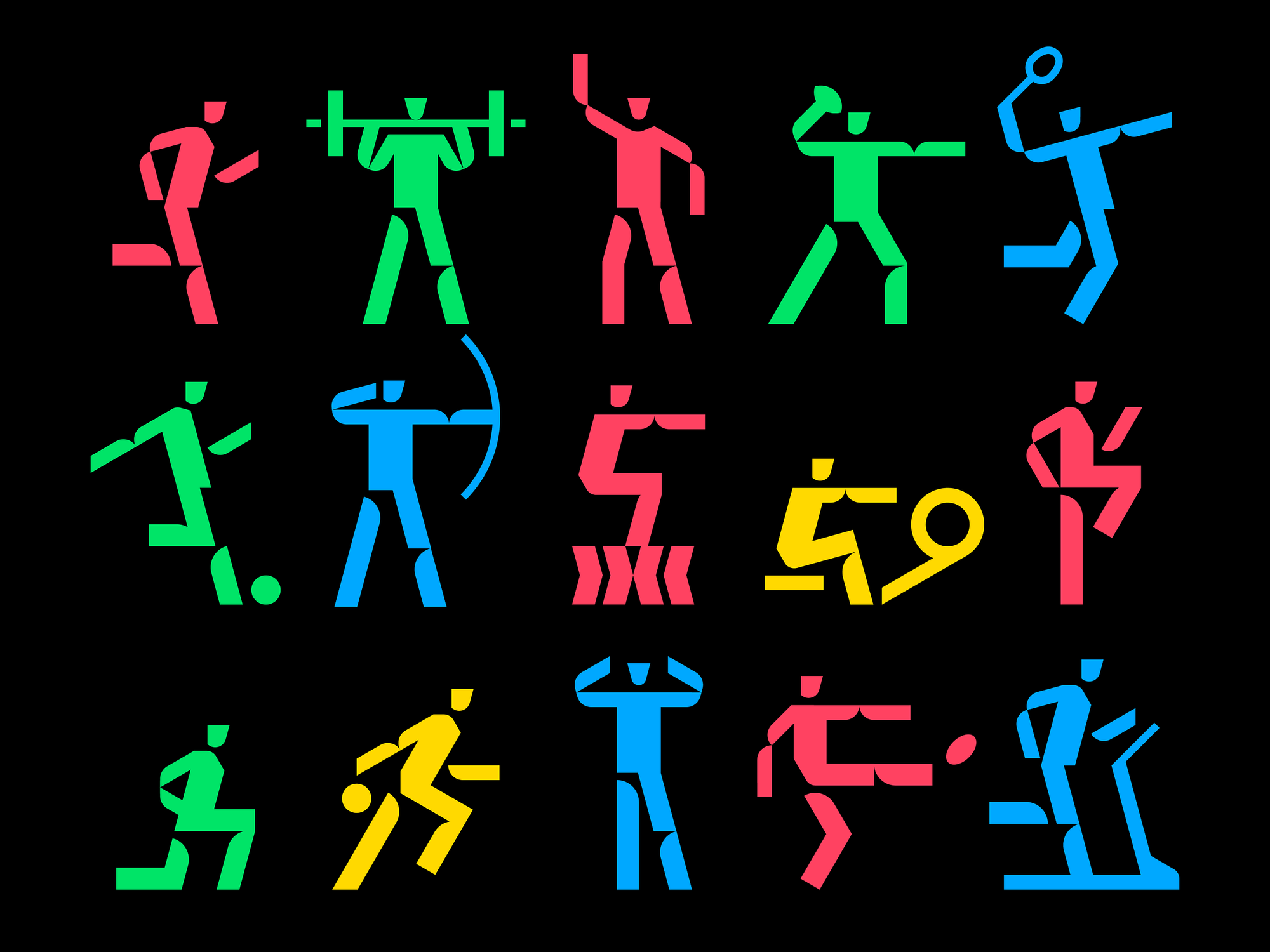
Workout icons by Terran Lee Washington

AdaMarie icon set by Justina Leisyte

Custom Watercolor Icons for Nook Cowork by Silvia Paizan

Office icons pack by Rengised

Icons for Innovation and Science by Paulė Gu

Icons for @ww_us by Dmitri Litvinov

Simple icons by iconwerk

Hairdressing Tools by Sergey Orlovskiy

FS Community Iconography by Cristina Mourao

Neumorphism Style Icons by Muhammad Aqsath Faza

File type icons by Wojciech Zieliński

File type icons by Farrel Putra

Icon Set by 章婷婷

The Community First Toolkit by Allie Heesh

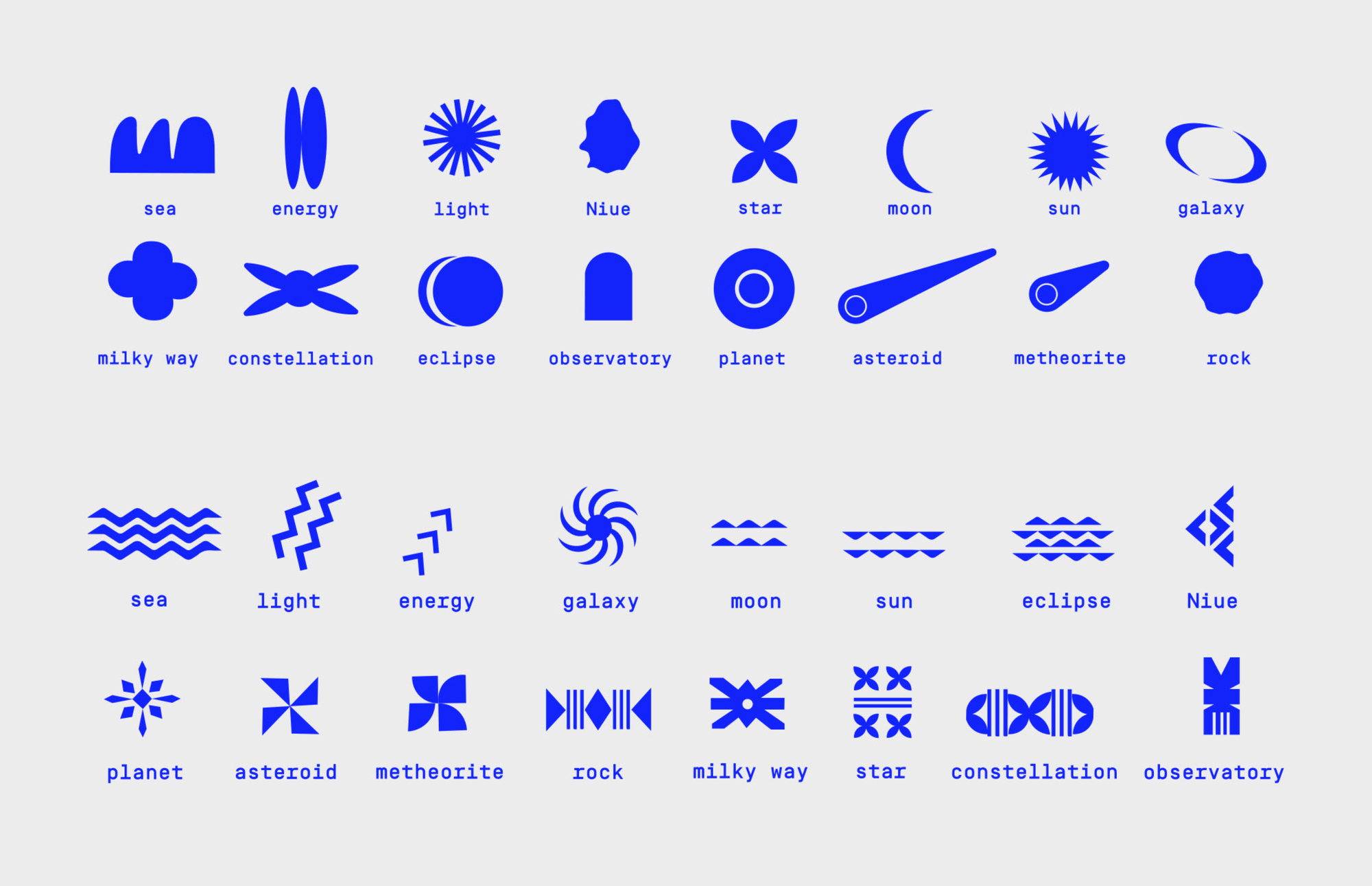
Maka observatory symbols by Doriane WACH

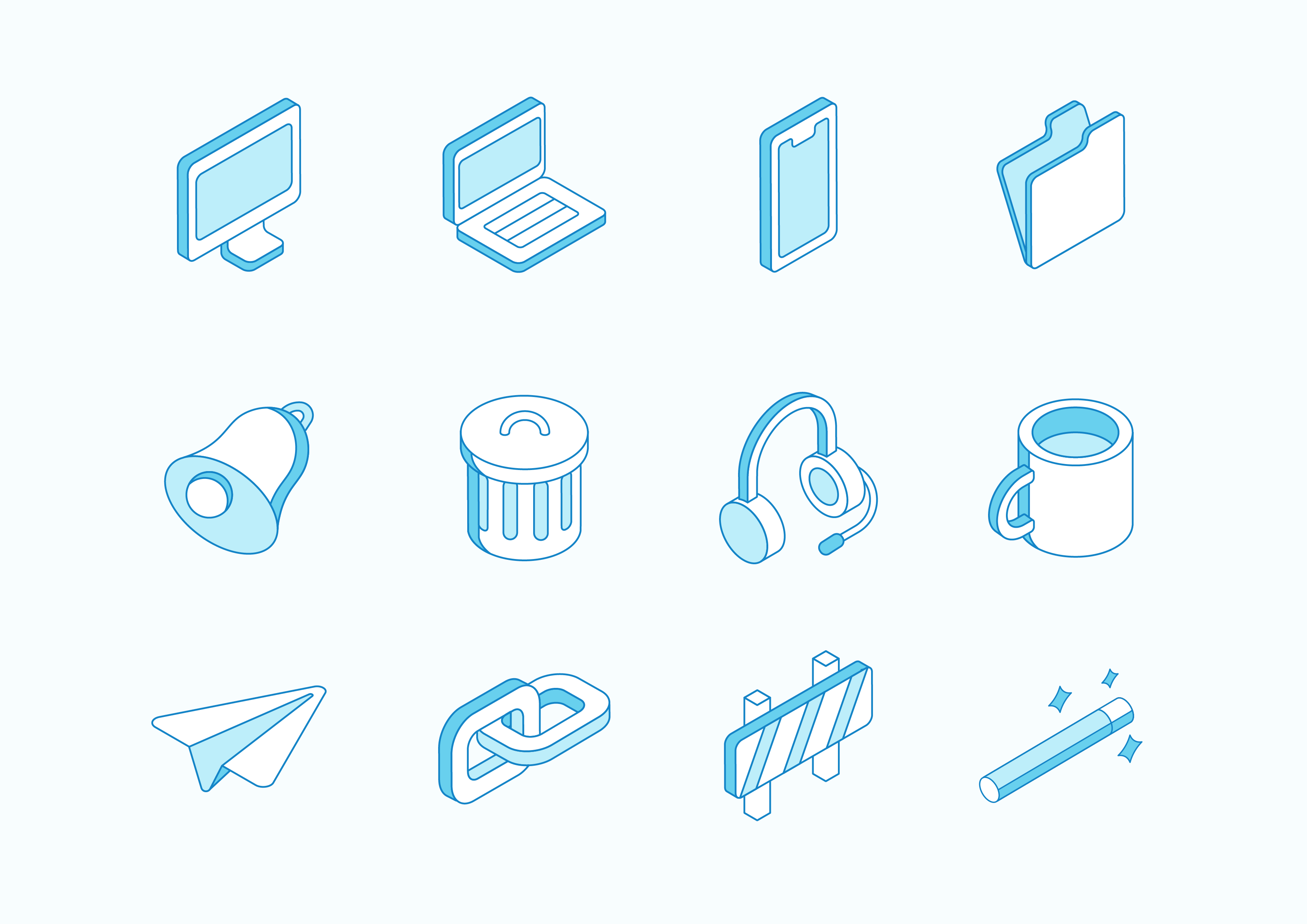
Set of various isometric icons by Olena

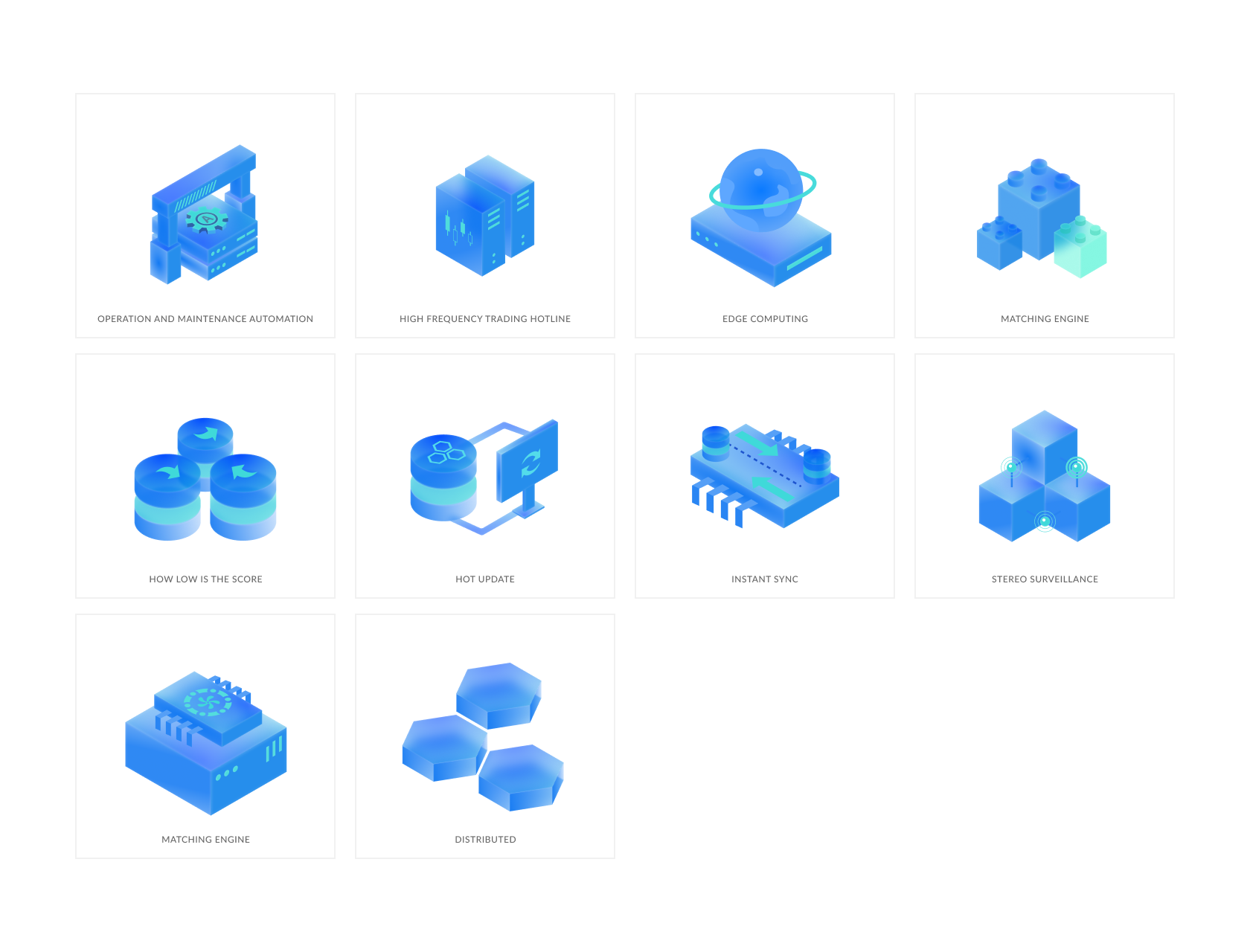
2.5D illustration Server-related by Rherson

Pictogram & signage icons
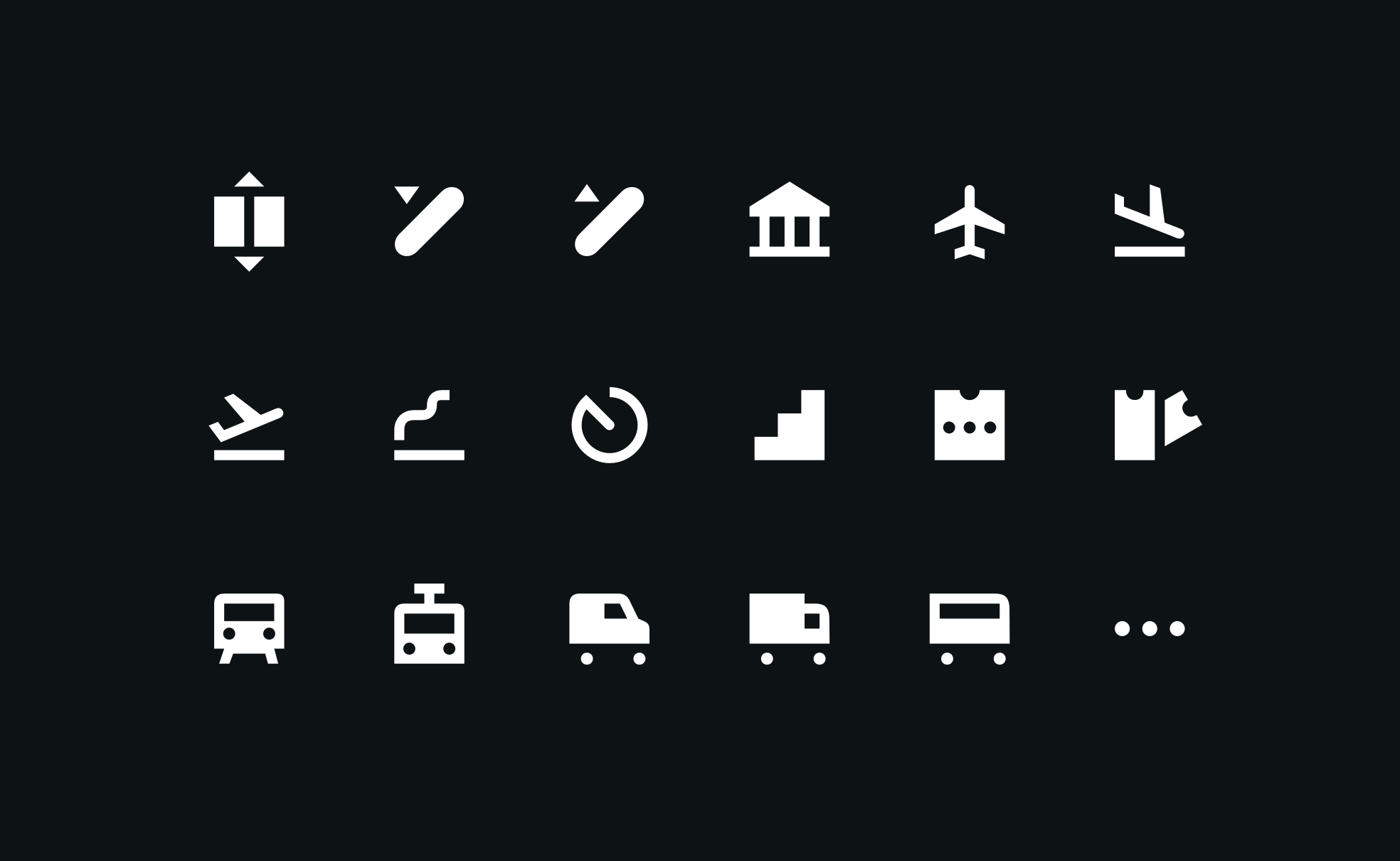
Icons for AURA Devices by Evgeniy Artsebasov

The places we go... by NeueDeutsche

Surving pictogram with reference by Joshua Ariza

Señalética Simbiosis by Alfredo de Beaumont Martín

Hospitality icons by Zlatko Najdenovski

3D icons
Email Job by Reijo
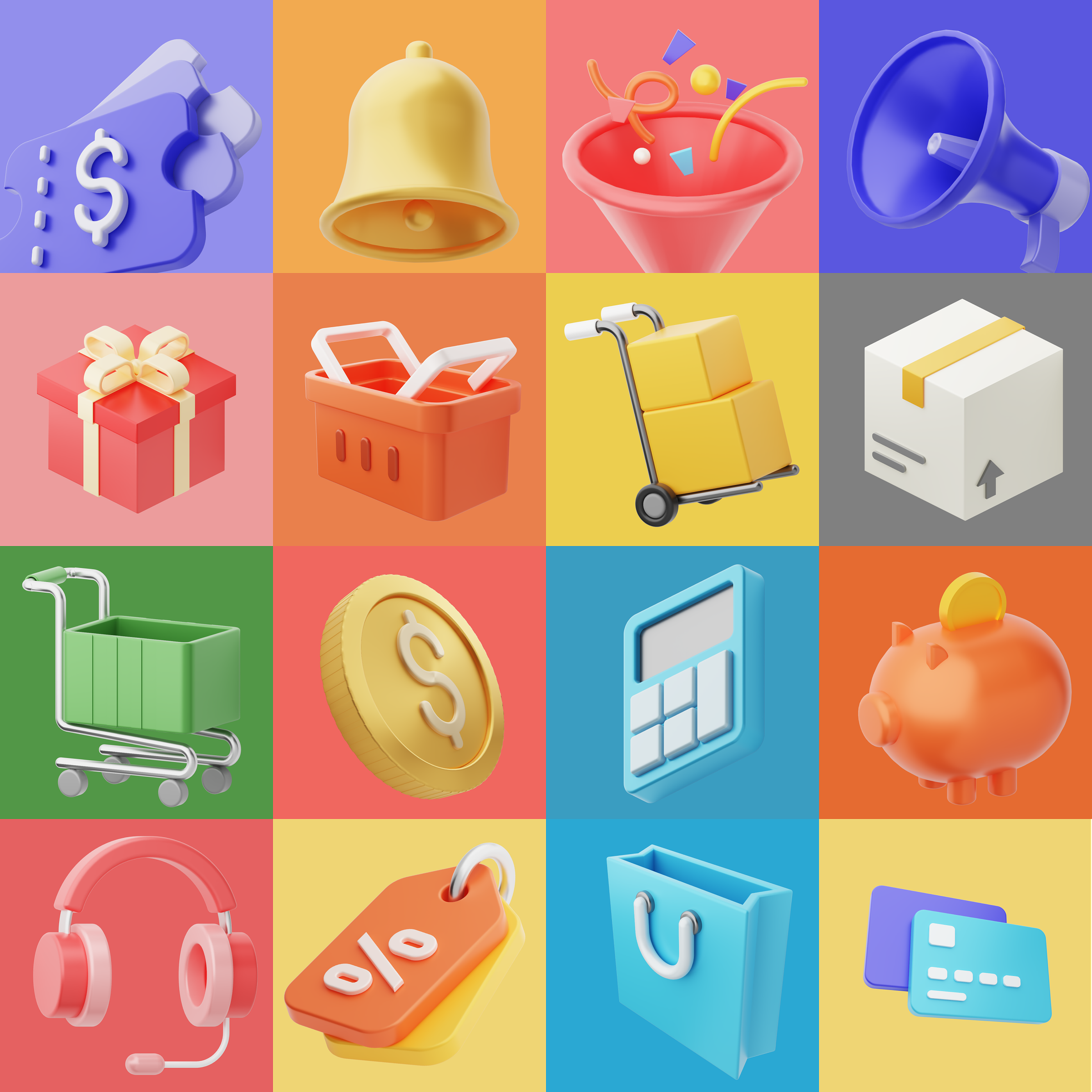
3D E-commerce Icon by Bendammmm

Icons set for Founders inc by Pixpowder

3D icons by Open Purpose

Shiny icons by Courtney Askew

3D glass icons by Ayyoub Ftelina

Graphic Design 3D Icon by Abdulloh Fauzan

Icons for @barronsonline by Jordon Cheung

Juice Casino - 3D Golden Icons by Sok Studio

Graphic Design Tool by Armin Prasyzenzenco

Office 3D Icons by Victoria

Game icons
Game icons by Nguyễn Hương

Medieval 3D Icon by Iconfield

Icons for mobile games by Danilo Almeida Rodrigues de Amarante

Animated icons
icon Animation - Music by LtL.
American National Insurance Icons by Josiah Z
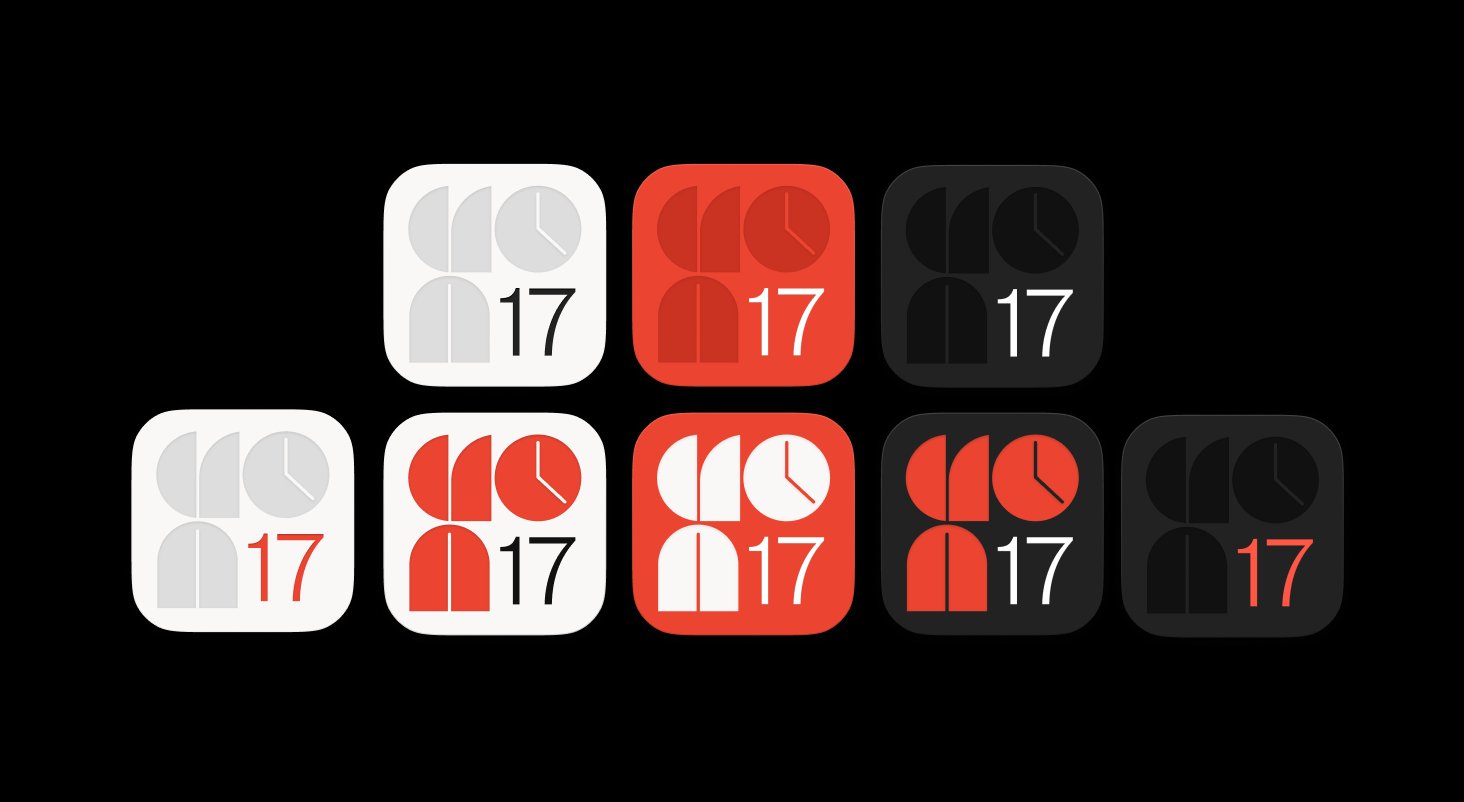
icon Animation - Date and Time by LtL.
App icons
Bottlery Bar iOS App Icon by Vlad Kolokolnikov

Airshow podcasts app by Matthew Skiles

Layers 🍬 by Sepide Moqadasi

Blogger 🍬 by Sepide Moqadasi

Owncasts app icon by Yannick Lung

Amie app icon concept by Open Purpose

Plastic custom app icons by Open Purpose

Cookies app icons baked by David Lanham for Clear app

Placeholder app icons by Farrel Putra

Rocket icon by Lucas

Dream Cloud App Icon ☁️ by Artem Svitelskyi

Custom app icon by Ayyoub Ftelina

Custom iOS app icons by Lokki

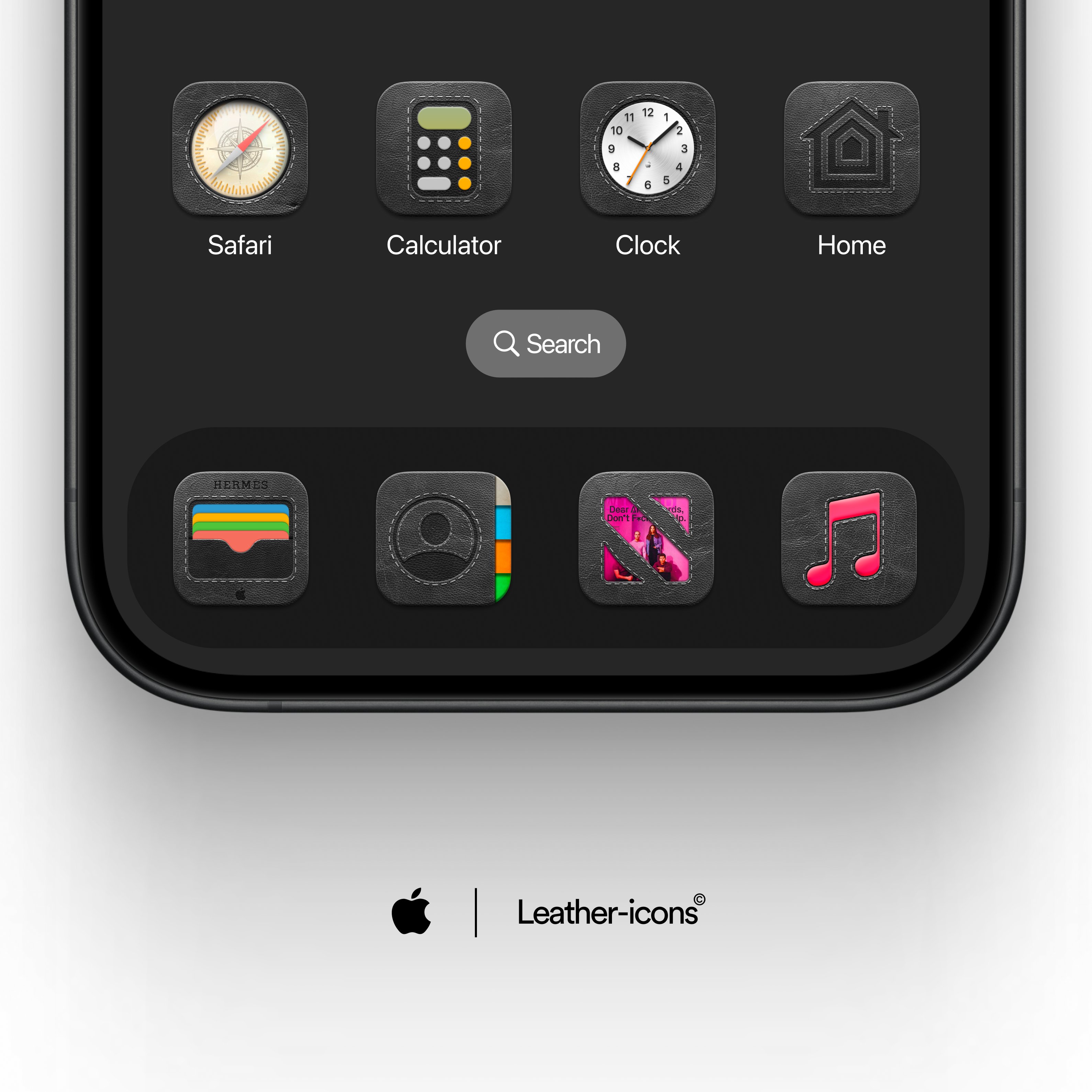
Custome leather iOS app icons by Attiq R.

Extra
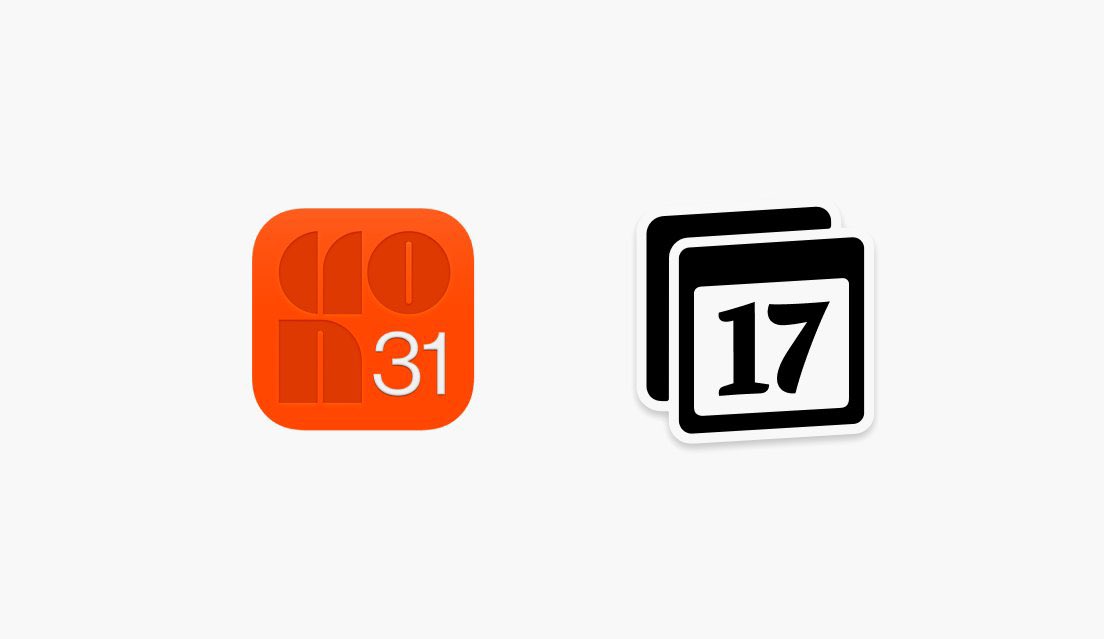
Cron app icon concept by Jason Yuan
A tribute to the productivity app that now becomes Notion Calendar.


Mac icon comparison as shared by Iconwerk
Comparison between icons used on the first and the latest Mac, celebrating the 40th year of the computer this month.

Simple icon construction by iconwerk

Range Slider w/ animated icons ✨ by Aaron Iker
Interesting use of icons as metaphors of speed.
Animating icons on Rive app as done by Drawsgood
Things by Kevin Moran
Cool pattern made of cool icons!

New emoji coming in iOS 17.4 as shared by Apple Hub

Some great icons missing? 👀
Contribute to next month’s selection of best icons. Ping us on Twitter or email us at icons@webalys.com to propose some fresh icon designs (feel free to share your own creations). See ya! 💪🏽