Introducing two new icon styles: Remix and Gradient
Our icon system gets even bigger, with six styles per set

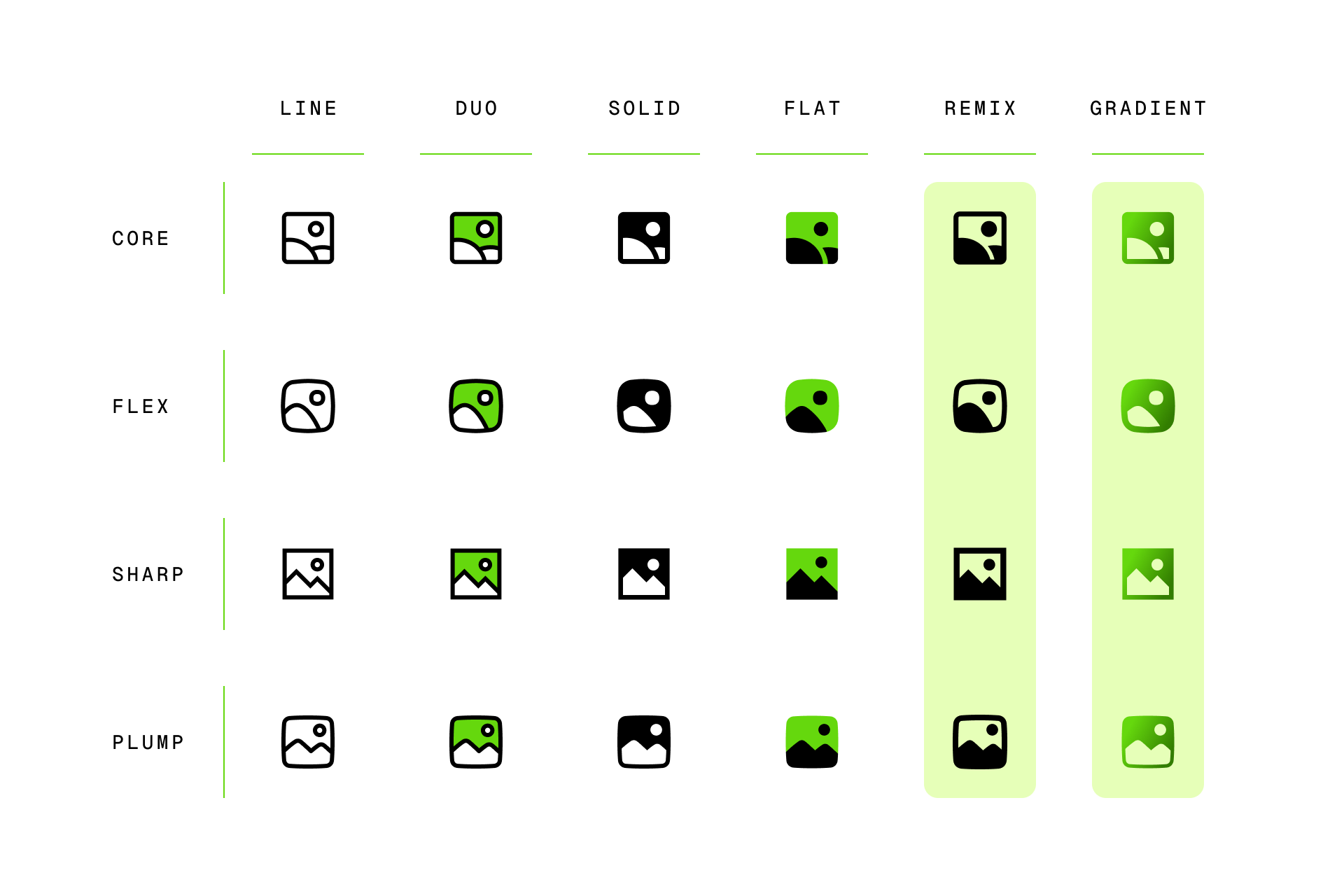
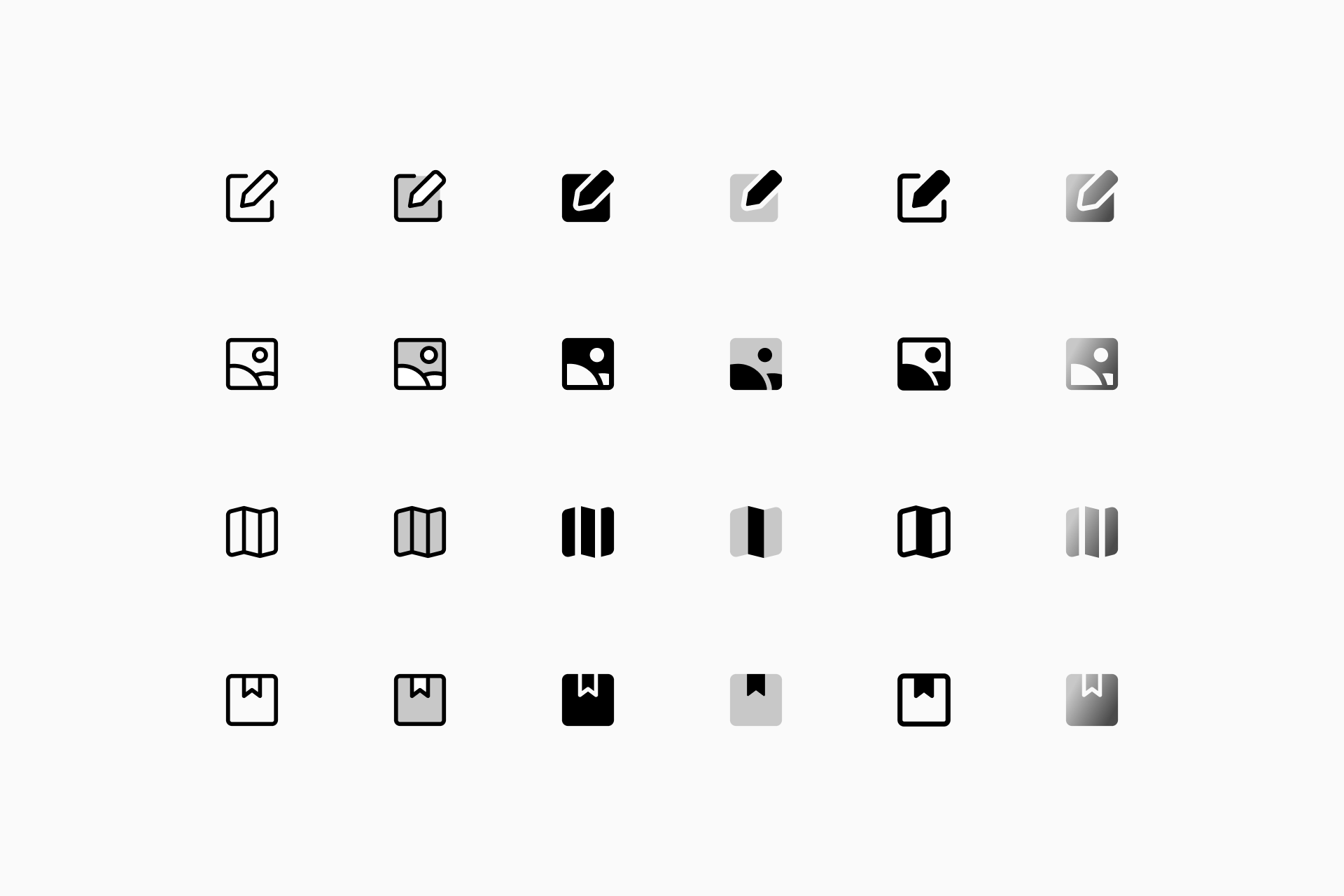
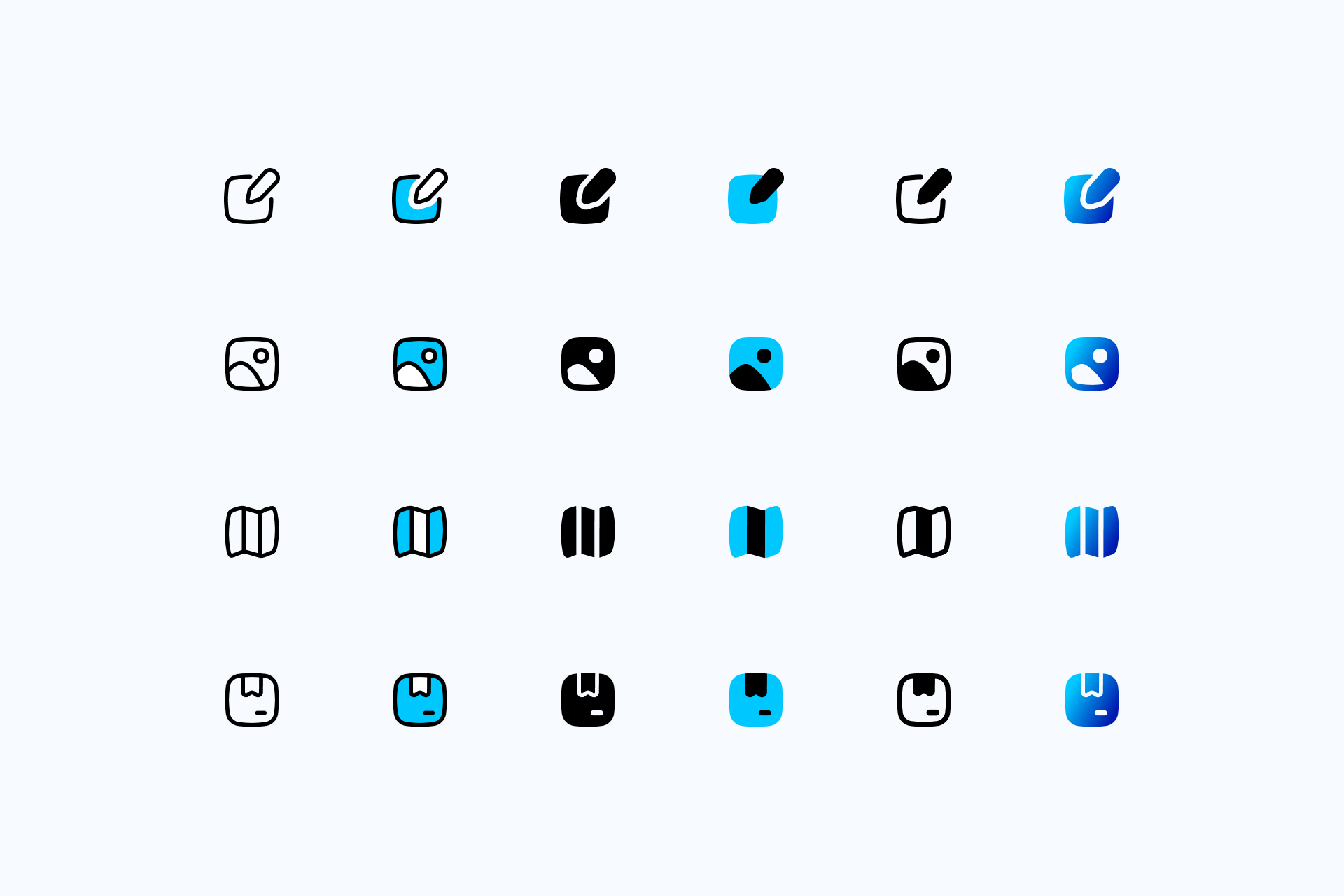
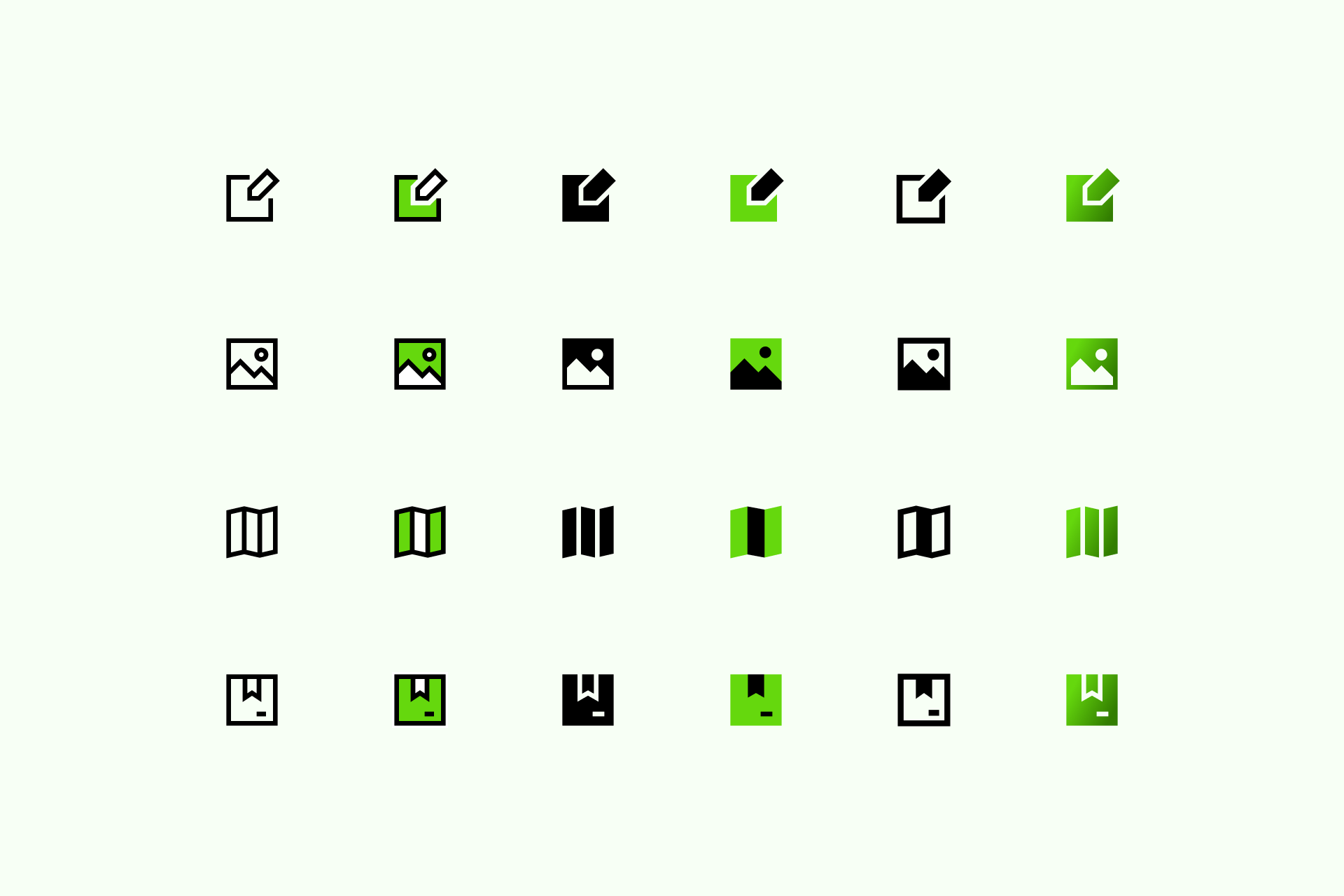
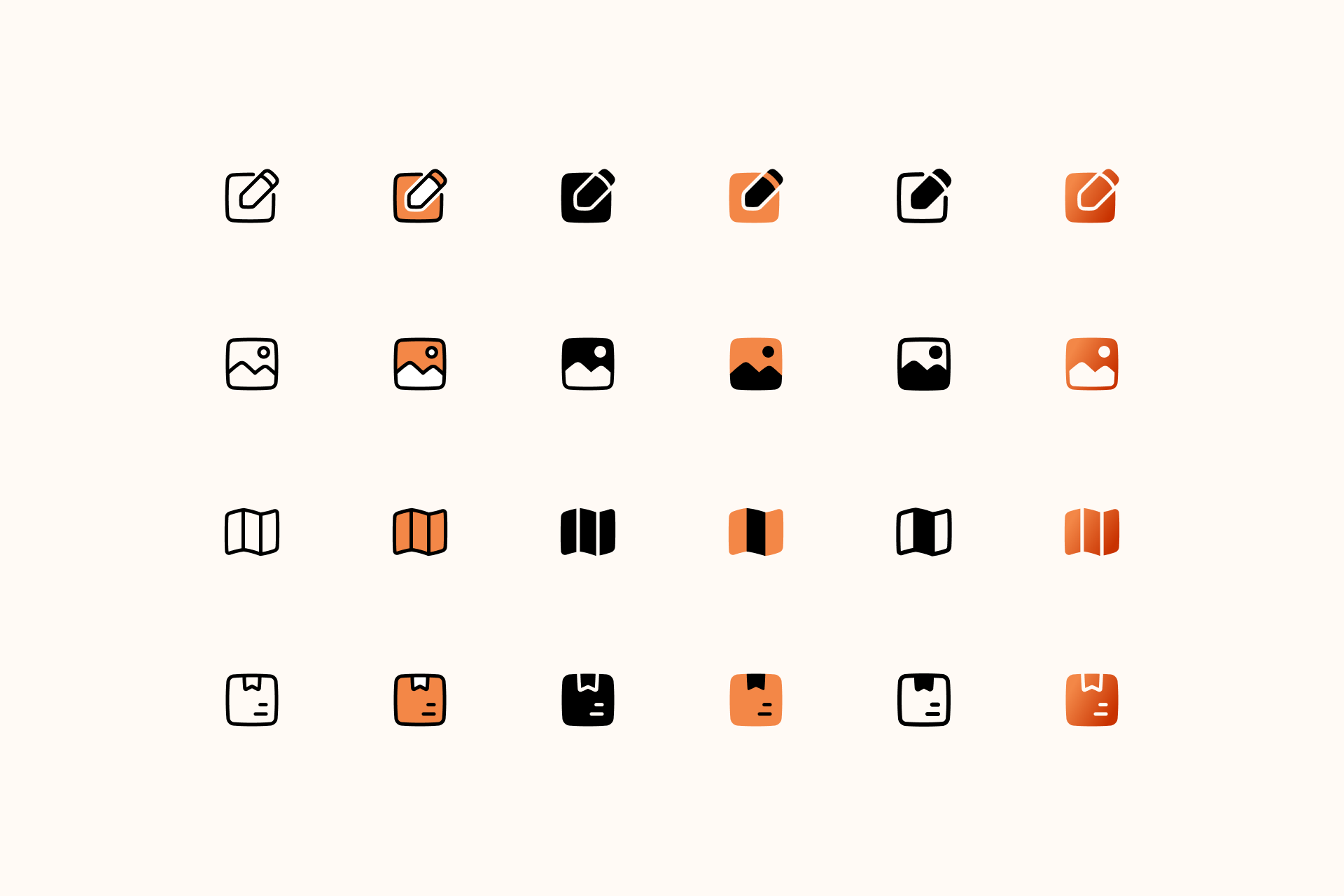
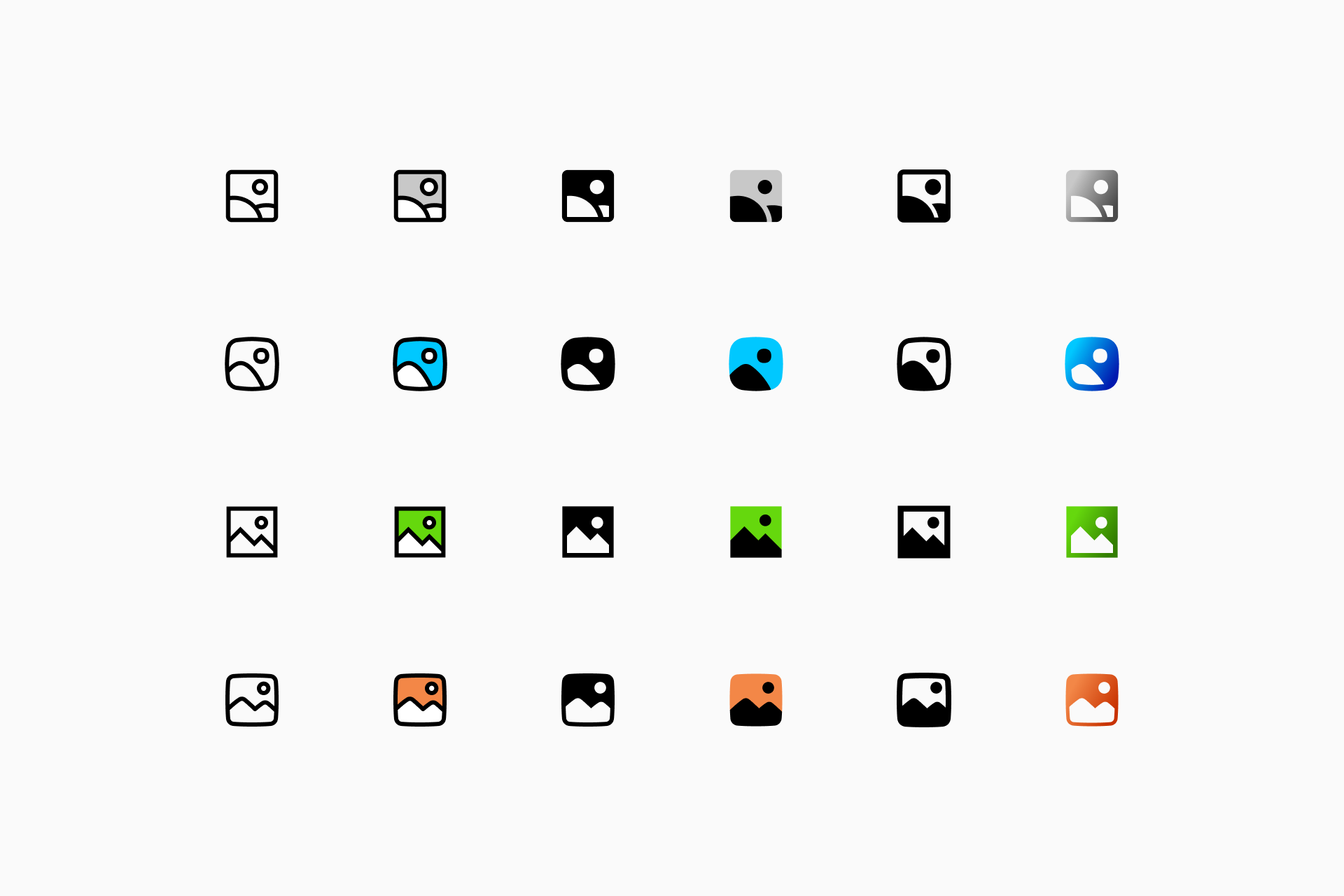
The Streamline Icon System features 4 families (Core, Flex, Sharp and Plump), each of them presented in 4 different styles (Line, Duo, Solid and Flat), until now.
We’ve just added 2 new icon styles (Remix and Gradient) for a total of 6 variations per set, which means we now have 24 styles with nearly 100,000 icons!
Let's introduce these new family members.
Remix
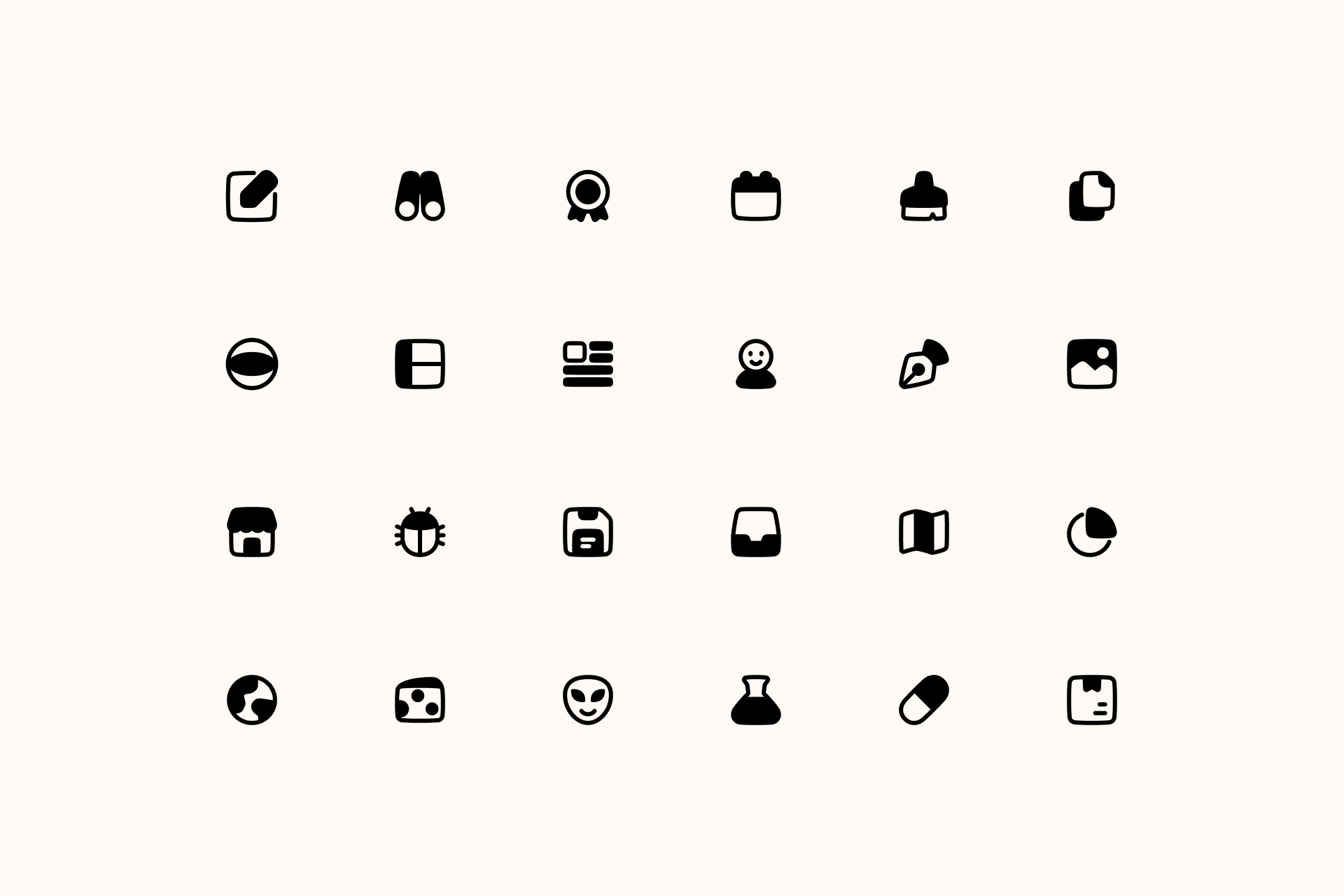
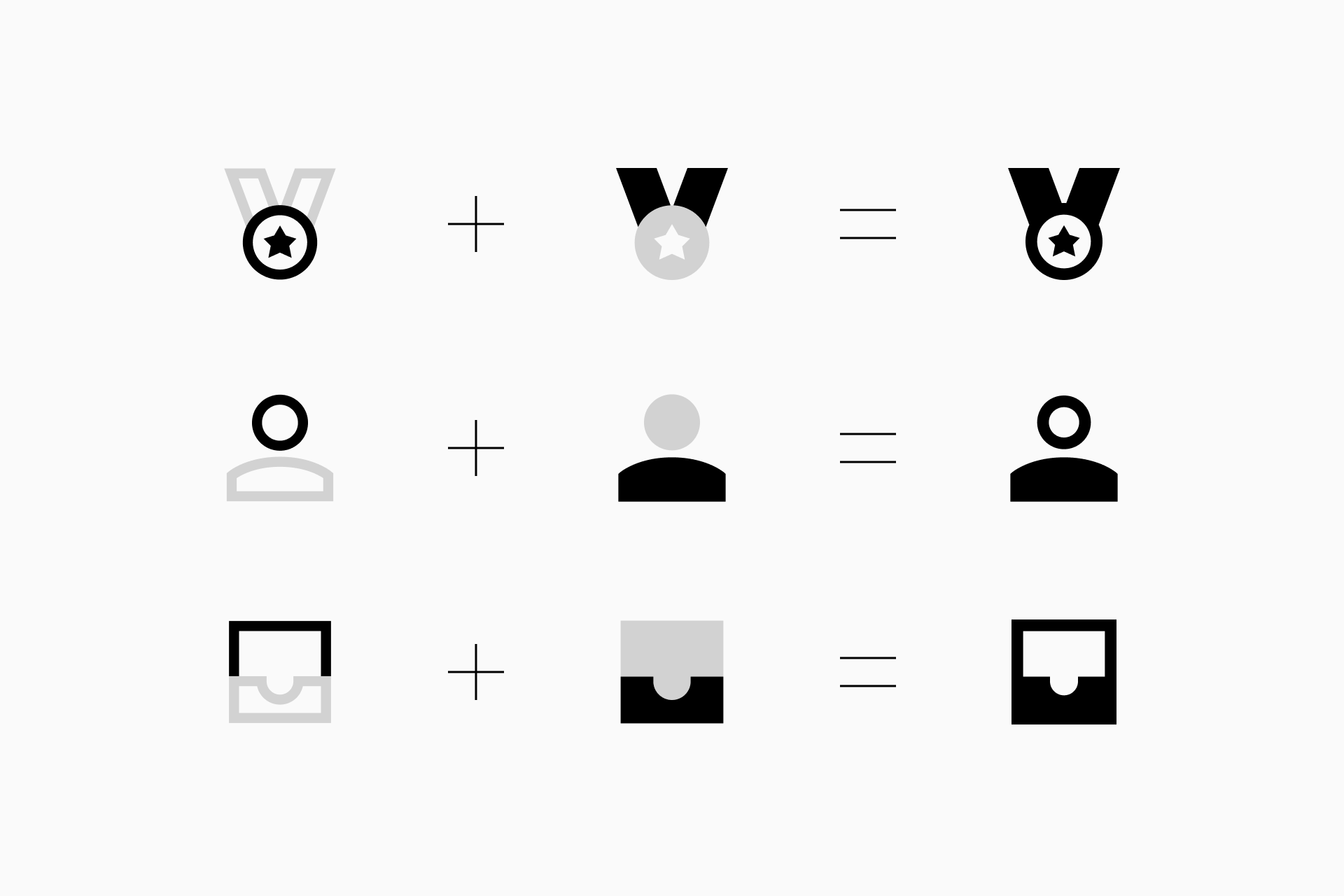
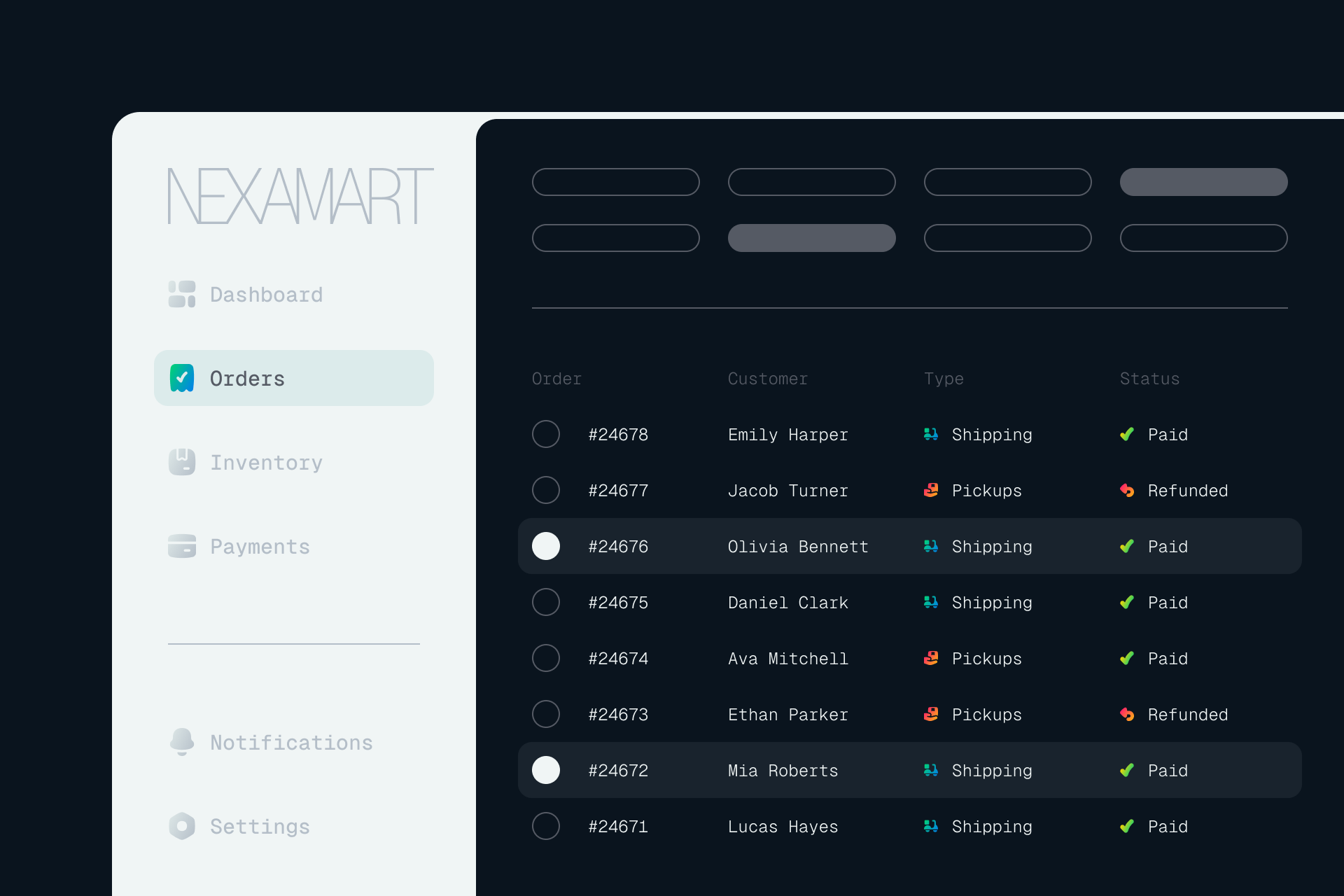
Remix is a set that blends the best of our most demanded styles: on the one hand we use our Line icons as a base to have recognizable objects and then we add Solid parts to highlight certain shapes, making the icons much more legible. This contrast gives the icons a cartoonish look with a lot of personality.




From top left to bottom right: Core Remix, Flex Remix, Sharp Remix and Plump Remix

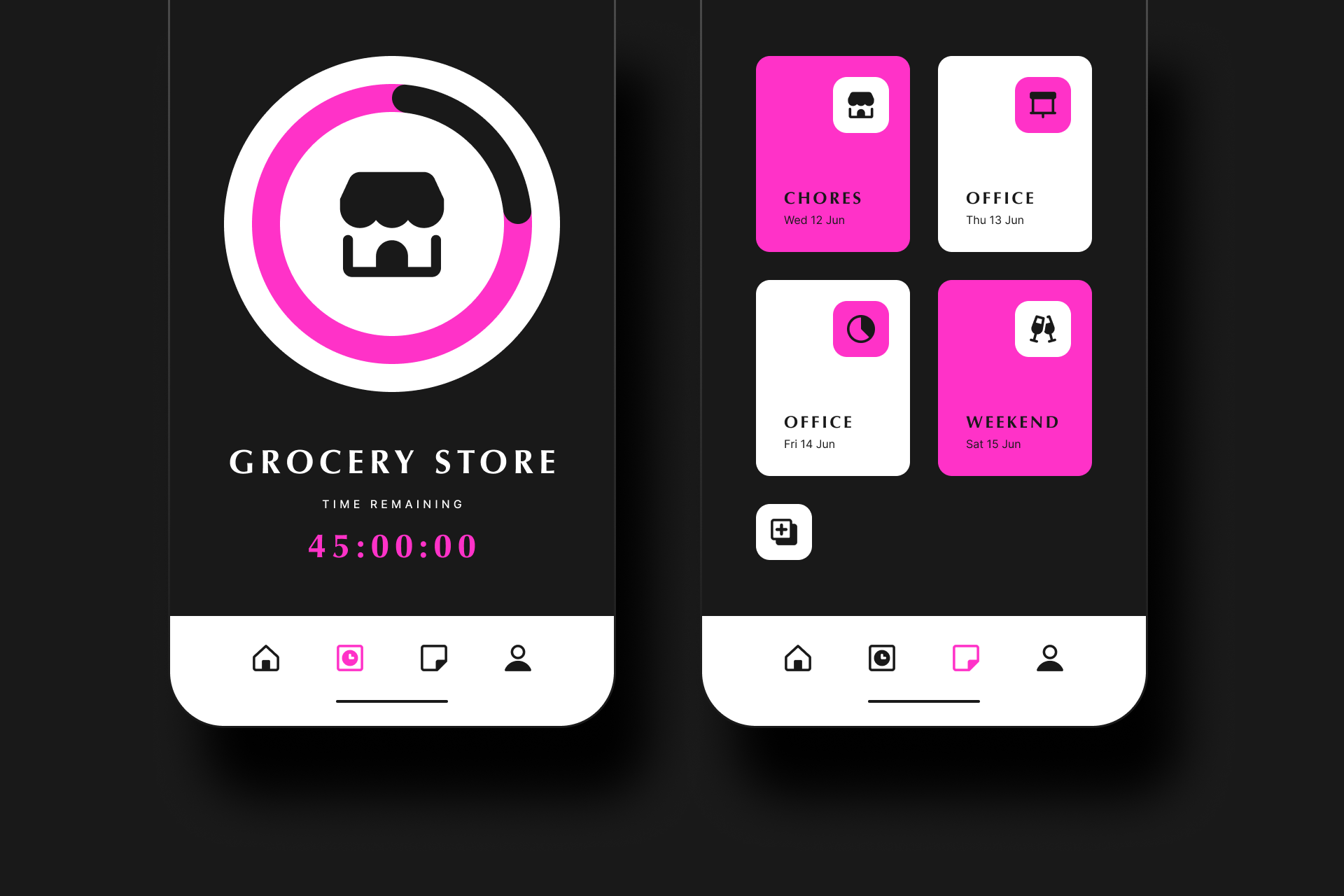
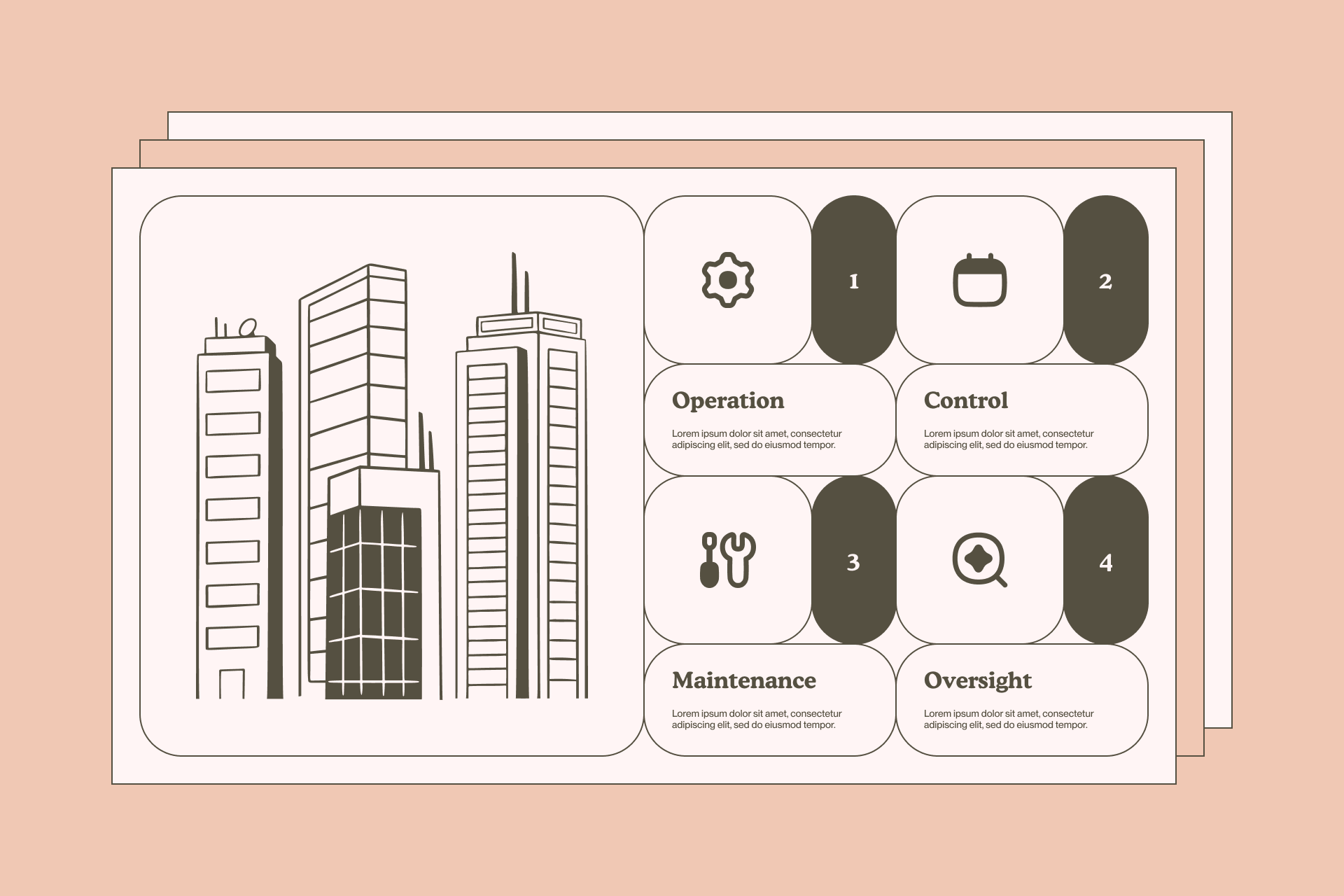
Remix is an icon style versatile enough to work in different contexts. These icons are perfectly legible to facilitate navigation in a user interface, but they also have enough personality to act as visual claims in presentations, diagrams, data visualization, packaging or even signage.



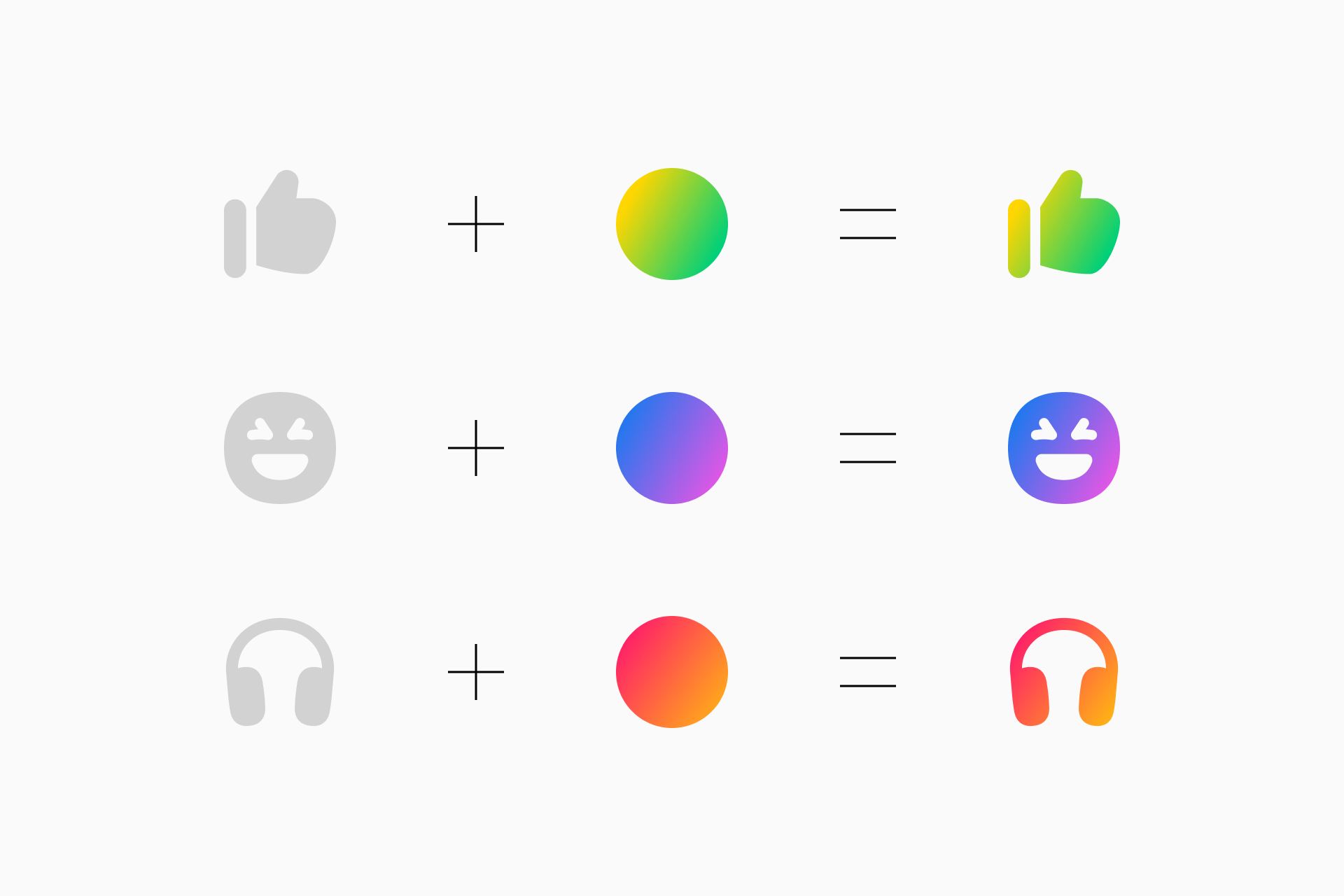
Gradient
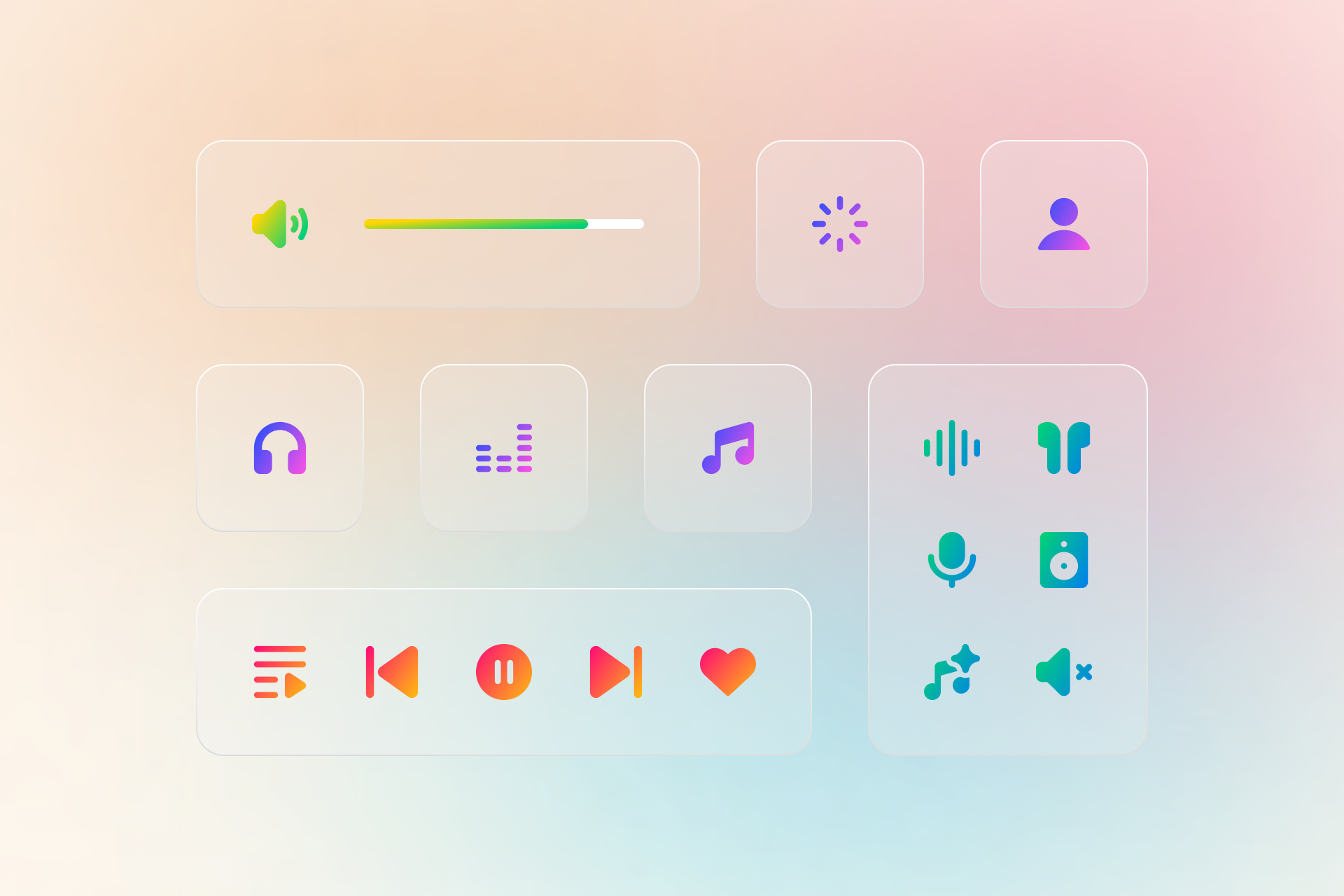
Gradient is an icon set with a much more straightforward design process. We took our Solid icon sets and added a series of fully editable gradients to achieve a colorful and vibrant style that will delight gradient lovers. An excellent choice for anyone looking to create eye-catching designs.




From top left to bottom right: Core Gradient, Flex Gradient, Sharp Gradient and Plump Gradient

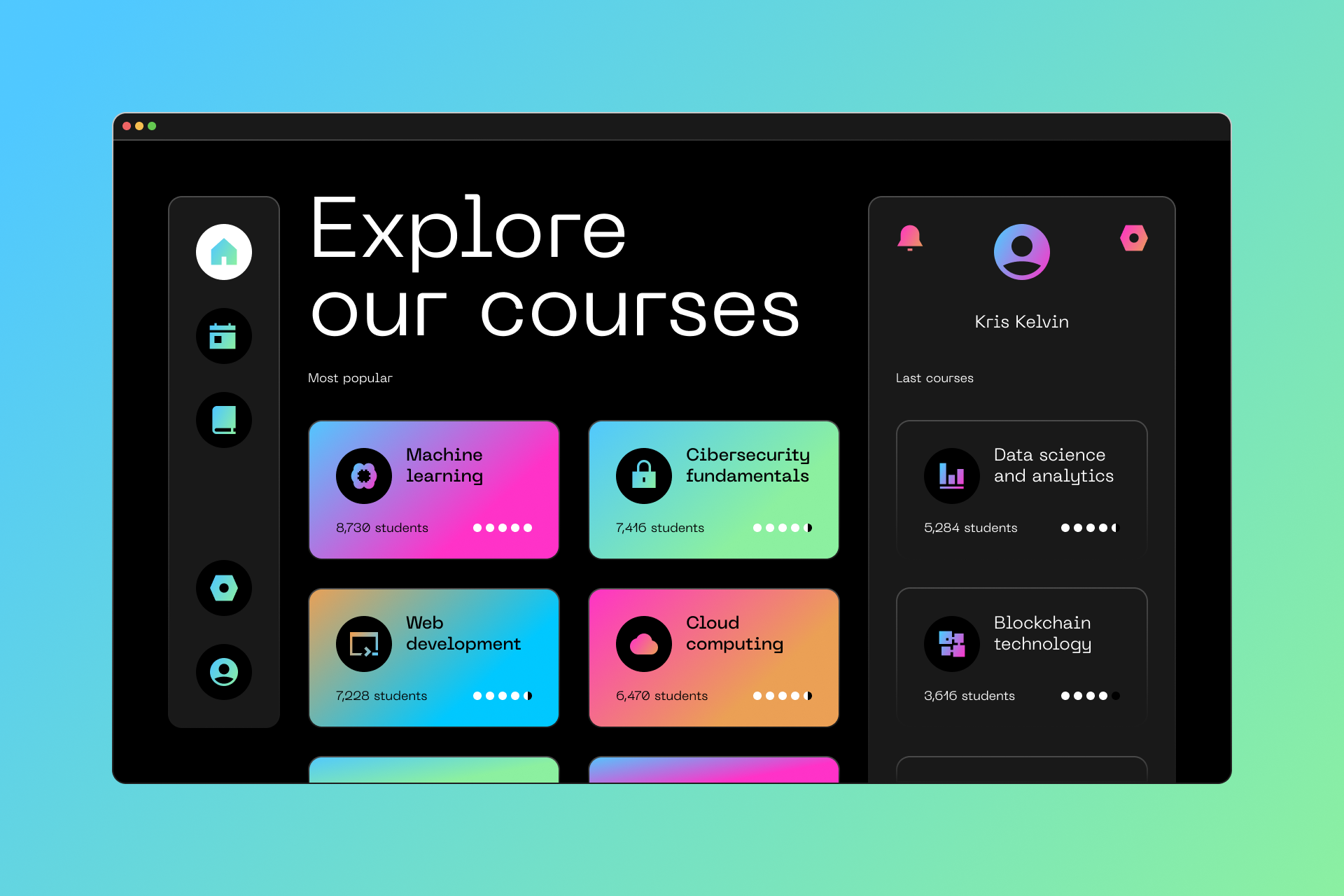
Gradient is an icon style that was born for the digital space. The modern and vibrant look of gradients makes this style a perfect companion for bold and sophisticated-looking user interfaces, adding a touch of elegance and dynamism that enhances the visual appeal and overall user experience.



The icon system
These new additions to our Icon System mean that each of our families (Core, Flex, Sharp and Plump) now has 6 different styles. The only thing we intend to achieve with this massive project is that any user has access to a flexible visual system that is easily adaptable to their needs.




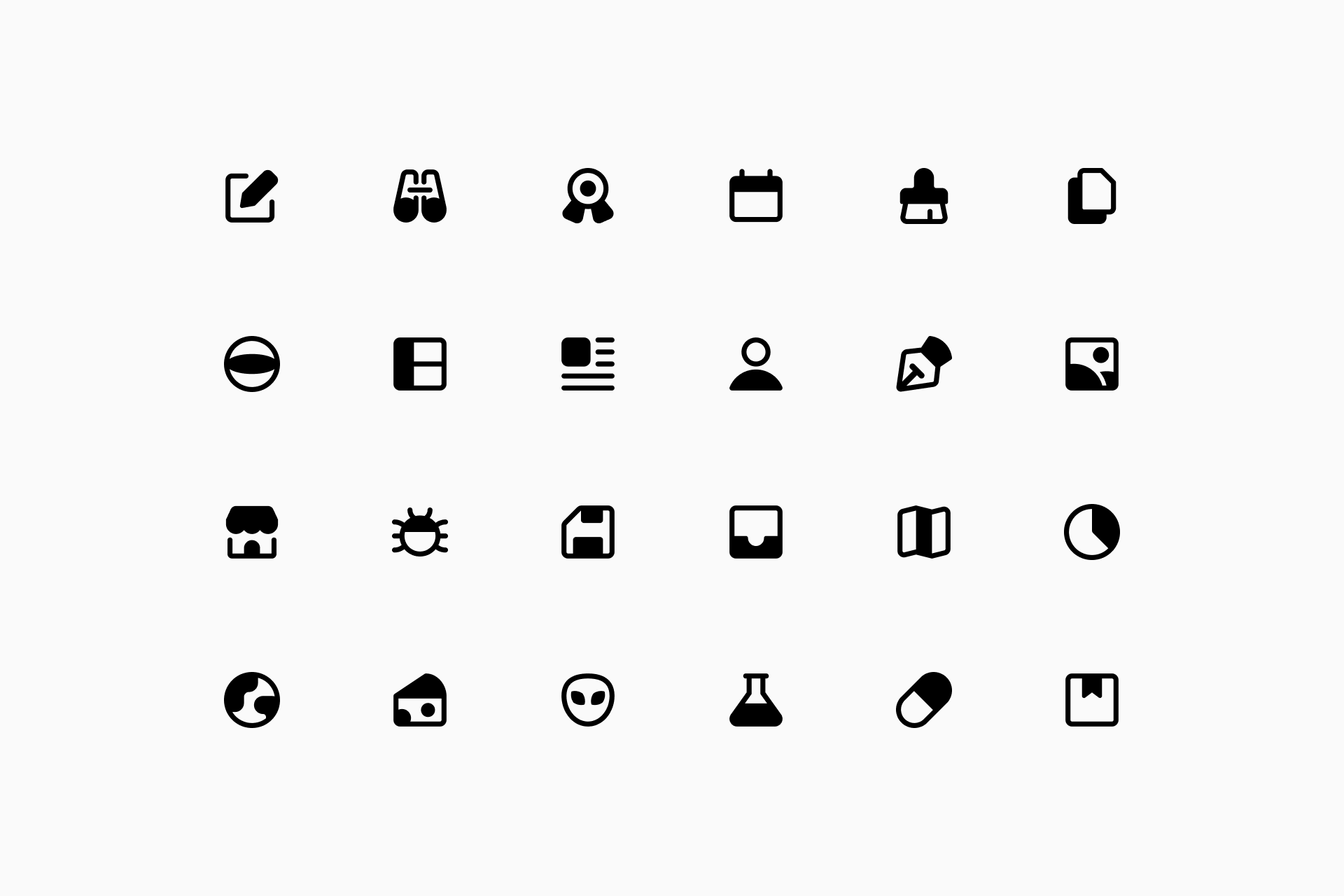
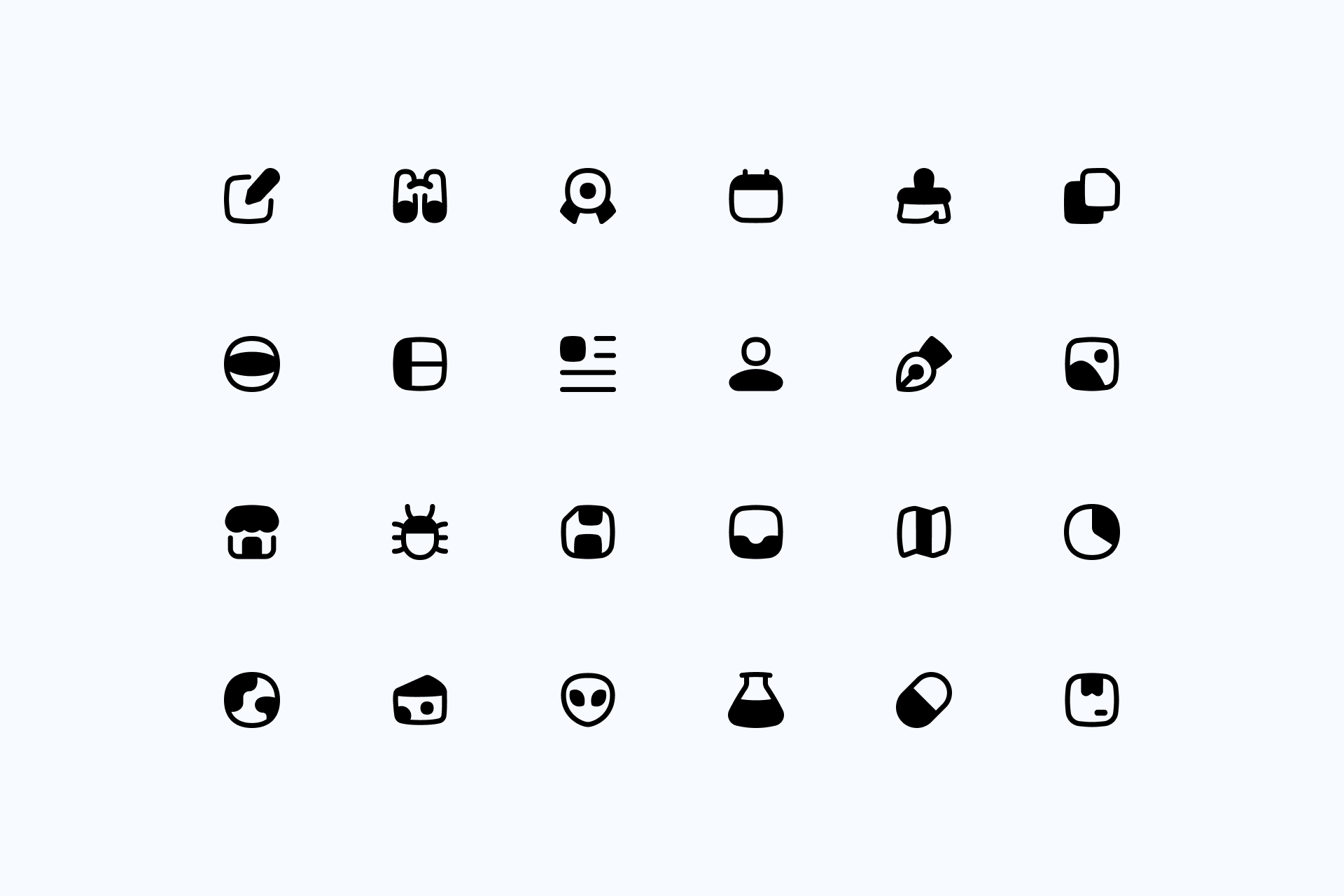
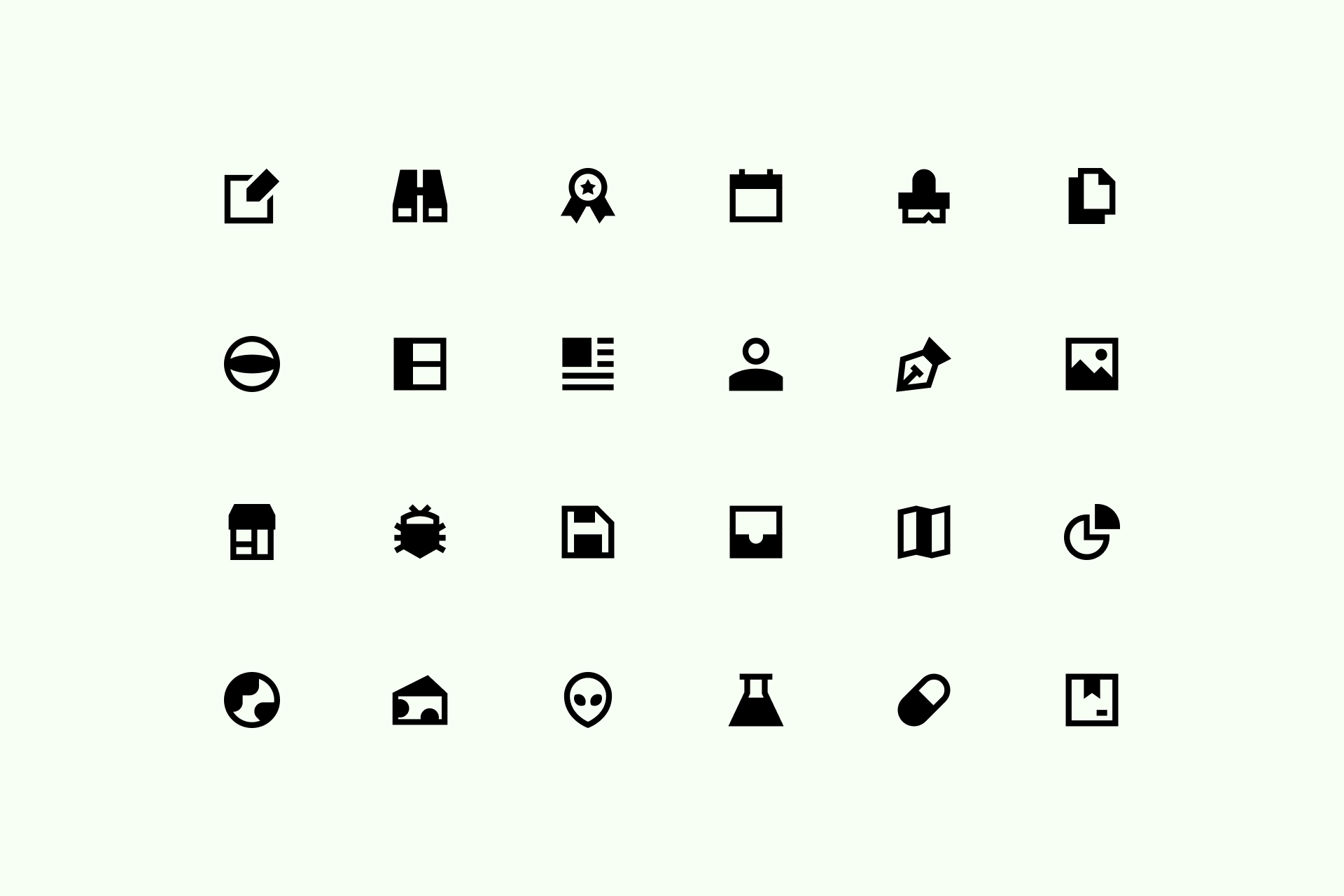
From top left to bottom right: Core, Flex, Sharp and Plump
The potential of this system is impossible to measure, each icon has 24 variants to which we have to add the customization options available in our app: stroke thickness, color, gradients... And we don't plan to stop here.

And now it's time to try these new sets, so here's a complete list of all the new styles available in both our app and Figma plugin:
- Core Remix | Core Gradient
- Flex Remix | Flex Gradient
- Sharp Remix | Sharp Gradient
- Plump Remix | Plump Gradient
Enjoy designing!